
ブロックエディタ 公開日: 最終更新日:
【画像付き詳細解説・初心者向け】カラムブロックの使い方3:親ブロック設定編
カラムブロックを活用するための細かい設定方法を説明します。
今回は、親となるカラムブロックの詳細設定を詳しく説明します。
ここで説明する設定内容は、グループブロックなど、他のブロックを設定する時にも役に立つと思います。ブロックエディタで投稿ページ・固定ページでデザイン・レイアウトを作ってみたい人は、参考にしてみてください。
初めてカラムブロックを使う方は、下記のリンクを先に読むことをおすすめします。
Contents
親ブロックと子ブロック
カラムブロックを作成すると、カラムグループを作る外側のブロック(ここでは、親ブロックと呼んでいます)と、内側の各カラムのブロック(子ブロック)が作られます。
設定をする際も、親ブロック・子ブロックそれぞれに異なる設定をします。
それぞれの設定画面を先に見ておきましょう。
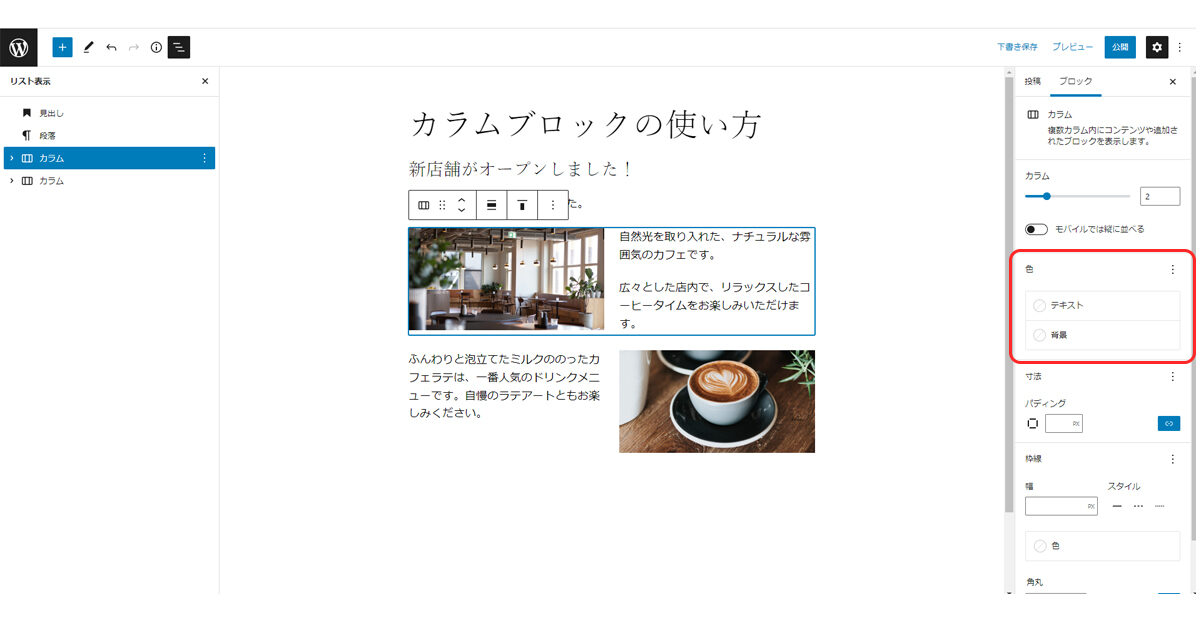
親ブロックの設定画面です。

ここでは、2つあるカラムグループのうちの、上段(カフェ店内映像のカラムグループ)を使って設定変更します。
親ブロックの設定をする時は、対象のブロックリストから、対象のカラムグループの一番上の行にある、親ブロックの行を選んでクリックしてください。
ブロックリスト内の赤枠部分がカラムグループです。一番上の行、濃い青色になっているところが親ブロックの行です。
右側のサイドバー(青枠部分)に、親ブロックの設定項目が次表示されました。
子ブロックの設定項目も確認しておきます。
ブロックリストで、子ブロックの行をクリックします。

現在、左側のカラムを選択しています。サイドバー(青枠部分)には、子ブロックの設定項目が表示されています。
子ブロックは、それぞれのカラムに設定をします。
親ブロックの設定
カラム数とモバイル設定

まず、設定項目1番上の行にある、「カラム」の項目を見てみます。
「カラム」の文字のすぐ下の青い線の所では、カラムの数を設定・変更します。
右側のボックス内の数字はカラム数です。現在2カラムなので、2になっています。
これを、3カラムに変更してみます。

カラムがひとつ増え、3カラムになりました。
自動で3等分されており、エディタ部分では黄色い枠のところに記入箇所が増えました。
ブロックリストでは、一番下の行に子カラムの行が増えています。
その下のスイッチ「モバイルでは縦に並べる」では、このカラムのモバイルでの表示方法設定をオン・オフします。詳細は、前回の記事をご確認ください。
色の設定
次に、色の設定をします。
ここでの設定は、カラム全体の背景色と文字色を変更できます。

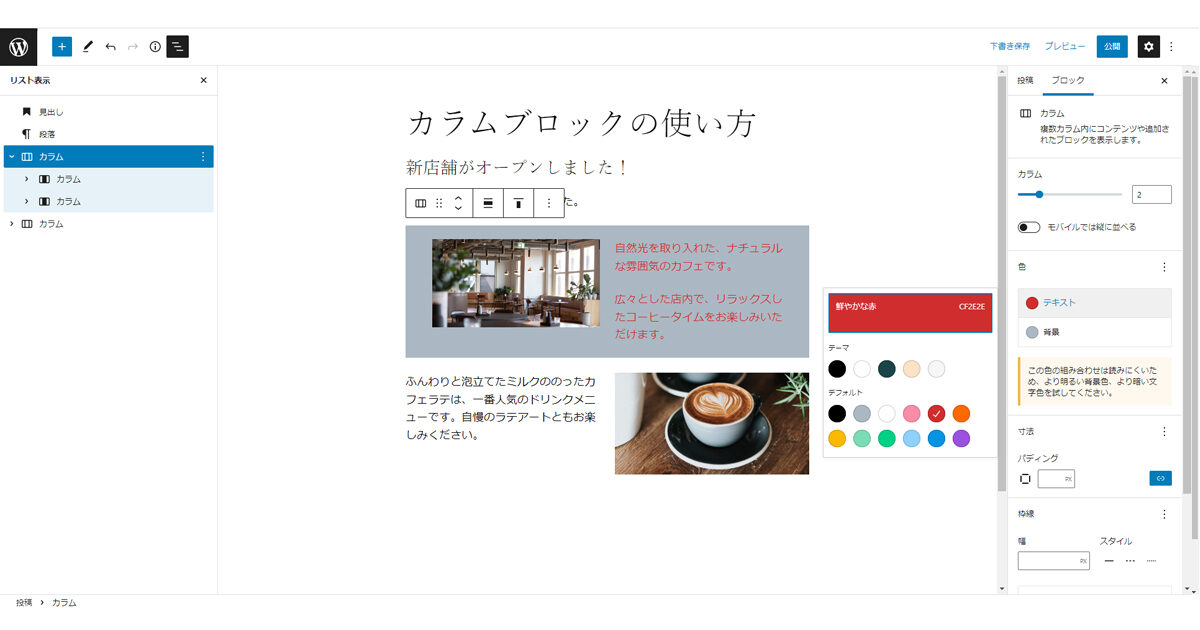
背景色と文字色をつけてみます。
色を選択する時、テーマに設定がされている場合は、テーマのカラーパレットが表示されます。
「デフォルト」のカラーパレットは、WordPressのプリセットのものです。これも、お使いのテーマによって表示される場合と、表示されない場合があります。

グレーの背景と、赤い文字色に変更しました。
設定した内容を取り消すには
設定を取り消したい場合は、設定項目の右側にある縦の3点リーダーをクリックし、リセットをします。

「色」設定の右側の縦3点リーダー(赤枠)をクリックすると、色設定のそれぞれの項目(青枠)が表示されます。
テキスト・背景は既に色を設定しています。右側に-(ー)のボタン(黄色枠)があります。ここをクリックすると、それぞれの設定をリセットできます。
「すべてリセット」の行をクリックすると、色設定全てがリセットされます。
「リンク」とい行があります。これは、テキスト・背景だけではなく、リンクの色設定も可能、ということです。このように、各設定項目には3点リーダーを開くことで設定追加できる項目がある場合があります。
サイドバーで設定した内容は、表示に反映される時にCSSとして追加されます。設定を解除する際、ここで「リセット」しておけば、CSS追加をしない状態に戻すことができます。
寸法・パディングの設定
次は、寸法・パディングの設定をします。

そもそも、パディングとはなんでしょうか?
Webサイトの制作や、CSSを扱ったことがある人はわかると思いますので、ここは読み飛ばしてください。
パディングとは、要素の内側の部分の余白のことです。
現在背景色をグレーにした部分でのパディングの部分を、色付けしてみます。

グレーの背景のカラムのパディングは、黄色に色を塗った部分です。色付けがない画像と比較してみてください。
下のカフェラテの写真のカラムは、パディングがありません。青色で枠線を塗った箇所はこのカラムの最大幅です。
特に何も設定をせずにカラムブロックを作ると、パディングのない状態で表示がされます。
背景色つきののカラムの場合、背景色を設定した時に、自動的にパディングがつきます。これは、ブロックエディタの仕様です。
グレーの背景のカラムのパディングをゼロにしてみます。
パディング設定部分(赤枠)の四角の図の隣のボックスに、数字の0を入力します。

パディングがなくなり、下のカラムと同じようになりました。
パディングを20pxにしてみます。

カラムの上・下・右・左に各20pxの余白がつきました。
この方法だと、上下左右全てに同じサイズのパディングを設定しますが、右側の青いボタンをクリックすると、上下左右のパディングをそれぞれ設定することができます。

パディング設定右側(黄色枠のボタン)をクリックすると、数値設定欄が4個になります。
これは、上・下・右・左の各部分をそれぞれ別に設定する入力欄です。
また、設定の単位は現在px(ピクセル)になっていますが、ここをクリックするとremなどの異なる単位に変更できます。(テーマによってできない場合もあります)
枠線の設定
次に、枠線を設定します。

枠線は、カラムの境界線です。パディングは、枠線の内側に含まれます。
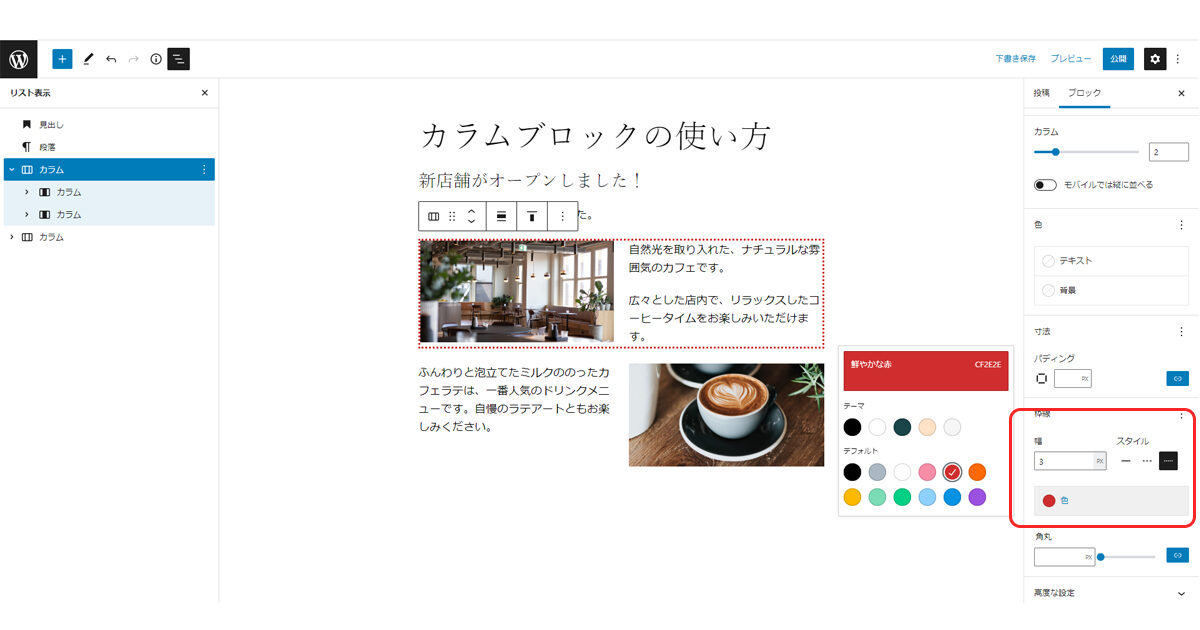
まず、線の太さを設定してみます。
3pxとしてみましょう。

枠線がつきました。
次に、枠線のスタイル・色を設定します。

線のスタイルを点線に、線の色を赤色にしました。
角丸の設定
最後に、角丸の設定をします。
角丸は、文字通りカラムの角を丸くする設定です。
枠線や背景色と土台の色が異なる場合に使うことが多いです。

ここでは、わかりやすいように枠線と背景色をいれました。
角丸を30pxに設定します。

カラムの4つの角が丸くなりました。
パディング設定と同じように、右側の青い四角をクリックすると、それぞれの角の丸みを別々に設定することができるようになります。

青いボタンをクリックし、4つの入力欄が出てきました。左上から時計回りに、左上・右上・右下・左下です。
左上だけ30pxと入力すると、図のよう左上の角だけが丸くなりました。
まとめ
カラムブロックのカラムグループの外側にあたる「親ブロック(親カラム)」の設定をしました。
親カラムでは、カラムの個数やモバイル表示の設定が可能です。
また、カラムの背景やテキストに色を付けたり、余白の設定ができます。
背景色や装飾の設定は、子ブロック(子カラム)でも可能です。
次回の投稿で「子ブロック(子カラム)」の設定を行い、どのような違いがあるのかを確認します。
※ WordPressのブロックエディタでは、お使いのテーマにより設定できる内容を制限したり、拡張することができます。今回のデモには、公式のテーマであるTwenty Twenty-Twoをカスタマイズしたテーマを使用しています。設定可能な内容は、Twenty Twenty-Twoと同様です。












