

WordPressテーマ 公開日: 最終更新日:
今日はデモサイトで使用しているテーマ「Twenty Twenty」をそろそろデフォルトの最新テーマに変更しようと思い、「Twenty Twenty-Two」の使い方とカスタマイズをしてみました。
まずは基本的な使い方から始めてみましょう。
Contents
現在別のテーマを使用している方は「Twenty Twenty-Two」にテーマを変更しましょう。
そして長くこのテーマを使う場合は、子テーマを用意してstyle.cssなどは子テーマで編集するようにしましょう。
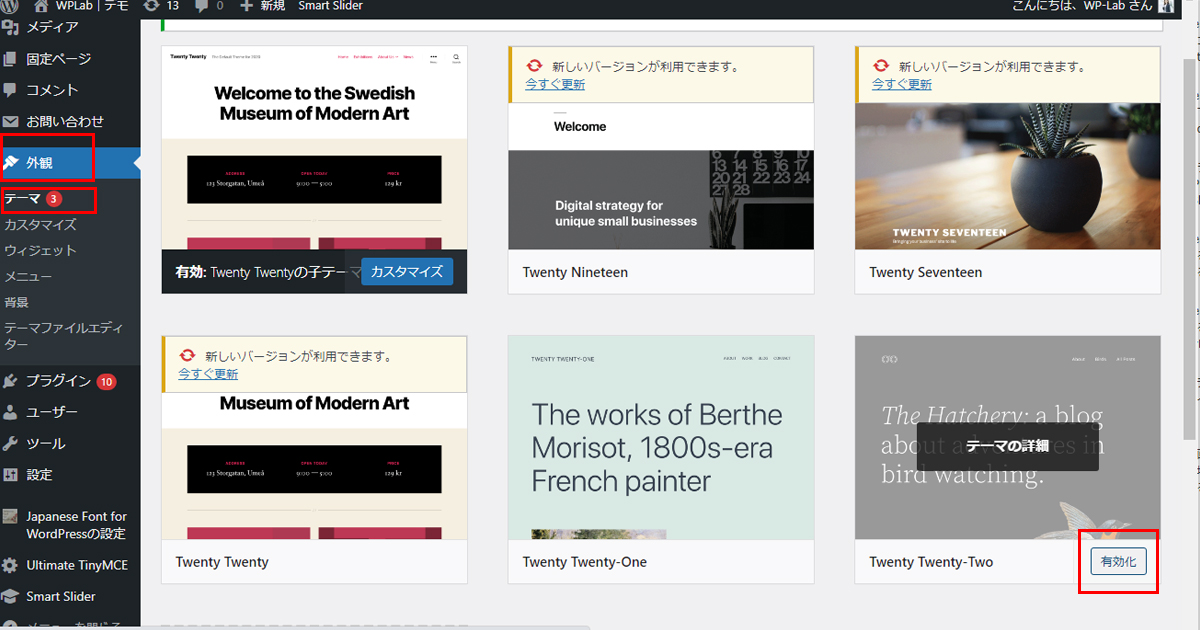
管理画面>外観>テーマを開きます。
インストールされているテーマ群の中から「Twenty Twenty-Two」を選び、有効化をクリックします。

これでテーマの選択は完了です。
トップページと投稿一覧ページを設定しましょう。
既に設定されている方はそのままトップページが表示されています。
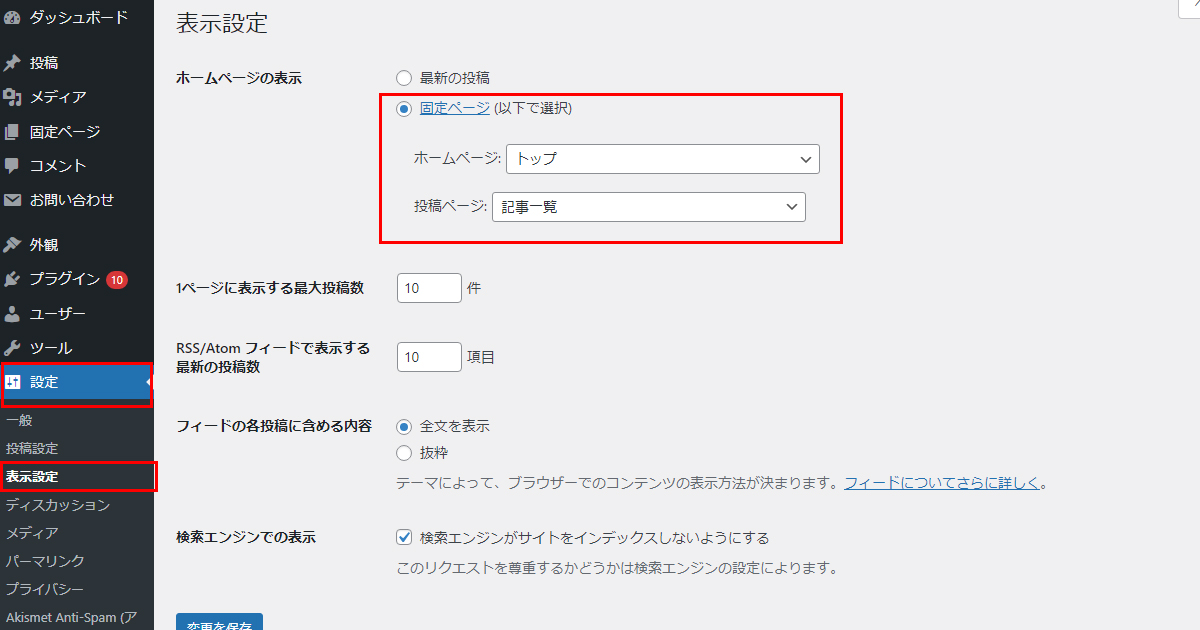
管理画面>設定>表示設定

ホームページの表示の項目で、ラジオボタンを「固定ページ」にします。
その下のホームページ:のあとのドロップダウンメニューを「トップ」や「ホーム」など、あなたがトップページにしたい固定ページ名を選びます。
※まだトップにしたいページを作っていない場合は固定ページを作成して公開後もう一度ドロップダウンメニューから選んでください。
投稿ページ:の後は「ブログ」や「記事一覧」などの名前にしたものを選択します。
最後に変更を保存ボタンをクリックしましょう。
もし先ほどの設定画面で投稿ページを始めてタイトルのみ作成した場合、記事一覧ページを開くとコンテンツがなく真っ白な状態になっているかと思います。
昔はテーマ側のテンプレート選択で「投稿一覧」など選べましたが、ブロックエディタで作成する事ができます。
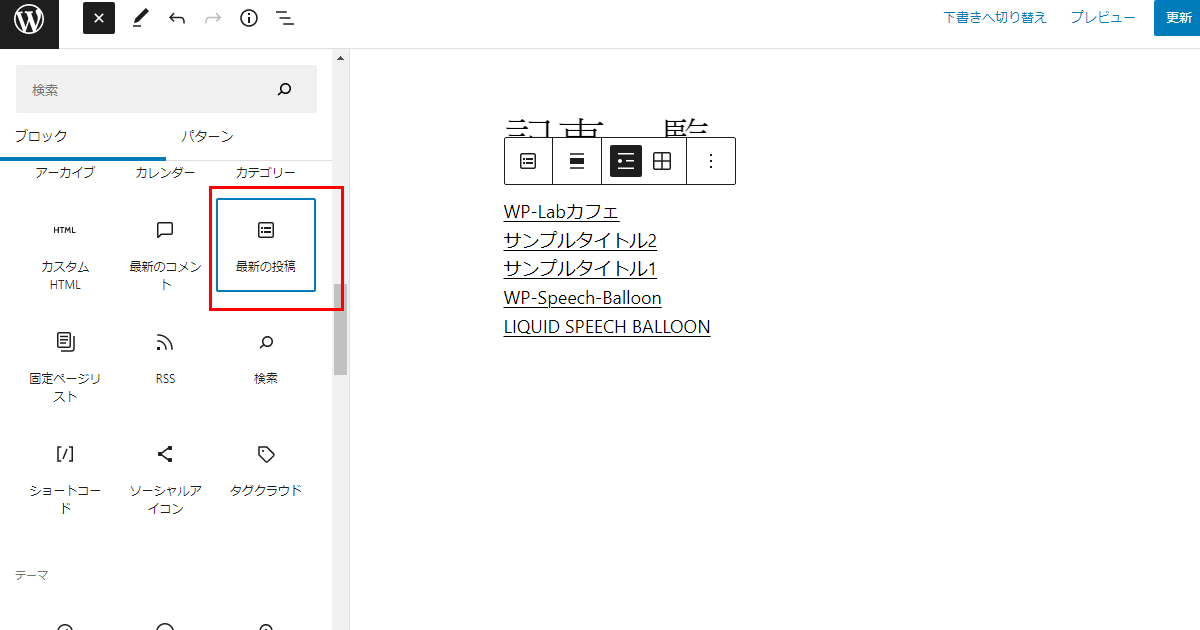
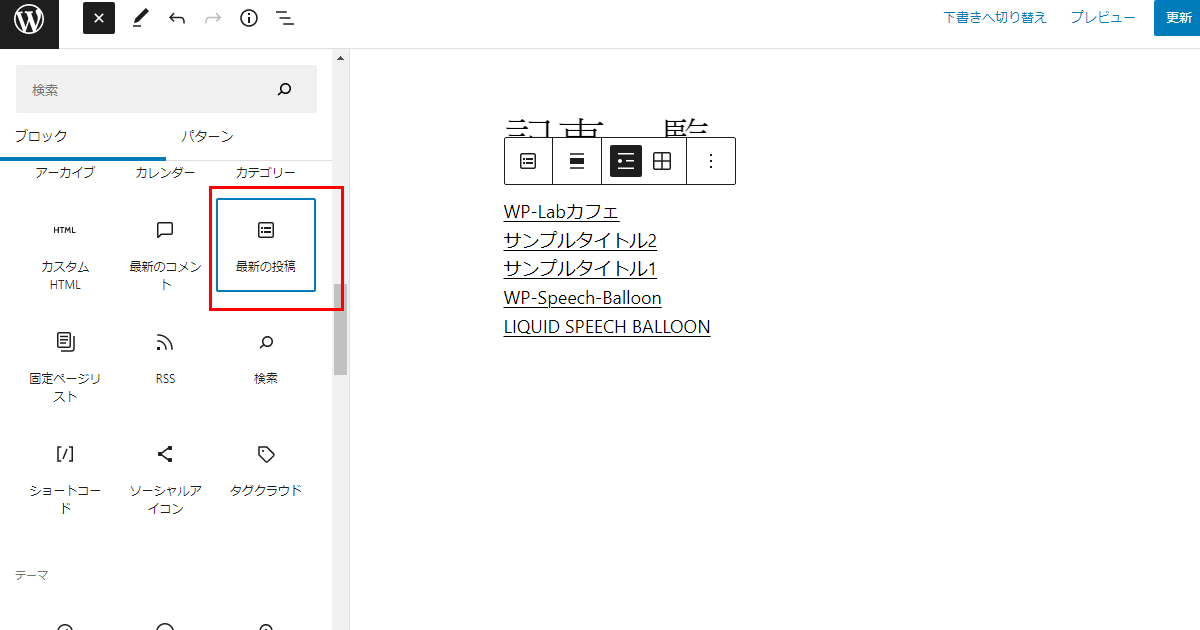
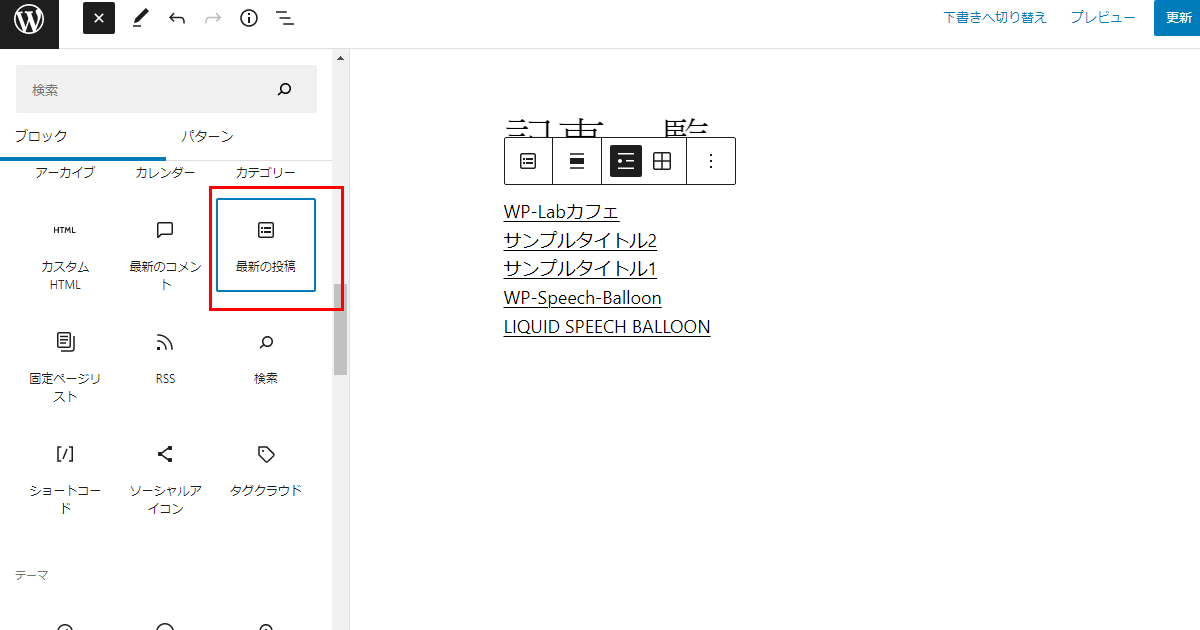
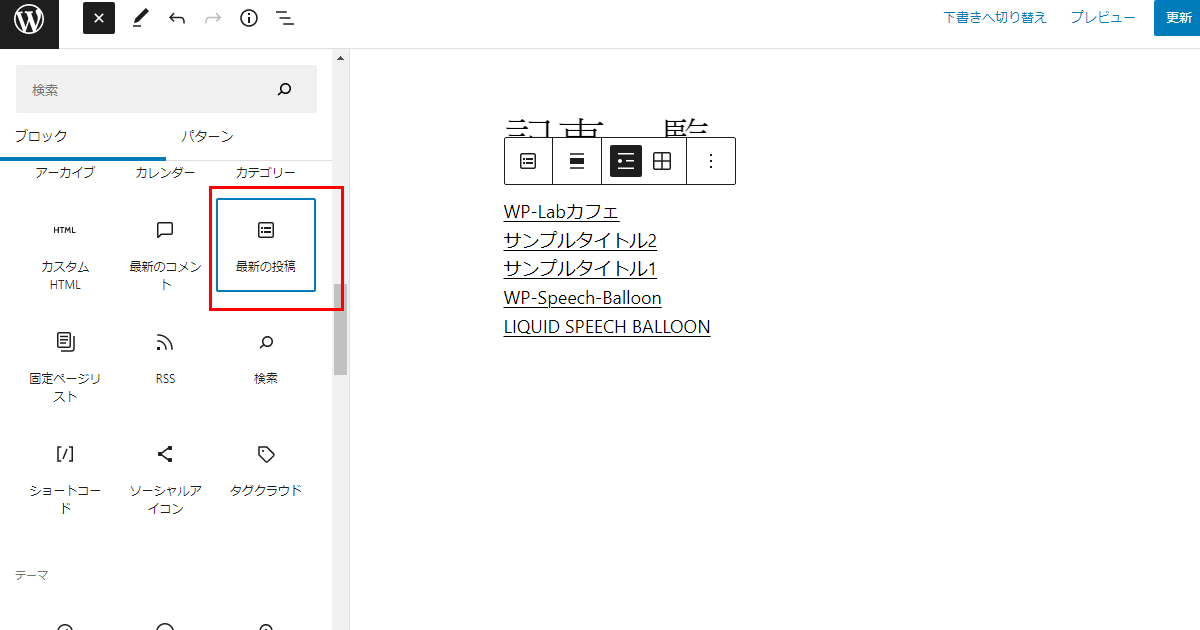
画面左上Wマークのすぐ右にある+ボタンをクリックして、最新の投稿を見つけて挿入しましょう。


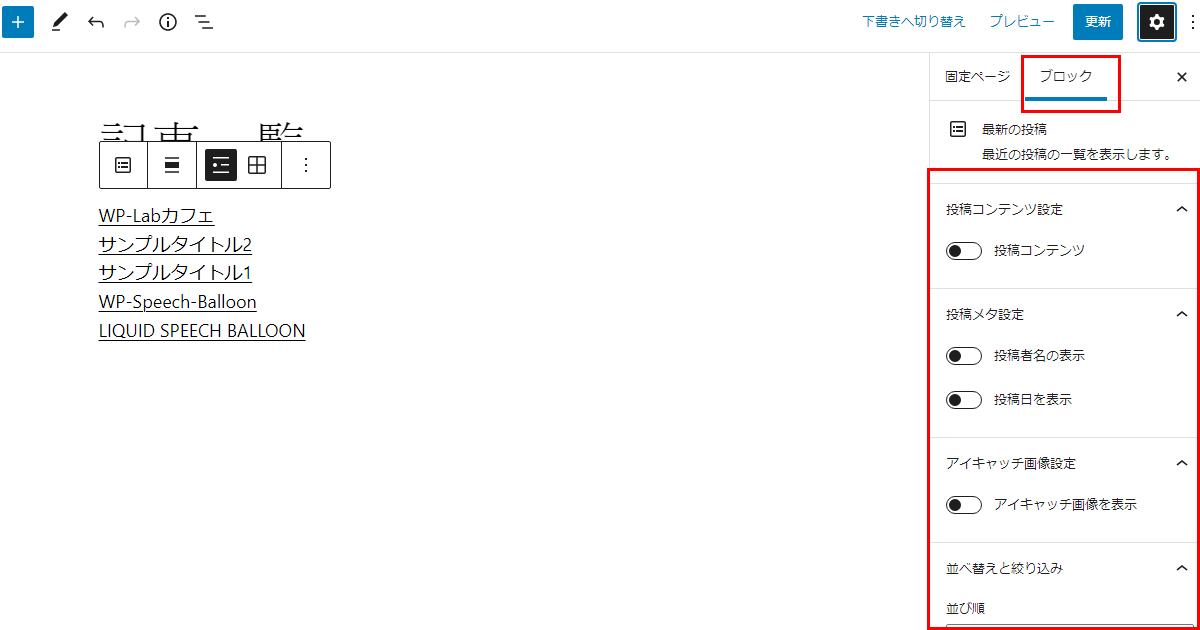
デフォルトですと記事のタイトルが5件表示されるだけのさびしいデザインですが、ここからカスタマイズが可能です。
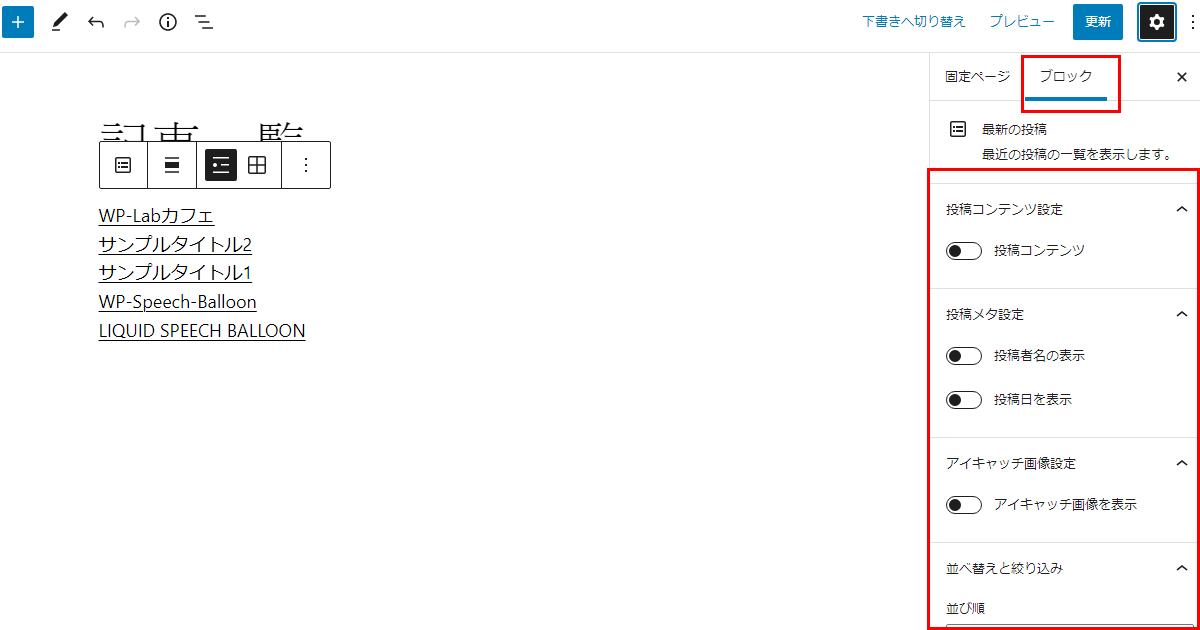
挿入した最新の投稿をクリックし、一番右側の縦3つ点が並んでいるアイコンをクリックします。
右側メニューの「ブロック」タブを表示させます。


右側メニューが表示されない時
更新ボタンの右となりにある歯車マークをクリックすると表示されます。
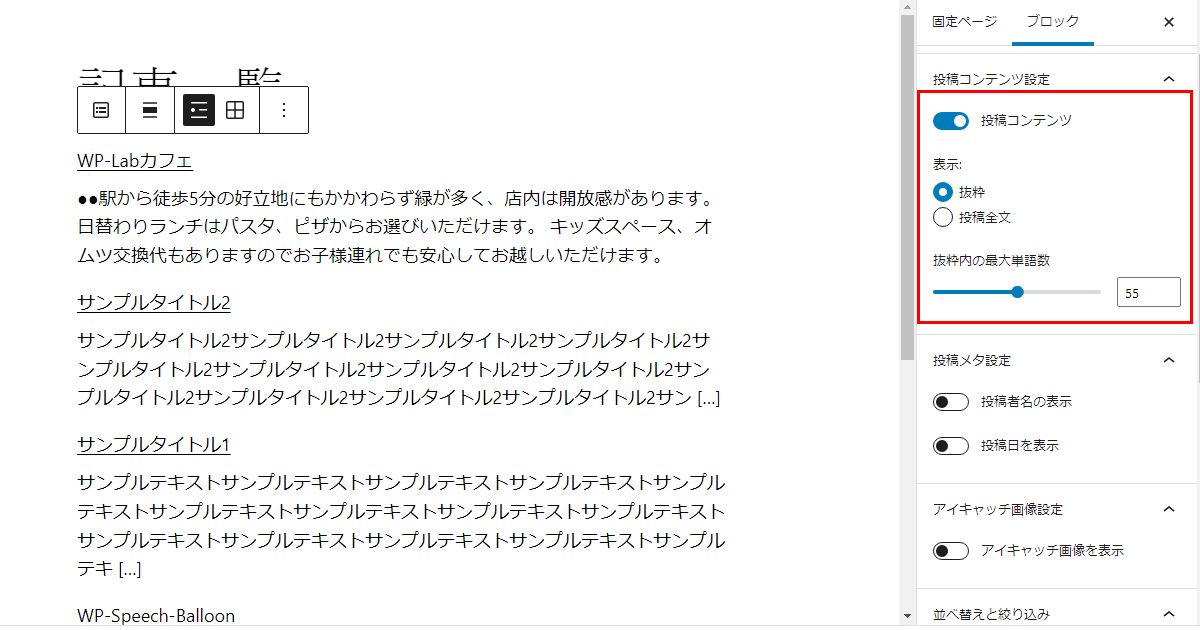
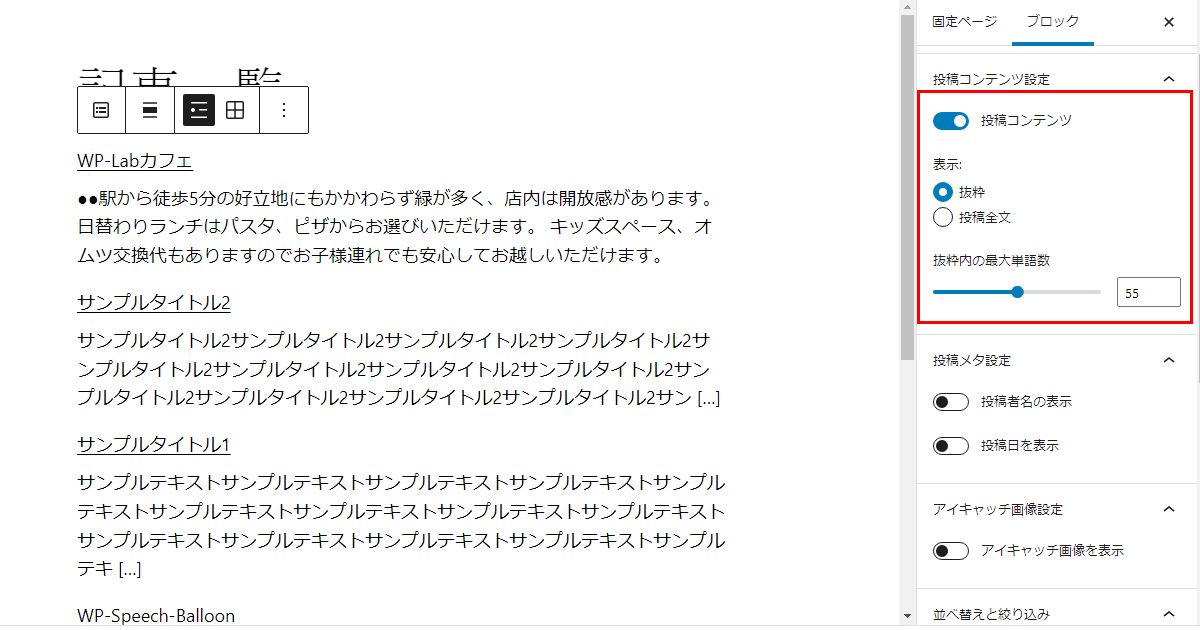
投稿コンテンツ設定の「投稿コンテンツ」をONにします。


表示させるのが抜粋か投稿本文かラジオボタンで選択できます。
抜粋に文字が入っていない場合は自動的に本文を表示させてくれます。
文字数もデフォルトで55文字とありますので、お好きな文字数に変更可能です。
投稿メタ設定で「投稿者名の表示」「投稿日の設定」をONにします。


記事にアイキャッチ画像を設定している場合、この段階で文字だらけで少し読みにくい印象がありますのでアイキャッチ画像を表示させてあげましょう。
アイキャッチ画像設定の「アイキャッチ画像を表示」をONにしてください。


画像サイズはサムネイル、中、大から選べ、画像の寸法もピクセル指定もしくは%での指定が可能です。
このままだと縦に長いページになりますので、うまくフロートを使っていきましょう。
画像の位置を左寄せ、もしくは右寄せにします。
最後にアイキャッチ画像をクリックした時にもリンク先に遷移できるように「アイキャッチ画像のリンクを追加」をONにします。
基本的にブログ記事一覧のページは最新の記事から古い記事の順番で表示されるのが一般的ですので、並び順は投稿順のままでOKです。


項目数は1ページあたりの表示件数です。
5件は少し少ないので、10件程度にすると良いでしょう。
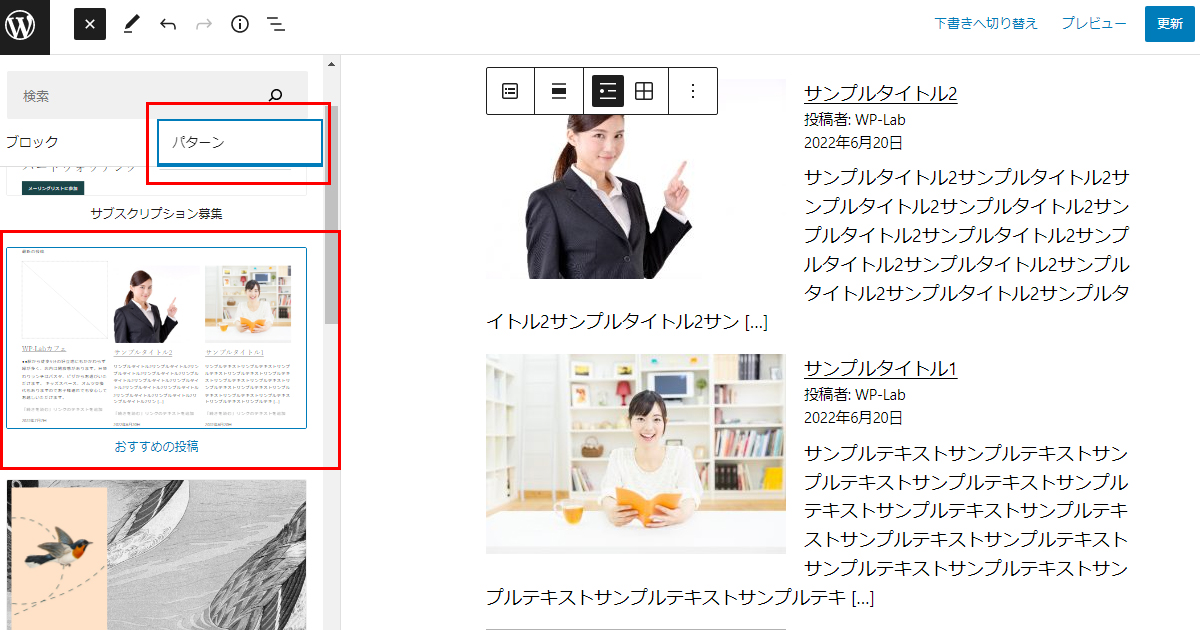
おすすめの投稿は項目数が増減できない
パターンの中におすすめの投稿がありますが、件数の増減ができないのでこれは一覧ではなくピックアップ記事として使いましょう。


投稿一覧が完成したら、次はサイトの顔となるトップページを作りましょう。
構成などは参考程度にして、自分で作りたい構成をお試しくださいね。
トップ配下のページにはタイトルは必要ですが、トップページにトップという見出し(ページタイトル)が付いているサイトはほとんど見かけません。
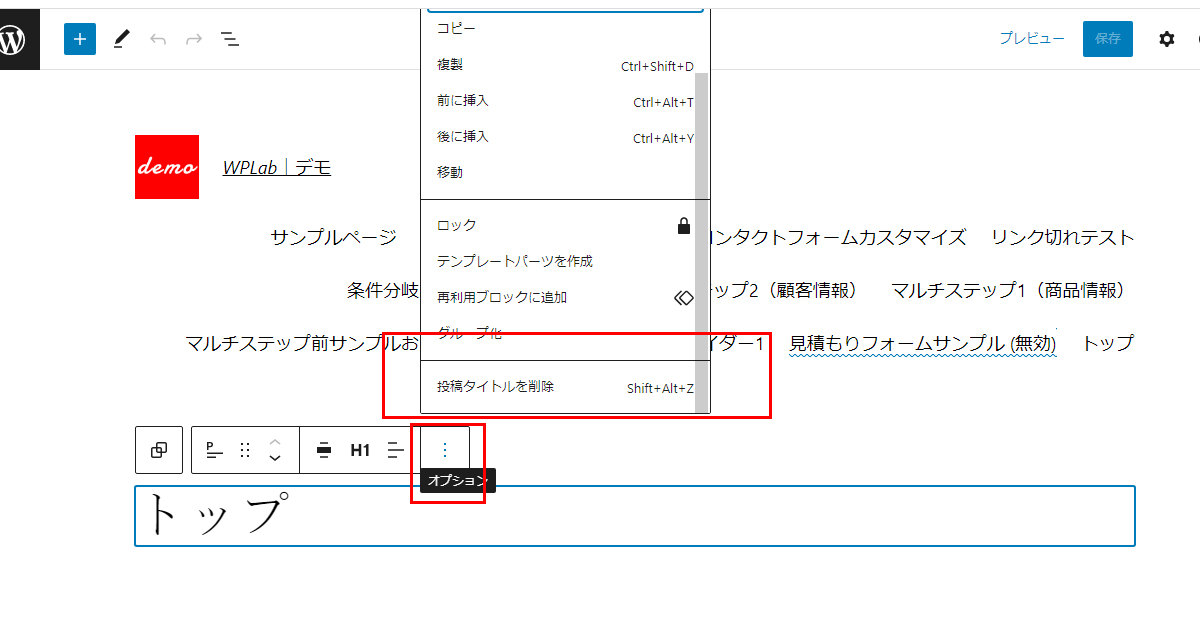
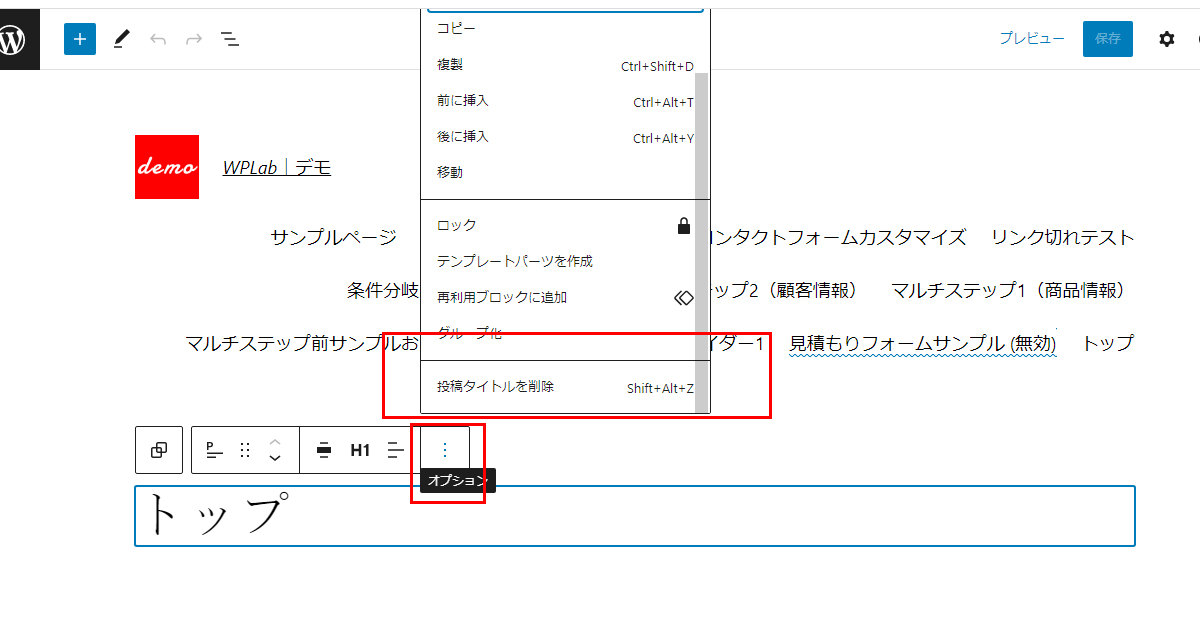
固定ページ>トップの編集画面に入り、タイトル部分をクリックしオプションをクリックします。
一番下にある
テーマ毎にカスタマイズする場所はさまざまですが、「Twenty Twenty-Two」はβ版としてテーマ>カスタマイズからも編集ができます。
フッターのクレジットやタイトル下の画像などはここから入れる事が可能です。
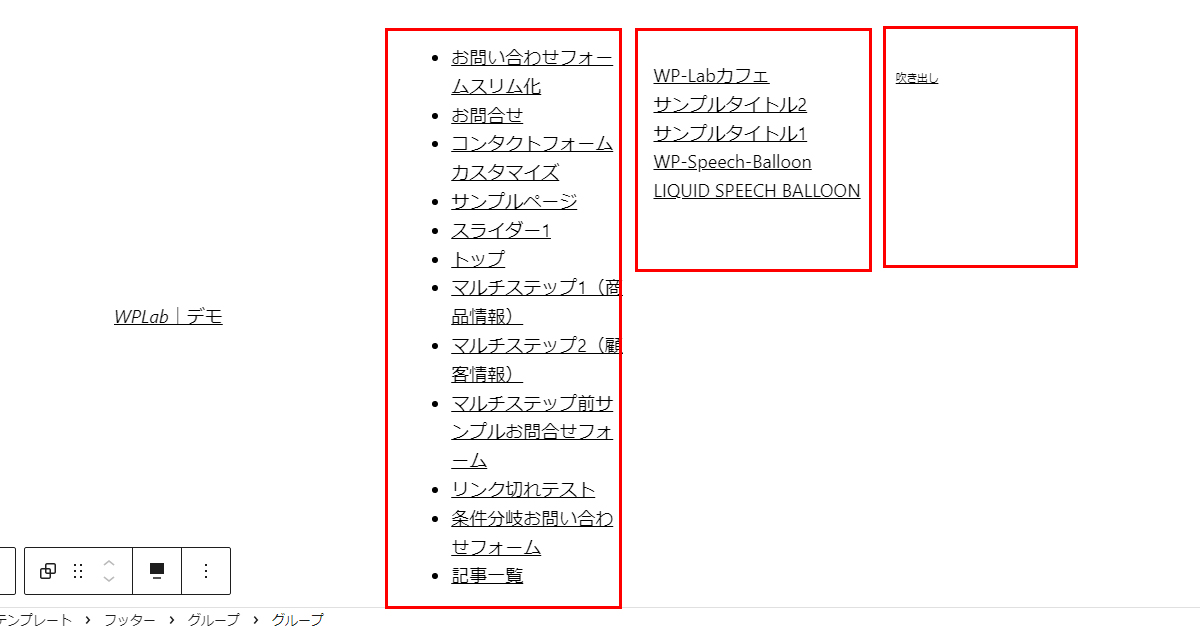
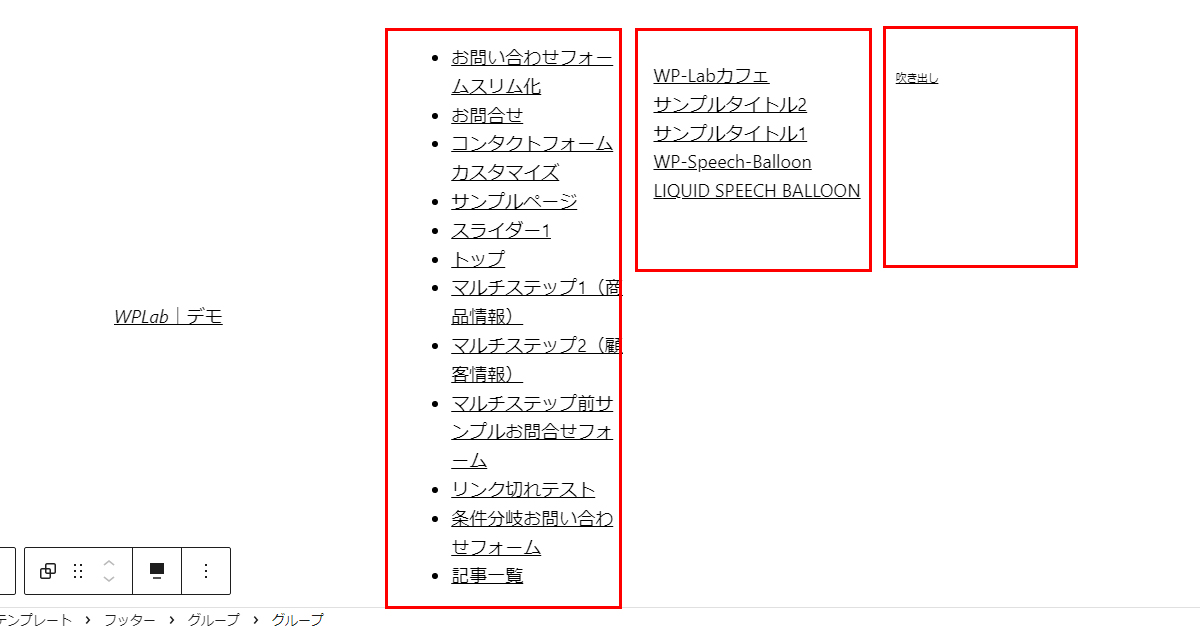
今回はフッターのクレジットとフッターメニューを追加してみましょう。


3カラムを挿入して、左から固定ページ一覧、最新の記事、タグクラウドも入れてみました。


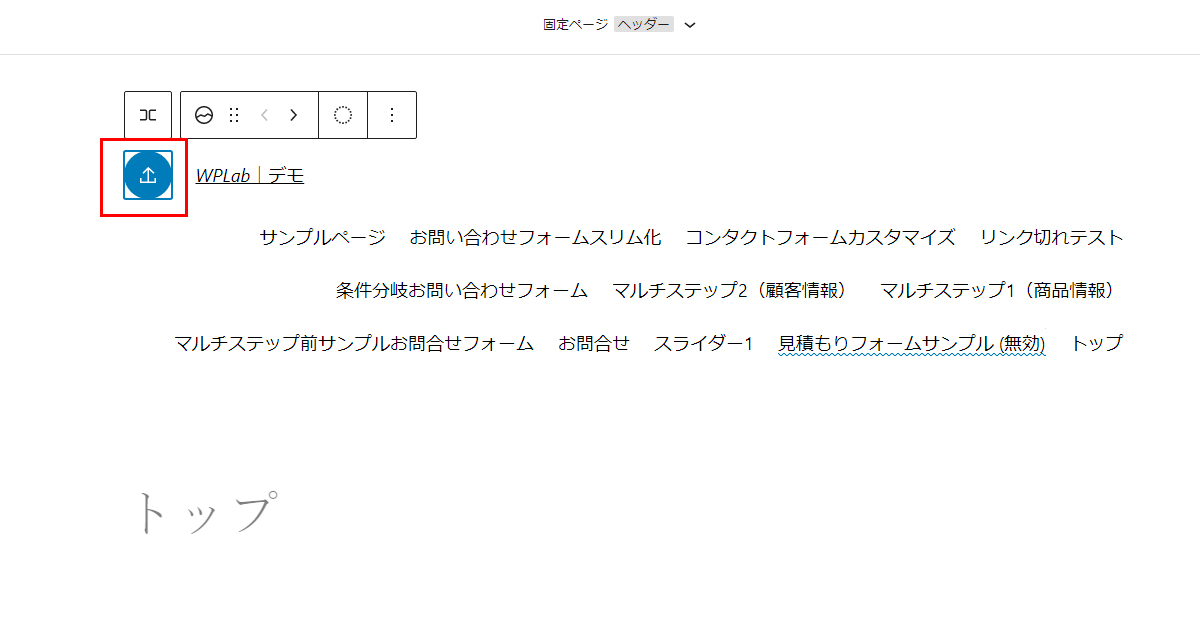
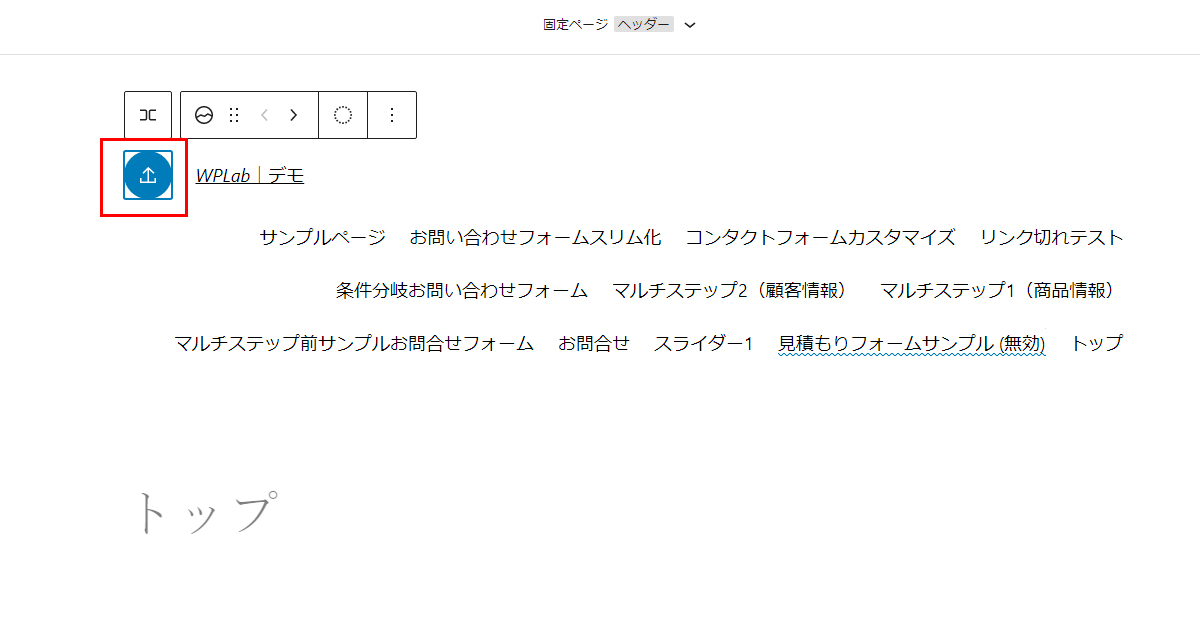
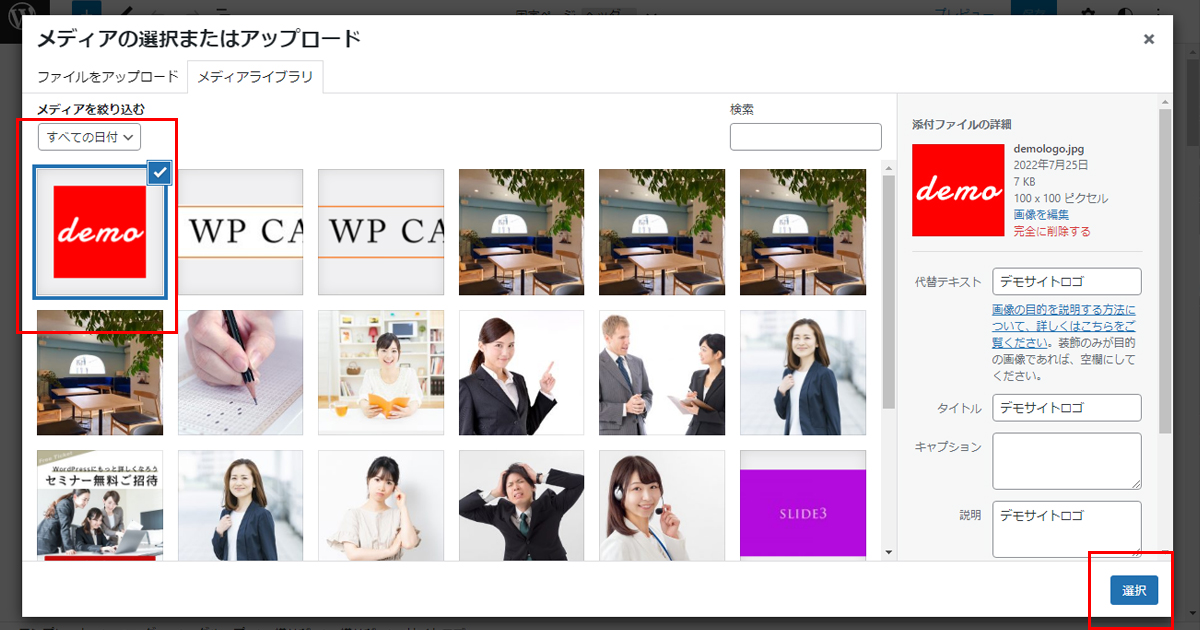
サイトのロゴがある場合、テーマカスタマイズから変更しましょう。
サイトタイトル横の点線部分をクリックし、もう一度クリックします。


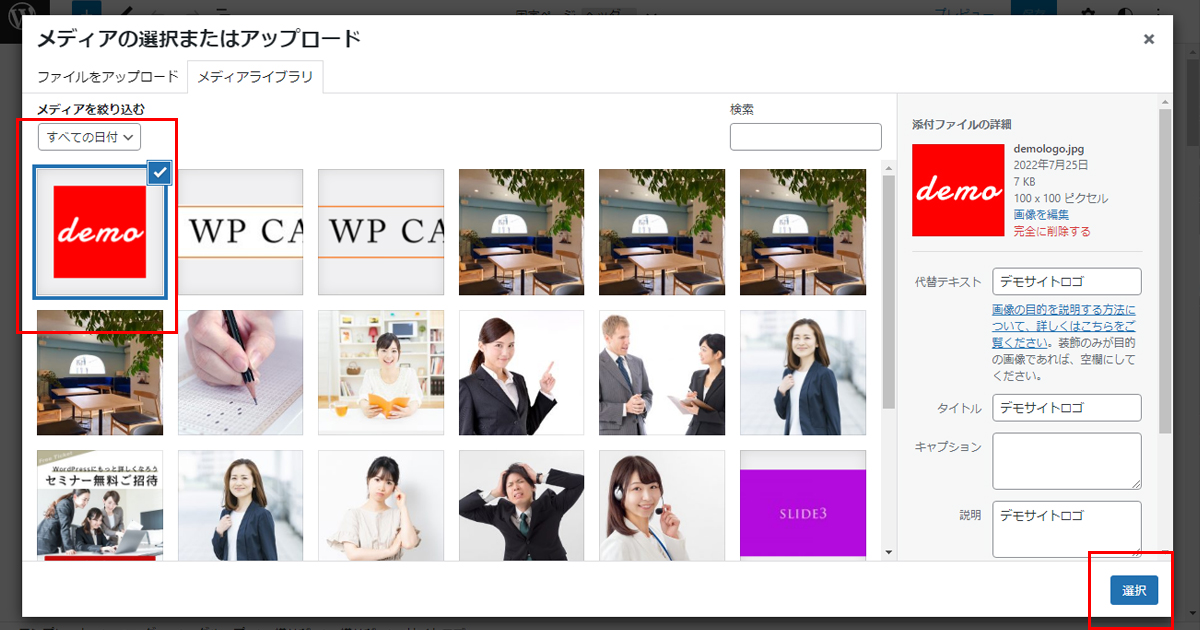
メディアにアップロードし、選択したら挿入しましょう。


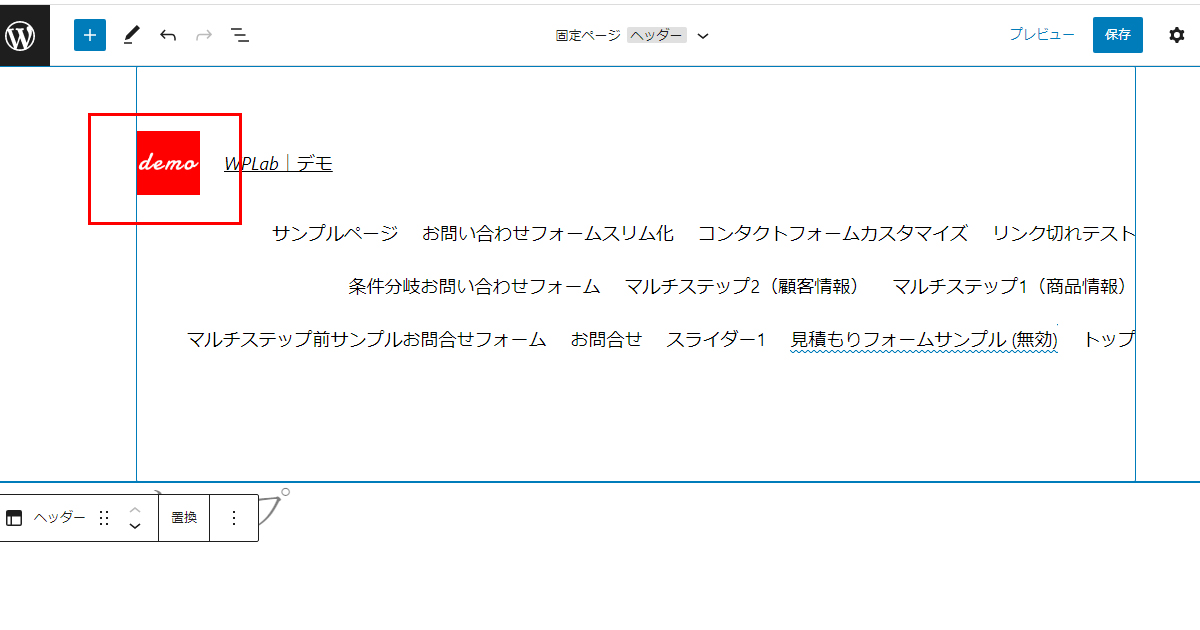
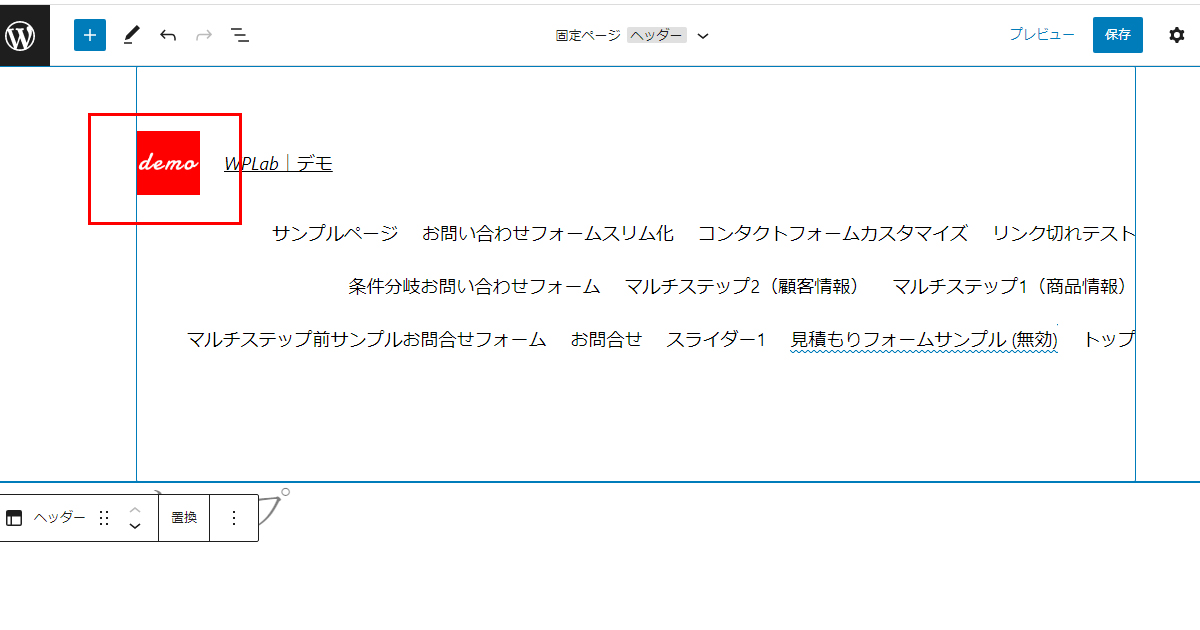
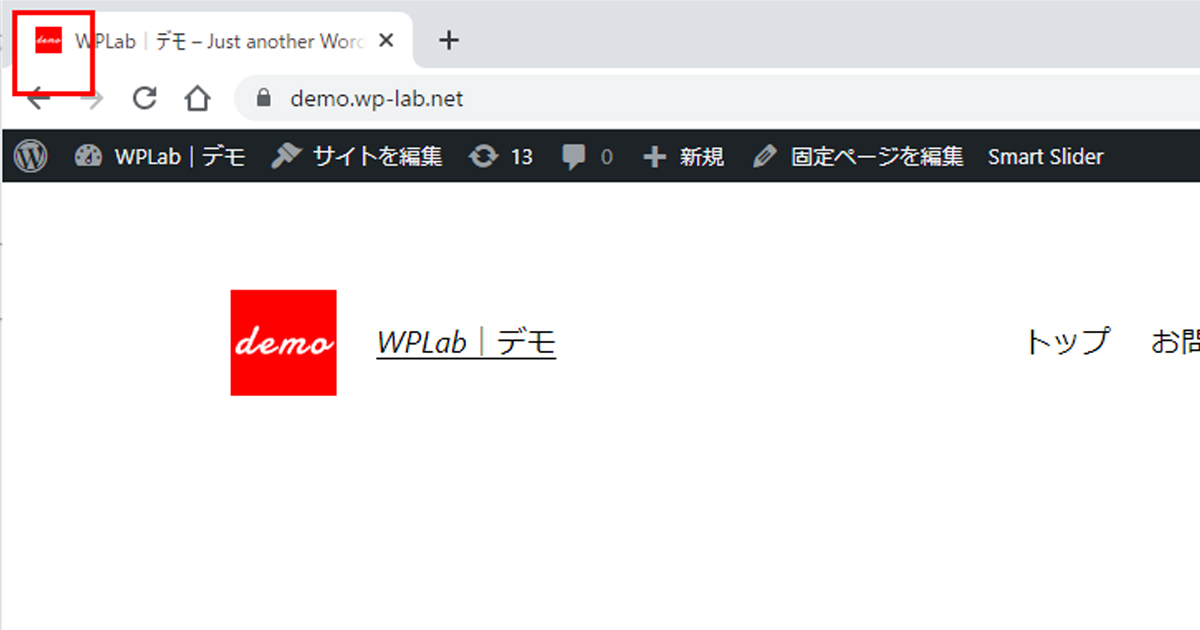
ロゴが挿入されました。


ファビコンも自動で設定されました。


トップページにタイトルは表示されているサイトはほとんどありませんので、削除しましょう。
固定ページ>トップから編集画面に入りタイトル部分をクリックします。
オプションを開き投稿タイトルを削除をクリックしましょう。
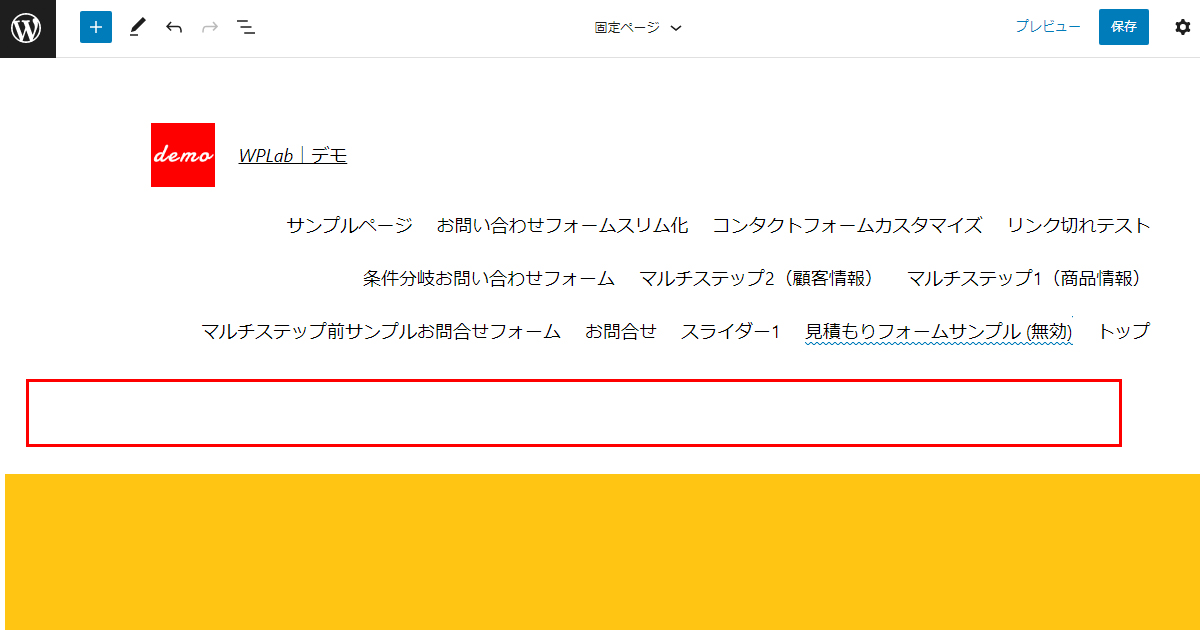
これで削除できます。


ついでに区切り線や余白も残っているのでこちらも削除しましょう。


さて、固定ページ一覧からトップを選択して、中身を作っていきましょう。
スライダーはプラグインのsmartslider3を以前紹介した際に作っていたので、それを採用しました。
トップスライド画像を作成できるWordPressプラグインSmart Slider 3(サンプルあり)
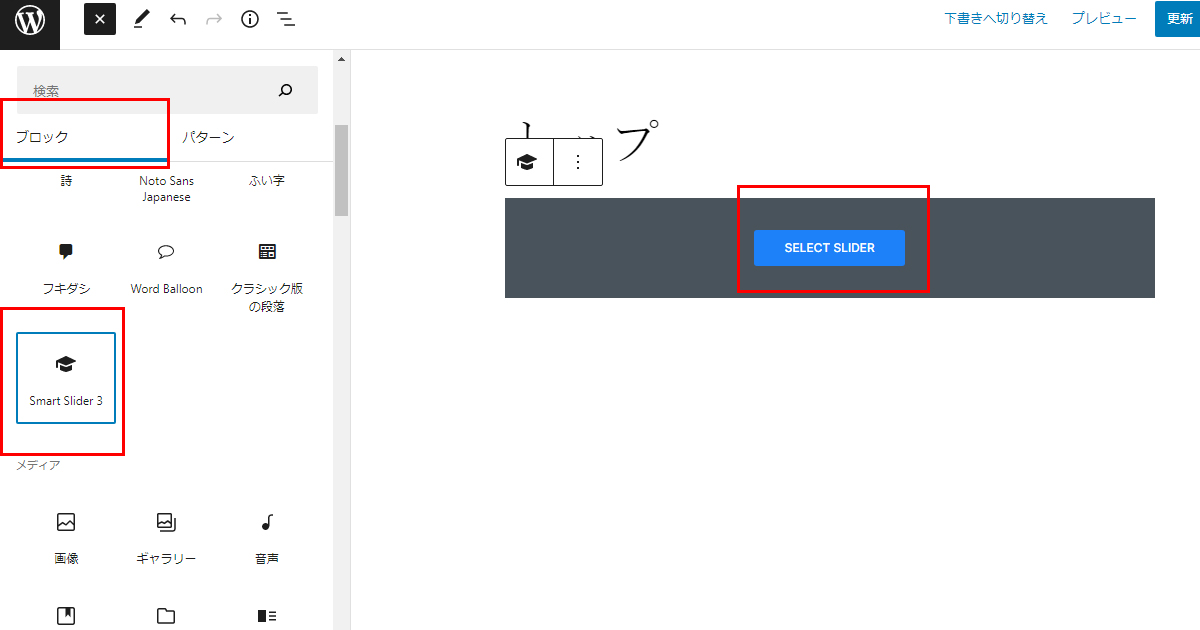
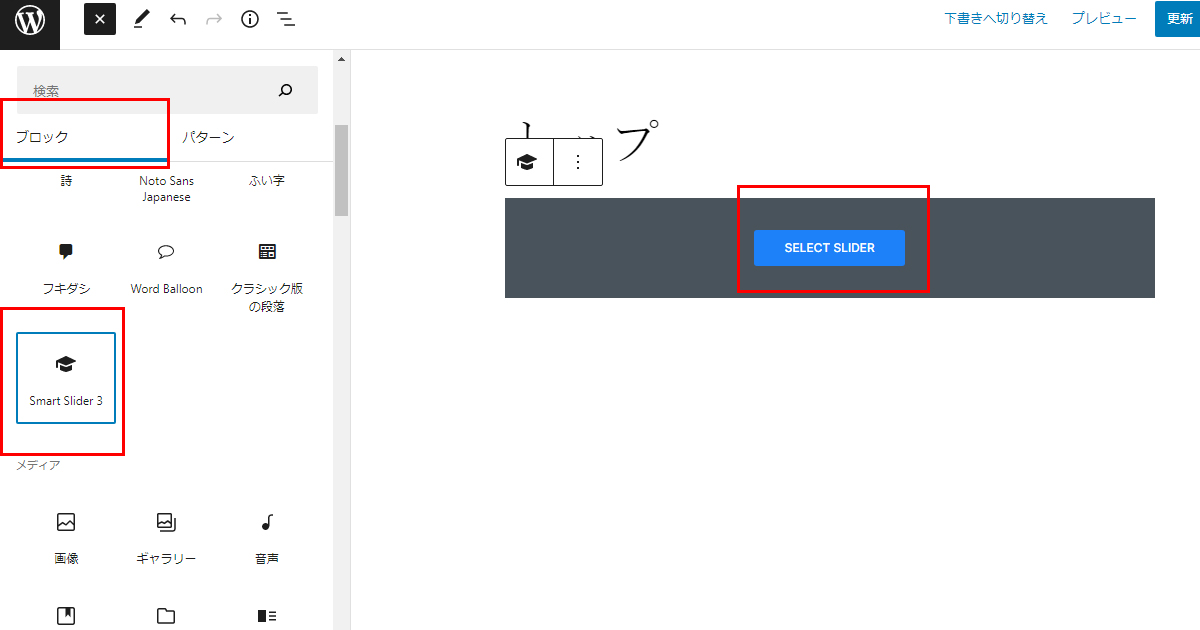
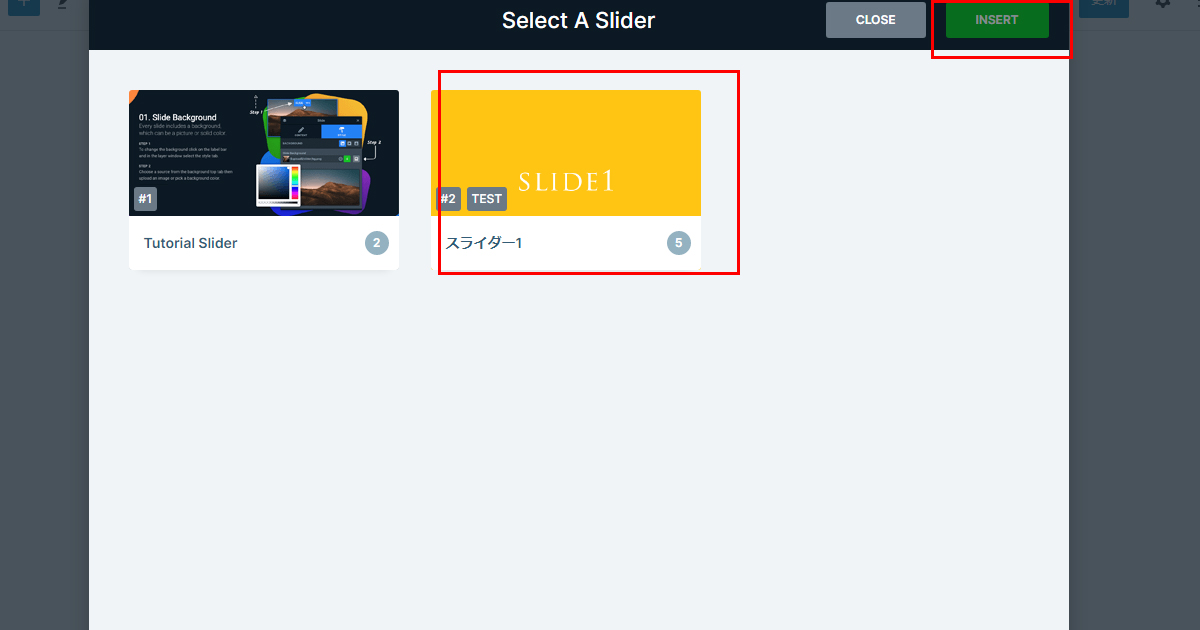
左側のブロックの中からsmartslider3を選び、コンテンツ部分の青いボタンをクリックします。


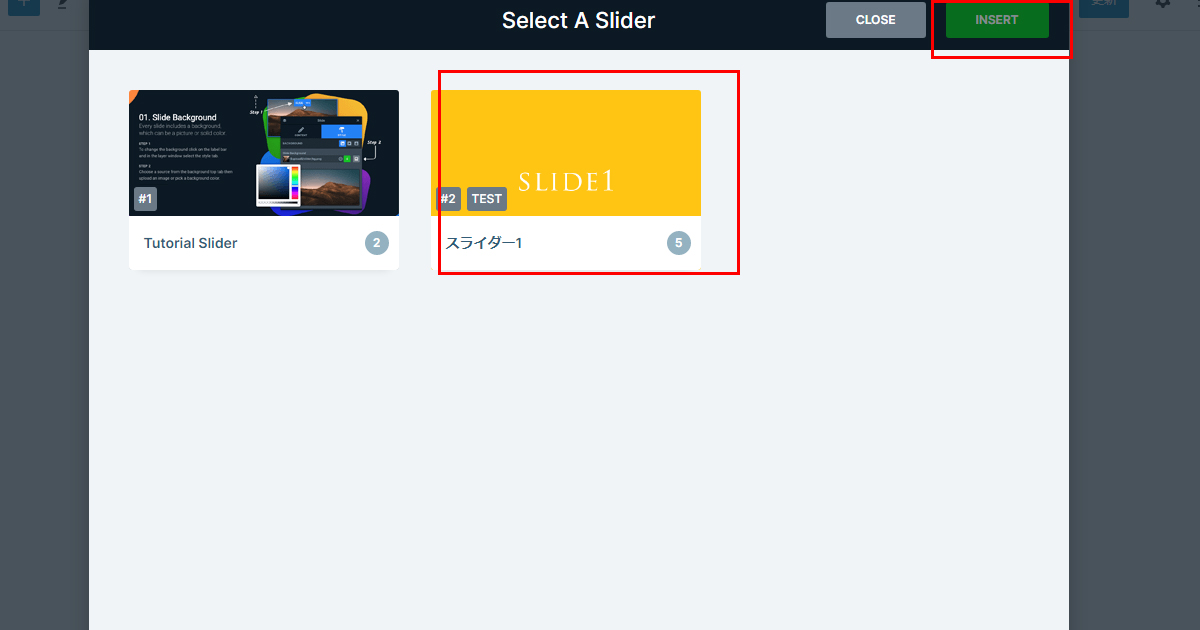
挿入したいスライダーをクリックし、Insertボタンをクリックするだけで挿入ができました。


必要に応じてテキストを入力しましょう。
文末にブログ一覧を表示します。
記事一覧でやったことと同じ作業を行いましょう。



リスト形式ではなくグリッド形式にしてみましょう。
挿入したあとの最新の投稿部分をクリックし、漢字の田のようなアイコンをクリックしてください。
画像の位置は「なし」にすると以下のようなデザインになります。


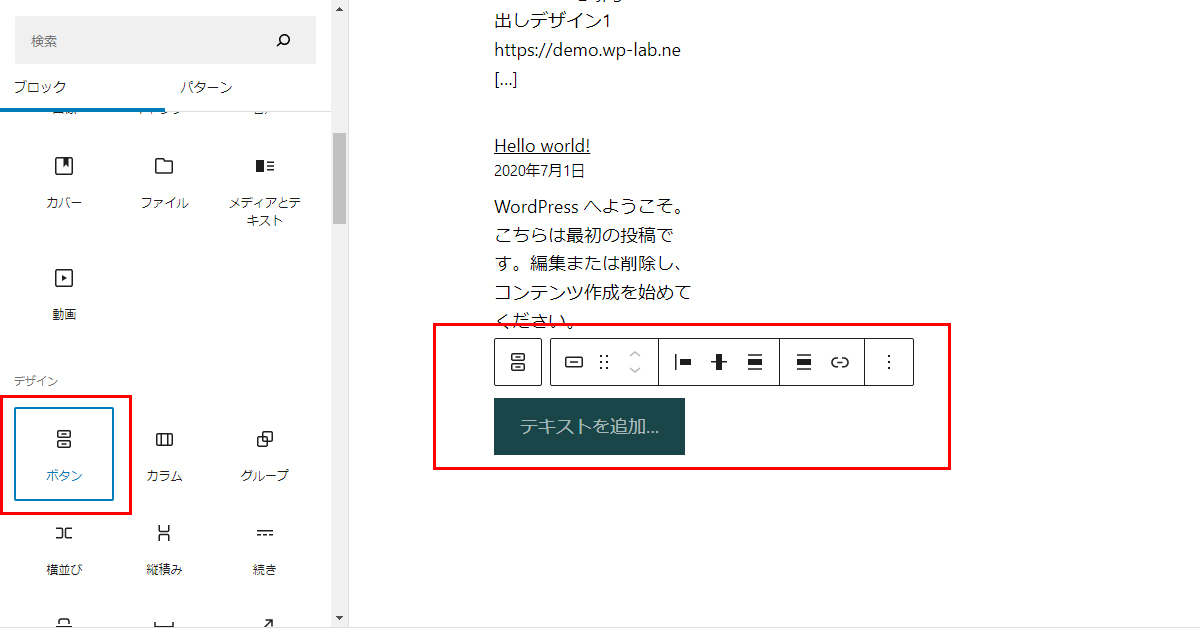
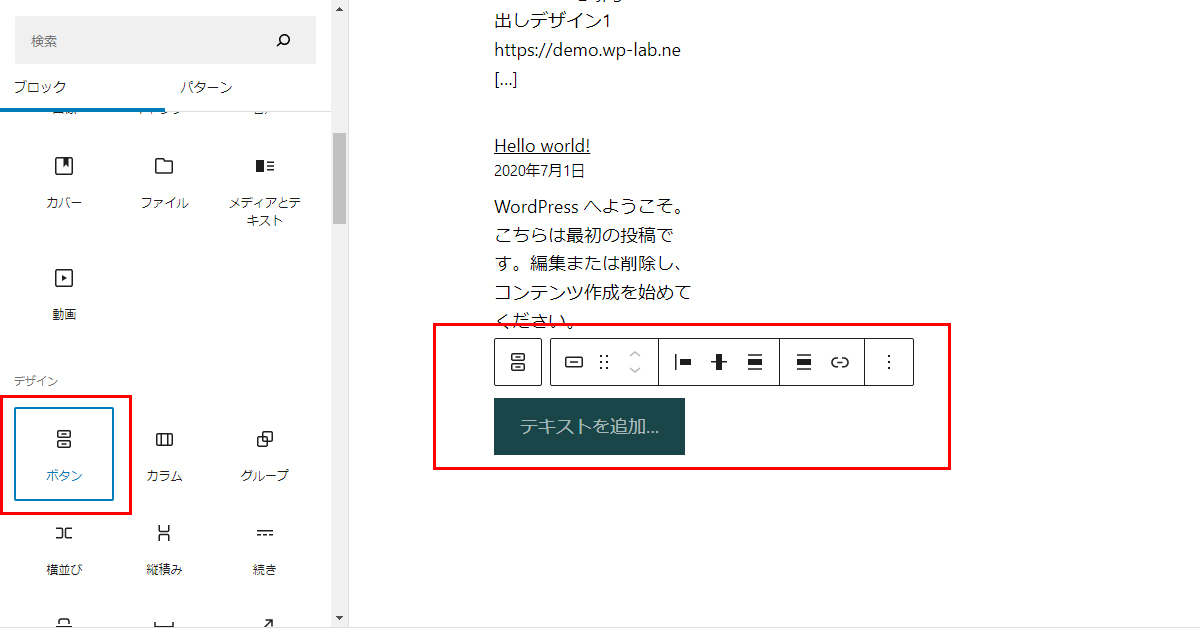
その下に記事一覧ボタンを配置します。
挿入したいところをクリックした状態で、左上+ボタンをクリックします。
ボタンをクリックするとコンテンツ内に挿入されます。


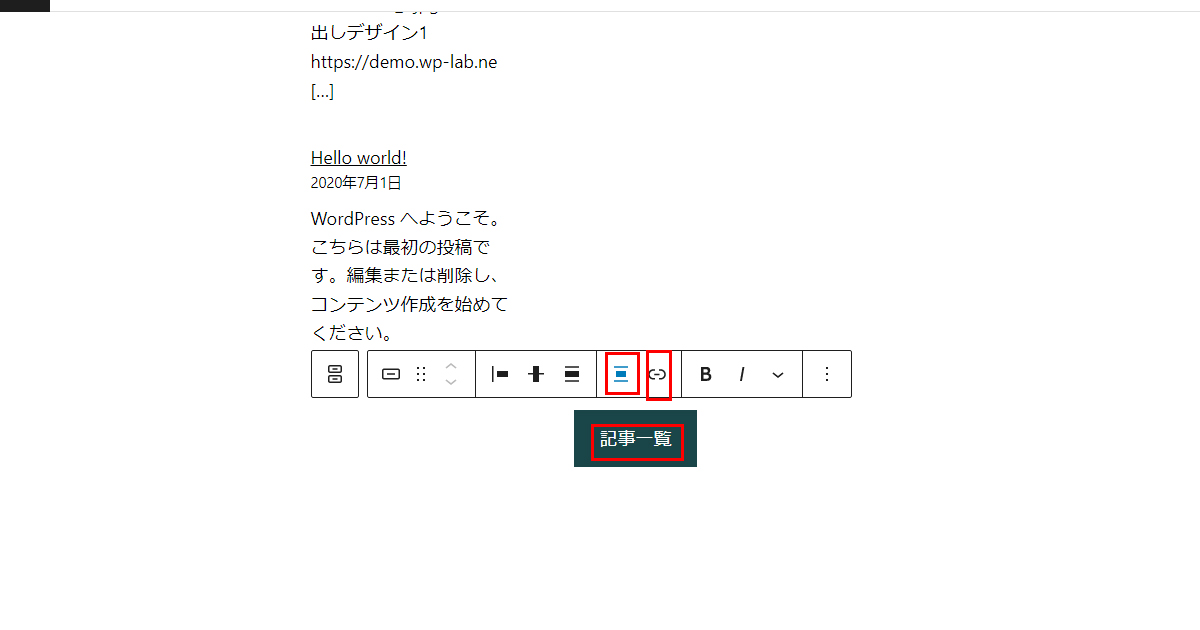
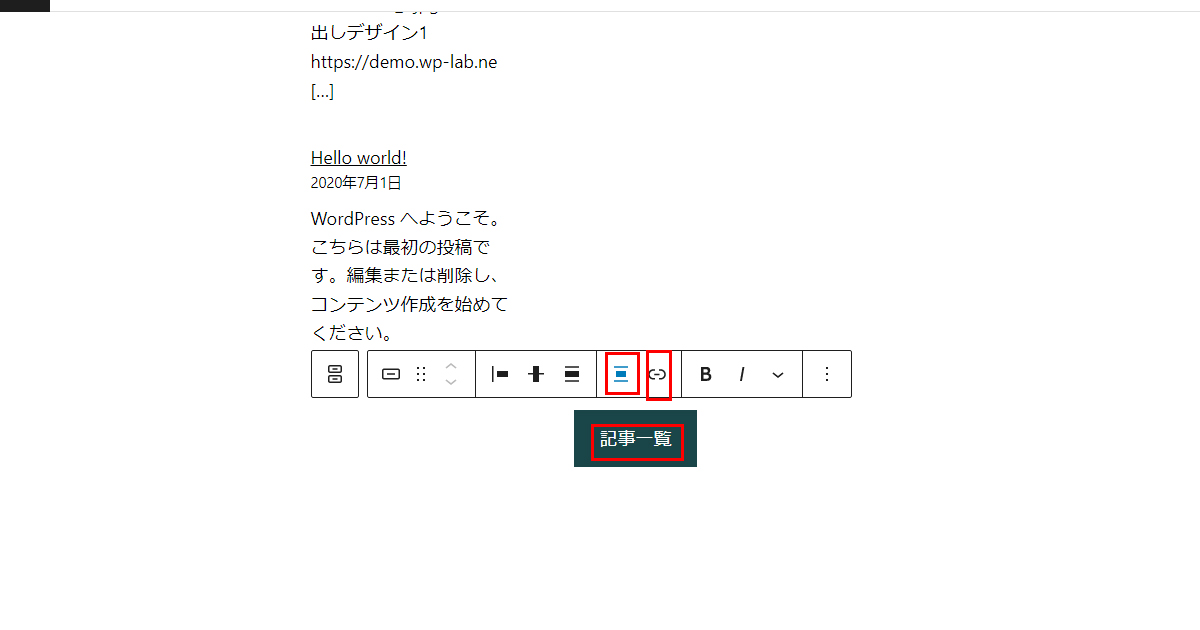
ボタンは中央揃えにし、ボタン内に文字列を入力します。最後に鎖マークをクリックしてリンク先URLを設定しましょう。


ループのphpの記述をしなくても、管理画面から記事一覧機能が追加できました。
ボタンのデザイン調整は管理画面内で背景色、文字色、余白、角丸などが編集可能です。


メニューリストを作成してヘッダーのメインメニューに設定しましょう。
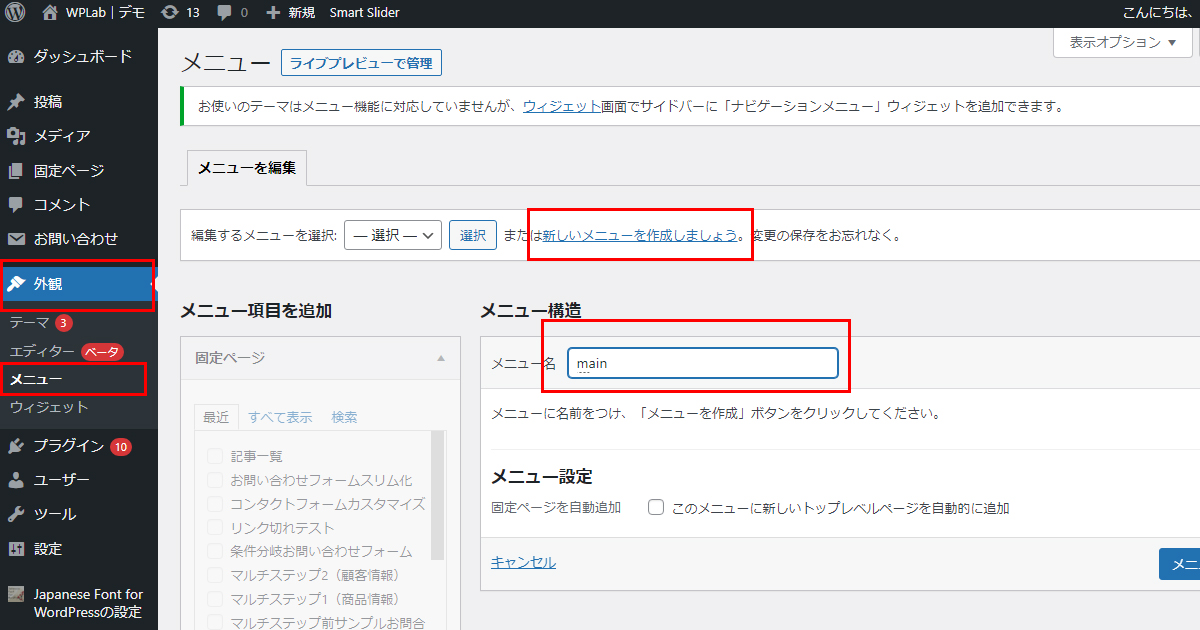
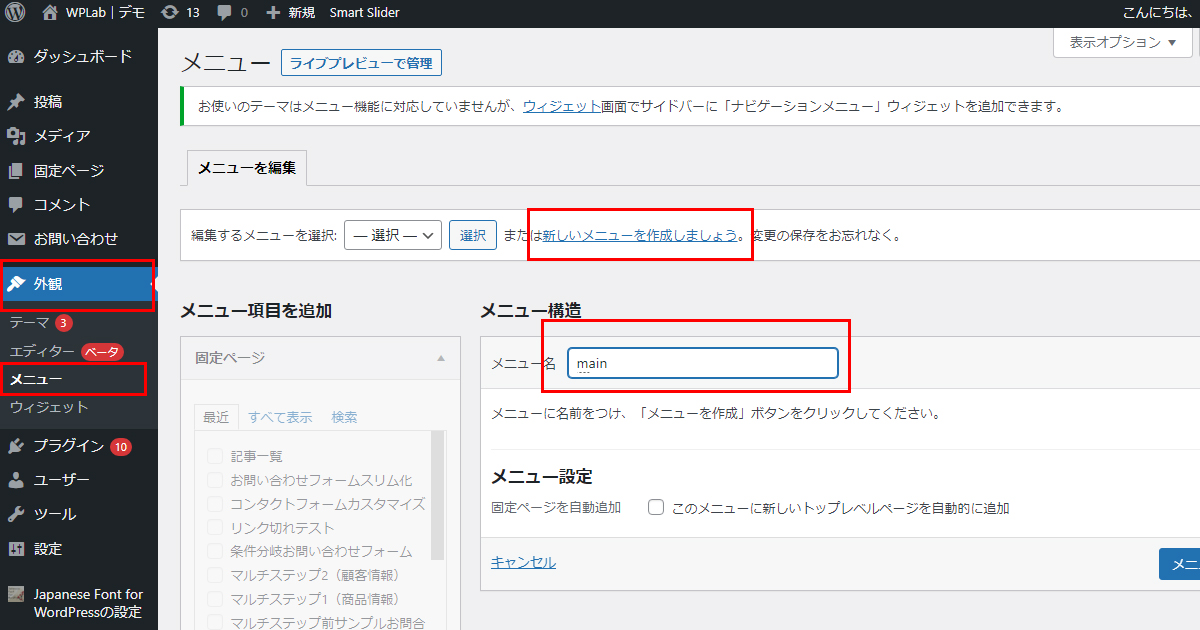
管理画面>外観>メニューをクリックします。
メニュー名を入力し保存しましょう。


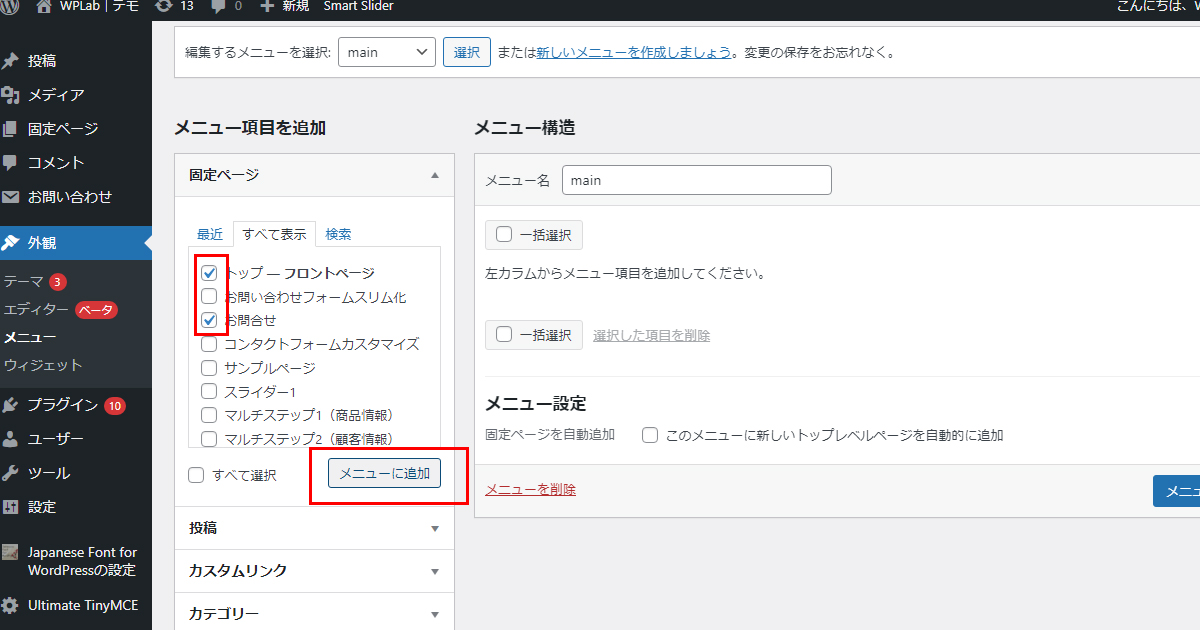
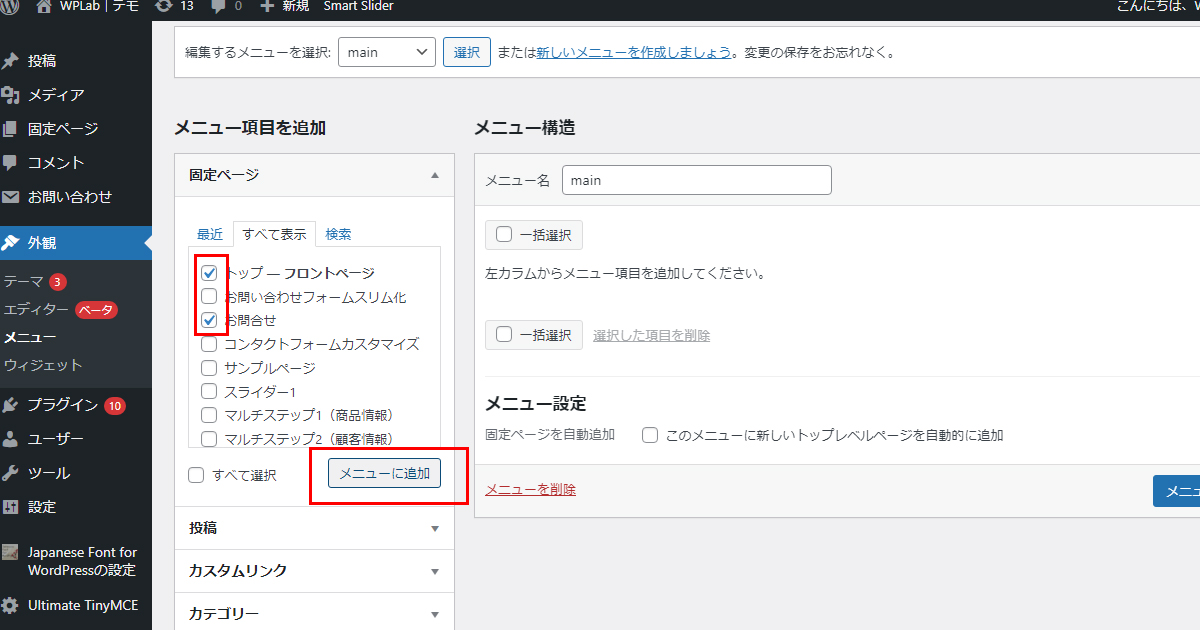
メニューに追加したいページをクリックし、メニューに追加ボタンをクリックします。
メニューを保存をクリックすれば、メニューリストの完成です。


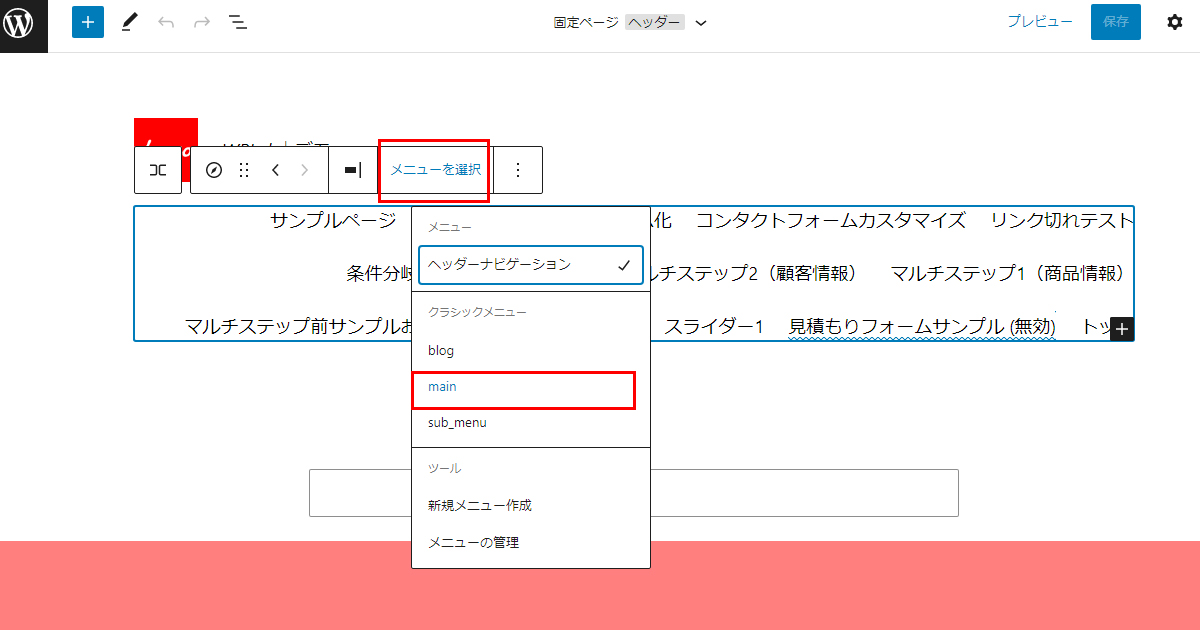
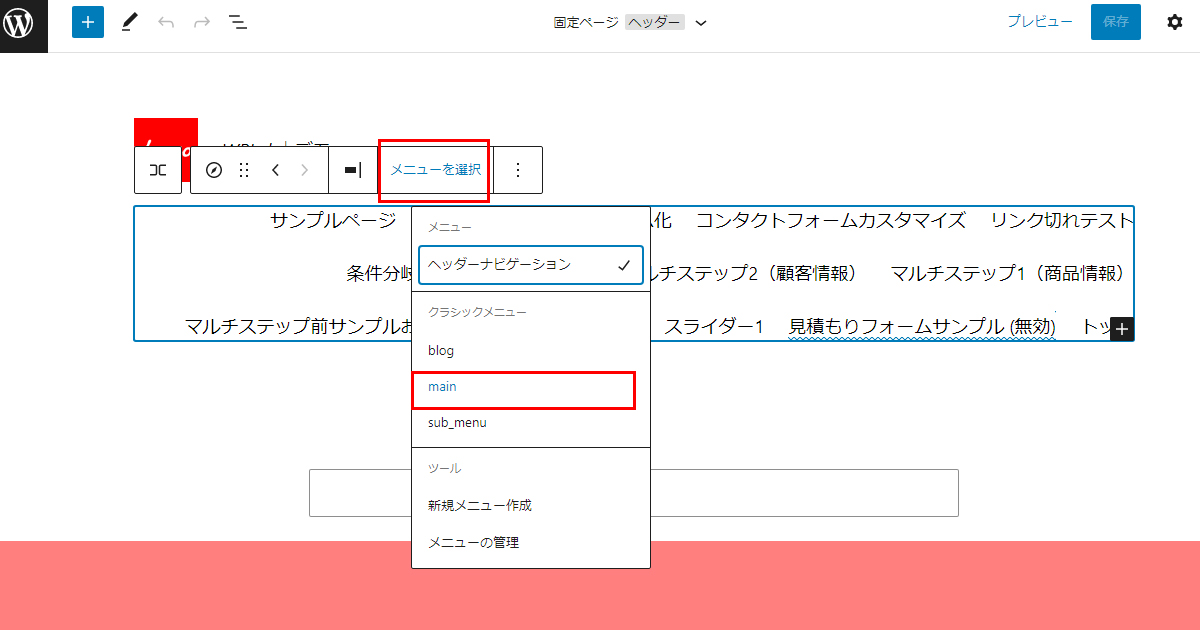
テーマ>エディターに移動し、メニューリストの部分をクリックすると「メニューを選択」というアンカーテキストが表示されます。
ここから先ほど付けた名前のメニューを選択すると変更されます。


公開画面で見てみるとメインメニューが変更されたことが確認できます。
基本的な使い方は以上です。

