
ブロックエディタ 公開日: 最終更新日:
【画像付き詳細解説・初心者向け】カラムブロックの使い方4:子ブロック設定編

カラムブロックを活用するための細かい設定方法を説明します。
今回は、それぞれのカラムを構成する子ブロック(子カラム)のブロックの詳細設定を詳しく説明します。
ここで説明する設定内容は、グループブロックなど、他のブロックを設定する時にも役に立つと思います。ブロックエディタで投稿ページ・固定ページでデザイン・レイアウトを作ってみたい人は、参考にしてみてください。
初めてカラムブロックを使う方は、下記のリンクを先に読むことをおすすめします。
カラムブロックは、各カラムを包んでいる親ブロックと、それぞれのカラムである子ブロックに分かれています。親ブロックの設定方法は、下記のリンクをご覧ください。
Contents
子ブロック(子カラム)の設定
まず、設定するカラムを確認します。

左側のブロックリストで、設定するカラムの行をクリックします。ここでは、子ブロックの設定をしますので、アイコンの中が塗りつぶされている子カラムを選んでください。
エディタ画面のところで、赤枠で囲んだところが、今回設定する箇所です。
子カラムを選んだ時の設定項目は、右サイドバーの「ブロック」タブ内に表示されています。
設定項目の一番上から見ていきます。
レイアウト設定
レイアウトの設定、は初心者の方には少し難しいかもしれません。必要ないと思う場合は読み飛ばしてください。この項目は比較的新しくできた設定項目です。テーマのコンテンツ幅設定によっても表示が異なる場合があるようです。使い方を試している限りでは、今後更に改良が進むのではないか、という気がしています。
レイアウトの設定、では、対象の子ブロックの、親ブロック内でのレイアウトを決めます。
具体的には、子ブロックの最大幅を決め、子ブロックが入るスペースの中央に配置する、ということになります。
ここで設定した子ブロックには、CSSで言うとmax-widthが指定された数値に、margin-left: auto !important;・margin-right: auto !important; がつきます。
デフォルトレイアウトの継承をオンにすると、ブロックテーマで設定したcontentSizeの値が子ブロックの最大幅として適用されます。
デフォルトレイアウトの継承をオフにし、「コンテンツ」で幅を指定すると、このコンテンツの幅(または最大幅)を設定できます。
試しに、200pxで設定します。

左側のカラムのテキスト部分の幅が狭まりました。
これは、カラムのサイズが小さくなった、というよりは、両サイドに余白(マージン)ができた、と考えるものです。
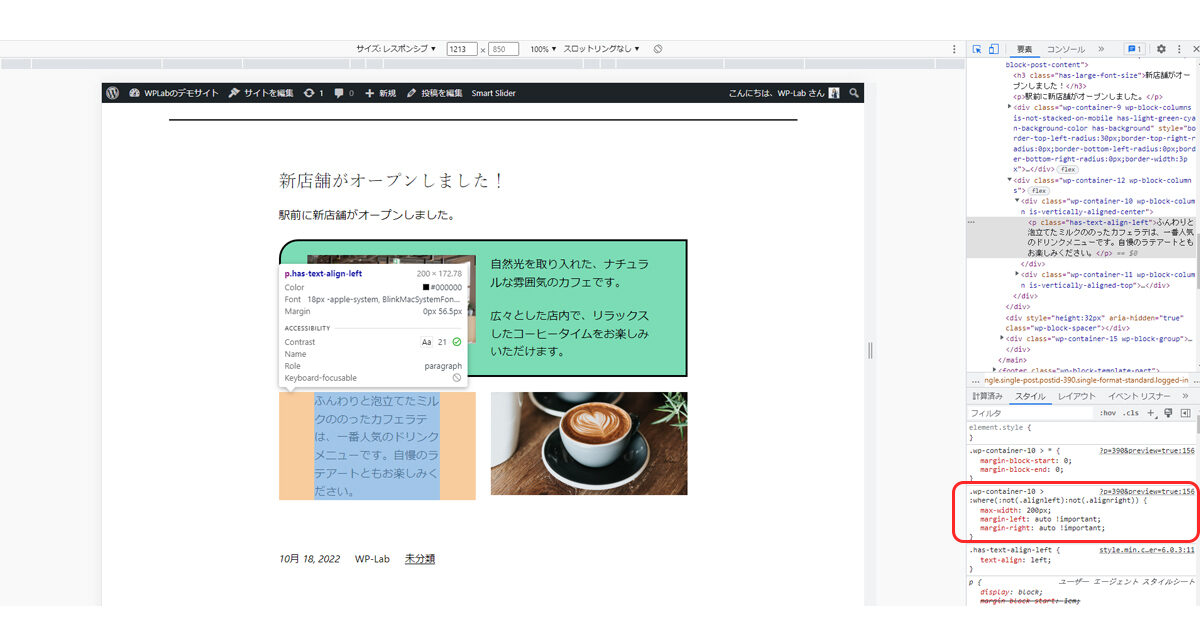
プレビュー画面から検証します。

このように、当該のカラムには、マージンがついており、max-widthとmarginのCSSが追加されました。
ちょっと難しいのですが、フルサイトエディタを活用してテーマを作る場合や、セクションごとにコンテンツの幅を自由に設定するようなページを使う時に役立ちそうです。
カラム設定
次に、カラム設定です。
ここでは、子ブロックのカラム幅を設定します。
設定の値を入れるボックス内で、単位のところにマウスを合わせクリックすると、設定の単位を変更できます。
カラム設定の時は、%で設定すると便利です。

左側のカラムの幅を60%にしました。
テキストの幅が広くなっています。
2カラムの場合は、自動的にもうひとつのカラムの幅が設定されます。
色・寸法の設定
色や寸法の設定は、親ブロックの設定方法と同じです。

背景色を緑に、テキストを白にし、パディングを10pxにしました。
このように、カラムごとに装飾を加えることができます。
ツールバーからの設定
次に、子ブロックで便利な設定・操作ができる、ブロックツールバーの設定を見てみます。
操作するカラムブロックを選択すると、エディタ部分でブロックの上部に出てくるのがブロックツールバーです。
カラムの移動

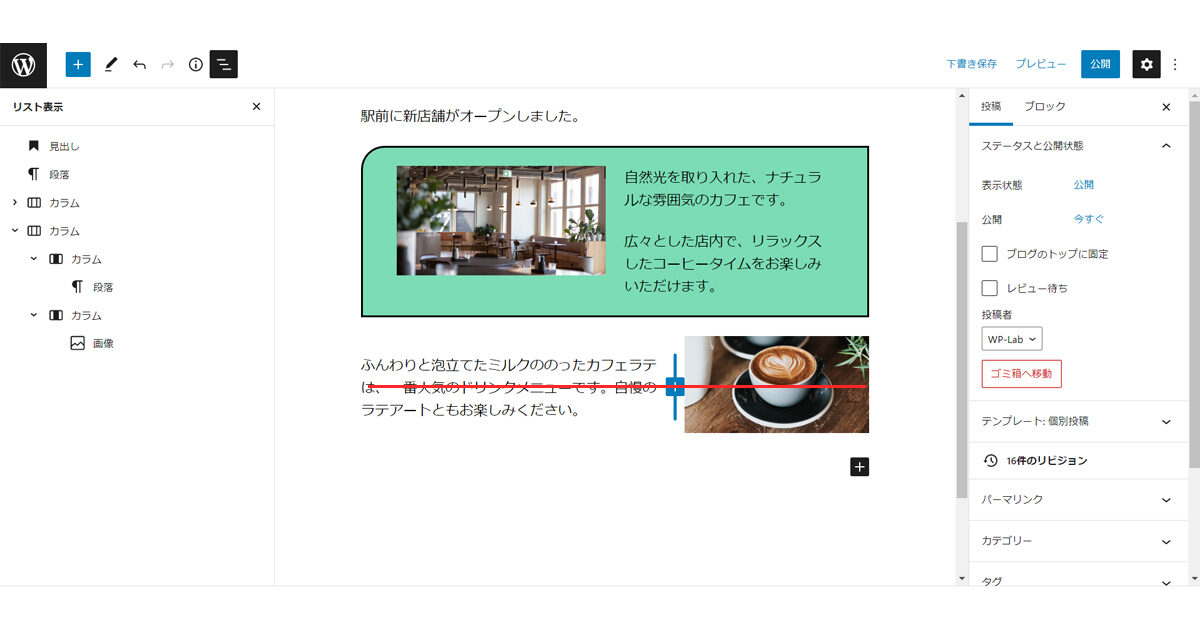
赤枠で囲まれたところがブロックツールバーです。
まず、青枠で囲んだ、左右の矢印を見てみます。
これは、対象のブロックをそのカラム内で左右に動かす矢印です。
左のブロックを選んでいるので、今は右にだけ移動可能です。右向きの矢印がアクティブになっています。これをクリックします。

テキストのブロックが右に移動し、左右のブロックがまるっと入れ替わりました。
左側のブロックリスト上でも、カラムの位置が入れ替わっています。
ブロックの垂直位置の調整
次に、ブロックの垂直位置を調整します。

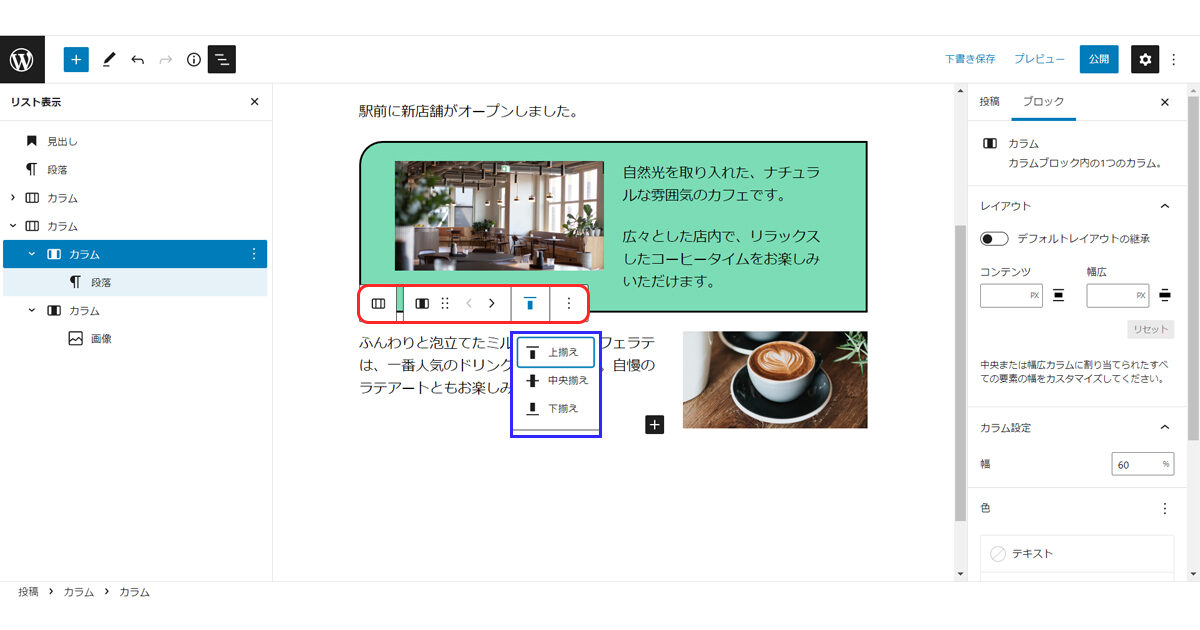
垂直位置の調整は、青枠のアイコンのところです。
このアイコンをクリックすると

上揃え・中央揃え・下揃え、とブロックを揃えるポイントを3通り選択できます。
中央揃えにしてみます。

カラムが少し下に下がって、親ブロックの上下の中心線にブロックが揃いました。
次に、下揃えにします。

カラムの位置が更に下に下がり、親ブロックのボトムに揃いました。
ブロック垂直揃えの時の注意
これは、各ブロックで調整する設定です。今、左のブロックを調整して左右が揃ったように見えるのですが、左のブロックは、親ブロックの中心線に揃った、ということになります。
また、表示するデバイスや画面によって、文字の改行位置が異なる場合があるので、デバイスによっては意図したとおりの表示にならないことがあります。中央揃えにする時は気を付けてください。
まとめ
子ブロックの設定項目には、レイアウトなど少し難しいものもありましたが、子ブロックのブロック設定で、特によく使うものは、カラムの幅の設定・垂直位置の調整です。
一般的な投稿ページや、シンプルな固定ページであれば、まずはカラム幅・垂直位置設定を覚えていれば良いと思います。
テキストが多い投稿にカラム形式でテキストと画像に分けると、ページにメリハリが出て読みやすくなります。
また、3カラム・4カラムを使って、横一列にカード型のレイアウトを作ることも可能です。
他にカラムブロックとよく似た働きをするブロックとして、「グループブロック」があげられます。
カラムブロックとグループブロックの共通点は、ブロックが入れ子のような構造になっていることです。
どちらも、親ブロックの中に子ブロックが入っている、というようになります。
入れ子状のブロックを活用することで、ページのレイアウトやデザインの幅が広がりますので、使ってみてください。












