WordPressプラグイン 公開日:
WordPressのツールバーからオリジナルのコードを挿入できるプラグイン「AddQuicktag」
Contents
WordPressのツールバーから任意のコードを挿入できるプラグイン「AddQuicktag」
WordPressのビジュアルモードで任意の文字色を選択したい時、デフォルトの設定で行うと以下の工数がかかります。
1.ビジュアルモードで文字色を変更したい部分をドラッグ
2.文字色のアイコンをクリックし、適当な色をクリックして選択
3.テキストモードを開き色番号の部分を自分が変えたい色に変更
一部だけだったり一度だけならこの方法が一番早いのですが、毎度色番号を検索してコピー&ペーストするのも面倒、数が多く毎度この作業をするのはとても大変です。
事前にコードを設定し、作業効率化を目指しましょう。
文字色以外にも文字の前後にコードを設置することができますので、よく使う項目を何個か設定しておくと良いでしょう。
以前ご紹介したTinyMCE Advancedとも連携できますので、好きな配置でアイコンを設置しつつAddQuicktagで自分オリジナルのコードを追加することが可能です。
また、テーマに設定したclass名も設定することができますので大変便利です。
AddQuicktagのインストール方法
プラグインメニューより新規追加
管理画面左側メニューの「プラグイン」をクリックしましょう。  新規追加ボタンをクリックしてください。
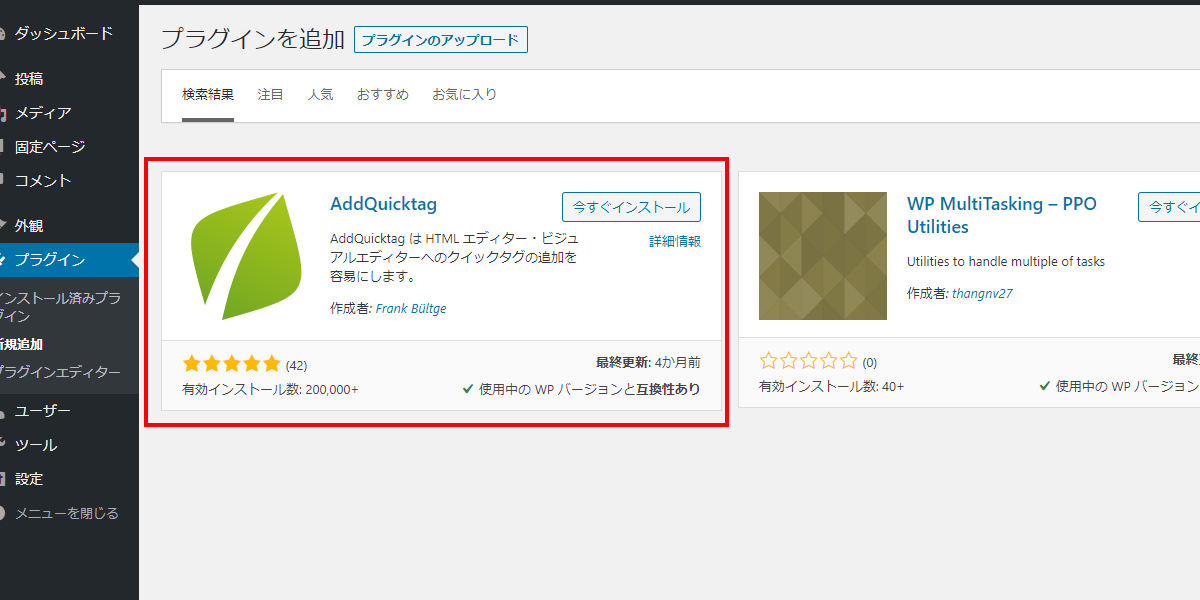
新規追加ボタンをクリックしてください。  キーワード入力画面に「AddQuicktag」を入力してください。以下のアイコンが表示されます。 「今すぐインストール」ボタンをクリックし、インストール完了後に表示される「有効化」ボタンもクリックしてください。 これでインストールは完了です。
キーワード入力画面に「AddQuicktag」を入力してください。以下のアイコンが表示されます。 「今すぐインストール」ボタンをクリックし、インストール完了後に表示される「有効化」ボタンもクリックしてください。 これでインストールは完了です。 
AddQuicktagプラグインでオリジナルのコードを設定してみる
AddQuicktag設定画面説明
次にAddQuicktagを使ってデフォルトにないコードを追加していきましょう。 今回はこのサイトのメインカラーであるピンクの文字色に変更できるように設定していきます。 このサイトのメインカラーの色番号は #FF12B8 です。
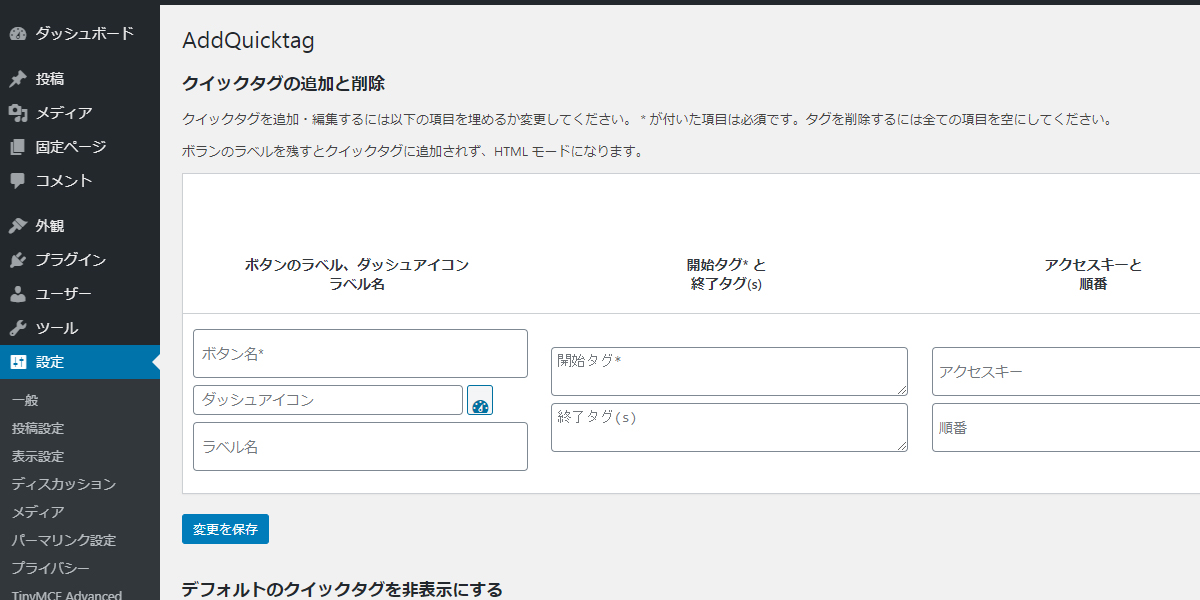
管理画面左側メニュー「設定」から「AddQuicktag」を選択し、クリックしてください。  画面を開くとコード追加画面が表示されます。 ここから1つずつ項目を追加していきましょう。
画面を開くとコード追加画面が表示されます。 ここから1つずつ項目を追加していきましょう。  さらに下にスクロールすると、すでに入力されている項目が表示されます。ここは操作しなくて大丈夫です。
さらに下にスクロールすると、すでに入力されている項目が表示されます。ここは操作しなくて大丈夫です。 
オリジナルコード新規追加方法
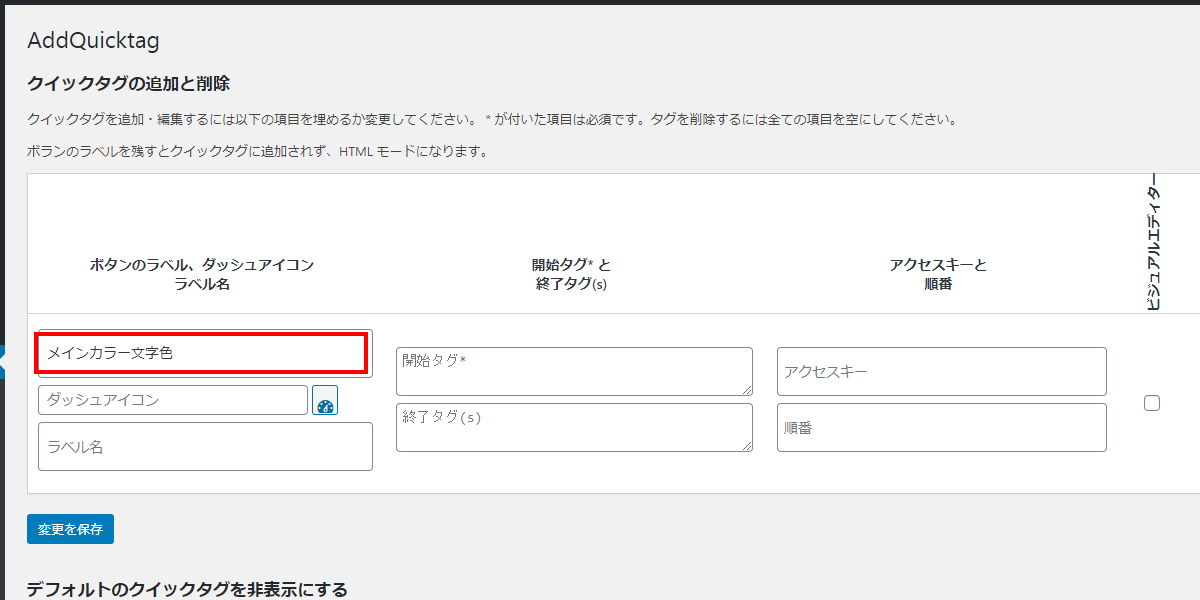
ボタン名入力
まずはボタン名を入力しましょう。 これはドロップダウンメニューから選ぶ時に自分が分かりやすい名前を付けてください。 今回はメインカラーの文字色ですので、「メインカラー文字色」とそのままで付けます。 
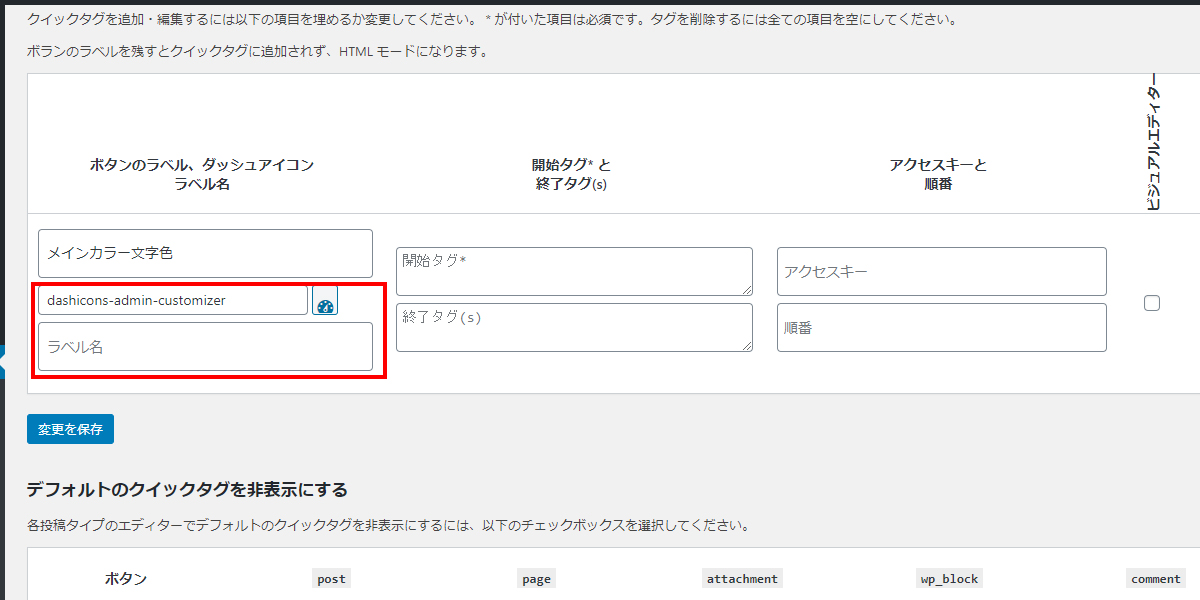
(任意)ダッシュアイコン選択、ラベル名入力
ダッシュアイコンはドロップダウンメニューで「アイコン ボタン名」の表示のものです。のちに増えたときに文字色とわかりやすいように筆マーク(dashicons-admin-customizer)を設定しました。 ラベルはマウスオーバーした際の説明書きです。上記2点は必須入力ではないので、不要の場合は入力しなくても結構です。 
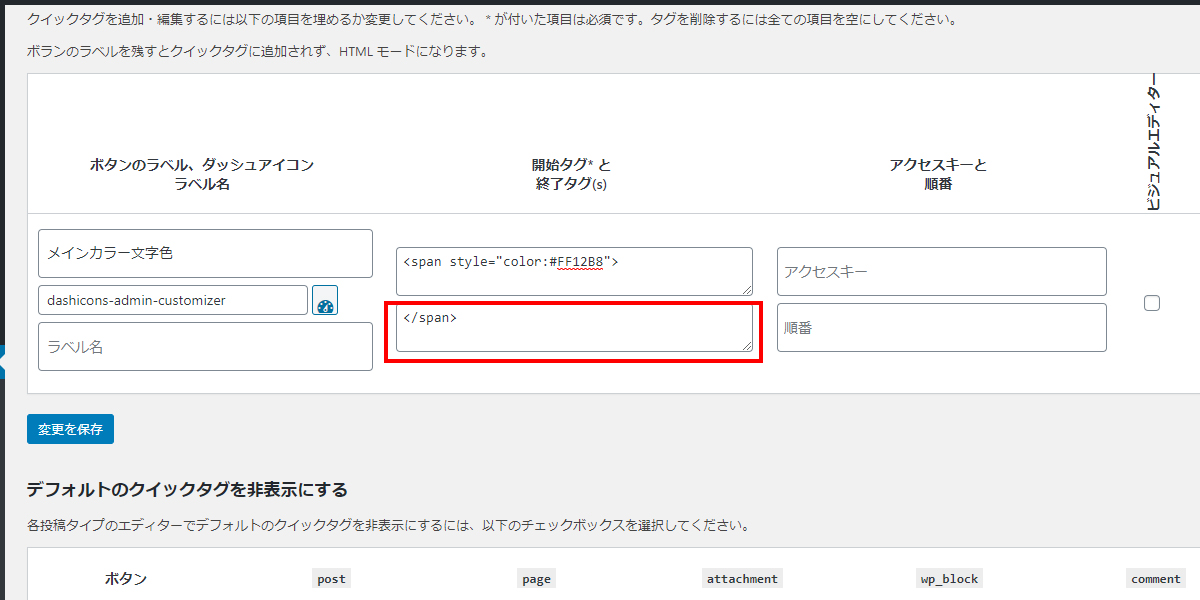
開始タグ、終了タグ
開始タグに文字色の指定である
|
1 |
<span style="color: #ff12b8;"></span> |
を入力します。  終了タグには
終了タグには
|
1 |
を入力し、pタグをとじます。 
アクセスキー、順番
アクセスキーはショートカットキーのことを指します。 任意のキーボードをおした時にそのスタイルが適応されるようにすることができます。 順番はドロップダウンメニューの表示順です。特に設定しなければ作成順に並びます。
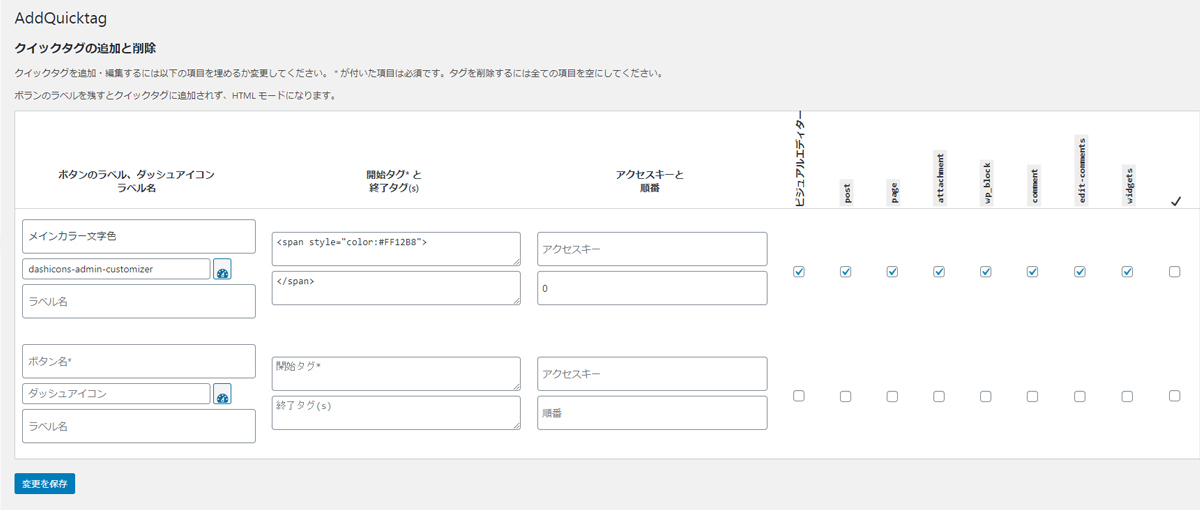
AddQuicktagをどこで使えるようにするかチェックボックスで選択
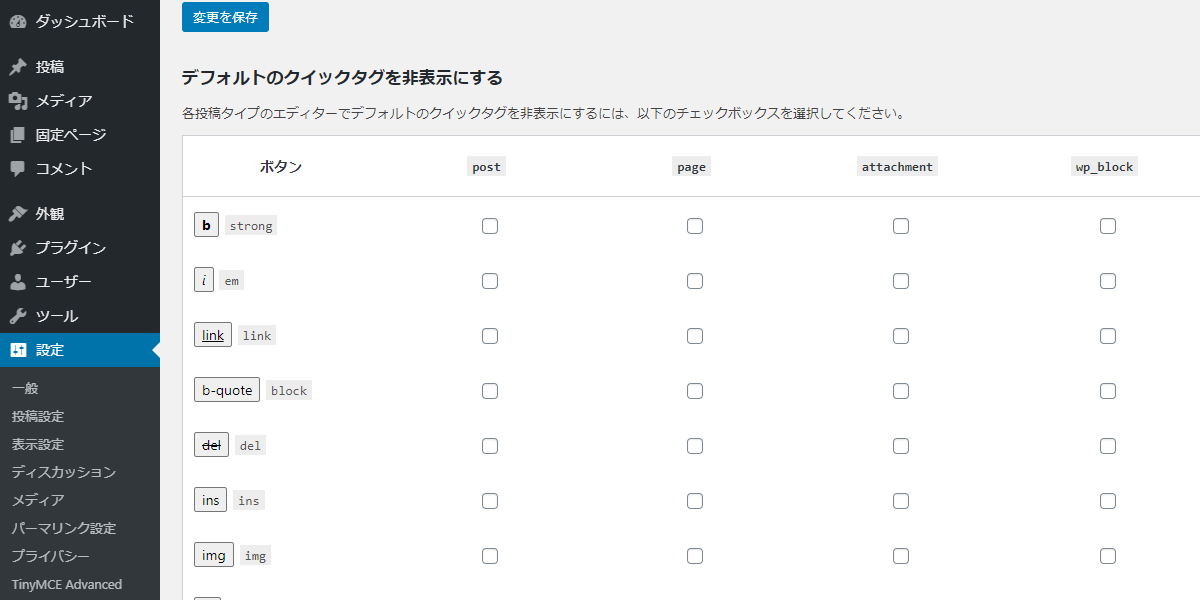
AddQuicktagで作成したオリジナルのコードを以下で使用するかどうか選択することができます。
特に指定が無ければ一番右のチェックマークをクリックし、すべてにチェックを入れましょう。 一部だけに設定しているとなぜ固定ページでは使えるのにウィジェットでは使えないんだっけ…と混乱する原因となります。 作成が完了しましたら「変更を保存」ボタンをクリックしましょう。 私が設定した後の画面は以下のようになりました。
AddQuicktagプラグインでWordPressのツールバーからオリジナルのコードを挿入できるか確認してみる
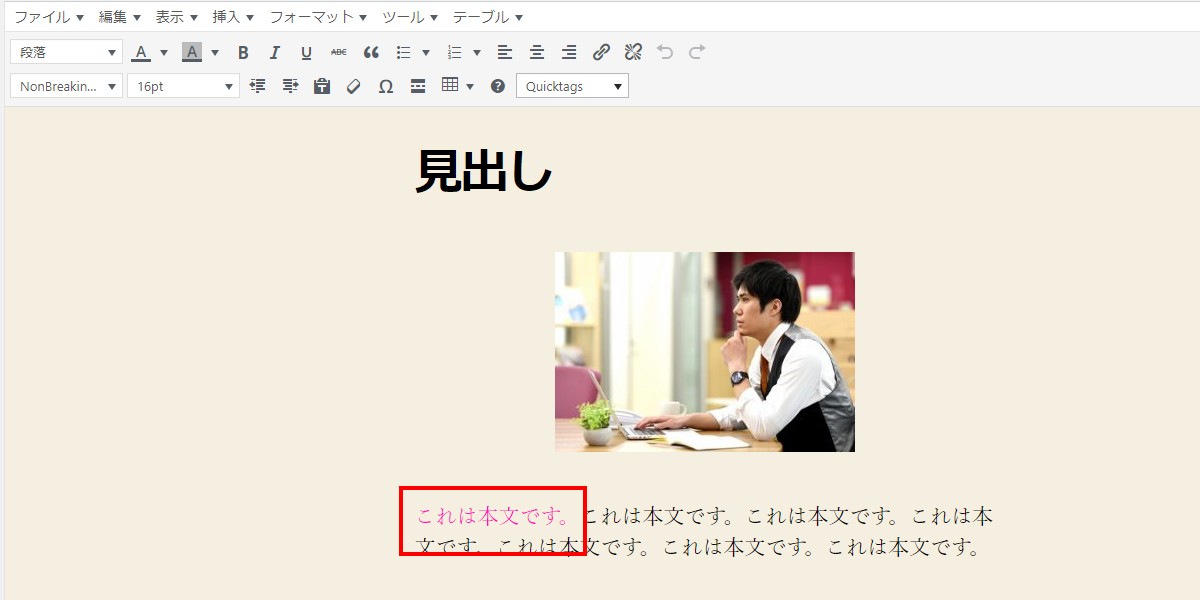
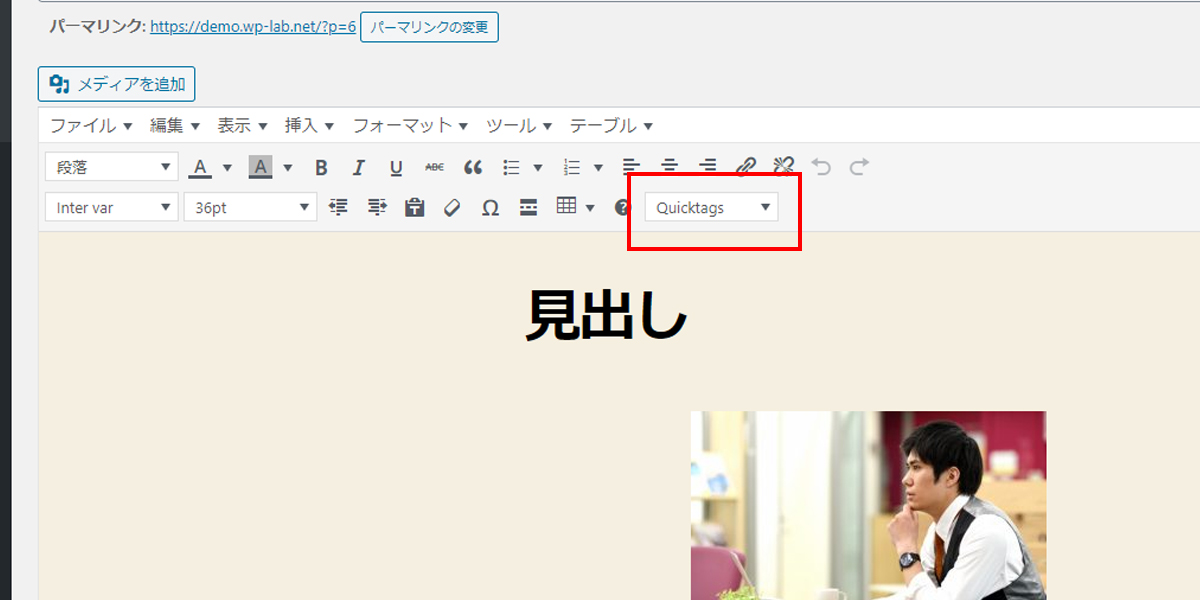
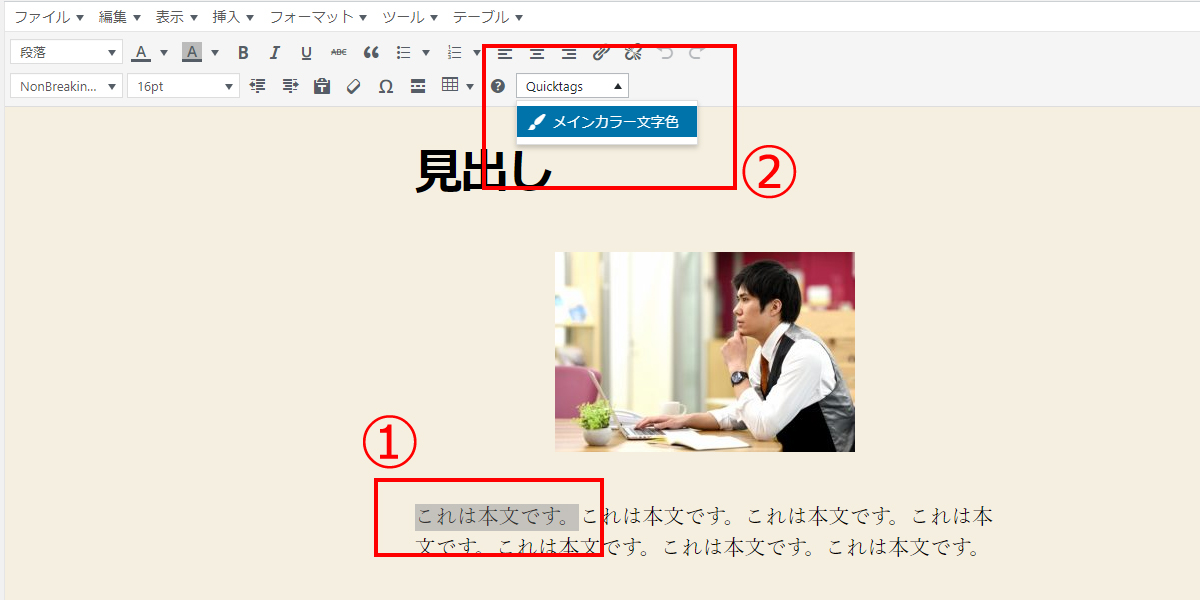
投稿ページや固定ページに移動し、ビジュアルメニューで実際にオリジナルのコードを挿入できるか確認してみましょう。 今回は投稿ページに移動しました。編集画面を開くと、ありました!ドロップダウンメニューでQuicktagが表示されていたら成功です。  では早速確認です。 色を変更したいテキストを左クリックしたまま選択します。(下記画像①) 次にドロップダウンメニューからメインカラー文字色を選択します。(下記画像②)
では早速確認です。 色を変更したいテキストを左クリックしたまま選択します。(下記画像①) 次にドロップダウンメニューからメインカラー文字色を選択します。(下記画像②)  色が変わりました。これでAddQuicktagプラグインでWordPressのツールバーからオリジナルのコードを挿入することができました。
色が変わりました。これでAddQuicktagプラグインでWordPressのツールバーからオリジナルのコードを挿入することができました。