
ブロックエディタ 公開日: 最終更新日:
ブロックエディタ(Gutenberg)で画像を変更する方法
ブロックエディタ(Gutenberg)で、貼り付けてある画像を変更する方法です。
画像の変更:メディアライブラリから

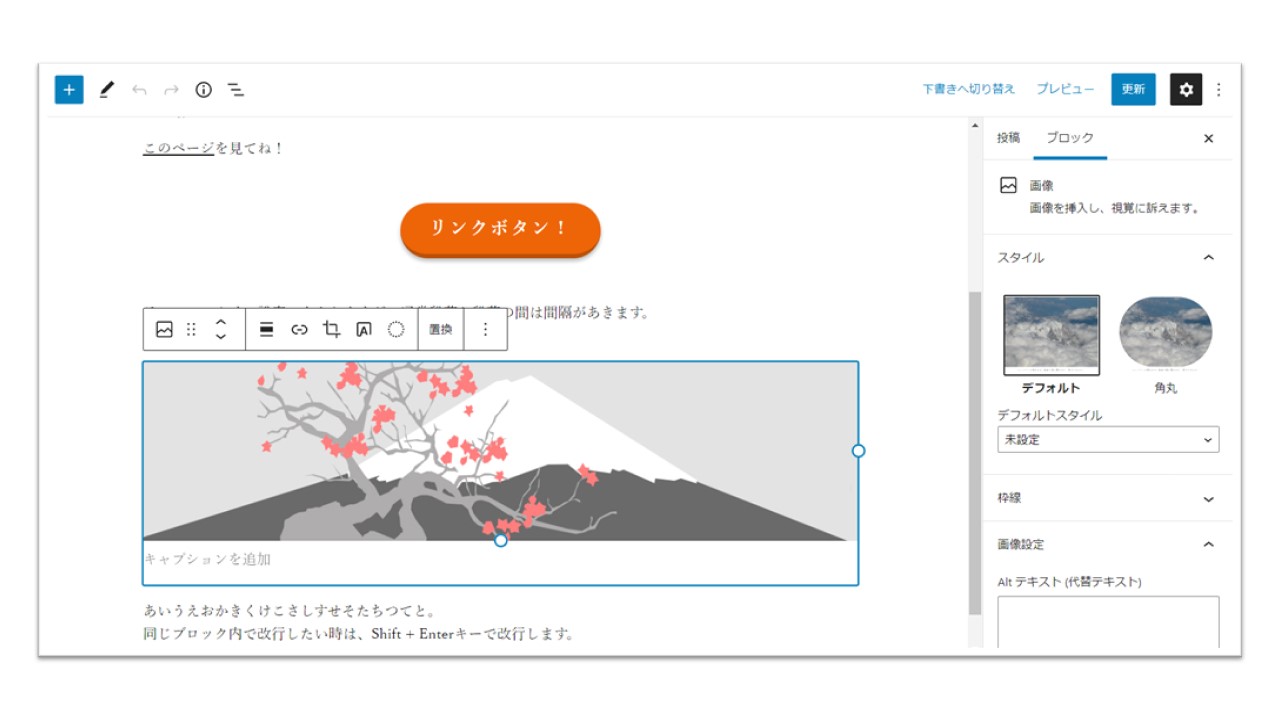
下の図の、富士山のイラストを変更してみましょう。
まずは、画像をクリックします。
画像ブロックが青い枠で選択表示されます。ブロックの上には、ツールバーが出ます。
ツールバーのところに「置換」という文字があります。
これで、画像の置き換えを行います。「置換」をクリックします。

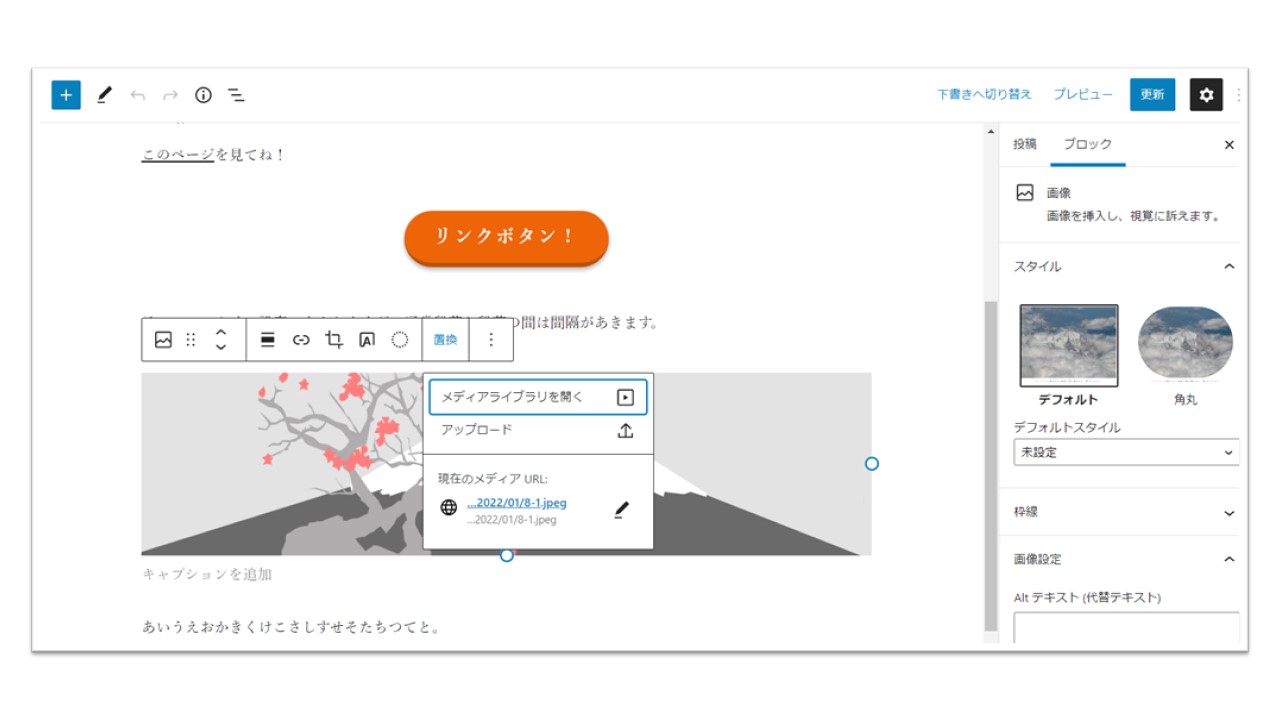
画像選択のボックスが表示されました。
「メディアライブラリを開く」をクリックすると、画像の選択ができます。
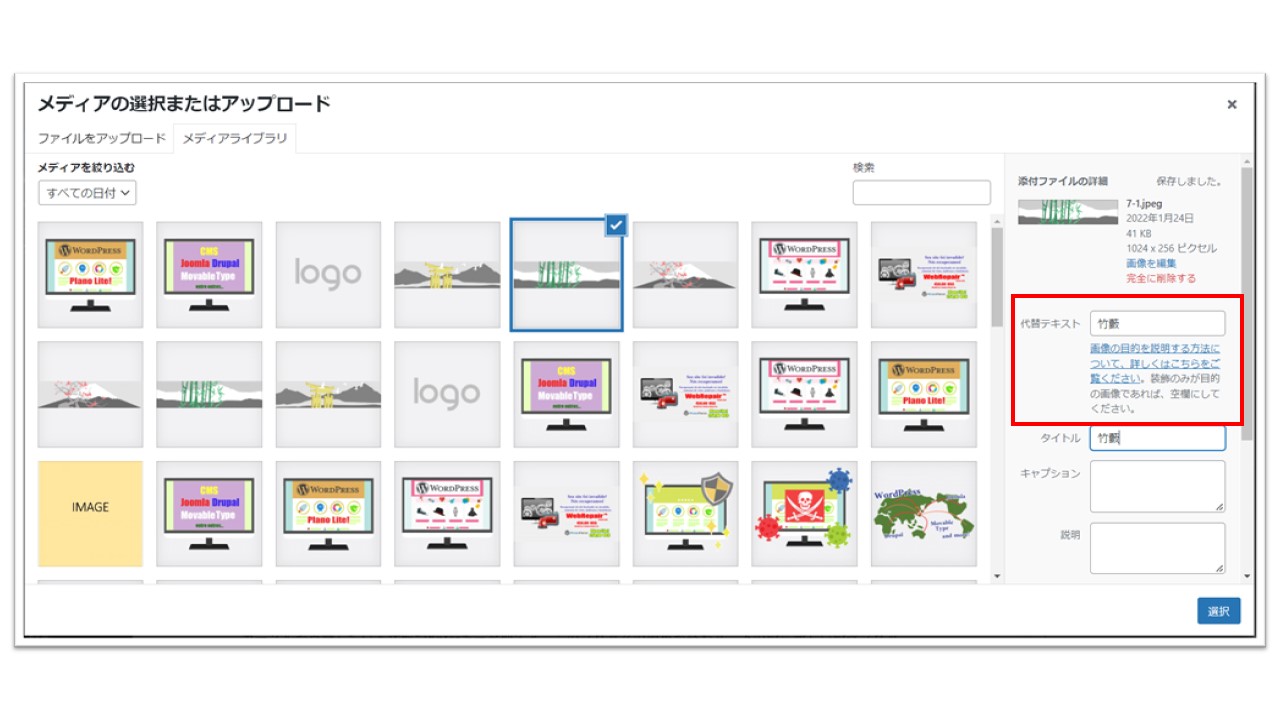
 ここで画像を選択します。竹藪の画像を選択しました。
ここで画像を選択します。竹藪の画像を選択しました。
豆知識:代替テキストはなるべく書きましょう!
メディアライブラリでは、サイトにアップロードしている画像や動画が一覧表示されます。
画面左側には選択している画像の詳細が表示されます。
ここに、「代替テキスト」という入力ボックスがあります。
代替テキストとは、何らかの理由で画像が表示されない場合や、音声読み上げ機能を使う場合などに画像の内容をテキストで説明し補完するためのものです。
代替テキストがあると、サイトのアクセシビリティが高まり、サイトの質が向上します。
装飾だけのためにある、内容的な意味がない画像以外には、代替テキストをつけることをお勧めします。
特にSEO対策を重視している人は、代替テキストをきちんとつけることをお勧めします。
編集に戻ります。竹藪の画像をチェックし、右下の「選択」ボタンをクリックします。

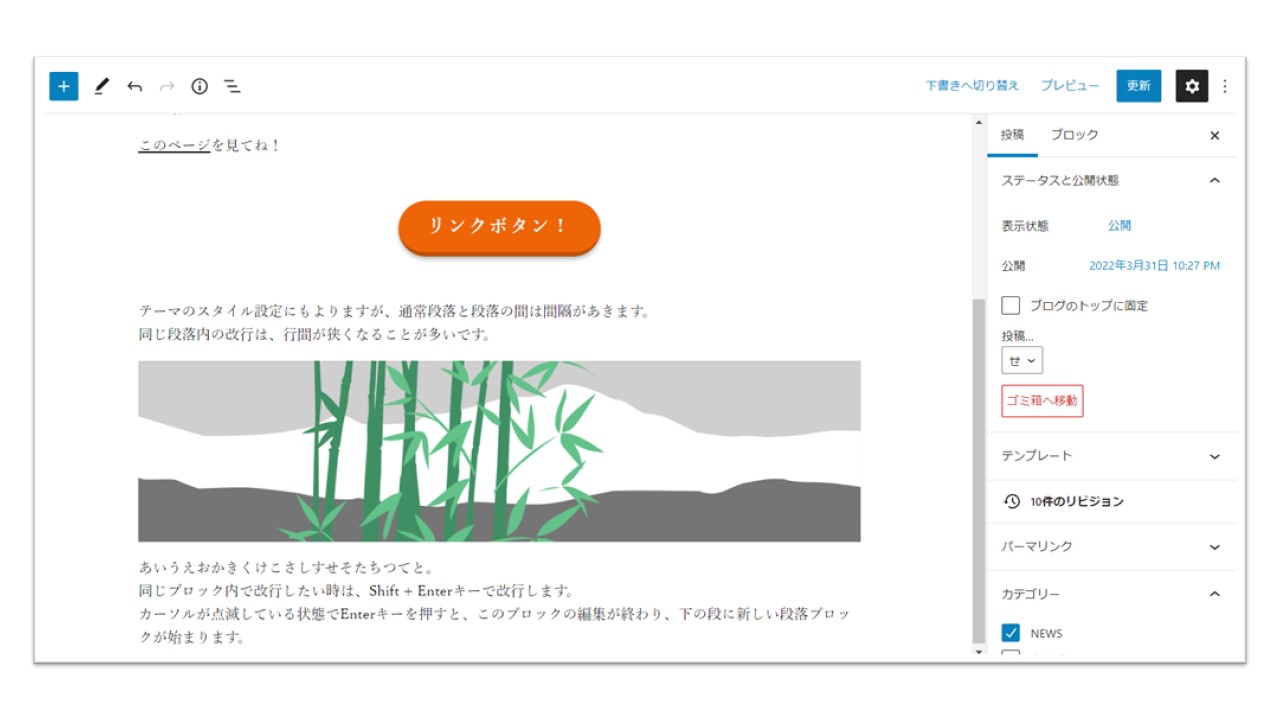
画像が置き換わりました。
画像の変更:ファイルをアップロード
次に、PCからWordPressへ新しくファイルをアップロードする方法です。
この竹藪の画像を、PCにある違う画像に変更します。
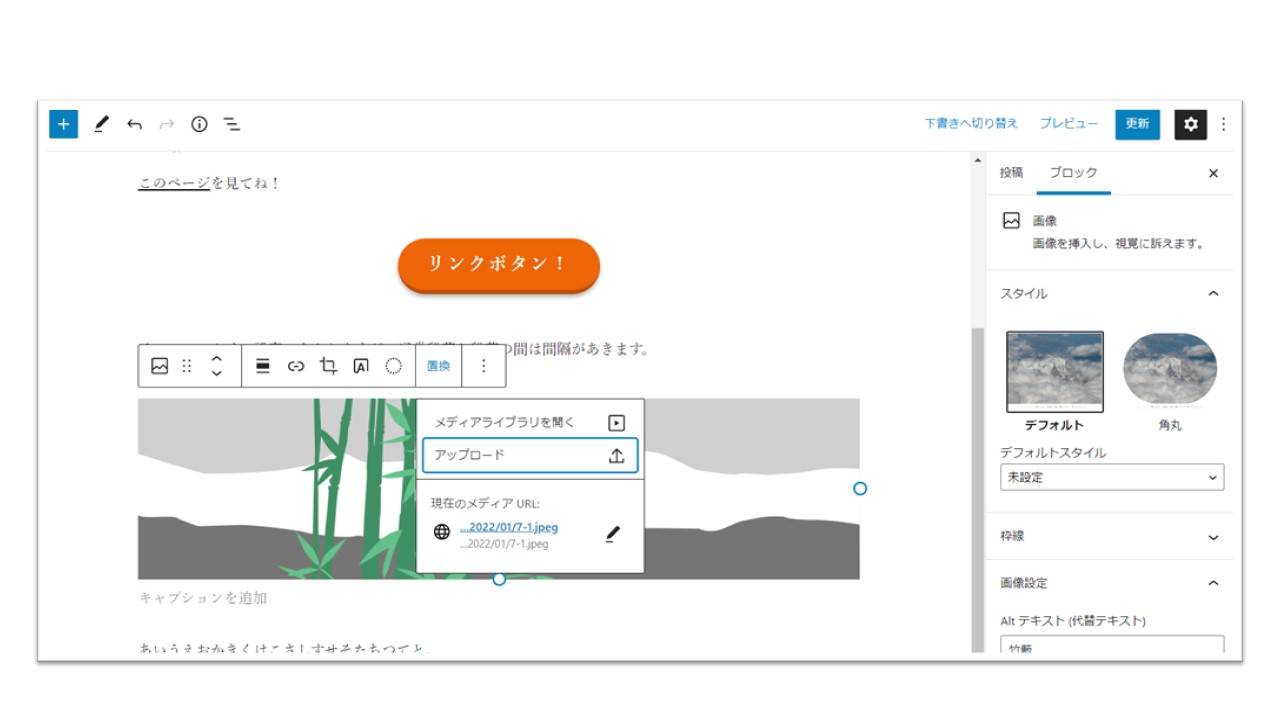
変更したい画像をクリックします。

「置換」をクリックし、「アップロード」を選択します。
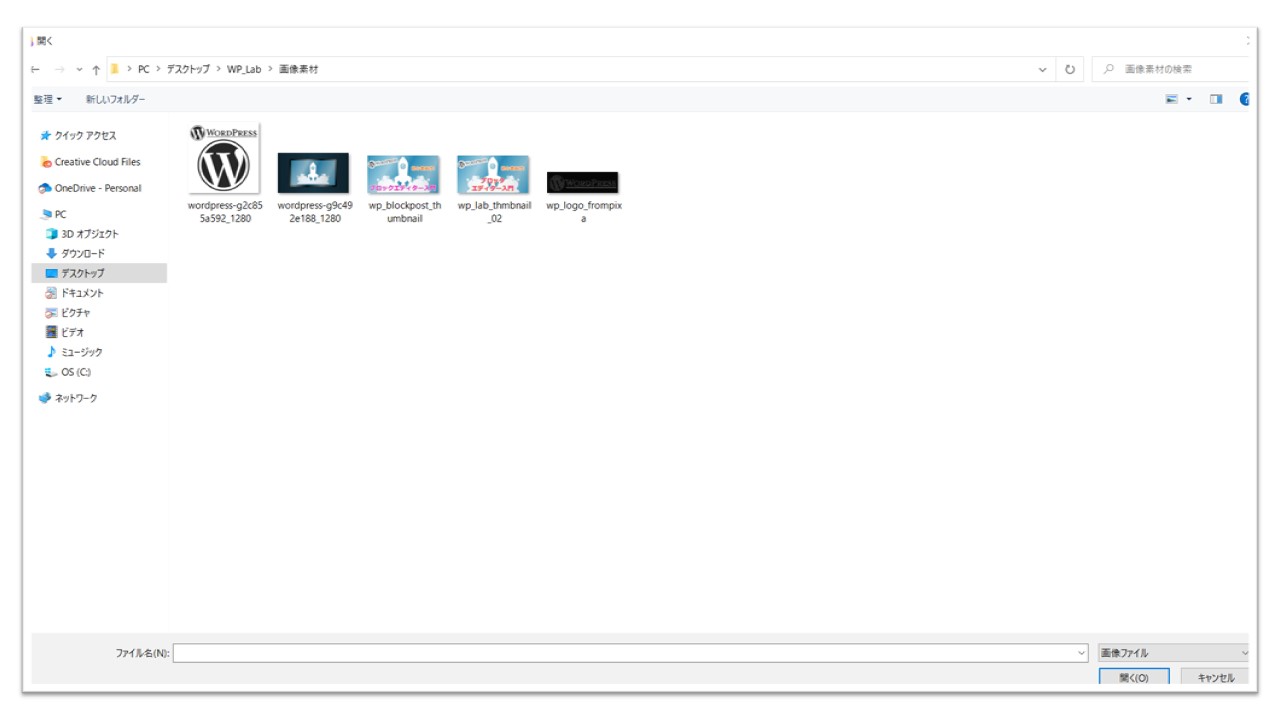
 PC内のファイル選択の画面が表示されます。
PC内のファイル選択の画面が表示されます。
メール添付などと同じように、ファイルを選択し、「開く」をクリックします。
ここで選択したファイルは、WebサーバーのWordPressの場所にアップロードされ、「uploads」というディレクトリに保存されます。

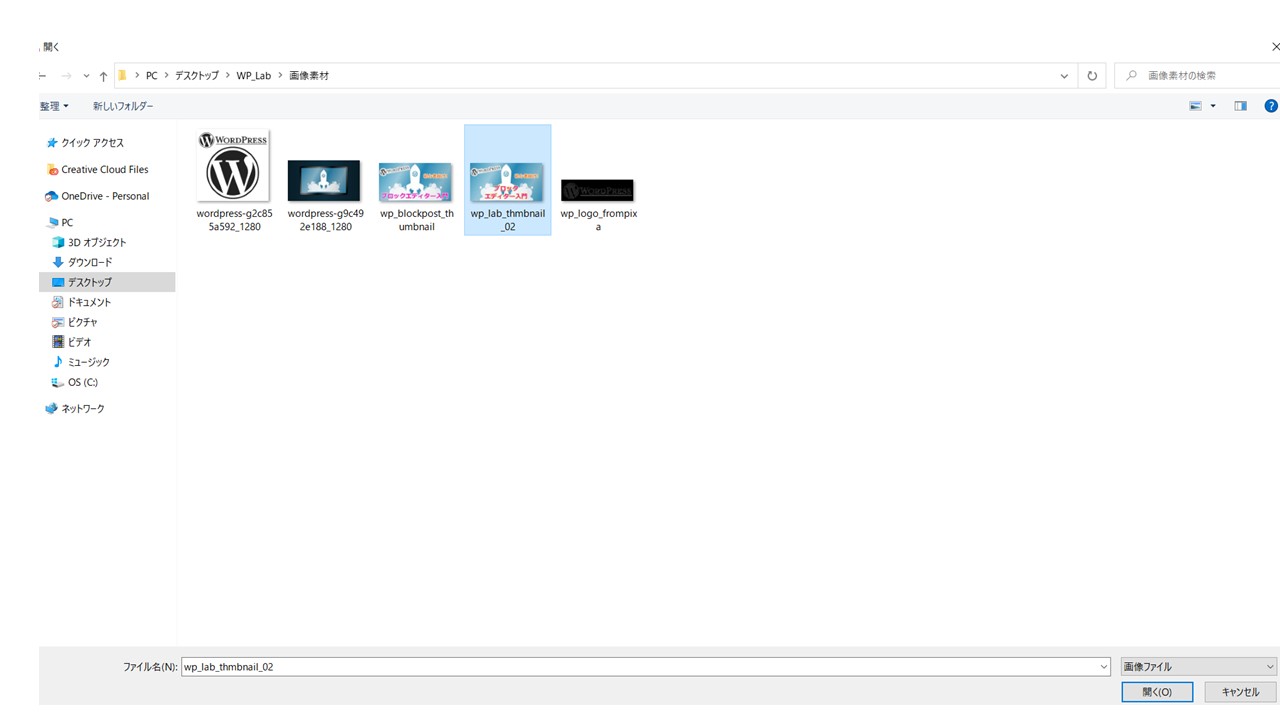
右から2番目の画像を選択し、「開く」ボタンをクリックします。

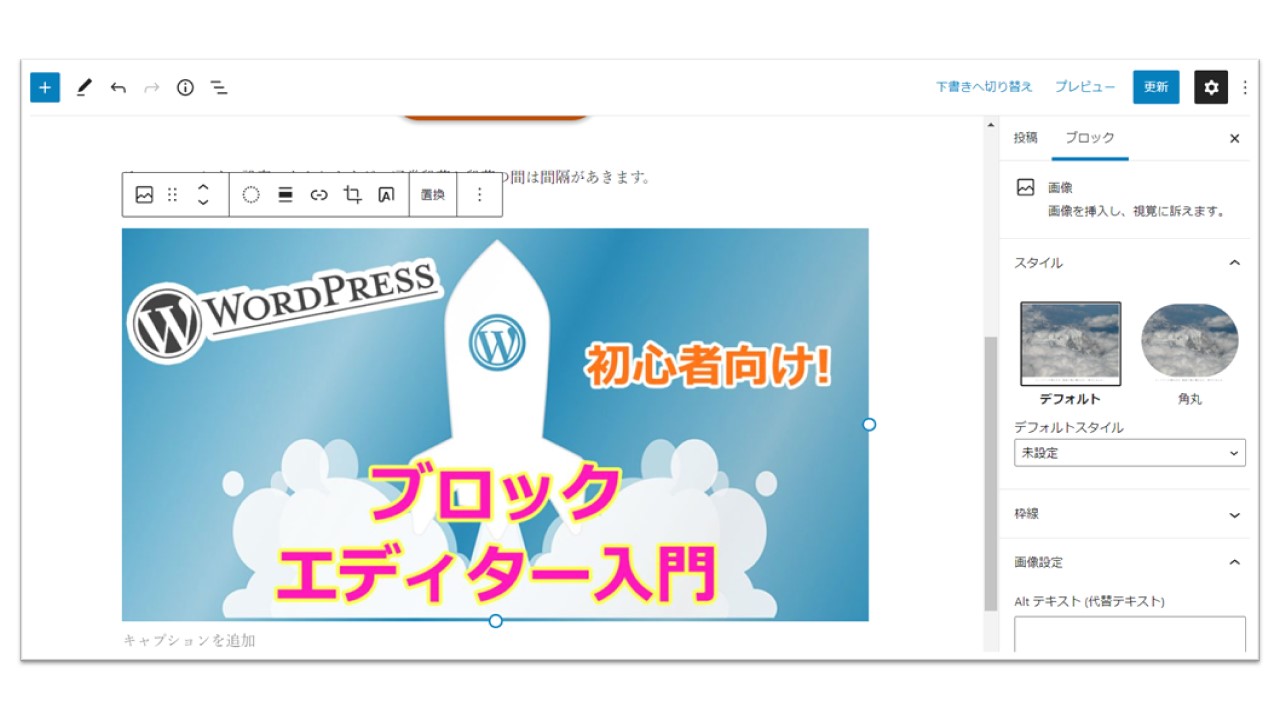
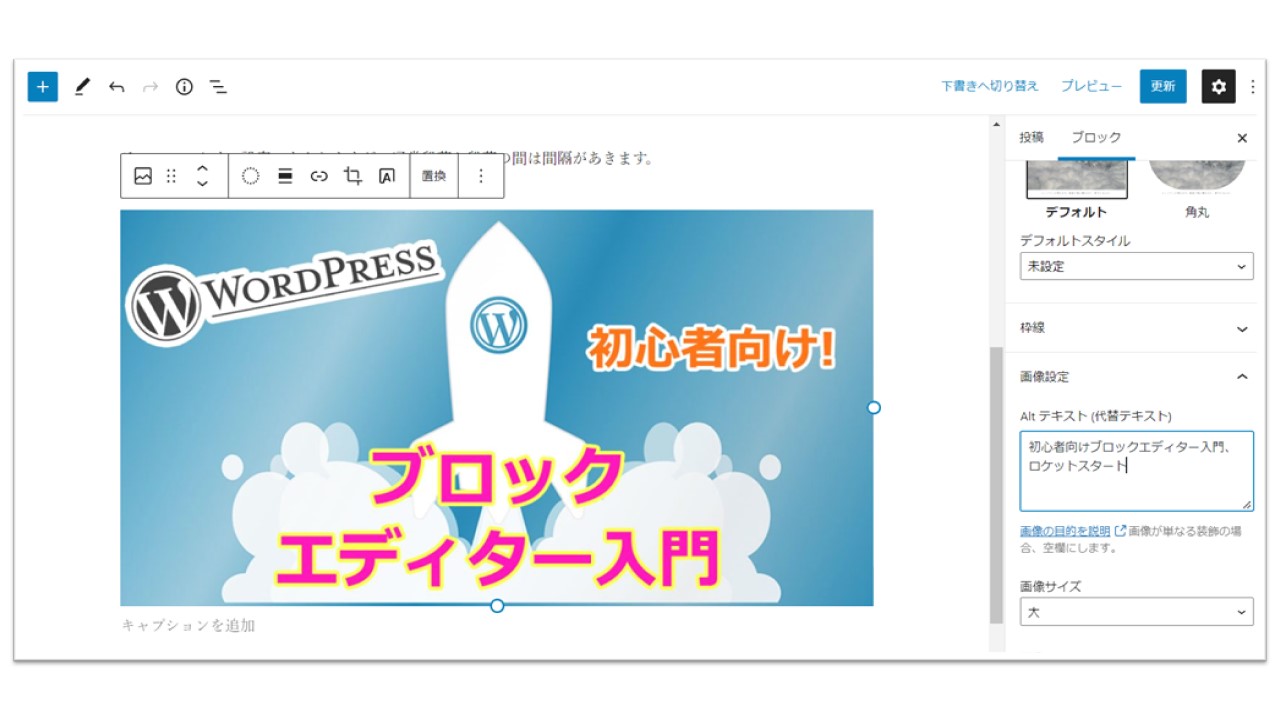
右側のツールバーの左側に、Altテキスト(代替テキスト)の設定箇所があります。
ここから代替テキストを書いておきます。

記入できました。これで実際の画面を見てみます。
「プレビュー」を確認します。

公開されるとこのようになります。
編集を終わる時は「公開」または「更新」、公開しないで保存する時は「下書きを保存」しましょう。
一度そのブロックを削除して、新しくブロックを作るという方法もありますが、画像を変えるだけなら「置換」を使うこの方法が便利です。












