
WordPressプラグイン 公開日:
【Contactform7カスタマイズ】パイプを使用して1つのフォームで該当する担当部署にだけ送信する方法 フォームタブ編
Contents
【Contactform7】パイプを使用して1つのフォームで該当する担当部署にだけ送信する方法
一般の顧客からのお問い合わせ、メディアからのお問い合わせなどフォームがたくさんある分トップページからのアクセスがしにくくなります。
例えば構造としてトップから総合のお問い合わせがあり、その中に「メディアの方はこちら」というアンカーテキストがあり、それを開いてやっとメディアの方がお問い合わせフォームの入力にたどり着けると言ったスタイルです。
今回の前提として、どれも入力項目が同じだがメディア用、一般顧客用と分けてContactform7を使用している方には便利な使い方をご紹介します。
パイプ
半角の「 | 」を使用して、表示させる名前とメールアドレスを設定します。
この記事でできる事
・入力項目が同じだが違うページで分けているフォームをまとめる
・ドロップダウンメニューで該当する担当部署にのみメールを送信できる
では早速やってみましょう!
※プラグインContactform7をまだインストールしていない場合は下記記事をご参照ください。
お問合せフォームを簡単に作れるプラグイン「Contact Form 7」の設定方法
担当部署の名前とメールアドレスのリスト準備
パソコンのメモ帳機能を起動して、ドロップダウンメニューに表示させる担当部署名と、それぞれの送信先メールアドレスをリストアップしましょう。
ベースとなるお問い合わせフォームを準備する
お問い合わせフォームのショートコードを取得する
既に公開されているお問い合わせフォームがある場合、そこを編集しているとその間に顧客が送信するとデータが拾えなくなりますので、新規作成しましょう。
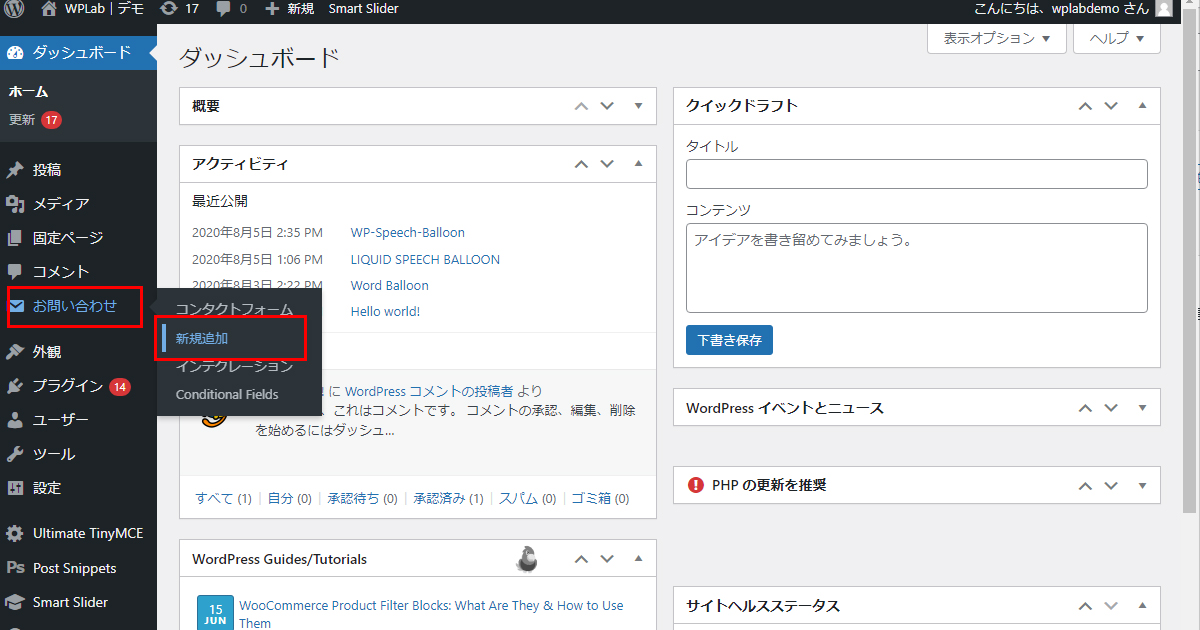
管理画面>お問い合わせ>新規作成をクリックします。

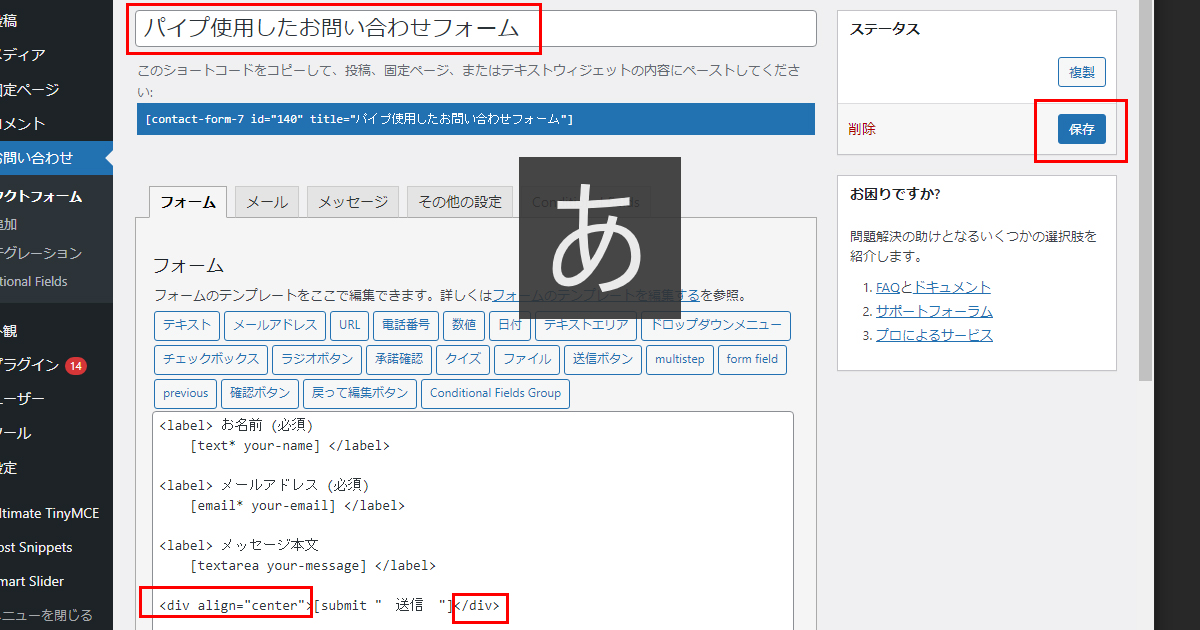
タイトル、ボタン中央寄せにするコードを追加します。
題名部分は不要ですので該当部分は削除して、ページを保存します。
|
1 |
<div align="center">[submit " 送信 "]</div> |

非公開の固定ページにショートコードを貼り付ける
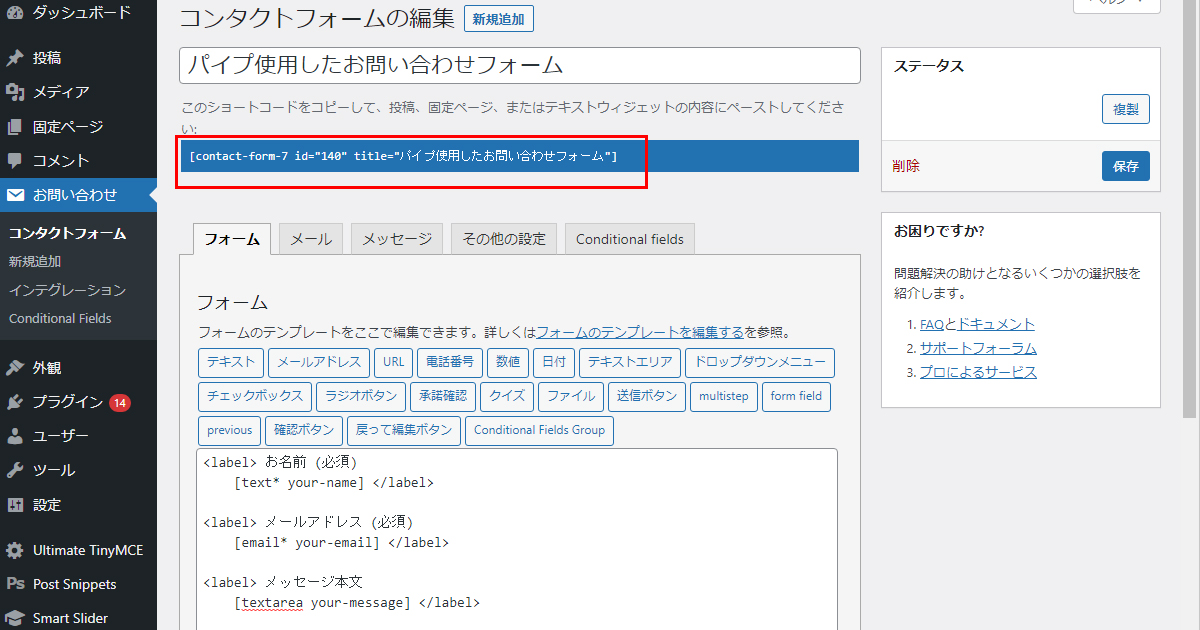
赤枠で囲われたショートコードをコピーし、非公開で作成した固定ページに貼り付けましょう。

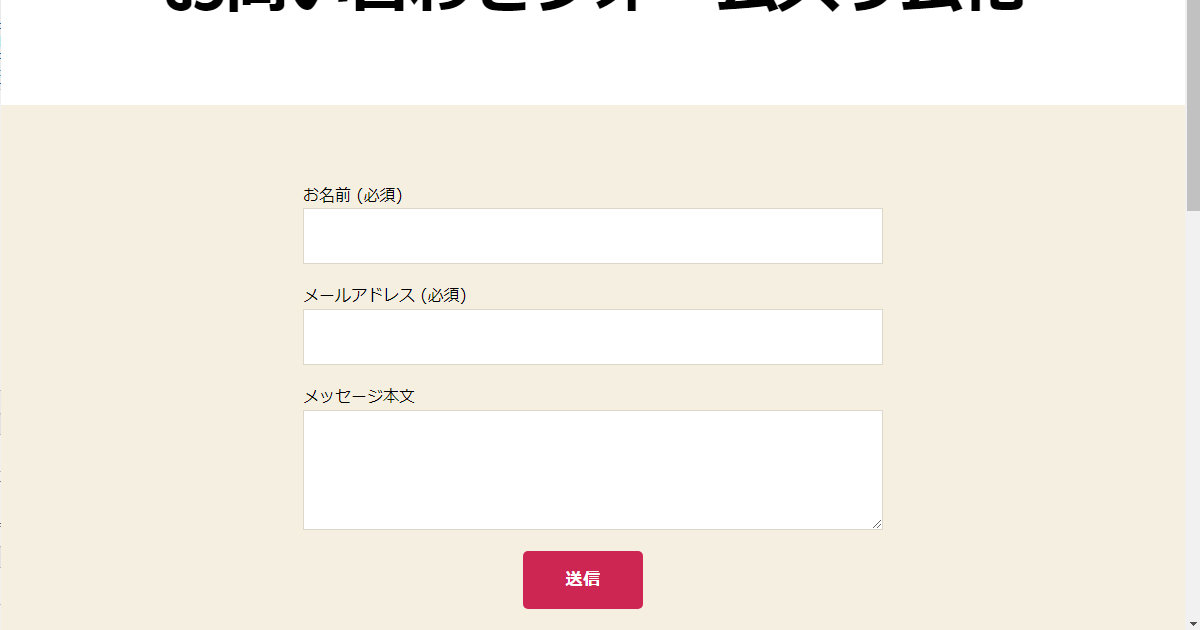
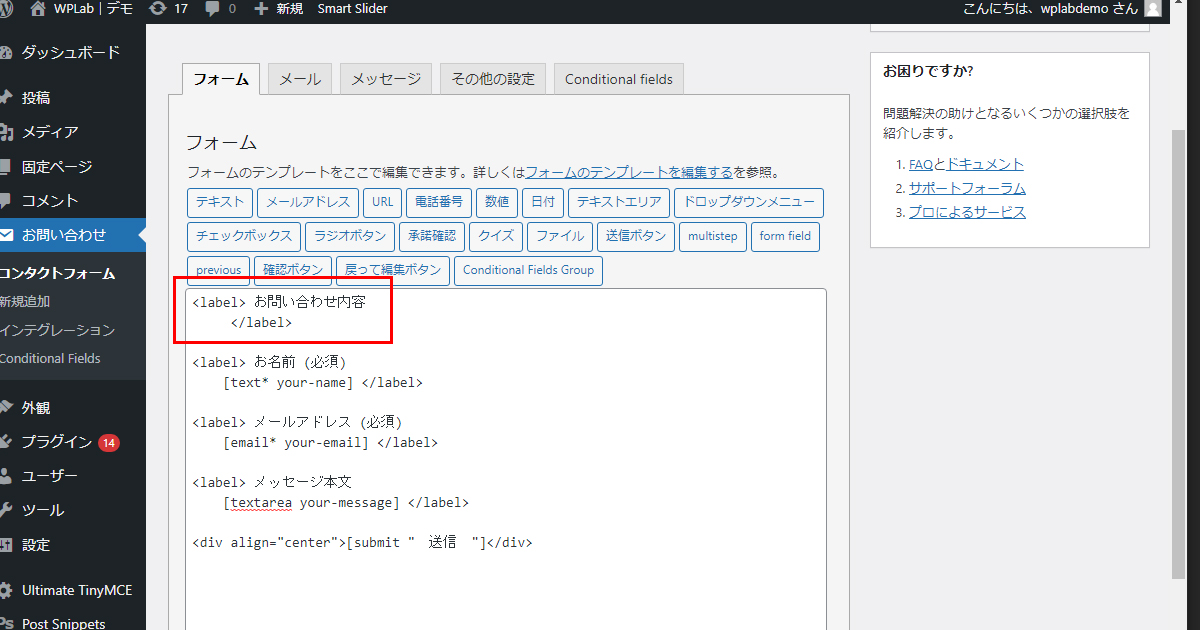
するとこのような項目が表示されています。

ベースの項目はサイトによってまちまちですので、ここで必要な項目がある場合は追加しておきましょう。
次に担当部署のリストを作成します。
送信先リストを作成
ドロップダウンの項目を追加
直打ちでも既に入力されているところからコピー&ペーストでも良いので、「お問い合わせ内容」を作成します。

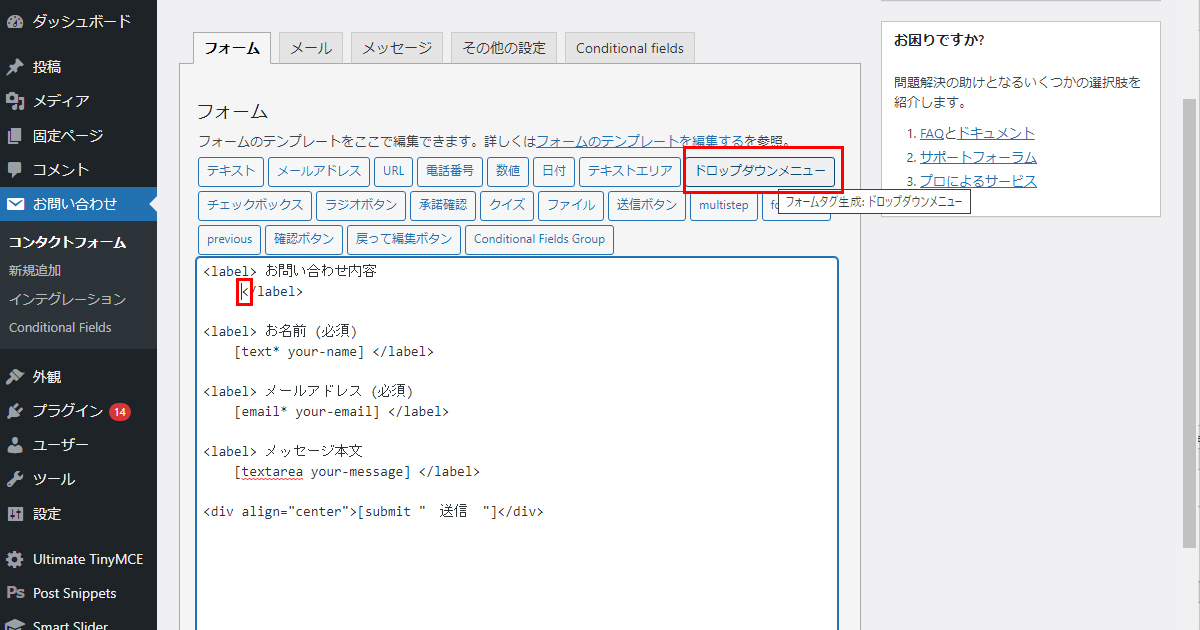
今回はドロップダウンメニューで選べるようにしますので、ショートコードを挿入したい場所にマウスカーソルをあわせてドロップダウンメニューを選択してください。

お問い合わせ種別を設定
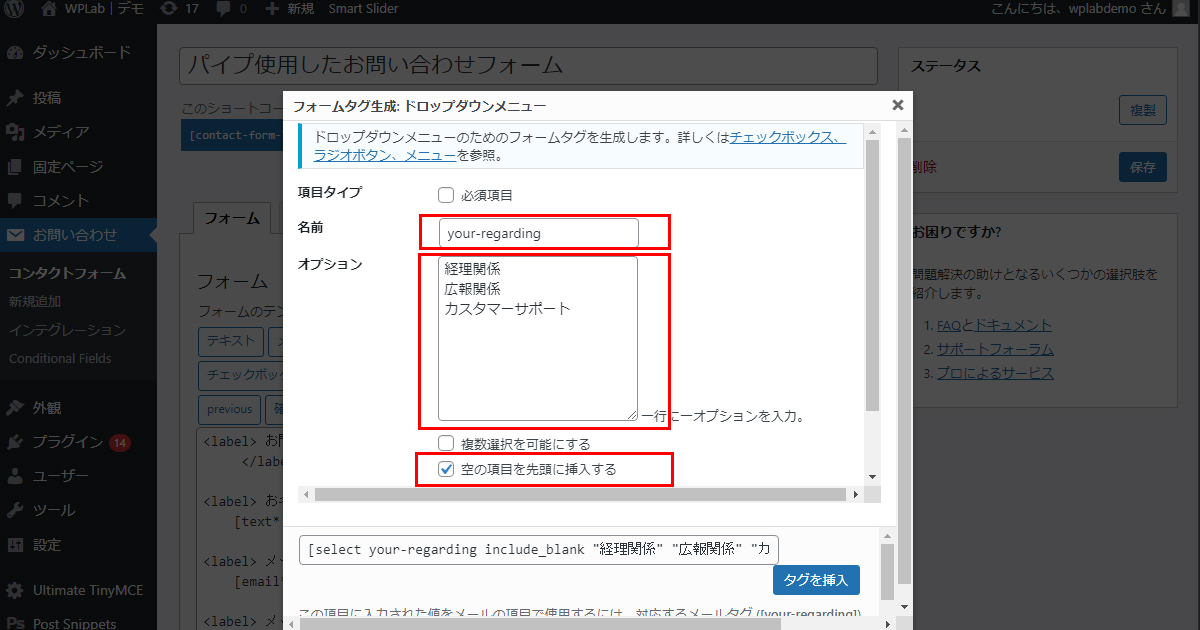
名前を任意の文字列に変更しましょう。
「空の項目を先頭に挿入する」にチェックを入れて、何も選んでいない時は空欄になるようにします。
リストは例として「経理関係」「広報関係」「カスタマーサポート」から選べるようにします。
1行に1つ入力してください。
ここまでですとただのドロップダウンメニューで、送信先はお問い合わせフォームに登録されたメールアドレスにすべて送信されてしまいます。
ここからもう一段階手を加えていきます。

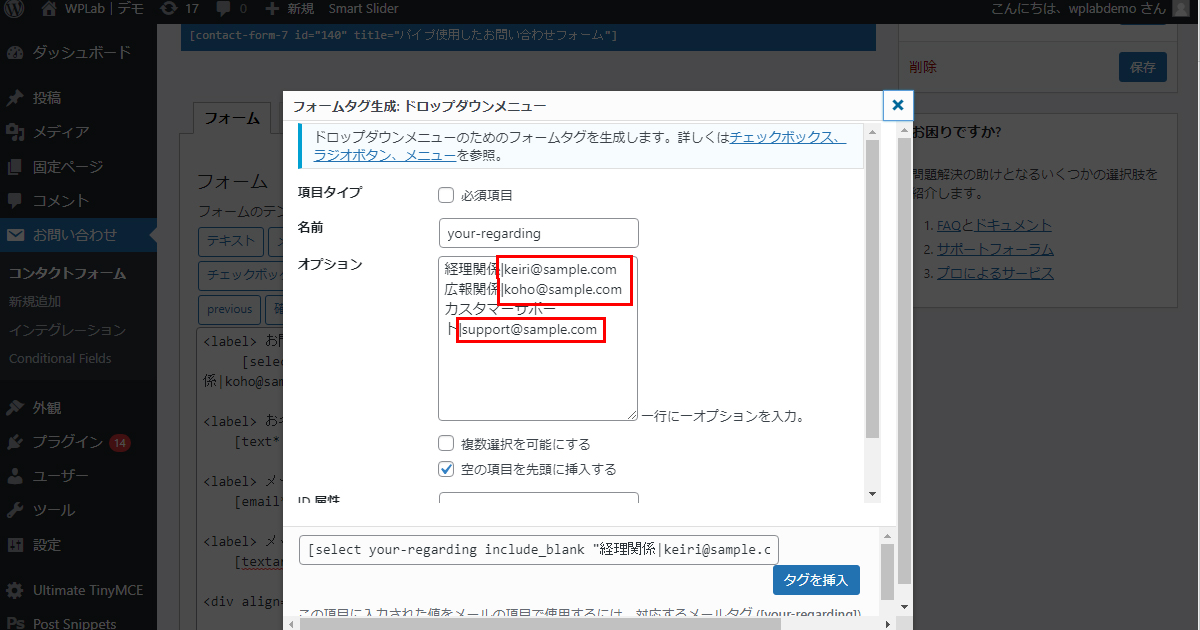
次に「経理関係」「広報関係」「カスタマーサポート」のあとに半角の「|」を入れます。
※Shiftを押しながらキーボードの「¥」です。
すぐ後にメモ帳に残しておいたそれぞれの送信先メールアドレスを貼り付けます。

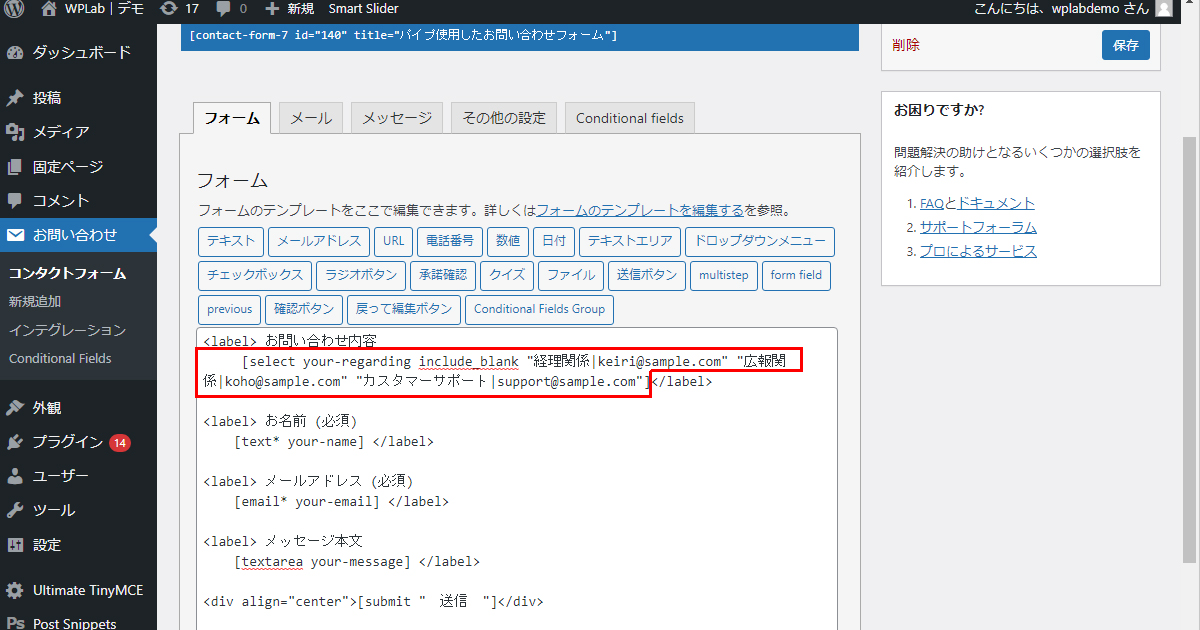
今お問い合わせフォームに以下のような項目が追加されています。
|
1 |
[select your-regarding include_blank "経理関係|keiri@sample.com" "広報関係|koho@sample.com" "カスタマーサポート|support@sample.com"] |

※必要に応じてinclude_blankの前に半角スペース+class:form-controlを追記してください。
長くてわかりにくい場合は以下をコピーして書き換えてください。
|
1 |
[select your-regarding include_blank "●●●●|●●●●@●●●●.●●●" "▼▼▼▼|▼▼▼▼@▼▼▼▼.▼▼▼" "■■■■|■■■■@■■■■.■■■"] |
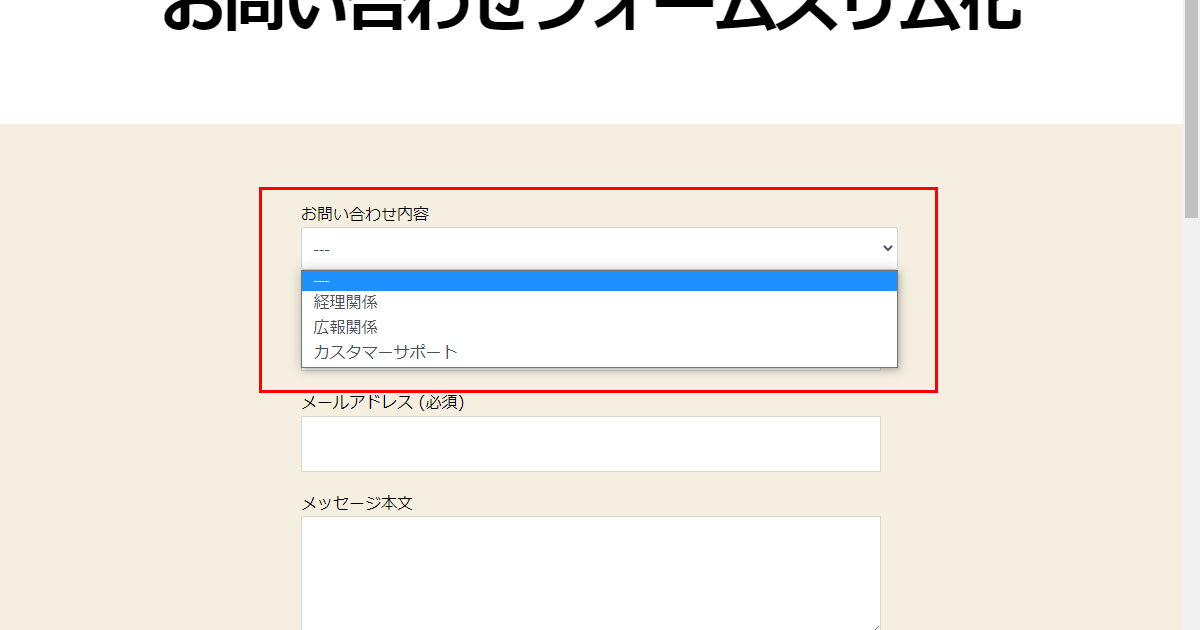
公開画面で確認してみましょう。
ドロップダウンメニューの見た目はメールアドレスを入れる前とかわりがありません。

次の記事ではメールの設定
これでフォームの設定は完了です。
次は選択された担当部署へメールを送るようにメールタブの設定をおこないます。












