
ブロックエディタ 公開日: 最終更新日:
ブロックエディタ(Gutenberg)ではじめての投稿をする方法②
前回の投稿、ブロックエディタ(Gutenberg)入門:簡単に解説!はじめての投稿①の続きです。
見出しと段落を書いたブロックに、画像のブロックを追加し、プレビューの確認・公開を行います。
Contents
画像ブロックの作成

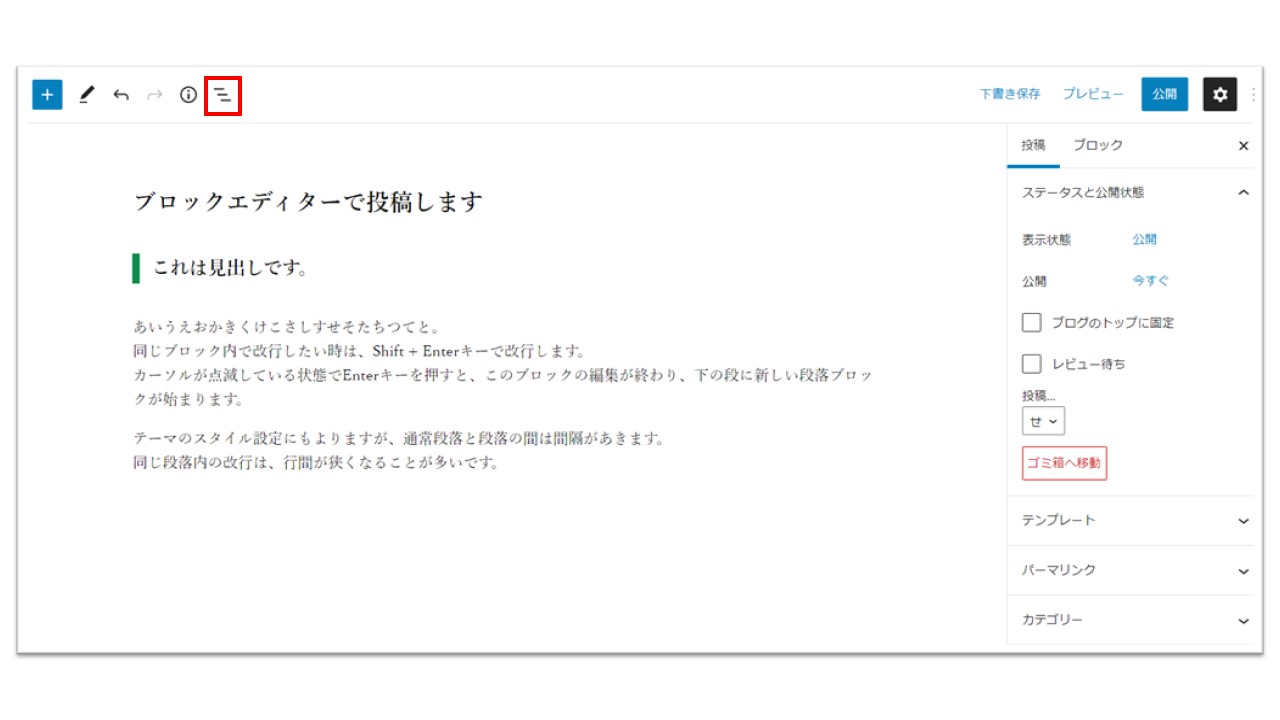
ここまで編集できています。
画像のブロックを追加しましょう。

完成しているブロックの下に、次のブロック候補として、段落ブロックが出ています。これを画像のブロックに変更します。
+ボタンをクリックします。
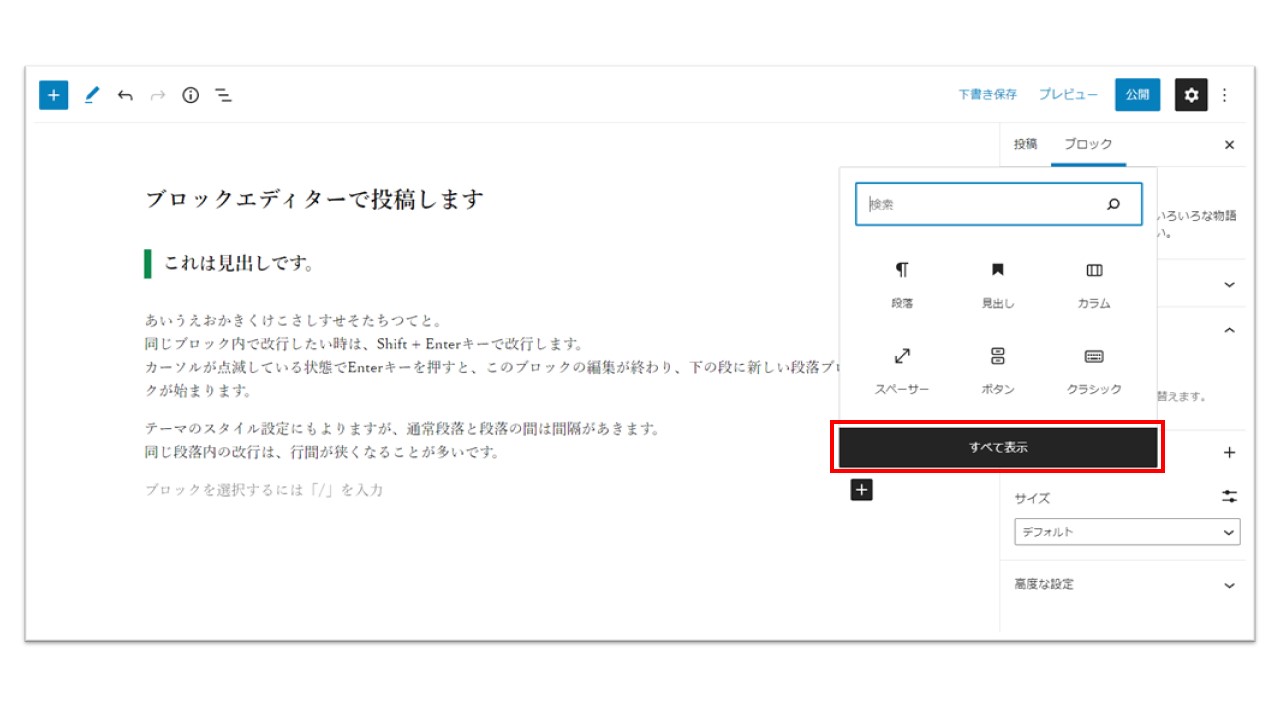
+ボタンをクリックすると、ブロックの選択肢が表示されます。上の図では、候補の6つのブロックに「画像」のブロックがありません。
赤枠の「すべて表示」をクリックしてみましょう。
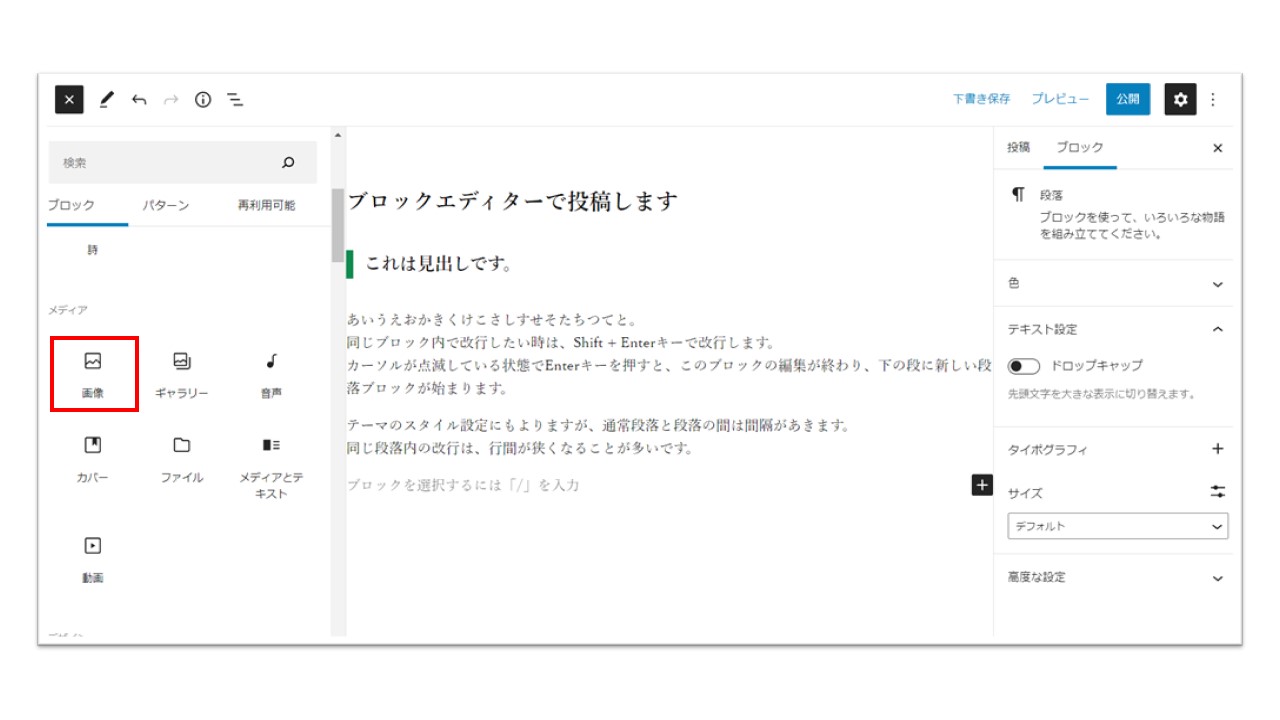
 左側に新しいサイドバーが表示されました。このサイドバーをブロックインサータ―と呼びます。
左側に新しいサイドバーが表示されました。このサイドバーをブロックインサータ―と呼びます。
ブロックエディタには、沢山の種類のブロックが用意されています。
ブロックの紹介はこちら。
ブロックエディタ(Gutenberg)まずはこれだけ!基本のよく使うブロック10個を紹介
このブロックインサーター内で、現在選んでいる場所に追加するブロックを選択します。
ブロックインサータ―の右側にスクロールがありますので、スクロールして下へ下がると、画像のブロックが見つかります。

「画像」のブロックが見つかりました。
これをクリックします。

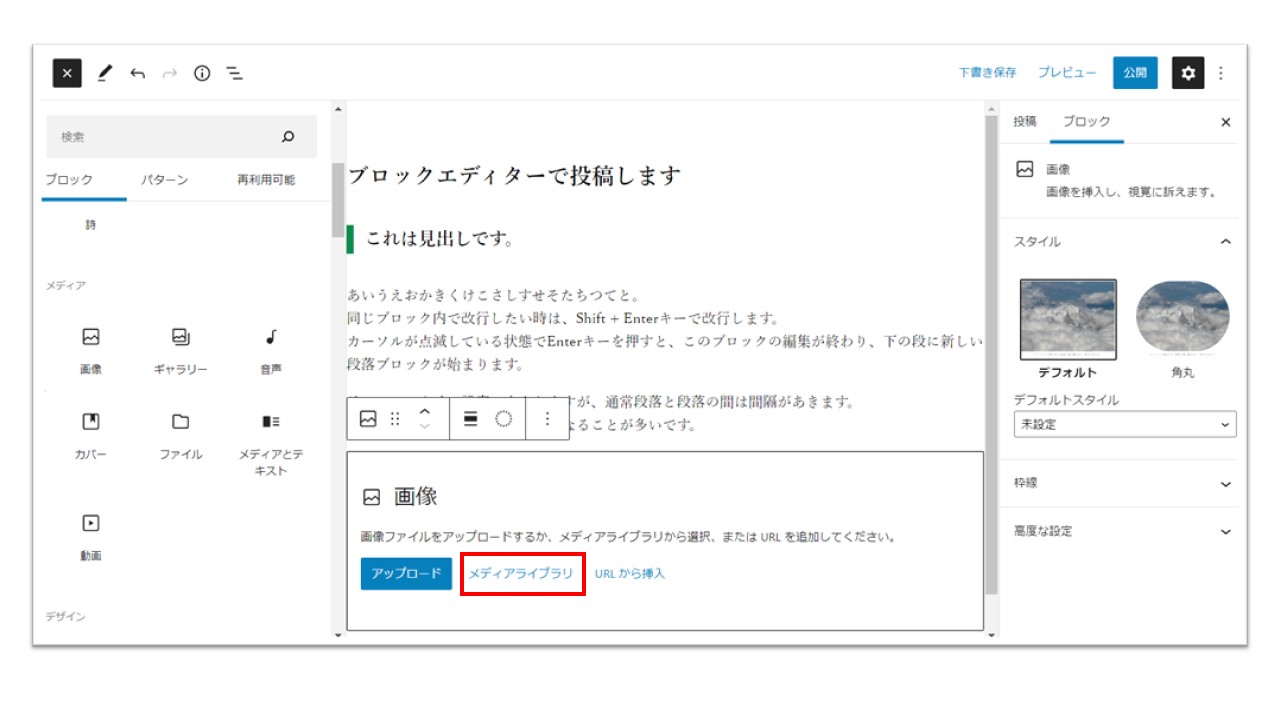
エディターに画像ブロックが入りました。ここから、画像を選択します。
「メディアライブラリ」を選択します。

メディアライブラリ内にない画像を使いたい場合は、画面左上の「ファイルをアップロード」をクリックしアップロードしたいファイルを選択・追加する投稿に表示され、メディアライブラリ内にファイルが追加されます。

選んだ画像がエディター内に表示されます。
画像の青枠をドラッグして、表示する大きさを調整できます。
画像の下にキャプションを出したい場合は、キャプションを追加できます。
右側のサイドバーは、画像ブロックの詳細設定画面がでています。ここで、画像の角丸や枠線の有無等を設定します。
ここでは、特に変更せずに、Enterキーを押して決定します。

画像のブロックが追加されました。
プレビュー画面の確認
プレビュー画面を確認しましょう。
投稿中いつでも確認できます。
上部のツールバーの「プレビュー」をクリックしてください。

編集中の画面が、実際の投稿にで表示される方法を確認するには、「新しいタブでプレビュー」をクリックします。
新しいタブにプレビュー画面が作成されます。
編集した部分がサイト内に入った場合、このようになる、ということが確認できるプレビュー画面です。
この投稿ページは、右側にサイドバーと左側にSNSシェアボタンがあるデザインで、白い部分に投稿が表示されるようになっています。
投稿を公開する
この投稿を公開してみます。
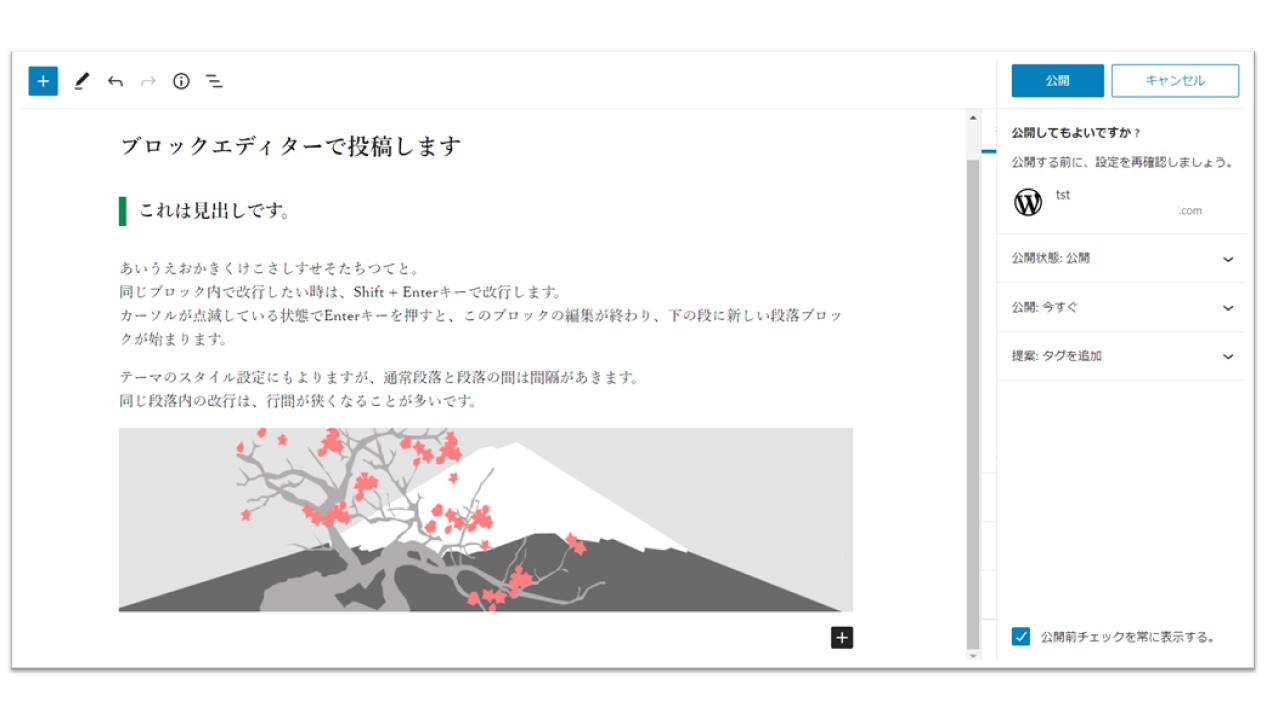
編集中のタブに戻り、上部のツールバーの「公開」をクリックしてください。


公開の確認画面が出ます。
確認を見て、公開します。
 これで公開が完了しました。
これで公開が完了しました。
ここまでが、シンプルな投稿を作成し、公開するまでの一連の流れです。
まずは、この流れを理解しましょう。
投稿の詳細設定、ブロックの紹介、装飾の設定やその他の便利な機能については別の投稿で紹介します。
ブロックエディタでは、直感的な操作ができます。
特に普段スマホアプリやゲームに親しんでいる方は、マニュアルや説明サイトを読まなくても、感覚的に理解しやすいことが特徴です。
操作しても、失敗したら上部ツールバー左側にある「取り消し」ボタンを活用すれば、間違えてもすぐに直前の状態に戻れます。
投稿画面の操作が原因で、WordPressが止まってしまうというようなこともほとんどありませんので、色々試しながら操作を覚えると良いと思います。
ただし、公開前の画面チェックはプレビューで!確定した内容は「下書き保存」を忘れないようにしてください。












