

ブロックエディタ 公開日: 最終更新日:
WordPressブロックエディタの「カラムブロック」の使い方です。これを使うことで、投稿ページや固定ページの段組みレイアウトが簡単にでき、デザインの幅が広がります。
まずは、基本の使い方を覚えましょう。
※ブロックエディタを使うのが全く初めての方は、こちらのページより、ブロックエディタ初心者向け解説シリーズを確認してから読むことをお勧めします。
Contents
そもそも、カラムとは何でしょう?
カラム(column)とは、もともと「列」という意味で、WEBサイトのレイアウトの時は画面の中での列のレイアウトをカラムと呼びます。Wordなどの文書作成ソフトや、紙面のレイアウトでいうところの「段組み」のように、元々の幅から複数の列に区切る時、その列を「カラム」と呼びます。
この投稿ページは、この記事を書いている投稿部分は1カラムですが、ページ全体を見ると、サイドバー左側にあるので、2カラム構成のページです。
1カラム(シングルカラム)、2カラム…といった呼び方をしますが、複数のカラムがある場合、マルチカラム、と呼んだりもします。
WordPressのブロックエディタには、カラムブロックがあります。
これは、エディタ内でコードを書かずに、簡単にカラム分けをする機能です。
簡単に、等間隔の段組みを作ることができ、細かい設定をすると、PCとモバイルで見やすく表示を変えることもできます。
今回は、初心者向けに、基本の使い方を説明します。
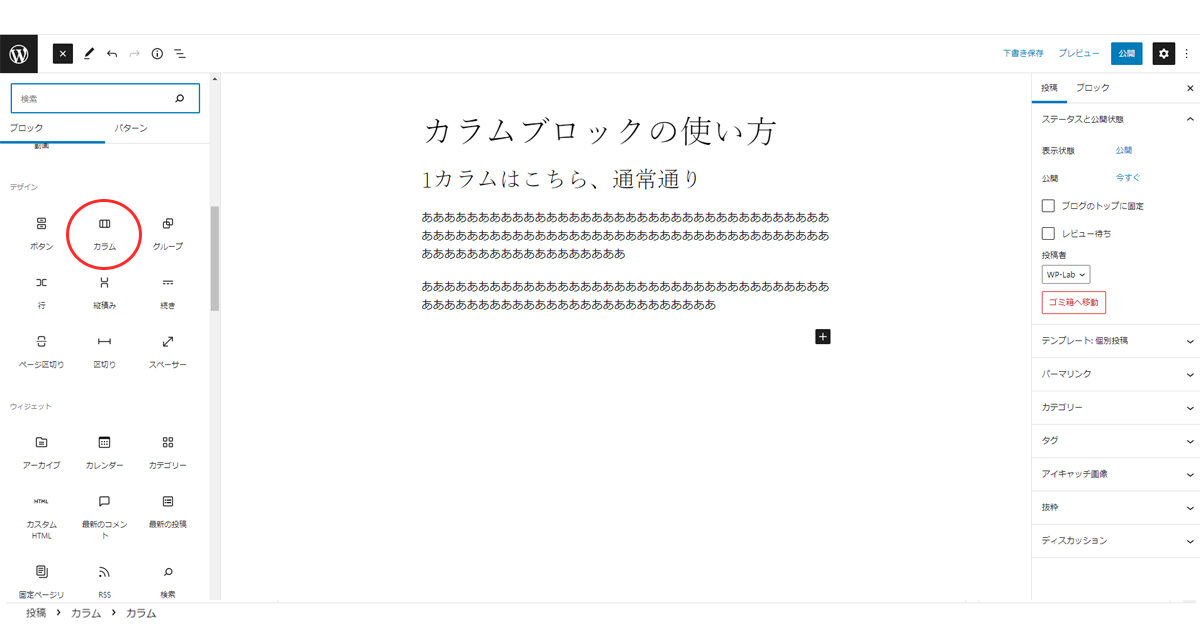
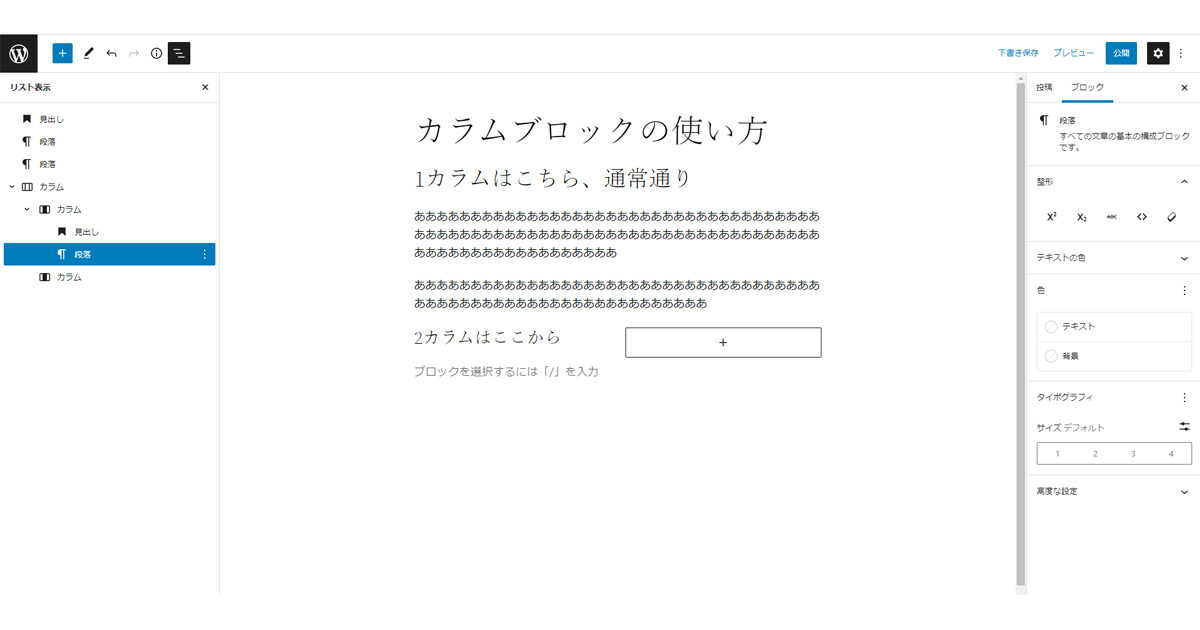
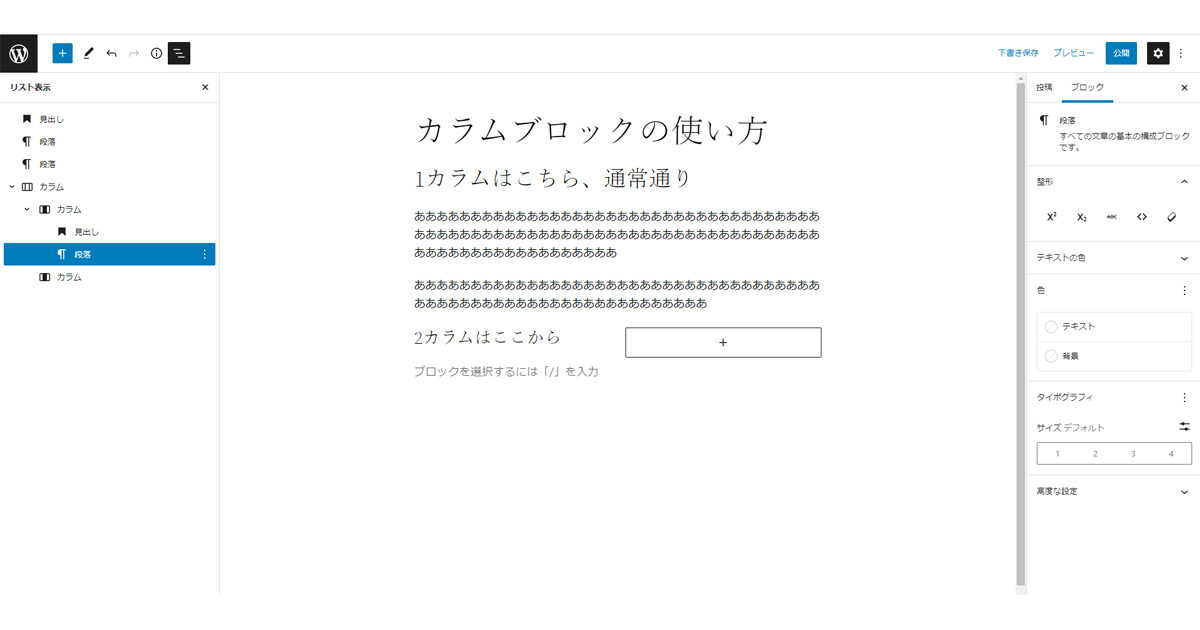
下の図は、エディタ画面で、普通通りに見出しと段落を作ったところです。ここにカラムブロックを追加します。
カラムブロックを追加するには、左側にあるブロックインサータ―をスクロールして「デザイン」のブロック内の「カラム」ブロックを探してください。

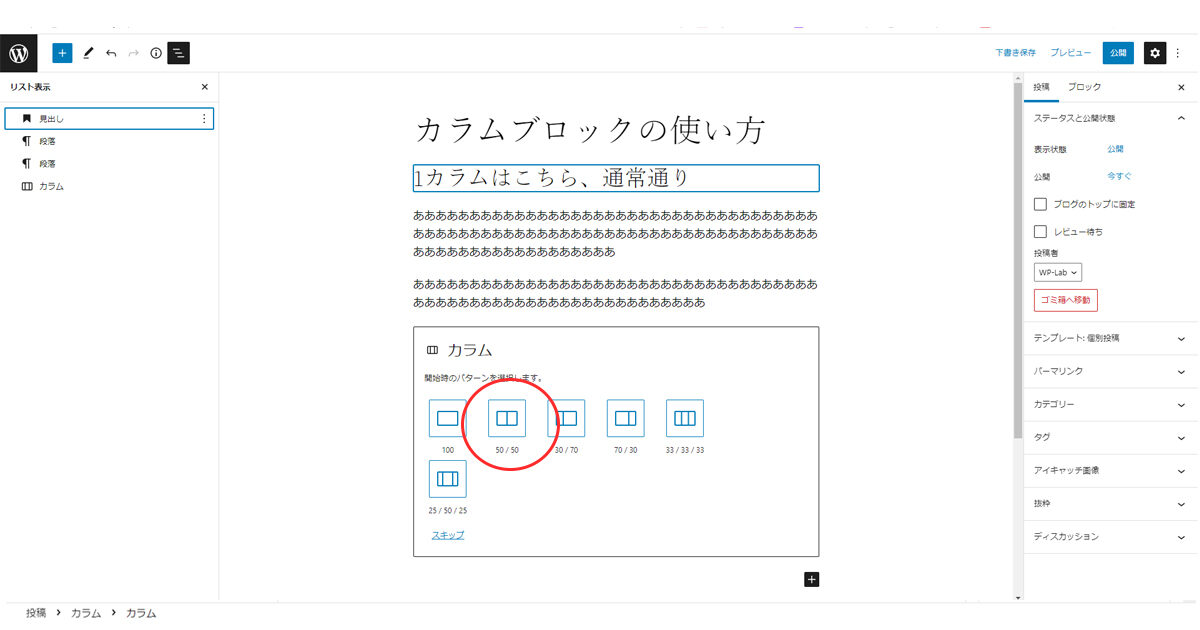
カラムブロックを選択すると、エディタ内にカラムのパターン選択画面が表示されます。

ここで、カラム分けする際に、
左右のカラムをどのように分けるか?
を選ぶことができます。
50/50は、入力する画面を半分・半分で分ける場合、
30/70は、左側3:右側7の割合で分ける場合、
30/30/30は、入力する画面を3つのカラムに等間隔に分ける場合、を意味します。
ここでは、よく使いそうなものがパターンとして提案されますが、より細かい設定も可能です。
今回は、50/50のパターンを選んでみましょう。
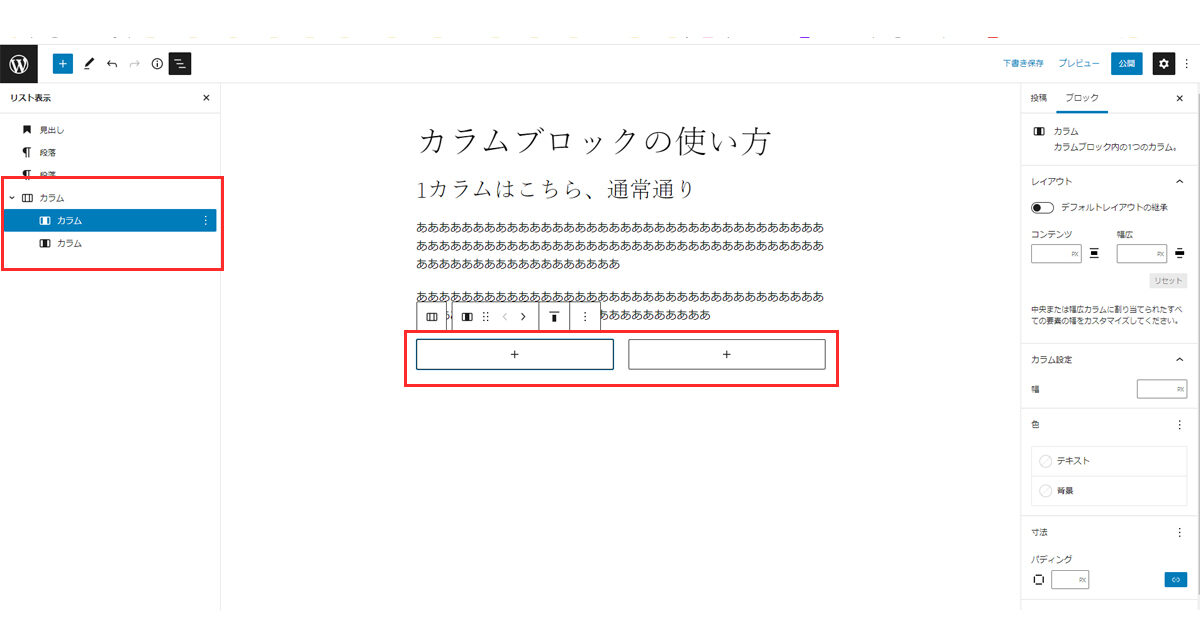
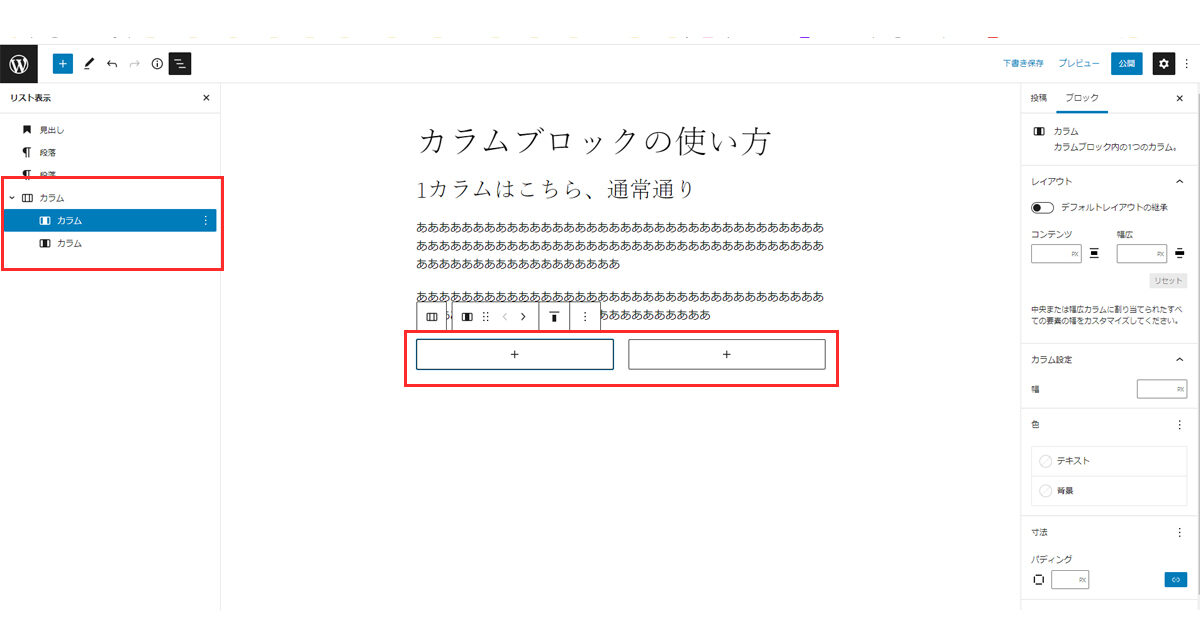
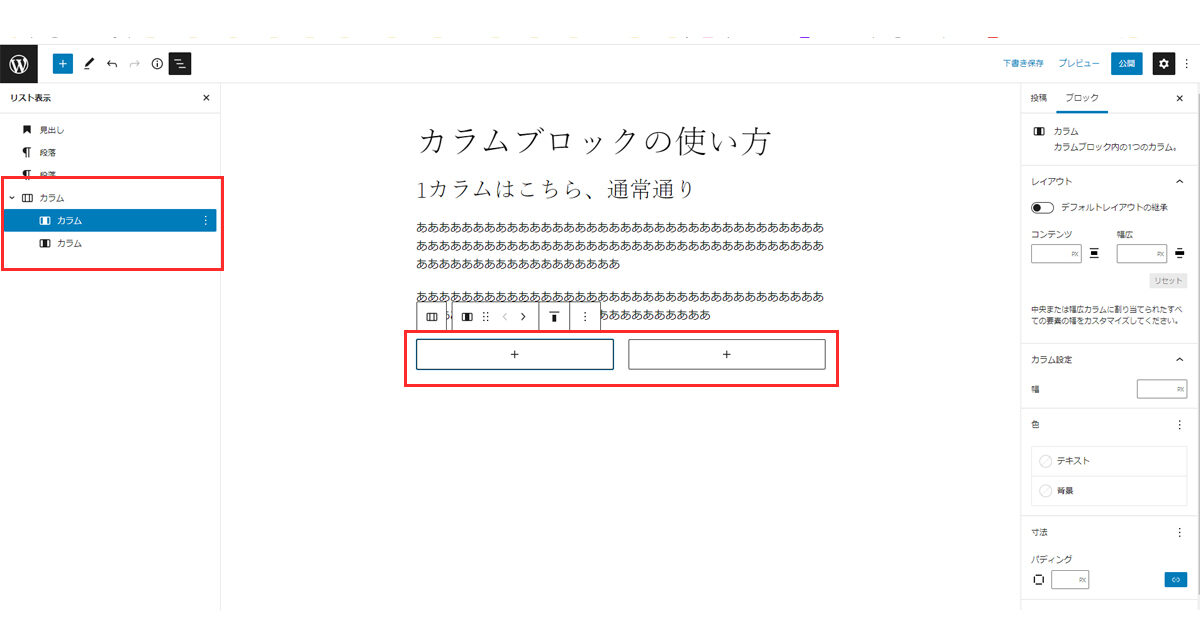
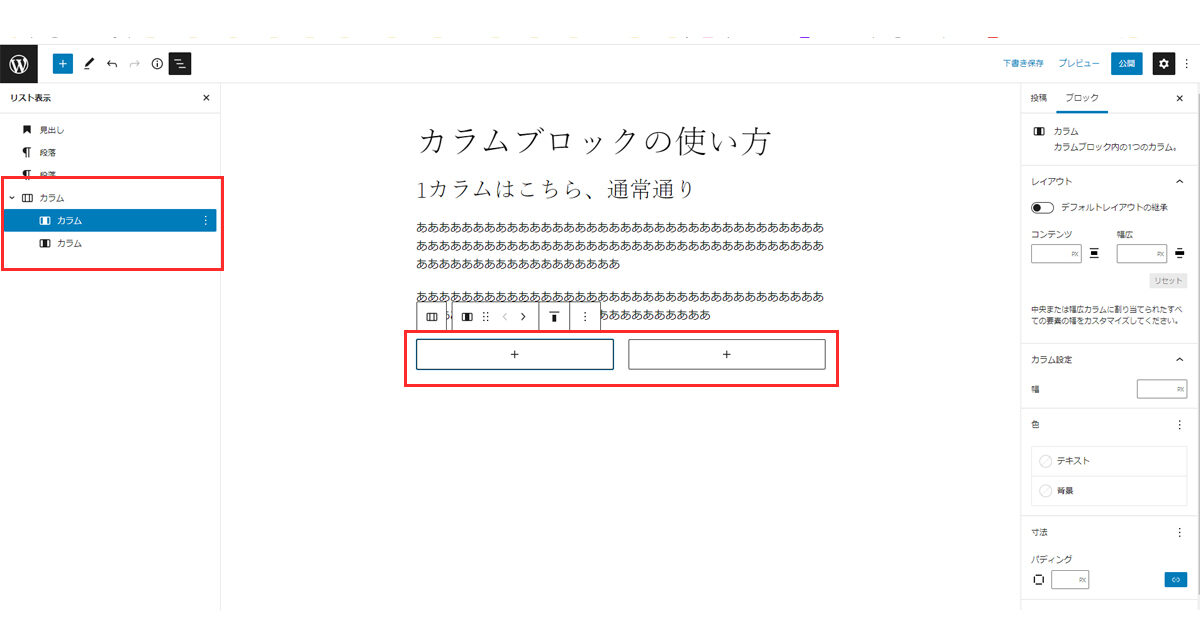
50/50のカラムブロックを入れると、次のような表示が出ます。

まずは、左側のブロックリストを見てみます。
四角形に2本の縦の線が入ったアイコンの「カラム」という行があります。
これは、「親カラム」です。
その下に、白い四角形の中に黒い四角が入ったアイコンの「カラム」が2個書かれています。
これは「子カラム」です。
ここでは、カラム構成を「1つの箱(列)の中に、2つの小さい列が横並びで入っている」とみなしています。
全体を包んでいる1つの大きい箱が「親カラム」、2つの小さい列が「子カラム」です。
このように、カラムブロックを入力すると、親子のカラムがグループになってエディタ内に挿入されます。
そして、各カラムをブロックとして扱い、その中に段落や見出しなどのブロックを挿入することが可能です。



エディタ―部分には、全体の幅を2つに分けるように、四角形が表示されています。
これらは、「子カラム」の2つにあたります。
四角形の中の + 印は、ここにブロックを足すことができる、という意味です。
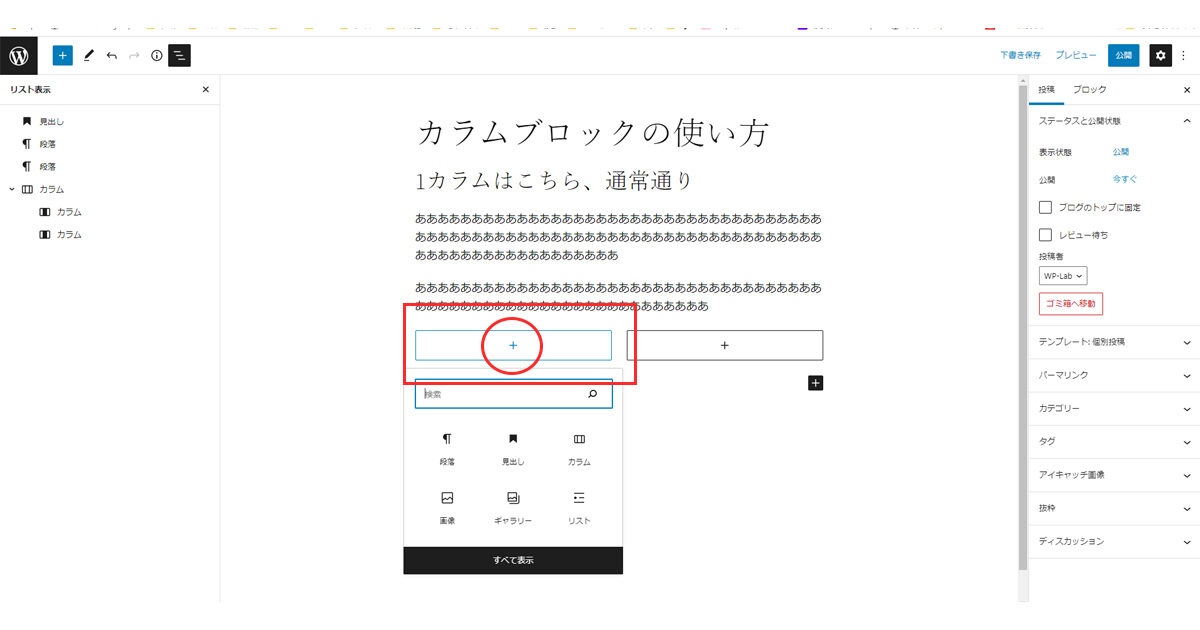
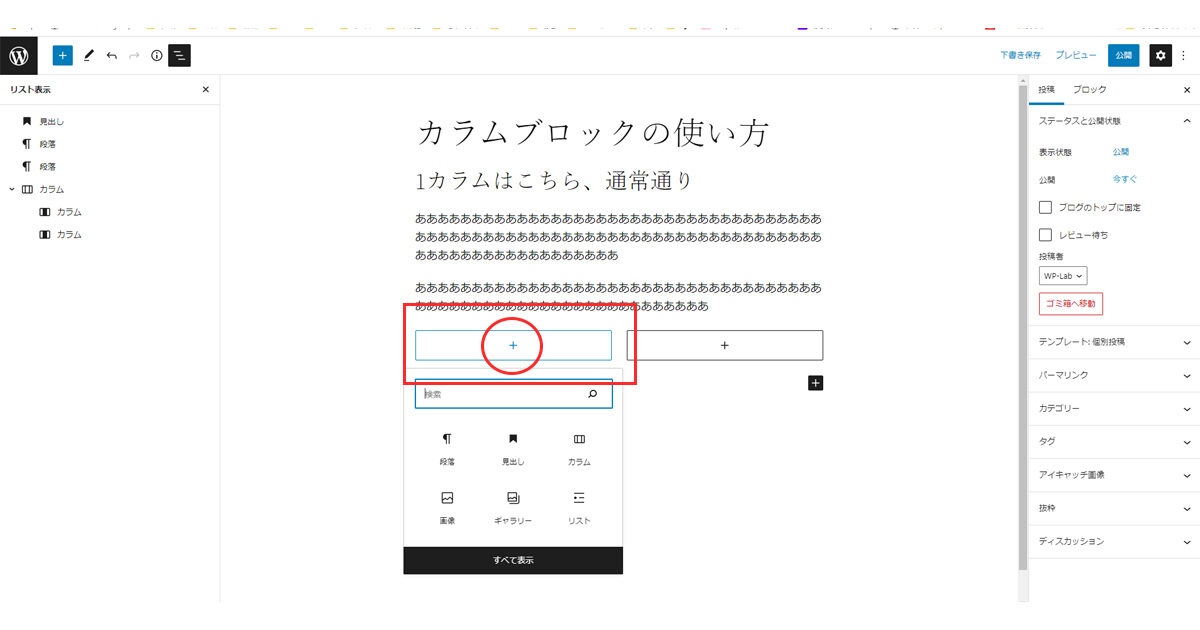
まず、左側のブロックに文字を足してみます。


左側のカラムブロックの + をクリックすると、追加するブロックを選ぶことができます。
「見出し」ブロックを選んでみます。


2カラムはこここから、という見出しを入れてみました。
ブロックの幅が半分くらいになっているだけで、いつも通り入力ができ、複数のブロックを追加できます。
テキストを追加し、右側のブロックも埋めてみます。


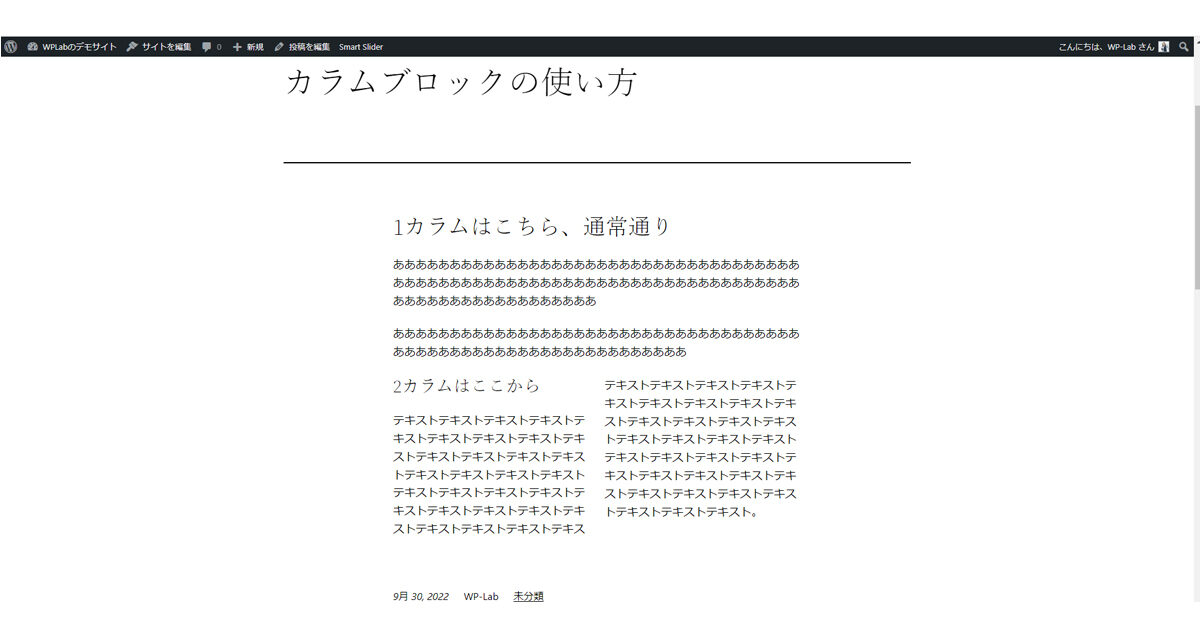
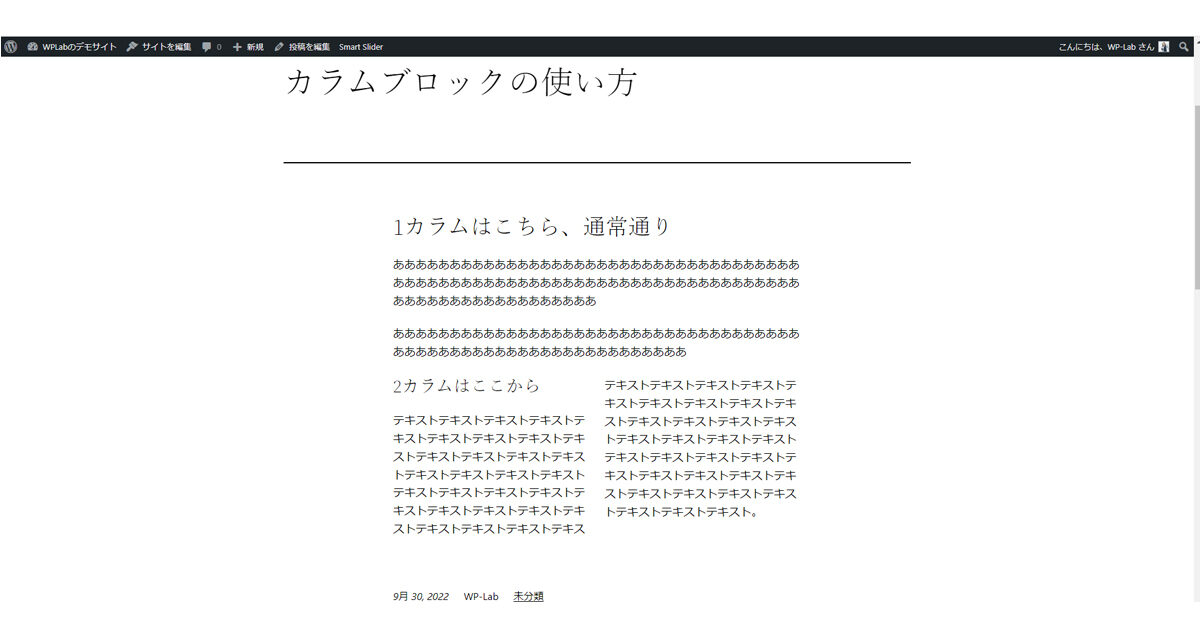
プレビューをしてみましょう。


上に書かれている1カラムに対して、「2カラムはここから」の見出しより先が2段組みレイアウトになりました。
テキストだけでは味気ないので、カラムを活用する例をご紹介します。


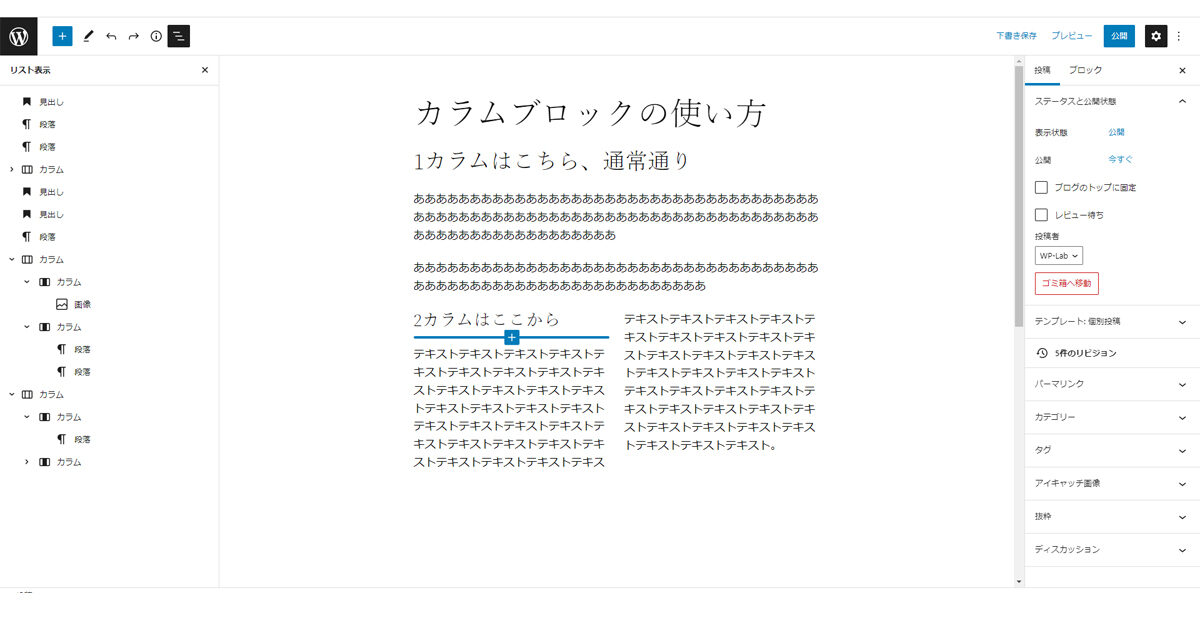
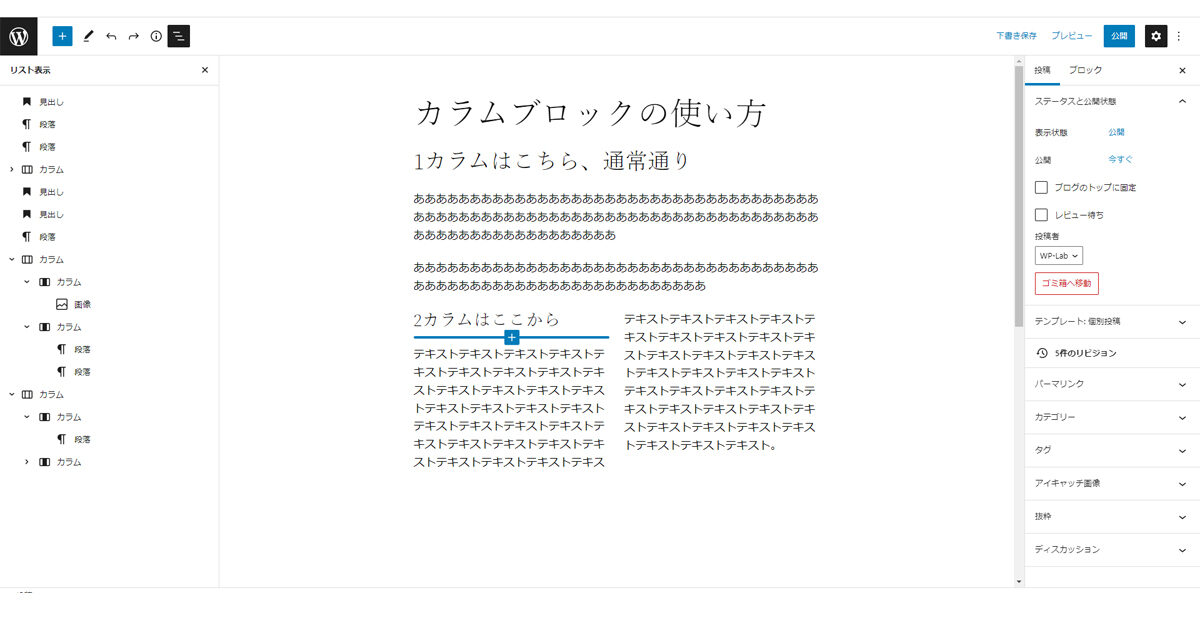
カラムを使った例です。
50/50の2カラムに、画像とテキストを交互に入れています。
カラムブロックは、画像が入るところから始まっています。
ここでは、2つのカラムブロックグループを使っています。
まず、「左:店内の画像 右:テキスト(段落x2)」
その下に「左:テキスト 右:カフェラテの画像」
という構成です。
次の記事では、カラムブロックのモバイル・スマホでの表示の設定方法についてご説明します。