
ブロックエディタ 公開日: 最終更新日:
ブロックエディタ(Gutenberg)入門:ブロックのカスタマイズ
ブロックのカスタマイズ・詳細設定方法について説明します。
ここでは、段落ブロックを例に説明します。
前の投稿までに作ったページで、任意の段落を装飾してみます。
Contents
段落の文字色を変更
変更する段落をクリックして選択します。
ここでは、画像の下にある段落を選んでみます。
選択すると、右側のサイドバーに段落の詳細設定が表示されました。

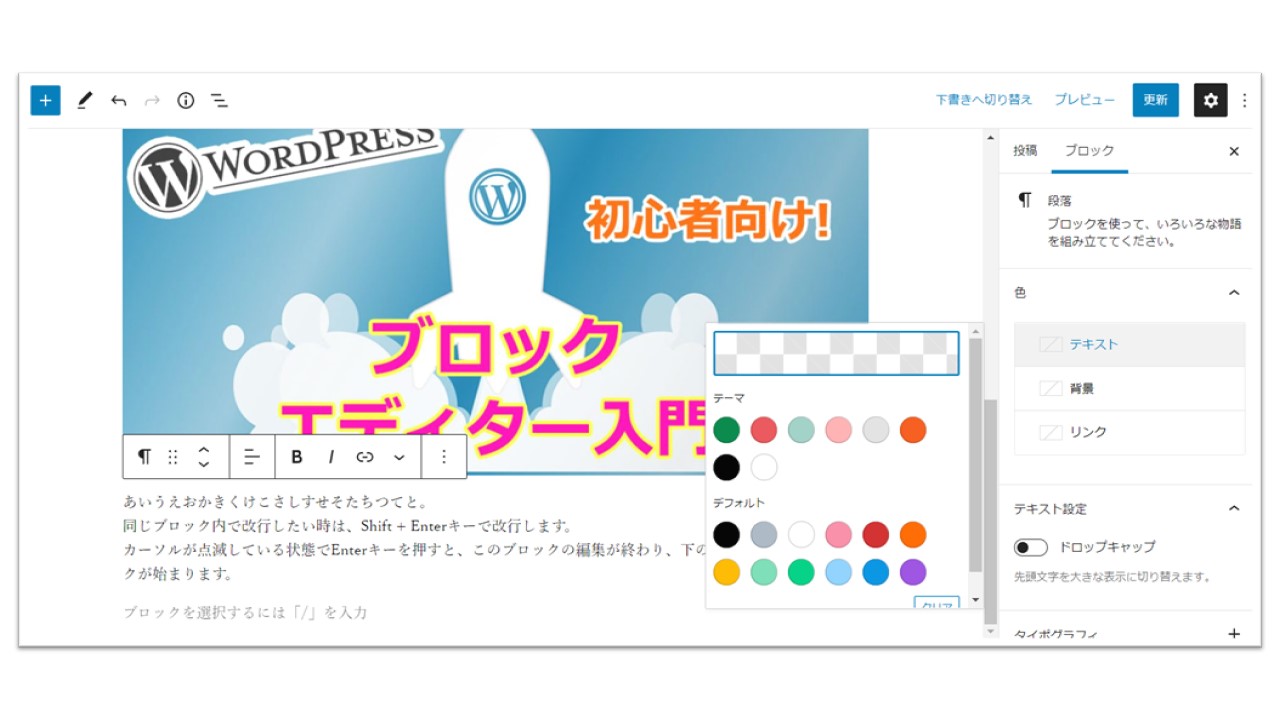
ブロックの詳細を設定するサイドバーの「色」をクリックし、色の設定をします。

「色」の設定ボックスを開くと、「テキスト」「背景」「リンク」と表示されます。
それぞれの色を変更できます。
テキストの色変更
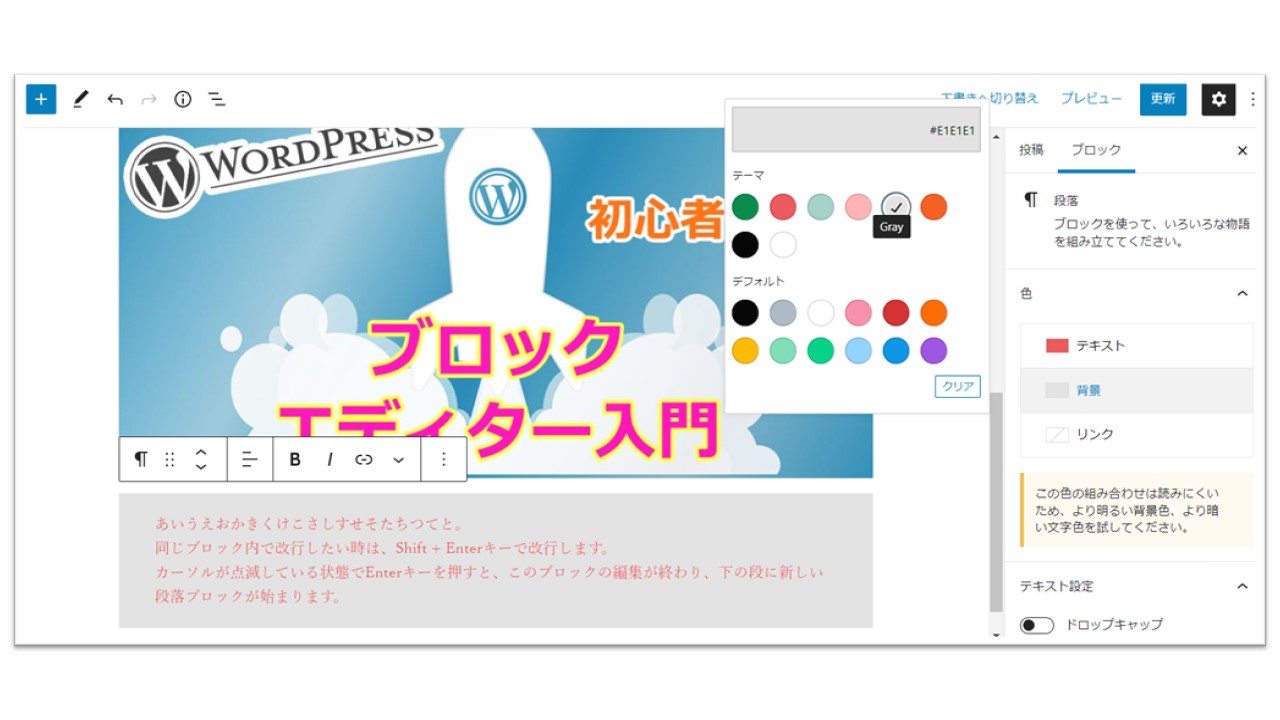
「テキスト」をクリックして変更します。
クリックすると、色設定のメニューが開きます。
色のついた丸が並んでいるところをカラーパレットと呼びます。
これは、ブロックエディタの便利な機能の一つで、よく使う色をあらかじめ絵の具のパレットのように用意しておくことができる機能です。
「テーマ」と「デフォルト」に分かれていますが、「テーマ」は使用中のテーマで指定している色です。
「デフォルト」はWordPressのデフォルト色設定です。
「テーマ」の色がある場合、お使いのサイトの色合いに合わせた色が入っているはずです。
トップページなどで使っている色と同じ色を選べるので便利です。
パレットの上の、グレーと白の市松模様のところには、選択した色が表示されます。
また、ここをダブルクリックすると、新しいカラーパネルが表示され、パレット以外の色を選ぶことができます。
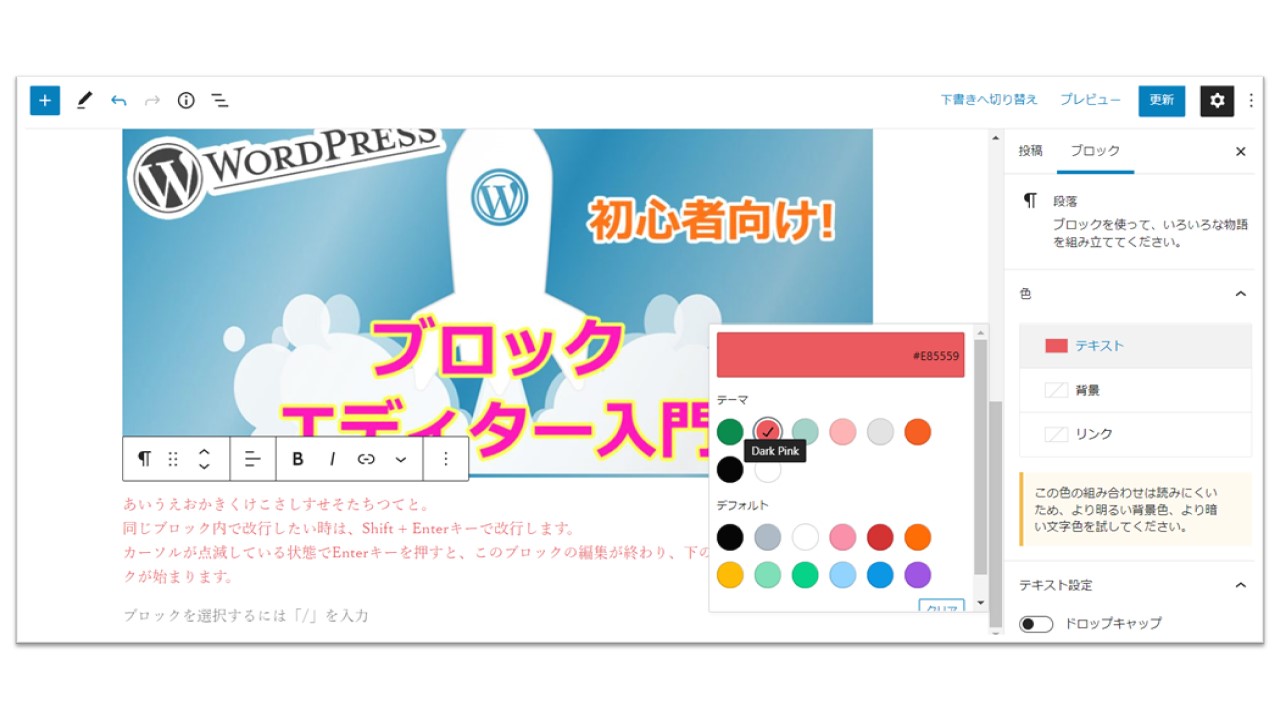
ここでは「テーマ」に入っている色を選択してみます。
使う色の丸をクリックします。
選択した色にチェックが入り、市松模様のボックスに色が入りました。
ブロック内のテキストの色が変更されました。
右のサイドバー内の「テキスト」の左の部分にも、選択した色が入りました。
段落の背景色変更
次に、同じブロックの背景色を変更してみます。
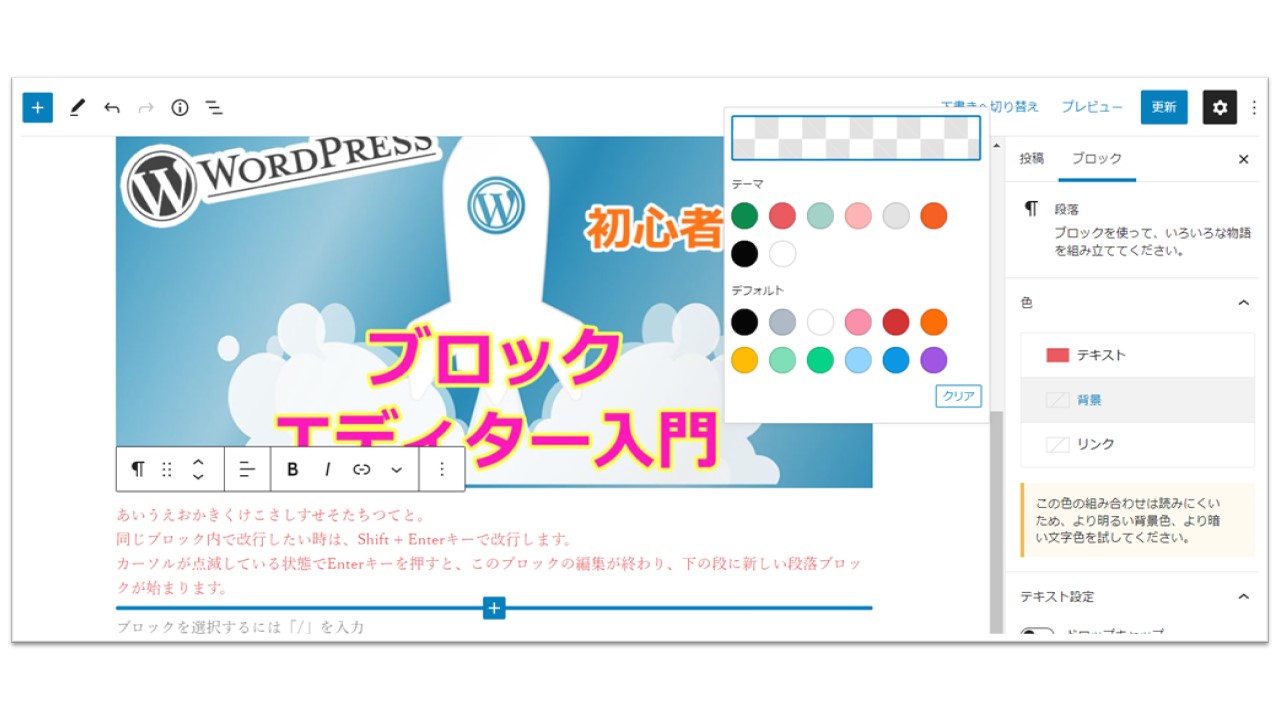
右サイドバーの「色」→「背景」を選択します。
新しい色選択メニューが表示されました。
選択方法はテキストの時と同じです。
グレーを選んでみます。

文字の背景に、色がつきました。
このように、簡単に装飾ができます。
リンクテキストの色変更
次に、「リンク」の部分を装飾します。
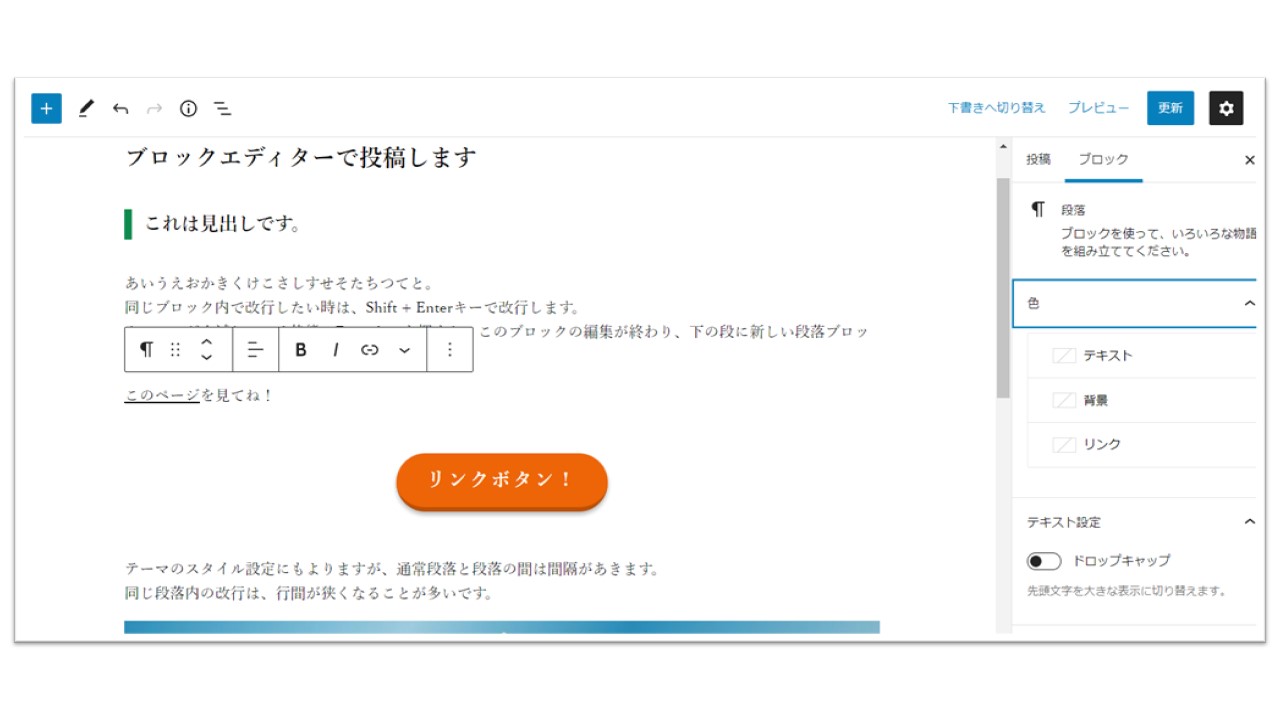
同じ投稿の上の方に、リンクを作った箇所がありますので、そこに色をつけてみることにします。

リンクがある段落を選択します。
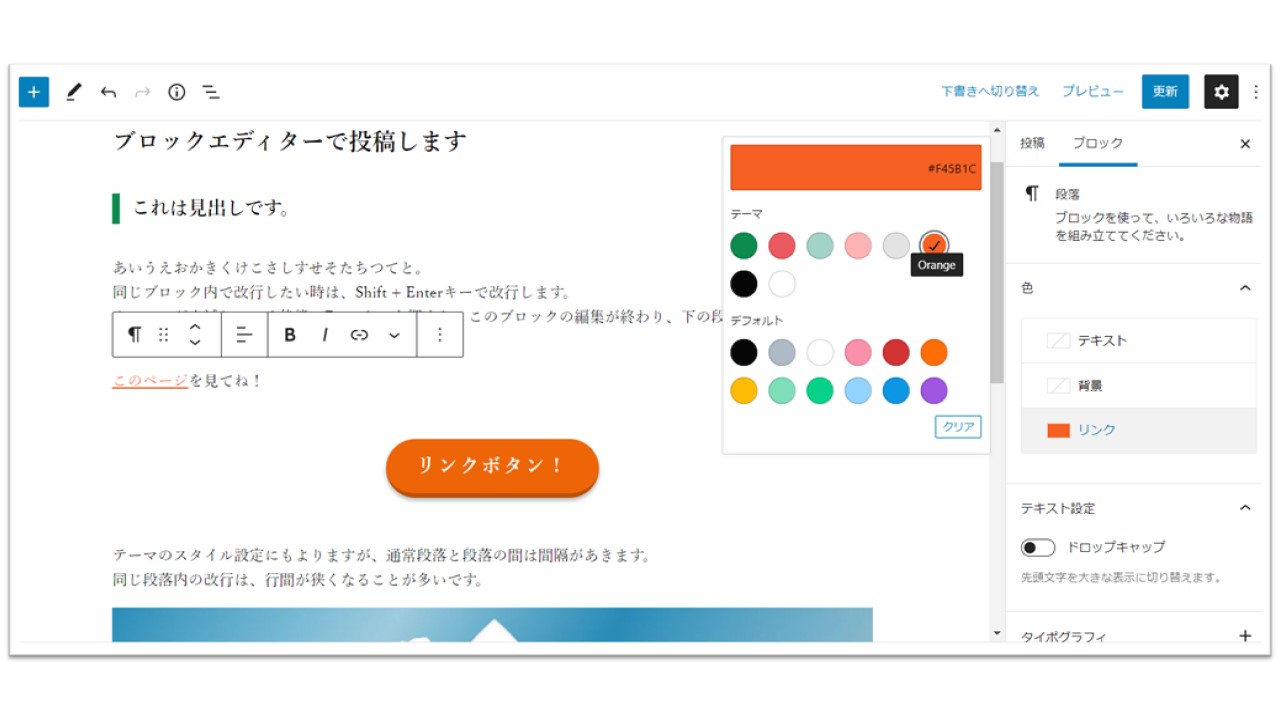
「色」→「リンク」をクリックします。

パレットが表示されたので、色を選択します。
リンクの色が変更されました。
この段落の中にはリンクが1箇所しかありませんが、同じ段落内に複数のリンクがあった場合、全てのリンクの色が変更されます。
ドロップキャップ
次に、他の設定項目を見てみます。
「色」の下に「ドロップキャップ」という設定があります。
「ドロップキャップ」は、段落の1文字目を大きくする装飾です。
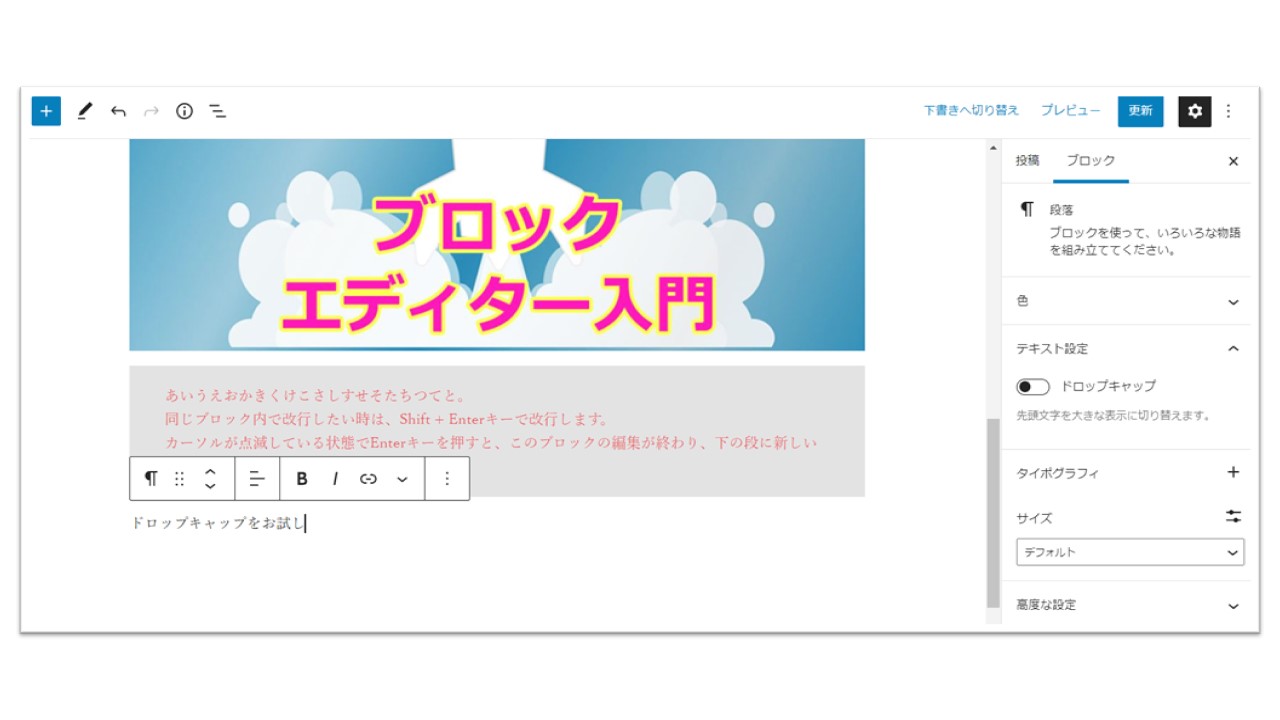
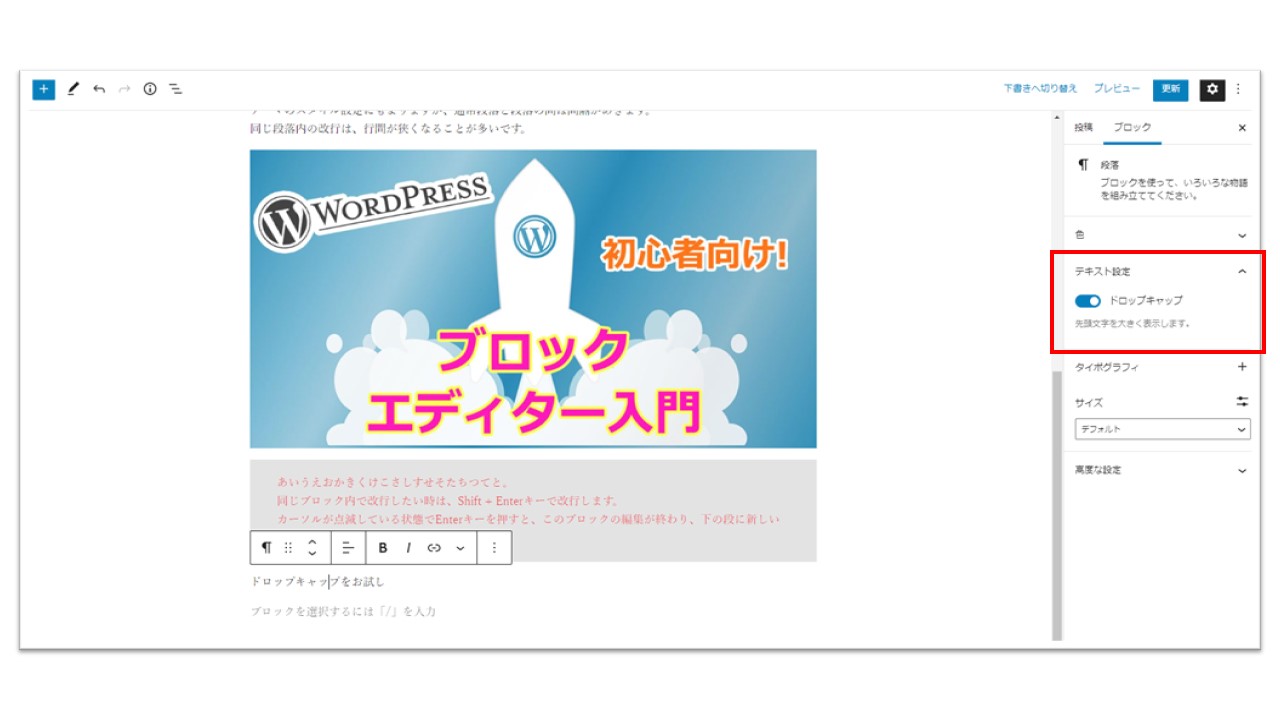
これを試してみます。新しい段落を作って設定します。

「ドロップキャップをお試し」と書いたところで、サイドバーのドロップキャップをオンにします。

オンにしても見た目が変わりませんが、一度この段落の編集を終わらせます。

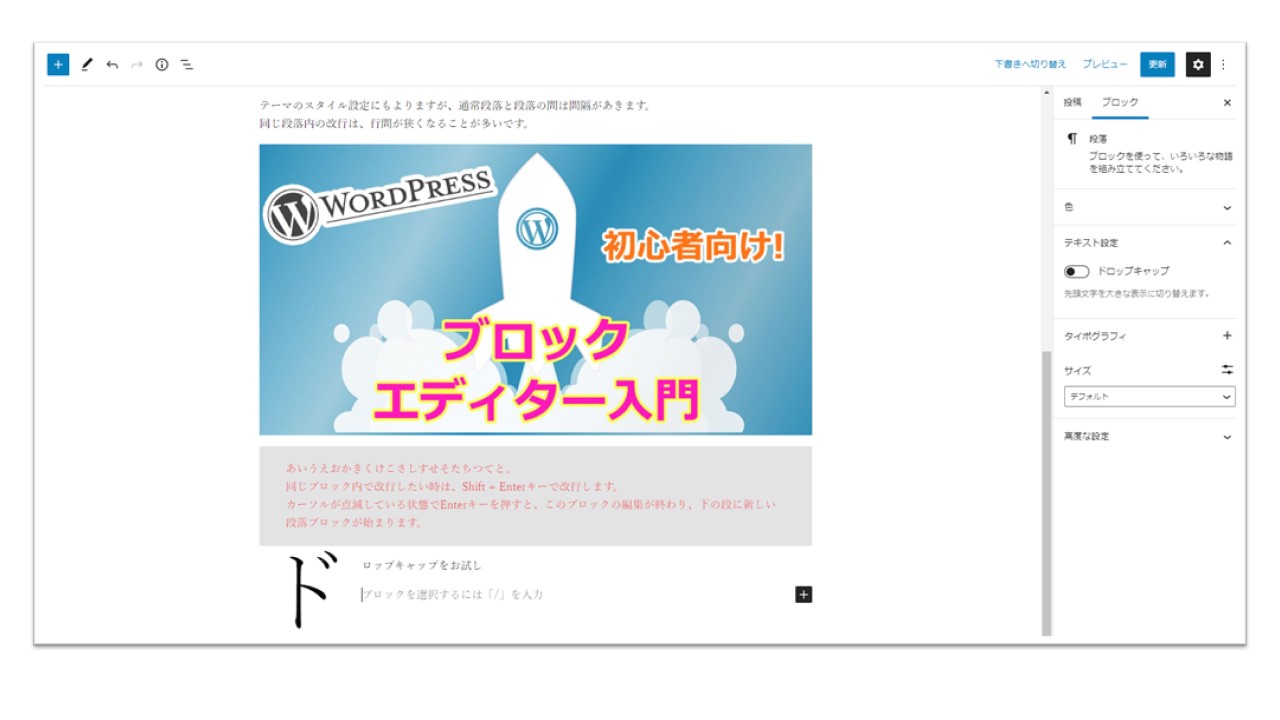
段落の1文字目が大きくなっています。

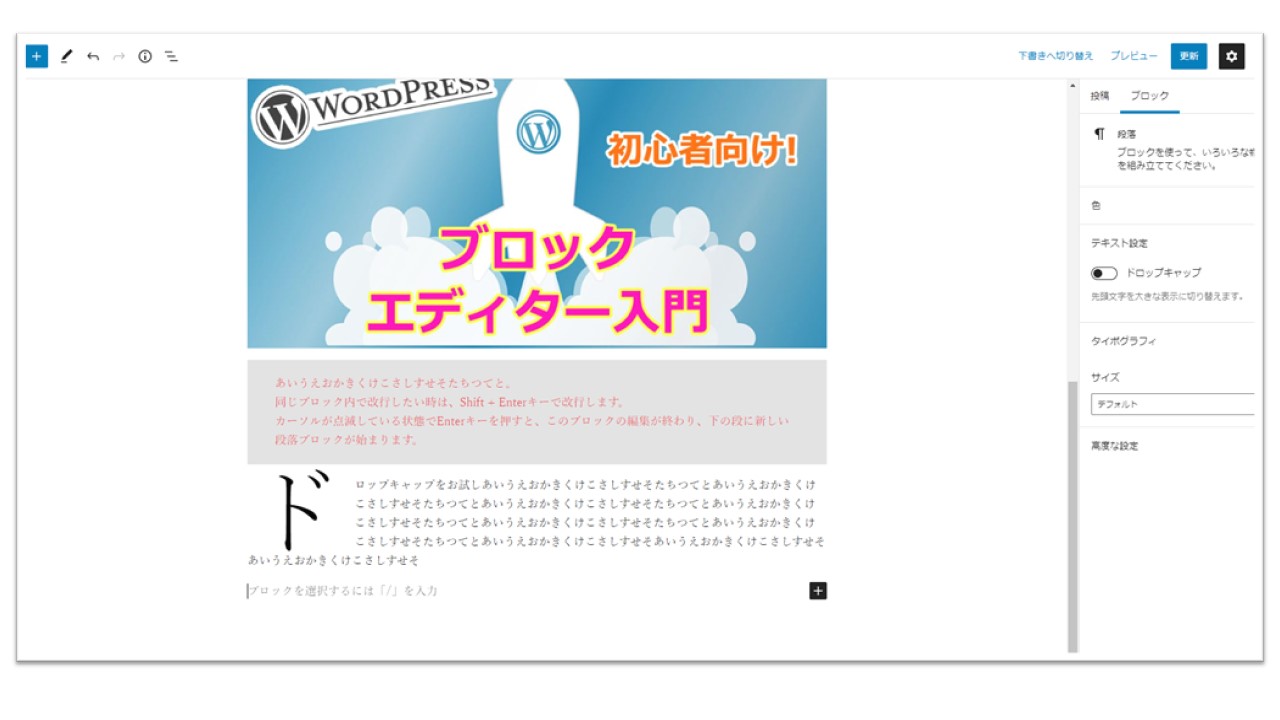
段落の文字数が多い場合は、このようになります。
段落開始のアクセントとして使える装飾です。
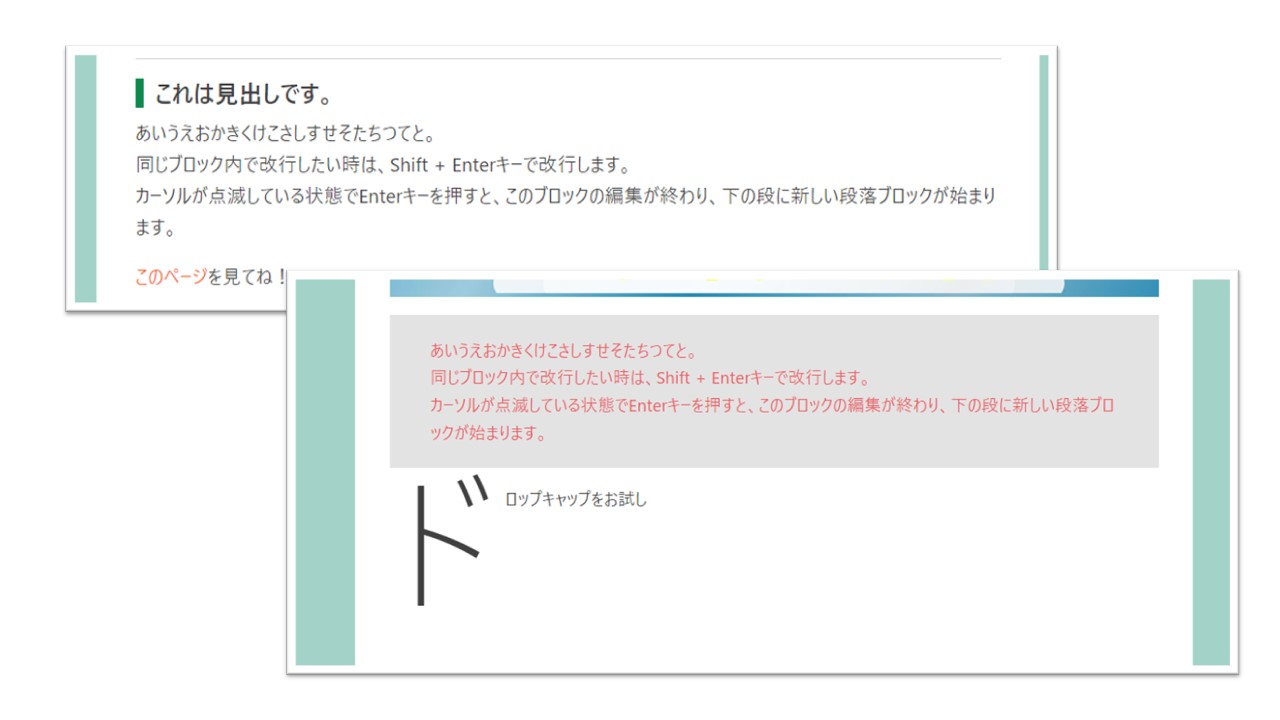
これまでの変更をプレビューすると、このようになります。

タイポグラフィの変更
次に、タイポグラフィの変更をします。
タイポグラフィとは、ざっくり言うと文字表現のデザインです。
フォントの選択・文字サイズ・行間などをデザインします。
ここでは、文字サイズと行間の設定をします。
文字サイズの設定
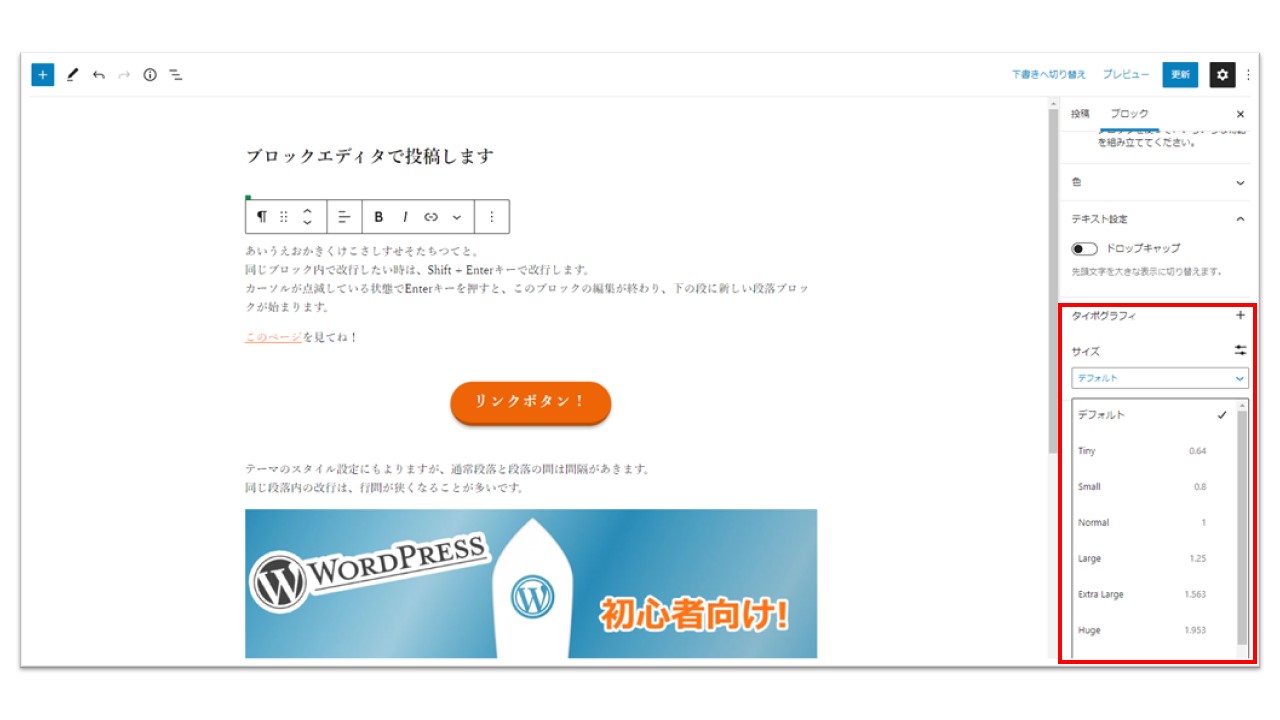
文字サイズを変更する段落を選び、サイドバーの「タイポグラフィ」→「サイズ」を選択します。

選択肢が表示されます。

選択ボックスから色々なサイズの選択肢が表示されました。
現在は「デフォルト」になっています。
これは、お使いのテーマ(サイト)の標準の段落の文字サイズです。
(文字サイズの設定は、テーマ(サイト)によって異なりますので、このボックス内の表示や、選択するとできるサイズも、サイトによって異なります。)
「Large」を選んでみます。

文字が大きくなりました。
行間の設定
次に、行間の設定を変更します。
文字サイズを選んだ行の上に、 + ボタンがあります。(上の画像の青枠)
これをクリックします。

新しいメニューが表示されています。
ここで、様々な詳細を変更できます。
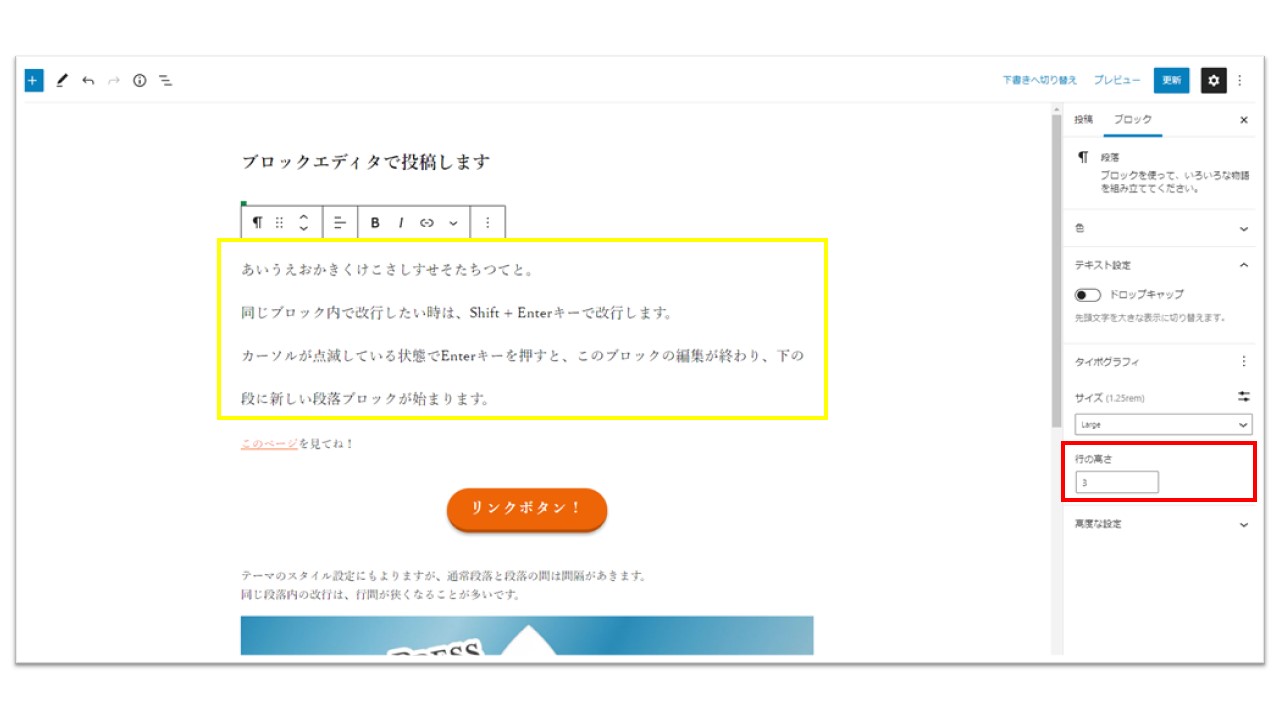
「行の高さ」を変更すると、行間を自由に変更できます。「行の高さ」をクリックします。

行の高さは、現在1.5となっています。
これを3に変更します。
このボックス内に、直接半角数字を入力できます。
行の高さが3に変更されると、この段落の行間隔が広がりました。
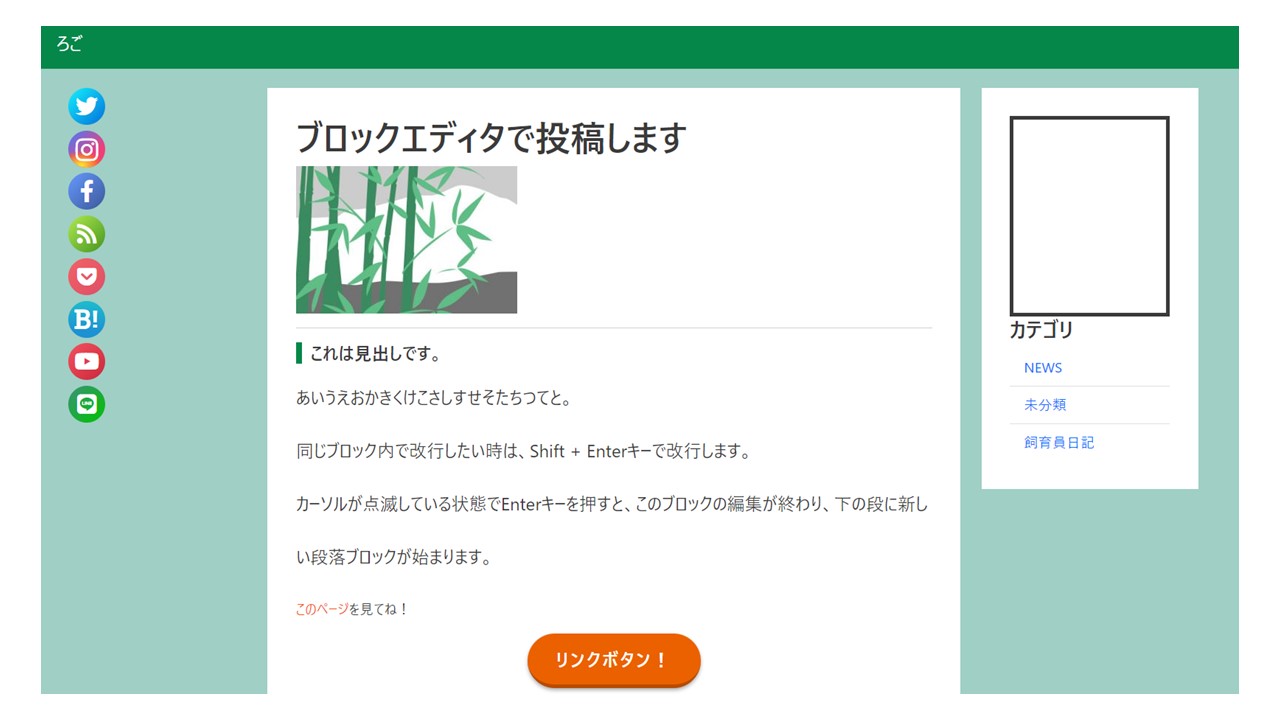
最後に、プレビューを確認してみます。

表示が変更されています。
このように、ブロックエディタでは段落別に様々な設定変更をし、段落ごとに装飾を変更することができます。
カラーパレットを活用すると、もとのサイトの雰囲気を損なわずに、統一感あるページを追加できます。
サイドバーでの設定は、サイト(テーマ)によって設定可能な項目も様々です。今回は、代表的なものを紹介しました。
段落以外のブロックも、特に「見出し」のブロックは、似た設定項目になっていますので、試してみてください。












