
WordPressプラグイン 公開日:
【Contactform7カスタマイズ】パイプを使用して1つのフォームで該当する担当部署にだけ送信する方法 メールタブ編
Contents
【Contactform7】パイプを使用して1つのフォームで該当する担当部署にだけ送信する方法 メールタブ編
前回の記事ではフォームに名前とメールアドレスを紐づけたドロップダウンメニューを設定しました。
まだできていない方は下記記事をご参照ください。
※プラグインContactform7をまだインストールしていない場合は下記記事をご参照ください。
インストールがまだの方
お問合せフォームを簡単に作れるプラグイン「Contact Form 7」の設定方法
インストールがお済の方
【Contactform7】パイプを使用して1つのフォームで該当する担当部署にだけ送信する方法 フォームタブ編
今回の記事では取得したデータをメールに反映させることを行います。
「送信先」設定:パイプ文字より後に設定したメールアドレスを取得する記述
この作業の中で一番大事な事です!!
メールの送信先がデフォルトのままだといつまで経ってもデフォルトで設定したメールアドレスに全部届きます。
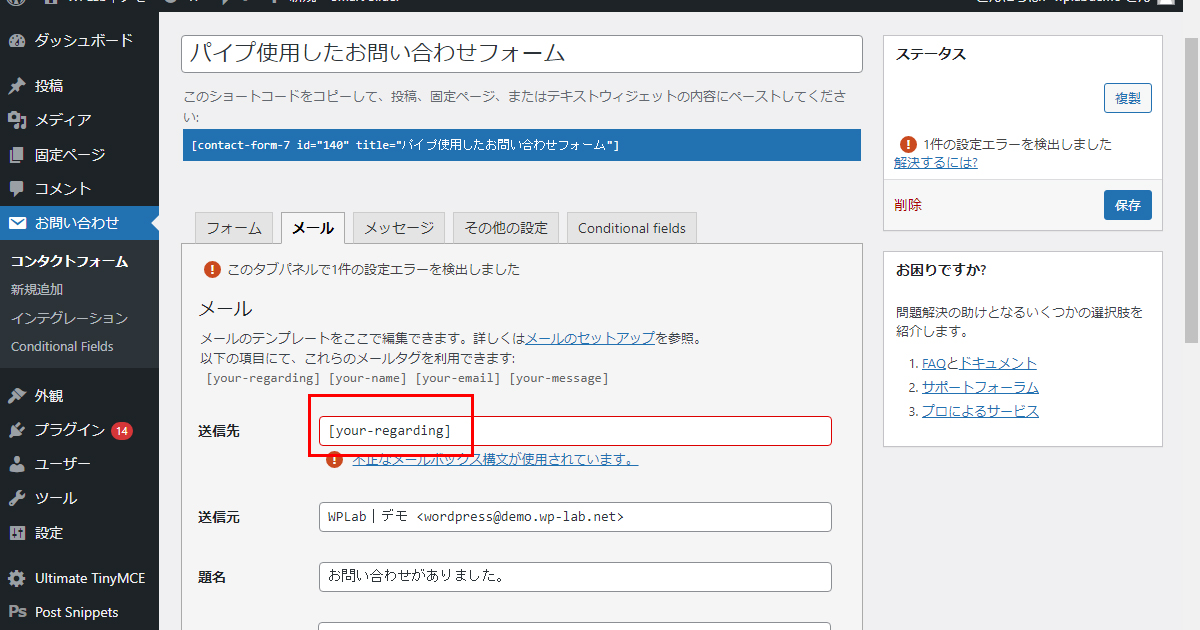
ですので送信先を[your-regarding]に変更しましょう。
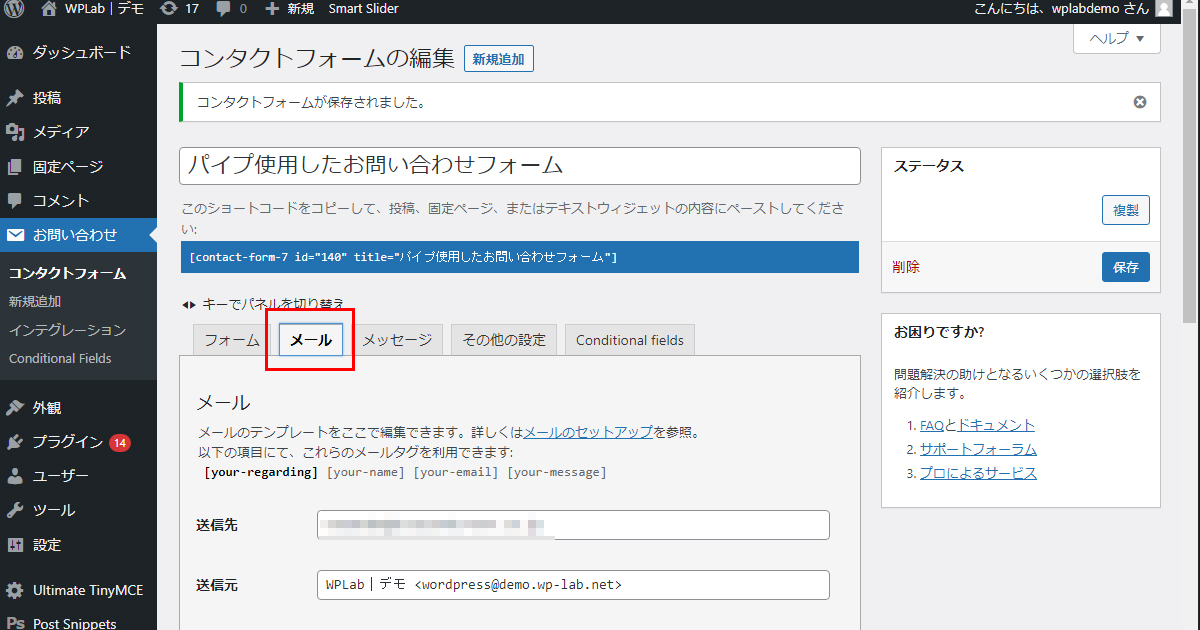
フォームのタブの右隣り「メール」をクリックし、送信先を変更します。

このタブパネルで1件の設定エラーを検出しました
ショートコードを入力すると上記のエラーが表示されます。
これはお問い合わせフォームの送信先にドメインメールが使われていない(なりすましメール対策)アラートと思っていただければと思います。
これで送れないという事はありませんが、送信先をgmailに設定したものは受信できませんでした。
元々パイプで区切った後のデータは[your-regarding]のデータなので、メールアドレスを表示させたい場合はこれを使用します。
ではメール本文にお問い合わせ内容を表示させるには?と疑問に思いますよね。
次でご紹介します。
「メッセージ本文」設定:パイプで区切った前半の文字列を表示させる
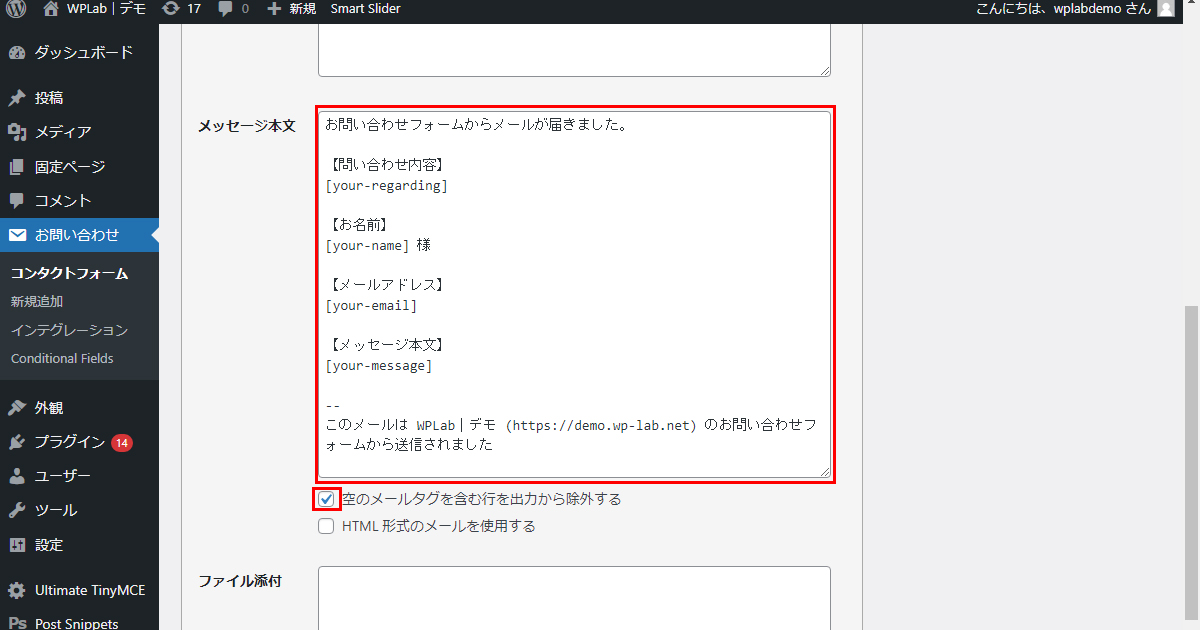
本文がデフォルトのままですので、まずはデザインを整えましょう。

お好きなように変更して大丈夫ですが、追加したお問い合わせ内容の「[your-regarding]」部分を本文に追加しないとデータが取得できないので注意してください。
メール本文のテキストエリア下にある「空のメールタグを含む行を出力から除外する」にチェックを入れないと、任意などで空欄になった時にショートコードがそのままメールで届いてしまいますのでご注意ください。

さて、先ほどパイプの後のデータを取得するのが[your-regarding]とご案内しました。このままではお問い合わせ内容にメールアドレスがひょうじされてしまいます。
そこで最初の[とyの間に下記を追記します。
|
1 |
_raw_ |
完成形は
|
1 |
[_raw_your-regarding] |
です。
これで本文にパイプで区切る前の文字列が表示されます。
送受信テストを行う
正しく設定されているか非公開のお問い合わせフォームのページから送ってみましょう。
予め決められたメールアドレスに、選択した通りのお問い合わせ内容が表示されています!
これで完成です!

【ご注意】include_blankを使用すると送信完了になるがメールが届かない
メールタブの送信先をショートコードに変更しているのにメールが受信できない場合、ドロップダウンメニューの作成画面で「先頭に空欄を追加する」の設定をしていませんか?
これがある場合はいくらドロップダウンメニューで正しい選択をしてもメールが受信できません。
既にコードが入っていてわからない場合は、[select]の中にinclude_blankの記述があるかご確認ください。
ある場合はそこを削除してもう一度お試しください。
【ご注意2】送信先がgmailだと届かない(事がある)
今回私が検証した中で1つgmailを送信先に設定しました。
他2つのドメインメール(デモと違うドメインのもの)は届いたのですが、いくらまてどもgmailには届きませんでした。
このことを踏まえて送信先はサイトと同じドメインメールが好ましいと言えます。
【ご注意3】送信先をショートコードに変えないと振り分けたメールに届かない
フォームタブ、メール本文では正しい記述ができても、送信先をデフォルトのメールアドレスからショートコードに変更してあげないと設定したメールアドレスに送信されません。












