
WordPressプラグイン 公開日:
Contact Form 7の拡張プラグイン「Contact Form 7 Multi-Step」で、ステップ式お問合せフォームを作成する
Contents
- 1 Contact Form 7の拡張プラグイン「Contact Form 7 Multi-Step」で、ステップ式お問合せフォームを作成する
- 2 Contact Form 7の拡張プラグイン「Contact Form 7 Multi-Step」のインストール方法
- 3 Contact Form 7 Multi-Stepの設定方法
- 4 入力項目を確認するプラグイン「Contact Form 7 add confirm」との併用可能。ただしそのページの確認画面しかできない。
- 5 Contact Form 7の拡張プラグイン「Contact Form 7 Multi-Step」で、ステップ式お問合せフォームを作成することができた
Contact Form 7の拡張プラグイン「Contact Form 7 Multi-Step」で、ステップ式お問合せフォームを作成する
WordPressサイトのお問合せフォームで大半の方がContact Form 7のプラグインを使用しているほど人気が高いプラグイン。入力項目が多い際にユーザーが情報の整理しやすくできる拡張プラグインで「Contact Form 7 Multi-Step」があります。
商品の情報、顧客の情報などステップごとに分けて入力ができるメリットがあります。
今回はContact Form 7 Multi-Stepを使いステップ式のフォームを作成していきましょう。
※Contact Form 7を使用してフォームを作成する基本的な操作方法はお問合せフォームを簡単に作れるプラグイン「Contact Form 7」の設定方法よりご覧いただけます。
Contact Form 7の拡張プラグイン「Contact Form 7 Multi-Step」のインストール方法
ログイン後管理画面「プラグイン」をクリックします。

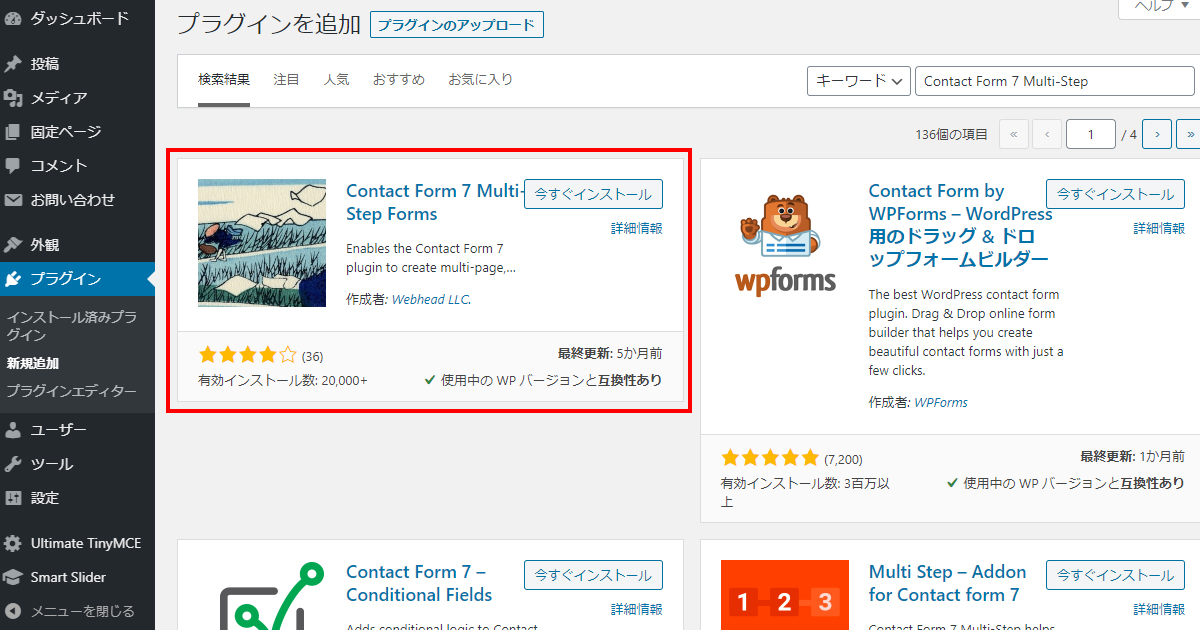
新規追加ボタンをクリックし、キーワード入力欄に「Contact Form 7 Multi-Step」と入力してください。

以下と同じものを探し、「今すぐインストール」をクリック、その後の有効化も行って下さい。
これでインストールは完了です。
次に設定を行いましょう。

Contact Form 7 Multi-Stepの設定方法
まず、ステップごとに固定ページの数が必要になります。ステップが2つなら固定ページも2つ必要になります。
構成を考えてから制作に取り掛かりましょう。
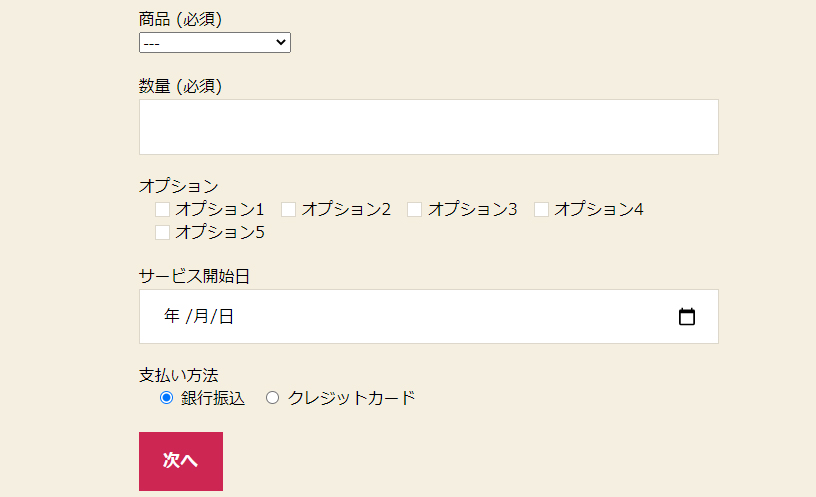
サンプルとして、以下のようなフォームでステップ式のフォームを作成していきましょう。

実際のサンプルを見る
このフォームは
・商品
・数量
・オプション
・サービス開始日
・支払い方法
が商品についての情報です。
そして、
・お名前
・メールアドレス
・お届け先ご住所
・メッセージ本文
が顧客情報です。
ジャンルで分けてステップ化するので、固定ページのタイトルは「商品情報」、お客様の情報は「顧客情報」などわかりやすいタイトルをつけてください。
管理画面メニュー「お問い合わせ」から1つ目のフォームを作成する
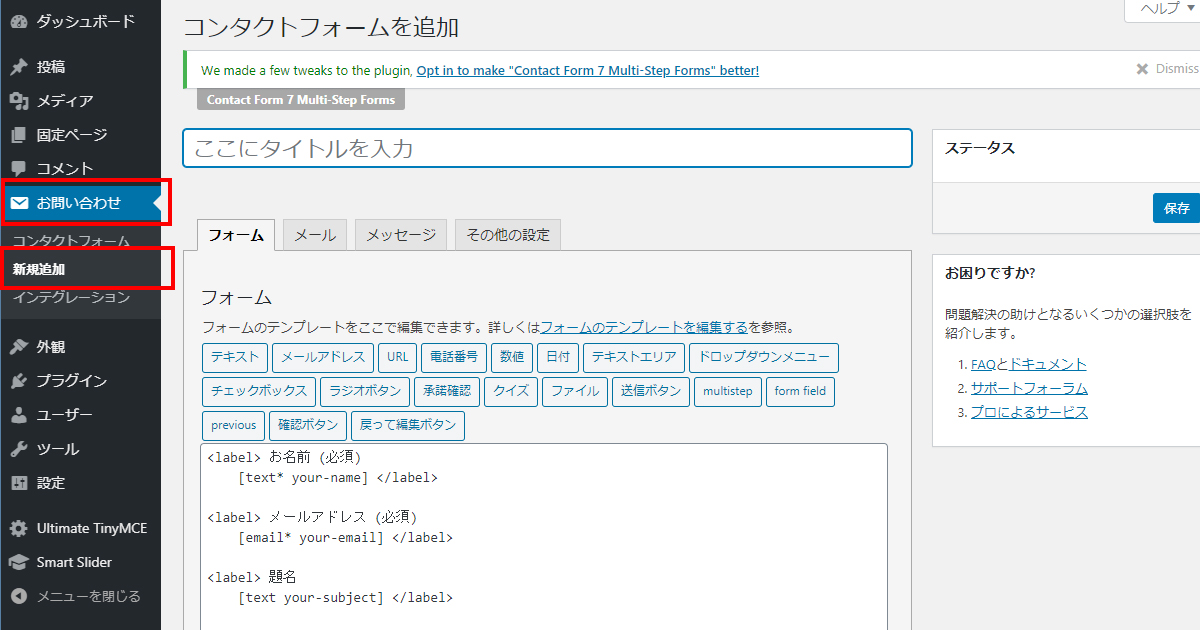
メニューのお問い合わせを開き、新規作成ボタンをクリックします。

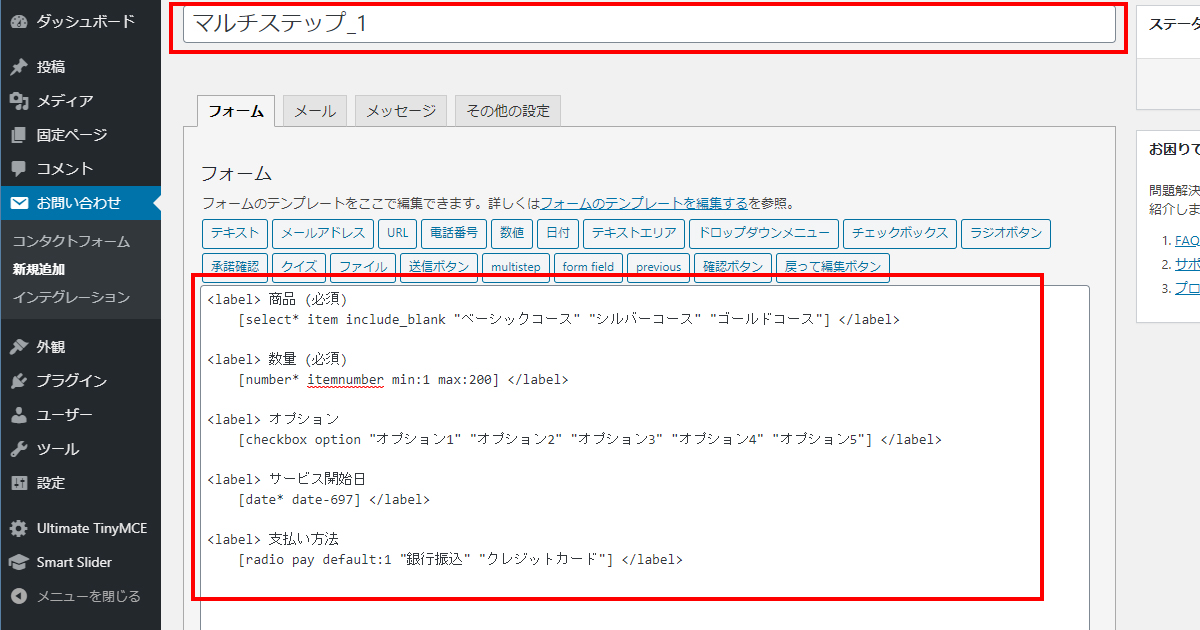
フォームのタイトル名を入力し、商品情報のフォームを作成します。
完成しましたら保存ボタンを忘れずにクリックしてください。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<label> 商品 (必須) [select* item include_blank "ベーシックコース" "シルバーコース" "ゴールドコース"] </label> <label> 数量 (必須) [number* itemnumber min:1 max:200] </label> <label> オプション [checkbox option "オプション1" "オプション2" "オプション3" "オプション4" "オプション5"] </label> <label> サービス開始日 [date* date-697] </label> <label> 支払い方法 [radio pay default:1 "銀行振込" "クレジットカード"] </label> |
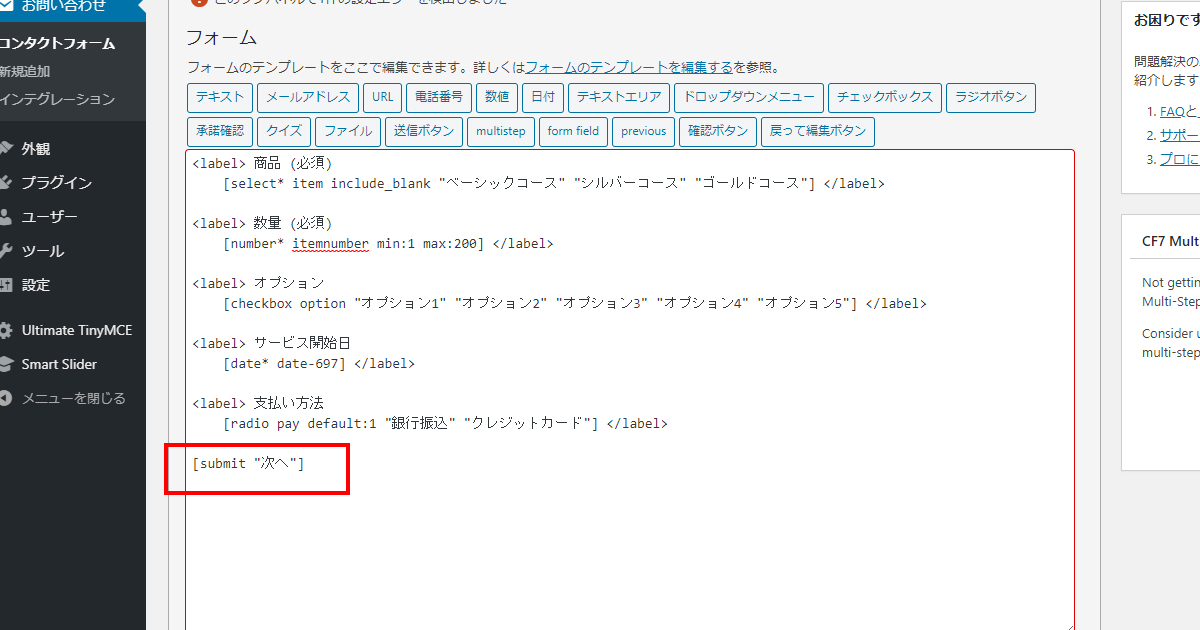
次に、支払い方法のラベルの下にマウスカーソルを当ててください。次のページへ移動するボタンを設置します。
ボタンはsubmitで作成します。以下のコードをコピーし、フォームの一番下に追加してください。
|
1 |
[submit "次へ"] |

さらにその下に次のページにリダイレクトするためのコードを追加します。
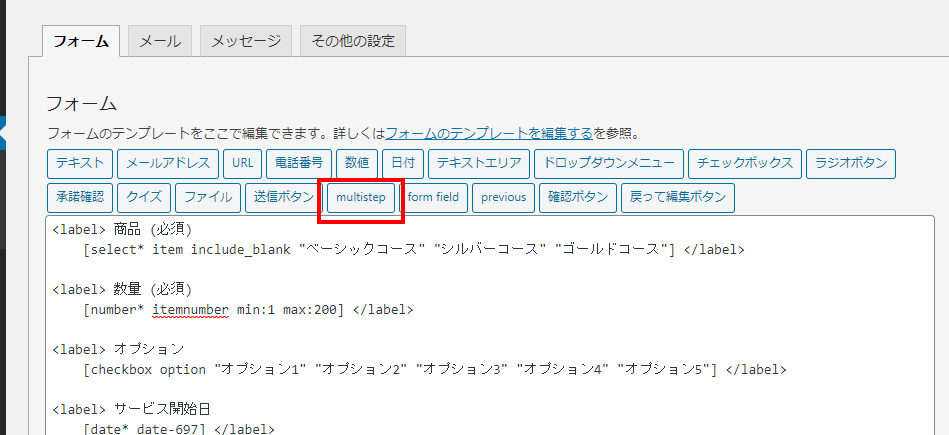
Contact Form 7 Multi-Stepのプラグインをインストールしたことにより表示される「multistep」ボタンをクリックしましょう。

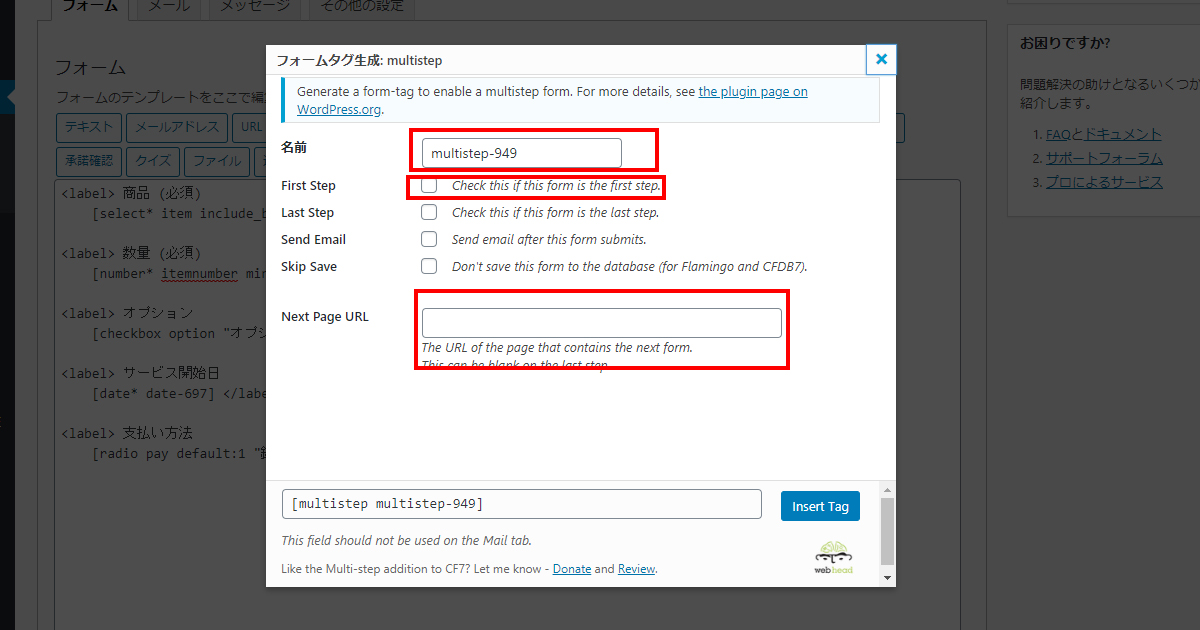
そして下記情報を入力します。
・名前
・First Step
・Next Page URL
▼デフォルト

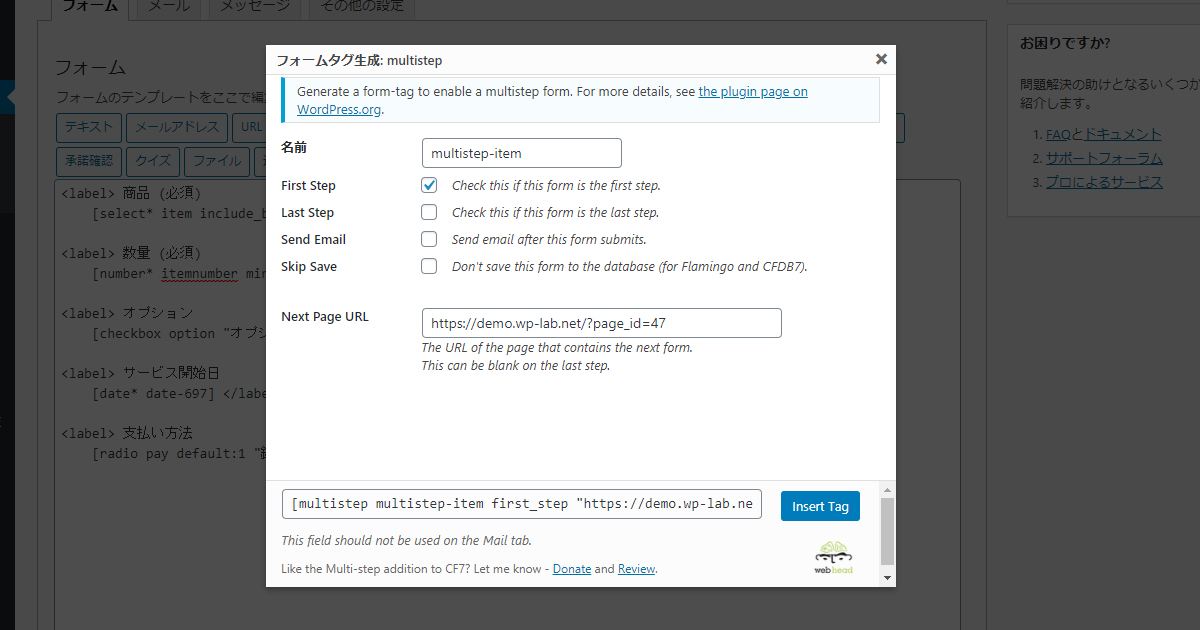
▼変更後

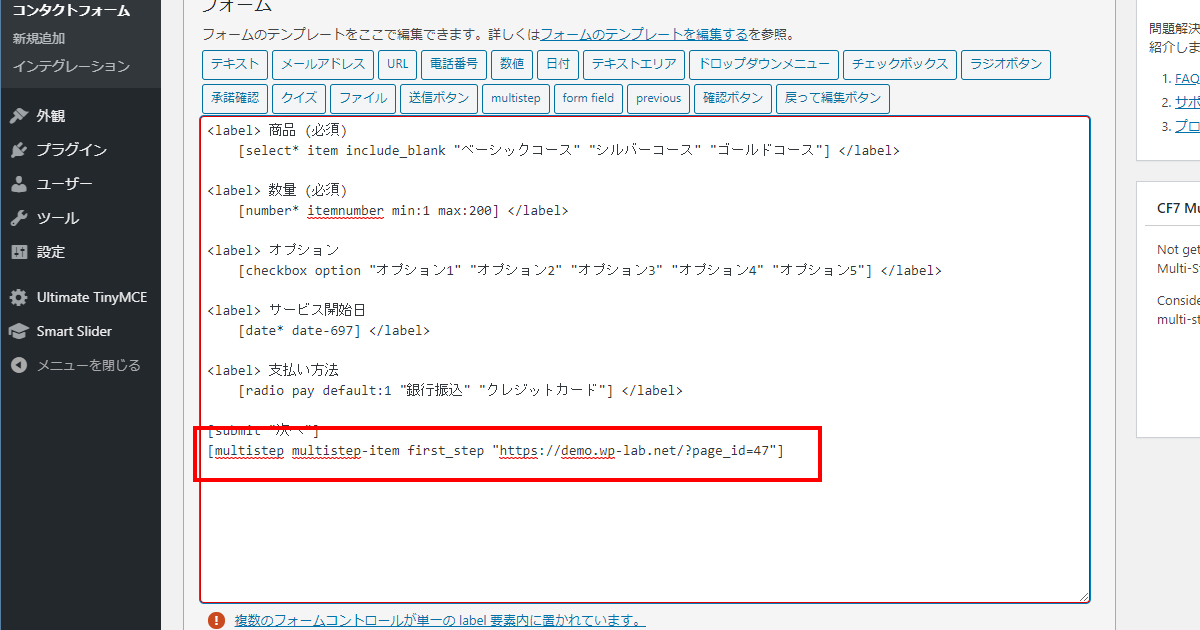
Insert tagボタンをクリックすると、以下のようなコードが追加されます。

以上でステップ1が完成しました。
一度公開画面で確認してみましょう。
公開画面で確認する方法
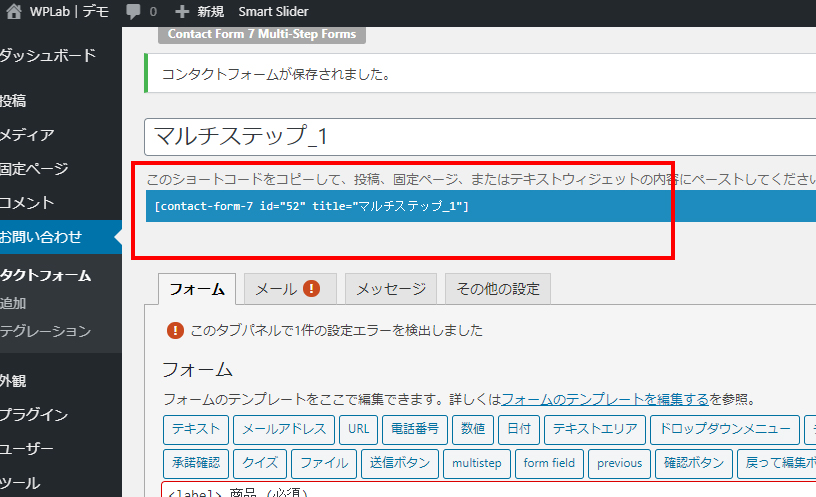
フォーム作成画面のタイトル下にショートコードが表示されています。
これをコピーし、ステップ1の固定ページに貼り付けます。

※貼り付ける際は文字化けを起こさないよう、Classic Editorを入れている方は「テキスト」モードにて貼り付けてください。
デフォルトのは+ボタンから「段落」「クラシック版の段落」をクリックして貼り付けて下さい。
次へボタンが表示されました!
この要領で必要な分だけページを増やしていきます。

2ページ目以降はダイアログの「First Step」のチェックは外して作成してください。最後から2番目のフォームでmultistepボタンを追加する際は「Last Step」にチェックを入れましょう。
また、2ページ目以降は「次へ」ボタンだけでなく「戻る」ボタンも必要になります。戻るボタンはこれからご案内します。
管理画面メニュー「お問い合わせ」から最後のフォームを作成する
最後のページに行く1つ前の段階で(3つあったら2つ目作成中に)以下の設定を行います。
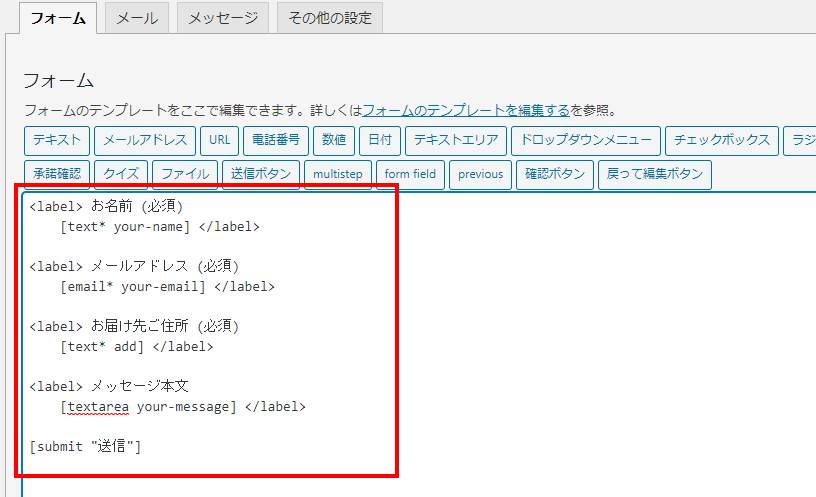
まずはフォームを作成しましょう。
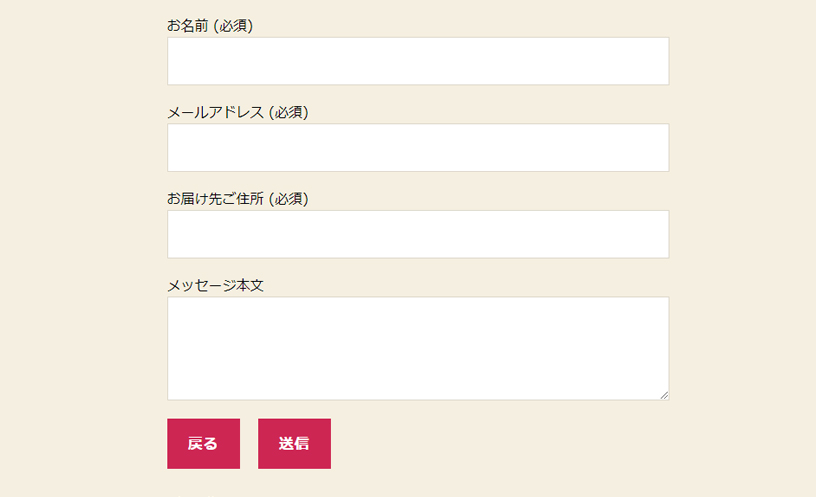
サンプルで言うと顧客情報入力ですので、以下のようになりました。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<label> お名前 (必須) [text* your-name] </label> <label> メールアドレス (必須) [email* your-email] </label> <label> お届け先ご住所 (必須) [text* add] </label> <label> メッセージ本文 [textarea your-message] </label> [submit "送信"] |
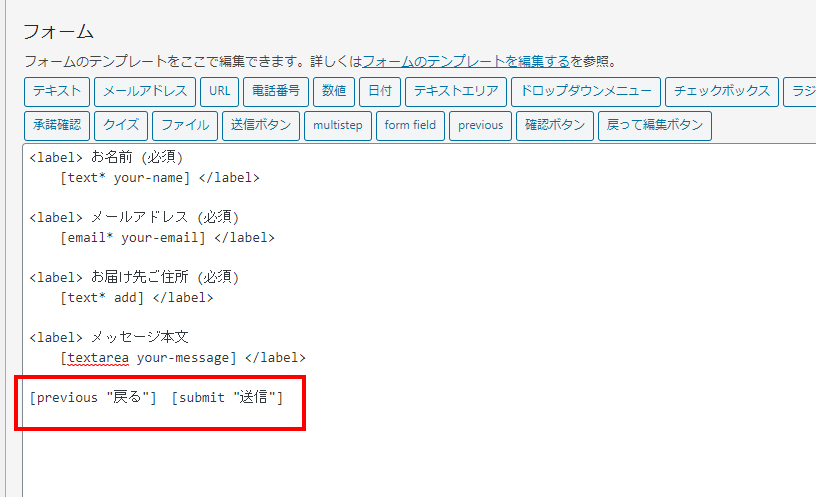
ただ、これだと前のページに戻ることができず修正ができないまま送信するかサイトを離脱してしまうので、次へボタンの隣に戻るボタンを設置しましょう。
各ボタンの間に全角スペースを設置することで、テーマによってはマージンが設定されていなくても隙間が空きます。

|
1 |
[previous "戻る"] [submit "送信"] |
公開画面ではこのようになります。

入力項目を確認するプラグイン「Contact Form 7 add confirm」との併用可能。ただしそのページの確認画面しかできない。
プラグインContact Form 7 add confirmでお問合せフォーム送信完了前に「確認ボタン」を追加する方法でご紹介している、送信前に入力項目をすべて確認することができるプラグインとの併用も可能です。
ただし使用する際は注意が必要です。
ステップ化したフォームを一覧で表示させるようなイメージをお持ちかと思いますが、あくまでもステップ2ならステップ2だけの確認画面になります。
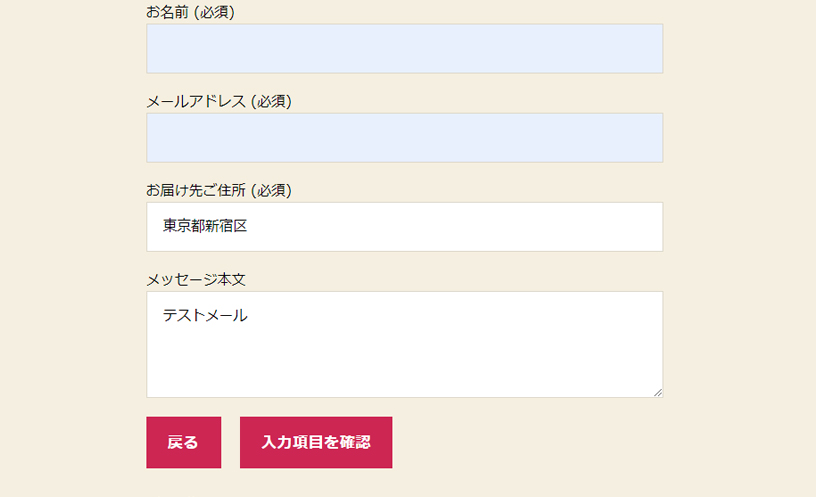
それでも導入ご希望でしたらContact Form 7 add confirmをインストールし、以下のコードを貼り付けてください。
|
1 |
[previous "戻る"] [confirm "入力項目を確認"][submit "送信"] |

Contact Form 7の拡張プラグイン「Contact Form 7 Multi-Step」で、ステップ式お問合せフォームを作成することができた
ショッピングカート機能のような各項目でステップ化するフォームがプラグインで、無料で簡単に作ることができました。
やり方さえ覚えてしまえばすぐに使いこなせますので、ぜひチャレンジしてみてください。












