
ブロックエディタ 公開日: 最終更新日:
【画像付き詳細解説・初心者向け】便利!再利用ブロックの使い方1:基本操作編
Contents
再利用ブロックで何ができるの?
WordPressブロックエディタで加わった便利な機能に、「再利用ブロック」があります。
「再利用ブロック」の機能を使うと、自分で作ったレイアウトのブロック群をひとつのまとまりとして保存し、同じサイト内の異なるページで呼び出すことができます。
お気に入りのレイアウトができたら、それを再利用ブロックとして保存し、テキストや写真を入れ替えて繰り返し使うことができます。
シンプルなものであれば、カスタムフィールド等を作らなくても、入力のひな型的な再利用ブロックを作っておいて、エディタ画面で簡単に修正して繰り返し使うことができるのです。
ブロックをまとめてコピーしたり、コードをコピーすることもできるのですが、再利用ブロックを使えば、よく使うブロックとして登録できますので、その都度コピペをする必要もありません。
また、再利用ブロックは「block.json」というデータファイルにエクスポートできるので、出来上がった再利用ブロックを別のテーマで利用することも可能です。ただし、再利用ブロックを使うテーマやサイトの作りが異なると、同じようなデザインを再利用で再現できない場合もあります。
今回は、初めて再利用ブロックを使う方向けに、その基本的な使い方を紹介します。
再利用するブロック群を作る
まず、再利用するブロック群を作ります。
レイアウトが整ったブロックのまとまり=ブロックグループを再利用ブロックとして登録します。

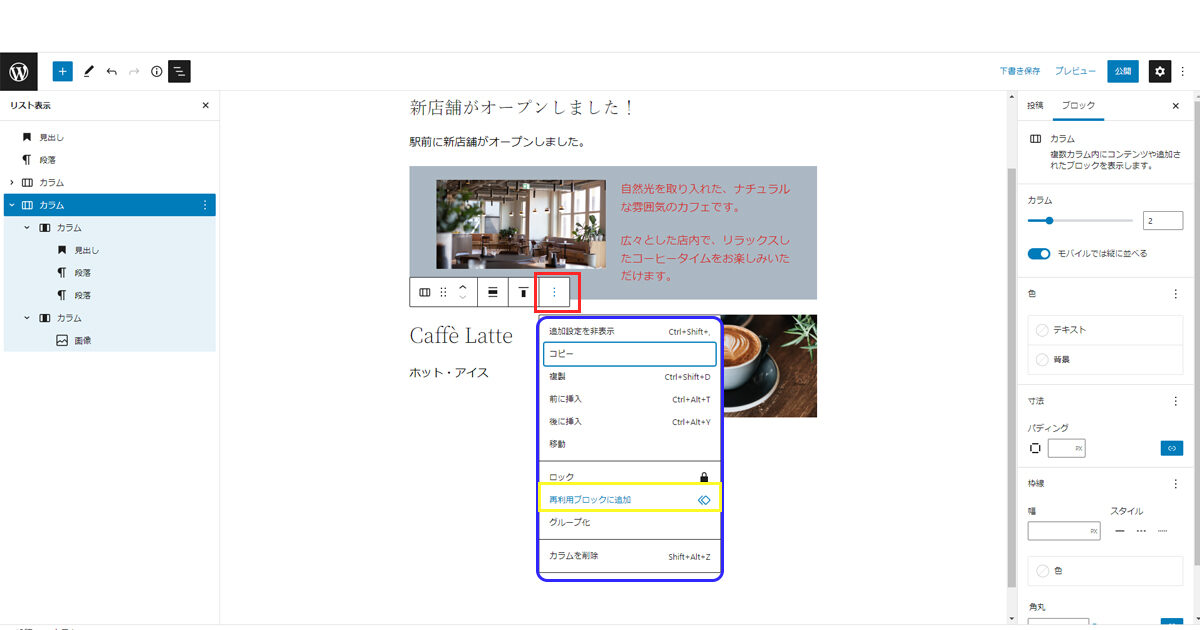
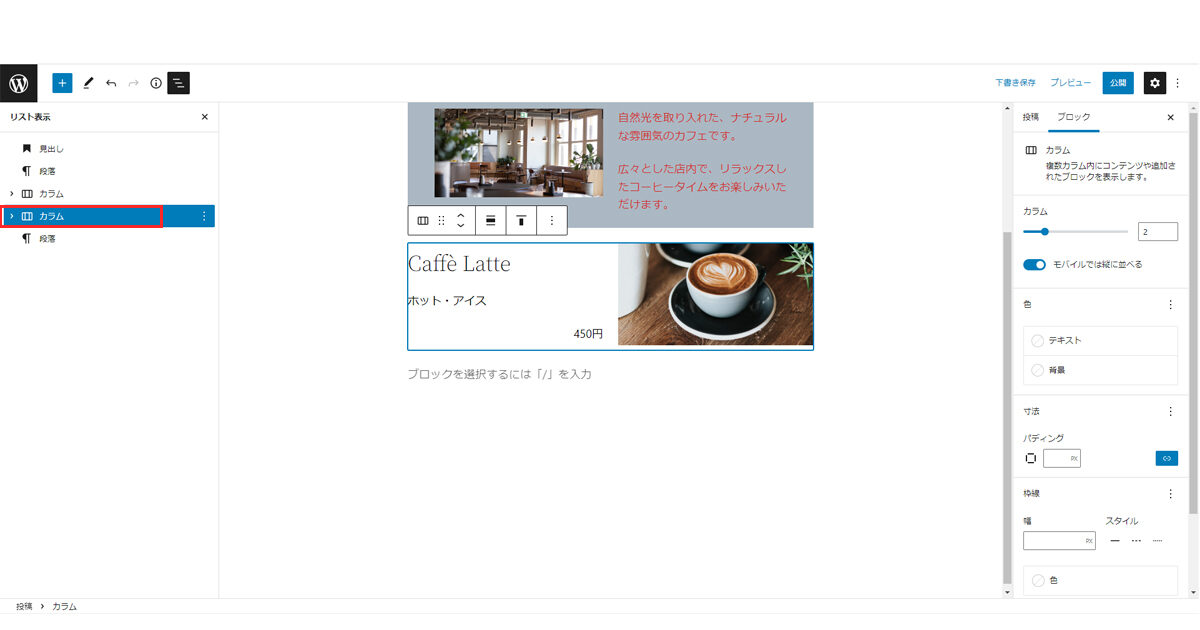
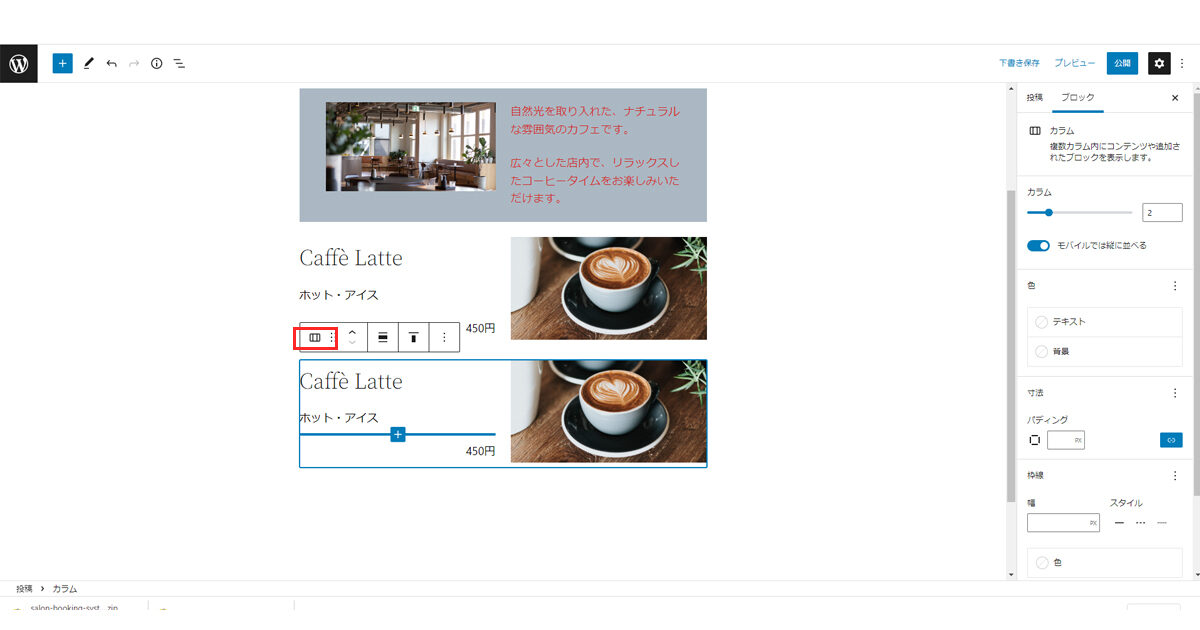
今回は、上の画像のリスト内の赤枠のカラム部分を再利用ブロックにします。エディタ画面で言うと、青い枠の部分です。
テキストと写真は、カフェのメニューのようにしました。この部分のレイアウトを再利用ブロックに登録し、メニューのページを作って繰り返し使い、再利用ブロックを活用してみます。
再利用ブロックを登録
まず、再利用ブロック化したいブロック群を選択します。
今回は、カラムブロックをまるっと再利用するので、ブロックリストから親のカラムブロックを選択してください。
カラムになっていないブロックのまとまりの場合は、対象のブロックを全て選択します。

選択したら、ブロックツールバーの3点リーダーをクリックします。
下の方に、「再利用ブロックに追加」という項目がありますので、これをクリックします。

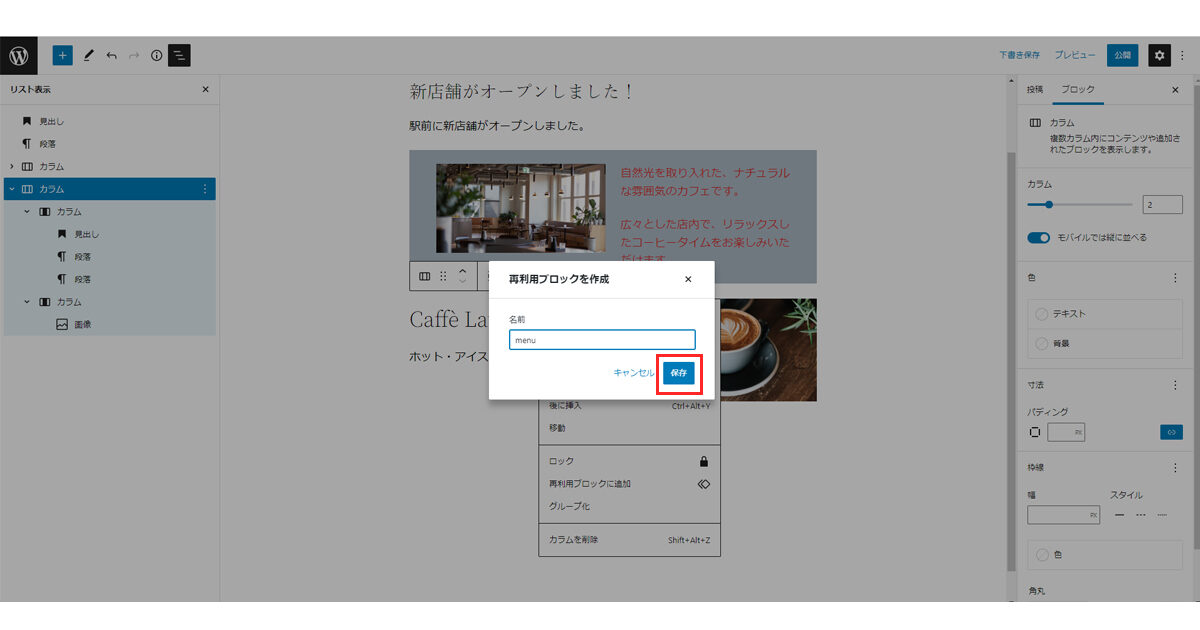
ブロックに名前をつけるダイアログが表示されます。名前をつけて、保存ボタンを押します。
menuという名前にしておきます。

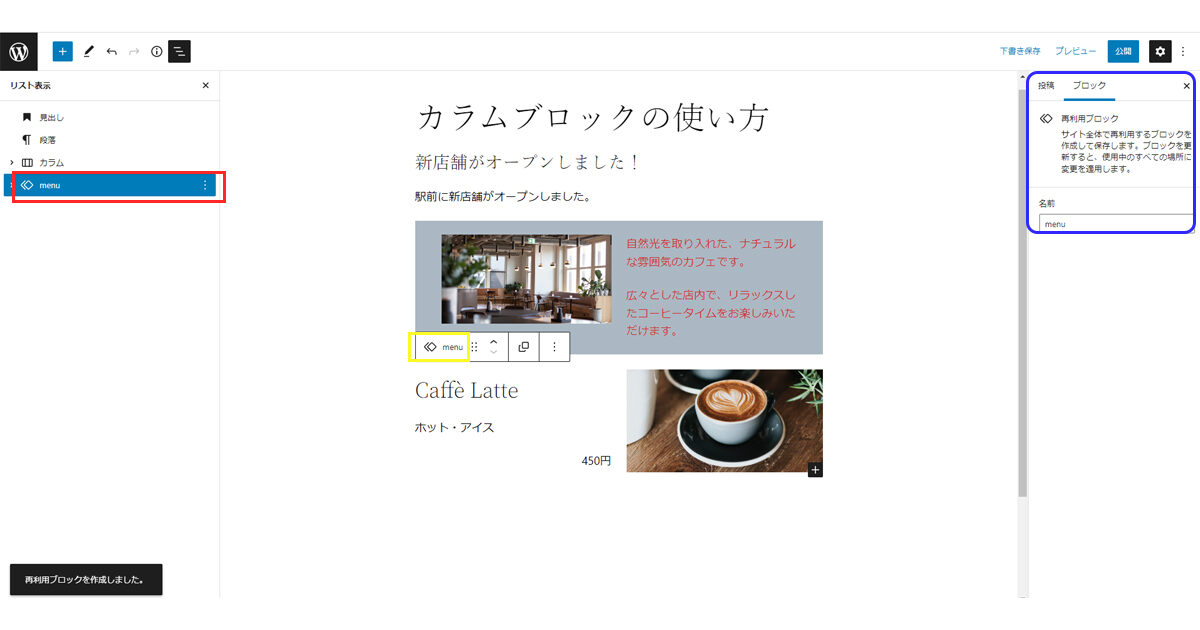
画面左下に、「再利用ブロックを作成しました」との表示が出ました。
ブロックリストでは、選んだブロックが、「menu」という再利用ブロックになっています。
これは、親カラムブロックが、丸ごと再利用ブロックというブロックの中に包まれたような
再利用ブロックのアイコンは、ひし形が2枚重なったものです。これは覚えておきましょう。
エディタ画面でも、再利用ブロック化したツールバーに、再利用ブロックアイコンと名前が表示されます。
右側のサイドバーにも、再利用ブロックの表示がされています。
通常のブロックに変換
このように再利用ブロックを作成すると、再利用ブロックはWordPressのデータベースに保存されます。
このままエディタ画面で、このブロックの内容を書き換えると、再利用ブロックとして登録されている内容も更新されます。
つまり、再利用ブロックは、そのままエディタ画面で変更すると、同期されます。
いつも同じひな型を使いたい場合は、再利用登録したブロックや、貼り付けたブロックを一旦通常のブロックに戻す必要があります。

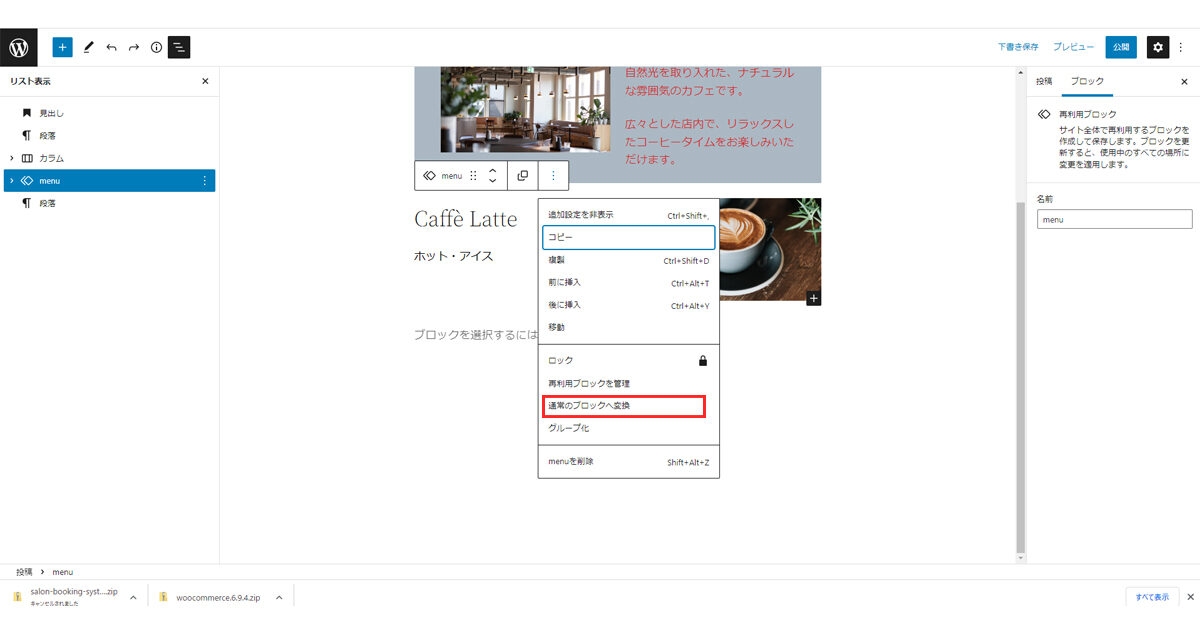
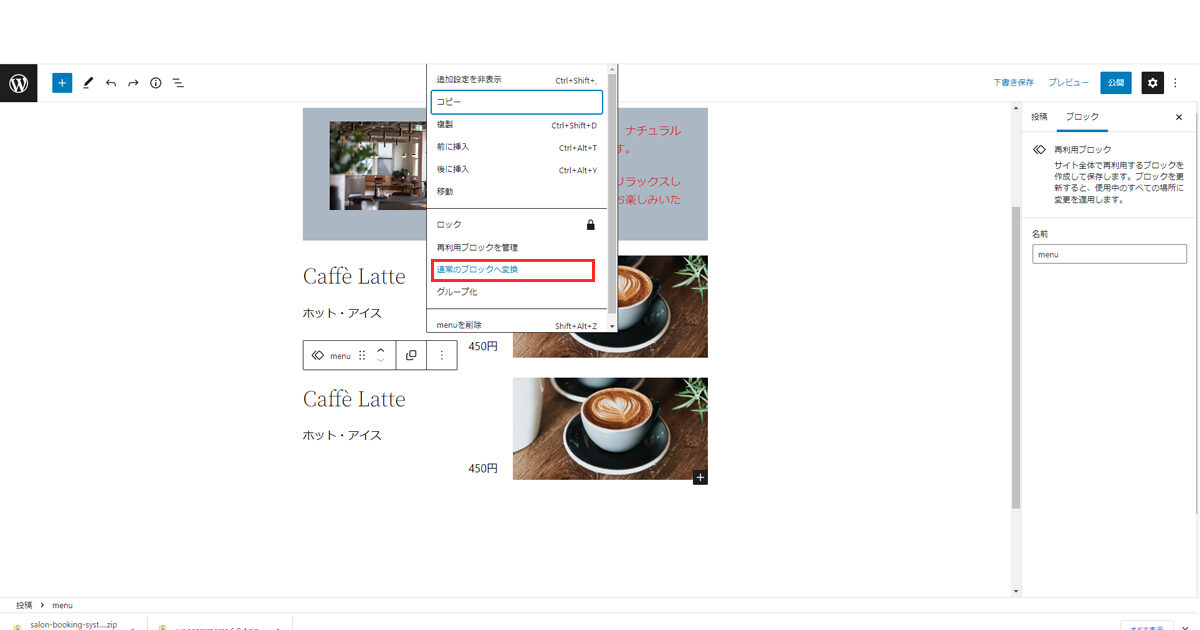
リストから再利用ブロックを選択して、ツールバーの3点リーダーを開くと、この再利用ブロックの設定項目に「通常のブロックへ変換」という項目があります。
これをクリックしてください。

再利用ブロックは通常のブロックに戻りました。
先程作った再利用ブロックは、名前をつけて保存したままの状態で、エディタ画面外の部分に保存されています。
少しややこしいと思いますが、再利用ブロックを作って、再利用ブロックのまま、その中身を編集すると、再利用ブロックとして登録されている中身まで変更される、という意味です。
よくわからない人は、最初は、「ブロックを登録したら、いったん通常のブロックに戻す」と覚えておいてください。
登録済のブロックを呼び出して挿入
同じページの中ですが、今作った再利用ブロックを呼び出して、このブロックの下に貼り付けてみましょう。
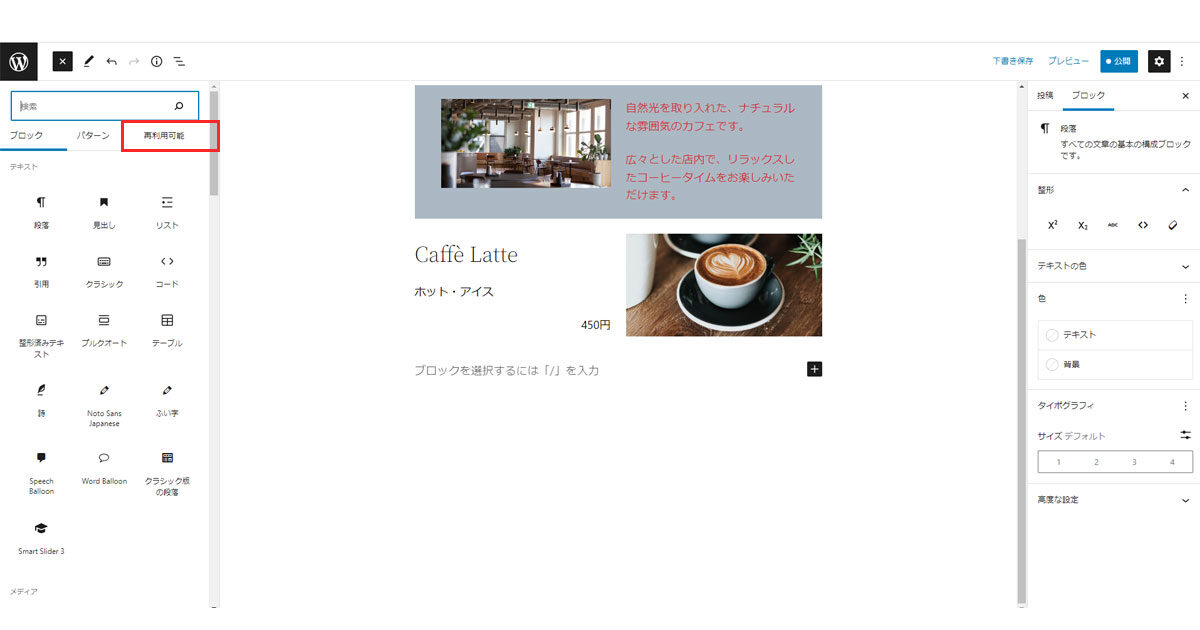
エディタでブロックを表示したい位置のところで、ブロックインサータ―を開きます。

左側のブロックインサータ―では、現在単体のブロックを挿入する選択画面がてています。
検索ボックス下のタブの「再利用可能」(赤枠)をクリックします。

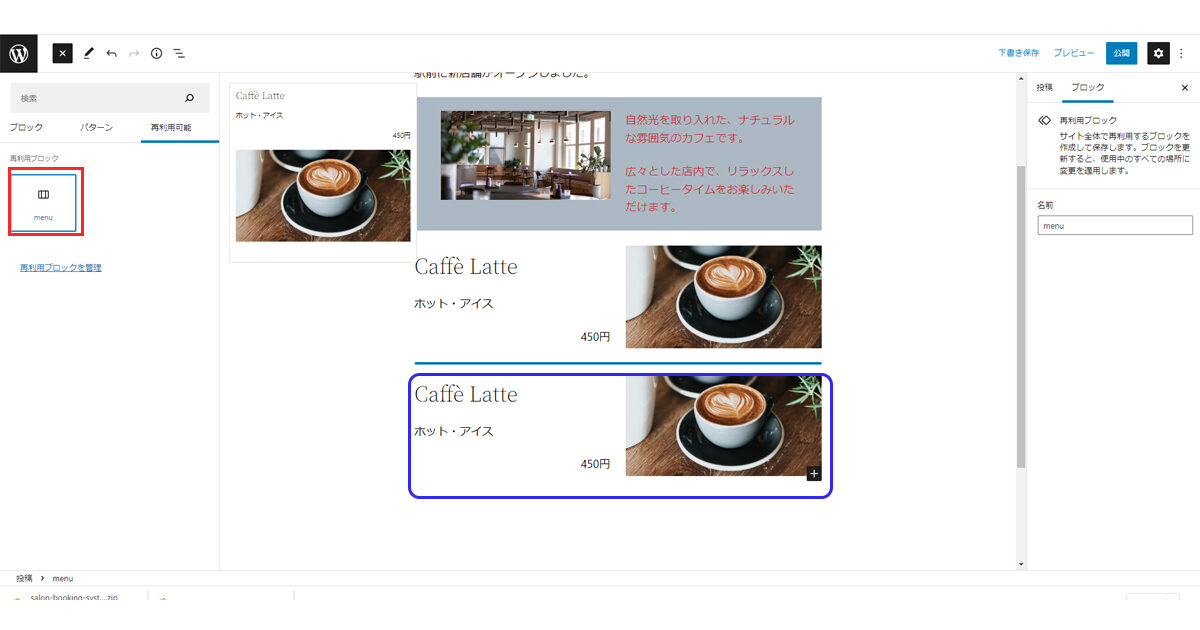
これで、再利用ブロックの一覧が表示されます。現在、今作ったmenu再利用ブロックのみなので、menuだけが出ています。
通常のブロックを選択するように、これをクリックすると、登録した再利用ブロックが表示されます。

挿入された再利用ブロックは、ひし形2枚のアイコンの再利用ブロックです。
次に、今挿入したブロックを、通常のブロックに変換します。

ツールバーのアイコンを見ると、2個目のブロックも、通常のブロックになりました。
アレンジして再利用する

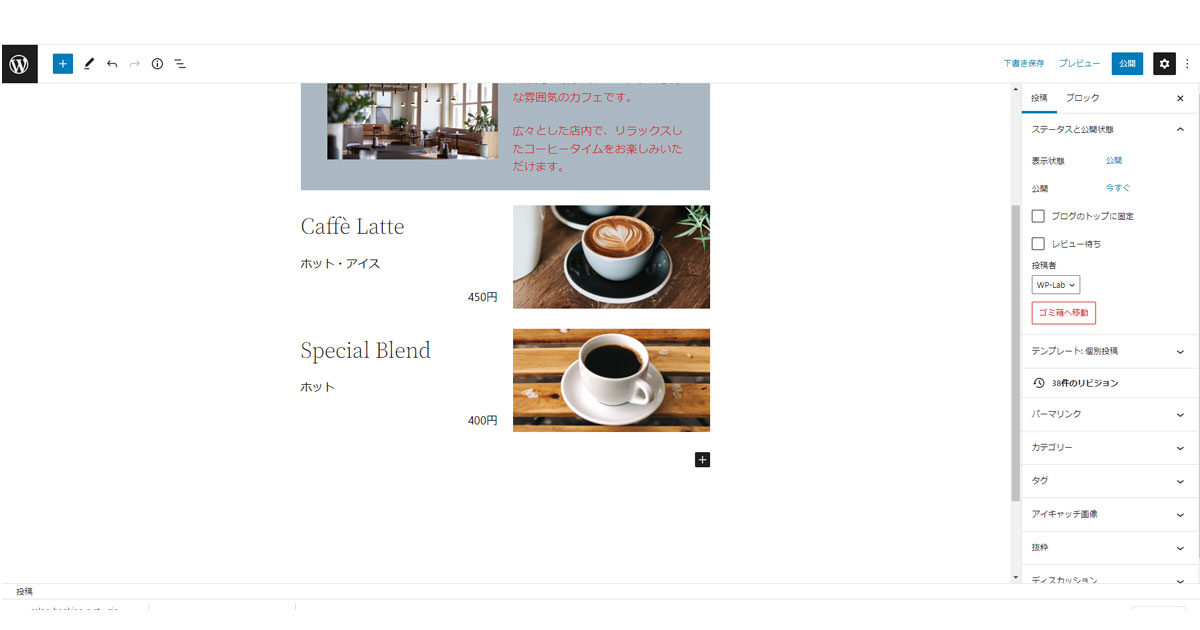
登録済ブロックを貼り付け、「通常のブロックへ変換」をした後に、このブロックをひな型としてアレンジします。
画像とテキストを変更して、カフェラテの下にブレンドコーヒーのメニューができました。
まとめ
今回は、「再利用ブロック」の基本的な使い方を紹介しました。
ひな形として繰り返しつかいたいレイアウトを「再利用ブロック」として登録し、同じページ内に貼り付けてみました。
再利用ブロック登録時には、カラムの詳細設定(色や余白等)も全て登録されますので、同じスタイルを繰り返し使う時などに便利です。
同じ投稿ページの中では、コピー&ペーストで同じことが可能ですが、更新を何度もする場合や、他のページで同じレイアウトを使いたい場合は、再利用ブロックはとても便利です。
初心者向けのコツ1・こまめに保存
再利用ブロックエディタ画面で編集した内容を保存する際、投稿内容と同様、下書き保存や公開ボタンが使われます。
再利用ブロックを作ってからエディタで編集を続けた場合、きちんと保存できていなかった!ということがないよう、作成したらこまめに下書き保存をすることをお勧めします。
初心者向けのコツ2・再利用ブロックはすぐに通常のブロックに戻す
再利用ブロックは、投稿ページや固定ページ内ではなく、別のものとして保存されます。
再利用ブロックに登録後、そのままそのブロックを編集すると、登録済の再利用ブロックの中身も編集されます。
再利用ブロックを貼り付けた場合も、貼り付けた直後は再利用ブロックです。そのままそのブロックを編集すると、登録済の再利用ブロックの中身も編集されます。
固定されたひな型を登録して使う場合は、再利用ブロックを「通常のブロックに戻す」必要があります。
次回の投稿で、登録したブロックを異なるページで呼び出して貼り付け、内容を変更する例をご紹介します。












