
WordPressプラグイン 公開日:
ワードプレスプラグイン「Contact Form7」をカスタマイズして使いやすくする
Contents
ワードプレスプラグイン「Contact Form7」をカスタマイズして使いやすくする
ワードプレスのお問い合わせフォームプラグインと言えば「Contact Form7」と言うほど有名なプラグイン。
ですがデフォルトのまま使うのはもったいない!
今回はコンタクトフォームを簡単にカスタマイズできる方法の一部をご紹介します。
Contactform7をこれからインストールする方はこちらをご参照下さい。
お問合せフォームを簡単に作れるプラグイン「Contact Form 7」の設定方法
ワードプレスプラグイン「Contact Form7」で文字数制限をし、テキストエリアに文字数カウントを付ける方法
文字数上限を設ける方法
企業の問い合わせフォームでたまに見かける、テキストエリアに入れられる文字数を「●●●文字以内でご入力ください」と制限する方法です。
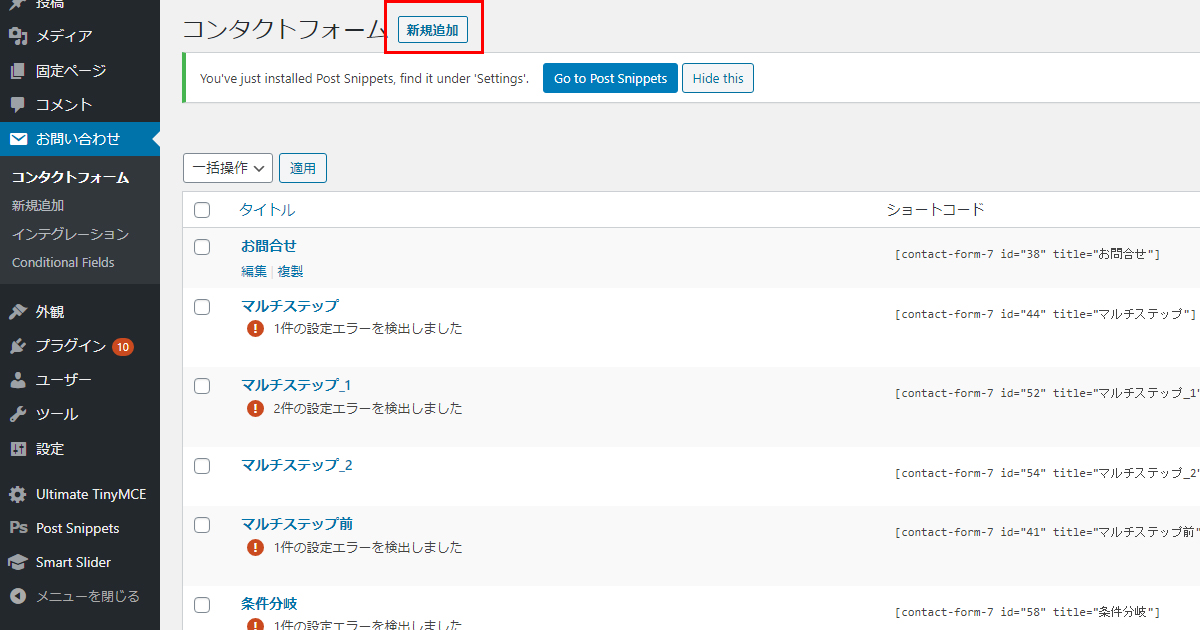
新しいフォームを作成する時は以下の赤枠の新規作成、既存のフォームに追加する時は該当するフォーム名をクリックしてください。

今回は新規作成しました。
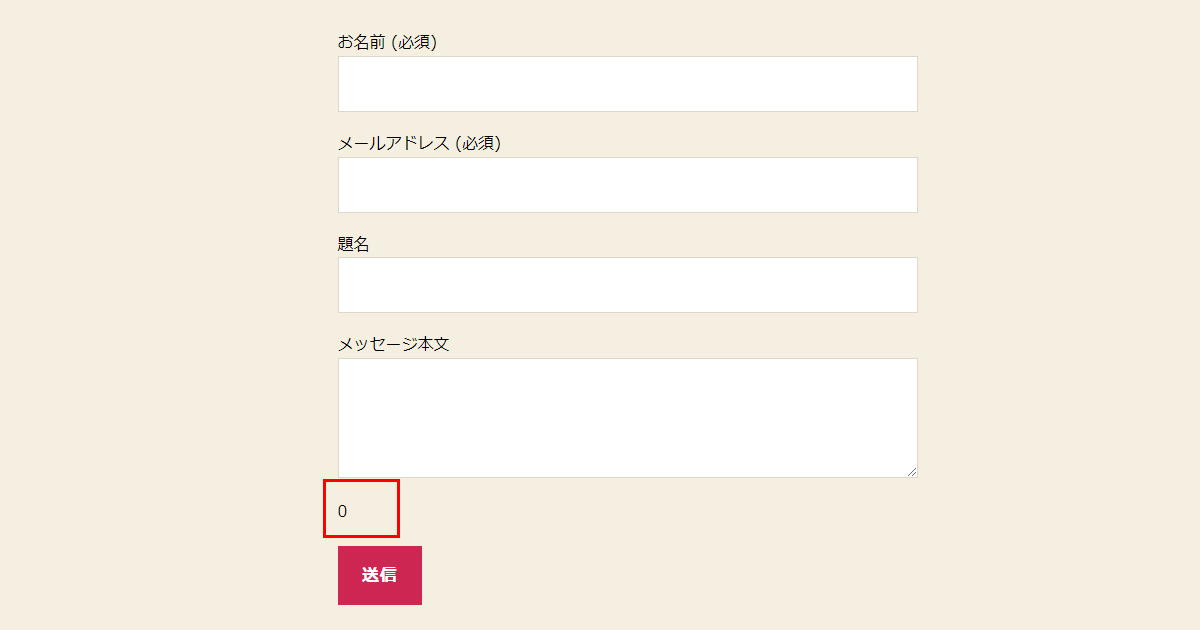
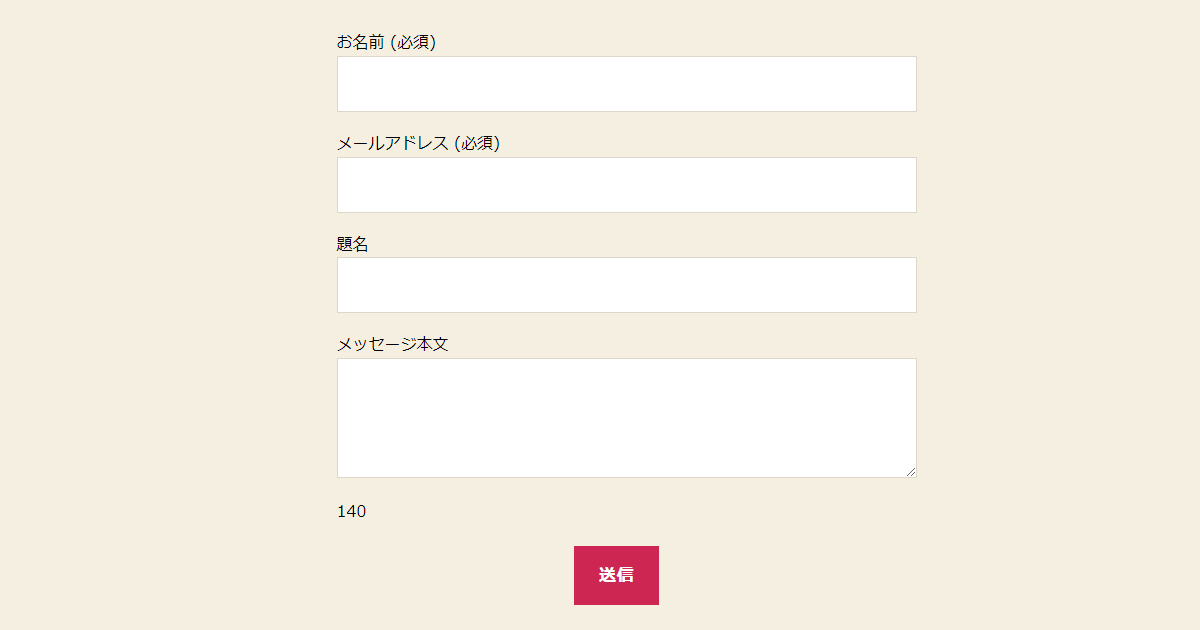
デフォルトの状態を公開画面で確認すると以下のようになります。

入力欄最下部のメッセージ部分のコードは以下の通りです。
|
1 |
[textarea your-message] |
ここに「maxlength:140」を設定します。
|
1 |
[textarea your-message maxlength:140] |
このままでは何文字入力しているかわからないので、カウンターを付けてあげましょう。
テキストエリアのコードのすぐ下(もしくは上)に下記を追加します。
|
1 |
[count your-message] |
すると数字の「0」が表示されました。

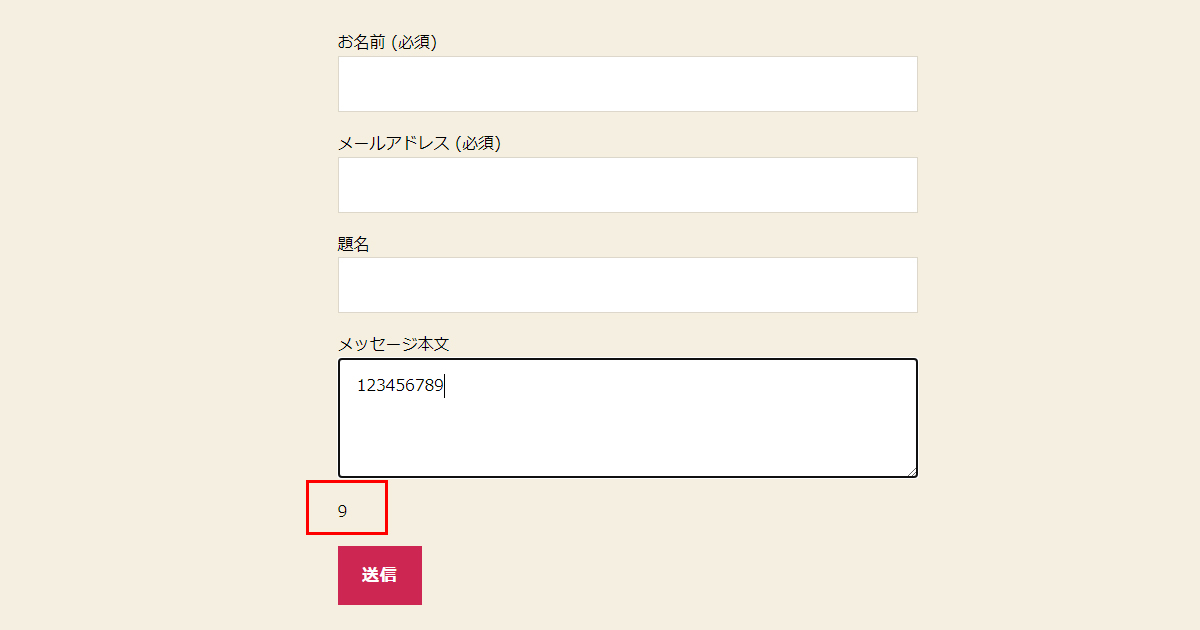
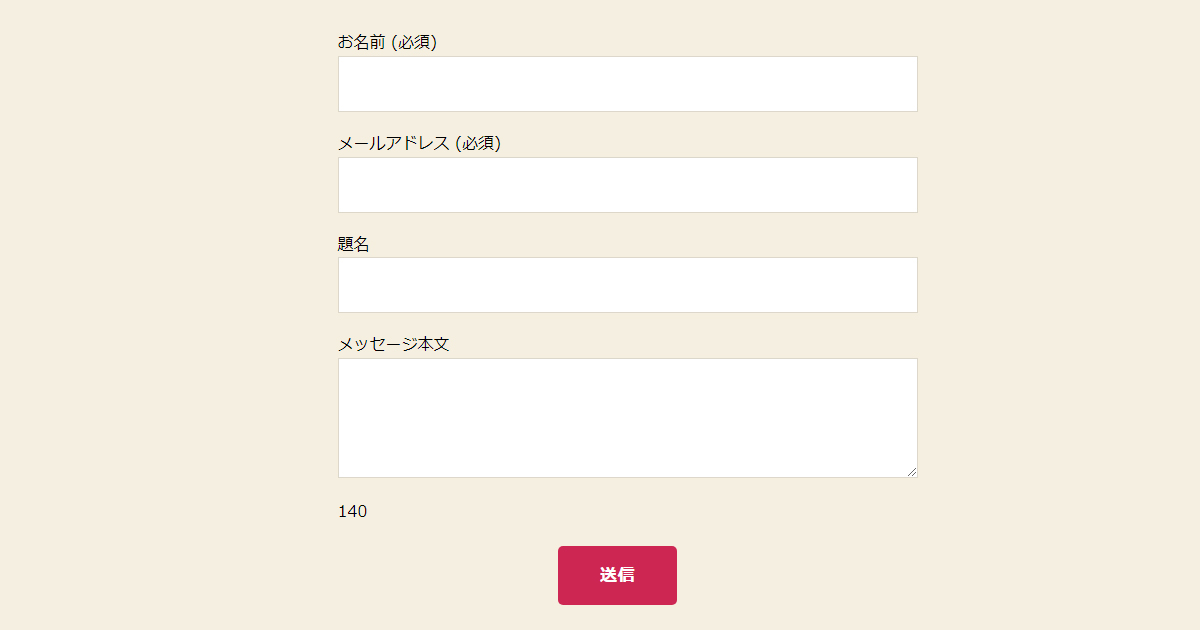
試しに9までの数字を入力すると、カウントアップで下のカウンターも9になりました。

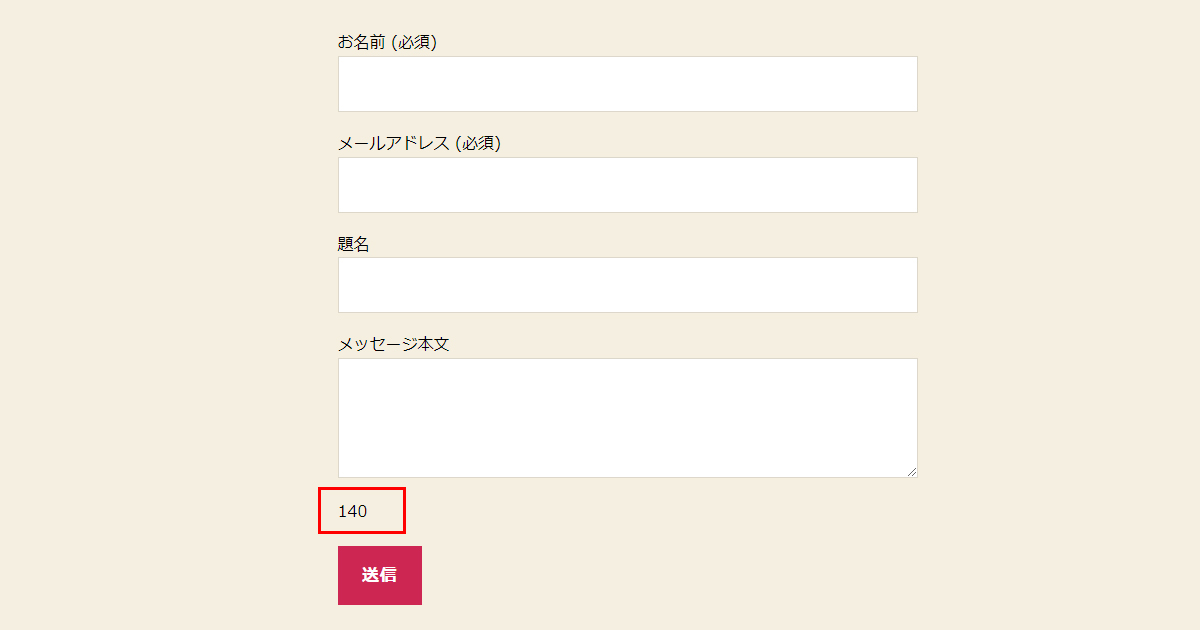
マックスの文字数を140文字にしているので、それ以上の文字はテキストエリアに表示されません。
最低何文字以上と指定したい時
上限と同時に、最低何文字以上の設定も可能です。
「maxlength:140」のあとに「」を追加しましょう。
|
1 |
[textarea your-message maxlength:140 minlength:10] |
テキストエリア下のカウンターをカウントダウン方式に変えたい
カウントアップではなく、カウントダウン方式に変更したい時は、
|
1 |
[count your-message] |
に「down」を追加するだけで変更ができます。
|
1 |
[count your-message down] |

送信ボタンを整えたい
デフォルトだと中央揃えになっていないので、少し左にずれている状態です。
横幅も少し広くしてスマホでもきれいに見えるようにしてみましょう。
どんどん下に行くにつれてスタイルが増えていきます。
作業前
|
1 |
[submit "送信"] |
中央揃えにする
|
1 |
<div align="center">[submit "送信"]</div> |

横幅を少しだけ広くする
簡単なのは送信の両脇に全角スペースを追加します。
もちろんclassで左右のpaddingを調整してもOKです。
|
1 |
<div align="center">[submit " 送信 "]</div> |
ボタンの角を丸くしたい
スタイルシートに下記追加
|
1 2 3 |
input[type="submit"]{ border-radius:5px; } |

※スタイルシートは管理画面>外観>テーマエディターで該当のテーマのstyle.cssに追加します。テーマのアップデートがある場合は消えてしまうので、子テーマを作成してそちらに記述する事をお勧めします。
でないと毎回アップデートの度にスタイルシートが開発者が提供するものに書き換えられてしまい手間が増えます。
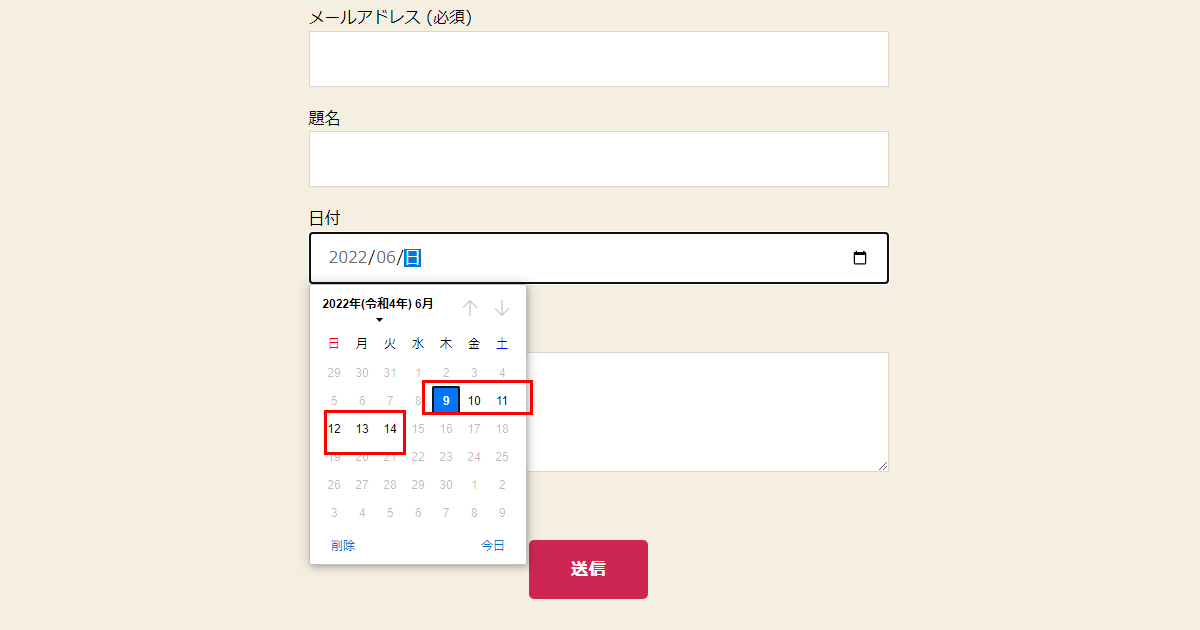
日付選択で、本日から特定の期間しか選択できないようにする
例として本日含め6日間先の日付しか選択できないようなフォームを作りたい時、日付のショートコードを使用して以下のように作成します。
|
1 |
[date your-date min:today max:today+5days] |

その他のカスタマイズ
Contact Form 7の拡張プラグイン「Contact Form 7 Multi-Step」で、ステップ式お問合せフォームを作成する
プラグインContact Form 7 add confirmでお問合せフォーム送信完了前に「確認ボタン」を追加する方法
お問い合わせフォームで、選択した内容に応じて入力項目を表示させる条件分岐プラグイン「Conditional Fields for Contact Form 7」












