
ブロックエディタ 公開日: 最終更新日:
ブロックエディタ(Gutenberg)の投稿編集画面内でテキストリンクをする方法
ブロックエディタで、リンクを表示する方法です。
テキストや画像にリンクをつける方法と、ボタンブロックを使う方法の2通りを説明します。
テキスト内でリンク
これまで書いた投稿のところで、リンクを追加しようと思います。
ブロックとブロックの間に新しい段落ブロックを追加し、そのテキストにリンクをつけてみます。

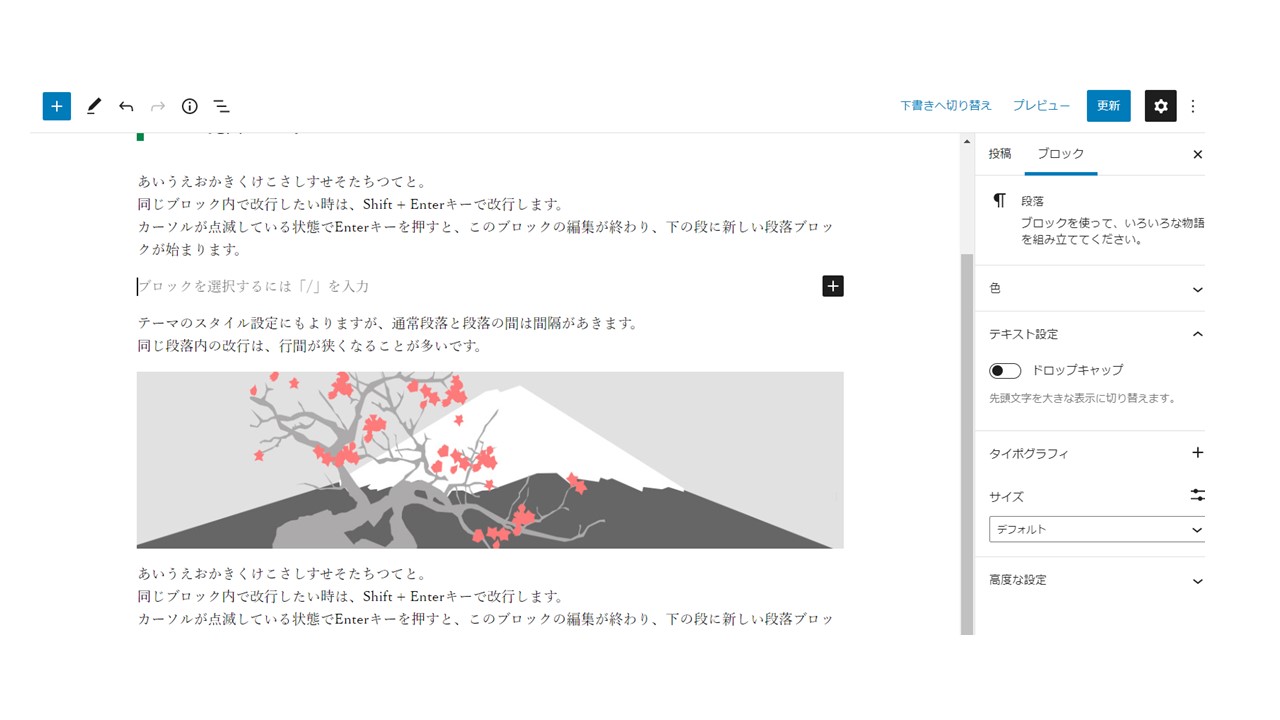
ブロックが終わるところにマウスを近付けると、「ブロックを追加」のラインと + マークが出ます。
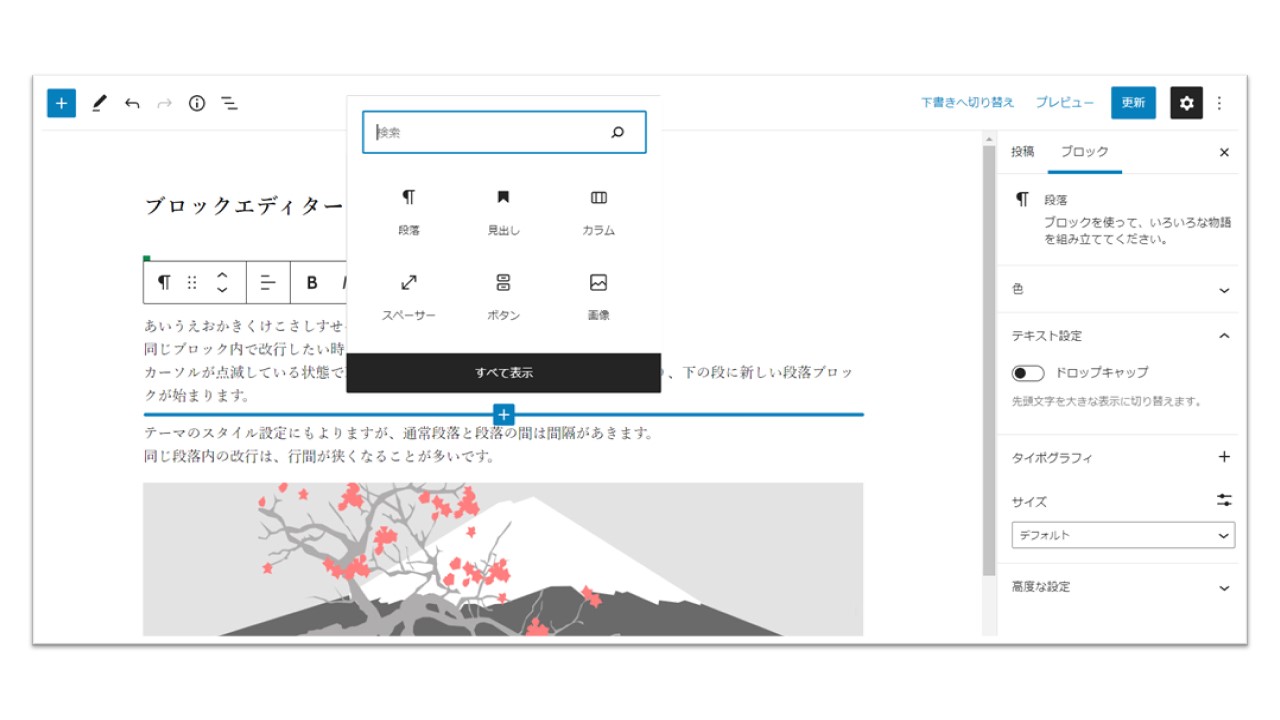
この + マークをクリックして、新しいブロックを追加します。

ブロック選択ウィンドウが開きました。「段落」を選択します。

新しい段落ブロックができました。ここにテキストを追加します。

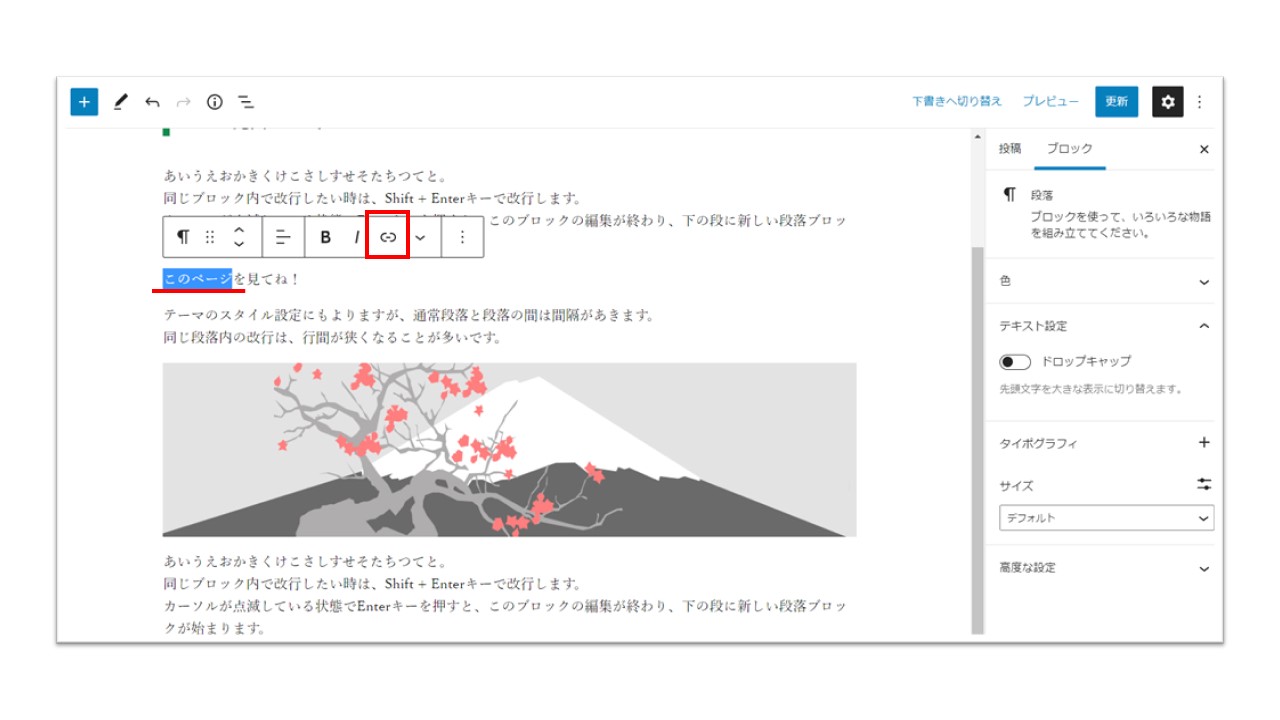
「このページを見てね!」と書いてみました。
ここに、「このページ」というところをクリックするとリンク先へ移動できるようにしようと思います。

リンクをしたいテキストにカーソルを合わせて選択します。(赤い線のところ)
選択されている状態で、テキストの上に出ている段落のツールバー内の、鎖のようなアイコン(赤枠)をクリックします。
これがリンクのマークです。

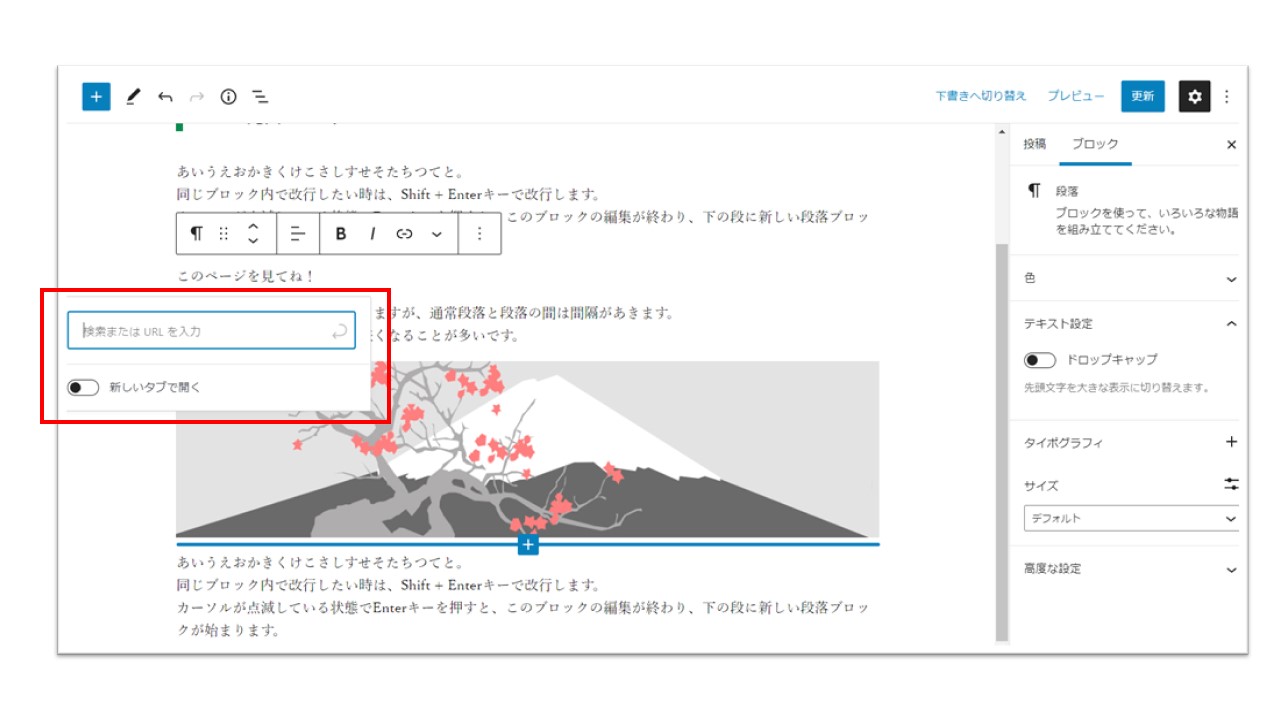
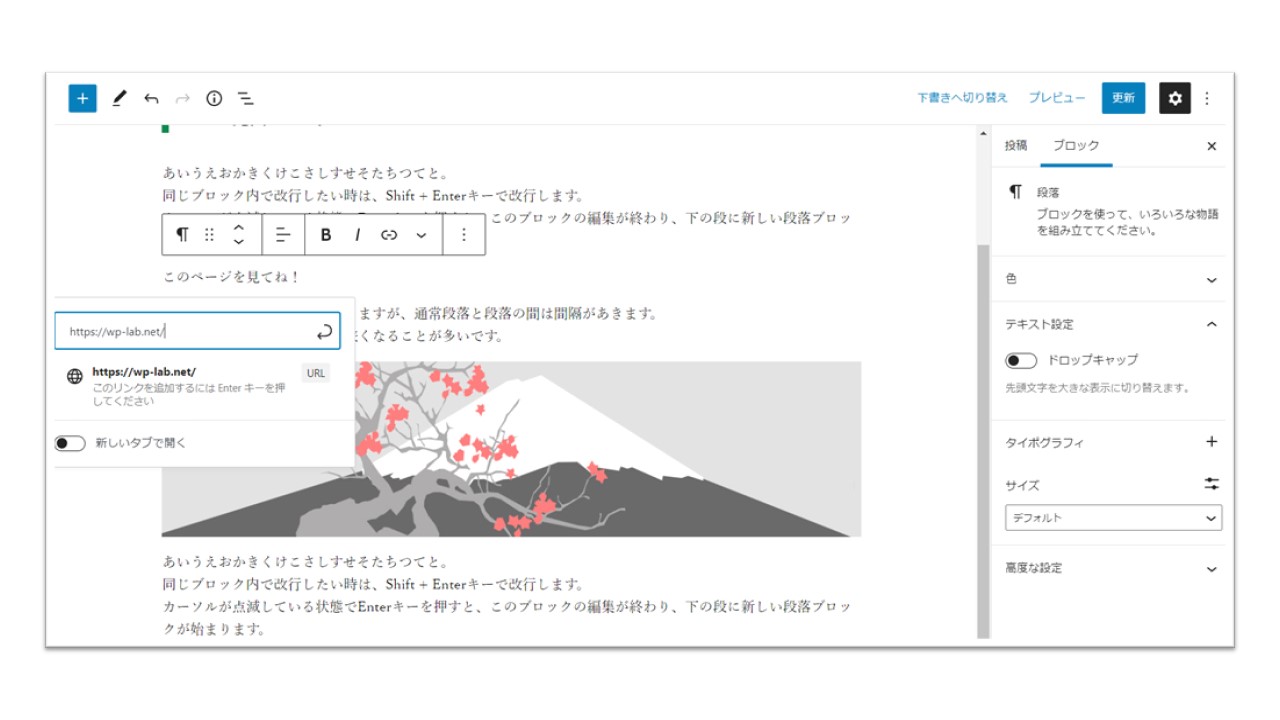
リンクボタンをクリックすると、選択した箇所にリンクの設定ボックスが表示されます。(赤枠)
上のボックスにリンク先のアドレスを入力します。

このサイトのアドレスをリンクしてみます。
一番下にある「新しいタブで開く」のボタンを押すと、公開したページでリンクボタンを押すと新しいタブでリンクが開きます。
これをセットしない場合は、リンクをクリックすると、そのページがリンク先に移動します。
今回は「新しいタブで開く」のボタンを押してみます。

リンク先を確認します。リンク先を入力した次の行に、「このリンクを追加するにはEnterキーを押してください」と書いてあります。
Enterキーで決定します。

Enterを押すと、「このページ」のところに下線が入っています。
リンクが入ったという印です。

このリンク部分をクリックすると、リンク先の表示がされます。
リンク先や設定を変更したい場合は、ここでもう一度変更ができます。
プレビューで確認
これでページを確認しましょう。
今回は「プレビュー」をしてみましょう。
「プレビュー」から「新しいタブでプレビュー」します。

リンクの所に色がついています。リンクが入ってそうです。
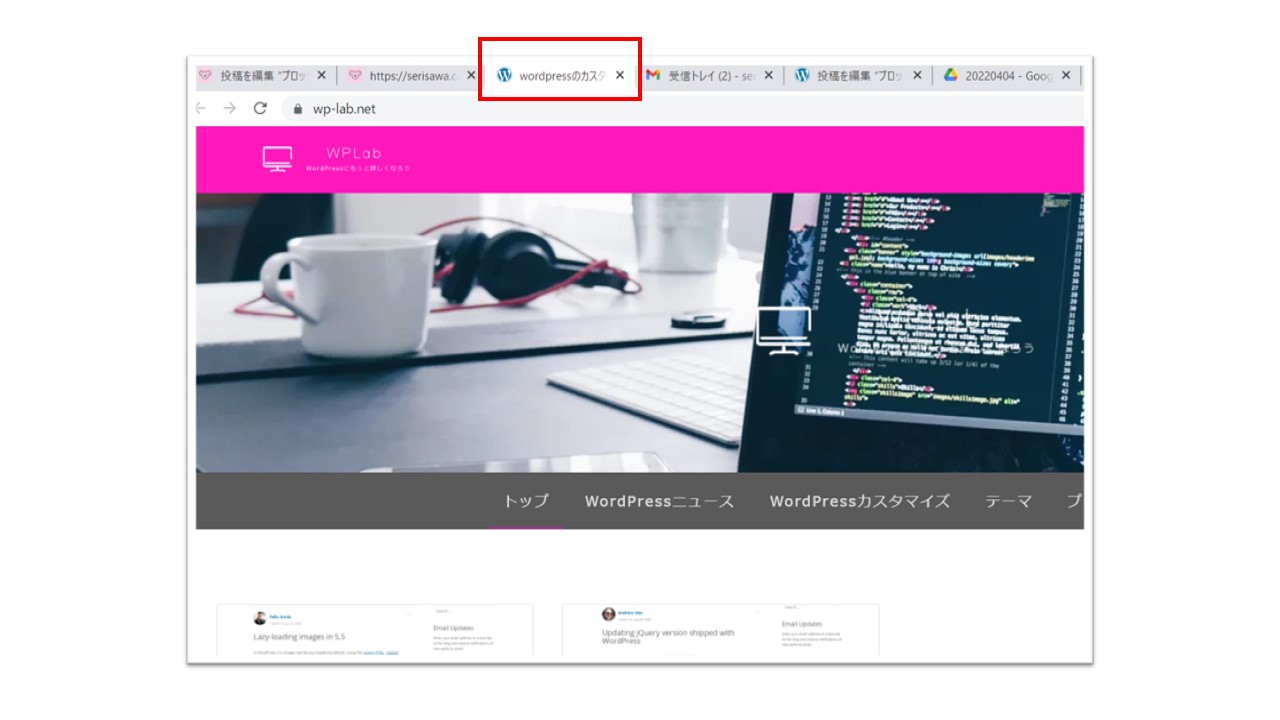
「このページ」のところをクリックしてみましょう。

新しいタブでリンクが表示されました。
このように、プレビューからもリンクの確認ができます。
このようにリンクをつける方法は、画像にも使うことができます。
ブロックエディタでは、投稿ページ内にリンクボタンを簡単に配置することができます。
ボタンを作る時は、「ボタンブロック」を使います。
次の投稿で、ボタンブロックの使い方を説明します。












