

WordPressプラグイン 公開日:
Contents
複数選択できるチェックボックスの項目に該当しないものがある場合、ユーザー側で自由に文字列を入力してチェックを付ける事ができます。
運営側では気付けなかったようなヒントが得られるかもしれませんので、項目によっては追加した方が便利になるカスタマイズです。
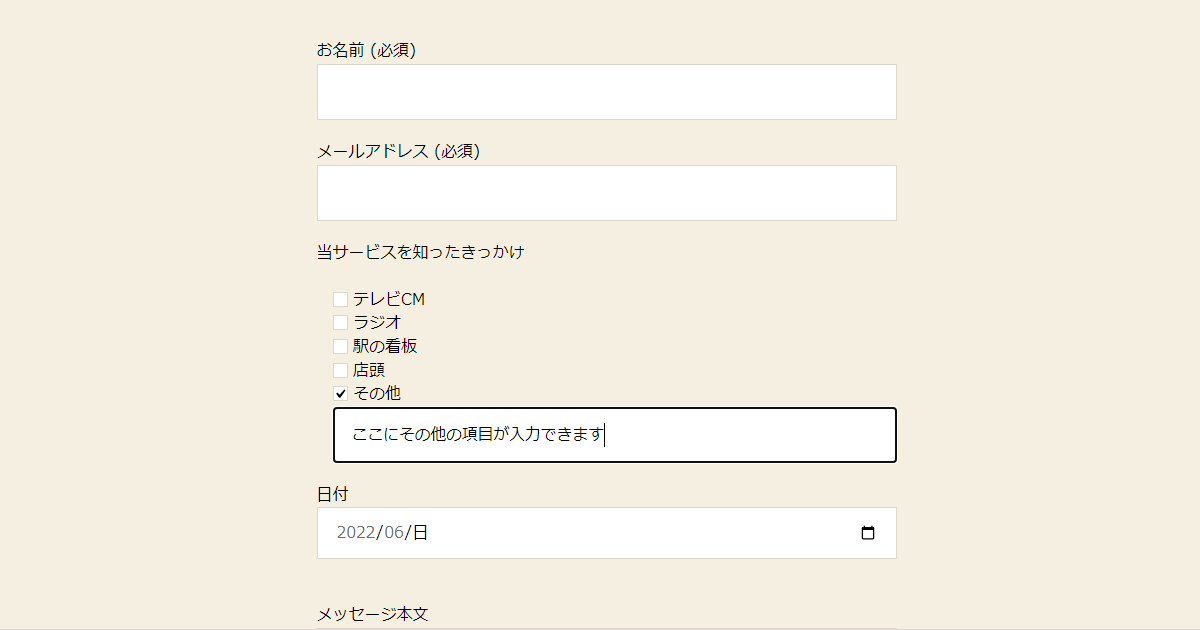
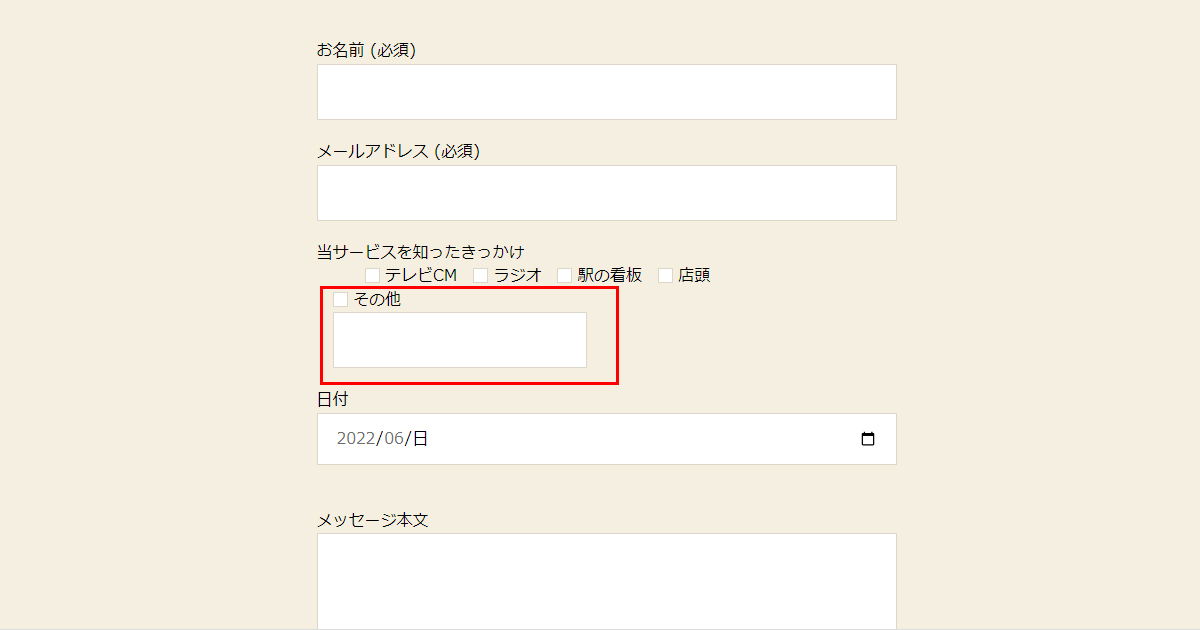
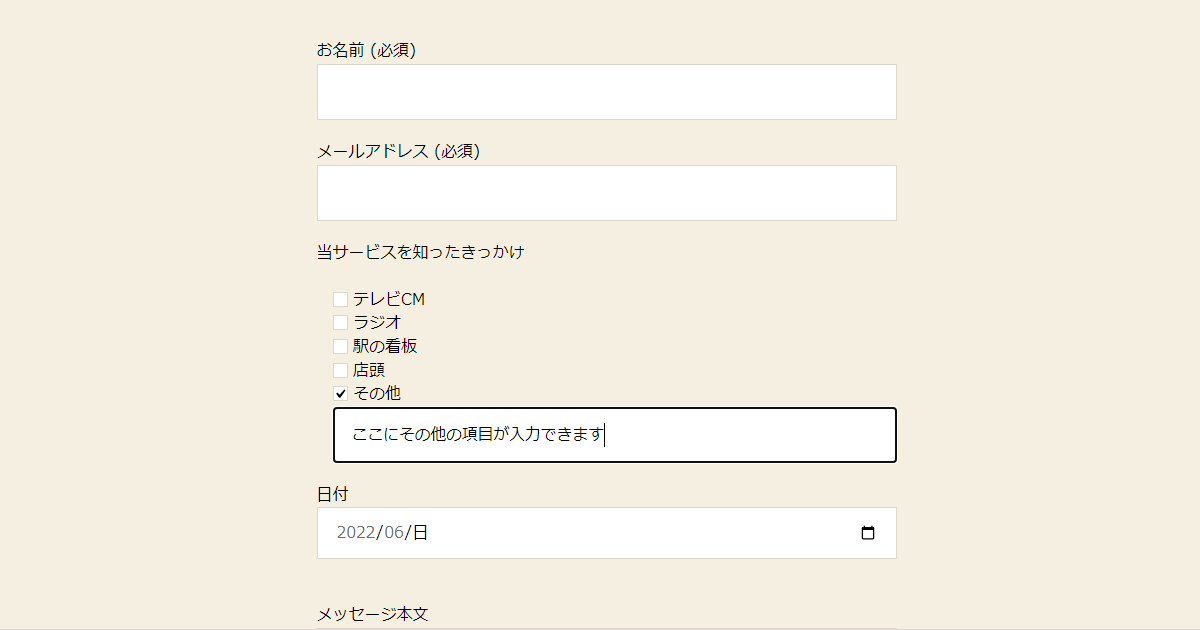
完成イメージ

仮にサービスを知ったきっかけをチェックボックスで選択できるようにします。
テレビCM、ラジオ、友人知人からの紹介、店頭など様々な理由がありますが、実はそんなところから認知してもらっていたのかというヒントがあるかもしれません。
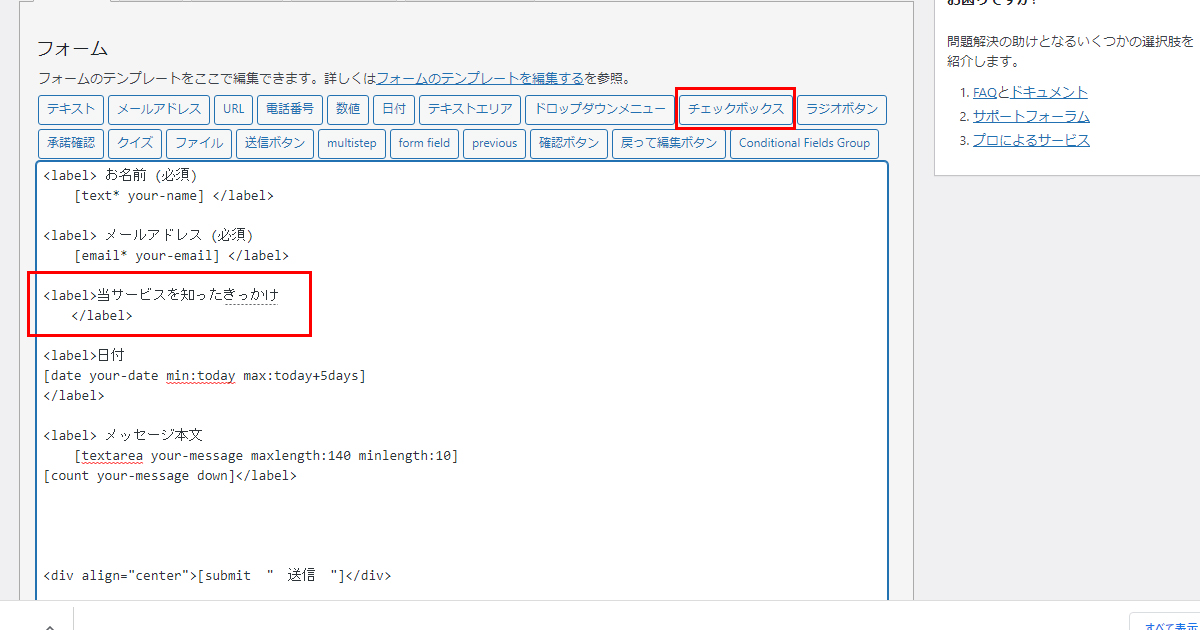
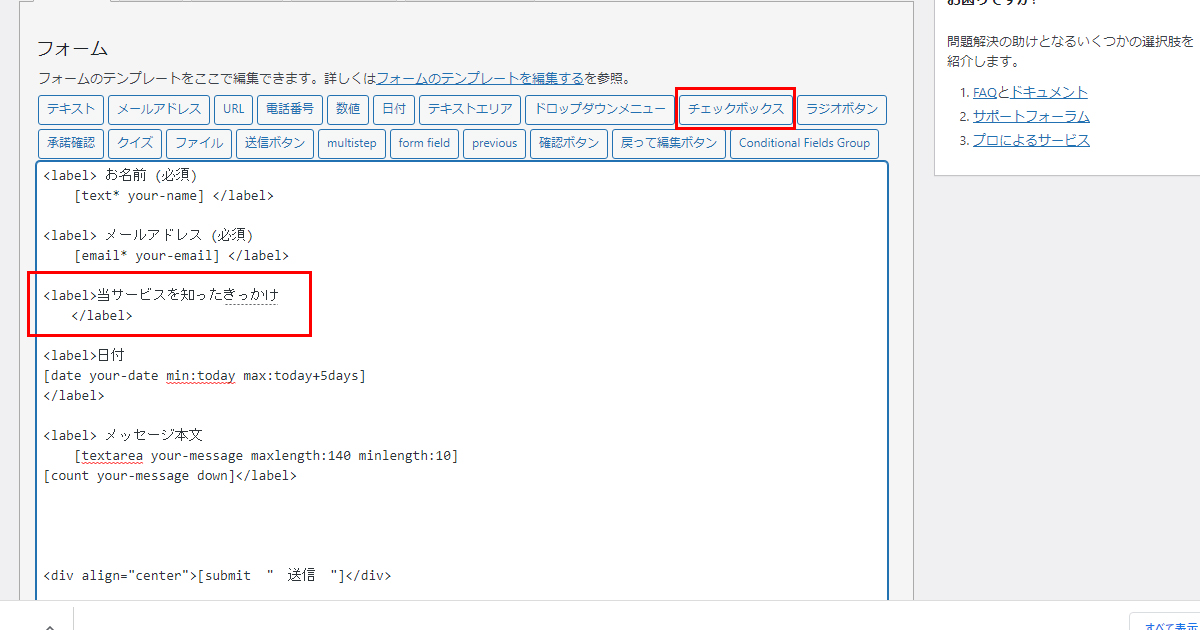
管理画面>お問い合わせ>該当のお問い合わせフォーム名クリック
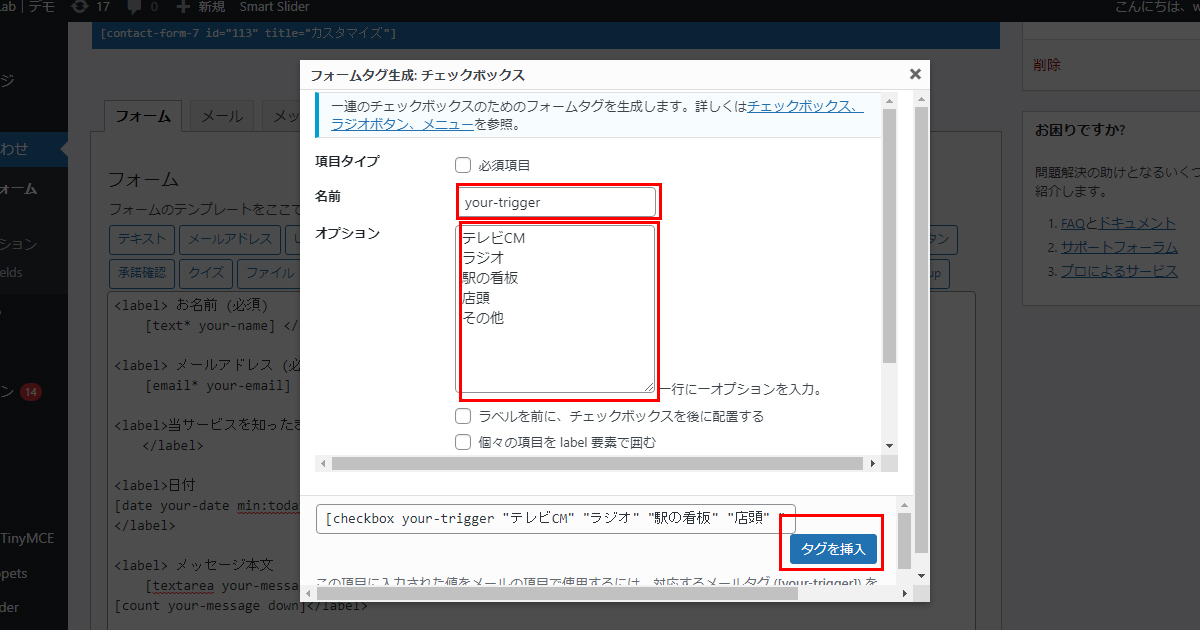
項目を他からコピーして文字列を変更、綴じlabelの直前で左クリックをしてから「チェックボックス」を追加しましょう。


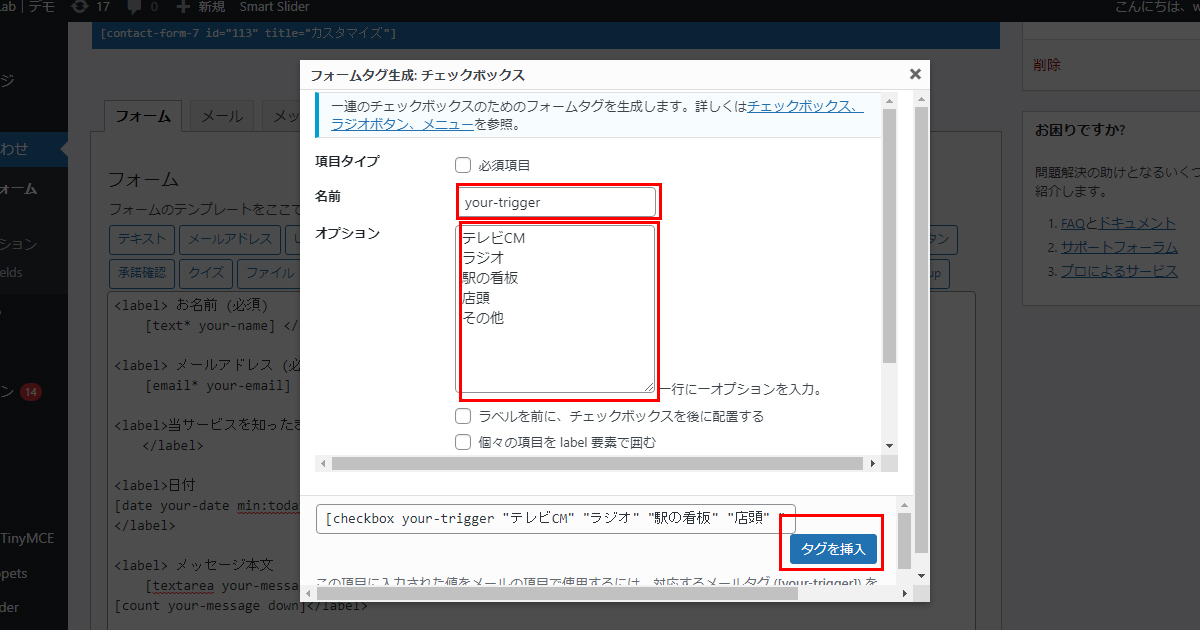
リストを1行に1項目入力していきます。
最後はその他を入力しましょう。(その他の文字列以外でも動作します)
入力が終わりましたら一度挿入しましょう。


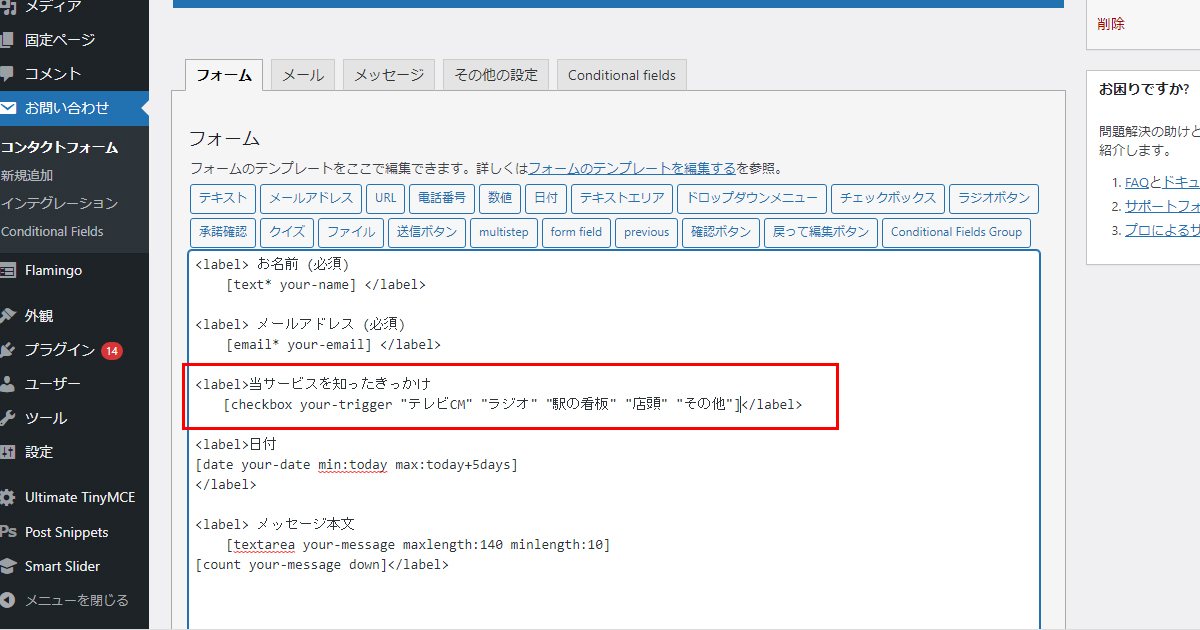
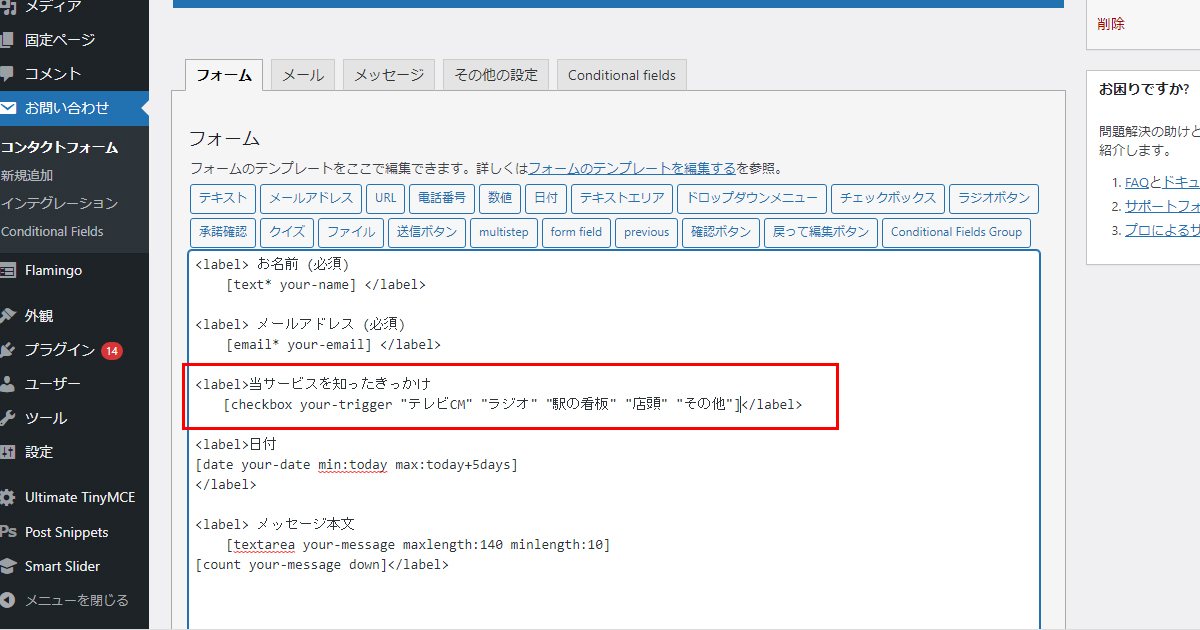
挿入した後の画面です。


このままではまだ普通のチェックボックスですね。
次に最後がフリーの入力スペースが出てくるタグを追記します。


今挿入したドロップダウンメニューにfree_textを追記しましょう。
これを入れる事で最後の選択項目の後にフリー入力欄が表示されます。
free_textの挿入場所は任意で付けた名前とリストの間です。
挿入前
|
1 |
[checkbox your-trigger "テレビCM" "ラジオ" "駅の看板" "店頭" "その他"] |
挿入後
|
1 |
[checkbox your-trigger free_text "テレビCM" "ラジオ" "駅の看板" "店頭" "その他"] |
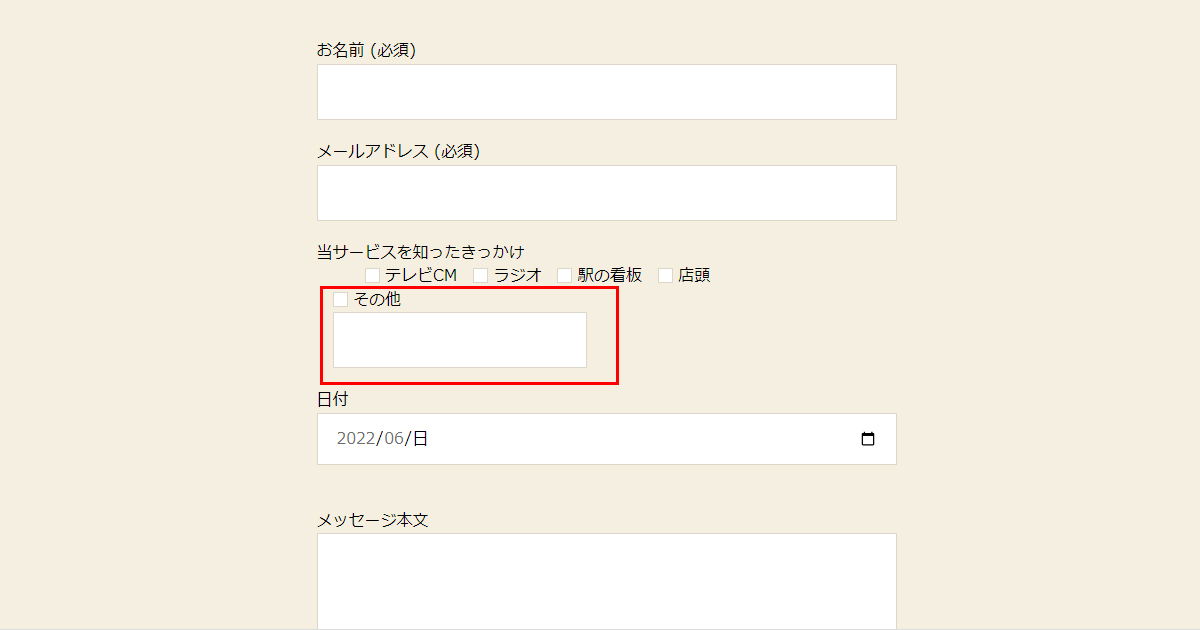
その他のチェックボックスの後に、入力スペースができました。
デフォルトですとデザインが崩れていますので、整えていきましょう。


フリー入力欄はdisplay:block;の設定がされていますので、一番しっくりくるのはチェックボックスを縦並びにするのが良いかと思います。
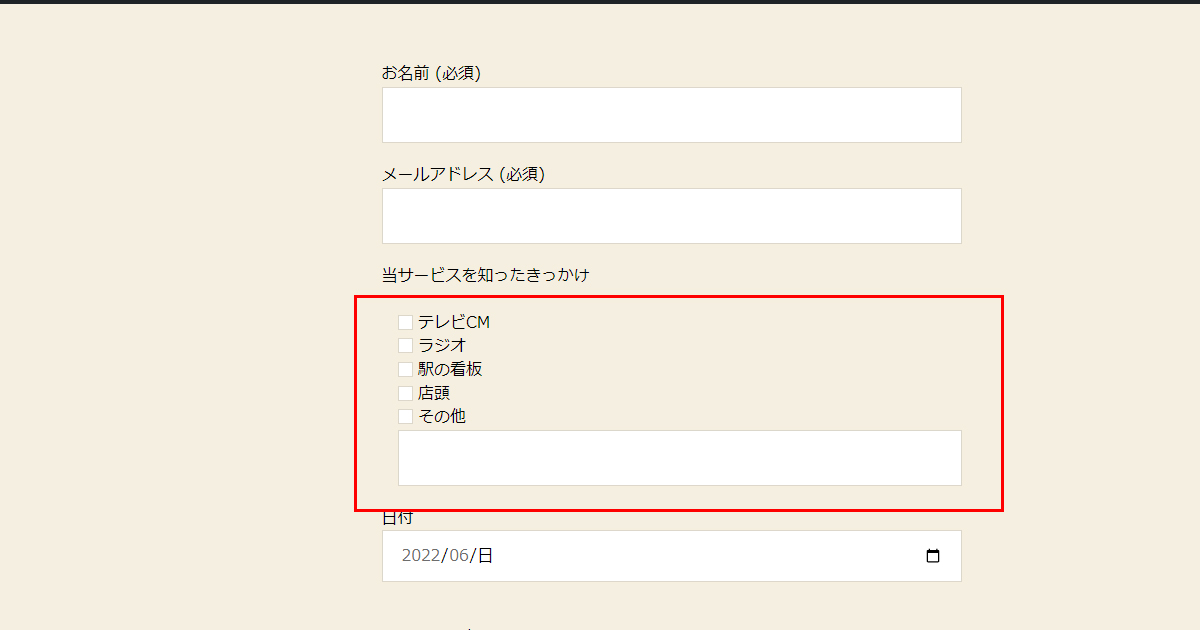
style.cssに下記を追記してください。
|
1 2 3 |
span.wpcf7-list-item{ display:block; } |


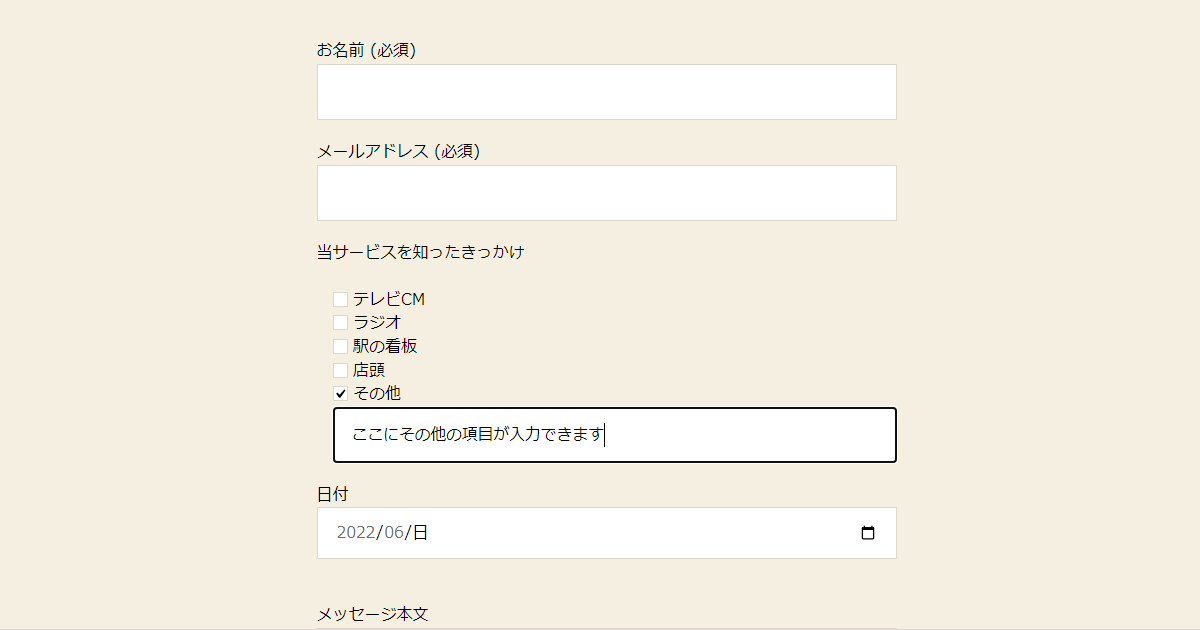
その他にチェックを入れないとフリー入力欄に文字を入れることができません。
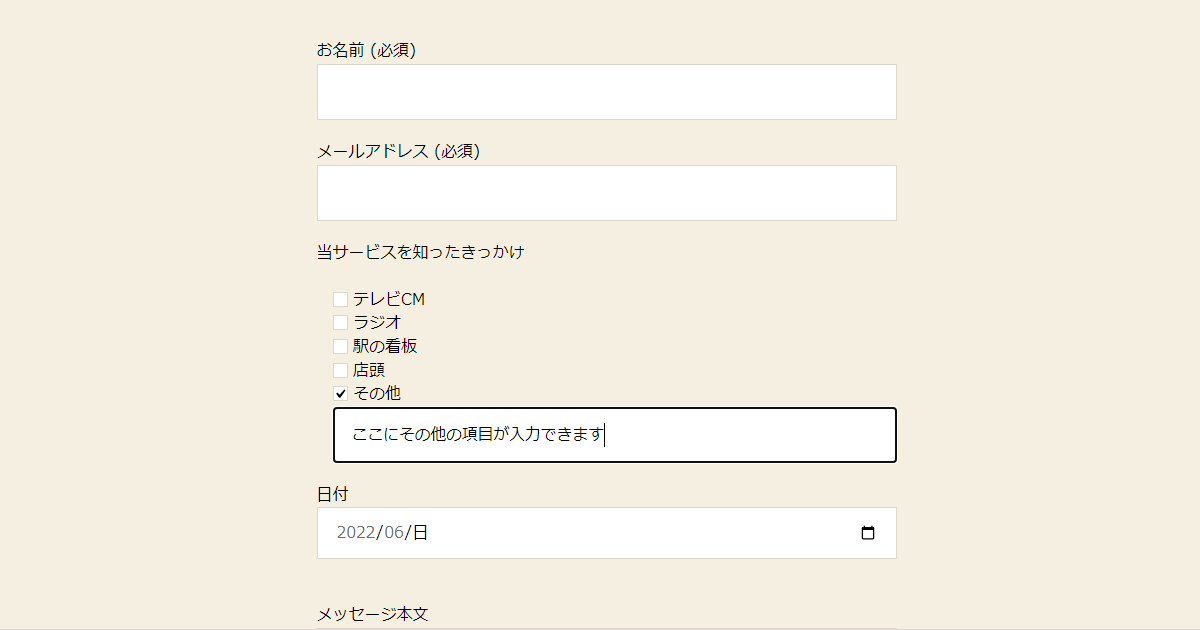
チェックを付けると下の画像のように自由に文字を入れる事ができました。



チェックを付けた後文字を入力、その後チェックを外すとフリーエリアには文字列は残ったままですが削除や編集ができません。
文字列をまた編集したい時はその他にチェックをもう一度付けて編集する方法になります。