

ブロックエディタ 公開日: 最終更新日:
WordPressブロックエディタ(Gutenberg)で投稿する時も、スマホでの見た目は気になります。
今回は、ブロックエディタ投稿のスマホ対応について説明します。
WordPressのサイトは、スマートフォンでログインして投稿することも可能です。
しかしWPLabでは、セキュリティ上の観点から、商用サイトの場合は、スマートフォンでの投稿や管理をあまりお勧めしていません。
仕事で使うサイトの場合、職場のパソコンから!が良いと思います。
ということで、パソコンを使いながら、スマホのプレビューをする方法をご紹介します。
Contents
これは、ブロックエディタの機能を使って、最初からスマホを意識した投稿をする方法です。
スマホで閲覧されることが多いサイトは、この方法がお勧めかもしれません。

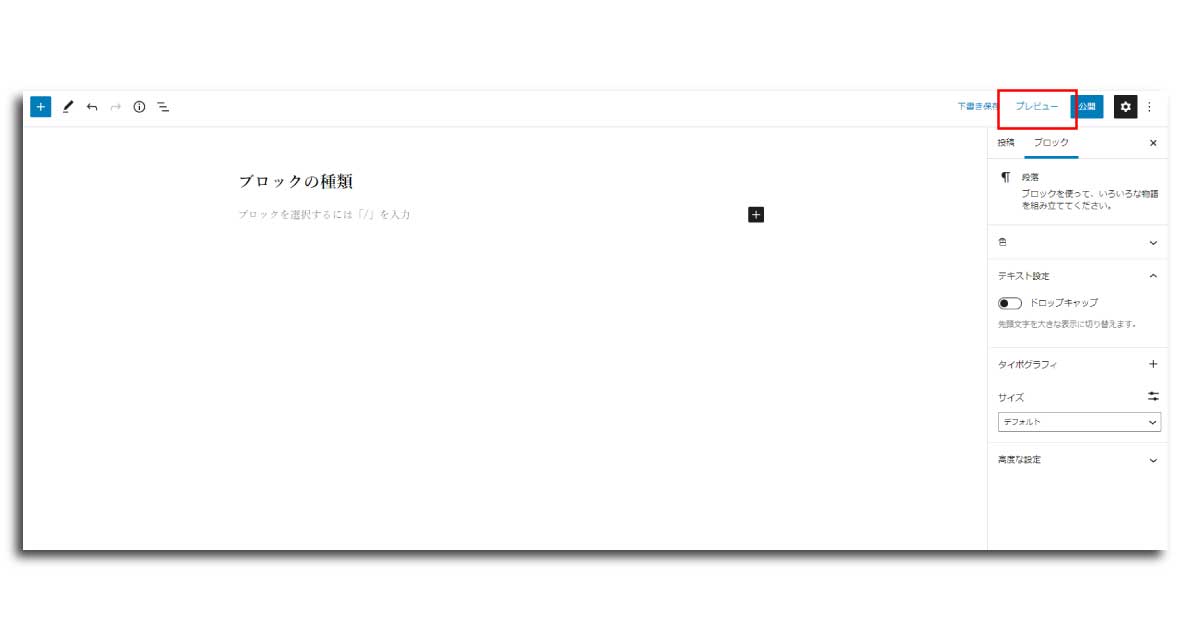
投稿を始める時に、上部のツールバー、右側にある「プレビュー」をクリックします。

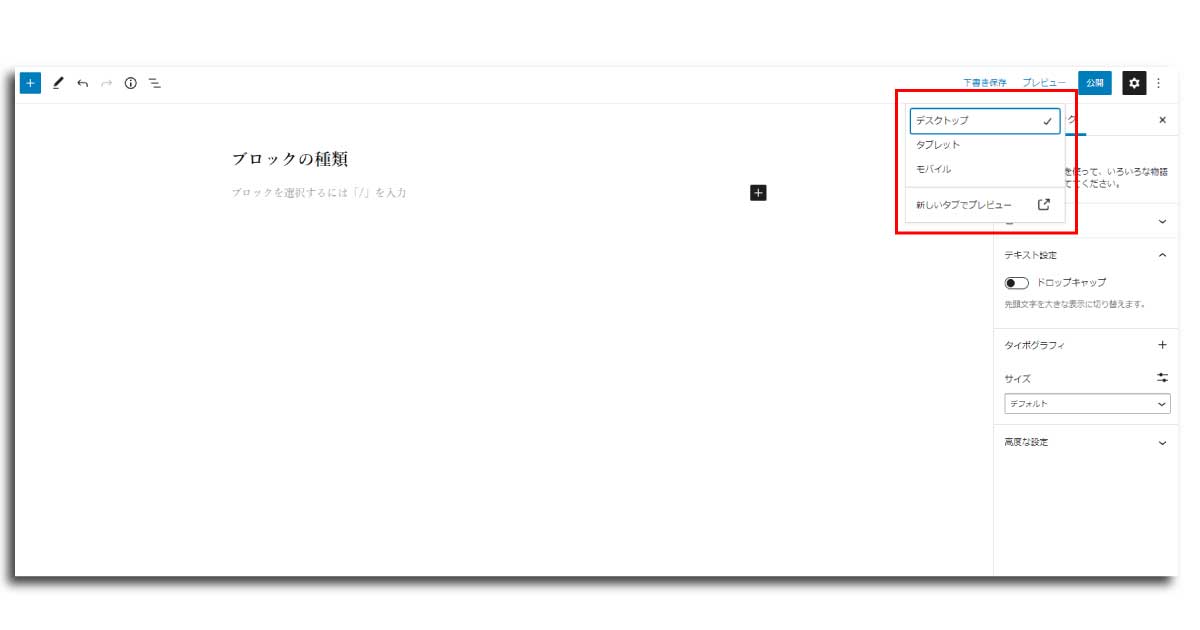
普段使うプレビュー画面を開くのは、一番下の行だけでした。
上の3つの行を見てください。
・デスクトップ
・タブレット
・モバイル
と書いてあります。初期状態ではデスクトップにチェックマークがついています。
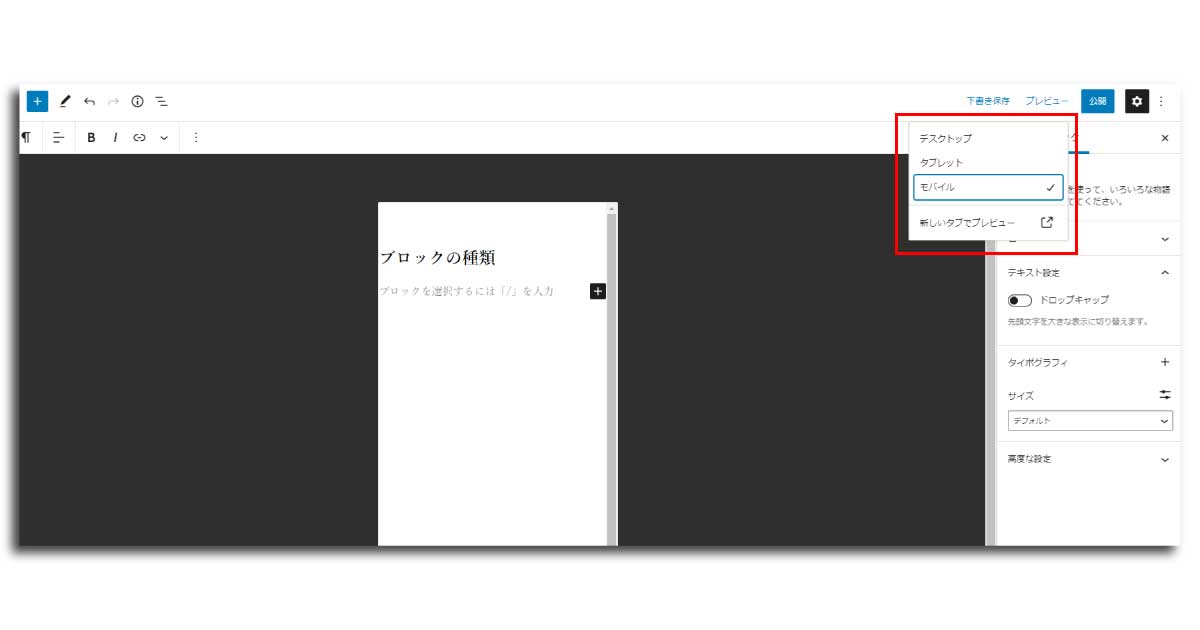
これを、モバイルに変更します。モバイルをクリックしてください。

急に編集画面の横幅が狭くなりました。
モバイルを優先に考えたい場合、この状態で編集をしていくことも可能です。
ブロック選択や設定のツールは、この状態でも使えます。

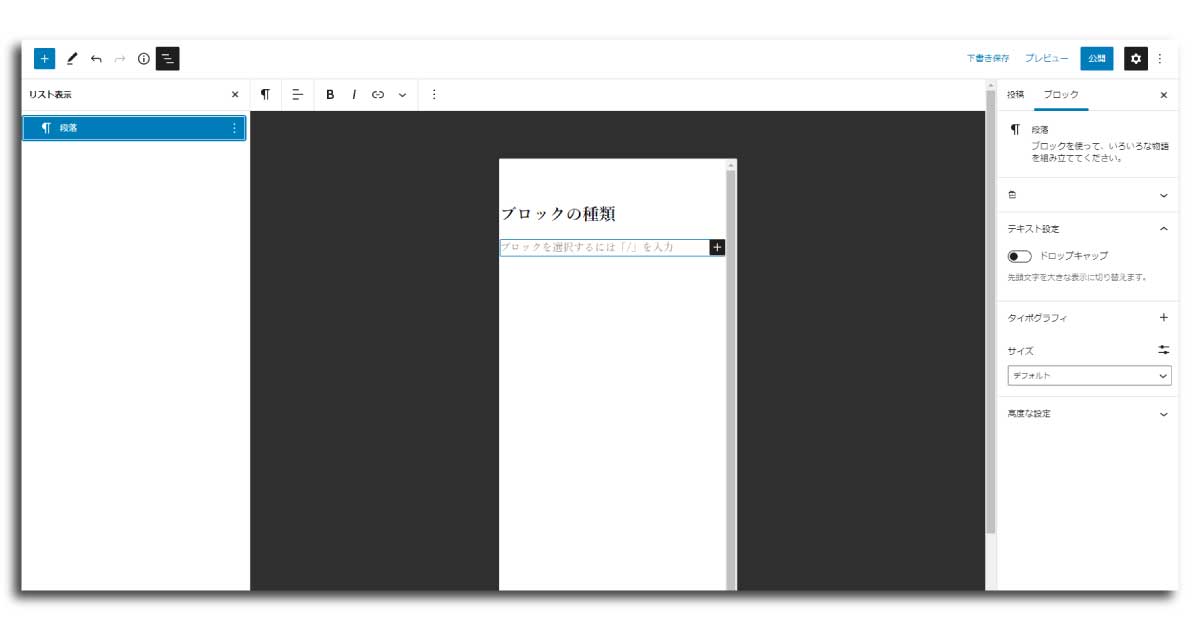
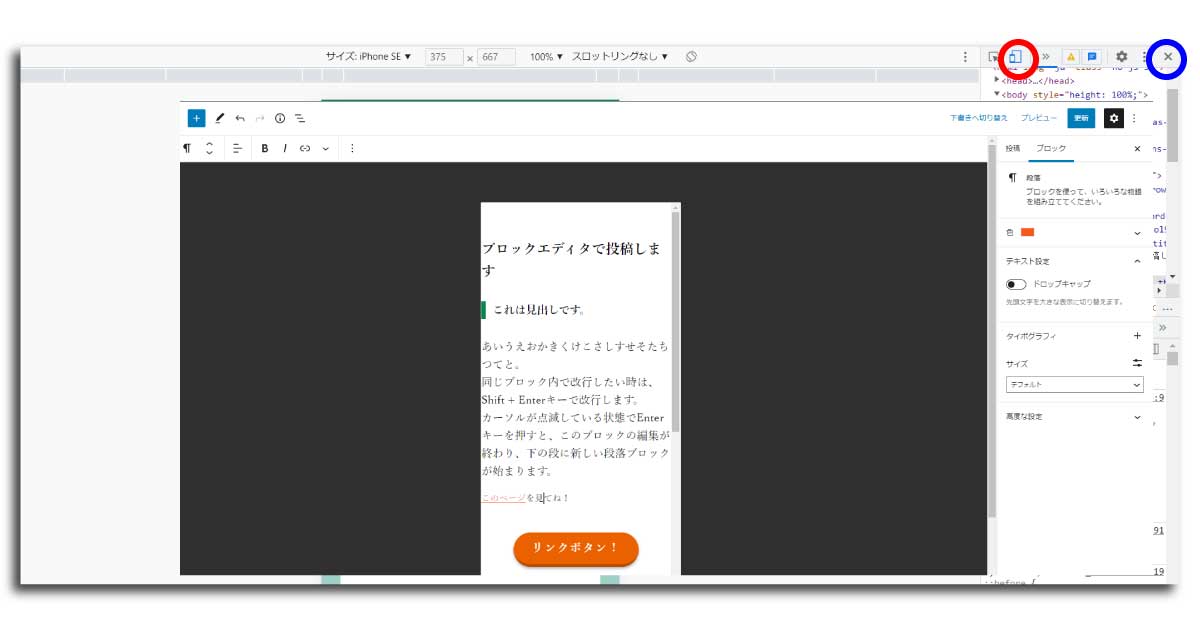
編集をすると、このようになります。

投稿を作成しながら、プレビューの選択で編集画面をデスクトップやタブレットに切り替えることも可能です。
編集画面の幅が変わり、それぞれの状態をイメージしやすくなります。
この画面で編集する場合の注意です。
①PCでもそうなのですが、スマートフォンは、端末によって画面の横幅・縦の長さが異なります。
その為、この横幅の見た目というのは、あくまでも一般的なサイズとなります。
使いう機種によって、実際に表示される場合の改行位置等が異なりますので、ご注意ください。
②テーマによっては、編集画面と実際に投稿した場合の見た目と異なる場合があります。
上の図の例もそうです。実際にスマホで表示された場合、上下左右に余白があり、色もあります。
③この状態で投稿を準備し「プレビュー」→「新しいタブでプレビュー」をしても、新しいタブに当初表示されるのは、PCのサイズです。
次に、別の方法を紹介します。
これは、「新しいタブでプレビュー」をした時に様々な画面幅での様子を確認する方法です。
Web制作をしている人は、よくこの方法を使っています。
Google Chromeで管理画面を開いて投稿を行います。これが前提です。
Googleアカウントへのログインは特に必要ありません。ブラウザについているツールを活用します。
投稿のプレビューを見る時に「プレビュー」→「新しいタブでプレビュー」で、投稿イメージを見ます。
その後
Windowsの場合 Ctrl + Shift + i を同時に押します。
Mac OSの場合 command + option + i を同時に押します。
すると、Google Chromeのデベロッパーツール(検証ツール)が開始されます。

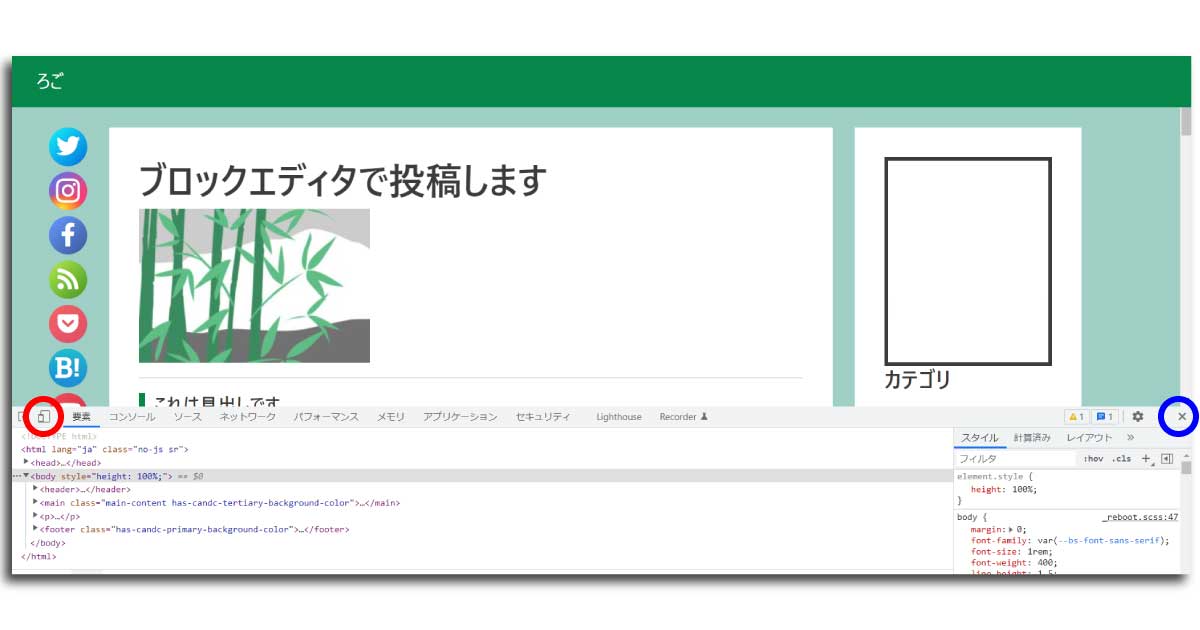
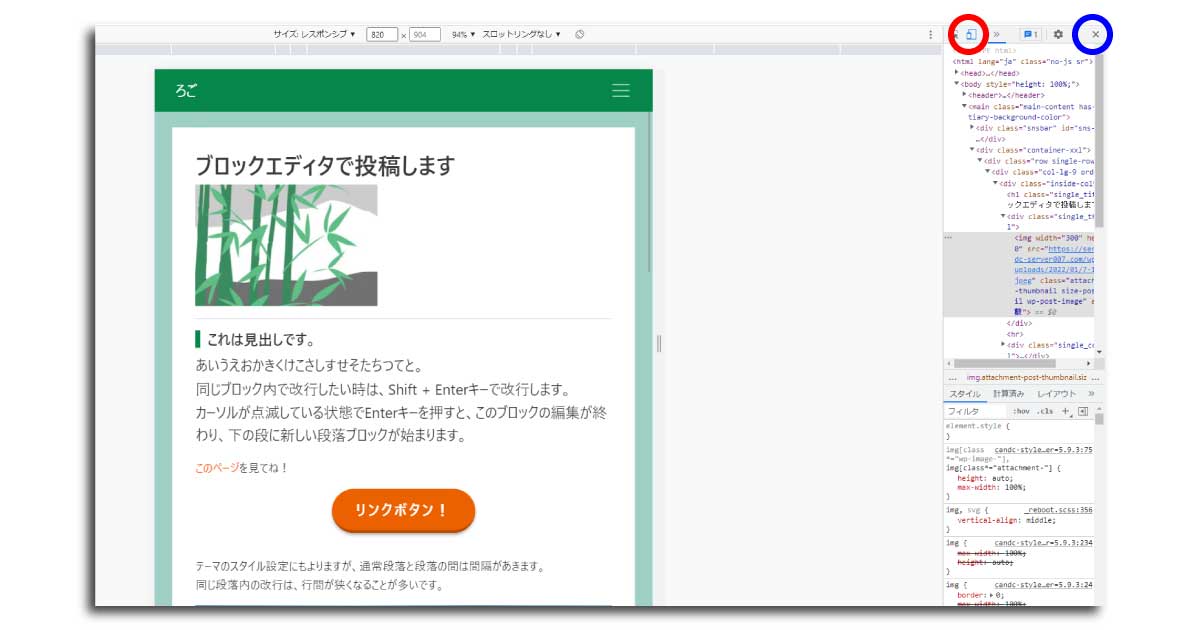
 このように、画面の上か横のどちらかに、新しい表示がされます。
このように、画面の上か横のどちらかに、新しい表示がされます。
これは、ブラウザ上で起こる様々な現象を確認したり、コードの変更テストを行ったり、ネットワークのチェックなどができる便利なツールです。
デベロッパーツール、検証ツールなどと呼ばれています。
このツールを使うと、様々なサイズでの画面の見た目の確認ができます。
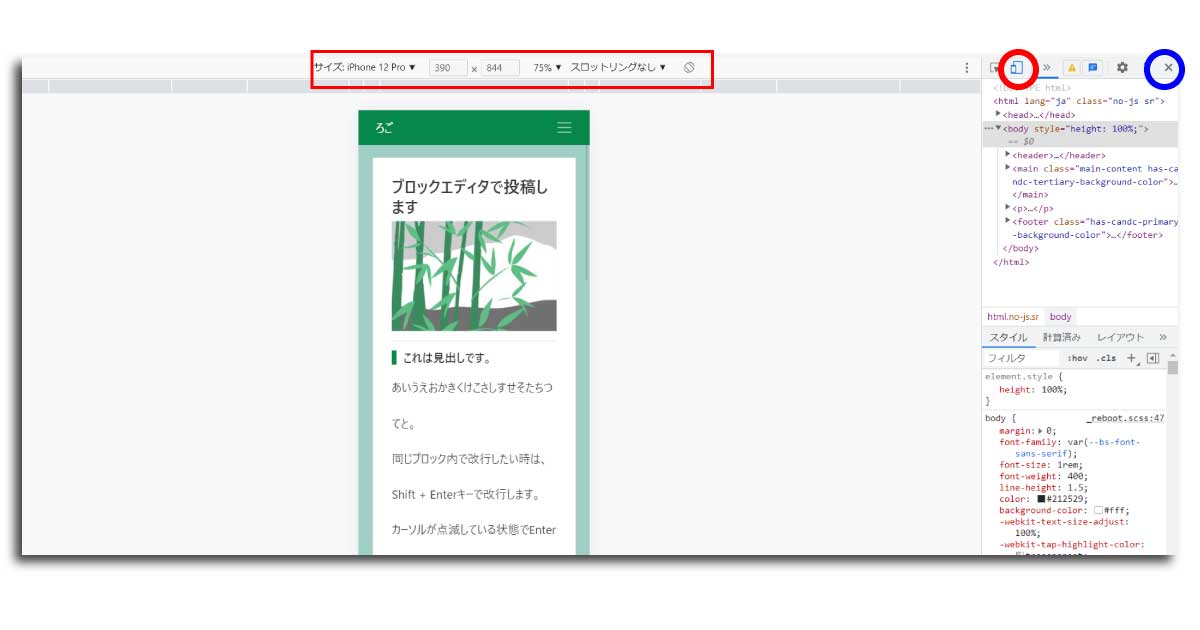
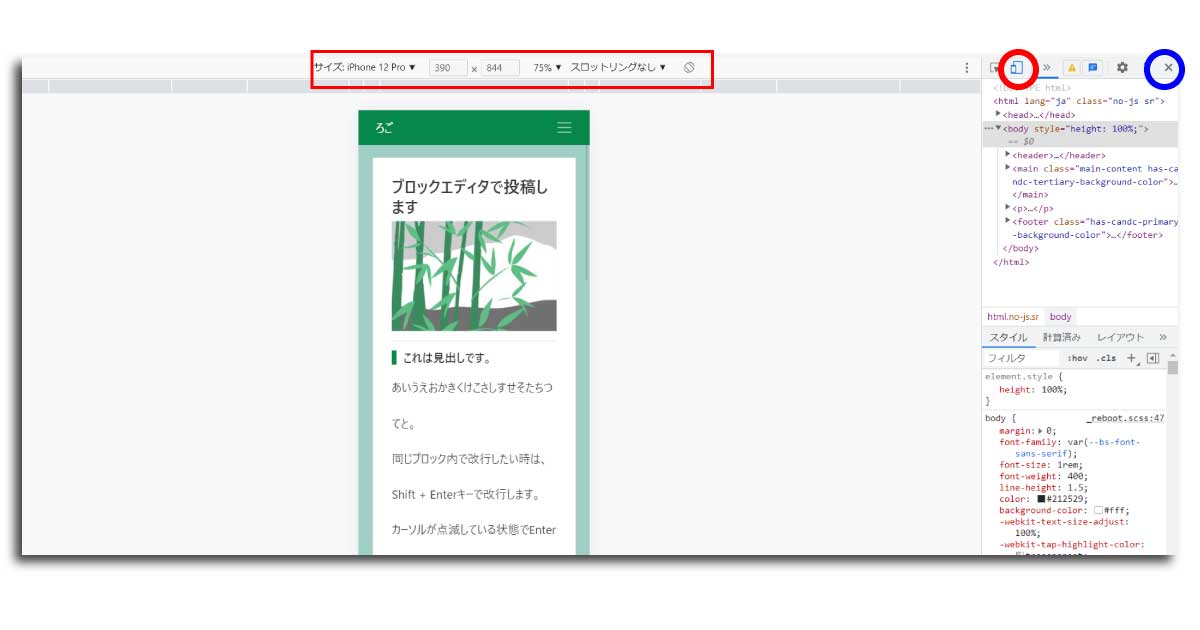
ツールバーの位置は、下でも横でも構いません。画像の赤い枠内にスマホやタブレットのようなアイコンがあります。
これが画面サイズ変更のアイコンです。このアイコンをクリックしてみます。
(青い枠内の×ボタンは、このツールを終了するボタンです。)

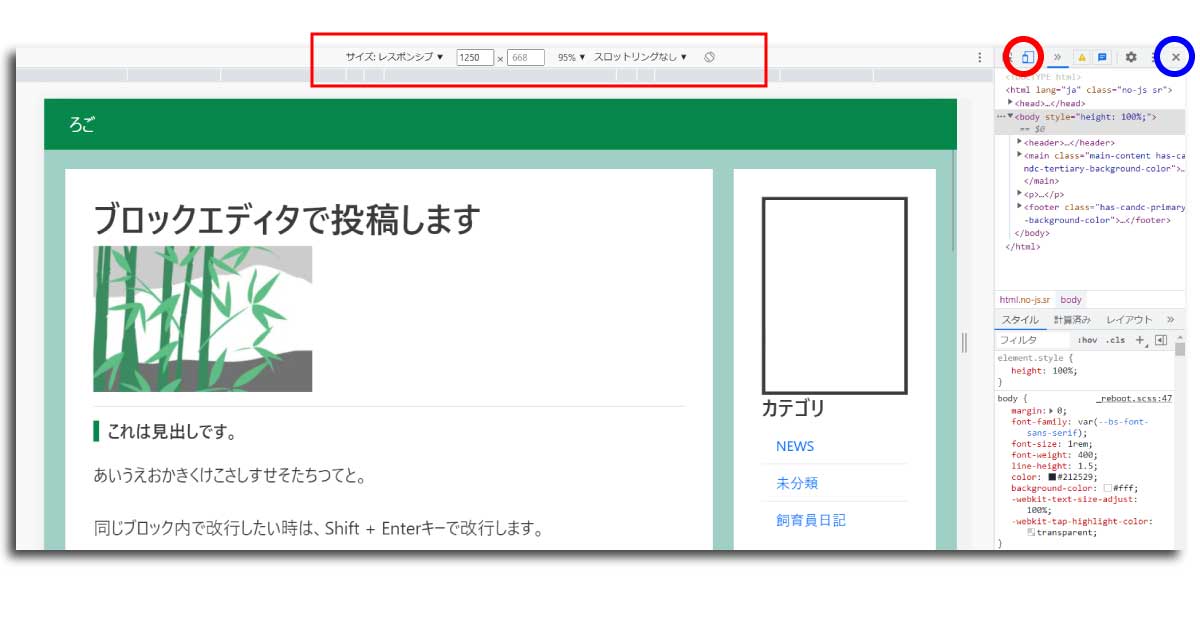
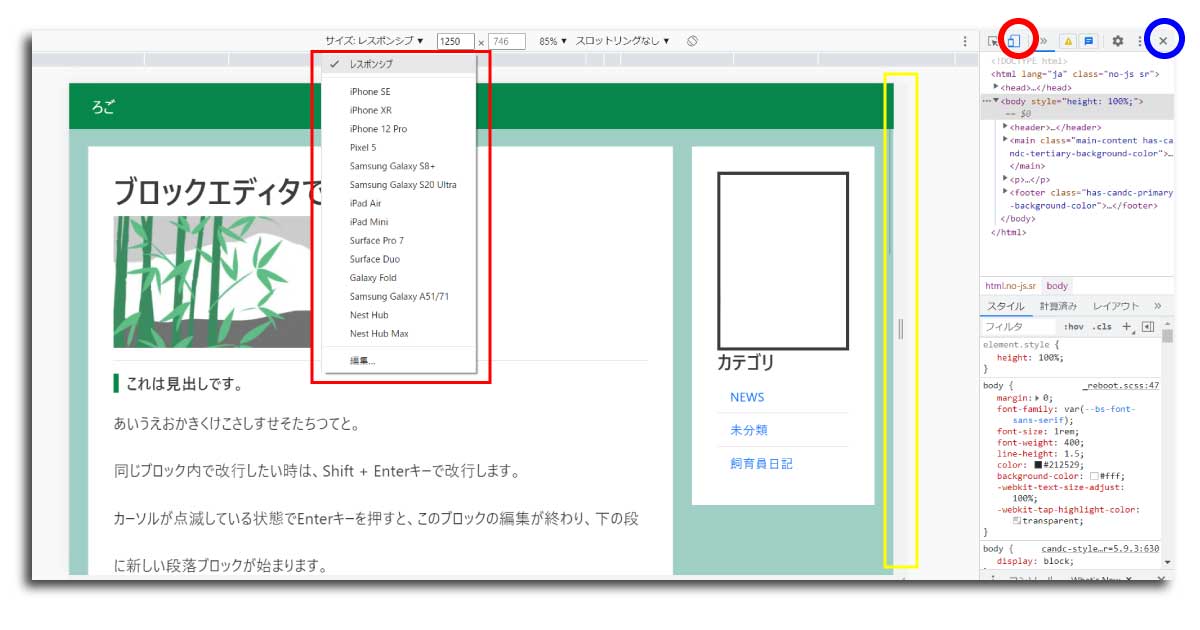
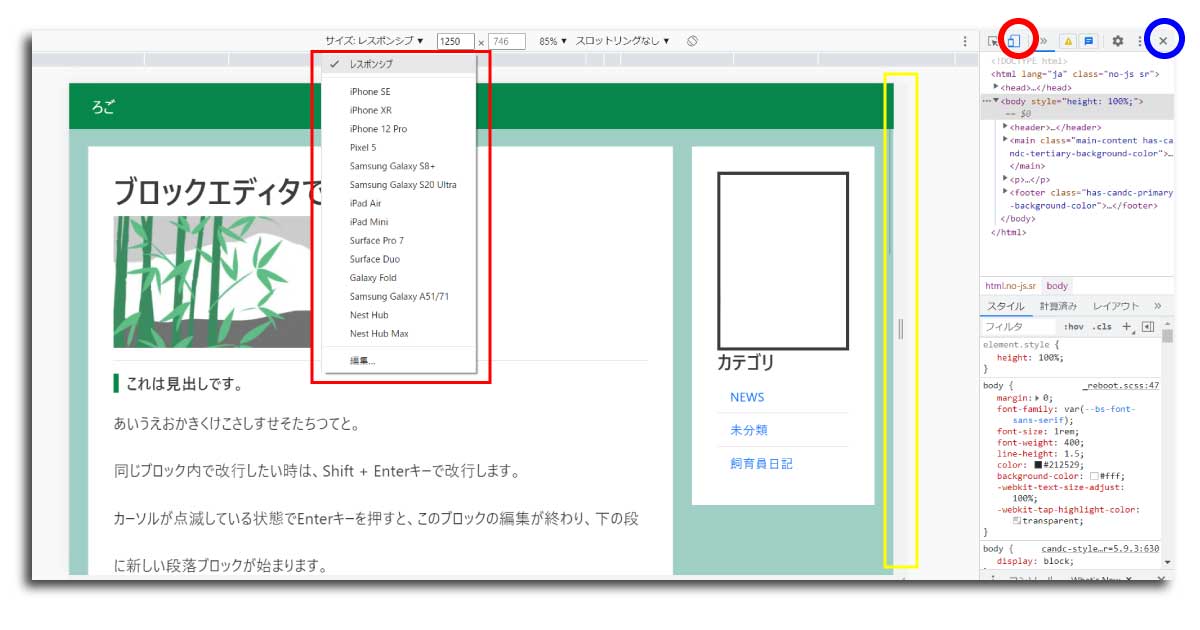
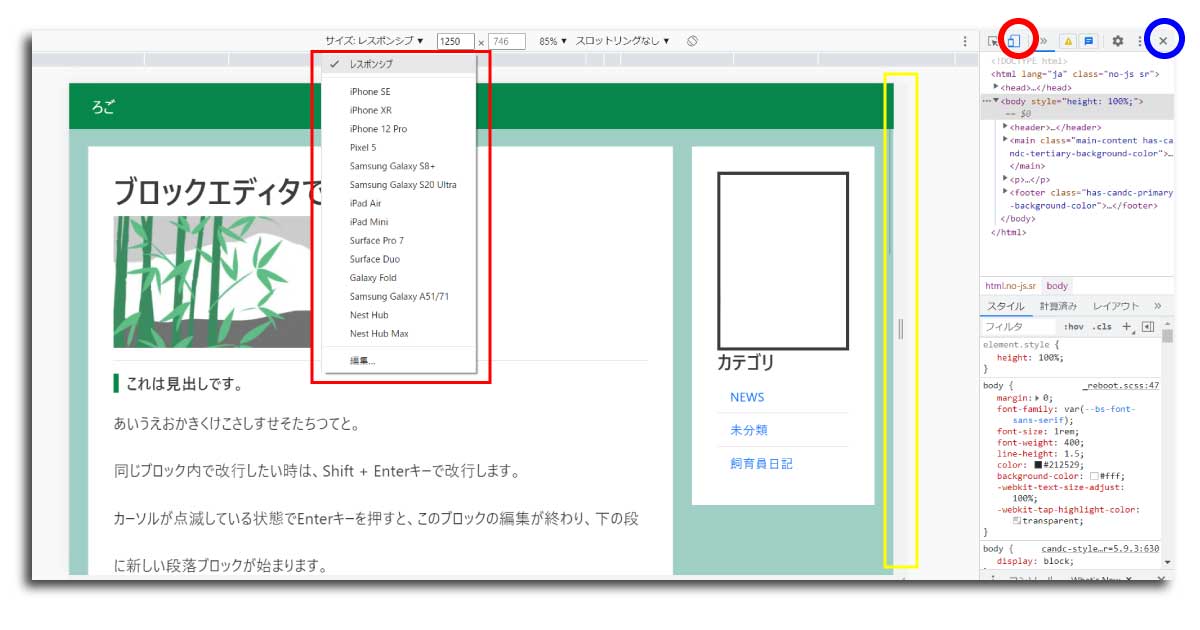
画面上部、赤枠内のところに「サイズ:レスポンシブ▼」という表示がされました。
これで、画面幅に応じたレスポンシブな確認ができます。
「サイズ:レスポンシブ▼」のところをクリックします。

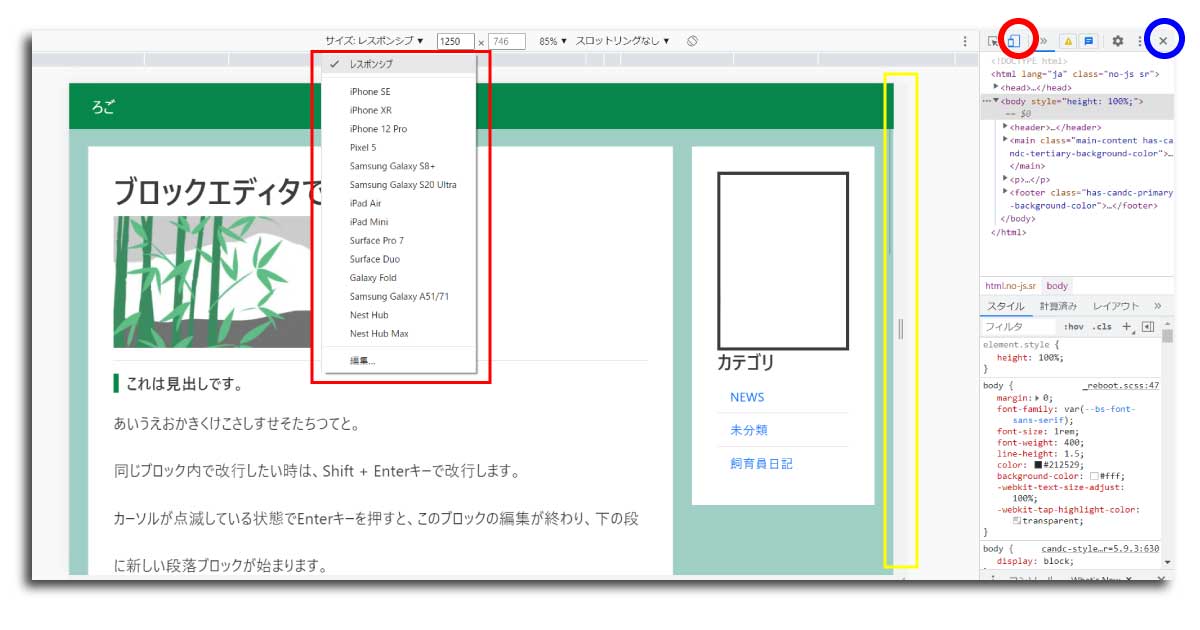
様々な端末の名前が表示されます(赤枠)。
ここで各端末を選択すると、「その端末で表示されるおおよその状態」を見ることができます。
右側のコントロールバー(黄色枠)をドラッグすると、直接横幅を広げたり狭めたりすることもできます。
iPhpne 12 Proをクリックし、画面を確認します。


このように、このこのサイズの端末の場合のプレビューを確認できます。
下にスクロールしながら記事を最後まで確認できます。
右側の75%というのは、ブラウザの拡大率です。スマートフォンのプレビューをする場合は、100%にすると見やすいでしょう。


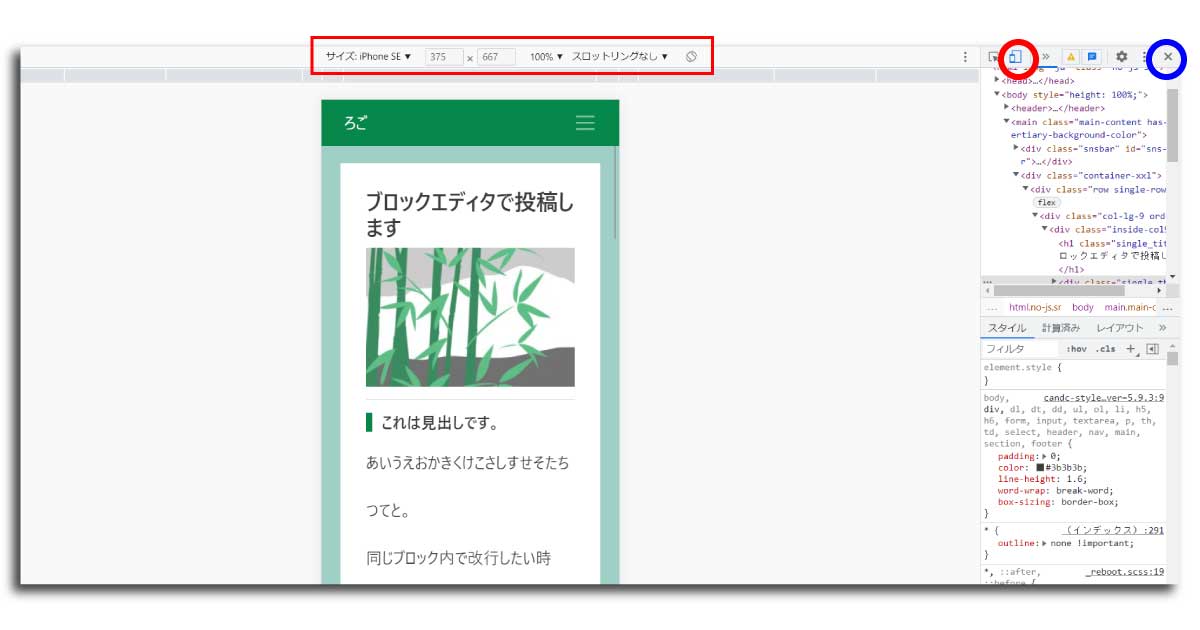
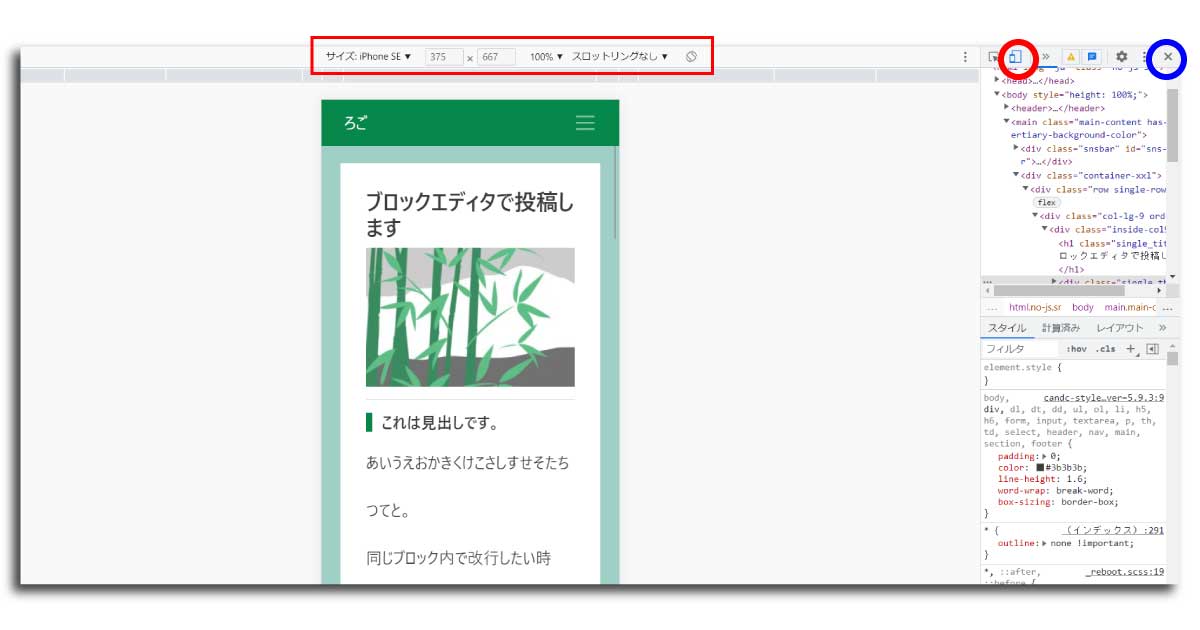
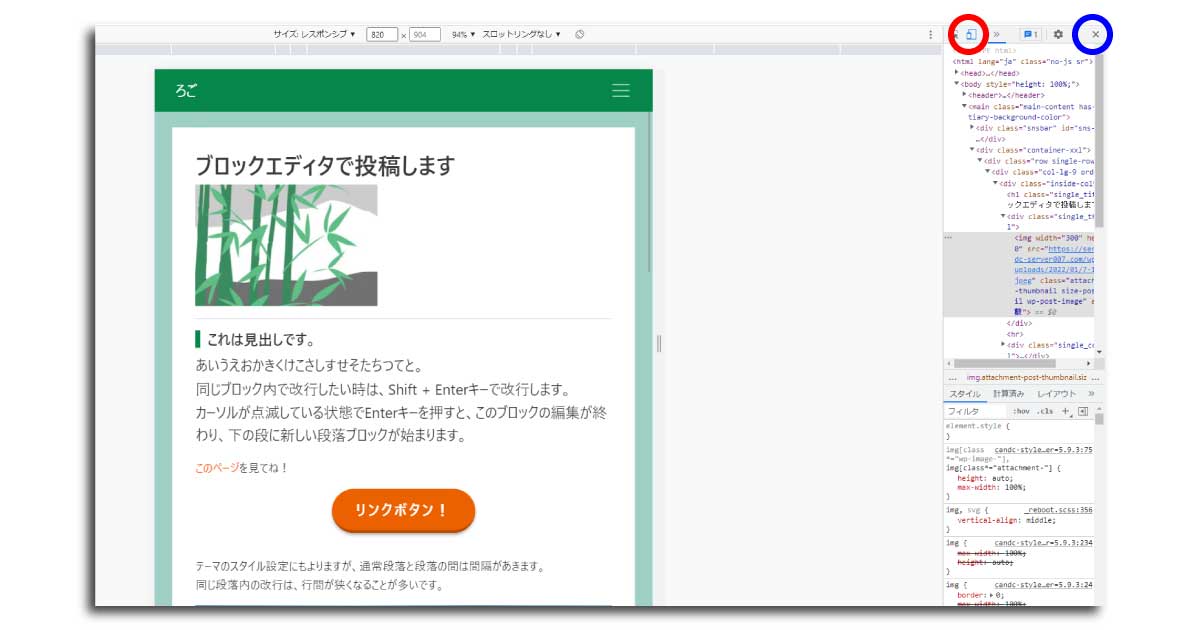
iPhoneSEに端末を変更し、拡大率を100%にしました。
上(iPhpne 12 Pro)とは端末が異なるので、最初の段落のあいうえおかきくけこ….の行は改行位置が異なります。
端末選択の隣にある、375×667というのは、端末の画面サイズを示しています。
赤枠内1番右のアイコンは、端末の縦横を変えるボタンです。横向きを見たい場合はここをクリックします。
機種名の箇所をもう一度開き、「レスポンシブ」に戻します。



「レスポンシブ」の場合は、右のコントロールバーで自由に幅を変えることができます。
マウスでドラッグして動かすだけです。幅を変えてみます。


大き目のタブレットだと、こんな風になるでしょう。
端末・画面幅での確認を終了する場合は、確認をスタートしたアイコン(赤枠)をクリックします。
デベロッパーツール(検証ツール)の終了方法は、ツールバーの端にある×をクリックするだけです(上の方の写真の青い丸のところです)。
クリックすると、普通のブラウザ画面に戻ります。
このツールを使うことで、デスクトップ、ノート、タブレット、スマートフォンでの表示を、網羅的に確認することができます。
ただし、同じ画面幅・同じ機種のスマートフォン本体で見た場合、必ずしもツールと全く同じ見た目になるとは限りません。
「ツールでは1行できれいに見えていたけれど、本体では改行されている!」ということは時々ありますので、お気をつけください。
スマートフォンでの表示状態を、編集しながら確認する方法として、WordPressブロックエディタでの投稿機能と、ブラウザを活用した画面表示の確認方法を紹介しました。
ふたつの方法を併用することもできます。
どんな端末でもきれいに表示させたいという時は、このような確認をすると良いと思います。
Google Chrome以外のブラウザにも、このようなツールがあります。
好きなブラウザがある人は、それぞれのブラウザのデベロッパーツール・検証ツールを探して活用してみてください。