
ブロックエディタ 公開日: 最終更新日:
ブロックエディタ(Gutenberg)の投稿編集画面内でボタンでリンクする方法
ブロックエディタで「ボタンブロック」を使ってリンクボタンを作る方法を説明します。
ボタンブロック
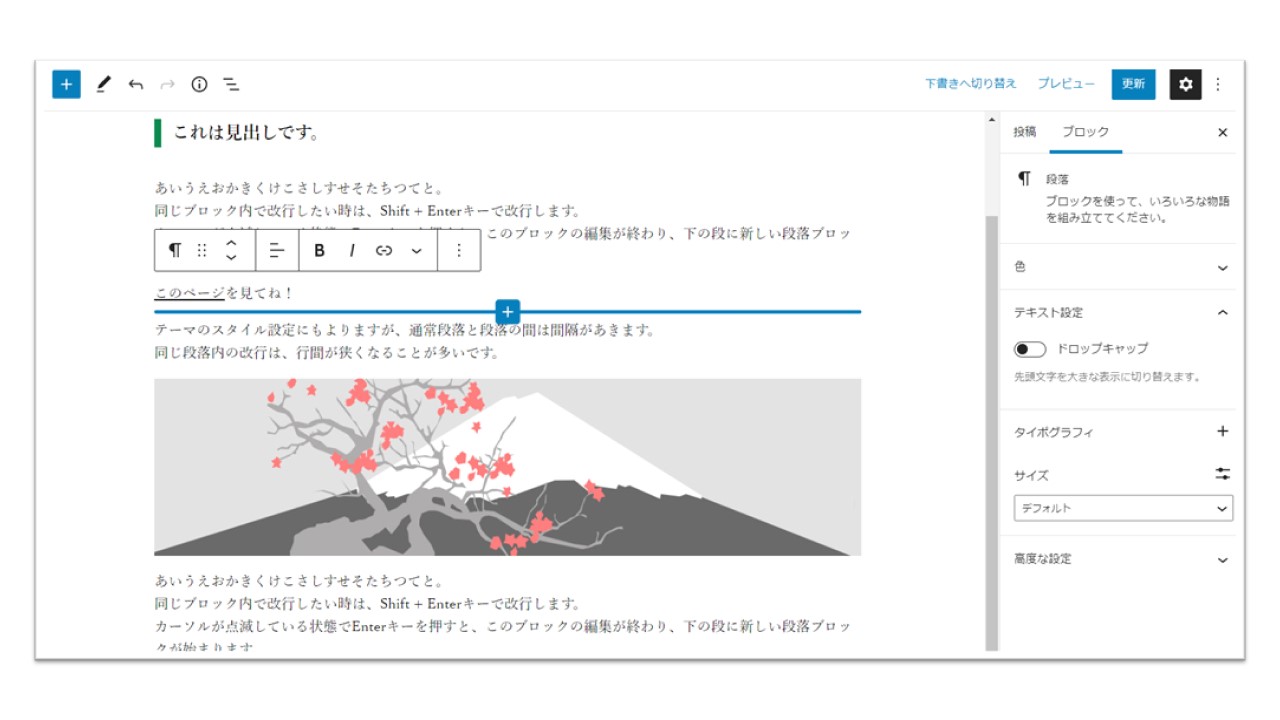
前の投稿(ブロックエディタ入門:投稿内でリンクを表示① テキストにリンク)で、テキスト内のリンクを作ったところの下に、リンクボタンを作ってみます。

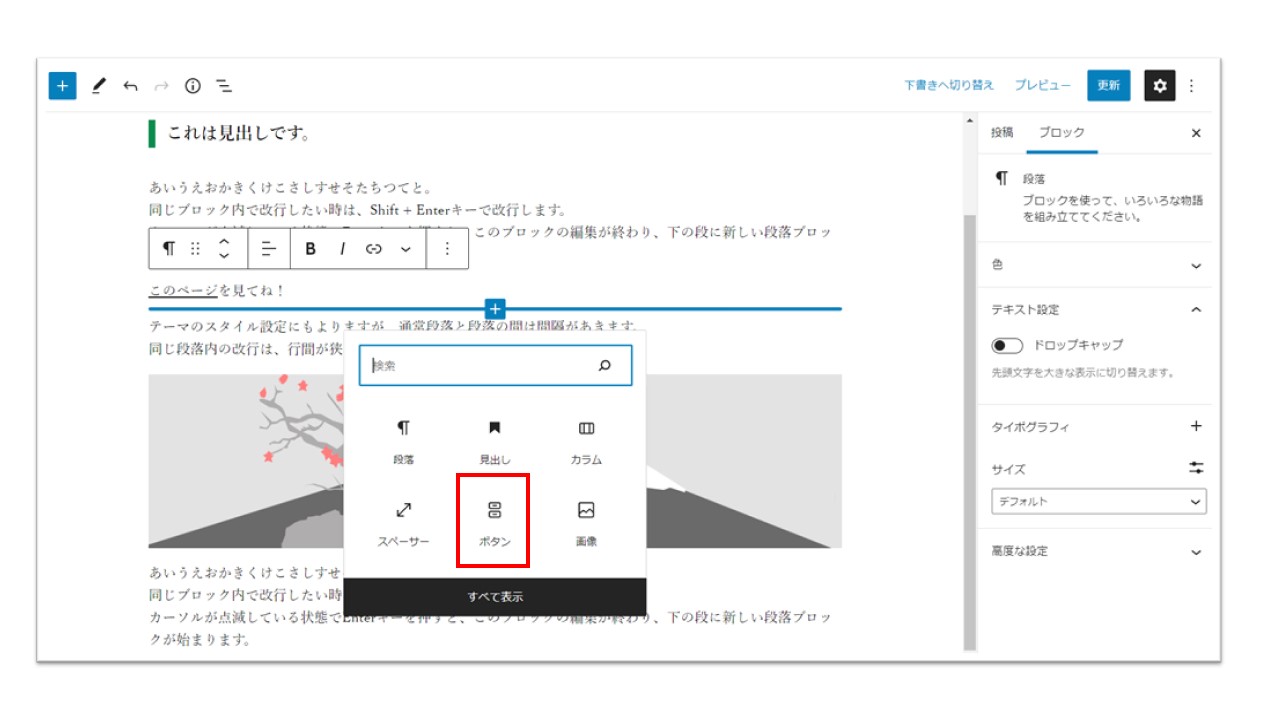
前回作ったブロックの下にマウスをあてて、 + マークを表示させます。 + マークをクリックし、ブロックを選択します。

「ボタン」というブロックがありました。(赤枠)
これを選択します。
※ここにボタンブロックが表示されない場合は、「全て表示」をクリックし、画面左側にブロックインサータ―のサイドバーを表示させてボタンブロックを挿入してください。

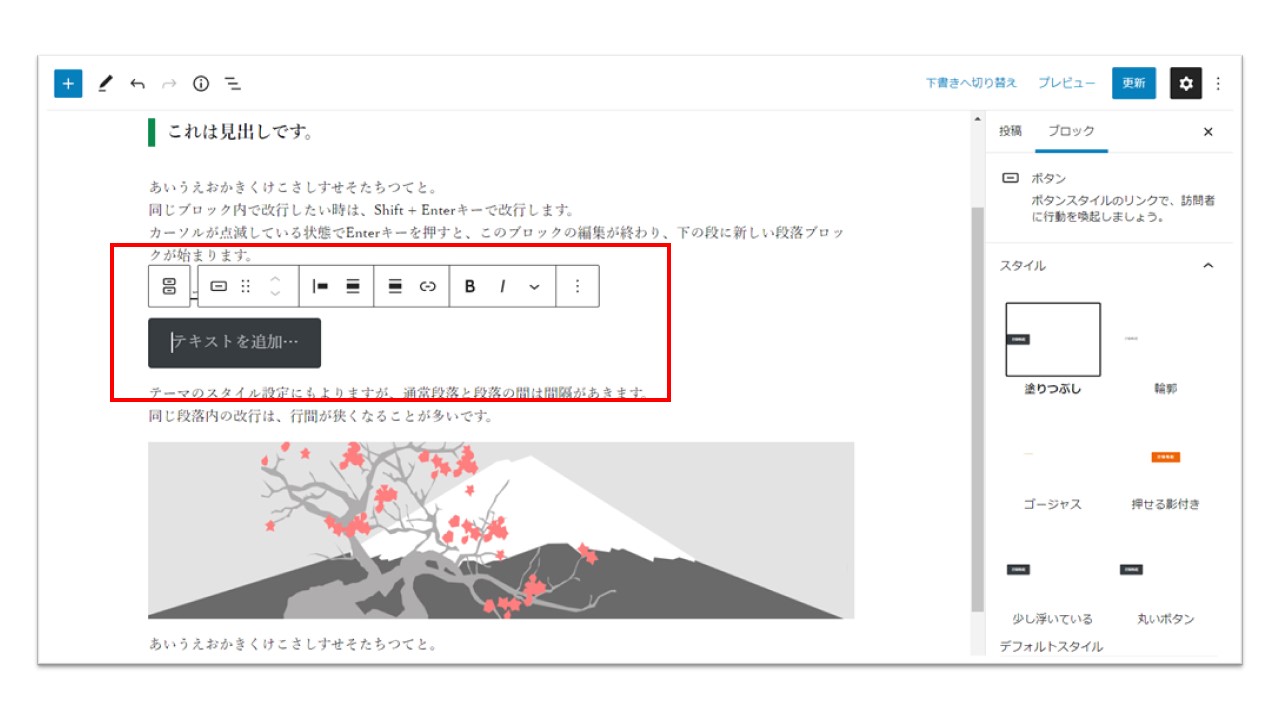
新しく、ボタンブロックが追加されました。
ボタンブロックは、最初は黒っぽいし四角形になっています。ここにボタン内のテキストを追加します。

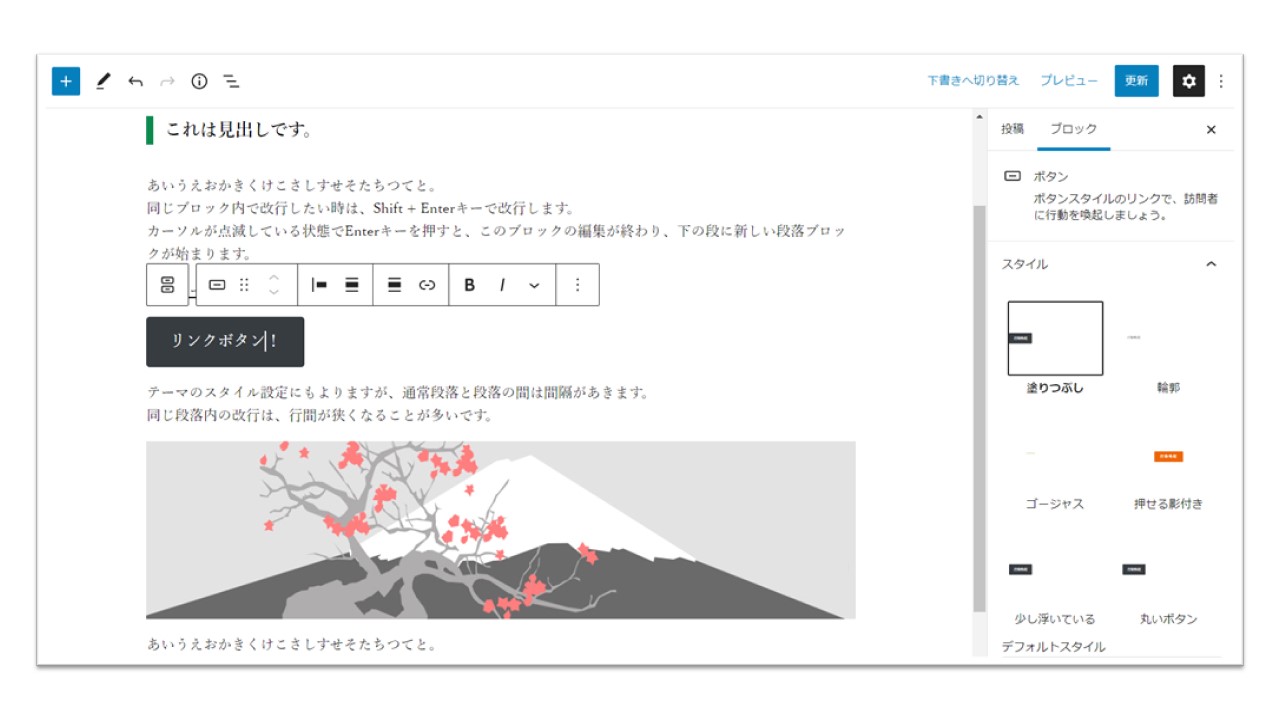
「リンクボタン!」という名前にします。
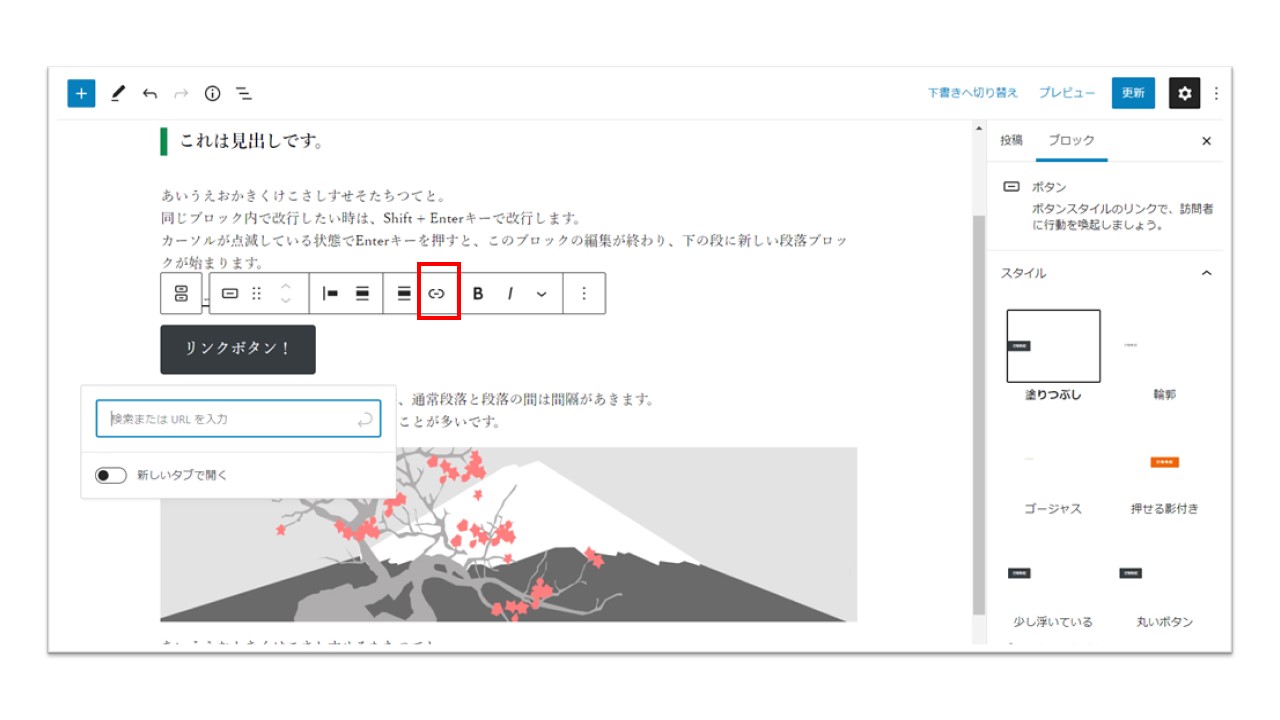
ボタンブロックの上に、ブロック用のツールバーが表示されています。
ここから先は、テキストに追加したリンクと同じように設定します。

リンクのマークがあります。(赤枠)
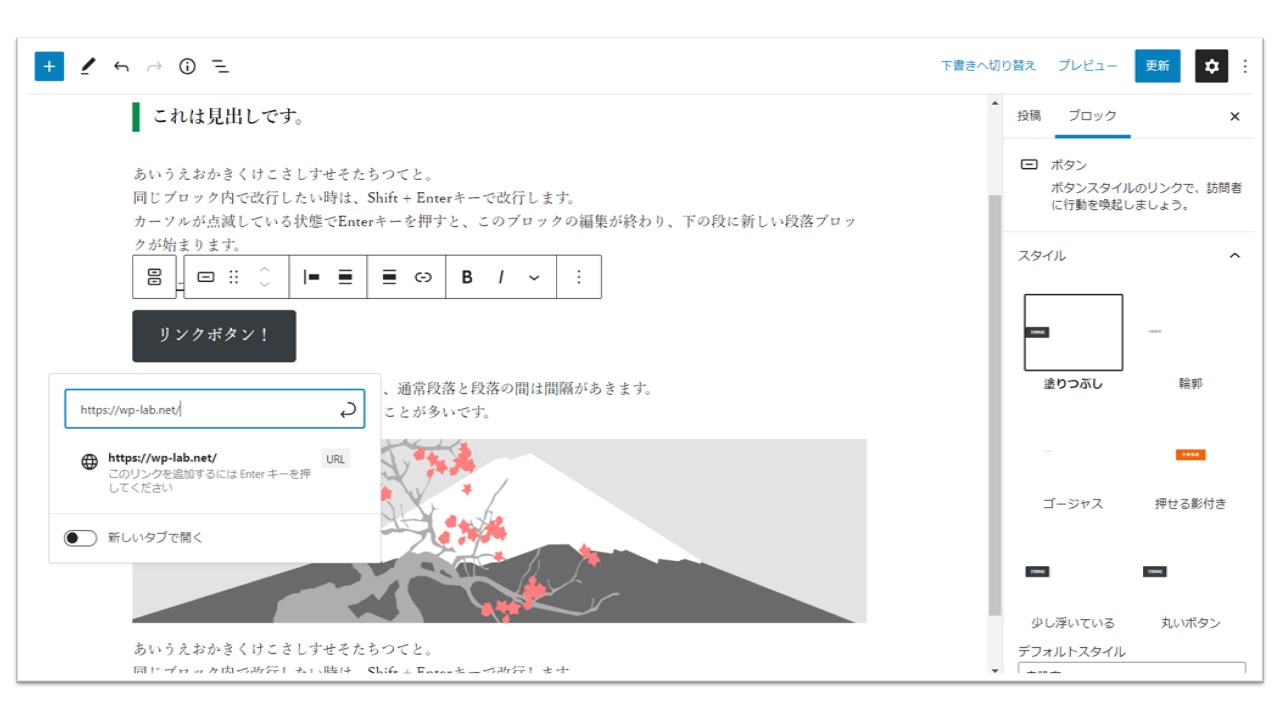
ここをクリックして、リンク先を入力しましょう。

ボタンブロックの装飾
次に、ボタンの装飾をしてみましょう。
ブロックの設定ができる右側サイドバーを見てみましょう。
WordPressのボタンブロックには、もともと「塗りつぶし」「輪郭」という2種類のボタンが入っています。
例で使っているテーマには、いくつかのオリジナルのボタンデザインが入っています。テーマによっては、このようにオリジナルのブロックデザインが追加されていることがあります。また、プラグインを使ってブロックを増やすことも可能です。無料のものもありますので、興味のある方は探してみてください。
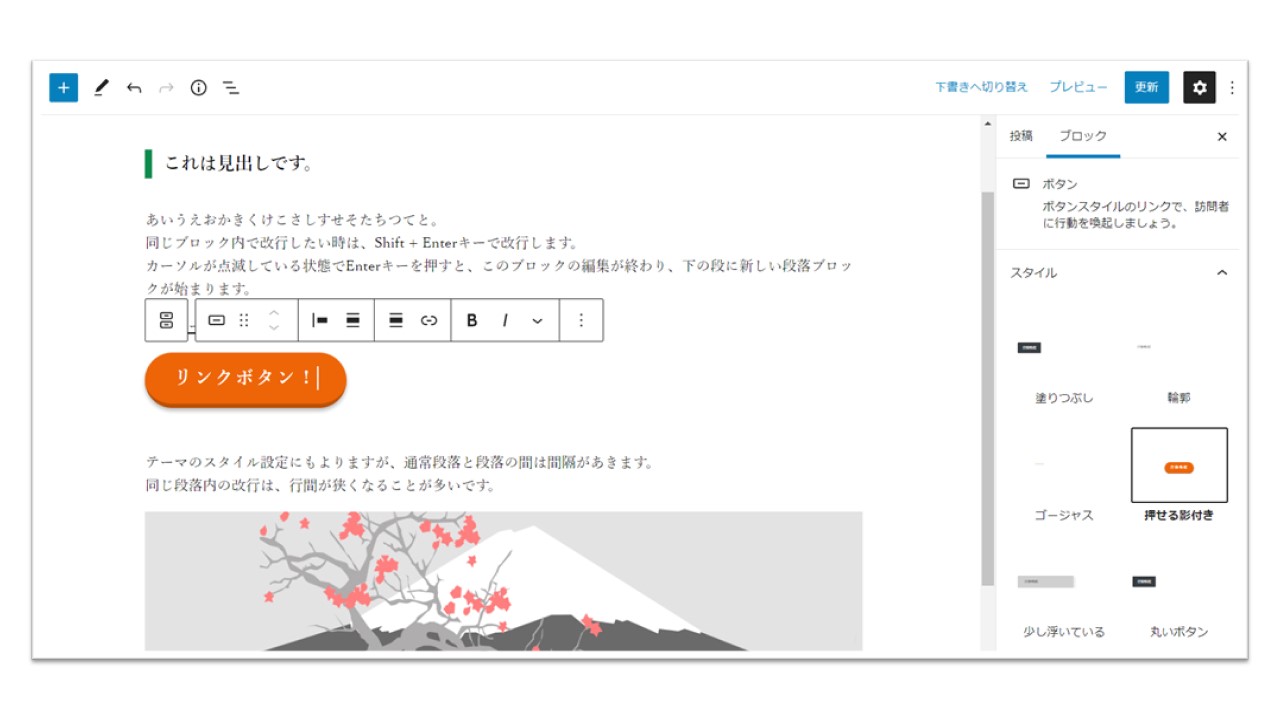
今回は、オレンジ色の「押せる影付き」というボタンを使ってみます。
ここをクリックしてみます。

編集画面のブロックの見た目が変わりました。
次に、ボタンの大きさを変えてみます。
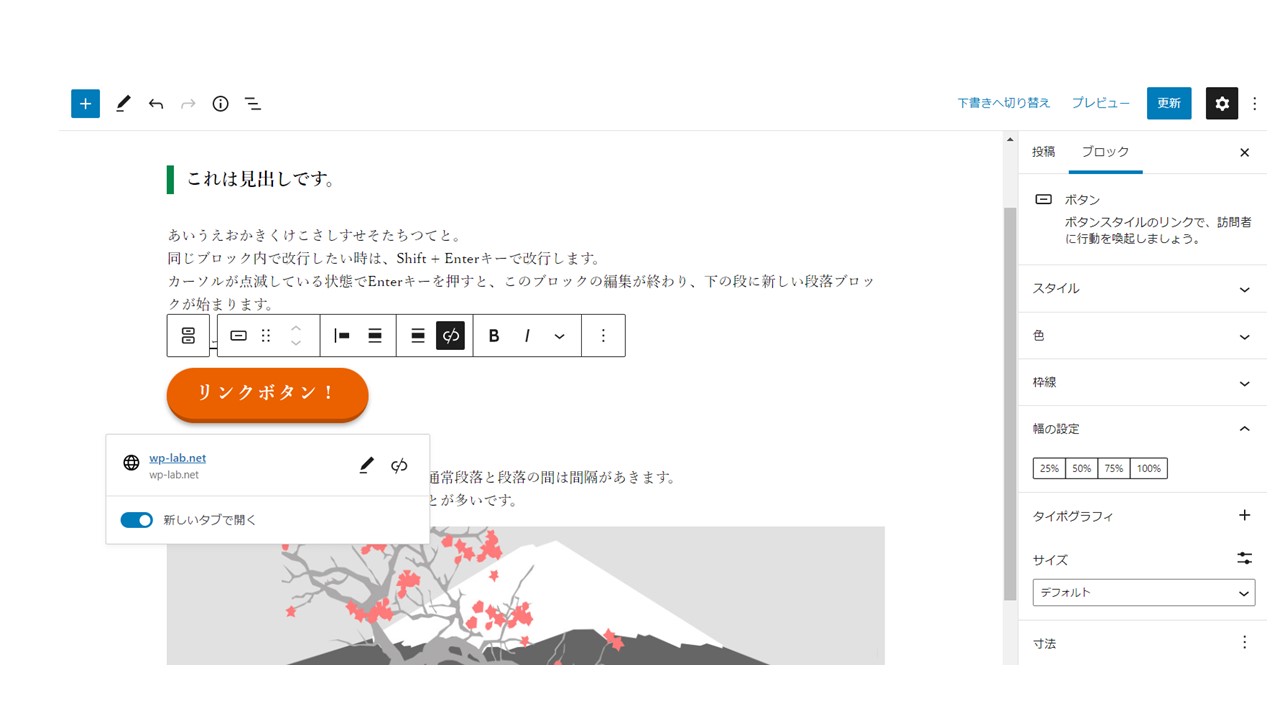
右側のボタンブロック設定サイドバーの、違う項目を見てみます。
ボタンのデザインを選んだ「スタイル」の行を閉じてみると、他にも設定ツールがあります。

「色」「枠線」など、ここでさらに細かい設定が可能です。
(ブロックによっては、細かい設定ができないものもあります。)
「幅の設定」のところで、ボタンのサイズを変えてみましょう。
「100%」をクリックします。

ボタンが大きくなりました。
このように、ブロックエディタでは、投稿しながら様々なデザイン変更をすることができます。
投稿する人は、特にWEBサイト制作のコードが分からなくても、投稿画面である程度のデザインをすることができます。
操作の取り消し
さて、大きくしたボタンですが、ちょっとしつこい感じがします。
「やっぱりやめた!」という時には、「元に戻す」ボタンで、直前の操作を取り消すことができます。

編集画面上のツールバーの右側に、「元に戻す」というボタンがあります。
ここをクリックして、直前の操作を取り消します。

ボタンを大きくする前の状態に戻りました。
次に、ボタンの位置を変えてみます。
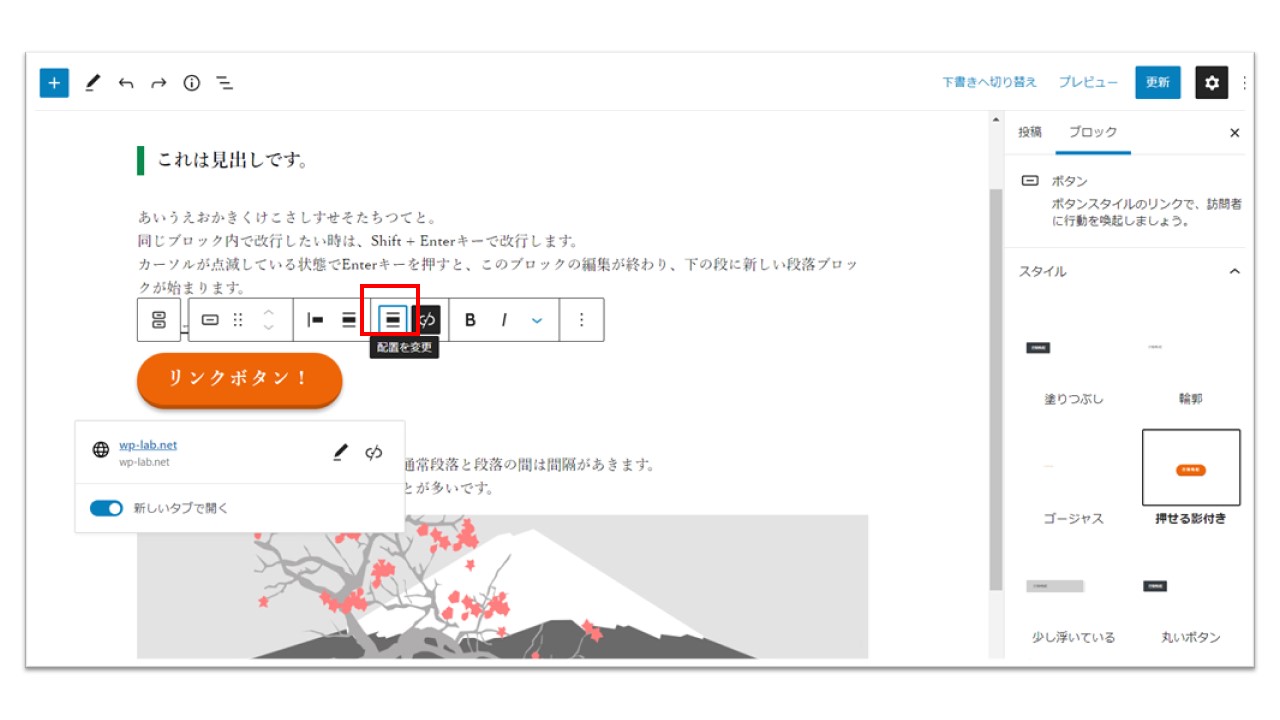
ボタンブロックの上のツールバーを見てみましょう。

リンクマークの隣に、横棒のアイコンがあります、カーソルを近付けると「配置を変更」と書いてあります。
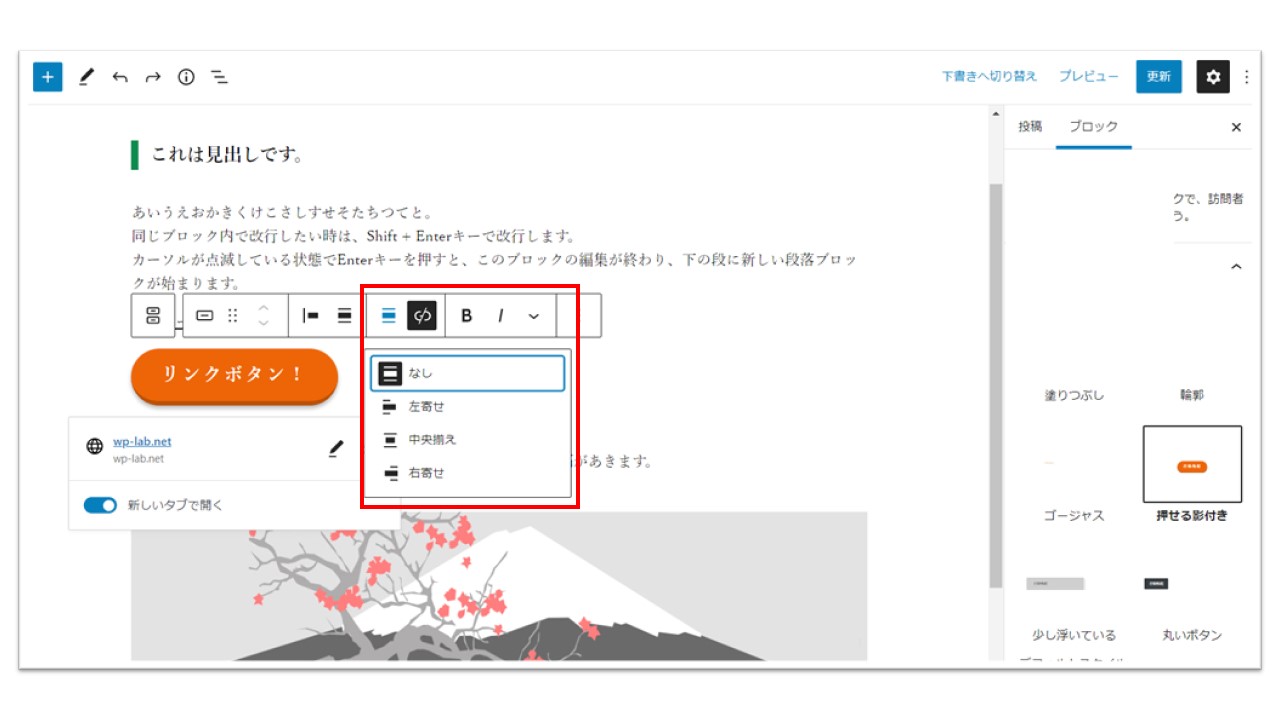
ここで、ボタンの位置を変更します。これをクリックします。

「なし」・「左よせ」・「中央揃え」・「右寄せ」があります。
これは、Wordなどの文書作成ソフトの似ています。ボタン一つでちょうど良い位置にそろえます。
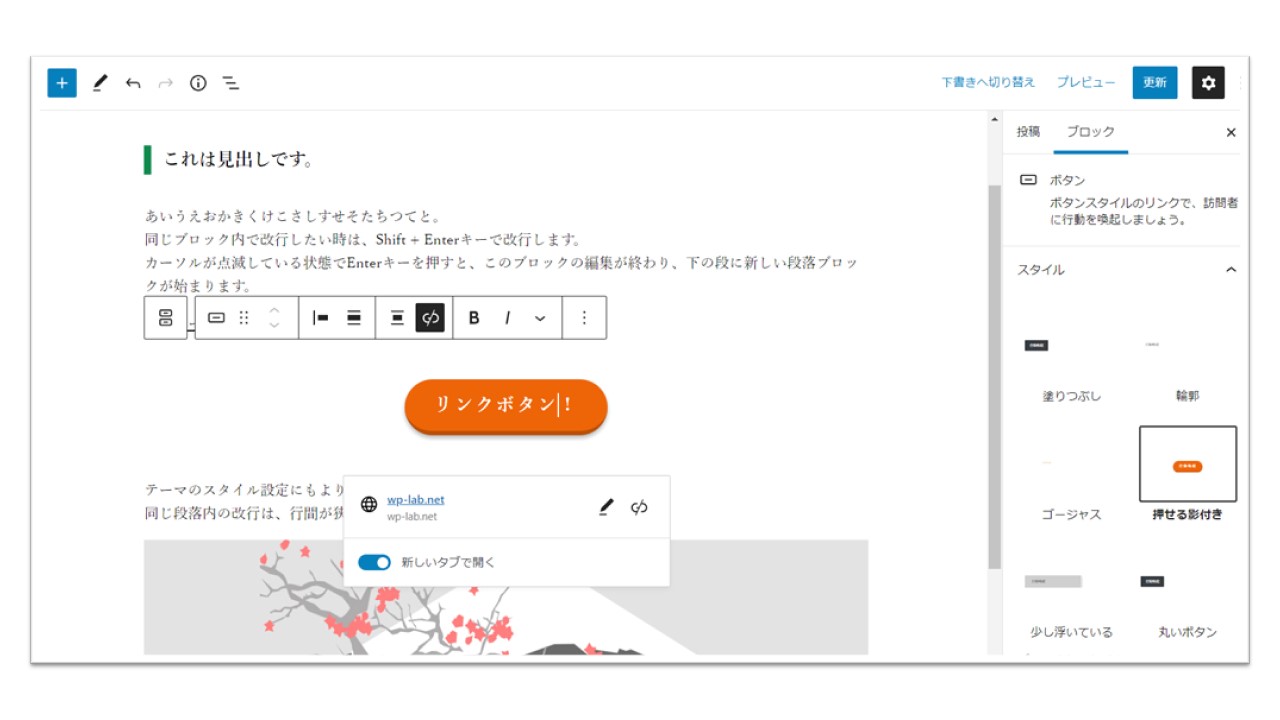
「中央揃え」を選択します。

ボタンが真ん中に移動しました。
では、これで公開をしたいと思います。
「更新」ボタンを押して、公開済の投稿を更新します。

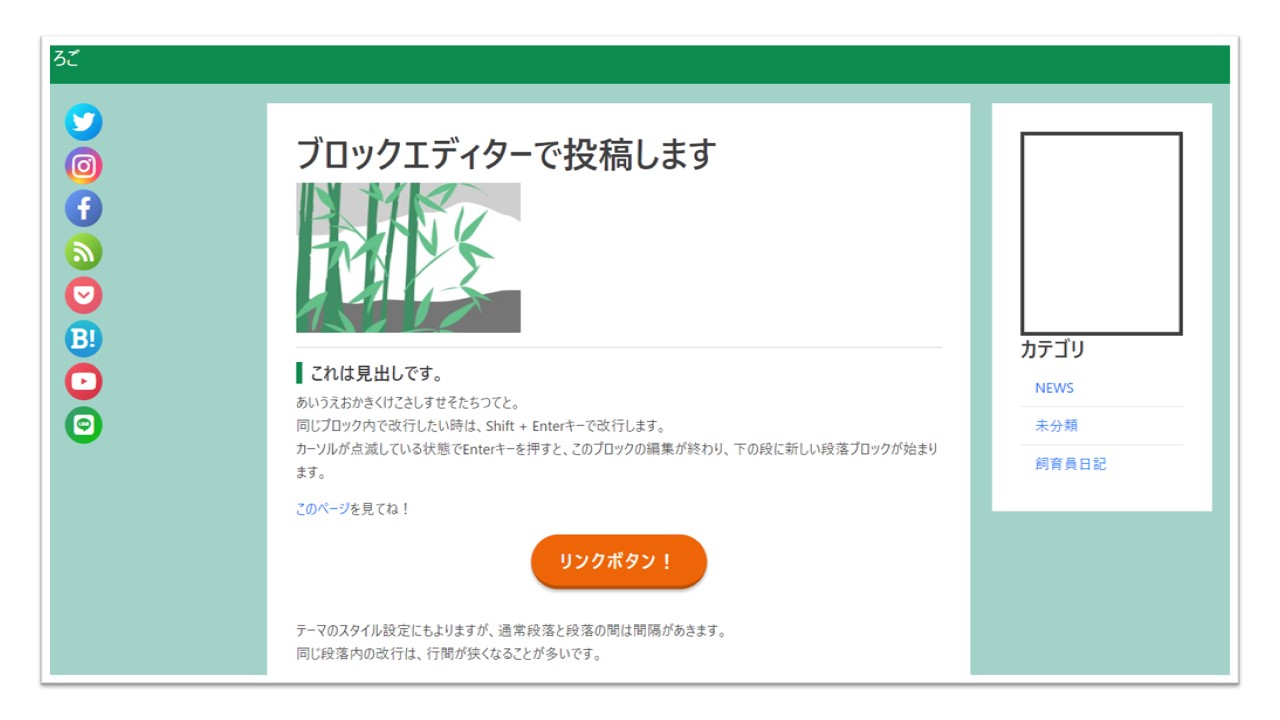
前回投稿のリンクと、今回作ったボタンブロックが表示されています。
ボタンはテーマに合わせたカラーや装飾になっており、投稿ページでもこのように簡単に装飾ができます。

リンクボタンを押してみると、新しいタブにリンク先が表示されました。
ボタンブロックの使い方・リンクの設定はこれで終了です。
会社やお店のブログなどで、リンクボタンを活用して「ページ内リンク」作ると、ユーザーがサイト内のあちこちのページを閲覧するきっかけになります。ブロックを活用すれば、ページのデザインにもメリハリがつきます。是非活用してみてください。












