
WordPressプラグイン 公開日: 最終更新日:
WordPressサイト内で見積もりフォームを作るプラグイン「Calculated Fields Form」の設定と使い方
Contents
WordPressサイト内で見積もりフォームを作るプラグイン「Calculated Fields Form」の設定と使い方
サイトで商品を掲載しているが、ユーザーが問い合わせをする前に料金を知りたい場合は見積もりフォームを作成して事前に安心してから問い合わせをしたいというケースが多いです。
例えば印刷業界でサイト内で条件を自分で選択して料金が分かり、そこから注文、入稿まで完結できるサイトもあれば、商品の種類だけの掲載で料金はすべて問い合わせフォームから連絡しないと料金が一切わからないサイトまであります。
どちらがスピーディーで追加費用もなく安心かと言われれば前者ですね。
ただ、すべてをシステム化すると莫大な費用がかかりますので、無料のプラグインでまずは見積もりフォームを作成したいという方にお勧めです。
※Jazzy Formプラグインは更新されなくなりセキュリティの面からご不安な方はCalculated Fields Formを使用してください。
Calculated Fields Formプラグインのインストール方法
まずはログイン後の管理画面左側メニューの「プラグイン」をクリックしましょう。

新規追加ボタンをクリックし、キーワード入力欄に「Calculated Fields Form」を入力します。

以下の画像のアイコンが表示されたら「今すぐインストール」ボタンをクリックします。その後「有効化」ボタンもクリックしましょう。
これでインストールが完了です。

見積もりフォームを作るプラグイン「Calculated Fields Form」の設定方法
見積もりフォーム作成画面を開く
管理画面左側メニューの「Calculated Fields Form」をクリックします。

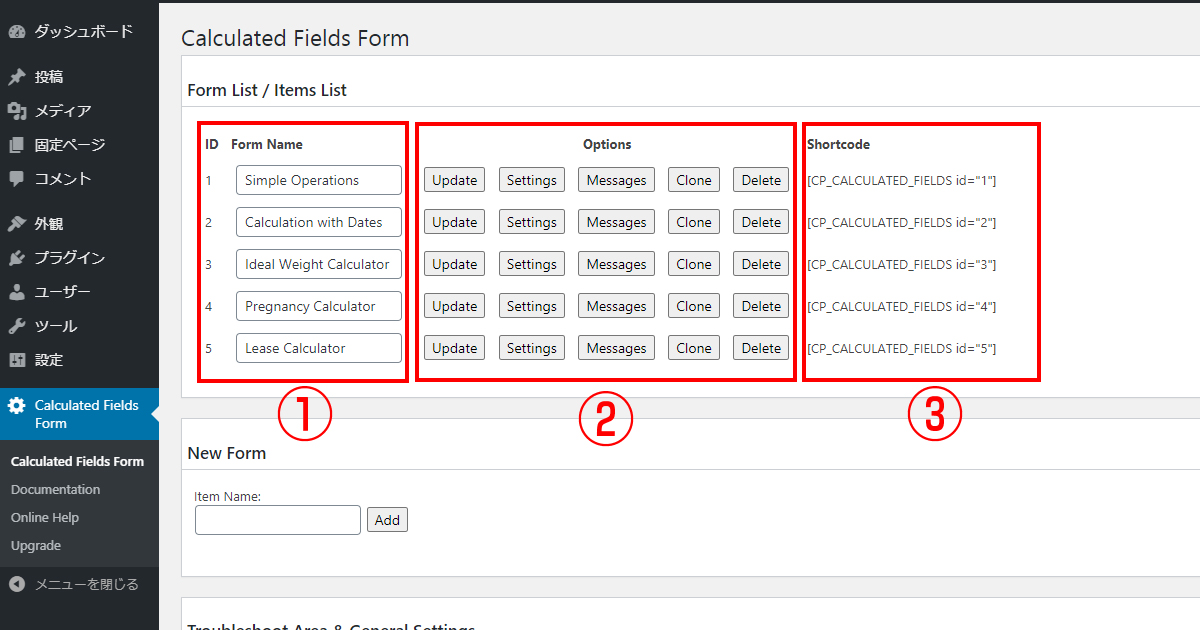
すると以下のような画面が開きます。
①デフォルトで入っている見積もりフォーム
②このフォームの操作メニューです。
・update…更新
・settings…設定(ここで作成・編集します)
・message…メッセージ
・clone…複製
・delete…削除
③表示させたい箇所に貼り付けるショートコードです。

サンプルの見積もリフォームがどのようなものか一度確認してみましょう。
Simple Operations

主に足し算のサンプルでした。
数字を入力すると合計で足した後の数字が表示されるタイプと、チェックボックスにチェックをつけると合計の数字が表示されるタイプです。
日付の選択はポップアップで表示されるカレンダーから選ぶことができます。
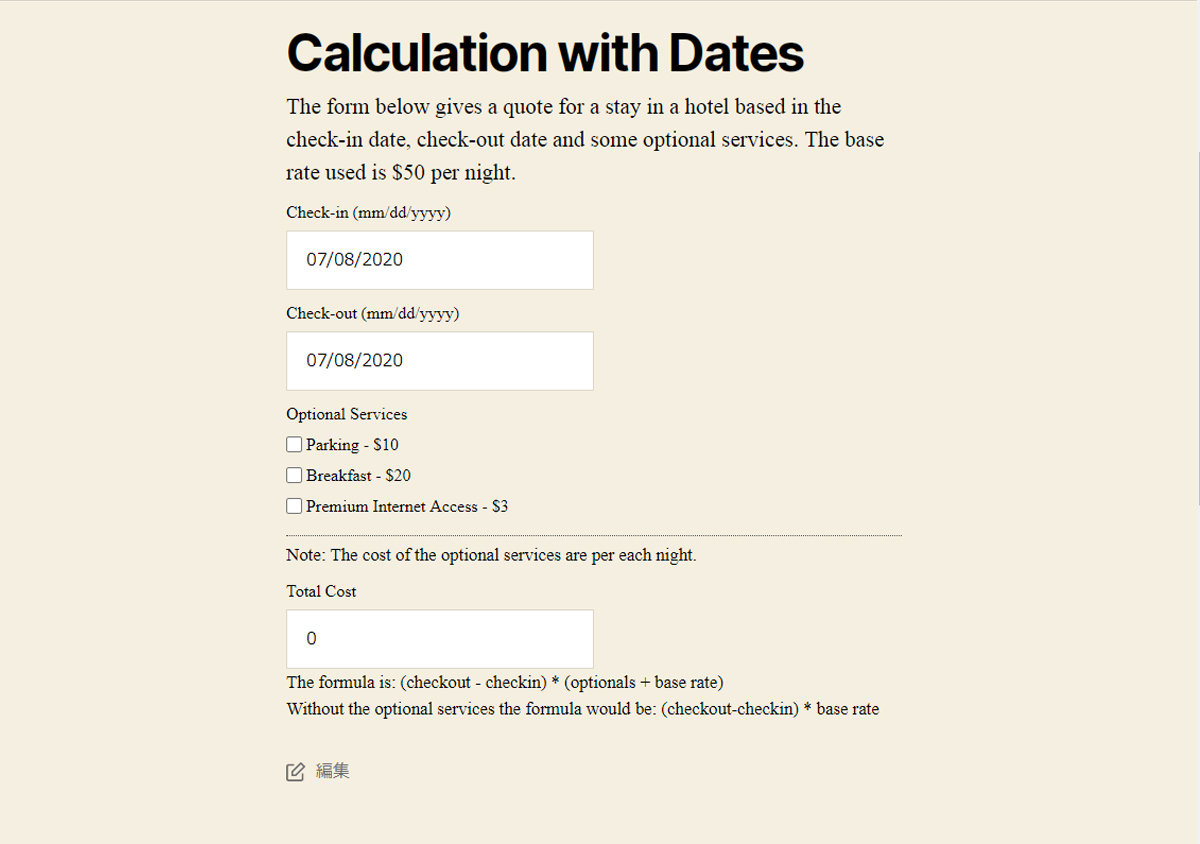
Calculation with Dates

ホテルのチェックイン、チェックアウトが日付選択ができるサンプルでした。
オプションを追加することでベースの金額に料金がプラスされる構成です。
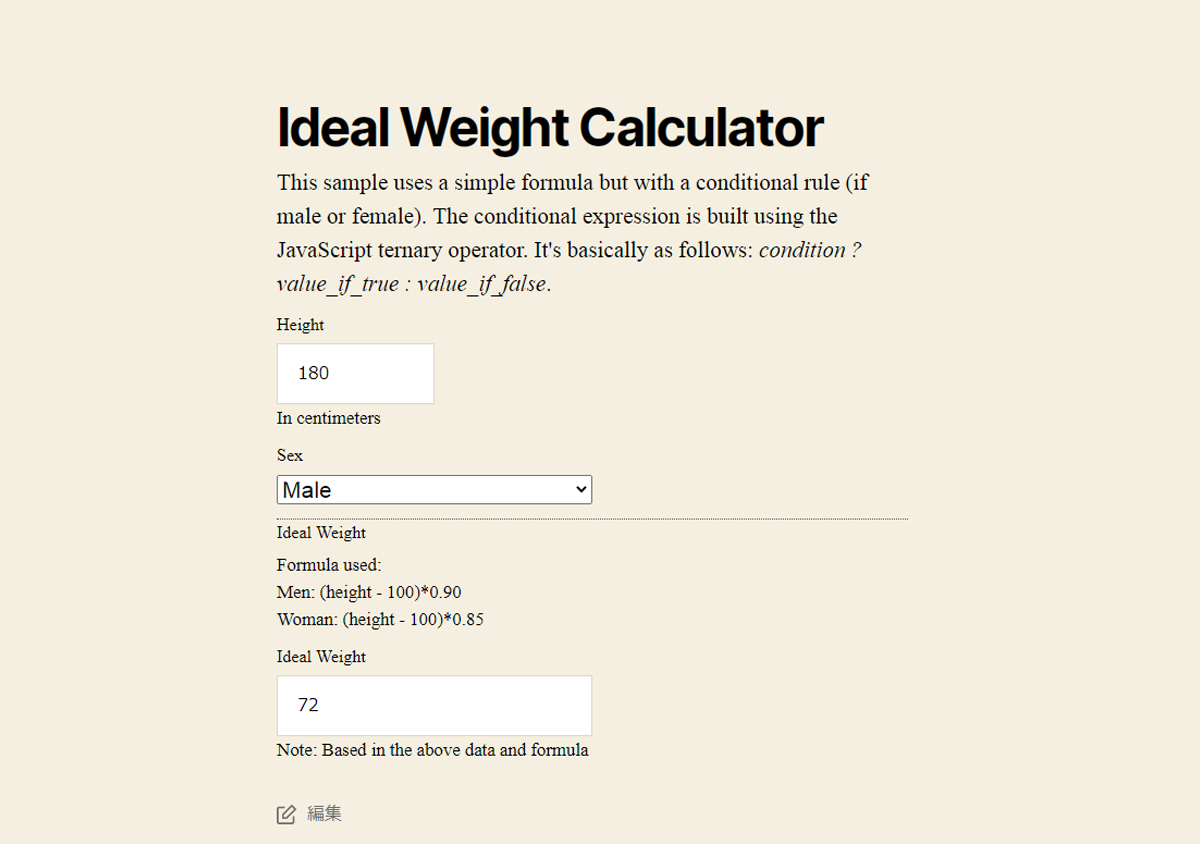
Ideal Weight Calculator

理想的な重量計算機でした。身長の数字を大きくすると「Ideal Weight」の数字も増えていきます。
性別はドロップダウンメニューより選択可能でした。
Pregnancy Calculator

妊娠した日がいつかを入力すると出産日がわかるフォームでした。
Lease Calculator

リースの計算機です。ローン金額、金利、月数を入力すると、毎月の支払額や利息がわかるフォームです。
デフォルトのフォームとは別のものを作成する場合はNew Itemより作成
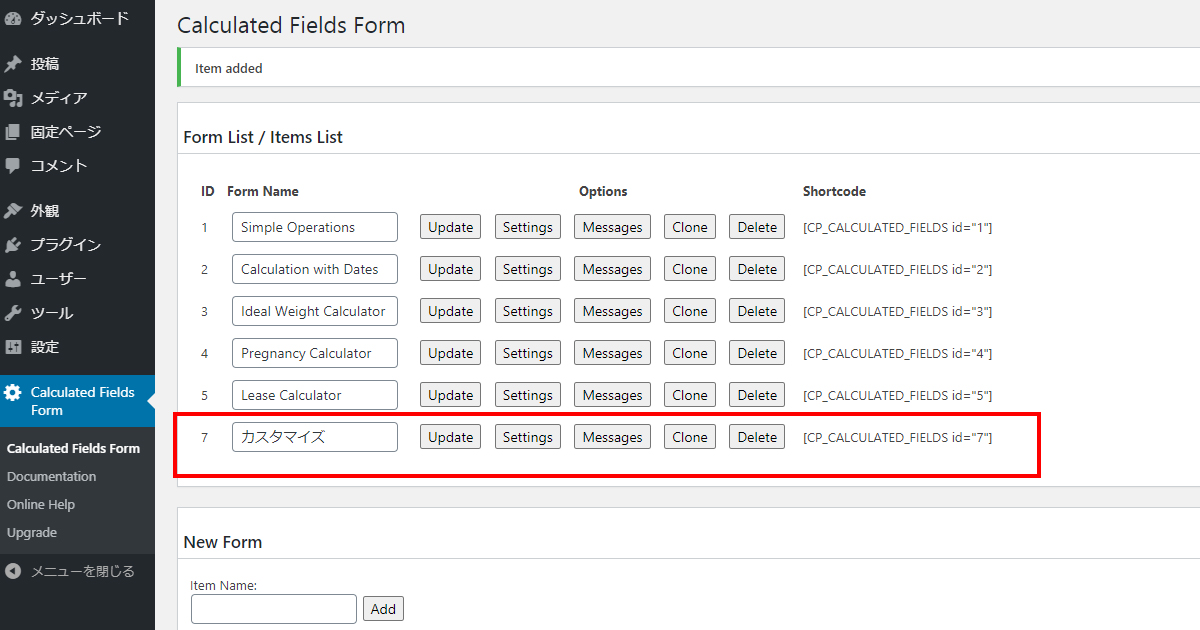
新規追加方法
Item Nameに英語でも日本語でも自分が分かりやすい名前を入力しAddボタンをクリックします。

するとForm Nameの一番下に名前が表示されます。

確認しながら進めたい場合はここでショートコードをコピーし、ページに挿入しておきましょう。
フォームで選択できる項目
次にsettingsでフォームの中身を作っていきましょう。
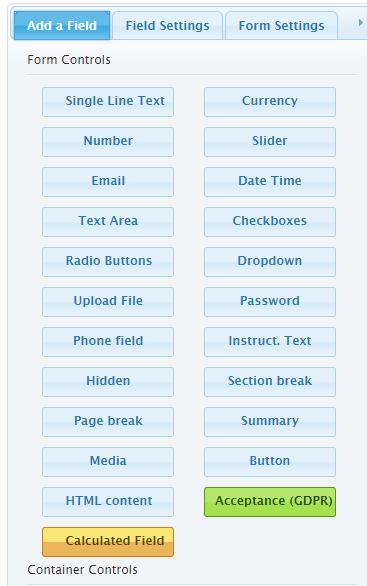
フォームに使用できる項目は以下の通りです。
順番は下記がず左上から下へ、右上から下の順番です。
・テキスト入力欄
・数値
・メールアドレス
・テキストエリア
・ラジオボタン
・ファイル添付
・電話番号入力欄
・隠す
・次のページ
・メディア挿入
・HTML自由入力
・合計値
・金額入力
・スライダーで数値選択
・日付選択
・チェックボックス
・ドロップダウン
・パスワード
・補足文章の入力
・区切り線
・要約
・ボタン
・利用規約同意チェックボックス

ドロップダウンメニューを設定する
まずはベースの商品を選んでもらいましょう。
コースがいくつかある場合、ドロップダウンメニューやラジオボタンを使って選んでもらうようにします。
スマホを意識した縦長になりすぎないようにする場合はドロップダウンメニュー、選択肢が少ない場合はラジオボタンがおすすめです。
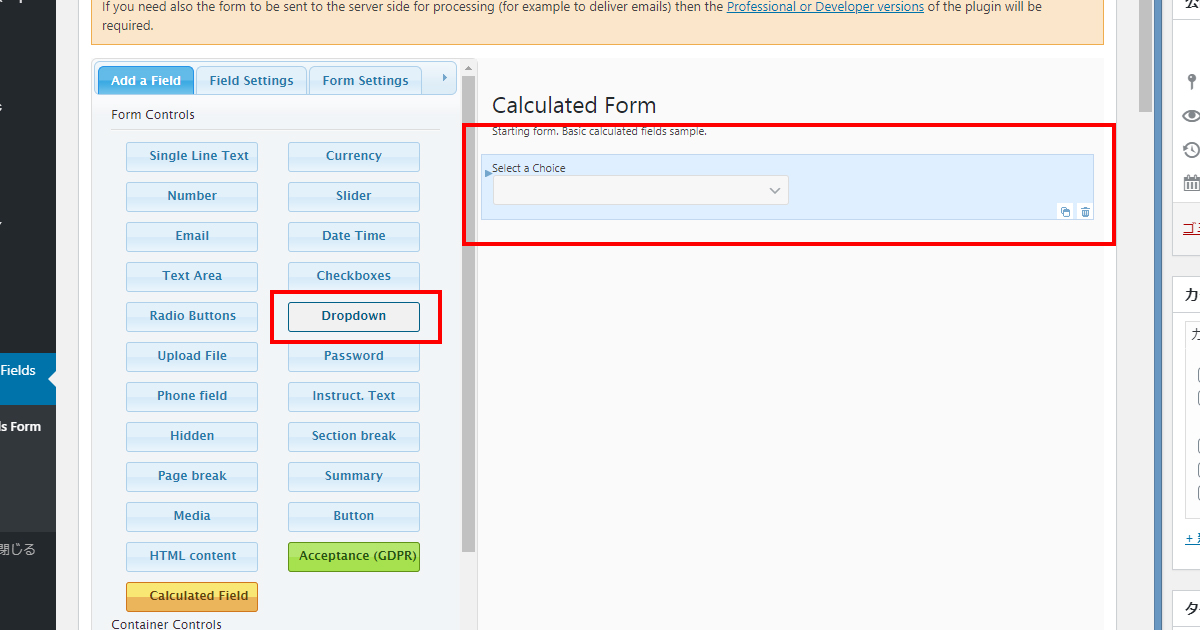
今回はドロップダウンメニューでコースを選んでもらうようにしましょう。
リストからドロップダウンをクリックすると、右側のフィールドに追加されました。
次にユーザーに選んでもらう項目を作成しましょう。

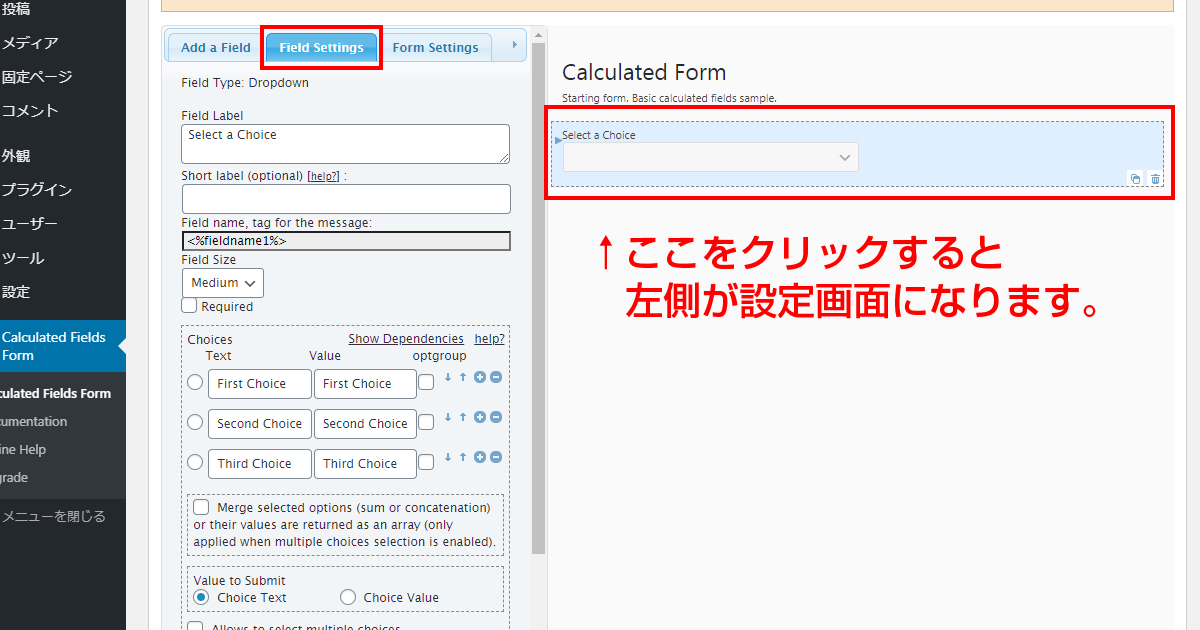
右側のドロップダウンメニューの項目をクリックすると、フィールドセッティングタブに移動します。ここで項目を追加しましょう。

・Short label…CSVファイルでダウンロードした際の項目名です。必須入力ではありません。
・Field name, tag for the message…選択したものを表示させるための各項目の任意の名前です。デフォルトのままでも大丈夫ですが、自分で覚えやすい英語を入れておくほうが管理がしやすいです。
・Field Size…ドロップダウンメニューの大きさを大・中・小から選ぶことができます。
・Required…必須選択にするかどうかを選ぶことができます。必須にしたい時はチェックボックスをチェックします。
・Choices…項目名と数字(金額)を入力します。テキストを入力するとvalueも同じテキストが入力されますので、ここは数字を入れなおしてください。
・Value to Submit…どの項目を合計するかの選択ですので、Choice Valueのラジオボタンを選択します。
今回はベーシックコース100円、プレミアコース200円、プラチナコース300円と設定しました。
上記設定をしてページ最下部保存ボタンをクリックします。
これで選択項目ができました。
「Preview」で確認してみましょう。

ドロップダウンメニューが表示されました。
valueに入力した数字を表示させるにはまだ作業が必要ですので、次に合計を表示させるボタンを追加しましょう。
合計値を設定する
金色のボタンでCalculated Fieldがありますので、これを左クリックしてフィールドに追加します。
入力された項目を左クリックして詳細設定していきましょう。

ここでなにをどのように計算して表示させるか計算式を作ります。
今はまだ1つの項目だけを表示させるので、「Field name, tag for the message」で決定した任意の名前を「Set Equation」に入力しましょう。
ドロップダウンメニューのフィールドネームは「fieldname1」ですので、合計計算の項目の「Set Equation」に「fieldname1」と入れて保存します。
すると以下のように表示されます。

ベーシックコースは100円で設定しましたので、正しく表示されていますね。
合計欄の上の「Untitled」はField Labelを合計もしくは消費税を別で計算する場合は小計としましょう。
オプション選択としてチェックボックスを追加してみる
オプション系はチェックボックスで必要なものだけを選択してもらうようにします。
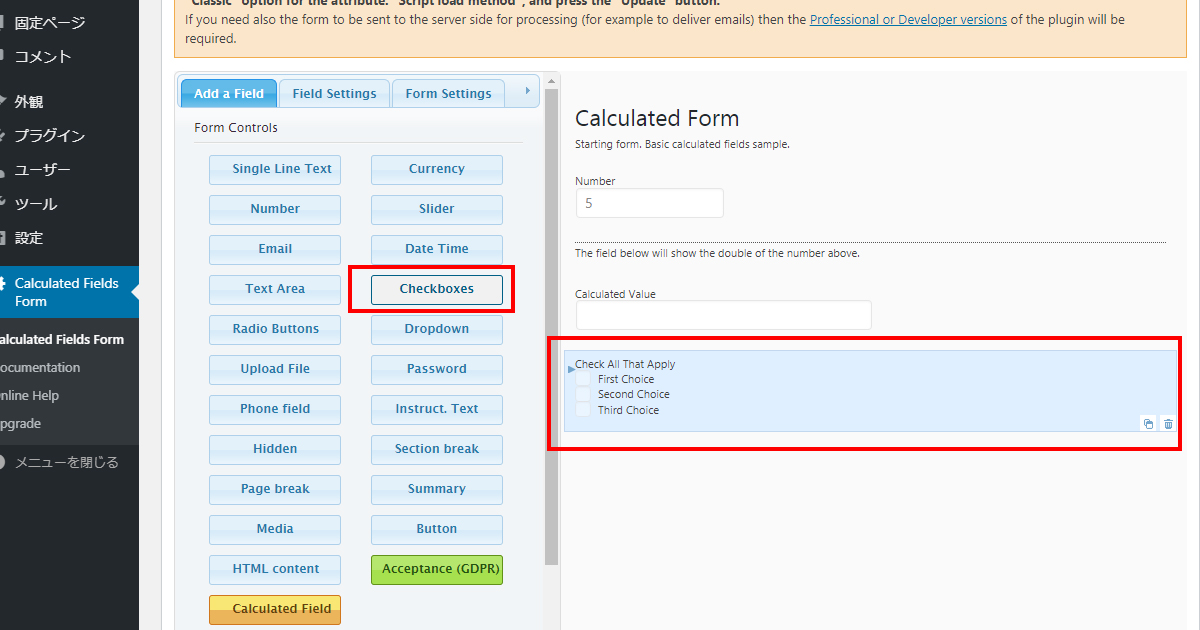
チェックボックスボタンをクリックし、フィールドに追加しましょう。

追加された下記赤枠の項目を左クリックし、詳細設定をしましょう。

ドロップダウンメニューと違う点はField Layoutです。
ワンカラム、ツーカラム、スリーカラム、サイドバイサイドから選択できます。
それぞれどのようになるか見てみましょう。
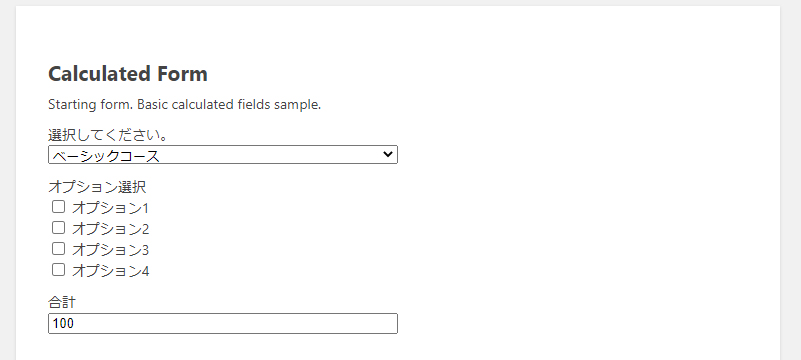
ワンカラム

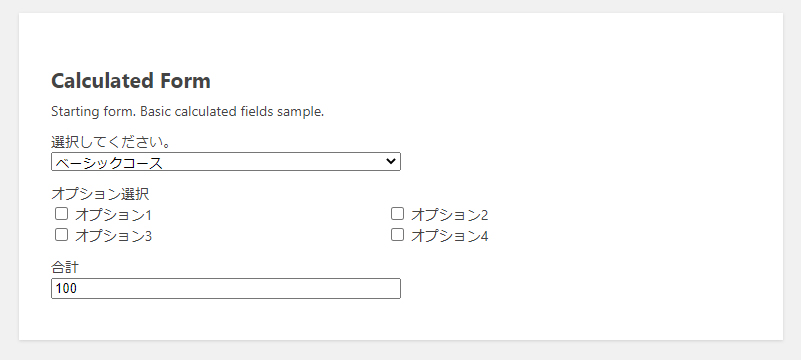
ツーカラム

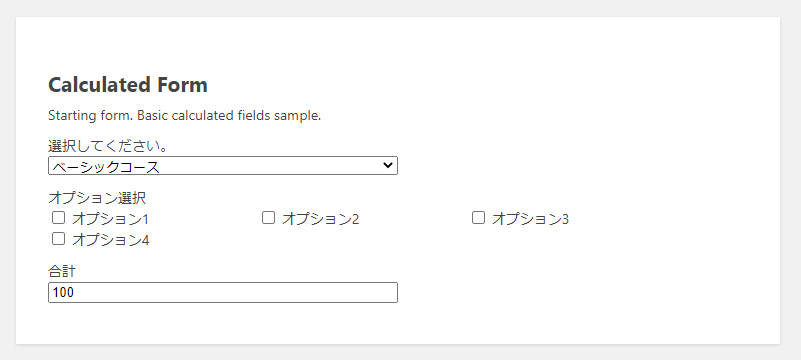
スリーカラム

サイドバイサイド

※スマホの横幅によりツーカラム、もしくはワンカラムのような表示になります。
2つの項目を合計で足してみる
先ほどはドロップダウンメニューのみの合計でしたが、メニューを選択した後オプションを選択された場合の設定方法もやってみましょう。
合計の項目が一番下になるように移動させます。

合計のfield settingタブを開き、「fieldname1」のあとにチェックボックスのフィールドネームである「fieldname3」を+を前に設置し入力します。
fieldname1+fieldname3
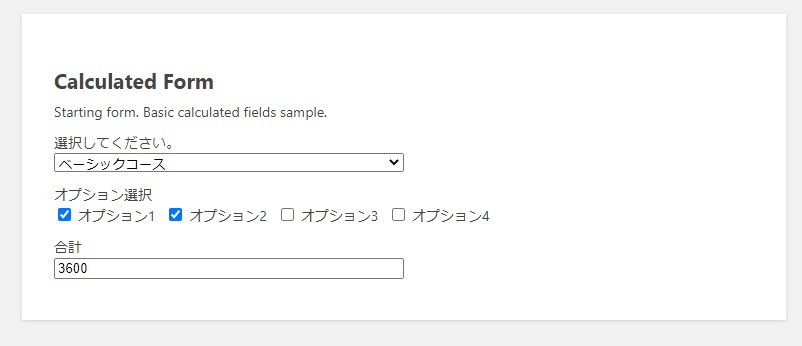
プレビューで確認してみましょう。
ベーシックコース:100+オプション1:1500+オプション2:2000=3600。正しく表示されています。

WordPressサイト内で見積もりフォームを作るプラグイン「Calculated Fields Form」
項目の増減、表示位置の変更などもドラッグ&ドロップで簡単にできる見積もりフォームプラグイン「Calculated Fields Form」。
見た目はcssで微調整する必要はありますが、自分で1から作るよりはるかに早く作成できますね。
費用を抑えて見積もりフォームを導入されていらっしゃるなら、Calculated Fields Formを試してみてください!












