
ブロックエディタ 公開日: 最終更新日:
ブロックエディタ(Gutenberg)まずはこれだけ!基本のよく使うブロック10個を紹介
ブロックエディタ(Gutenberg)には様々なブロックがあります。
その中で、
・とりあえず、基本的なブロックについてだけを知りたい
・シンプルなブログ投稿・お知らせ投稿だけしたい
・最初に覚えることは少な目で・・・
という方の為に、最初に知っておくと便利なブロックを紹介します。
10個を選びました。特殊な投稿をしない場合は、これだけ知っていれば、だいたいなんとかなります。
(それ以外に、いくつかの応用的なブロックも、簡単に紹介します。)
超シンプルな投稿の為に必要なブロックは「見出し」「段落」「画像」の3個だけです。
この3個を使った投稿の方法は、
ブロックエディタ(Gutenberg)ではじめての投稿をする方法①
ブロックエディタ(Gutenberg)ではじめての投稿をする方法②
をご覧ください。
Contents
ブロックインサータ―を開く
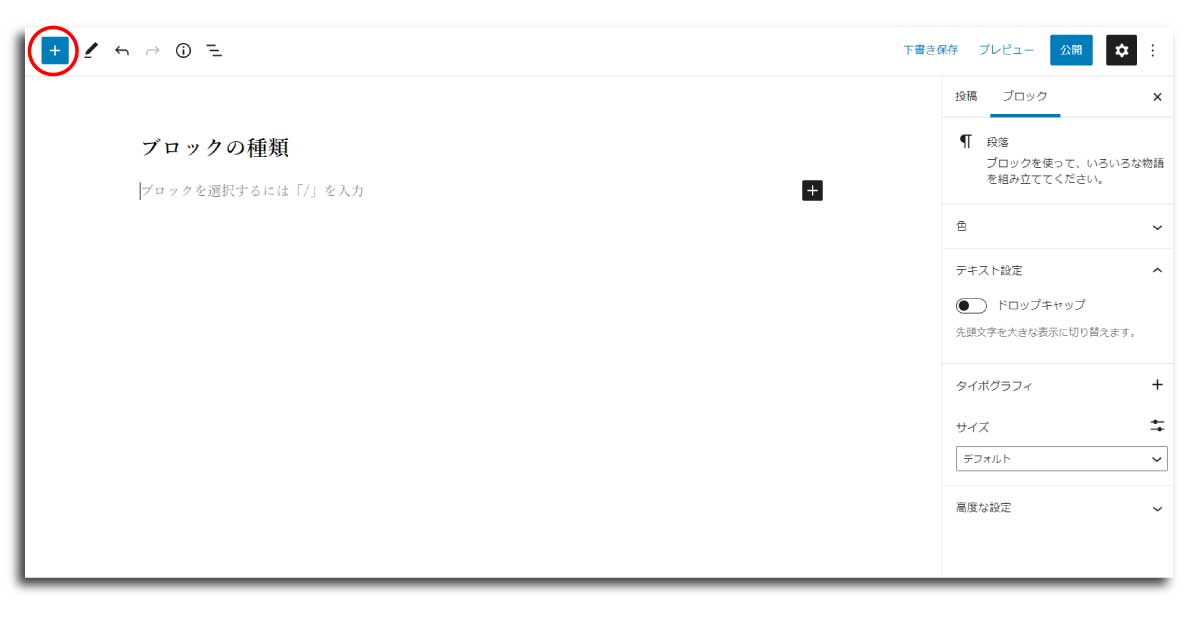
まずブロックインサータ―を開きます。(赤枠)
ブロックエディタの投稿ページで、上のツールバー、一番左の + ボタンをクリックします。
これは、ブロックインサータ―と呼ばれるブロック追加のためのサイドバーです。
ここをクリックすると、左側にブロックインサータ―が表示され、編集エリアで現在カーソルがある場所にブロックを追できます。


ここから代表的なブロックをピックアップして説明します。
ブロックメニューは、「テキスト」「メディア」「デザイン」などいくつかの種類に分かれています。
テキストに関するブロック
ブロックインサータ―の上から見ていきます。
ここには、文字の入力でよく使うブロックがあります。

①段落ブロック
一般的なテキストを入力する、段落ブロックです。ブログやお知らせの投稿では、一番よく使うものです。
同じ段落内での改行は、Shiftキー + Enter です。
ブロックの上に表示されるツールバーで、センタリングや左揃え・左揃え・強調表示ができます。
Enter だけで改行すると、新しい段落ブロックがはじまります。
②見出しブロック
記事の見出しを作るブロックです。
見出しブロックには、見出しのレベルがあり、H1~H6まであります。
テーマによってそれぞれにサイズや装飾が定められいるはずです。
投稿ページのタイトルがH1と定められていることが多いので、投稿本文内では見出しサイズの順にH2,H3…と使うと良いでしょう。
③リストブロック
箇条書きで記入したい時に使います。
リストのブロックの上に出てくるツールバーで中黒の丸で箇条書きをするリスト、番号つきリストを選べます。
Enterキーを押すと改行して、新しいリスト行ができます。
④クラシックブロック
このブロックは、ポイント的に旧エディタで記入したい場合に使います。
⑤テーブルブロック
表を書きたい時に使います。このブロックを選択すると、表の縦横のセル数を指定して表を作ることができます。
が、正直いって今のところあまり使いやすいブロックではありません。
(ブロックエディタは開発が進行中なので、これからよくなる可能性もあります。期待しています。)
見やすい表の作れるテーマやプラグインもあるようです。
メディアに関するブロック
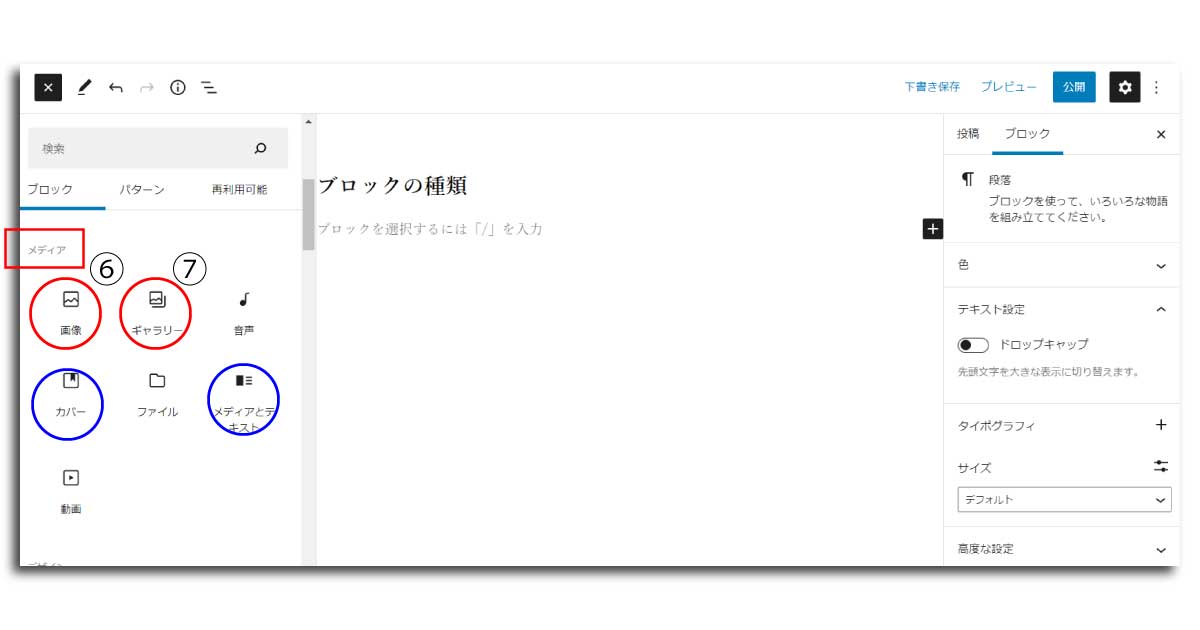
次に、メディアに関するブロックです。ブロック選択ツールバーを下にスクロールすると表示されます。
⑥画像ブロック
その名の通り画像を挿入するブロックです。とてもよく使います。
選択すると、「アップロード」(投稿する端末からアップロードする)「メディア」(WordPressに既に保存されているメディアから選択する)を選べます。
画像にキャプションを入れたい場合は、挿入した画像の下に直接入力できます。
ブロックの上に表示されるツールバーで、センタリングや左右に揃える選択、リンクの挿入ができます。
右側のサイドバーで、画像のサイズや加工を選ぶことができます。
⑦ギャラリーブロック
一度に複数の画像を選んで、並べてきれいに表示できるのがギャラリーブロックです。
画像の並び順や、配置の方法を設定できます。
ここには、他に以下のようなブロックがあります。(画像の青枠)
・カバーブロック
背景画像を簡単に作れる便利なブロックです。
このブロックの上には段落など別のブロックを重ねることができます。
・メディアとテキスト
選択したメディアの横に文章を入力して並べることができます。
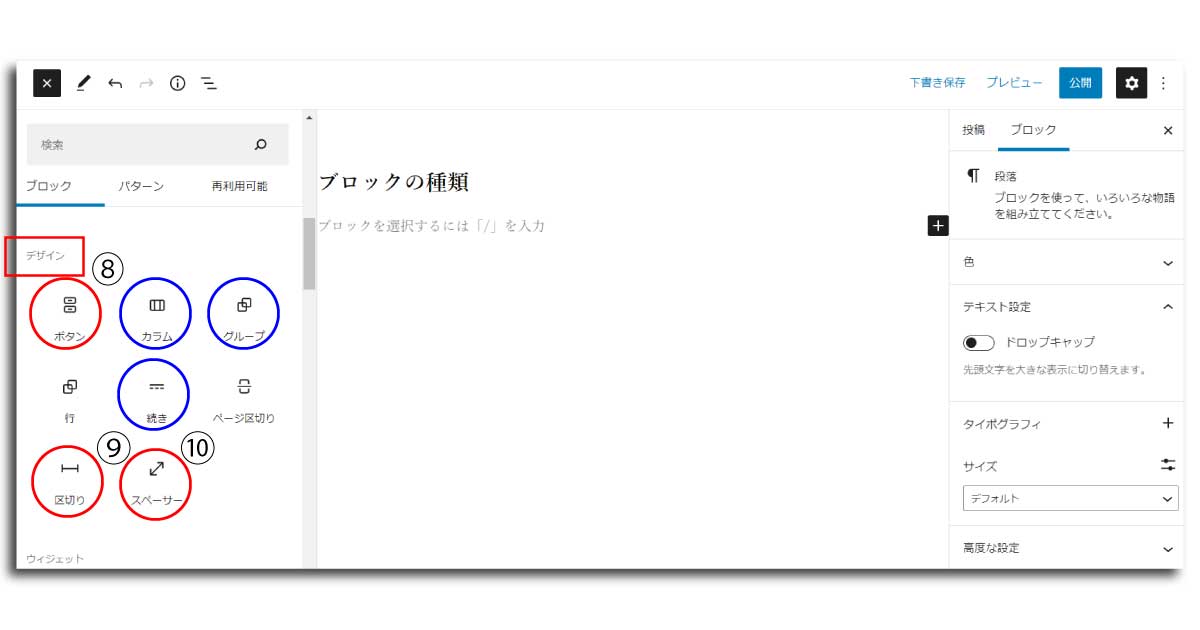
デザインに関するブロック
次に、デザインに関するブロックです。
ブロックインサータ―を更に下にスクロールすると表示されます。

⑧ボタンブロック
ボタンの形をしたブロックです。
WordPress本体には、「塗りつぶし」「輪郭」の2種類のボタンが入っています。
ページ内のリンクや、お問合せ等の誘導を行いたい場合に役に立つブロックで、使い方も簡単です。
詳しい使い方はこちらを参照してください。
⑨区切りブロック
ページ内を区切る線を引けるブロックです。
入力幅に応じたちょうど良い区切り線を引くことができます。
区切り線の種類を右側のブロック設定ツールバーから選択することができます。
⑩スペーサー
線を引かずに、好きな高さのスペース=空間を作るブロックです。
表示したいブロックとブロックの間が狭くて見にくい時に、このブロックを活用します。
慣れるととても便利なブロックです。
空間の高さはマウスをドラッグして決めることができますが、右側のブロック設定ツールバーから、高さを数値で指定することもできます。
ここには、他に以下のようなブロックがあります。(画像の青枠)
・カラムブロック
段組みのレイアウトをしたい時に使います。特に横幅のあるPCでの表示をデザインする時に便利です。
・グループ
複数のブロックをまとめてひとつのグループにできるブロックです。
・続きを読む
一覧表示などのページで、冒頭の一部分を表示する場合に、このブロックでどこまで見せるかの区切りを入れることができます。
ブロックの種類は様々で、活用方法も多様です。
①~⑩のブロックの使い分けで、シンプルな投稿はできるようになると思います。
ブロックエディタを使い始めたばかりの方は、ここで紹介した基本的なブロックで操作に慣れていきましょう。












