
WordPressプラグイン 公開日: 最終更新日:
お問合せフォームを簡単に作れるプラグイン「Contact Form 7」の設定方法
Contents
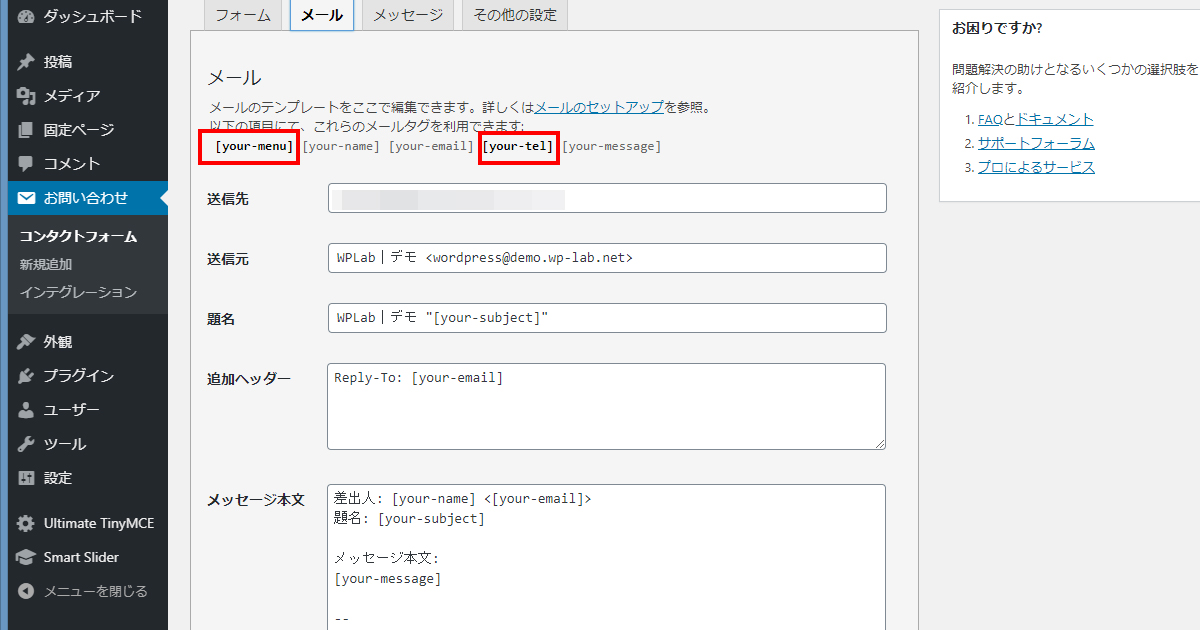
メールタブにて、メールに入力された情報を記載させるための設定
フォームが完成したら次はメールの本文に入力された情報を表示させる設定を行いましょう。これがないとユーザーは入力したのにメールでは情報が拾えず確認できない現象が起こります。
Contact Form 7でも項目がメール本文に入っていないコードを太文字で表示させてくれます。
先ほどの作業で追加した、コースと電話番号です。

ではこれをメール本文に表示させるようにしていきましょう。
コードをコピーし、メール本文の中に貼り付けるだけでOKです。
ただし、コードの上に「コース」や「電話番号」などどの内容のコードが分かるように入れておきましょう。
デフォルトのメッセージ本文
|
1 2 3 4 5 6 7 8 |
差出人: [your-name] <[your-email]> 題名: [your-subject] メッセージ本文: [your-message] -- このメールは WPLab|デモ (https://demo.wp-lab.net) のお問い合わせフォームから送信されました |
変更後のメッセージ本文
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
【コース】 [your-menu] 【氏名】 [your-name] 【メールアドレス】 [your-email] 【電話番号】 [your-tel] 【メッセージ本文】 [your-message] ============================== WPLab|デモ https://demo.wp-lab.net 住所 〒000-0000 東京都●●市●●1-1-1 ●●ビル1F 000-0000-0000 00:00~00:00 定休日:●曜日 ============================== |
署名部分もきれいに整えましょう。
また、題名部分も固定での表示となりますので、「サイトよりお問い合わせがありました。」などに変更しておきましょう。
受信したメールをそのまま返信してお客様に連絡する場合は「サイトよりお申込みをいただきありがとうございます。」などにしておくと運営側だけへのメールと思われにくいです。
その他微調整
空のメールタグの除外
メッセージ本文下の「空のメールタグを含む行を出力から除外する」にチェックを入れると、空白の際コードがメールに表示されることがないので、必ずつけておきましょう。
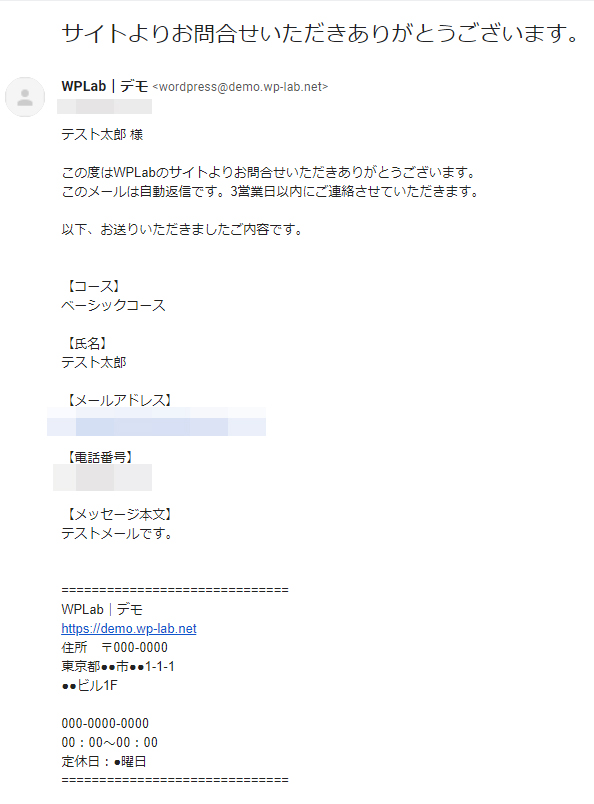
メール(2)でユーザーへの自動返信メールができる
基本的には先ほど設定したもののコピー&ペーストですが、メッセージ本文の文頭に以下のような文章をつけたしてあげるほうが丁寧です。
|
1 2 3 4 5 6 |
[your-name] 様 この度はWPLabのサイトよりお問合せいただきありがとうございます。 このメールは自動返信です。3営業日以内にご連絡させていただきます。 以下、お送りいただきましたご内容です。 |
また、題名は「サイトよりお問合せいただきありがとうございます。」のようにしましょう。
空のメールタグを含む行を出力から除外するのチェックをつけるのも忘れずに。
お問合せフォームを簡単に作れるプラグイン「Contact Form 7」の設定をしてみた
他のタブはありますが基本的には操作する必要はありません。
もちろんほかにもさまざまな使い方がありますが、必要最低限のお問合せフォームを作成するためにこれで完了できてしまいます。
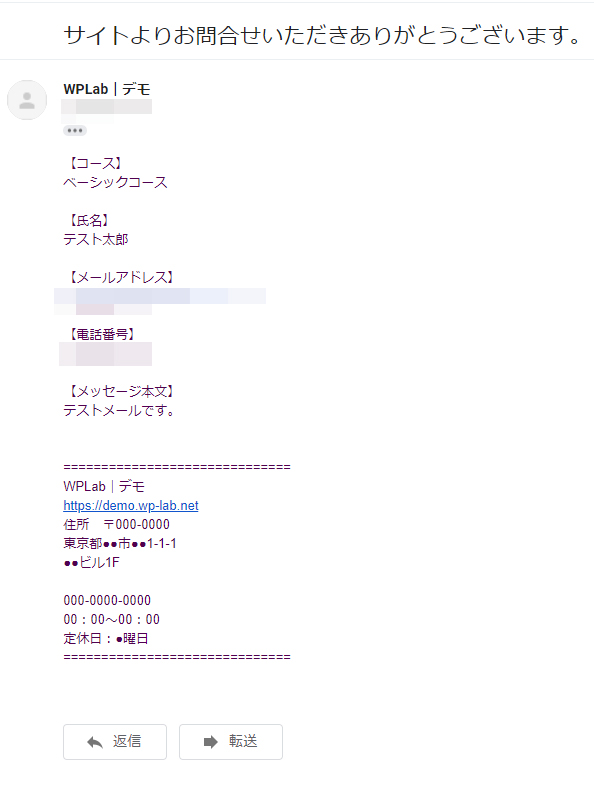
実際にテストメールを送ってみましょう。
運営者側に届くメールです。

入力したユーザーに届く自動返信メールです。

これでContact Form 7のプラグインを使用してフォームが完成しました。
Contact Form 7をさらに拡張するプラグインとして、送信前の確認ボタンを設置できるContact Form 7 add confirmプラグインをインストールすることで簡単に設置ができます。
Contact Form 7の拡張機能を持つプラグイン
送信前の確認画面を表示するContact Form 7 add confirm
入力後送信ボタンを押す前に入力した項目を一覧で表示したいときに使用するプラグインです。 使い方はプラグインContact Form 7 add confirmでお問合せフォーム送信完了前に「確認ボタン」を追加する方法でご紹介しています。

プラグインContact Form 7 add confirmでお問合せフォーム送信完了前に「確認ボタン」を追加する方法
入力画面をステップ化できるContact Form 7 Multi-Step
入力項目が多い時に、ページごとに情報を分けて入力することができるプラグインです。 使い方はContact Form 7の拡張プラグイン「Contact Form 7 Multi-Step」で、ステップ式お問合せフォームを作成するでご紹介しています。
送信前の確認画面を表示するContact Form 7 add confirmとの競合はありませんが、確認画面が各ページごとになってしまい一覧で表示されないので注意が必要です。

Contact Form 7の拡張プラグイン「Contact Form 7 Multi-Step」で、ステップ式お問合せフォームを作成する
お問い合わせフォームで入力された顧客情報をGoogleスプレッドシートに自動でまとめてくれるcf7-google-sheets-connector
お問い合わせフォームから送信された顧客情報を手入力でまとめるのが大変、時間がないときにおすすめのプラグインです。
フォームの入力項目とスプレッドシートのセルを設定し、連携するコードを取得するだけで自動でまとめてくれます。
 cf7-google-sheets-connectorプラグインでContact Form 7で入力された情報を、Googleスプレッドシートに自動でまとめる方法
cf7-google-sheets-connectorプラグインでContact Form 7で入力された情報を、Googleスプレッドシートに自動でまとめる方法
選択した条件によりその他の項目を表示/非表示の分岐ができるプラグインConditional Fields for Contact Form 7
「メニュー毎にオプションが異なる」「登録住所と領収書発送先住所が異なる方のみ、もう1つ住所入力欄を表示させる」など条件により入力項目を表示にしたり非表示のままにすることができるプラグインです。 複雑な入力項目を簡潔にまとめてくれるおすすめプラグインです。
 お問い合わせフォームで、選択した内容に応じて入力項目を表示させる条件分岐プラグイン「Conditional Fields for Contact Form 7」
お問い合わせフォームで、選択した内容に応じて入力項目を表示させる条件分岐プラグイン「Conditional Fields for Contact Form 7」












