ブロックエディタ 公開日: 最終更新日:
ブロックエディタ(Gutenberg)画面の見方を詳しく解説!(画像付き)
WordPressのブロックエディタ(Gutenberg)投稿画面の、画面の見方の説明です。
投稿ページでも固定ページでもブロックエディタの画面の見方はほとんど同じです。
ここでは投稿画面で説明します。
ブロックエディタは、クラシックエディタの時よりも、実際の画面と編集画面の見た目が似ています。
テーマによっては、エディタ部分に処理がされ、実際のサイトの背景色と同じ色になっていたりします。
ここでは、画面の構成と「まずはこれさえ知っていれば大丈夫!」な操作ボタンを紹介します。
Contents
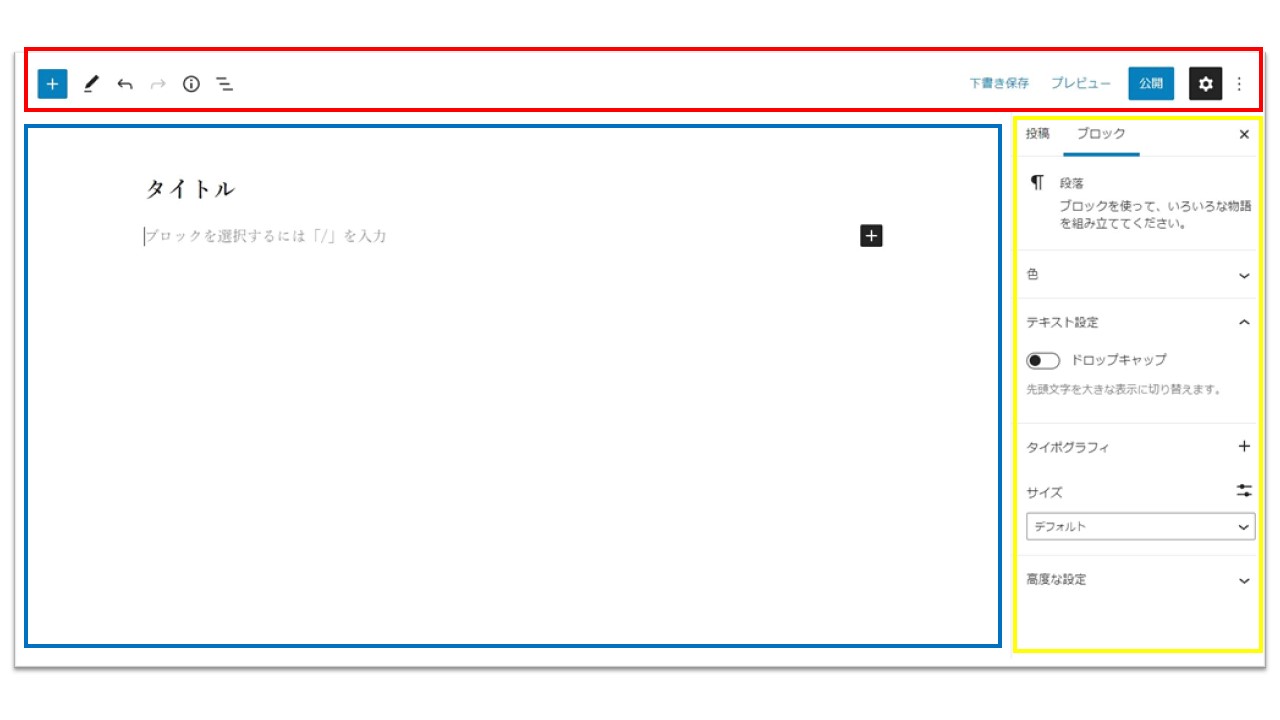
ブロックエディタ編集画面:エリアごとの説明

ツール・メニューバー(上部・赤枠)
右側でブロックを追加・編集するためのコントロールを行います。
左側でページのプレビューや公開を行います。
左側の黒い歯車のアイコンはブロックや投稿ページの設定をするサイドバー(黄色枠)の表示・非表示切り替えをします。
ここは、上図のように黒になっていると、表示です。普段は表示にしておくと便利です。
一番左の3つの黒い点は、設定を行う時に使います。
コンテンツ入力エリア(青枠)
ブロックを置いて、投稿のテキストを記入するところです。
サイドバー(右側:黄色枠)
ブロックや投稿の細かい設定を行います。右上の×ボタンで非表示にもできますが、いつもは表示で良いと思います。
必ず使うボタン
一度にたくさん覚えるのは大変なので、とりあえず必ず使うボタンを覚えましょう。

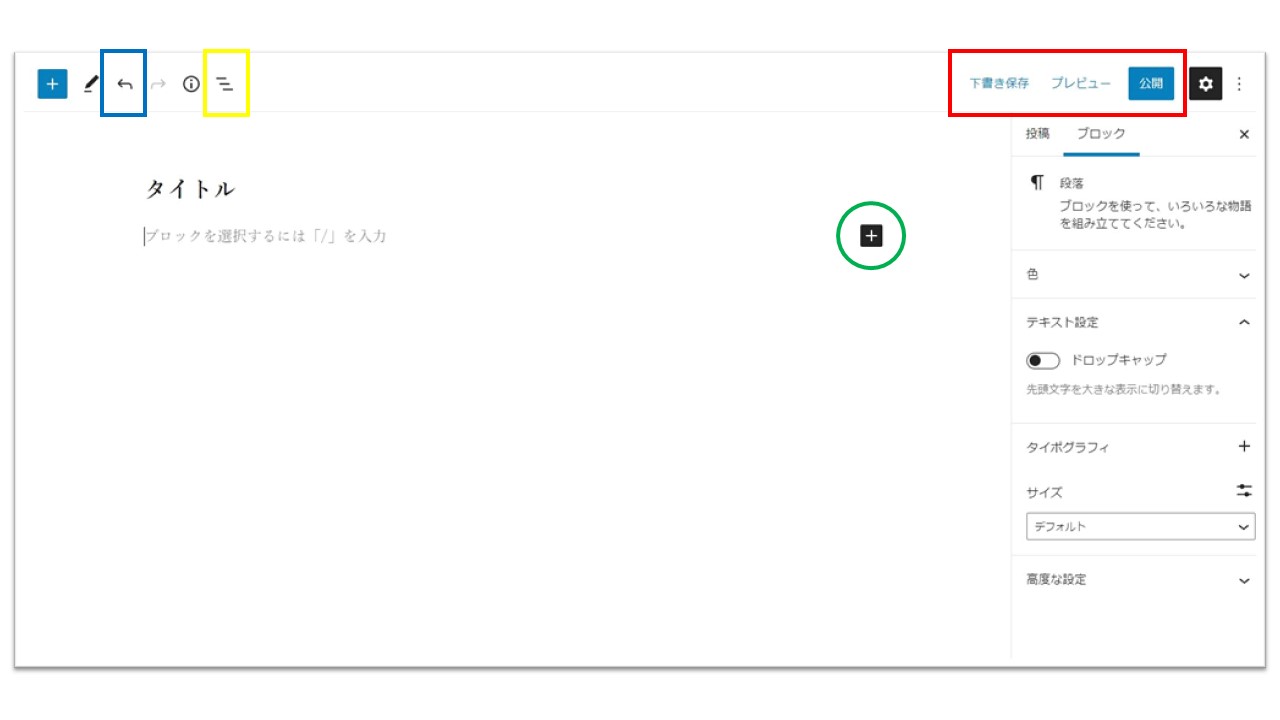
下書き保存・公開・プレビュー(赤枠)
・下書き保存・・・編集した内容を、公開しないで下書きとして保存します。原稿が完成したいない場合は、このボタンを押して保存してください。
WordPressは、もともと書かれた内容を自動保存しリビジョンを保存する機能がありますが、編集後違う画面に移動する時などは、「下書き保存」をする習慣をつけましょう。
・プレビュー・・・クリックすると、「デスクトップ・タブレット・モバイル」という選択肢と、「新しいタブでプレビュー」という選択肢が表示されます。
とりあえず今は、「新しいタブでプレビュー」だけを覚えておきましょう。これを押すと別のタブで、サイトのテーマに入った状態でのプレビューを確認できます。
・公開・・・編集した内容を公開します。
「元に戻す」ボタン(青枠)
直前に行った動作を取り消します。書いていたものを間違えて消しちゃった時、ブロックを変な場所に動かしてしまった時、自分でも何をしたかわからない時に大変便利です。
遡って何回か戻れます。右隣のボタンは、元に戻したそうさをやり直すボタンです。Ctrl + Z のショートカットキーを使えます。
リストを表示ボタン(黄色枠)
このボタンを押すと、左側に新しいサイドバーが表示されます。
ここには、ページ内で編集したブロックのリストが表示されます。書いてきた内容をパーツごとに確認したり、ブロックを移動させたりする時に使います。
ブロック追加ボタン(緑枠)
投稿内容を編集中に、新しくブロックを追加する時に使います。今は右下に出ていますが、ブロックによって出る位置が違います。
段落のブロックの場合、このように右下にでます。上のサイドバー一番左にある青い + のボタンもブロック追加ボタンです。
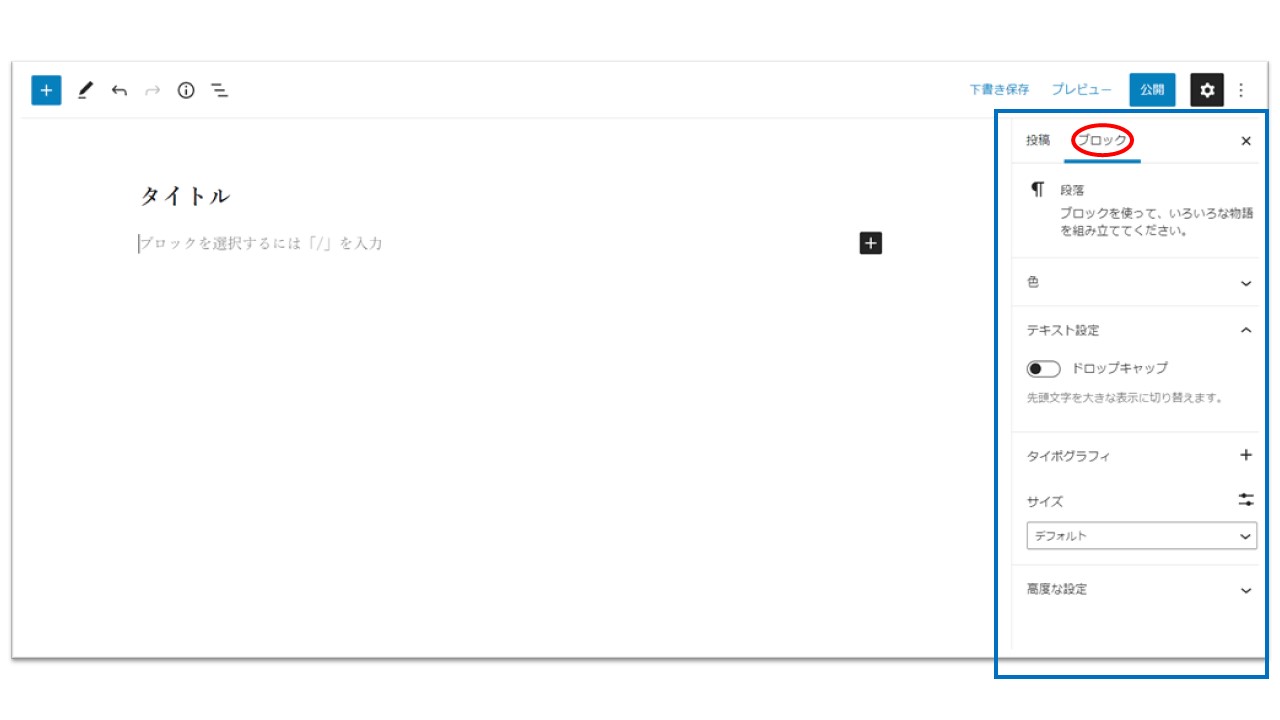
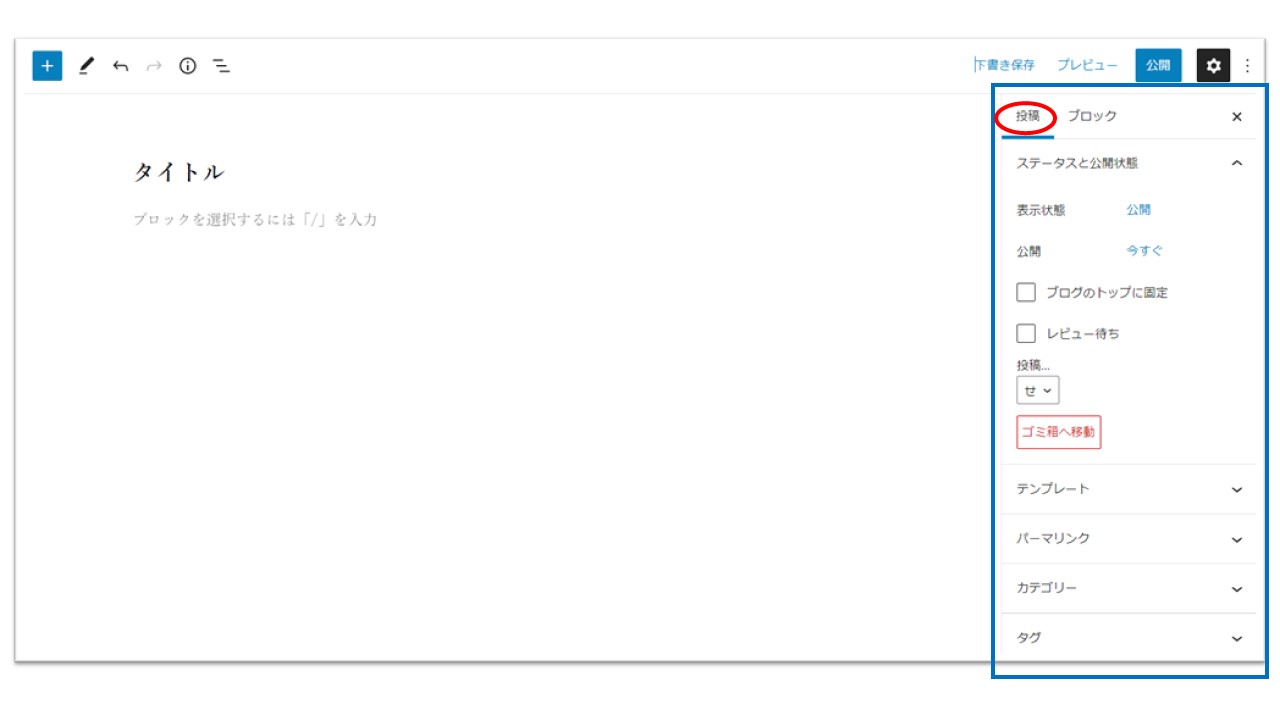
サイドバー
サイドバーでは、編集中のブロックの細かい設定をします。
図の青い枠内をみてください。一番上の行に、投稿/ブロックと書いてあります。
「投稿」を選ぶと投稿そのものの設定に、「ブロック」を選ぶと編集中のブロックの詳細設定に切り替わります。

ブロックの詳細設定内容は、ブロックによって異なります。色や文字サイズをブロックごとに設定したり、ブロックによっては個別の効果や装飾の設定ができます。
上の図の例は、段落のブロックの設定です。

投稿の設定画面では編集中のページ全般の設定をします。
旧エディターでのは右側のボックスでカテゴリーやアイキャッチ画像を設定していましたが、これと同じように、投稿のカテゴリーやタグはここで設定します。
この例の図では見えませんが、下にスクロールするとアイキャッチの設定ができます。
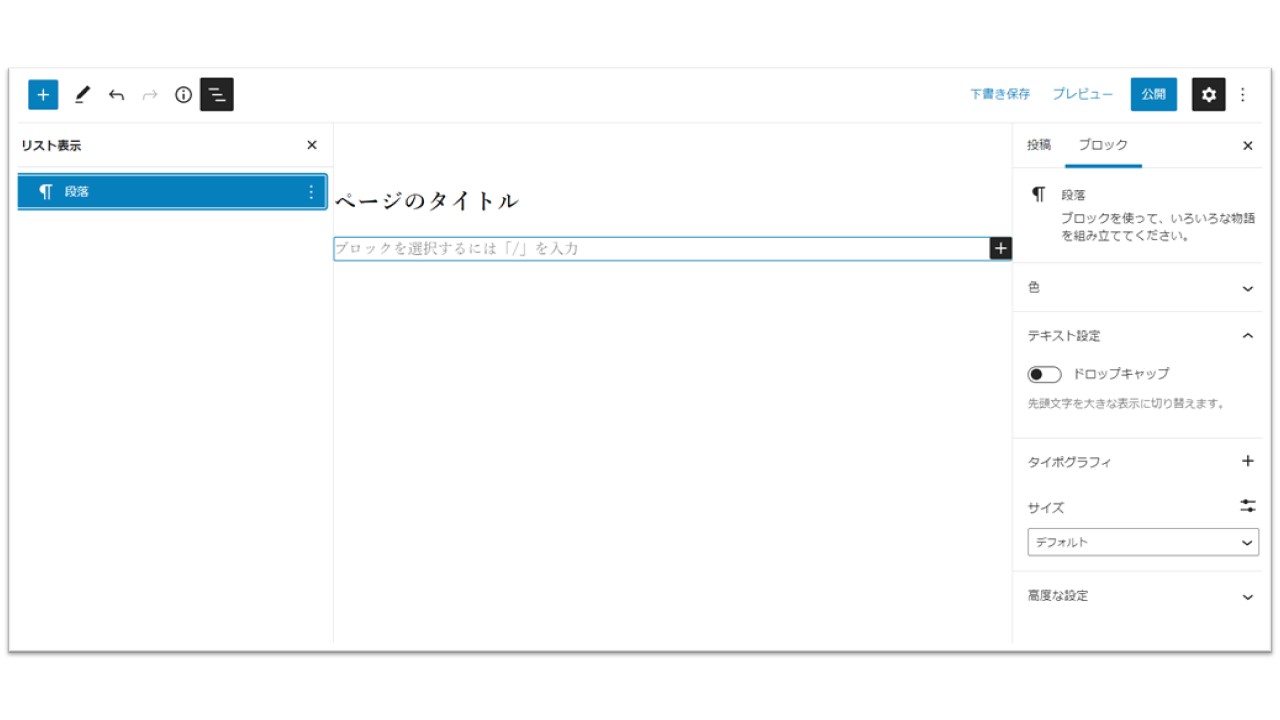
ブロックのリスト表示
左側のサイドバー部分にブロックリストを出すと、下の図のようになります。
この図では、ブロックが1個しかない状態ですが、ブロックが増えるとここにリストのように表示されます。