

WordPressテーマ 公開日:
Contents
前回のワードプレスデフォルトテーマ「Twenty Twenty-Two」ではテンプレートなしで自分で作る事をご紹介しました。
今回はブロックエディタの恩恵を存分に受けて、コードを記述しなくてもトップページをそれっぽく作る方法をご紹介します。
前回記事
ワードプレスデフォルトテーマ「Twenty Twenty-Two」の使い方とカスタマイズ
テーマによってデザインは異なりますが、パターンを利用するとデザインテンプレートが出来上がっている中からお好みのものを選んで挿入する事ができます。
「Twenty Twenty-Two」ではヘッダーやコンテンツ内で使えるパターン、フッターのデザインも数種類ずつ用意があります。
これを使えばコードを記述することなくプロが作成したようなサイトに仕上がります。
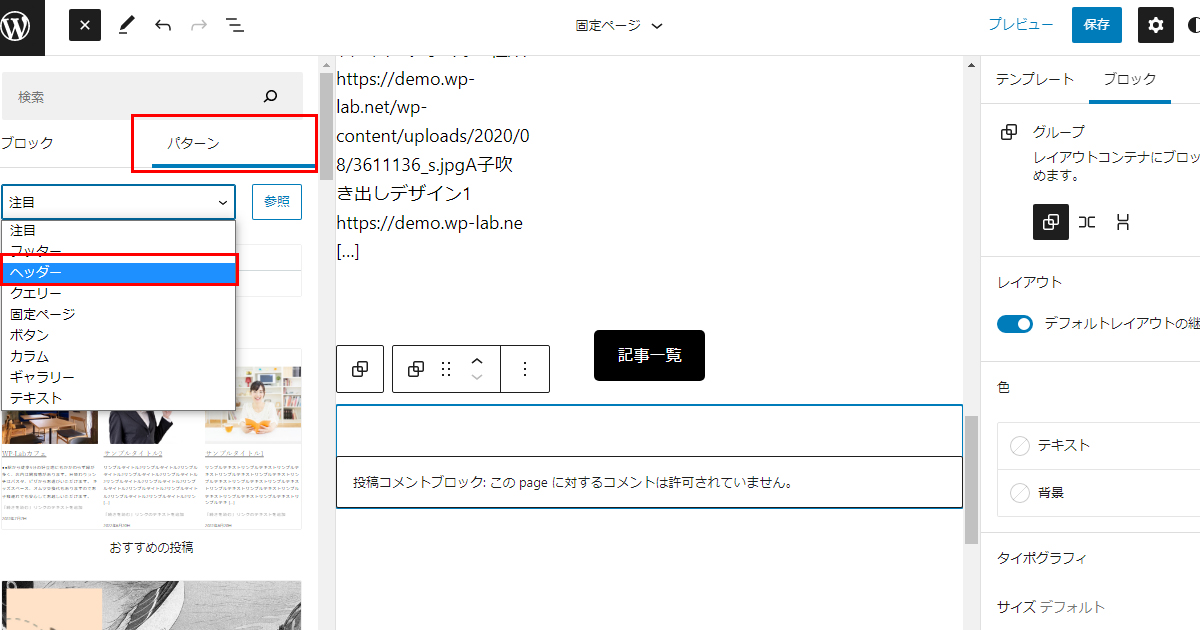
外観>エディター>左上追加ボタン(+ボタンもしくは/)>パターン

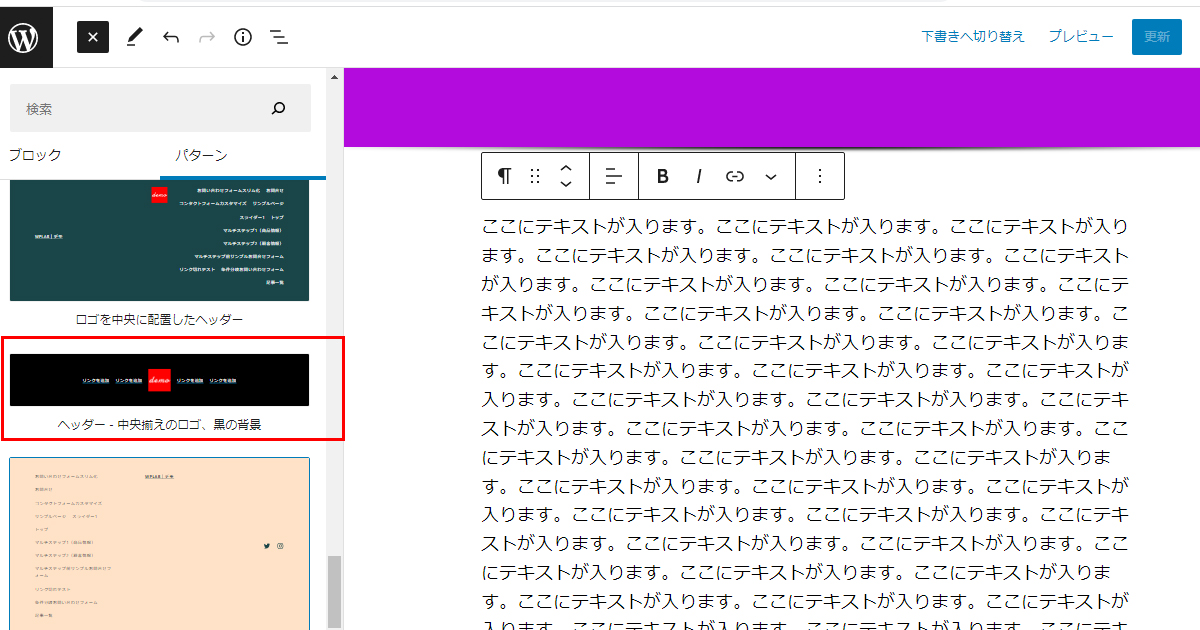
ドロップダウンメニューからヘッダーを選択すると、ヘッダーのデザインパターンが表示されます。

今回はロゴが真ん中で両サイドにメニューが来るパターンにしてみました。

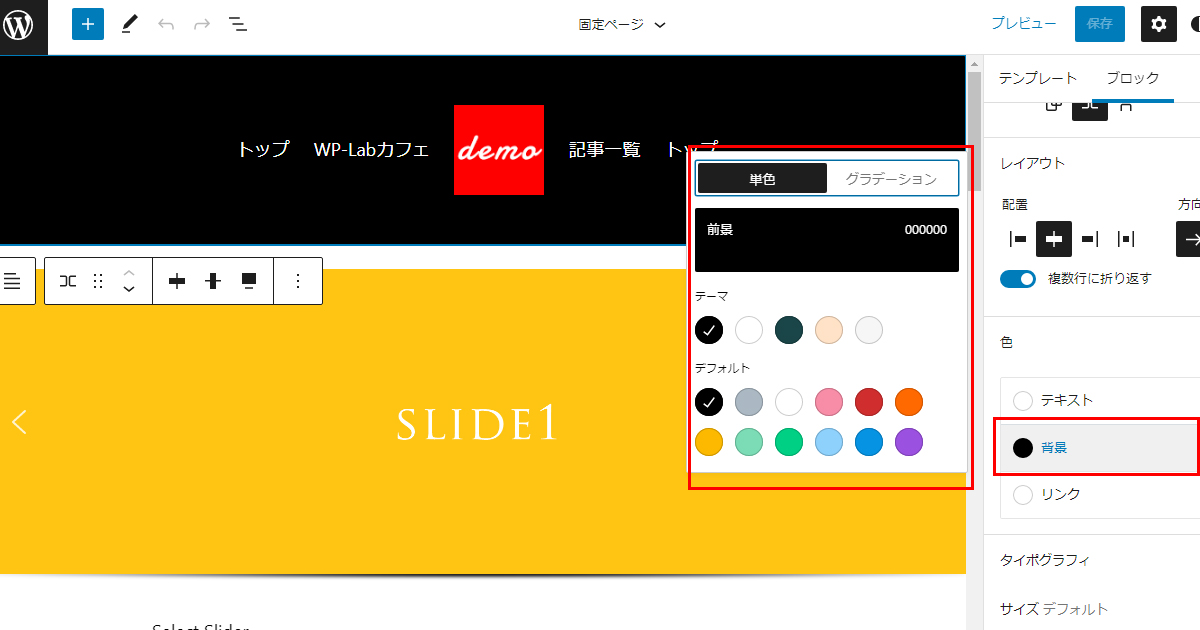
背景色や文字色は右側のブロックタブから編集が可能です。
背景色を変更したら文字色との可読性のバランスをとって色味を変更しましょう。
今回はロゴの色合いとも相性が良かったのでこのまま使用してみます。

次は左に画像付きのメディアとテキストを入れ、画像とテキストを変更してみます。
スライダーが良い場合はプラグインなどをうまく活用して挿入しましょう。




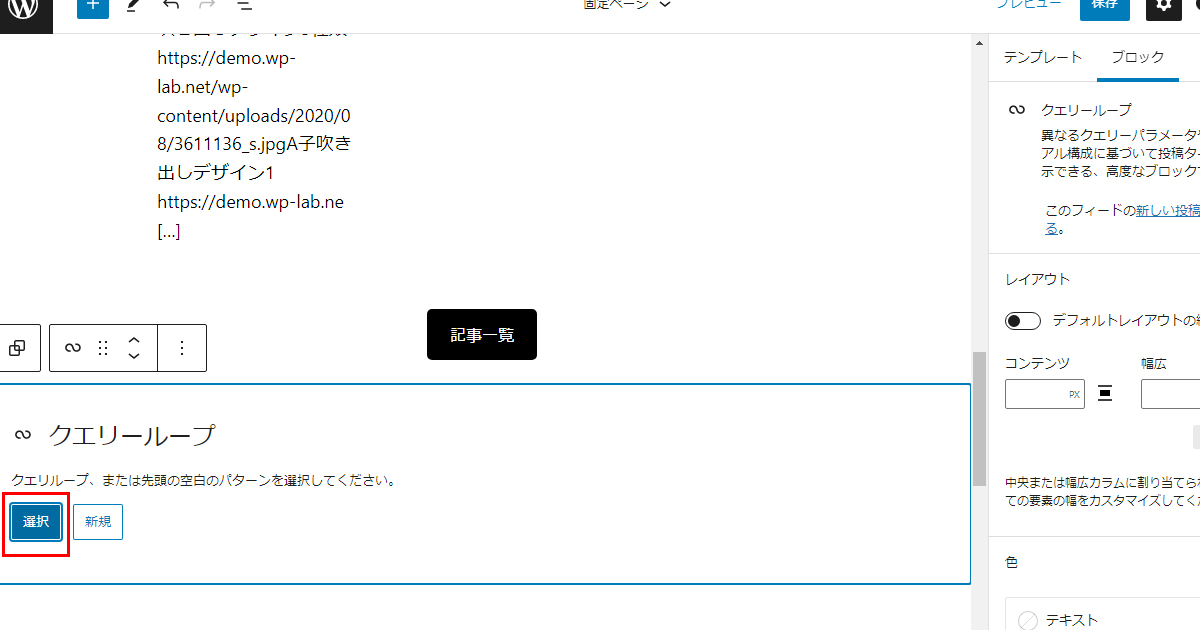
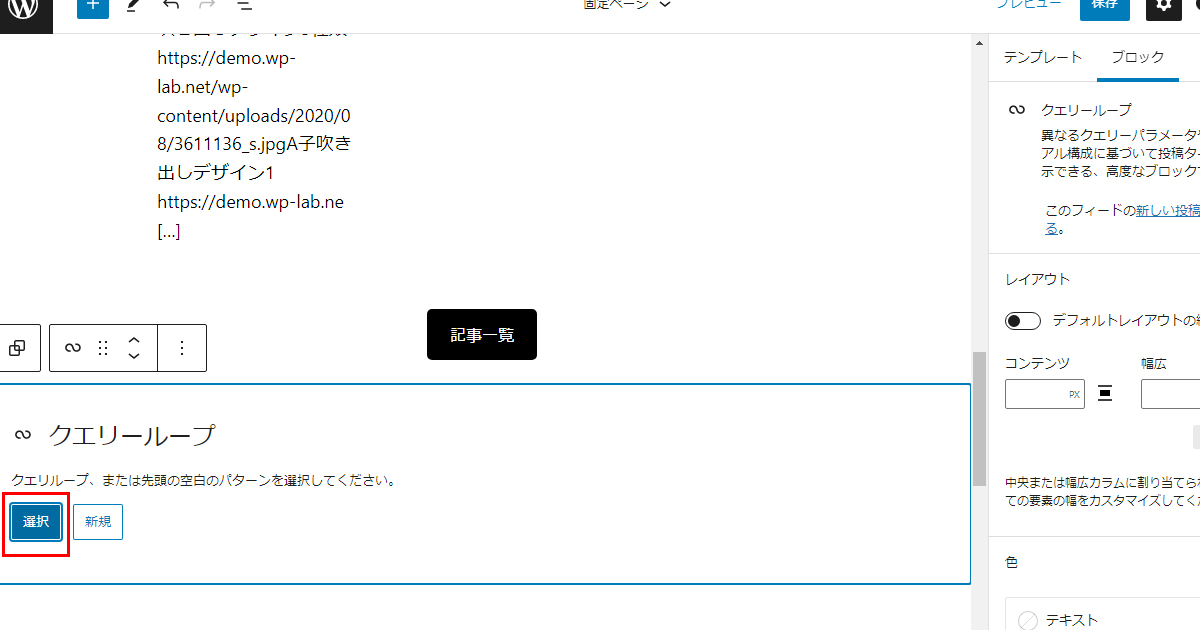
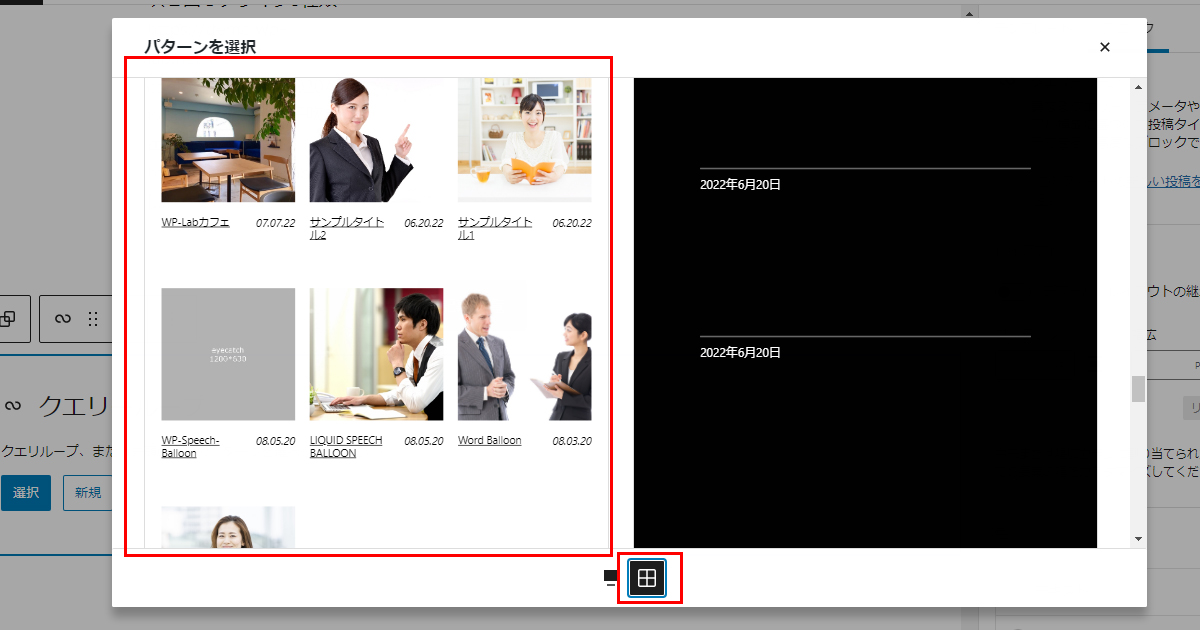
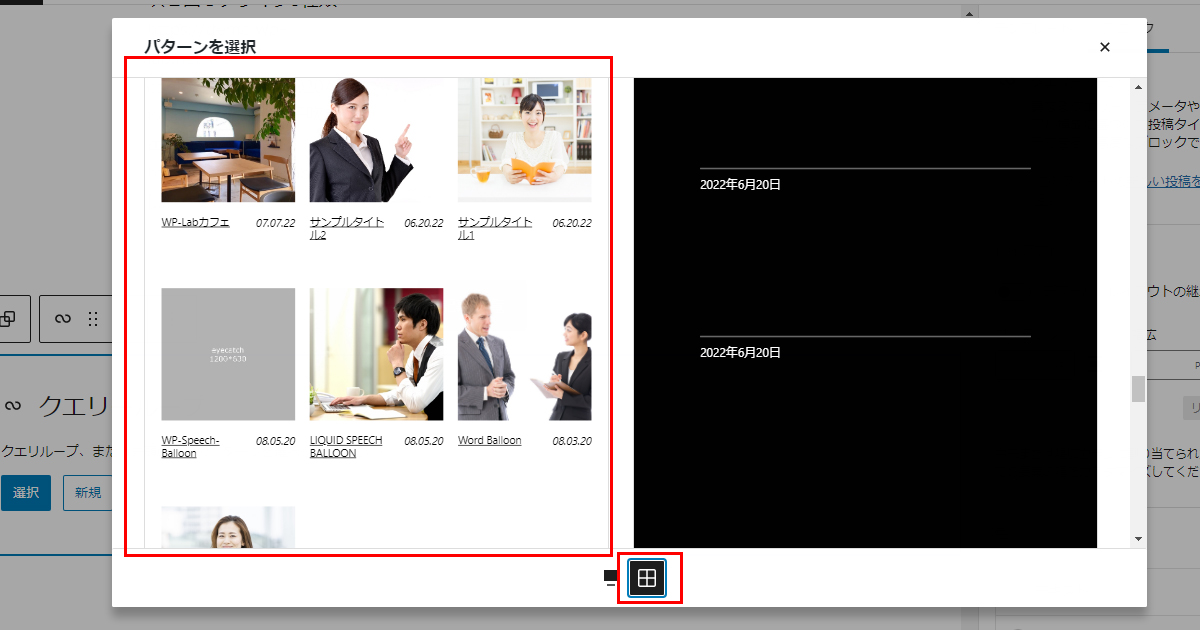
デザインパターンを選ぶために「選択」ボタンをクリックします。


デザインパターンを選択し、クリックします。


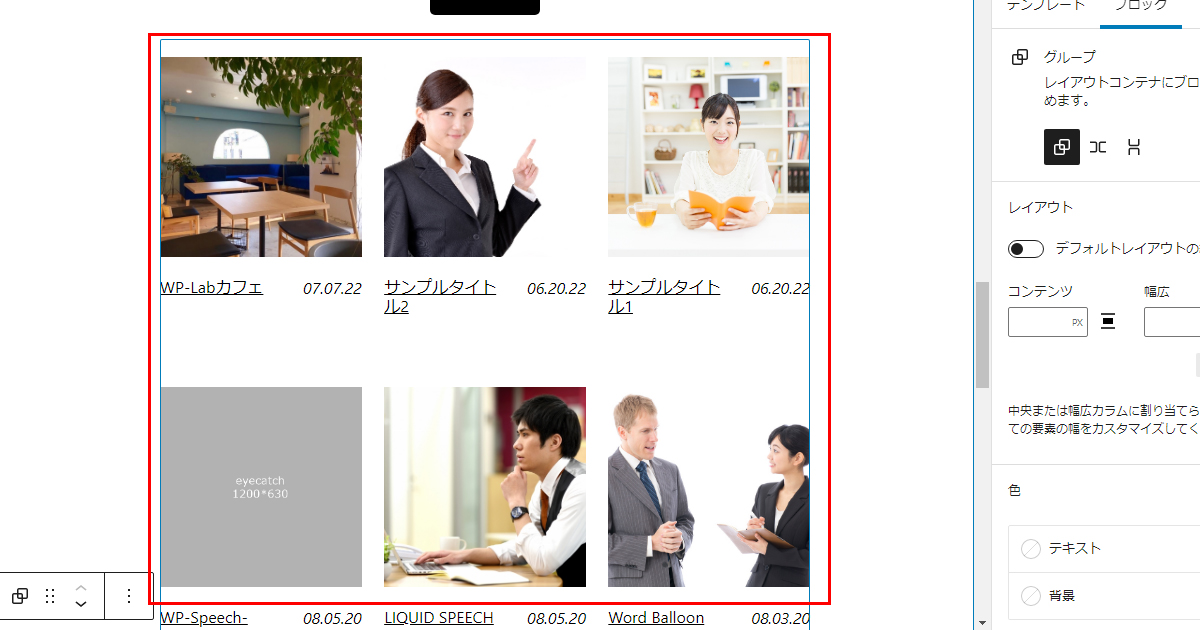
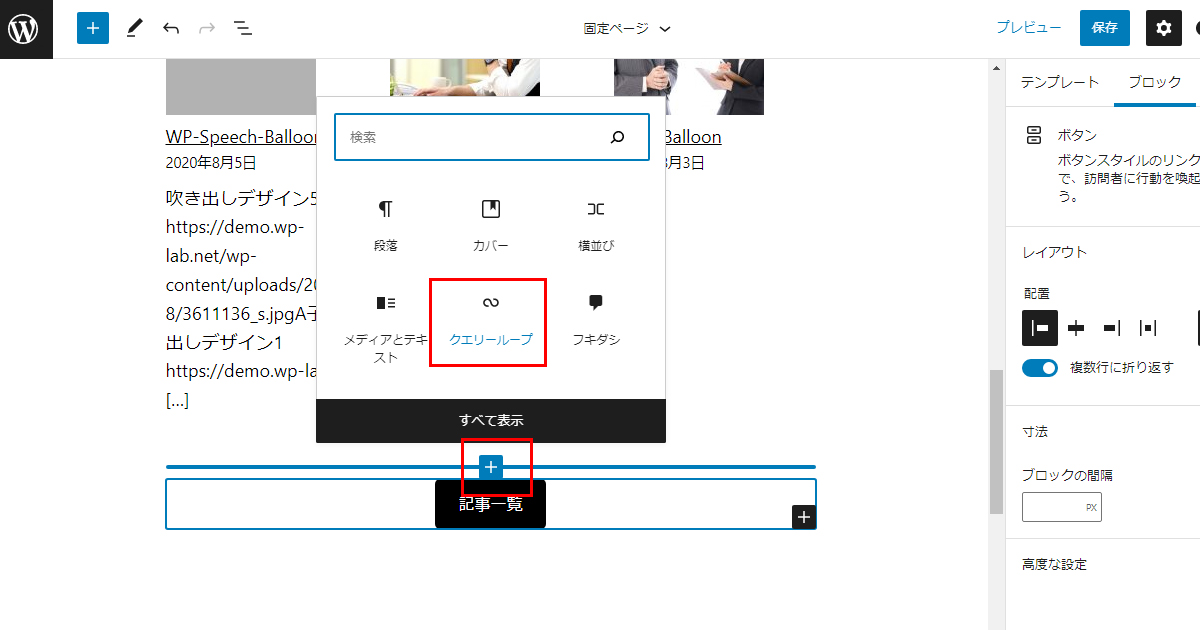
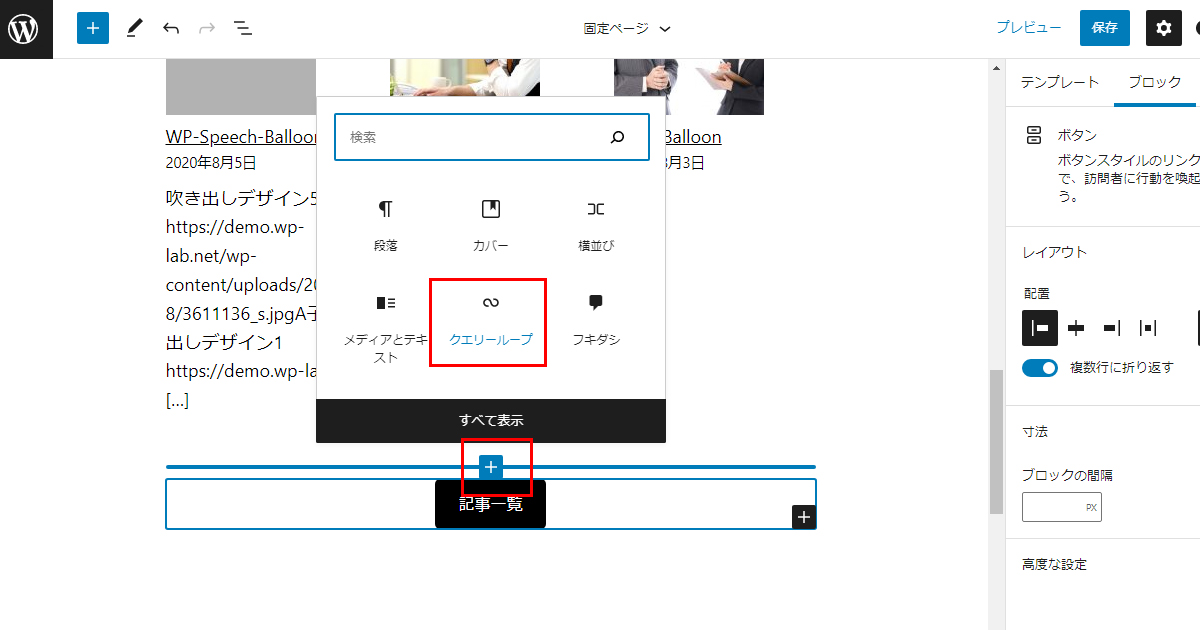
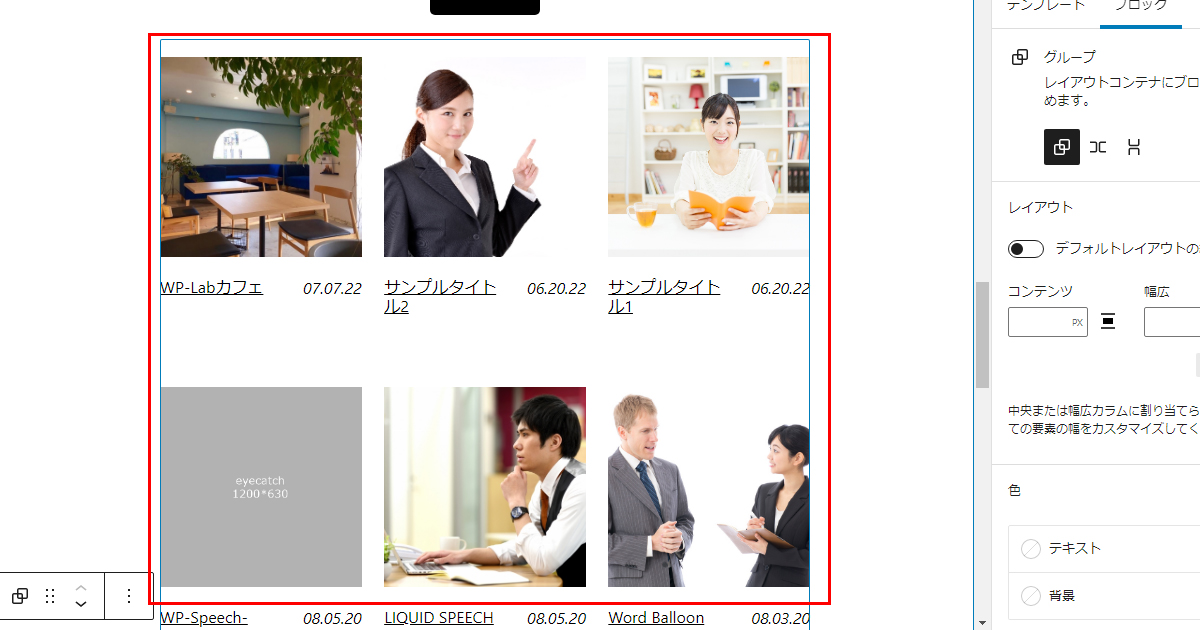
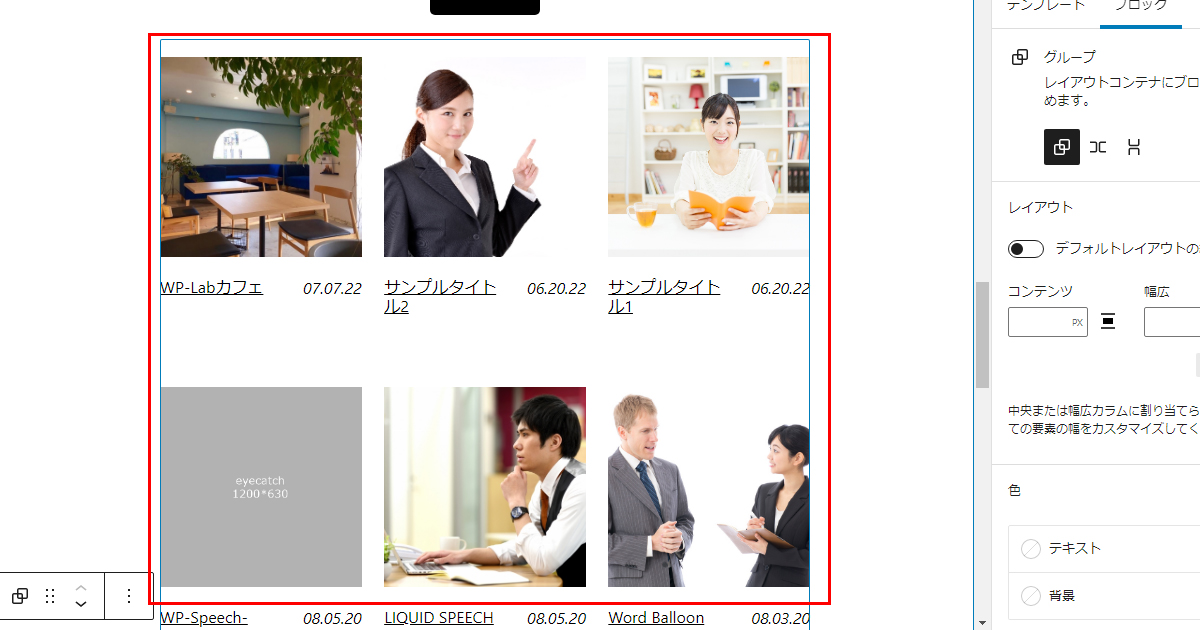
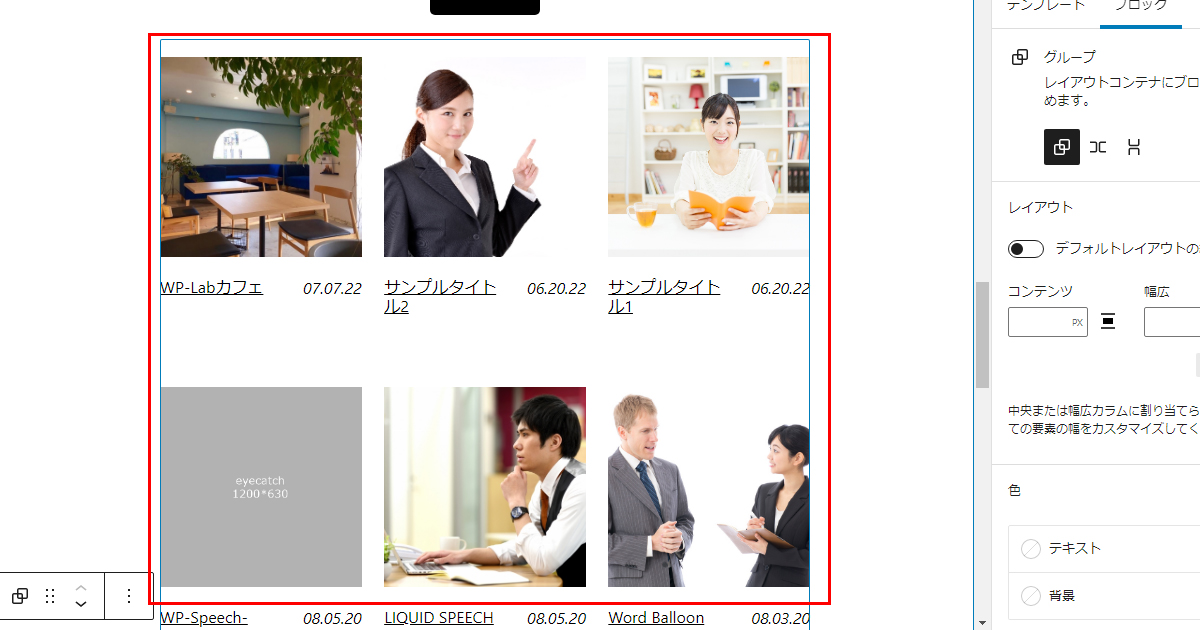
記事一覧のクエリループ挿入されました。
新しいブログを投稿すると最新が左上に表示されます。



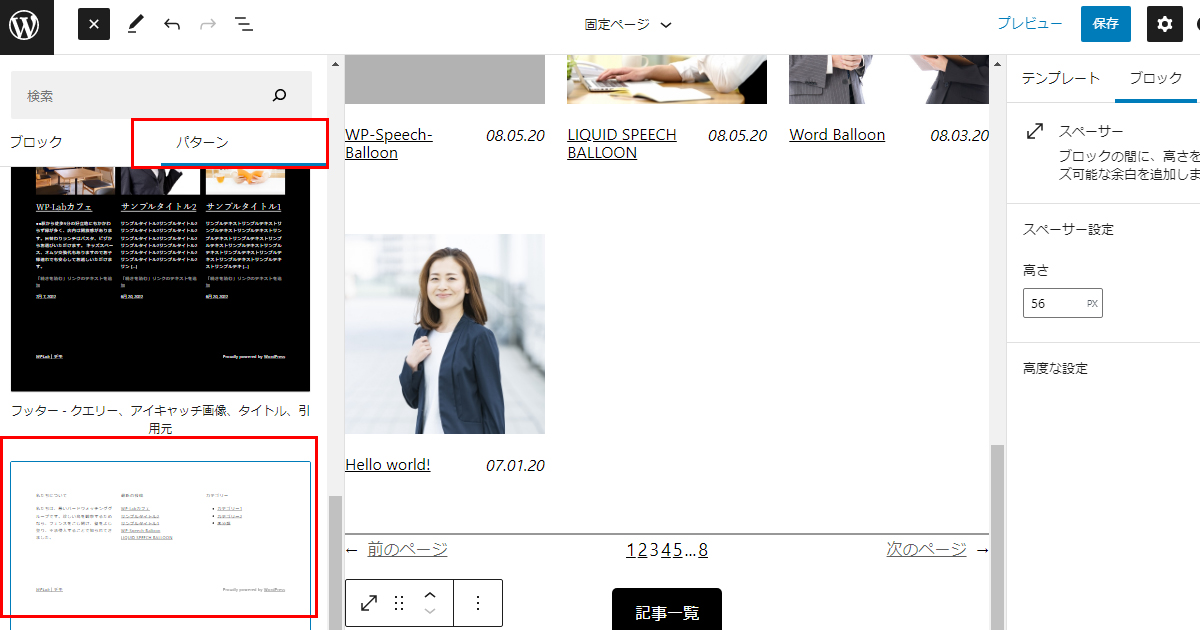
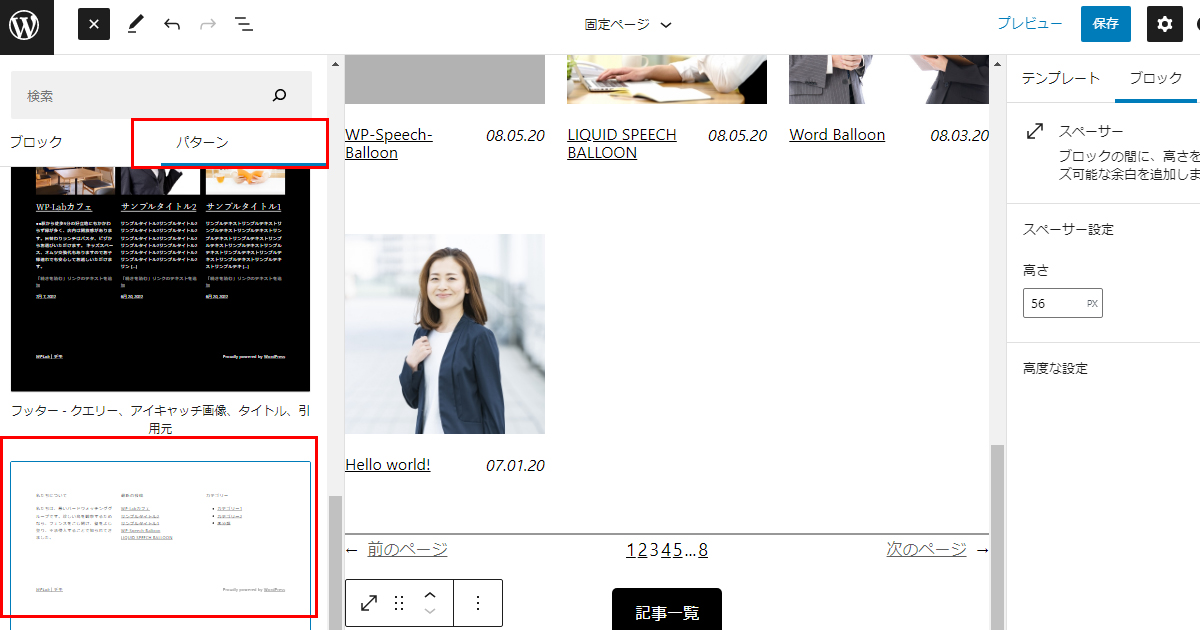
上記の要領で、フッターもパターンから挿入してみましょう。
挿入したいところで+ボタンをクリックし、パターンタブをクリック。
ドロップダウンメニューからフッターを選び、お好きなデザインを決めます。


シンプルな構成ですが、一度作ったものを公開画面で見てみましょう。
PCはパソコンで作成したのでデザインが整っていますが、スマホでのレイアウトがまだ課題のようです。
アップデートしてさらに良くなっていくのを待つか、スタイルシートで調整するかになります。
ただ、コードを記述しなくても業者に依頼するレベルのものがサクッと作れてしまうので、取り入れやすくなっていることは確かですね!
Classic Editerでしか編集しなかった方も、コンテンツ内もかなり自由度が高く洒落たデザインを作成する事ができますので、ぜひチャレンジしてみてください。

