
WordPressプラグイン 公開日:
投稿編集画面のツールバーのアイコンを増やしたり移動することができる拡張できるプラグインまとめ
Contents
投稿編集画面のツールバーのアイコンを増やしたり移動することができる拡張できるプラグインまとめ
WordPressのプラグインで投稿編集画面のツールバーのアイコンを増やしたり移動することができる拡張できるものがいくつかあります。
それぞれに特徴がありますので、目的に合わせて使用しましょう。
投稿編集画面をビジュアル・テキストで表示させるClassic Editor
 以前のワードプレスエディターおよび投稿編集画面を復元するClassic Editor(クラシックエディター)
以前のワードプレスエディターおよび投稿編集画面を復元するClassic Editor(クラシックエディター)
WordPressのバージョン変更とともに投稿編集画面にGutenberg(グーテンベルグ)が採用され、コードを表示する画面がどこかわからない、以前のエディターのほうが使い慣れていたという方に向けたプラグインです。
5.0以前の状態に投稿編集画面を復元してくれます。
Gutenberg(グーテンベルグ)の時の投稿編集画面

Classic Editor(クラシックエディター)の時の投稿編集画面

テキスト装飾アイコンを増やしたり移動できるTinyMCE Advanced
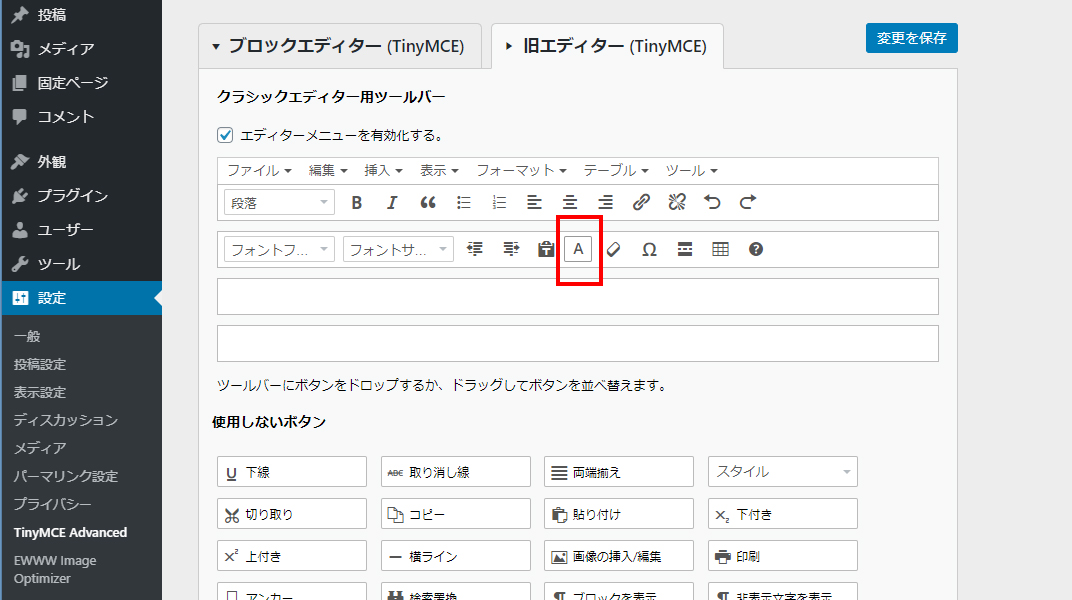
 WordPressで文字の装飾がもっとできるようになるプラグイン「TinyMCE Advanced」設定方法
WordPressで文字の装飾がもっとできるようになるプラグイン「TinyMCE Advanced」設定方法
文字色や背景色、ワンクリックで挿入できる表などのアイコンを追加したり、自分が使いやすい場所に移動することができるプラグインです。
excelやwordなどOffice系のツールに使い慣れていたらぜひ入れたいプラグインです。エディターがWordPressバージョン5.0を境にGutenberg(グーテンベルグ)と旧エディター(+Classic Editor使用者)とで設定タブが分かれているのがうれしいですね。
アイコンは既存のもののみしか設定できません。自分でオリジナルのコードを追加したい時は別のプラグインを使用(もしくは併用)することが必須です。

自分オリジナルのclassやstyleを設定したコードが追加できるAddQuicktag
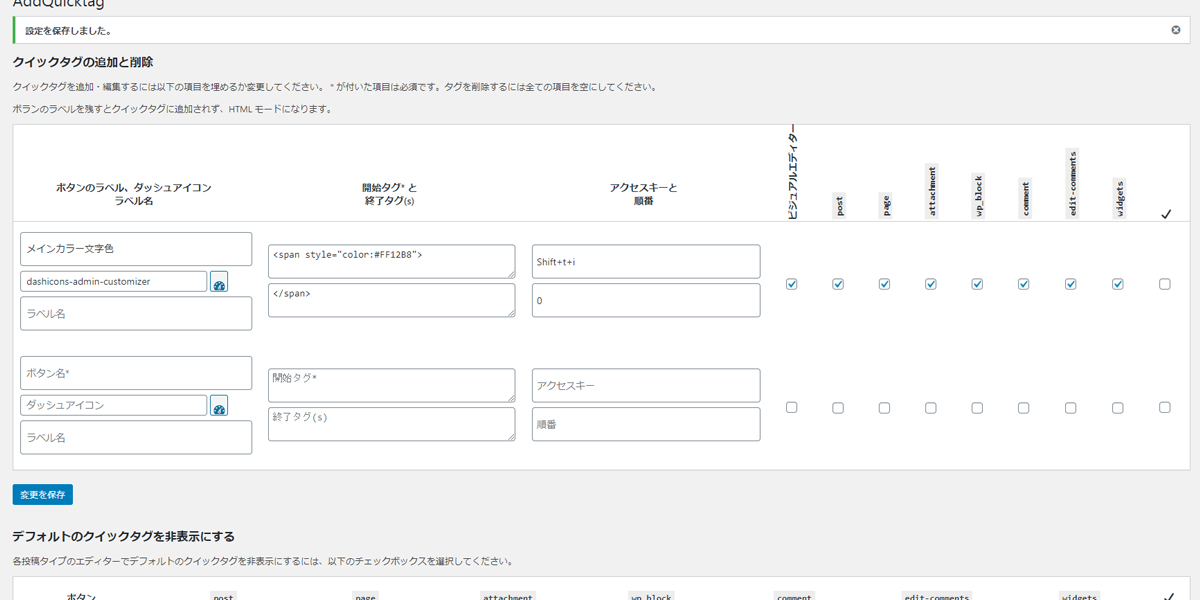
 WordPressのツールバーからオリジナルのコードを挿入できるプラグイン「AddQuicktag」
WordPressのツールバーからオリジナルのコードを挿入できるプラグイン「AddQuicktag」
cssを触れる人にとって、協調したいテキストに太字や赤文字ではなく、自分のサイトのテーマのメインカラーを一発で適応させたい時がありますね。
classを作成したけど文字色にテーマのメインカラーと同じ色にするのにいちいちテキストモードを開きコードを直打ちする手間を省けたら…。
それによく使うデザインのclassのコードをいちいち手入力するのも面倒です。複数のclassを使用しているデザインの場合、ミス無く入力するには覚えるかどこかに記憶しておいて貼り付けるだけに限ります。
でもパソコンのメモ帳にいちいちメモするのも効率が悪いですね。
そんな時にAddQuicktagが役に立ちます。よく使うコードをボタン化してくれます。
class名を開始タグに入れることもできますし、スタイルをコードに直打ちしているタイプも設定可能です。
設定画面も開始タグと終了タグを入れ、どこに適応させるかチェックをつけるだけなので簡単に追加することができます。

基本的な装飾のアイコンもありますので、ツールバーのアイコンの並び一は特に気にならずメインでオリジナルのコードを多く使う場合はAddQuicktagだけ十分使えます。
【サポート終了】投稿編集画面のツールバーアイコンを増やすUltimate TinyMCE
 WordPress編集画面ツールバーのアイコンを増やせるプラグイン「Ultimate TinyMCE」のインストールと設定方法
WordPress編集画面ツールバーのアイコンを増やせるプラグイン「Ultimate TinyMCE」のインストールと設定方法
2013年にはもうあったプラグインです。TinyMCE Advancedと比較するとドラッグ&ドロップで位置を調整するタイプではありません。
ただ、追加できるアイコンがほかのプラグインにはないような項目もありました。
※すでにサポートが終了しています。WordPress 3.9以降はWP Editへの切り替えを推奨しています。
Ultimate TinyMCEの後継WP Edit
 編集画面ツールバー機能拡張Ultimate TinyMCEの後継「WP Edit」のインストールと設定方法
編集画面ツールバー機能拡張Ultimate TinyMCEの後継「WP Edit」のインストールと設定方法
Ultimate TinyMCEの後継WP Editドラッグ&ドロップで好きな場所へ好きなアイコンを移動できるようになりました。












