
ブロックエディタ 公開日: 最終更新日:
【画像付き解説・初心者向け】カラムブロックの使い方2:スマホ・モバイル編
前回の投稿で、カラムブロックの使い方の基本を説明しました。
今回は、カラムブロックのスマホでの見え方や、設定変更方法を説明します。
※ブロックエディタを使うのが全く初めての方は、こちらのページより、ブロックエディタ初心者向け解説シリーズを確認してから読むことをお勧めします。
複数のカラムブロックを使った投稿の見方

まず、前回投稿で最後に示した例のレイアウトの、投稿画面を見てみましょう。
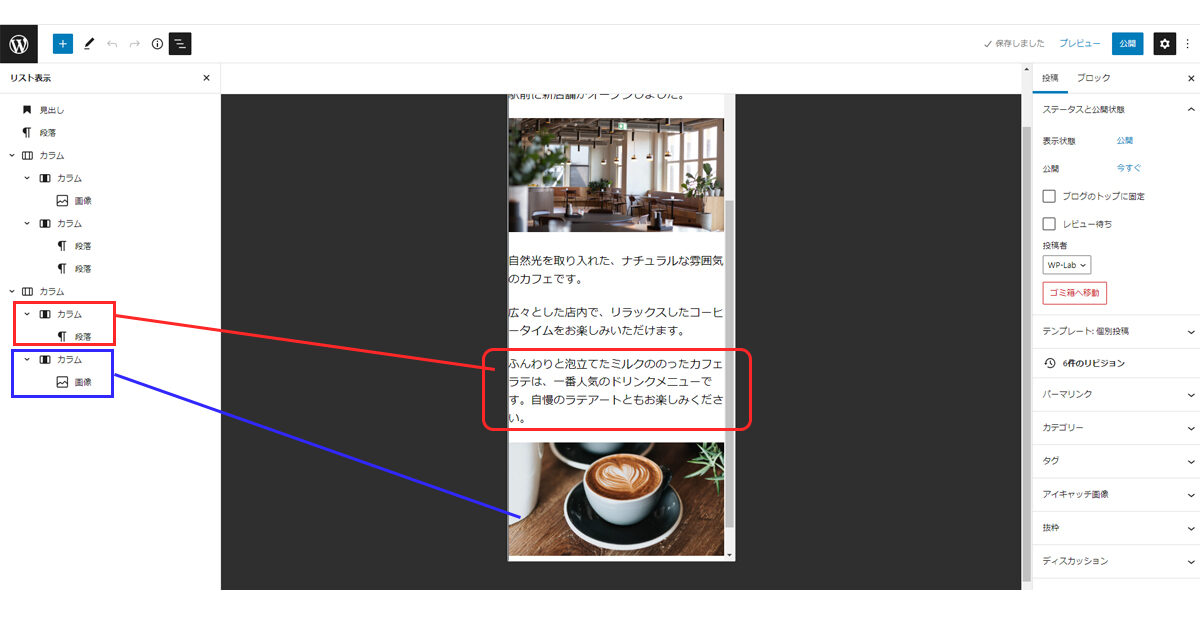
投稿画面で、ブロックリストを開くと、このようになっています。

この投稿の投稿タイトルは、「カラムブロックの使い方」です。
その下からが投稿内容となります。
リストと同じ順番で説明すると、
見出し = 新店舗がオープンしました!
段落 = 駅前に新店舗がオープンしました。
ここまでは、カラムブロックは使わずに書いています。
カラム(赤枠)= 最初のカラム:左側に店内写真・右側に段落ブロックが2個
カラム(青枠)= 次のカラム:左側に段落ブロックが1個・右側にラテの画像
このように、複雑なブロック構成になる場合は、ブロックリストとエディタ部分を照合しながら作業をすることをお勧めします。
モバイルでのカラムブロックの見え方
次に、スマホでの見え方を確認します。
「プレビュー」で「モバイル」を選択すると、投稿画面からもモバイルでの様子を確認できます。
モバイルのプレビューです。最初のカラム部分です。

リストの行を、画面で見える部分を色分けしました。
2つめのカラム部分です。

このように、特に設定を行わない場合、モバイルになる時は原則として、「カラムの左側から順番」=「リストの上から順番」に縦に並びます。
カラムブロックの設定で、縦並びにせず、段組みのまま残すことも可能です。これは、次の項目で説明します。
また、CSSを追記して、特定のブロックを左→右の縦並びではなく、右→左の縦並びに変えることなども可能です。
カラムブロックのレスポンシブ設定
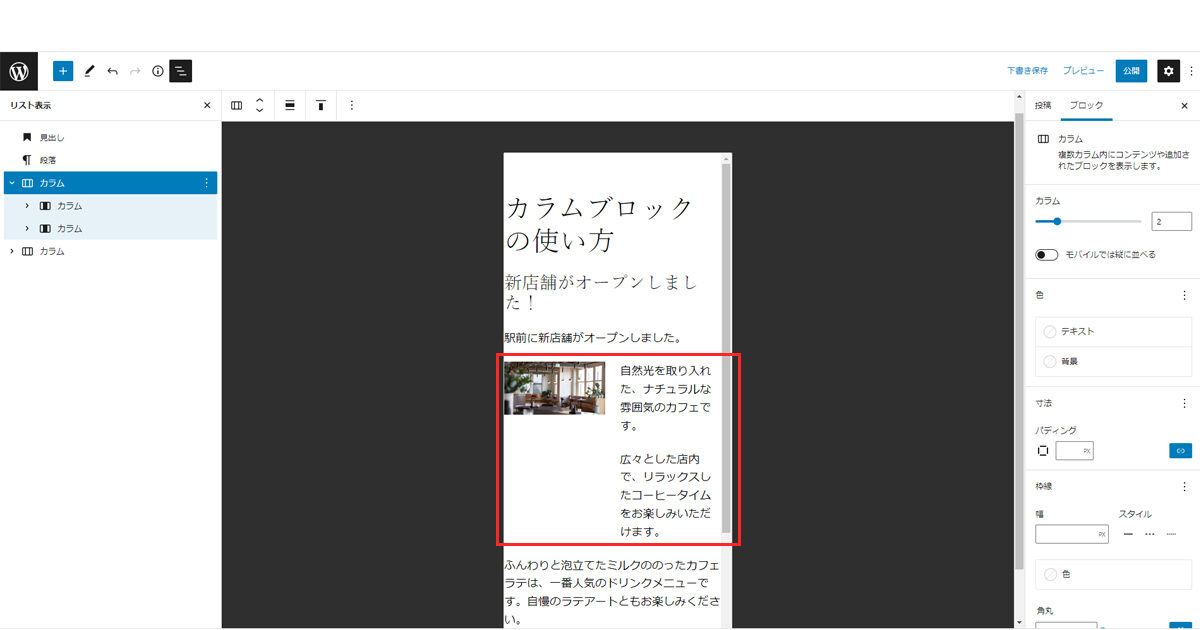
カラムブロックのサイドバーからできる、ブロックの設定を見てみましょう。
※ サイドバーでの設定項目は、お使いのテーマによって異なる場合があります。
モバイルでの表示方法

ブロックリストより、設定したいカラムの「親カラム」の行を選択しクリックしてください。
そして、右側のサイドバーのタブを、「ブロック」にします。
これで、このカラムブロック全体の設定をすることができます。
赤い枠内に、「モバイルでは縦に並べる」というボタンがあります。
ここは、初期状態がオン(青色)になっています。
これをオフにすると、モバイルでもカラムが分かれたまま表示されます。
オフにして、プレビューを確認しましょう。

このように、このカラムはモバイルでもカラムレイアウトが維持されます。

タブレットでも、カラムレイアウトが維持されます。
モバイル表示の注意点
カラムレイアウトをモバイルでも表示する場合、左右のコンテンツ量が違うと、見た目のバランスが悪くなることがあります。
上記の例では、スマホだと左側の画像の下の余白が目立ちますね。
タブレットの時は、丁度よく見えます。
「モバイルでは縦に並べる」をオフにする場合は、各端末での表示の状態に注意してください。
また、「スマホ」「タブレット」「PC」でのそれぞれの見せ方を、ブロックエディタ内で細かく設定することはできませんので、その点にも注意しましょう。
※ お使いのテーマによっては、レスポンシブ設定を細かくしてあり、「スマホ」「タブレット」「PC」で異なる表示ができる場合もあります。テーマの仕様を確認してください。
端末ごとのプレビューについて、もっと詳しく知りたい方は下記の投稿をご覧ください。












