
ブロックエディタ 公開日: 最終更新日:
ブロックエディタ(Gutenberg)の使い方:投稿のカテゴリー・タグ・抜粋・アイキャッチ画像
ブロックエディタで投稿する際の、「カテゴリー」「タグ」「抜粋」「アイキャッチ画像」の設定方法です。
Contents
投稿の詳細設定は、編集画面左側のサイドバー
投稿の詳細は、左サイドバーの「投稿」タブを開くと表示されます。
投稿編集画面の左側のサイドバーに、投稿・ブロックというタブ切り替えがあります。
ここで「投稿」をクリックします。

一番下に、「カテゴリー」という行が映っています。スクロールして下を見てみます。

このように、設定可能な項目が表示されます。
「カテゴリー」「タグ」「抜粋」「アイキャッチ画像」は基本的な設定で良く使うと思います。
「カテゴリー」から順に設定しましょう。
カテゴリーの設定
「カテゴリー」の部分をクリックすると、設定チェックボックスが表示されます。

現在、このサイトで設定されているカテゴリーが表示されます。
当初は未設定なので、「未分類」にチェックが入っています。
これを「NEWS」に変更します。

カテゴリーの選択は、これでOKです。
新しくカテゴリーを増やしたい場合は、「新規カテゴリーを追加」で追加が可能です。
お使いのテーマでの運用方法にもよりますが、「カテゴリー」は1投稿につき1個を選択することをお勧めします。
(編集画面では複数選択が可能です。「未分類」とカテゴリーを一緒にチェックしないように気を付けましょう)
次に、タグを設定します。
タグの設定

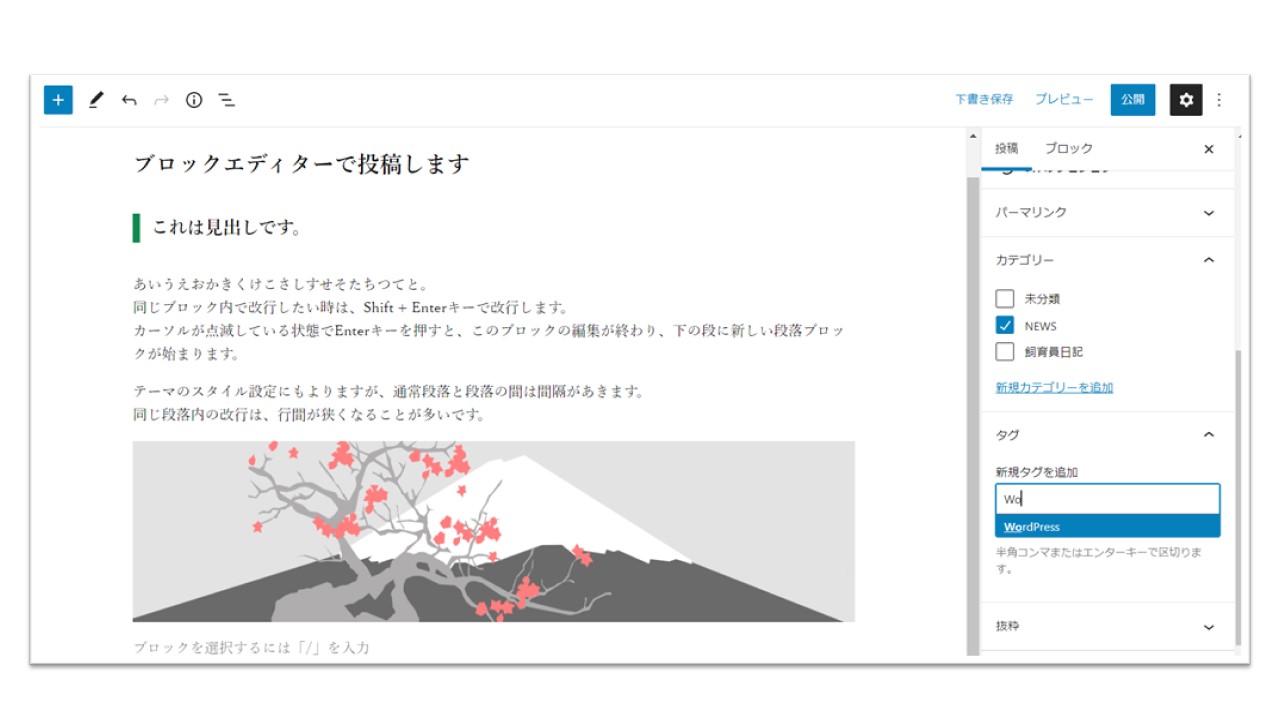
タグの行をクリックし、タグ設定を開きます。
ここにはチェックボックスではなく、直接入力する入力BOXが表示されています。
WordPressというタグを作ってありますので、入力してみると、途中まで文字を書くと、候補として既に作ってあるタグが表示されます。
候補で出てきた「WordPress」をクリックします。

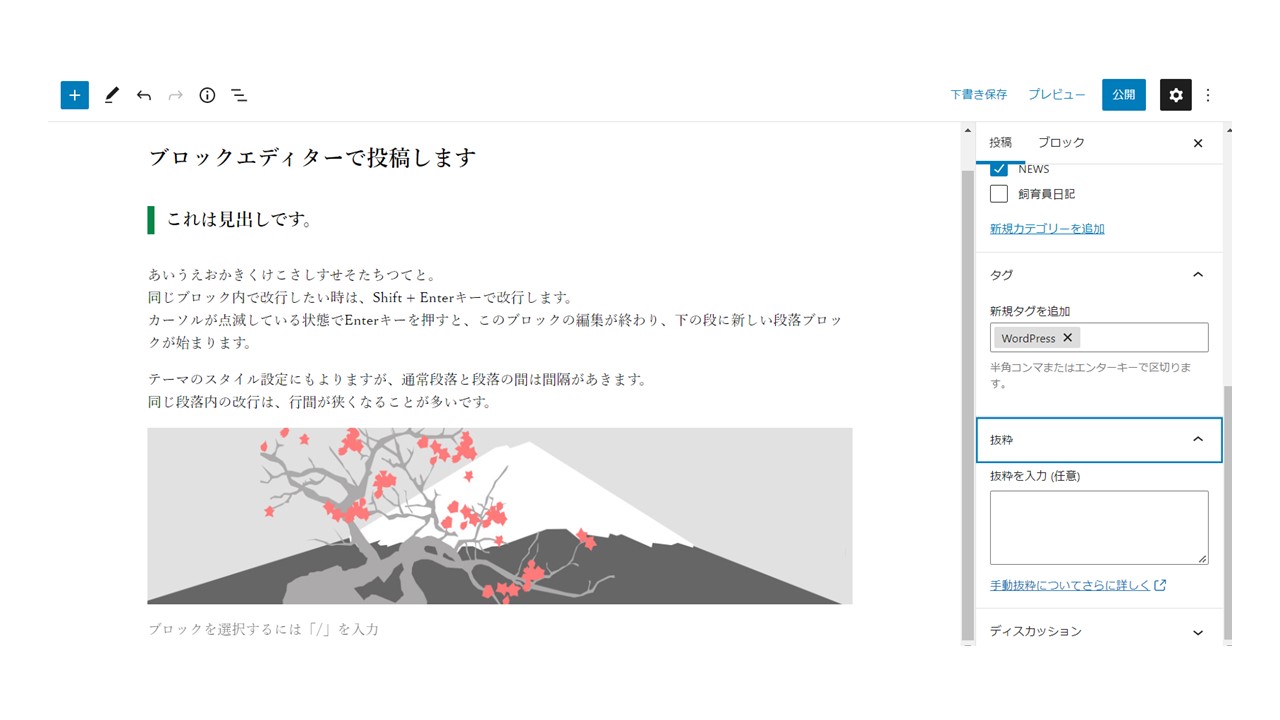
タグが入力されました。
ここでの設定を保存します。
既に公開している投稿ですので、「更新」をクリックして更新します。
公開されている投稿は、いつも「更新」ボタンがある箇所が「更新」になります。
(下書きの場合は「下書き保存」で構いません)
更新したページで、反映されているか確認します。

画面下部の「カテゴリー・タグ」の表示箇所に反映されています。
次に、「抜粋」を入力します。
抜粋の設定

「抜粋」の行をクリックすると、抜粋入力ボックスが表示されます。
「抜粋」は、テーマによってページ内で表示されるものとされないものがあります。
入力をしておくと、検索エンジンの結果画面で、ページのタイトルの下に出てくる文に表示されます。
このテーマでは、抜粋はページには表示されませんが、一応書いてみます。

入力しました。
入力後は、保存します。
下書きの場合は「下書きの保存」、既に公開中の場合は「更新」をクリックします。
アイキャッチ画像=サムネイルの設定
次に、サイトのアイキャッチ画像を設定します。
アイキャッチ画像とは、いわゆる、サムネイルです。
ページ内に一覧で表示される場合の画像となったり、他サイトやSNSなどでリンクされる時に表示される画像です。
投稿設定のサイドバーから「アイキャッチ画像」を選択してください。

アイキャッチ画像の設定部分を開くと、グレーの枠に「アイキャッチ画像を設定」という文字が出ます。
ここをクリックします。

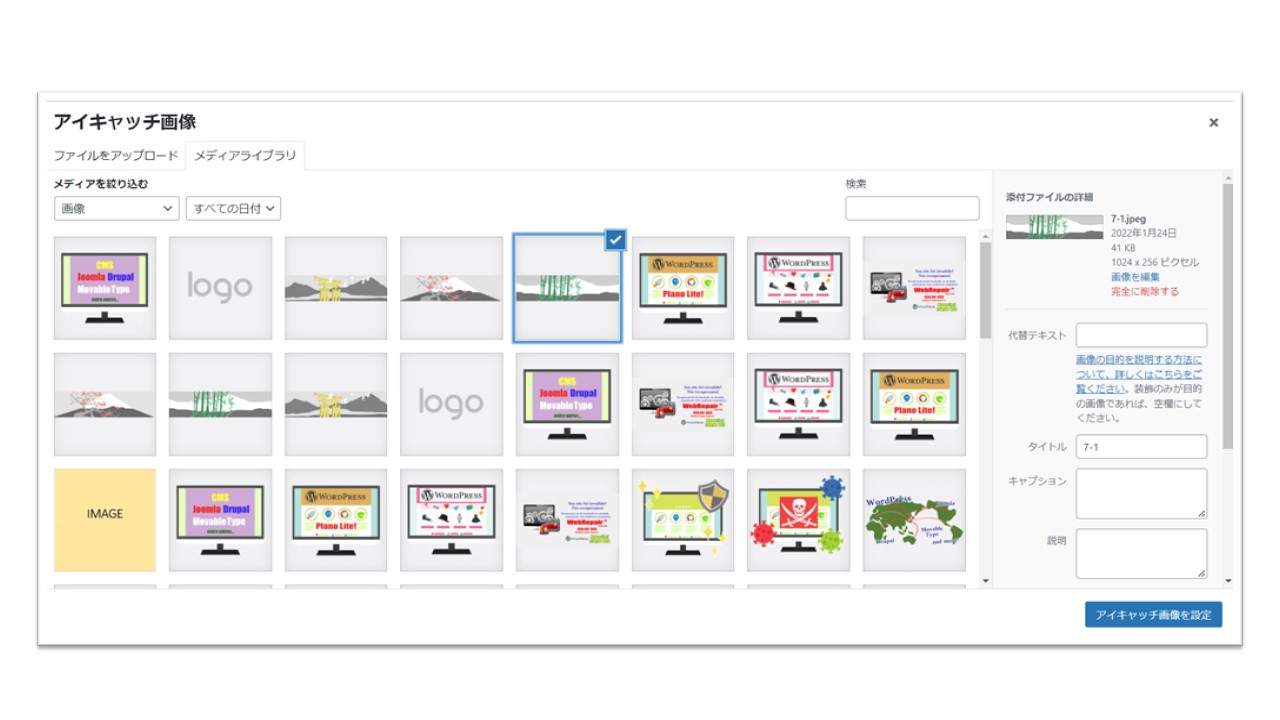
アイキャッチ画像選択のメディアライブラリが表示されました。
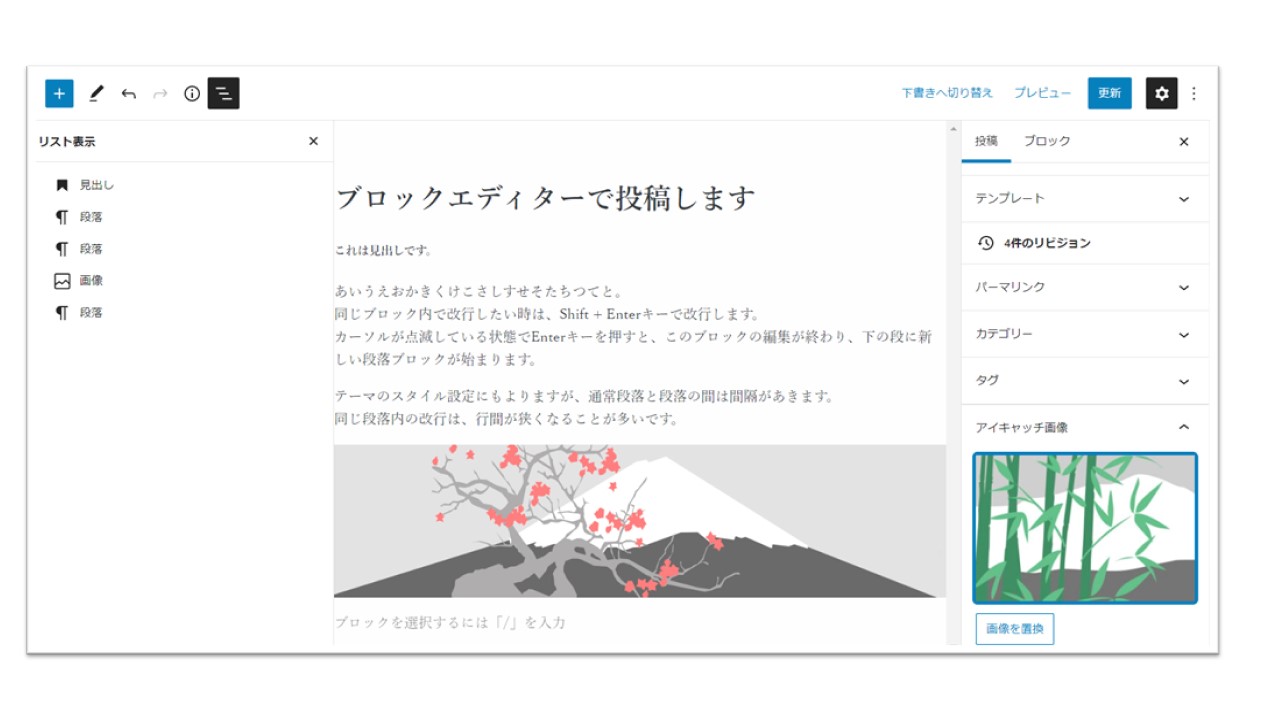
竹藪の絵を選んでみます。
画像を選択後、左下の「アイキャッチ画像を設定」をクリックします。

サイドバーのアイキャッチ画像エリアの中に、選択した画像が入りました。
これで、「下書きを保存」または「公開」、「更新」します。
ここでは、更新をします。
実際の投稿ページを見てみましょう。

アイキャッチ画像が入りました。
このテーマでは、この位置に入るよう設定されています。
テーマによっては、アイキャッチ画像が投稿ページ内に表示されないものもあります。
投稿の一覧ページやトップページに投稿のサムネイルが表示される場合は、投稿コンテンツ内に写真を貼り付けたとしても、ここに画像が入っていないと、表示したい場所に画像が表示されないので気を付けてください。
アイキャッチ画像豆知識
アイキャッチ画像は、一覧のページなどで機械的に表示されることが多いです。
お使いのWordPressテーマによって、表示場所が異なります。また、テーマによっては表示される画像の大きさが異なります。
以下、WordPressのアイキャッチ画像を作る際の一般的な注意点です。
細かい話を抜きにした、ざっくりとした説明です。
1.おすすめのサイズは1200px × 630px 横長
これは、GoogleがSEO対策をする方へ向けて推奨しているサイズです。
また、また、SNSでシェアされた時にピッタリ表示されやすいサイズでもあります。
2.写真で見せたいものは中央に
推奨サイズで作っても、アイキャッチ画像は場所によっては両サイドをトリミングされ、正方形になります。
アイキャッチに文字のメッセージや特に見せたい対象物がある場合、なるべく中央に寄せましょう。
この投稿の下の方に、「ブロックエディタ入門」シリーズのアイキャッチ画像があります。ここでは小さくトリミングされ、左右が切り取られています。
このように、サイト内での表示場所や他のサイトやSNSにリンクされた時に見栄えが良くなるように、見せたいものはなるべく中央によせるとよいと思います。
カテゴリー・タグ・アイキャッチ画像・抜粋は、投稿をしていても時々忘れそうになりますが、SEO対策にも有効で、ユーザーの利便性も向上しますので、忘れずに設定しましょう。












