
WordPressプラグイン 公開日:
編集画面ツールバー機能拡張Ultimate TinyMCEの後継「WP Edit」のインストールと設定方法
Contents
編集画面ツールバー機能拡張Ultimate TinyMCEの後継「WP Edit」のインストールと設定方法
前回編集画面ツールバー機能拡張Ultimate TinyMCEのインストールと設定方法をご紹介させていただきました。
WordPress編集画面ツールバーのアイコンを増やせるプラグイン「Ultimate TinyMCE」のインストールと設定方法
ワードプレスのバージョンが3.9以降は正常に表示されないことから、「WP Edit」を使用することを推奨する文が記載されています。
▼原文
THIS PLUGIN WILL NOT WORK PROPERLY ON WORDPRESS VERSIONS 3.9 AND ABOVE
INSTEAD, PLEASE SWITCH TO USING WP EDIT
WordPress has released version 3.9.
Ultimate Tinymce will NO LONGER function properly after the update.
Please switch to using “WP Edit” instead; AFTER your site is updated to WordPress 3.9.
In WP Edit, there is an option under the “Database” tab, which will attempt to import any settings from Ultimate Tinymce.
WP Edit is the successor of Ultimate Tinymce… a complete project update.▼Google翻訳
このプラグインはWORDPRESSバージョン3.9以降では正しく機能しません
代わりに、WP EDITの使用に切り替えてください
WordPressはバージョン3.9をリリースしました。
Ultimate Tinymceは、更新後は正しく機能しなくなります。
代わりに「WP Edit」の使用に切り替えてください。サイトがWordPress 3.9に更新された後。
WP Editでは、「データベース」タブの下にオプションがあり、Ultimate Tinymceから設定をインポートしようとします。
WP Editは、Ultimate Tinymceの後継であり、完全なプロジェクトアップデートです。
そこで今回は投稿編集画面ツールバーの機能を拡張するプラグイン「WP Edit」について調査します。
編集画面ツールバー機能拡張Ultimate TinyMCEの後継「WP Edit」のインストール方法
ログイン後管理画面左側メニューのプラグインをクリックします。

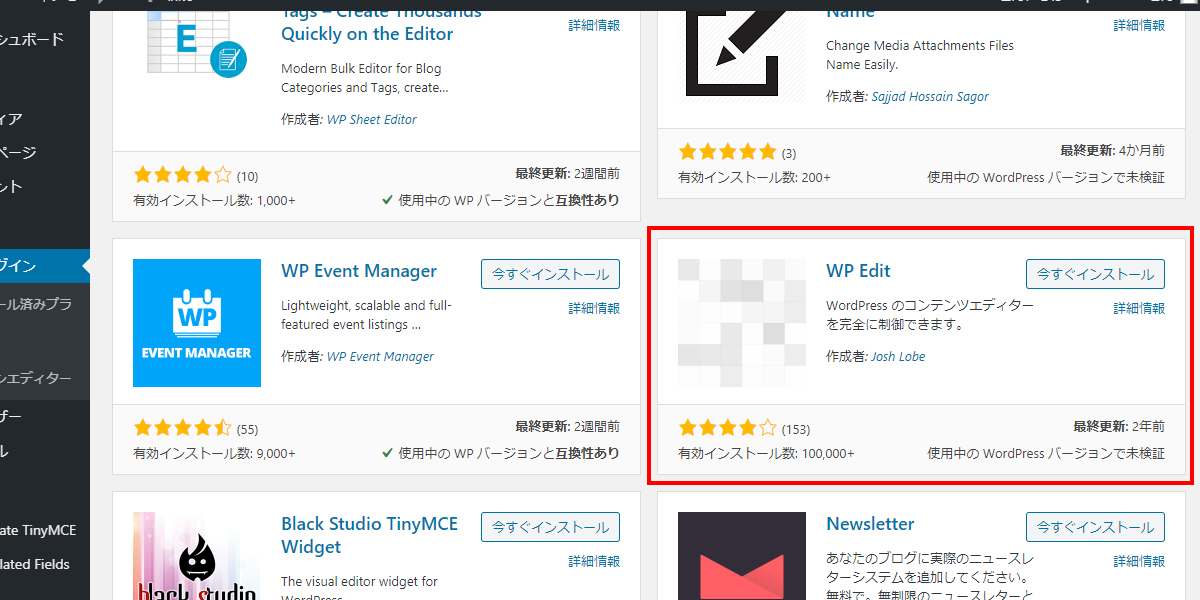
新規追加ボタンをクリックし、キーワード入力欄に「WP Edit」を入力します。

以下と同じものを見つけ、インストールしましょう。その後の有効化も行ってください。
これでインストールは完了です。次は設定方法のご紹介です。

編集画面ツールバー機能拡張Ultimate TinyMCEの後継「WP Edit」の設定方法
設定画面へ移動する
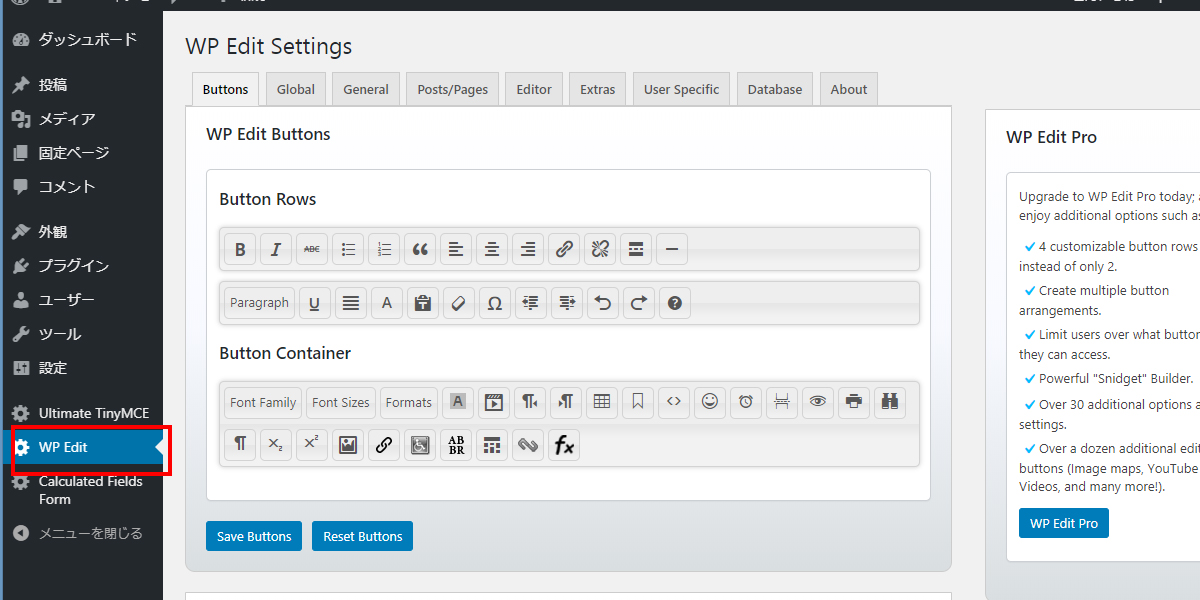
プラグインインストール完了後、自動的に設定画面へ遷移します。もしインストール後すぐに設定しない方は、管理画面左側メニューの「WP Edit」をクリックしてください。

ドラッグ&ドロップで好きな場所へ好きなアイコンを移動させる
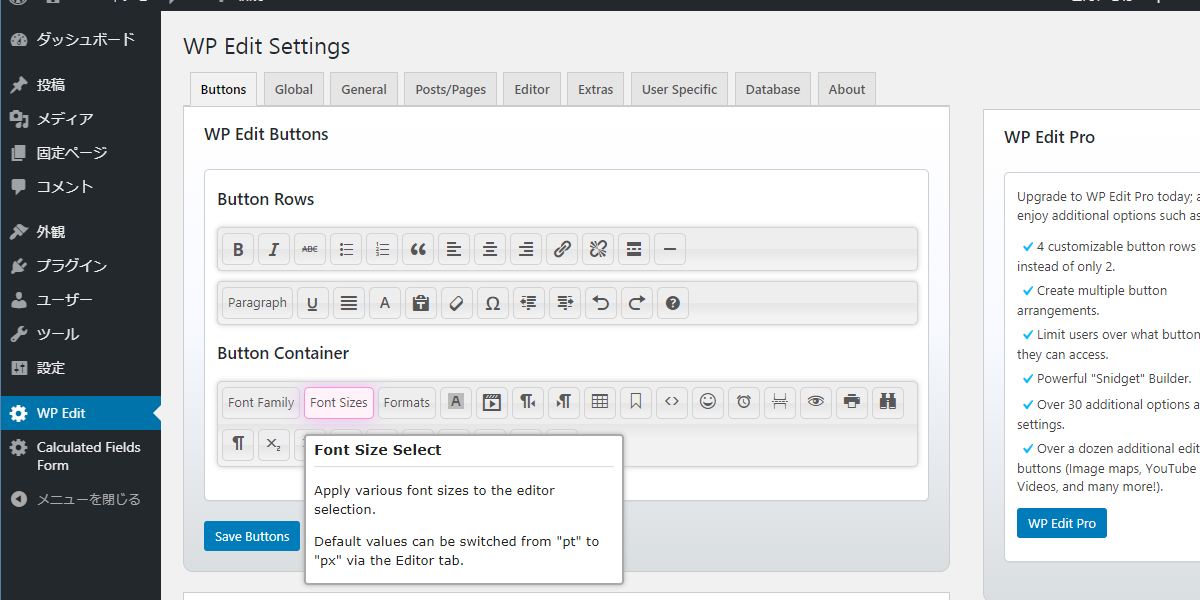
では文字サイズのドロップダウンメニューを一番左上に移動させてみましょう。
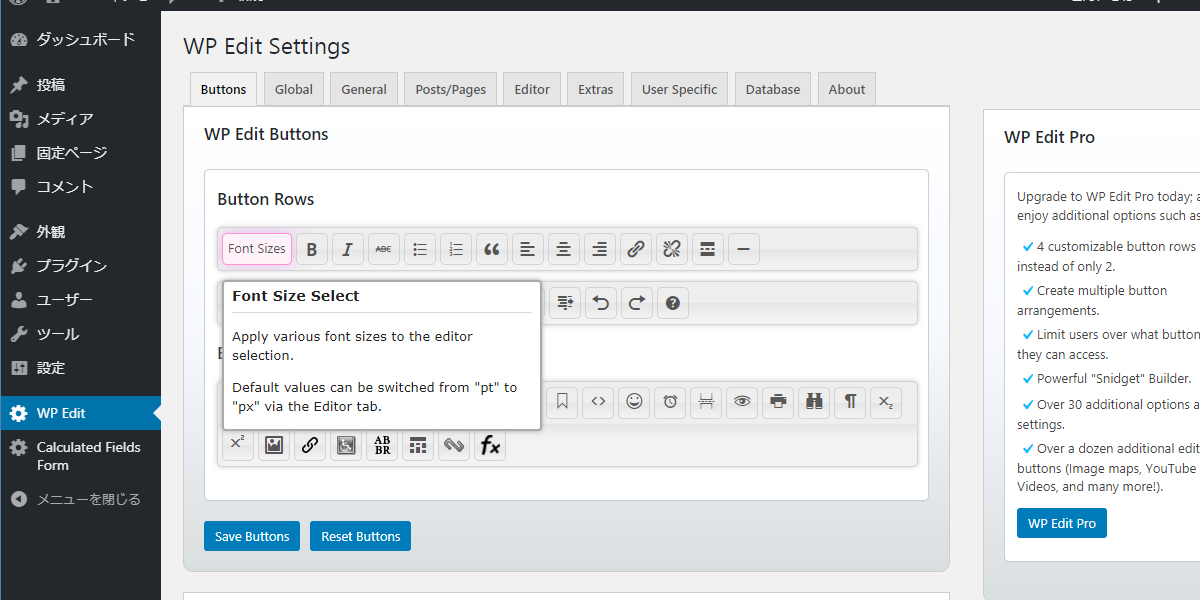
Button Containerの中からFont Sizeを左クリックしたまま配置したい場所まで移動します。

位置が決定しましたら左クリックを離します。
希望の場所に設置ができました。

設定を保存して早速編集画面で確認してみましょう。保存はページ下部にあるSave Buttonsと書かれた青いボタンをクリックしてください。
編集画面ツールバー機能拡張Ultimate TinyMCEの後継「WP Edit」が設定できたか確認してみる
投稿編集画面に移動します。
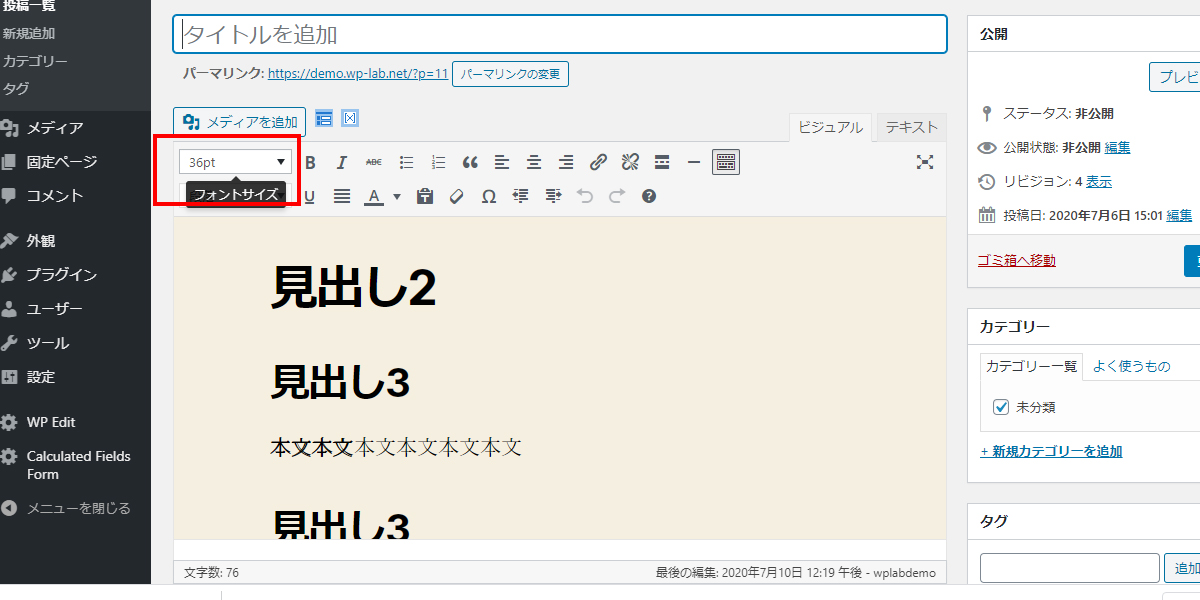
文字サイズのドロップダウンメニューが表示されていました!

背景色、表の作成、ページブレイクは入れておくと便利ですね。
AddQuicktagとも併せて使うことができました。
自分オリジナルの編集画面ツールバーをカスタマイズしてみてください。












