
ブロックエディタ 公開日: 最終更新日:
ブロックエディタ(Gutenberg)ではじめての投稿をする方法①
実際にブロックエディタ(Gutenberg)で投稿をしてみましょう。
タイトル・見出し・本文・画像で構成された記事を書いてみます。
ブロックエディタで、「ブロック」として扱われるのは、タイトル以外のコンテンツです。
ここでは、「見出し」「本文」「画像」のブロックでできた投稿を作ります。
タイトルを入力
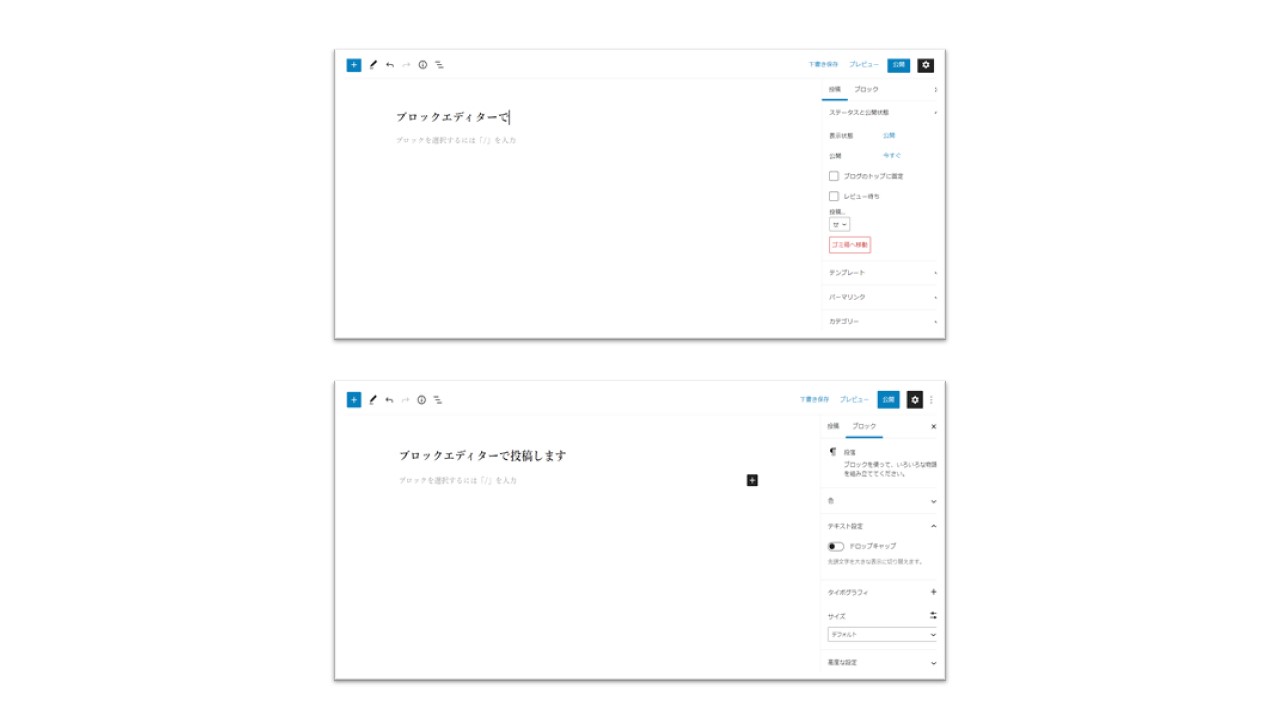
編集画面に、うすく「タイトル」という字が書かれています。ここにカーソルをおくと、文字を入力できます。
タイトルを入力しましょう。文字入力の仕方は、メールや文書作成ソフトと同じです。

見出しブロックを作成

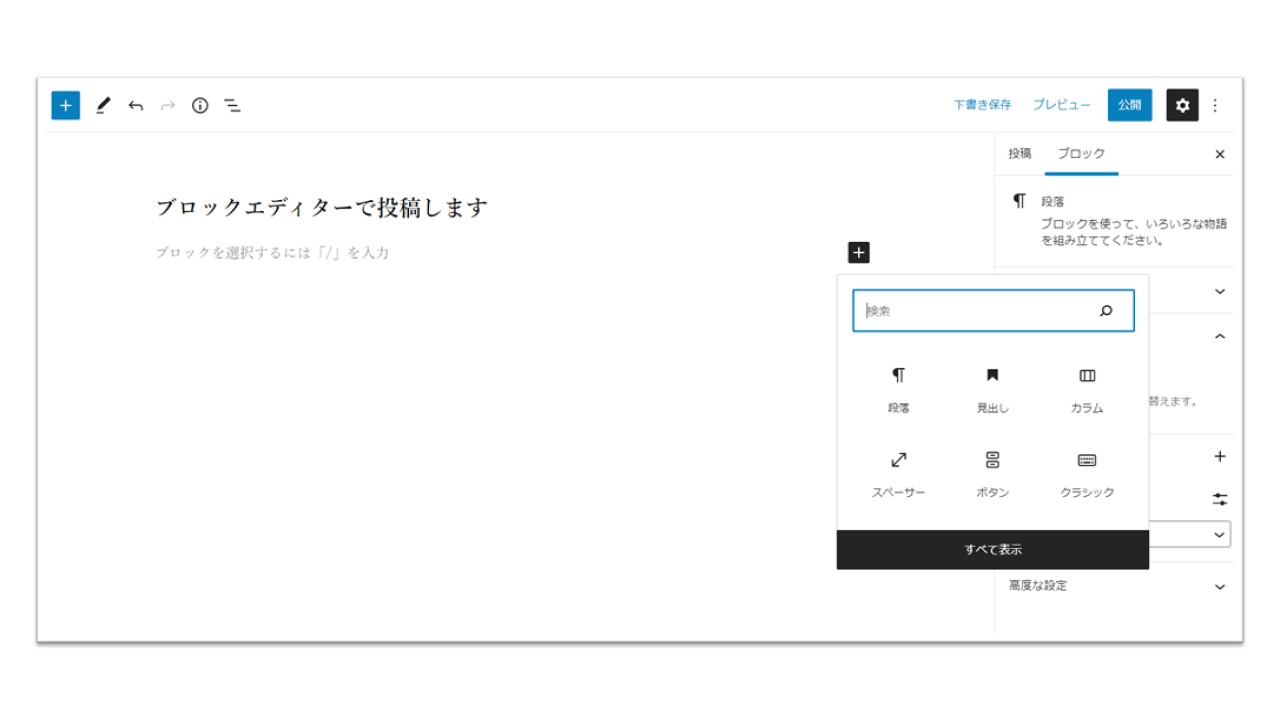
+ボタンをクリックすると、新しいブロックを作成できます。
1回クリックで、入力したいブロックの候補が出てきますので、ここから「見出し」ブロックを選びます。

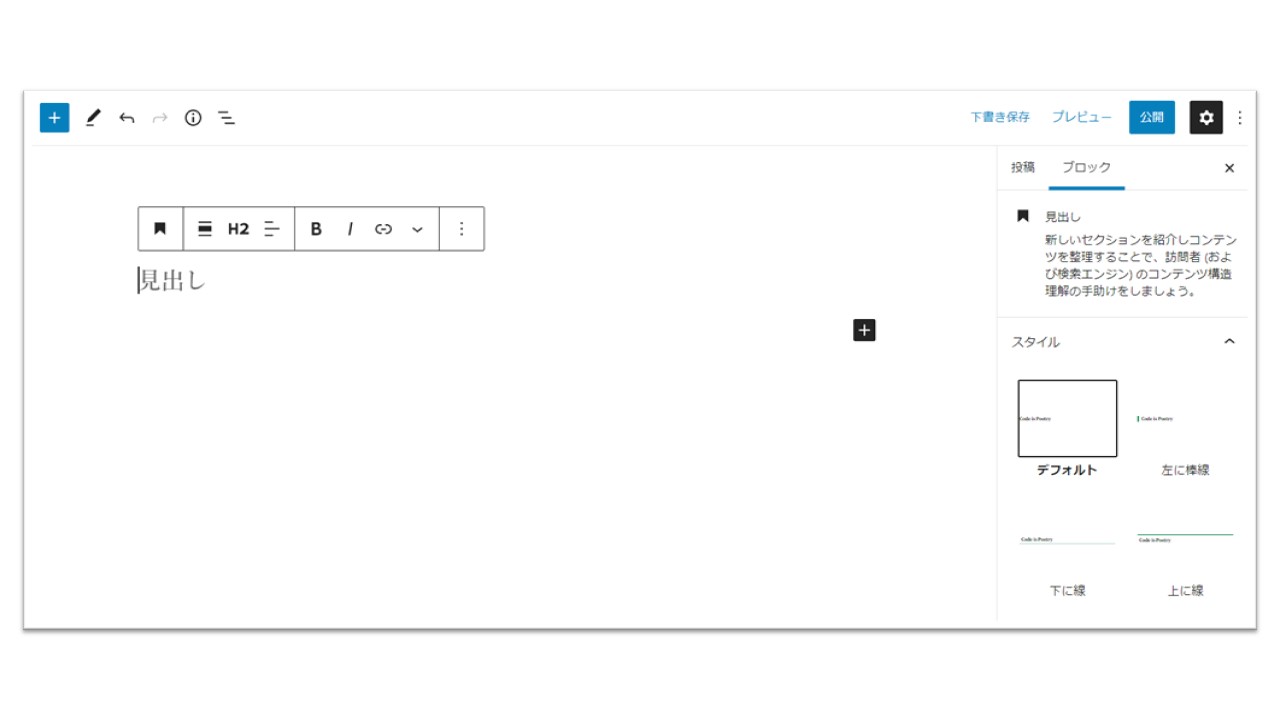
見出しブロックの入力ができるようになりました。薄い色の文字で、「見出し」と書いてあります。
この部分に、上から文字を入力できます。
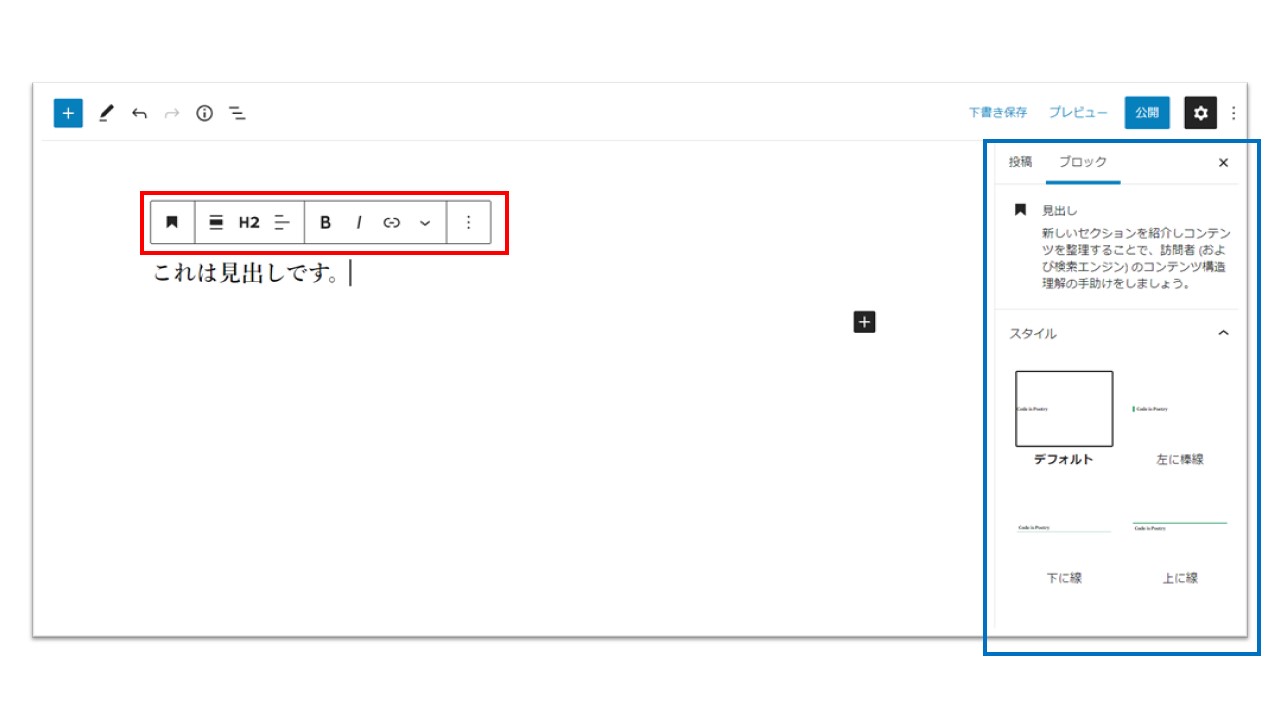
これは、見出しです。
という見出しを書いてみます。 上に出てきている横長のアイコンボックスは、ブロック用ツールバーで、このブロックの設定をします。
上に出てきている横長のアイコンボックスは、ブロック用ツールバーで、このブロックの設定をします。
一番左のリボンのようなマークは、見出しのアイコンです。
右側のツールバーには見出し用の詳細設定が現れます。

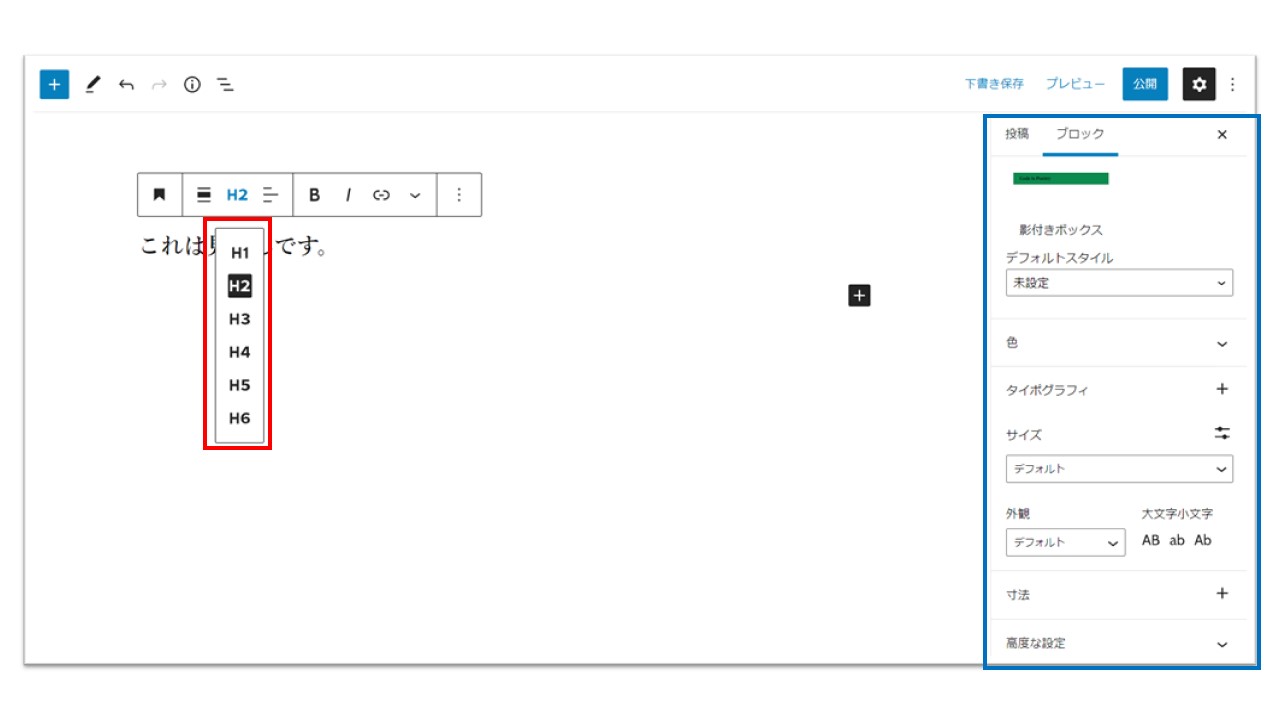
ブロック用のツールバーでH2と書いてあるのは、見出しのレベルです。
クリックすると、H1~H6まで選べます。
お使いのテーマによって、それぞれのレベルの見出しにサイズやスタイルが決まっているはずです。
試しにH5にしてみます。カーソルをH5にあててクリックします。

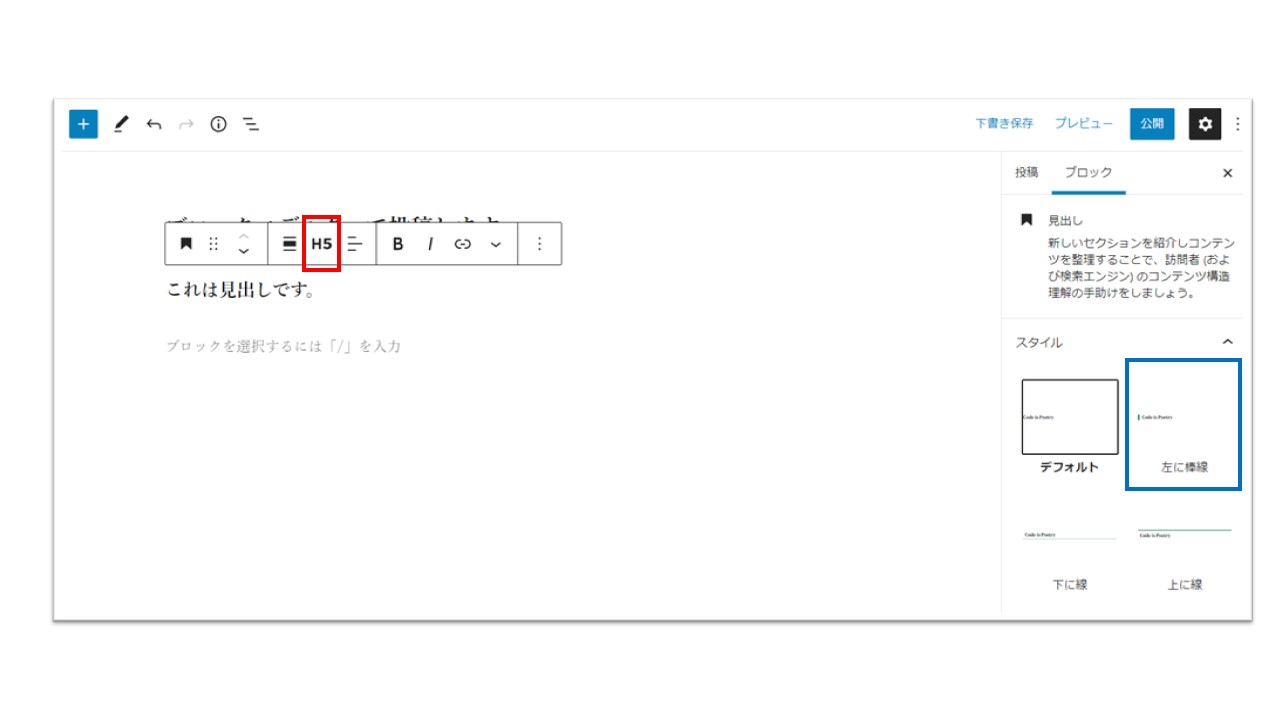
見出しの文字が少し小さくなりました。ツールバーの表示がH5になりました(上の図の赤枠)。
通常見出しはH1からH6まで順番に小さくなっていきます。
※ページ内では、見出しの重要度によって、使い分けます。H1はページタイトルと考え、特に使う必要はありません。記事内の大きな見出しをH2、その次の小見出しをH3・・・と、順番に使うことをお勧めします。
次に、装飾を入れましょう。
右側に「左に棒線」という表示があります(上の図の青枠)。
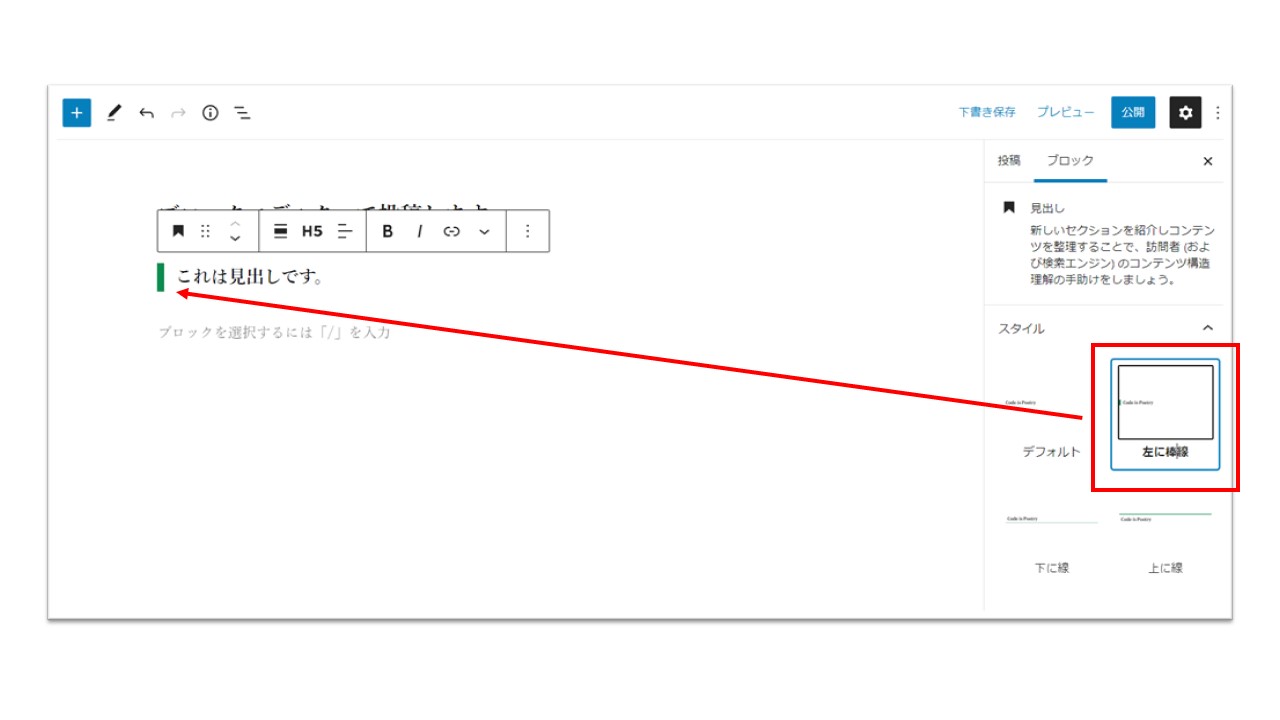
これをクリックすると、見出しに棒線がつきます。
※ブロックの装飾は、テーマによって異なります。
これはオリジナルのテーマで、見出しの装飾を選べるようになっています。
このような選択肢が全くないブロックやテーマもあります。
「左に棒線」を選んだら見出しに装飾がされました。
ブロックエディタでは、このように編集画面内で出来上がりのイメージをつかむことができます。
段落ブロックを作成
次に、この見出しに続く段落を作成します。
ブロックの下に続くブロックを作る時は、上のブロックにカーソルを近付けると + ボタンが表示されます。
それをクリックすると次のブロックを選択できます。

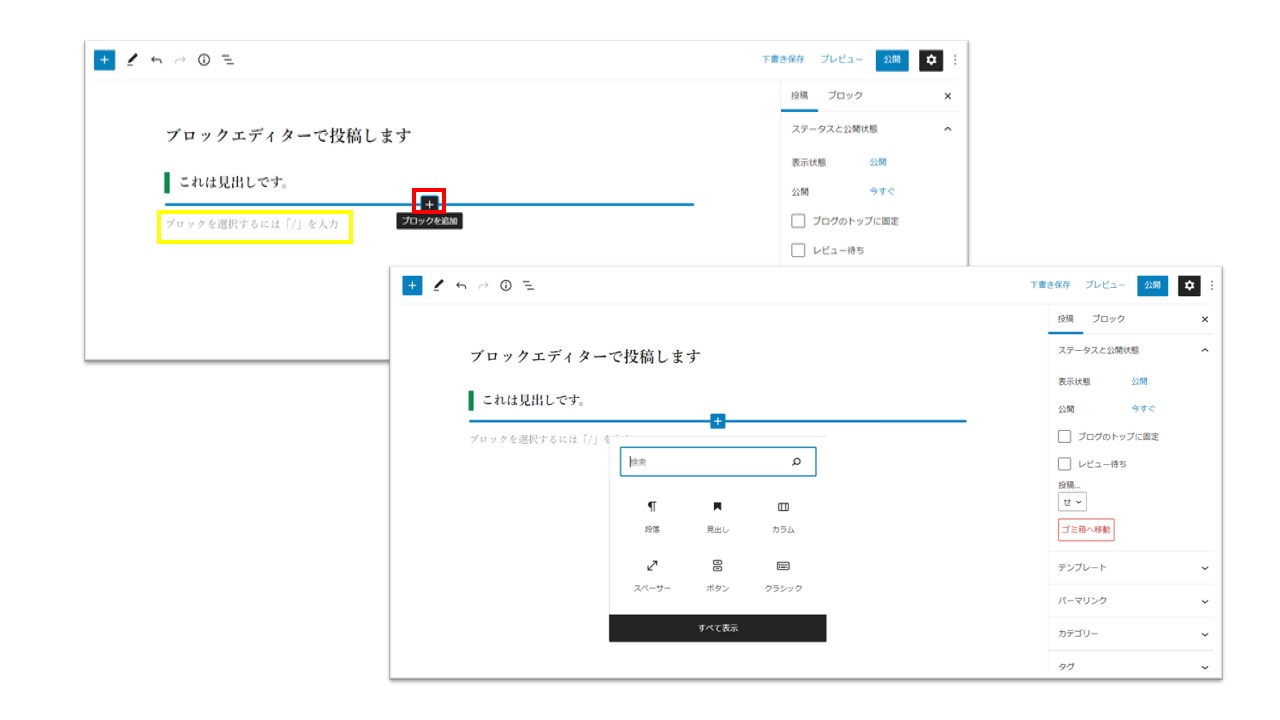
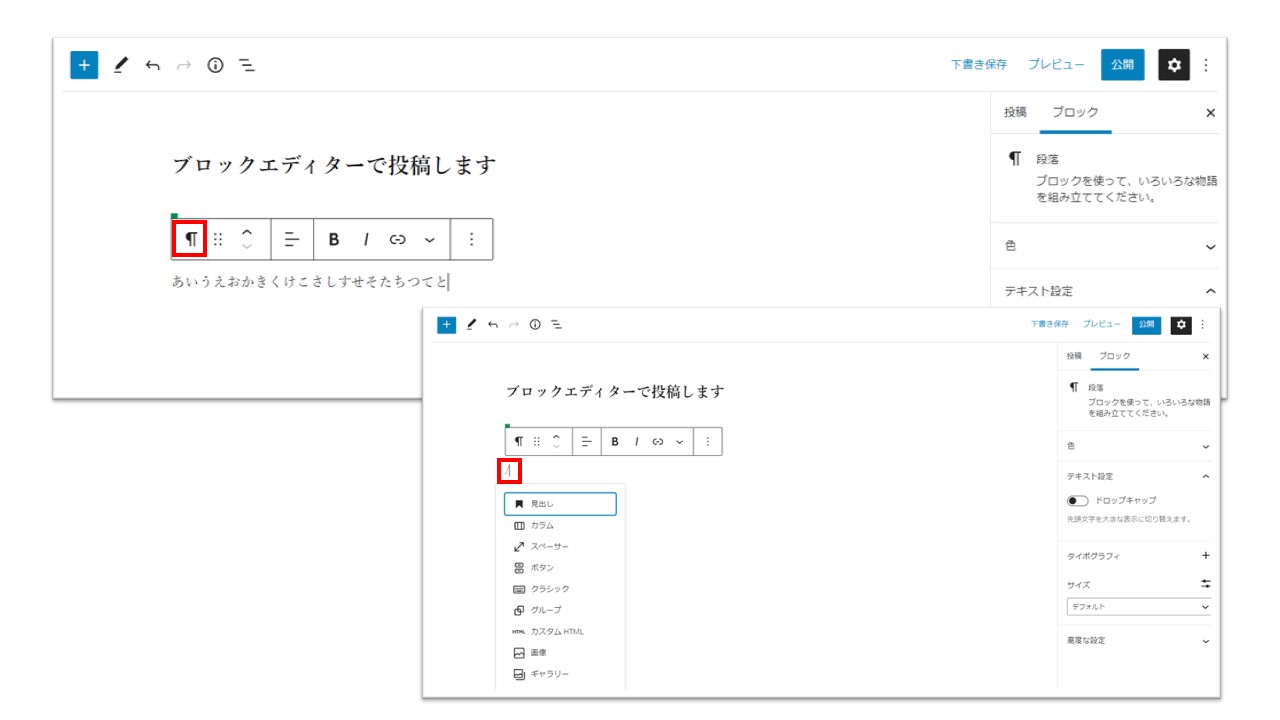
赤い + ボタンをクリック(上段)し、表示させるブロックの選択ウィンドウ(下段)です。
見出しの下に、薄い色の文字で「ブロックを選択するには「/」を入力」という文字が出ています(黄色い枠)。
これは、何もテキストを入力していない「段落ブロック」です。
ブロックを作成し、Enterキーを押すと、次のブロックを作成する候補として自動で表示されます。
段落を作る場合は、ここにいきなりテキストを入力しても大丈夫です。
下の図の上段は、いきなりテキストを入力したところです。
赤い枠は段落のアイコンです。
下段は、 / を入力したところです。/ を入力するとブロックの変更候補が表示され、選択できます。

段落にテキストを入力してみましょう。

同じブロック内で改行をしたい時は、Shift + Enterキーを押します。
入力するテキストを確定し、カーソルが点滅している状態でEnterキーを押すと、そのブロックの編集が終わり、下の段に新しい段落ブロックができます。
テーマのスタイル設定にもよりますが、通常は、段落と段落の間には間隔があります。
同じ段落内の改行の場合は、行間が狭くなることが多いです。
もう一つ段落を増やしてテキストを書いてみます。

見出しとテキストの段落ふたつができました。
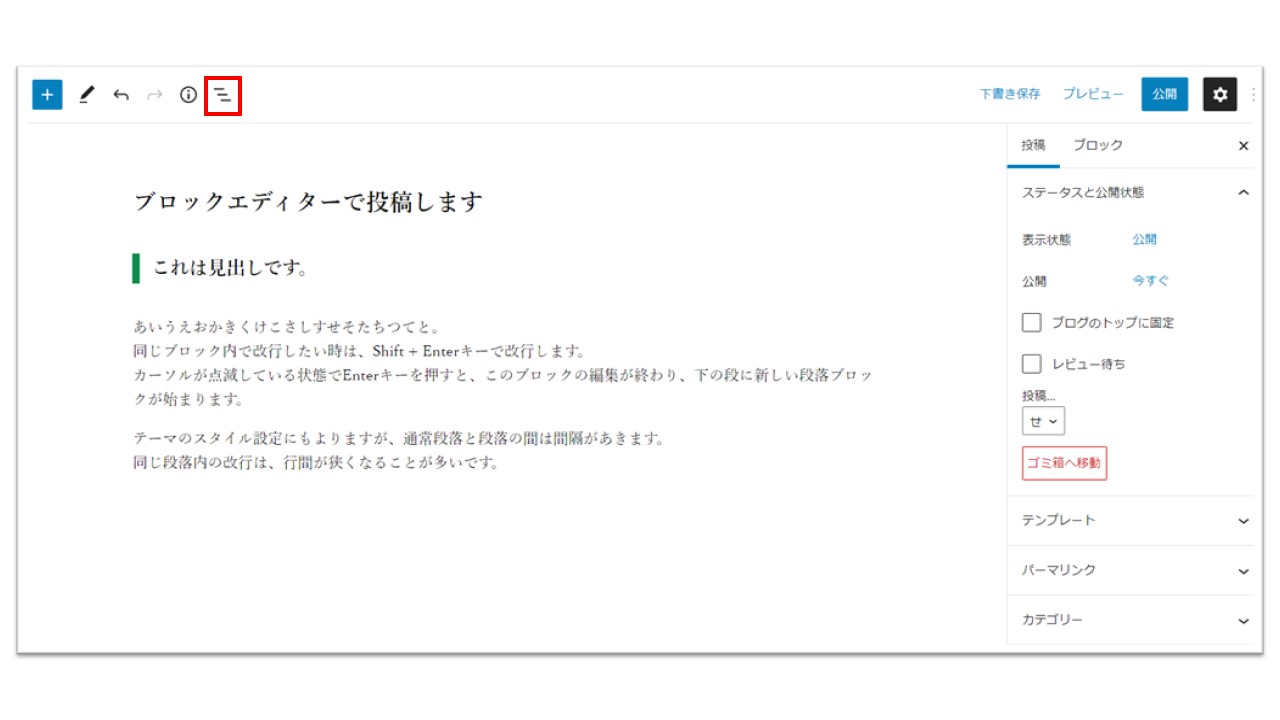
ここで、ブロックのリストを見てみましょう。
上部のツールバーの、ブロックリスを表示するボタンをクリックします。(上の図の赤枠のボタンです)
ブロックのリストを確認

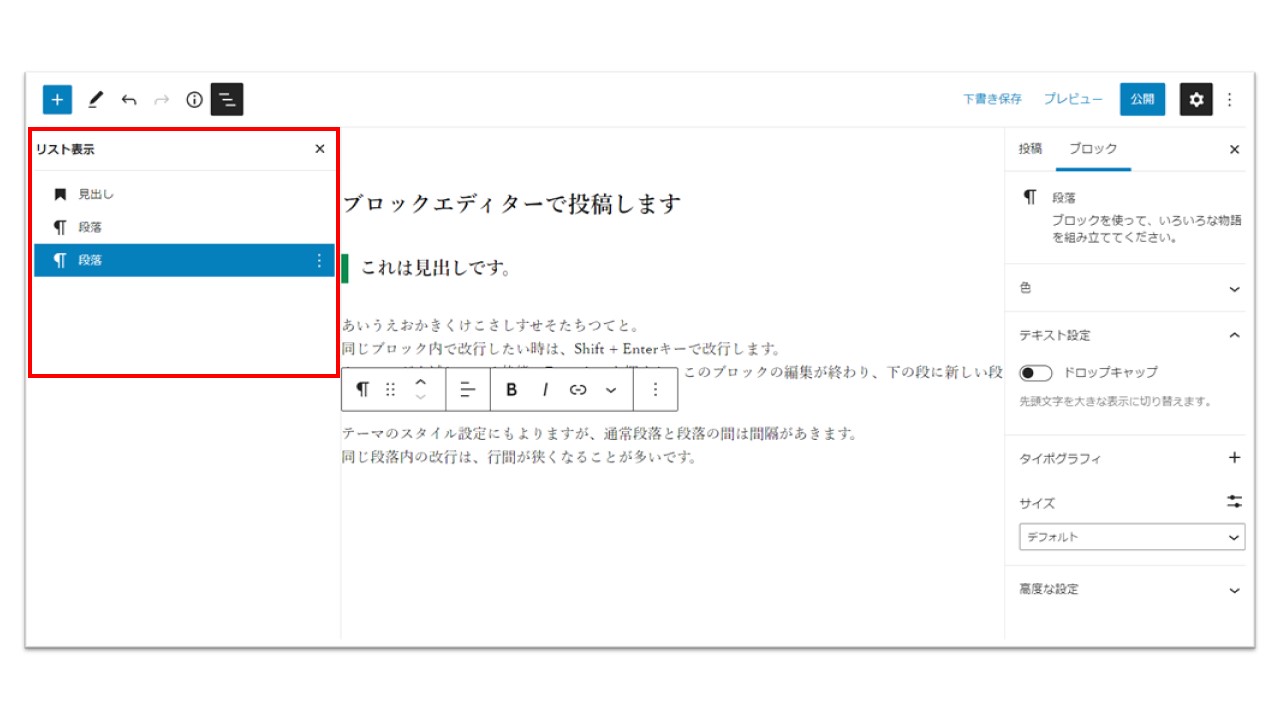
リストボタンをクリックすると、左側にツールバーが表示され、これまでに作成したブロックが上から順番に表示されます。
見出し
段落
段落
このように、今作った段落が、上から順番にブロックの名前で表示されています。
一番下の段落のところは、青くなっています。これは、現在選択中のブロックです。カーソルがそこにあるか、編集中の段落は青で目立つようになっています。
たくさんのブロックがある時にこの一覧を見ると、今全体のどこにいるのかが分かって便利です。
次の投稿では、画像のブロックを入力し、プレビューや公開の方法を説明します。












