
WordPressプラグイン 公開日:
WordPressでキャラクターを吹き出しで会話させるプラグイン「Word Balloon」
Contents
WordPressでキャラクターを吹き出しで会話させるプラグイン「Word Balloon」のメリット
記事の導入部分でキャラクター同士を会話させるデザインをいくつかのサイトで見かけたことがあるかと思います。
1からデザインを組むと、時間やスキルが必要になりますので、Speech bubbleプラグインを使用して簡単に設定しましょう。
キャラクターに会話をさせるメリットとしては、どうしてこの後の記事を書くことになったのか背景部分を見ることができます。
例えば商品が誕生する前のお客様の悩みを見せることで、共感してもらいその先を読んでもらえるようになるからです。
Speech Bubbleという名前のプラグインが有名でしたが、セキュリティの観点から2018年にはダウンロードできなくなりました。
現在プラグイン検索でSpeech Bubbleと入力して表示されるものは上記のものとは別物であり、尚且つエラーで有効化できませんのでご注意ください。

ではインストール方法と使い方を見てみましょう。
Word Balloonのインストール方法
ログイン後管理画面左側メニュー「プラグイン」をクリックします。

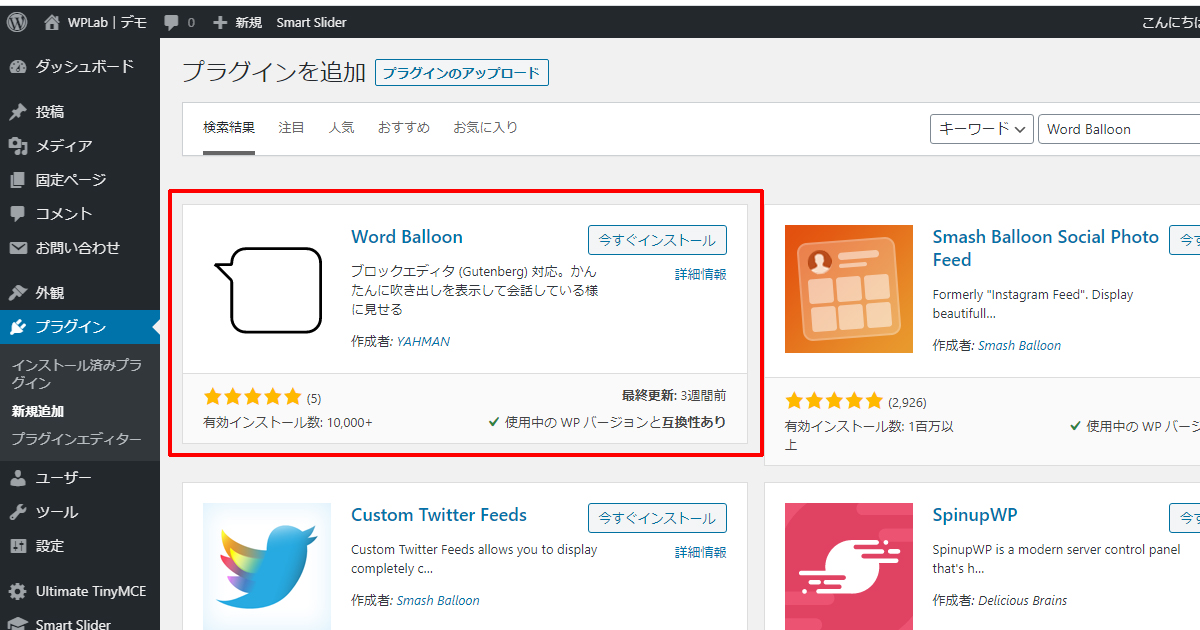
新規追加ボタンをクリックし、キーワード入力欄に「Word Balloon」を入力します。

以下の画面が表示されましたら「今すぐインストール」をクリック、その後の有効化も忘れずに行ってください。
これでインストールは完了です。
次は設定方法をご紹介します。

Word Balloonの使い方
アバターを設定
まずは登場人物・キャラクターの設定を行いましょう。
必要なものは写真と名前のみです。
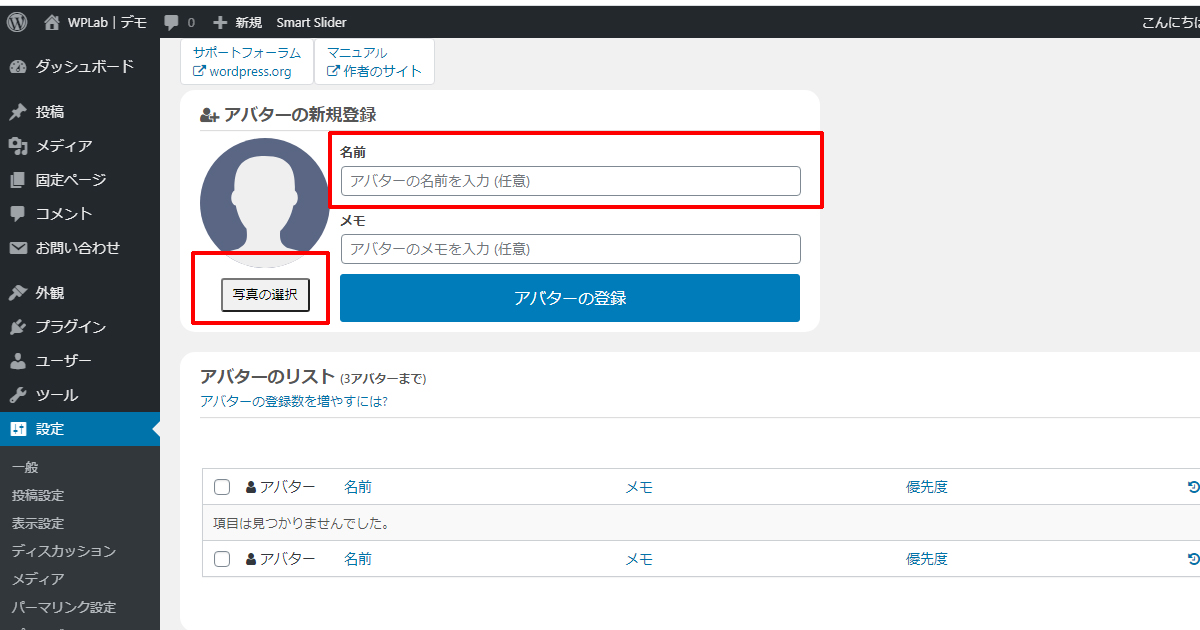
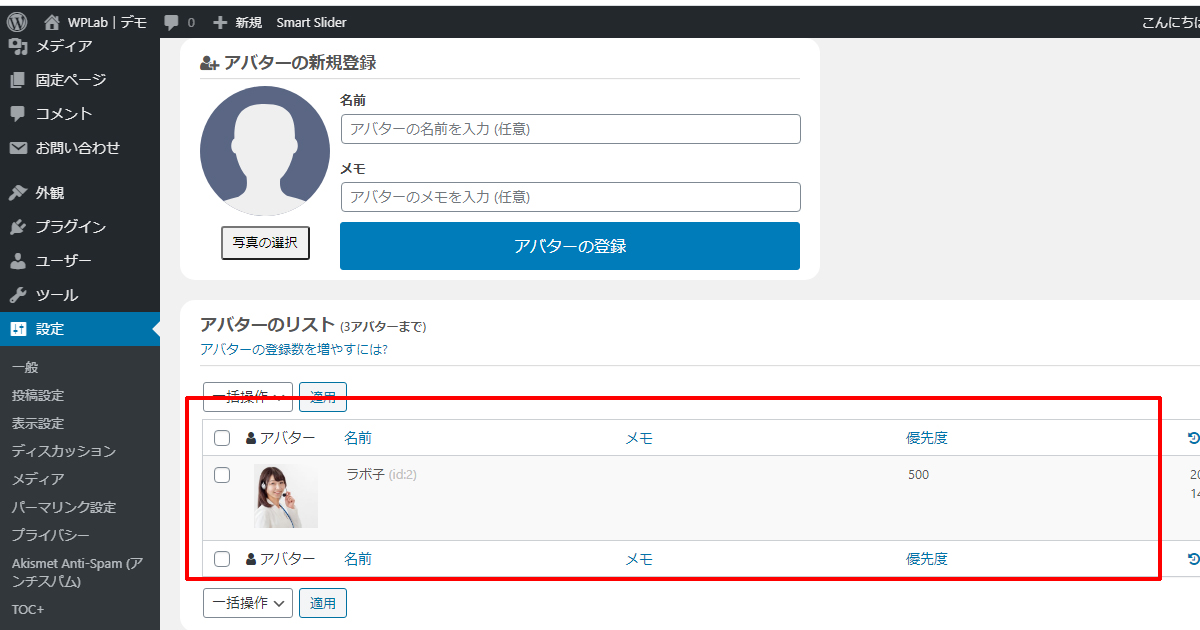
管理画面左側メニュー「設定」から「Word Balloon」をクリックします。
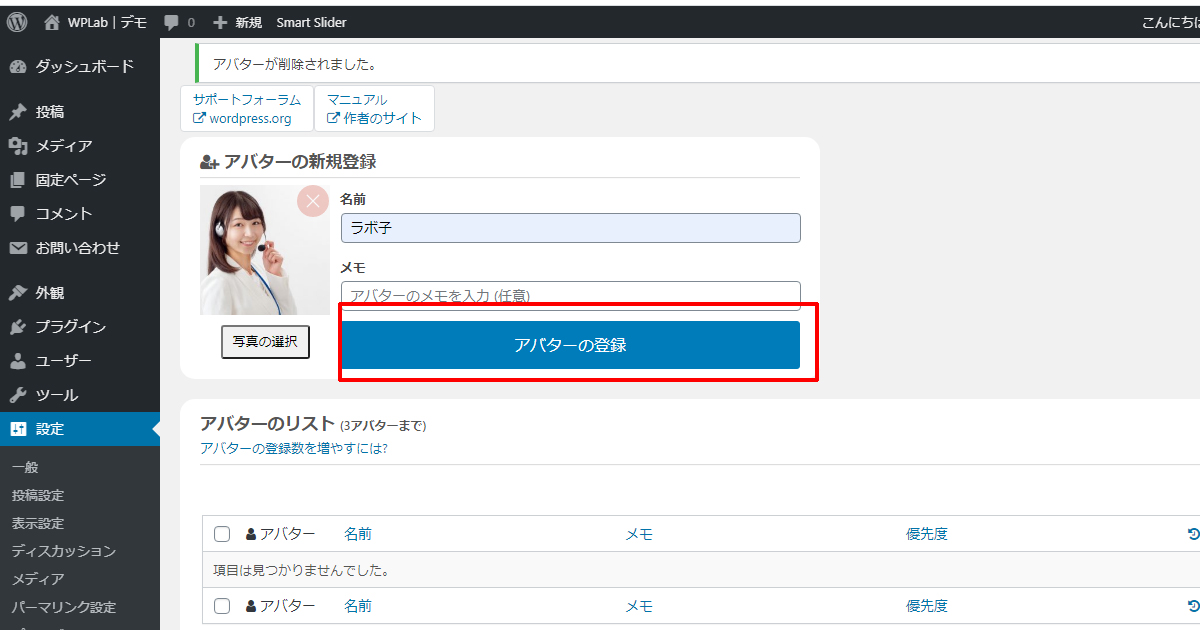
写真を選択し、名前を入力します。

入力が完了しましたら「アバターの登録」ボタンをクリックしましょう。

下の一覧にラボ子が追加されました。

会話相手も設定しましょう。
ラボ子が悩みを解決する役でしたら、テーマを投げかける相手を作ります。
今回はサンプルで男性の山田さんを追加しました。
ページを新規作成し、最初のアバターを選択
次に固定ページや投稿ページなどの新規ページを作成します。
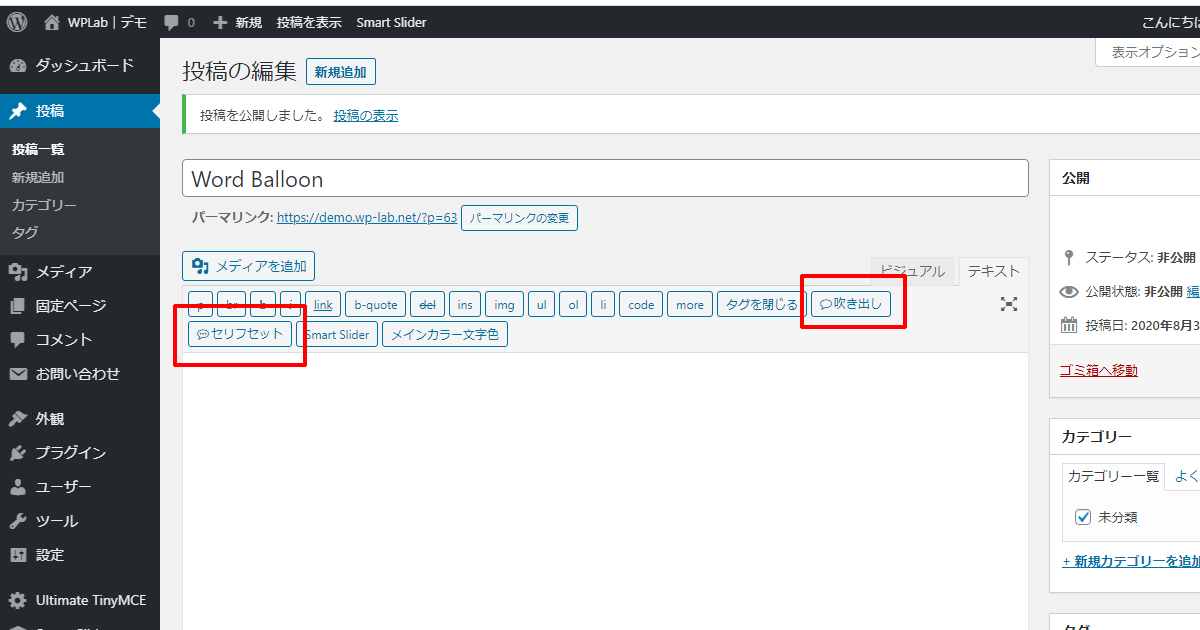
Clasic Editorを使用している場合、テキストモードでボタンが表示されます。

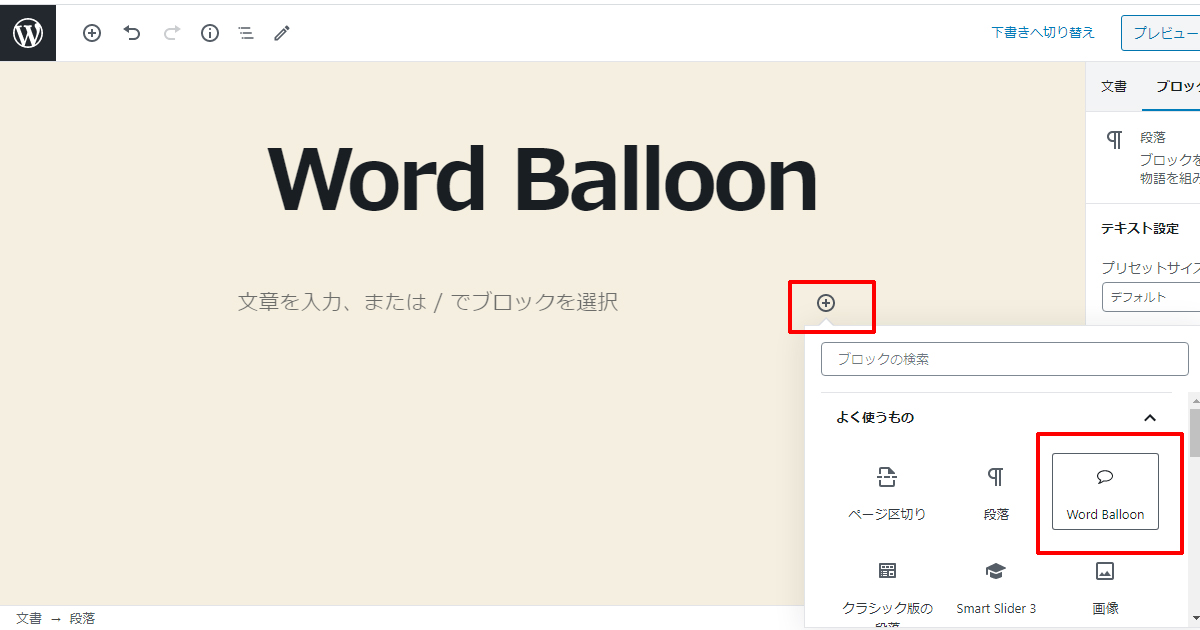
デフォルトのGutenbergを使用している場合、+ボタンをクリックするとWord Balloonが表示されます。

キャラクターの画像があっているか確認し、吹き出し内でクリックしテキストを入力するのみです。
※ここから先はClassic Editorでの使い方でご紹介します。
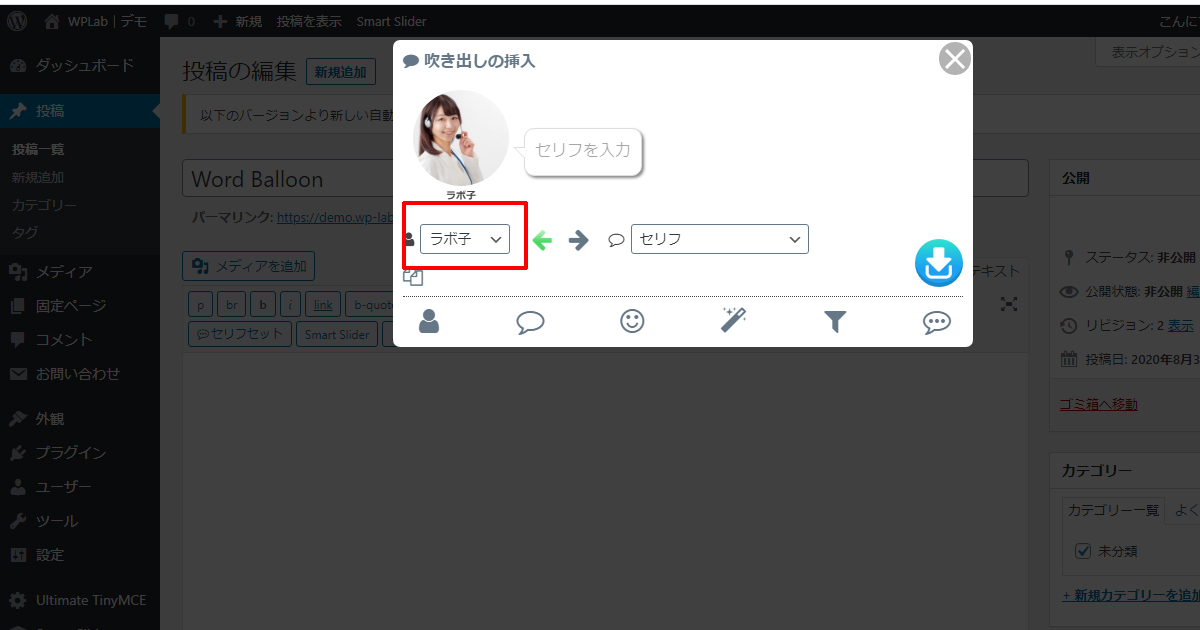
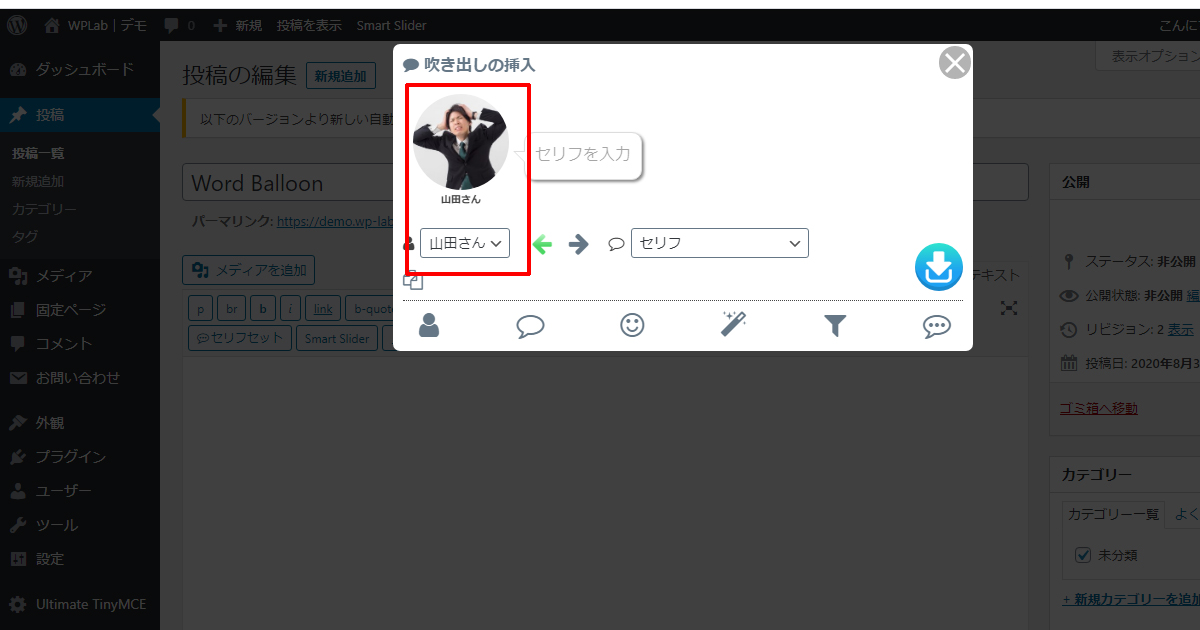
まずは悩みのなげかけから始めたいので、山田さんを選択します。
ドロップダウンメニューをクリックし、山田さんを選択してください。

山田さんが選択されました。

ほとんどの場合が左寄せのアバターから会話が始まりますので、表示位置はこのままでOKです。
最初のアバター、会話の文章を入力
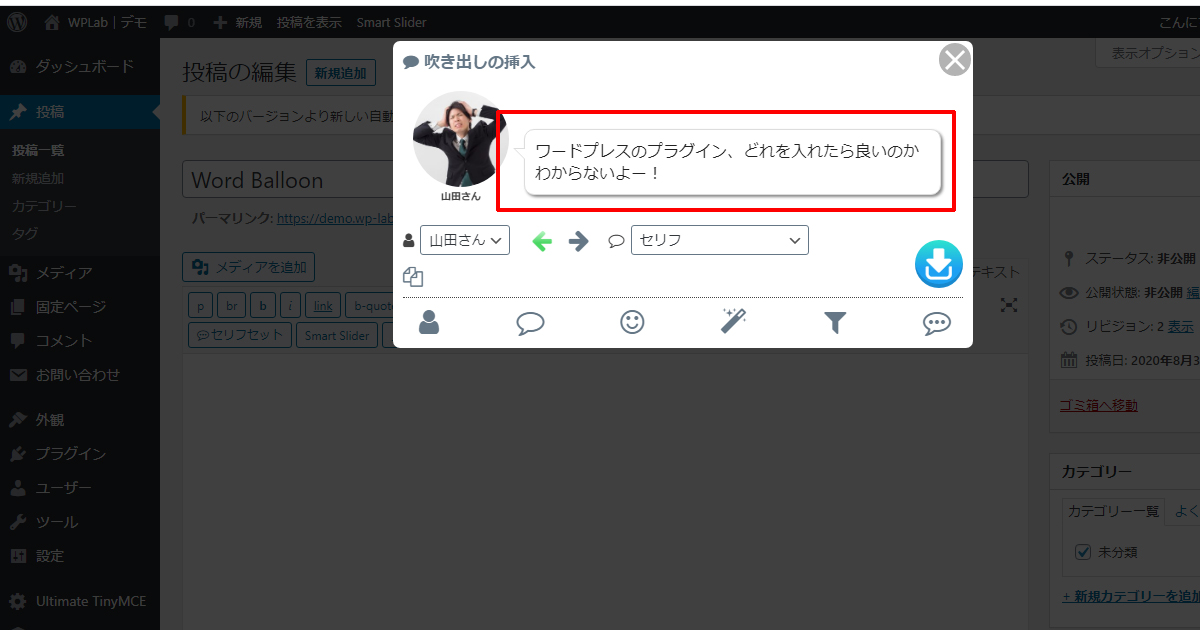
次に会話の内容を入力してください。
あまり長いと不自然な会話になりますので、なるべく自然なキャッチボールになるように行います。

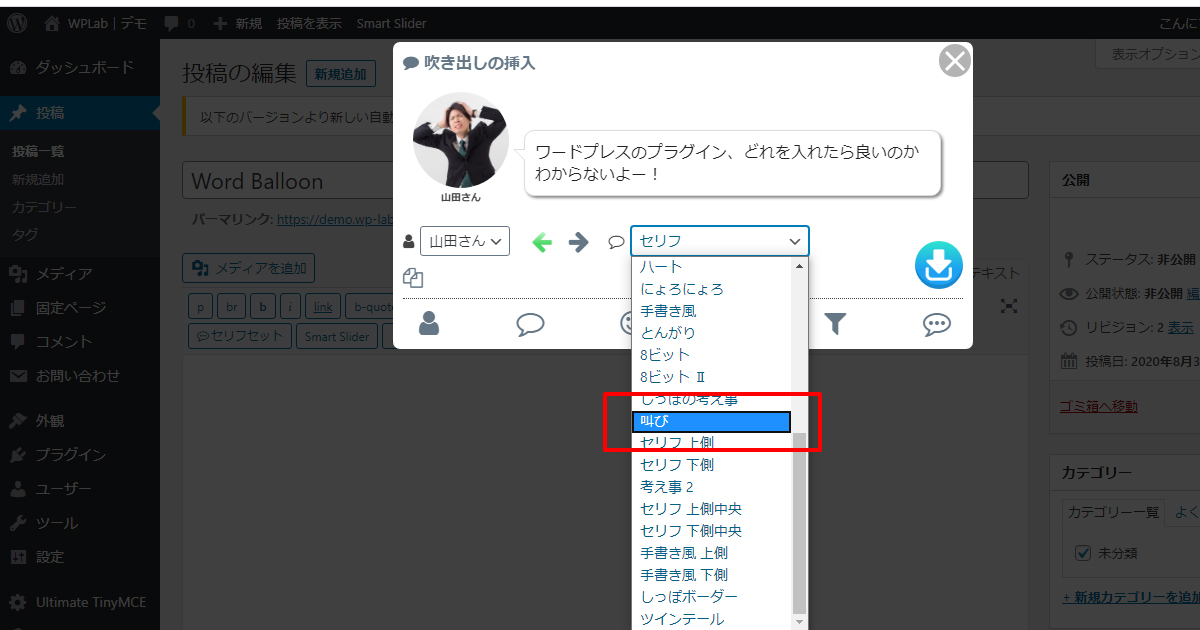
ちなみに内容によって吹き出しのデザインを変更することができます。
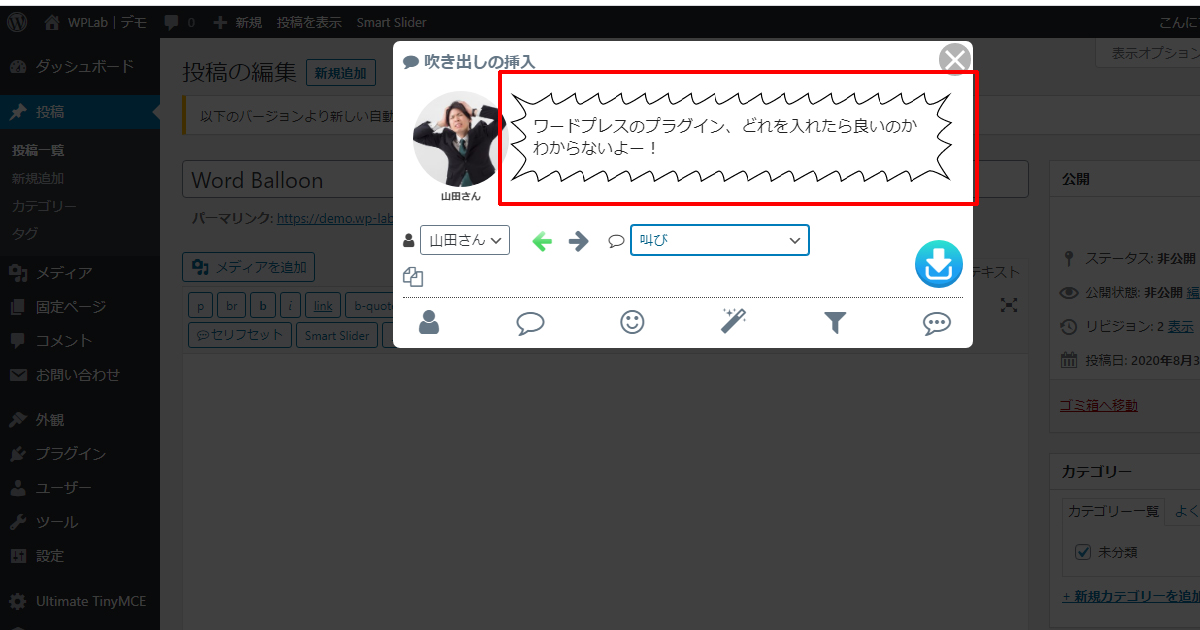
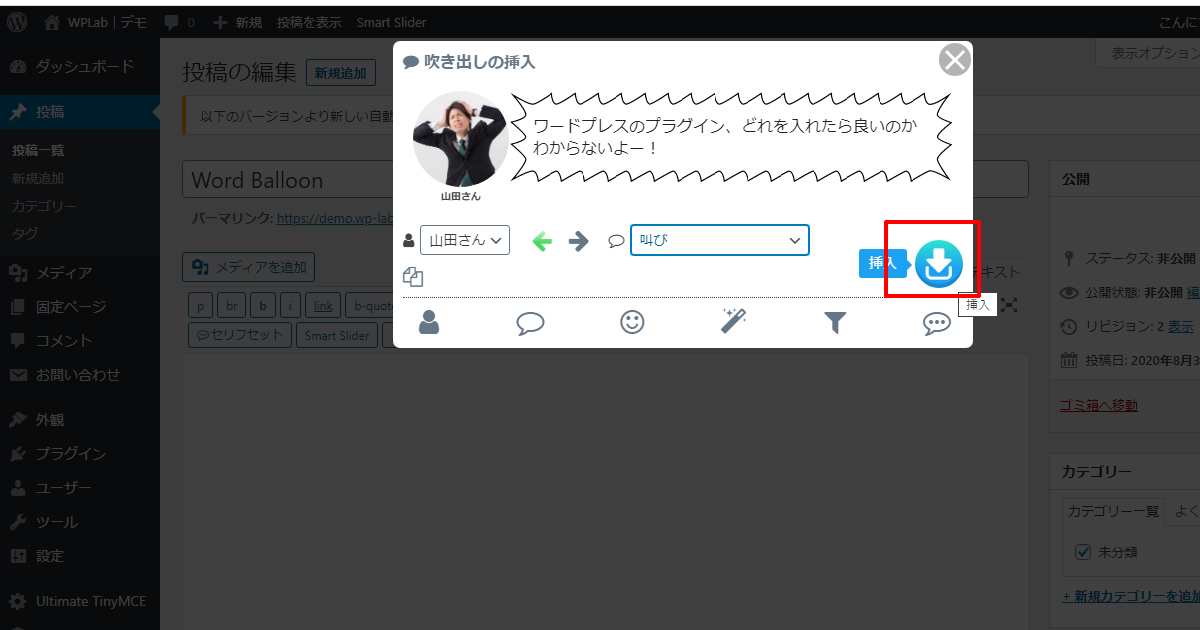
今回は写真のイメージから調べても八方ふさがりで爆発しそうな様子ですので、「叫び」を選択しました。
「セリフ」のドロップダウンメニューから選択可能です。

以下のようなデザインになりました。

編集が完了しましたら右下「挿入」ボタンをクリックしましょう。

ビジュアルモードでも以下のような表示になります。
|
1 |
[word_balloon id="3" size="M" position="L" name_position="under_avatar" radius="true" balloon="scream" balloon_shadow="true" font_color="#222222"]ワードプレスのプラグイン、どれを入れたら良いのかわからないよー![/word_balloon] |
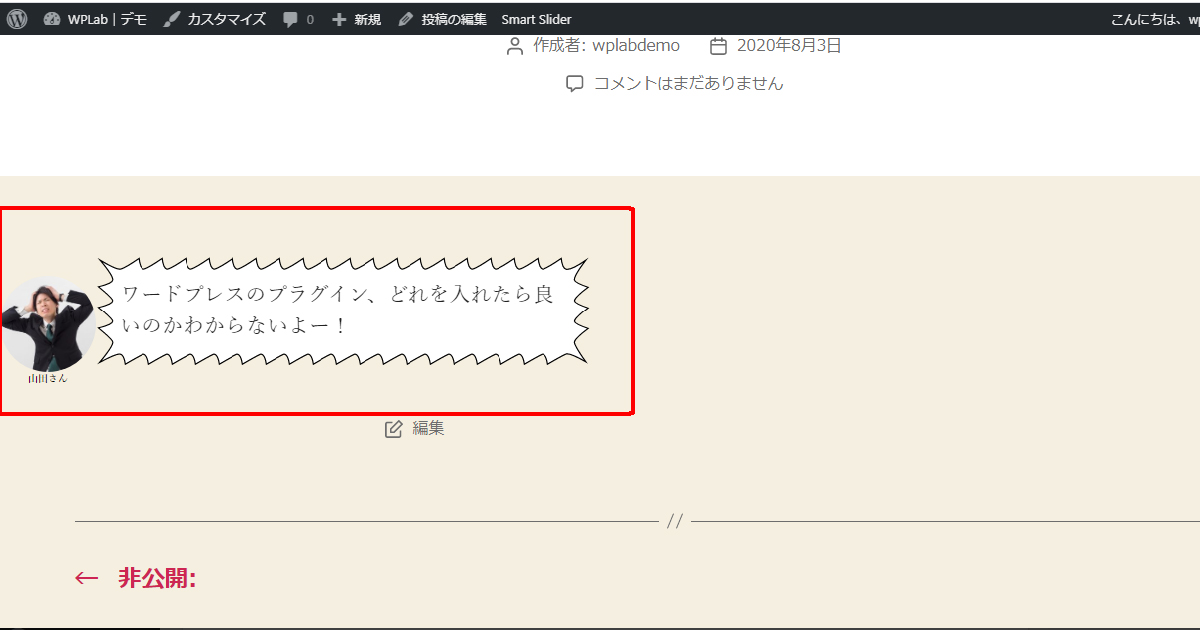
公開画面ではきちんと表示されています。

次はラボ子を入れましょう。
相手のアバターの会話を入力
山田さんのコメントが左寄せですので、ラボ子は右寄せにしましょう。
同じく会話を挿入したい箇所をクリックし、「吹き出し」ボタンをクリックします。
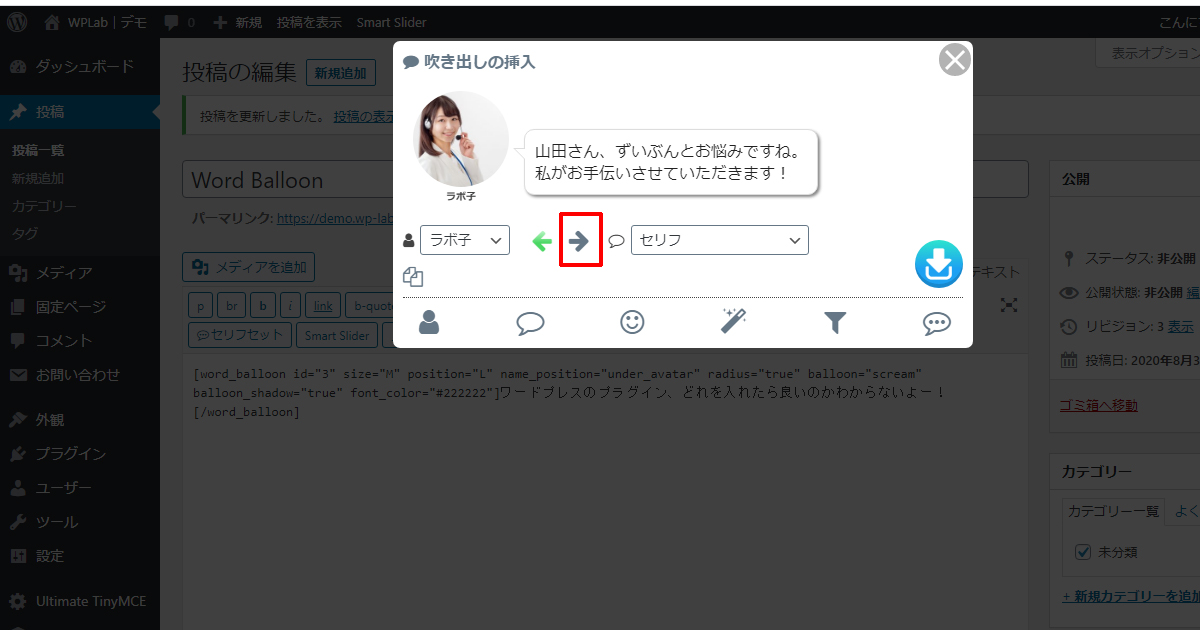
ラボ子が選択されていることを確認し、吹き出し内にテキストを入力します。
そしてラボ子は右寄せにしたいので、右向き矢印のアイコンをクリックしてください。

右寄せになりました。
これで挿入します。

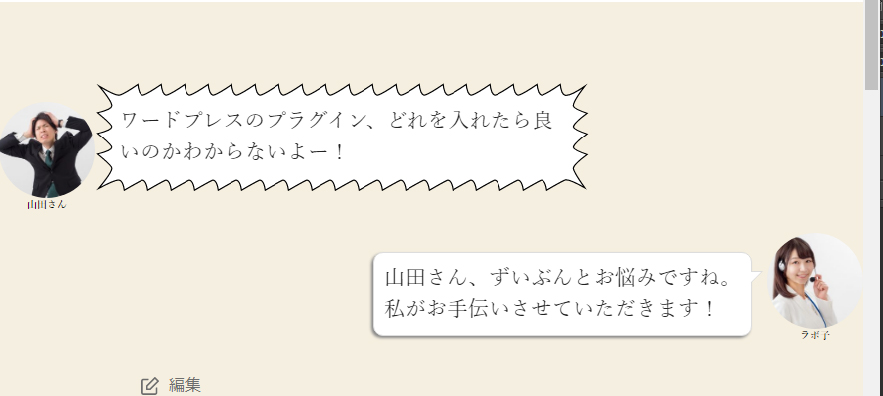
もう会話ができてきました。
この手順で進めていきます。

カスタマイズ:テキストを色変更する
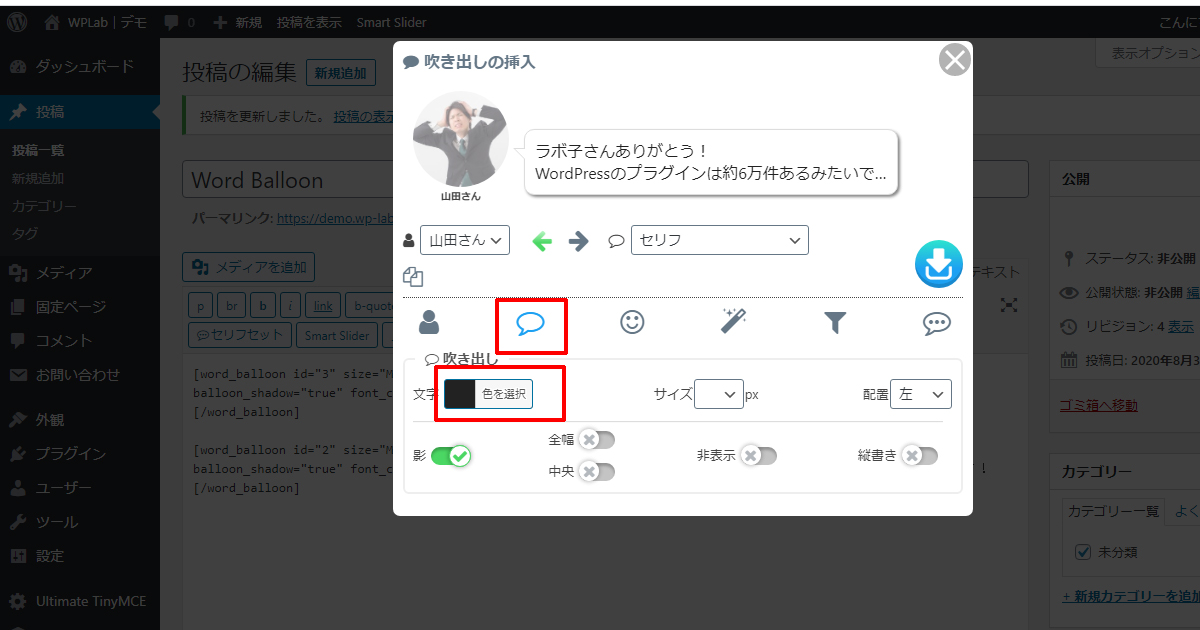
吹き出し作成画面で、吹き出しのアイコンをクリックします。
下に詳細設定が表示されますので、色の変更をクリックしてください。

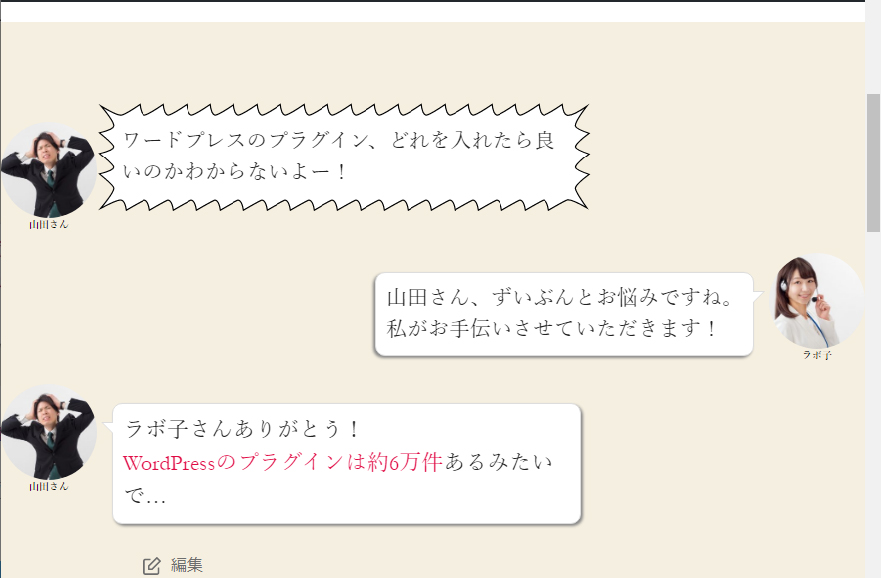
サイズも変更し、挿入してみました。

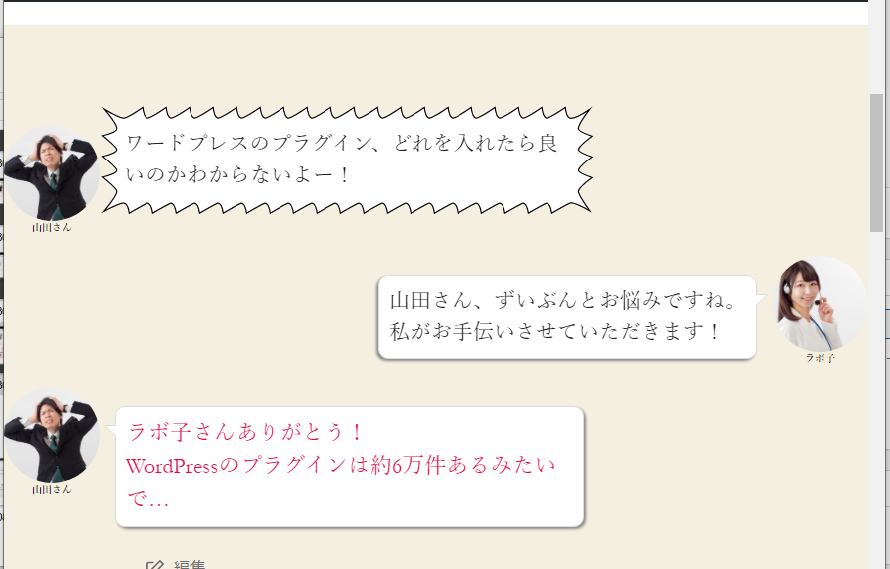
一部だけ色変更をしたい場合は色は変更せず、挿入後にツールバーから変更を行ってください。

|
1 |
[word_balloon id="3" size="M" position="L" name_position="under_avatar" radius="true" balloon="talk" balloon_shadow="true" font_size="22"]ラボ子さんありがとう!<br><span style="color:#e00b44;">WordPressのプラグインは約6万件</span>あるみたいで…[/word_balloon] |
カスタマイズ:アイコンや吹き出しにアニメーション機能で動きなどの変化をつける
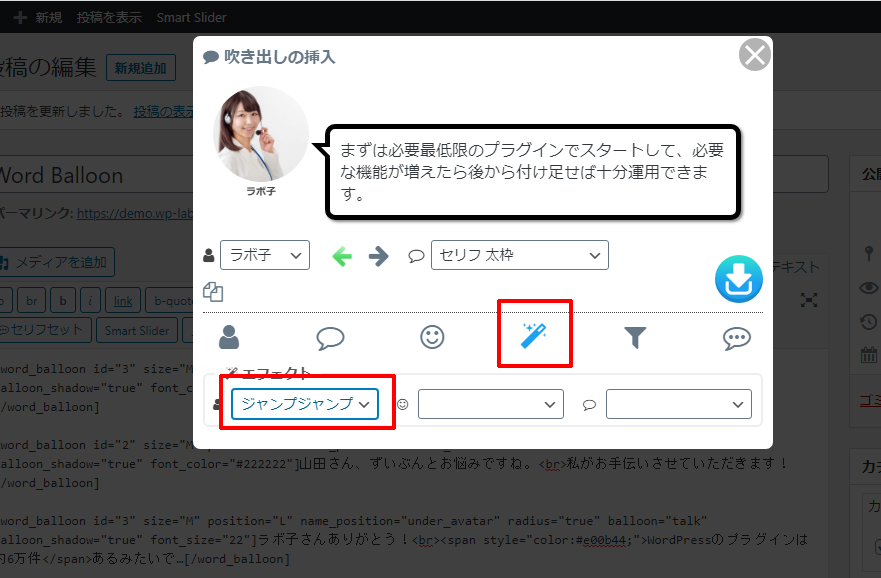
アイコンに感情とリンクした動きをつけたい、吹き出しをさらに強調させたい場合、エフェクトから設定できます。
下記の設定はアイコンがジャンプする動きをつけてみました。
アイコン、吹き出しに別々の動きをつけたり、透過させたり、吹き出しをスライドインしたりぼかしたりすることもできます。

WordPressでキャラクターを吹き出しで会話させるプラグイン「Word Balloon」で吹き出しを作成してみた
最後に完成した会話をデモページにご用意しました。
動きもあり感情がわかりやすい、重要なところに注目してもらえることも考慮して全部にアニメーションをつけるのではなく要所要所で使用するようにしましょう。












