
WordPress保守 公開日: 最終更新日:
自分でできるWordPress保守の基本:Google reCAPTCHAでお問い合わせフォームをスパムから守る設定方法

仕事や趣味で小規模なWordPressのサイトを運営している方へ向けた、サイト保守・運用の基本です。
WordPressサイトを、お金をかけずに自分で安全に管理する方法です。
記事その①(プラグイン更新など)はこちらです。↓
自分でできるWordPress保守の基本:一番大事なことは更新・アップデートです!
今回はGoogleのサービスである、reCAPTCHA(リキャプチャ)の導入についてです。
この投稿では、reCAPTCHAの登録方法と、問い合わせフォームの定番プラグインであるContact Form 7を使っている場合のreCAPTCHA設置方法をご紹介します。

Contents
reCAPTCHAについて、簡単な説明
reCAPTCHAは、Googleが提供しているサービスです。
reCAPTCHAの導入で、サイト内でのボット(機械)による不審な動きを検知して、スパム送信等の攻撃を防ぎます。
スパム送信の攻撃とは?
Webサイトには、お問合せフォームやコメント投稿機能など、ユーザー側がメッセージなどの情報を入力できる様々な機能があります。
悪意のある攻撃者が、この仕組み悪用して大量にスパムメールなどを送ったりする攻撃があります。
例えば、お問い合わせフォームに、自動返信の機能がついていることは多いと思います。
お問合せメールを送ると、まずは即座に自動返信メールが返ってくる機能です。
この機能を利用して、本当はお問合せをしたくない攻撃者が、他人のメールアドレスを用いて、大量のお問合せを送るとします。
自動返信の本文の中に、フィッシング詐欺のサイトやアダルトコンテンツへの誘導をしておくのです。
自動返信の送信者はサイトに設定した所有者ですから、このような攻撃をされると、サイト所有者が知らない間に、自動でスパムメールを送ってしまうことになります。
レンタルサーバーによっては、この攻撃をされている疑いのあるサイトに通知をしたり、サイトを止めたりすることがあります。
攻撃は無作為に行われる為、このような被害に遭う可能性は、小規模な事業者や個人のサイトでも十分にあります。
このような攻撃を防ぐために、reCAPTCHAは役に立ちます。
様々なサイトで、reCAPTCHAのマークと一緒に「私はロボットではありません」という表示にチェックマークをつけるアンケートや、信号機を選ぶテストのようなものを経験した人は多いと思います。
それらも、reCAPTCHAによるボット検知のサービスです。
reCAPTCHA v3
2022年6月現在、reCAPTCHAはv3というバージョンが出ています。
これまでのタイプとは異なり、比較的簡単にサイトにつけることができるようになりました。
ユーザー数が1秒間に1000回(1ヶ月に100万回)未満のサイトであれば、reCAPTCHAの利用は無料です。
利用にはGoogleのアカウントを使って登録をする必要があります。
サイトに設置すると、サイト内でボットによると思われる不審な動きを検知し、reCAPTCHAを登録しているGoogleアカウントへ通知がされます。
お問い合わせフォームの定番プラグインである、Contact Form 7を使っている場合、reCAPTCHAを登録し、CF7のインテグレーションモジュールに設定することで簡単に設定ができ、お問い合わせフォームを悪用したスパムメールを遮断することができます。
reCAPTCHAの登録方法
ブラウザChromeを開き、Googleのアカウントにログインします。
GoogleのreCAPTCHA公式ページへ。
https://www.google.com/recaptcha/about/
ここで登録します。

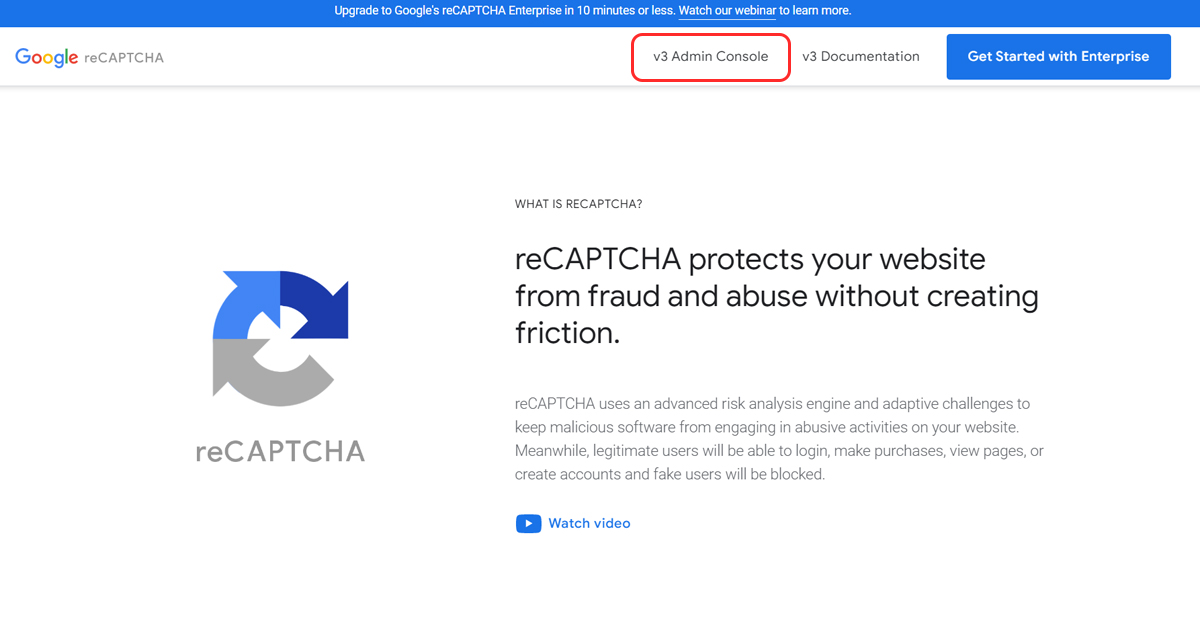
英語のページは最初だけだと思います。赤枠の部分、v3 Admin Consoleをクリックします。
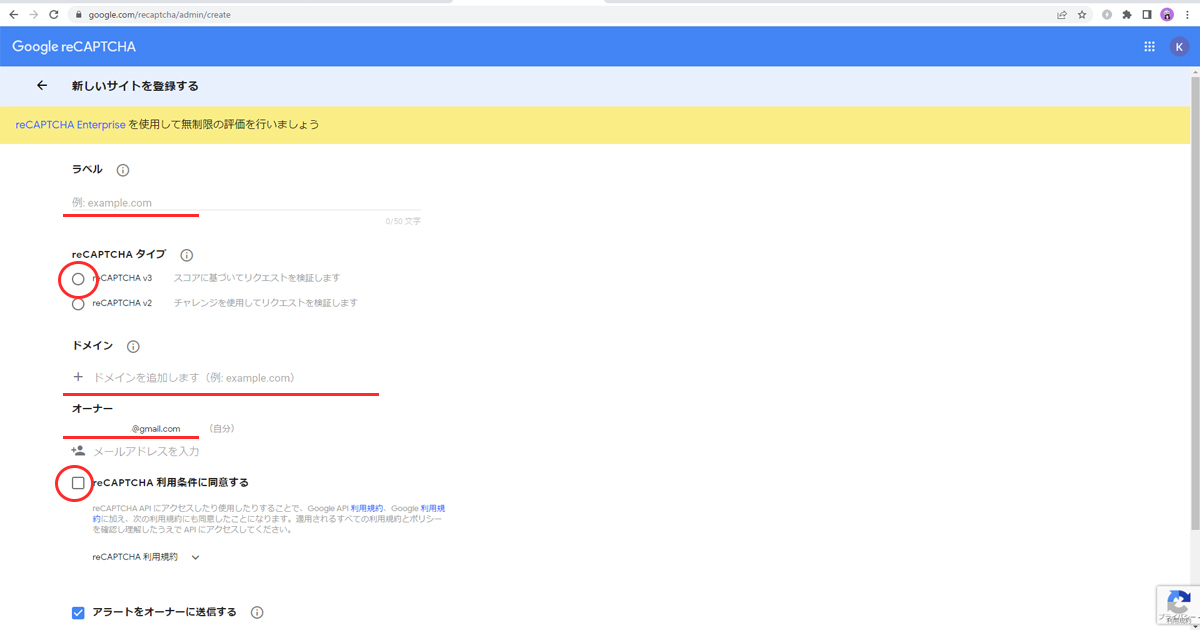
サイトを登録する画面に遷移します。

・ラベルにはサイト名等、識別する名前を入力します。
・reCAPTCHAタイプは上段のv3にチェックします。
・ドメインには、サイトのドメインを記入します。「https://www.」は不要です。
・オーナーは現在ログイン中のGoogleアカウントが表示されます。
これはWordPressサイトの管理用アドレスと異なっていてもOKです。
・reCAPTCHAの利用条件・規約を確認し、「利用条件に同意する」にチェックします。
・アラートをオーナーに送信するは、設定エラーやサイトに問題が生じた時に連絡が来る設定ですので、チェックします。
画像に入りきりませんでしたが、「アラートをオーナーに送信する」の項目の下に、送信ボタンがあります。
ここまで設定したら送信ボタンをクリックしてください。
送信すると、登録完了となります。
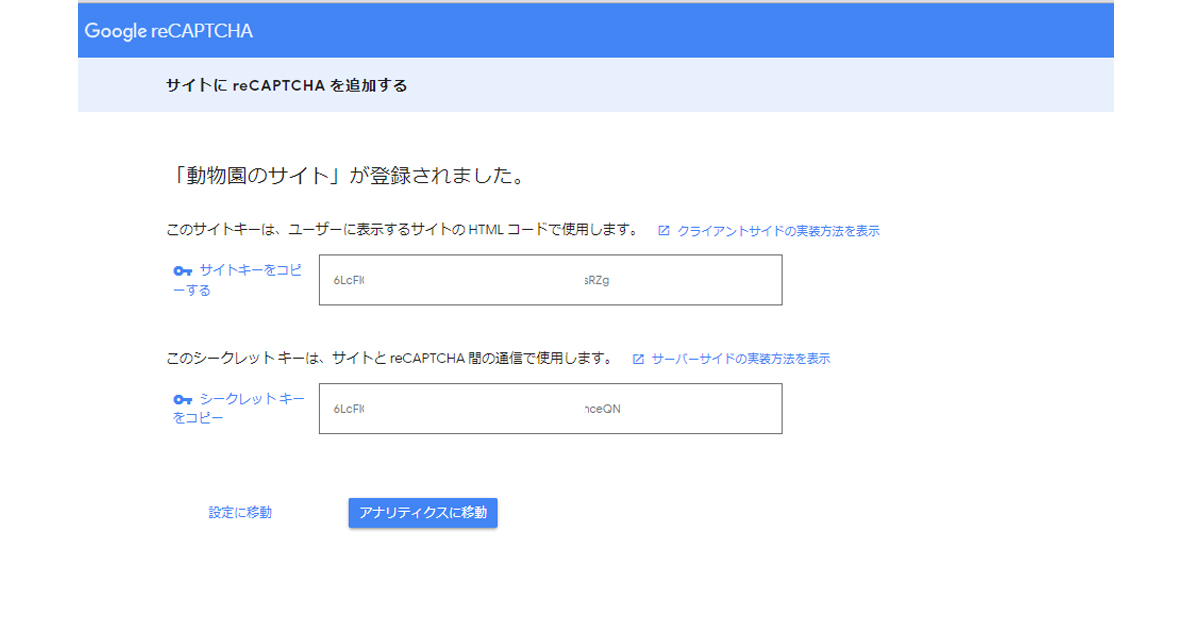
完了すると表示される画面です。

これで、reCAPTCHA側では、登録したサイトの検知をする準備ができました。
次の画面で、登録キーの表示がされます。これは、登録されたサイトがreCAPTCHAを運用する為に必要なキーとなります。
この画面に表示される2つのキー「サイトキー」「シークレットキー」を、管理したいサイト側に登録します。
(この画像では、キーの一部を白く塗りつぶして消してあります。)
このキーをコピーして、どこかにメモしておくか、この画面を閉じずに次の作業をします。
Contact Form 7でのreCAPTCHA設定
先程reCAPTCHAの使用を登録したサイトをの、WordPress管理画面に入ります。
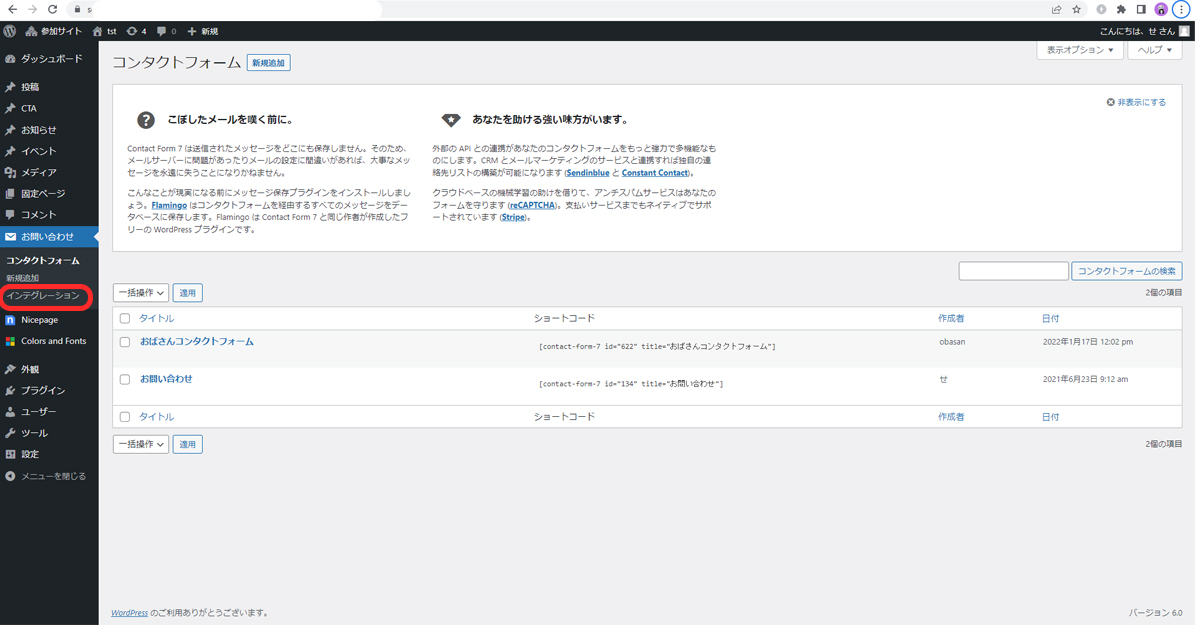
Contact Form 7を使ってる方は、サイドバーに「お問い合わせ」のメニューがあるはずです。
このサブメニューに「インテグレーション」という項目があります。
(古いバージョンのCF7を使っている場合、この項目は出ないかもしれません。まず、更新をしてください。)

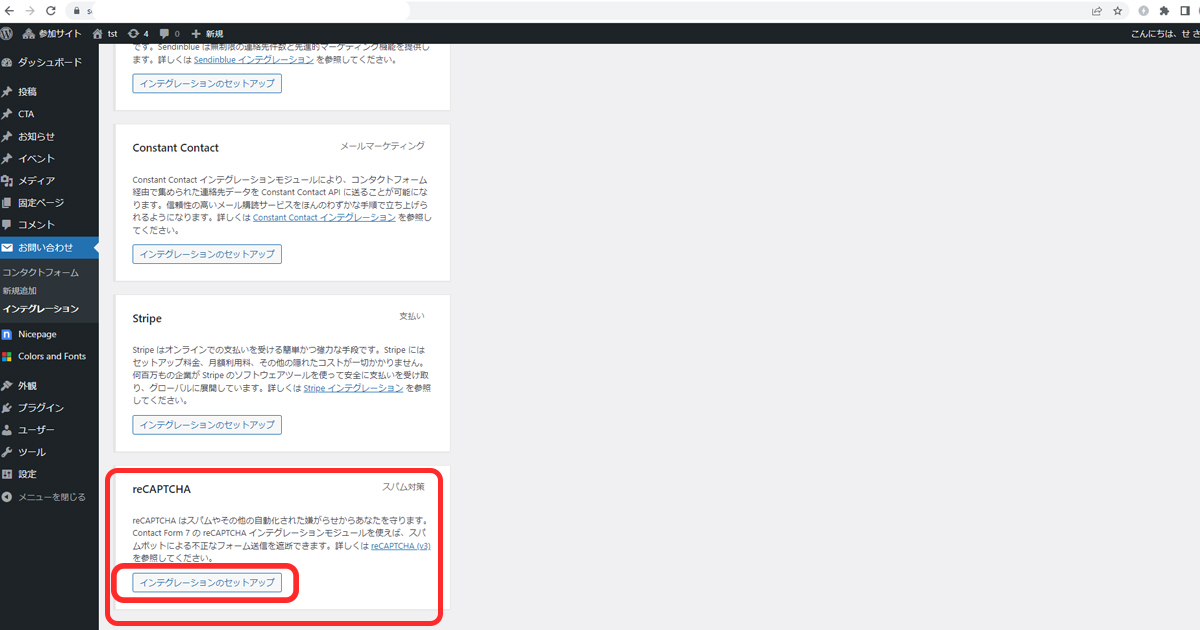
インテグレーションの設定画面はこちらです。
下の方へスクロールすると、reCAPTHAの設定項目があります。

「インテグレーションのセットアップ」をクリックします。
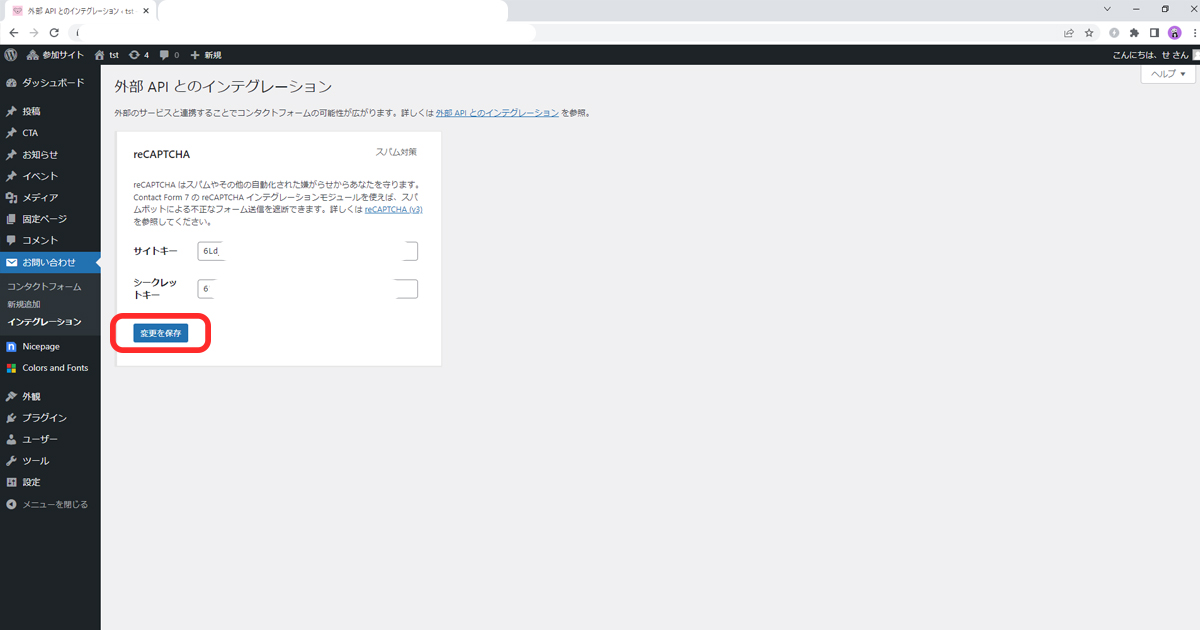
セットアップの画面はとてもシンプルです。reCAPTCHAの設定で得た「サイトキー」「シークレットキー」を入力するだけです。

画面の指示に従って、「サイトキー」「シークレットキー」を入力し、「変更を保存」をクリックします。
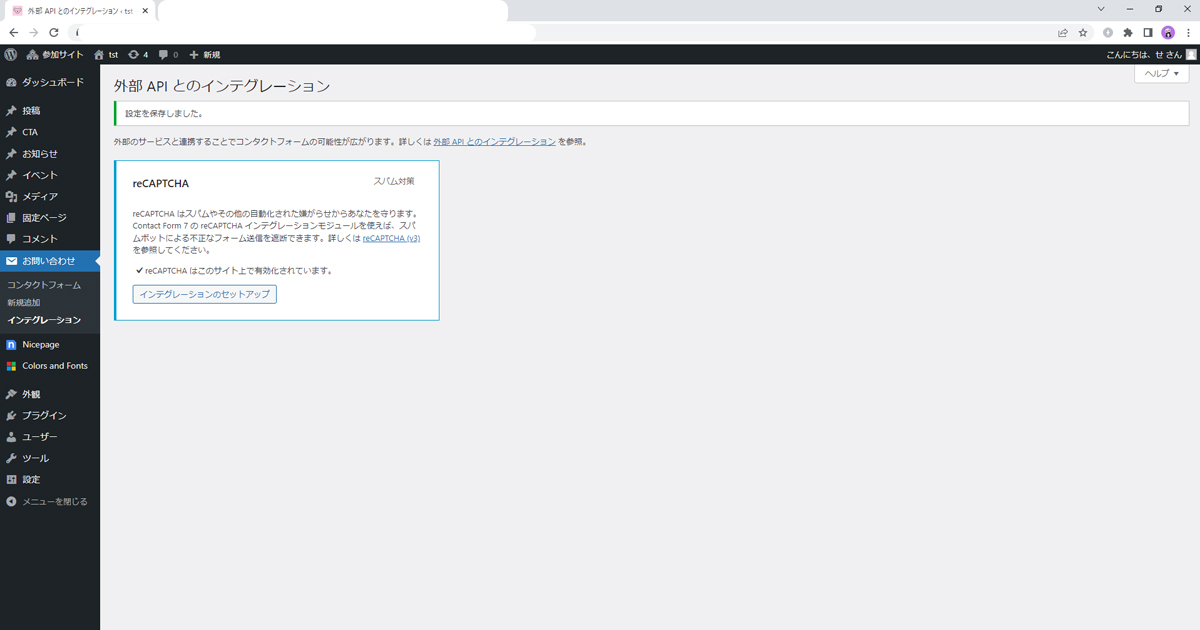
これで設定は完了です。

完了の画面が表示されました。
サイトを確認しましょう。

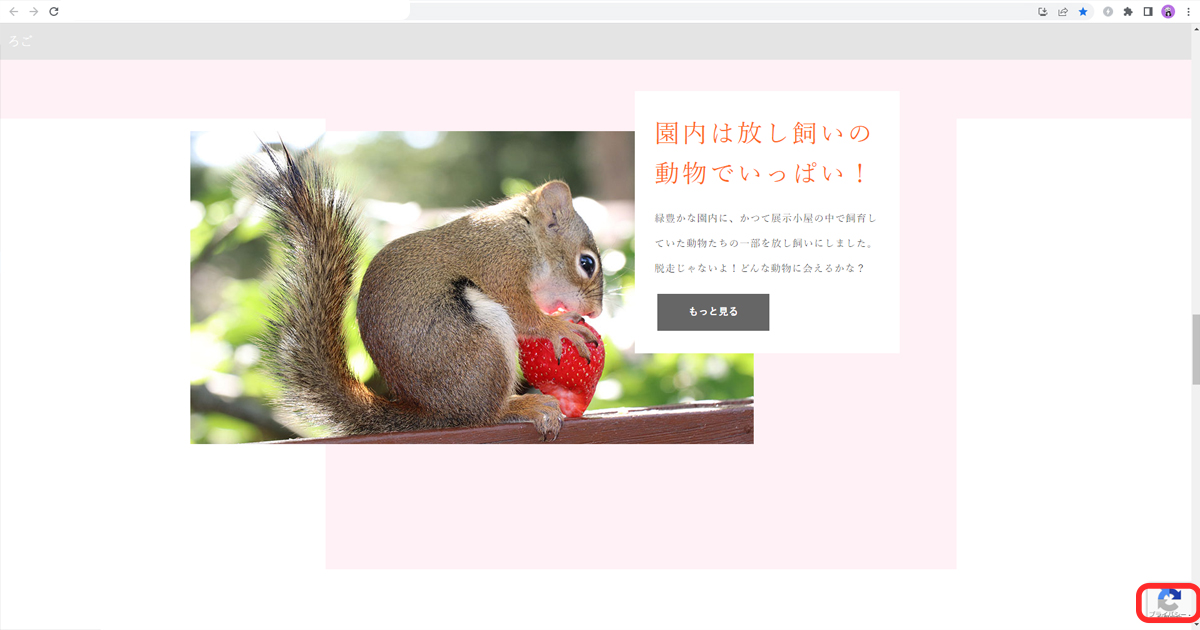
reCAPTCHAをサイトに組み込むと、画面の右下にreCAPTCHAのロゴが表示されます。
これが出ていれば、reCAPTCHAの設定が完了です。
Contact Form 7については、問い合わせフォームにスパムと思われる操作をされても、送信ができなくなります。
また、reCAPTCHAを登録した画面は、reCAPTCHAの管理画面となり、ここから不審な動きがあったかをチェックすることもできます。
設定時に「アラートをオーナーに送信する」にチェックしていれば、サイト上で不審な動きをreCAPTCHAが検知した場合などには、通知メールが来るはずです。
補足(上級編):reCAPTCHAのロゴを非表示にする
reCAPTCHAのロゴ表示は、サイトの閲覧者・ユーザーに対し、サイトがreCAPTCHAにより保護されていることを示すことができます。
この表示により、サイトの信頼度を高めることができるという効果を期待することもできますが、サイトのデザインを崩してしまうと思われる方もいるかもしれません。
特にスマートフォンの場合、画面右下のロゴ表示は、他のボタンと重複し、邪魔になる可能性があります。
どうしてもロゴを消したい場合は、下記のCSSを追加してロゴを消すことができます。
.grecaptcha-badge { visibility: hidden !important; }
これでロゴを非表示にできます。
ただし、これをする場合には必ずサイト内にGoogleのreCAPTCHAを使用していること・reCAPTCHAの利用規約とプライバシーポリシーへのリンクを表示しなければなりません。
これは、reCAPTCHAを登録する上での規則となっています。
ロゴを使う場合は、ロゴ内に利用規約とプライバシーポリシーへのリンクが含まれています。
ロゴを消す場合は、サイト内のプライバシーポリシーページや、フッターなどの分かりやすいところに、GoogleのreCAPTCHAを使用していること・reCAPTCHAの利用規約とプライバシーポリシーへのリンクを忘れずに表示しましょう。












