WordPressプラグイン 公開日: 最終更新日:
お問合せフォームを簡単に作れるプラグイン「Contact Form 7」の設定方法
Contents
お問合せフォームを簡単に作れるプラグイン「Contact Form 7」
WordPressでお問合せフォームを簡単に作成するなら、Contact Form 7プラグインを使用して作成しましょう。
大昔はお問合せボタンをクリックするとデフォルトで設定しているメーラーが起動するやり方が多かったのですが、メールアドレスが見えてしまうので迷惑メールが多く届くという難点がありました。
現在ではほとんどのサイトがお問合せフォームとして、ページ内で情報を入力、送信ボタンをクリックすると送信完了するパターンです。
Contact Form 7を使用するメリット
・開発者が日本人でプラグインが日本語化されている
・専門知識が無くてもフォームを作成することができる
・ドロップダウンやラジオボタンなど様々な形式のフォームがクリックで作成できる
・自動返信メールの設定もできる
・Contact Form 7をさらに拡張するプラグインがある
では早速インストールと設定を行っていきましょう。
お問合せフォームを簡単に作れるプラグイン「Contact Form 7」のインストール方法
ログイン後管理画面の「プラグイン」をクリックします。

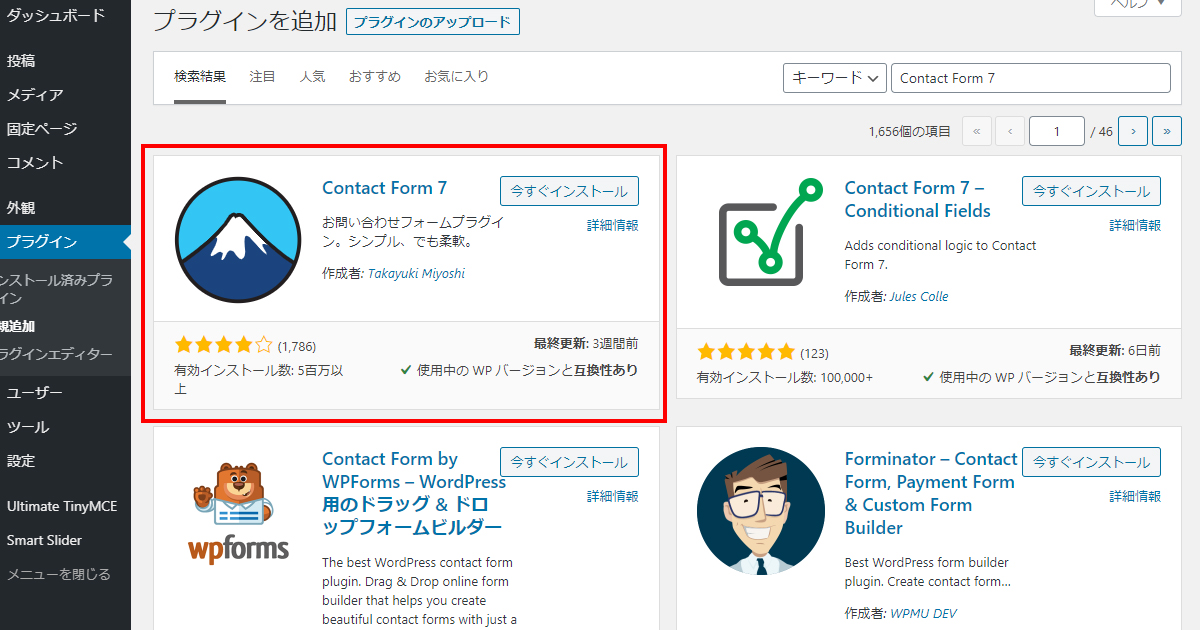
新規追加ボタンをクリックし、キーワード入力欄に「Contact Form 7」と入力しましょう。

今すぐインストール、有効化のボタンをクリックしましょう。
これでインストールは完了です。
次にフォームを作成していきましょう。

お問合せフォームを簡単に作れるプラグイン「Contact Form 7」の設定方法
フォーム名を決定する
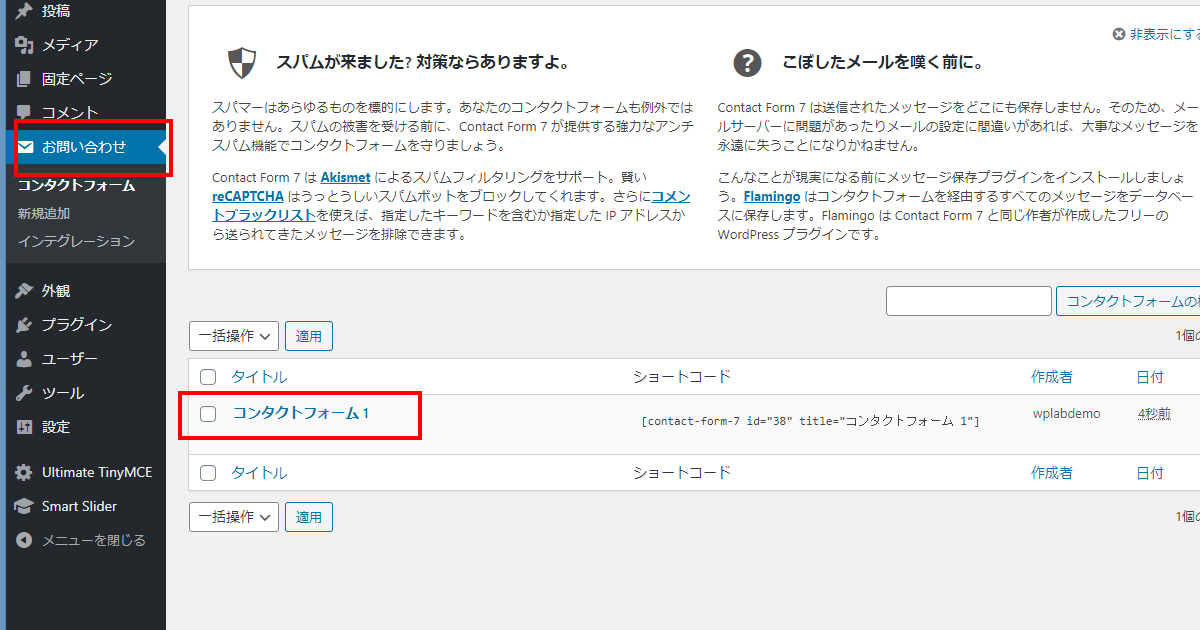
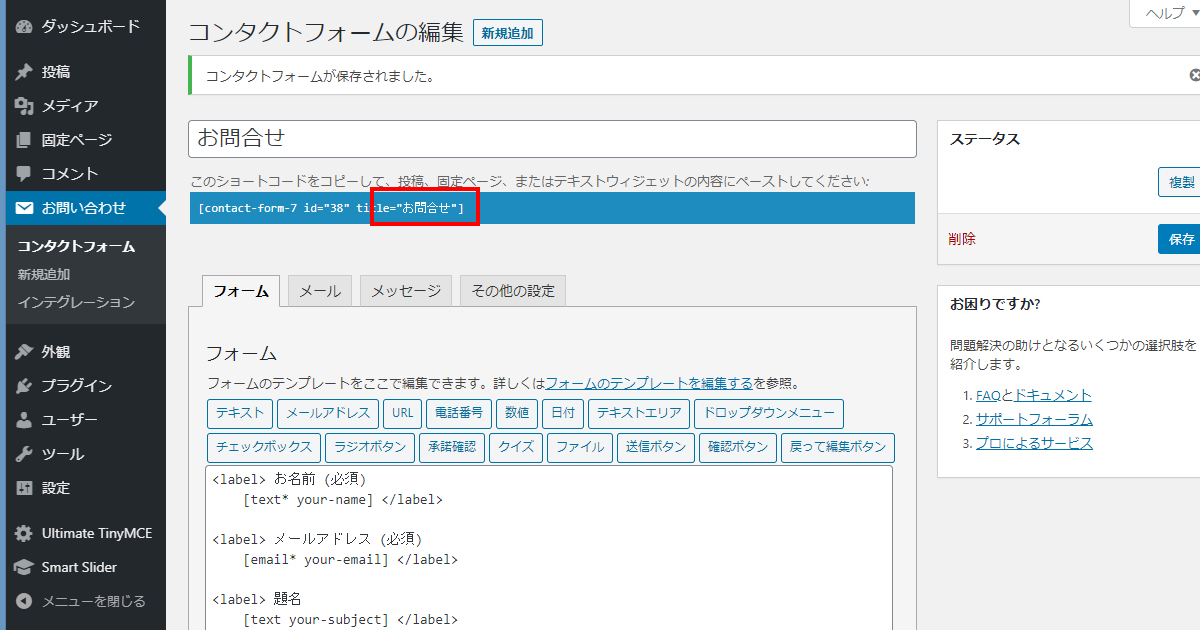
管理画面左側メニュー「お問合せ」をクリックし、デフォルトである「コンタクトフォーム1」をクリックします。

まずはショートコードをページに貼り付けて確認しながら作業を行いますので、フォームの名前を決めましょう。
お問合せフォームなら「お問合せ」、資料請求なら「●●●●資料請求」などフォームが増えた時でもわかりやすい名前にする事をおすすめします。
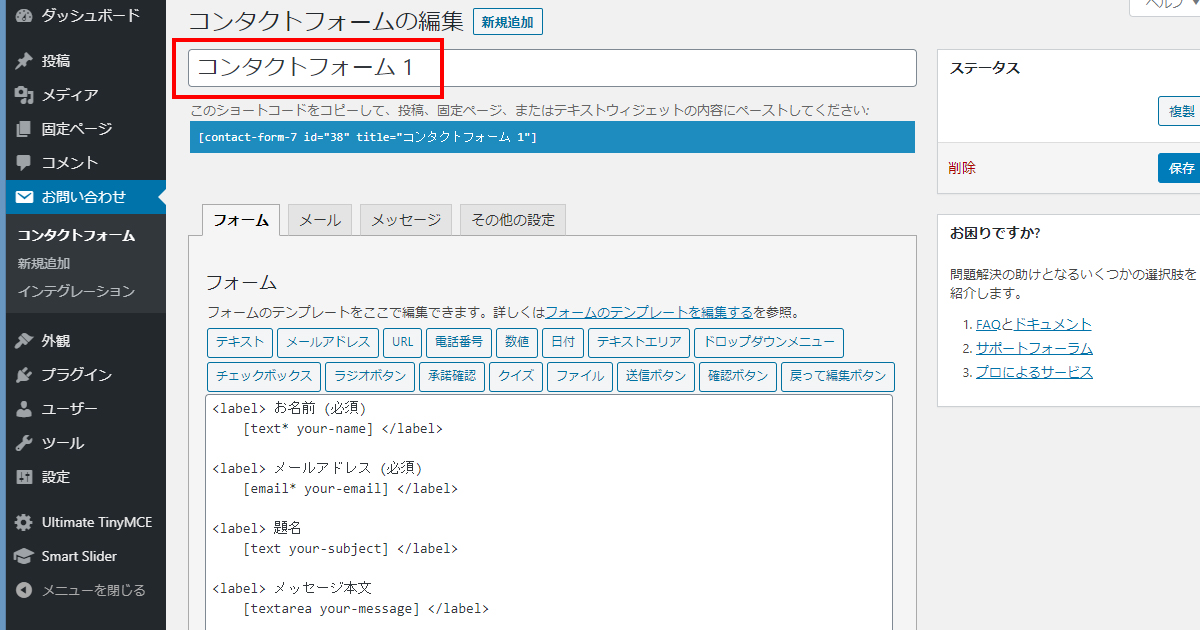
今回はお問合せフォームを作成するので、「お問合せ」にしました。
名前を変更したら画面右側の保存ボタンをクリックしてください。

名前を変更するとショートコード内のtitleも変更されます。
これでショートコードを貼り付ける準備ができましたので、コピーしましょう。

ショートコードを固定ページに貼り付け、公開ページを開く
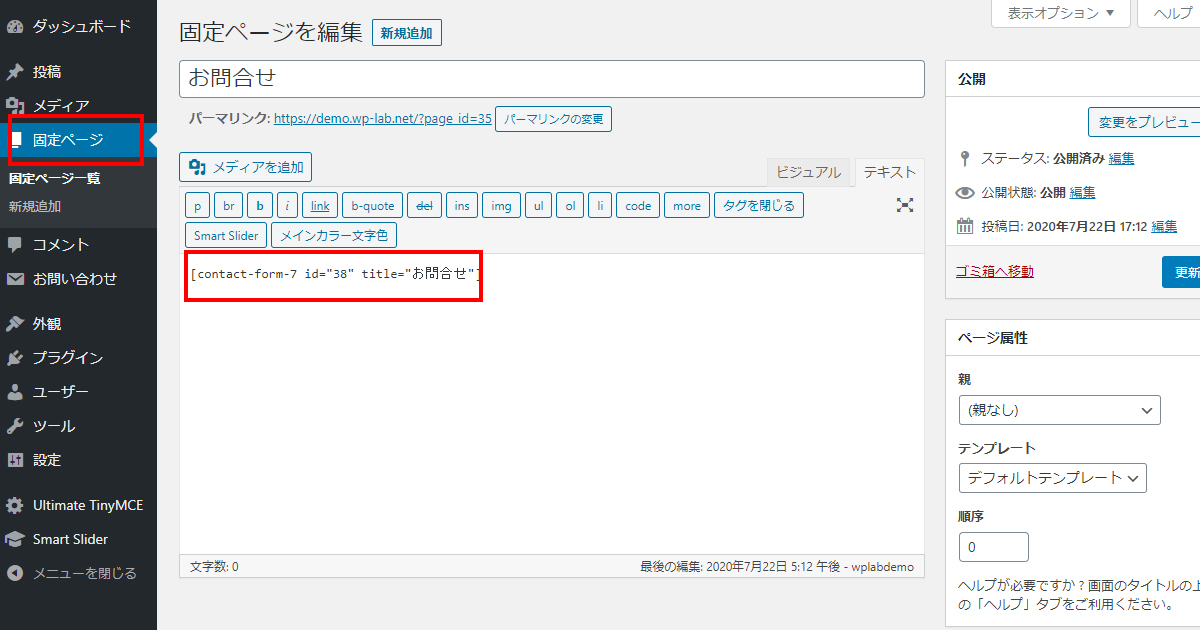
固定ページを新規作成、「お問合せ」というタイトルのページを作成し、先ほどのショートコードを貼り付けました。
ページの保存を行い、公開画面を開いてください。

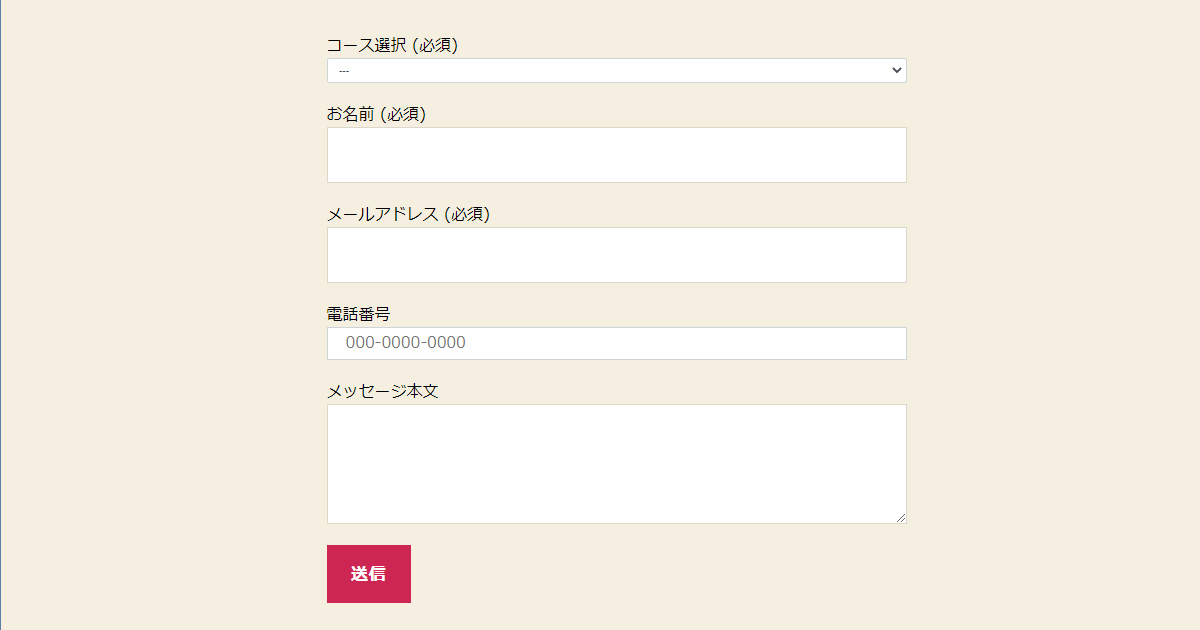
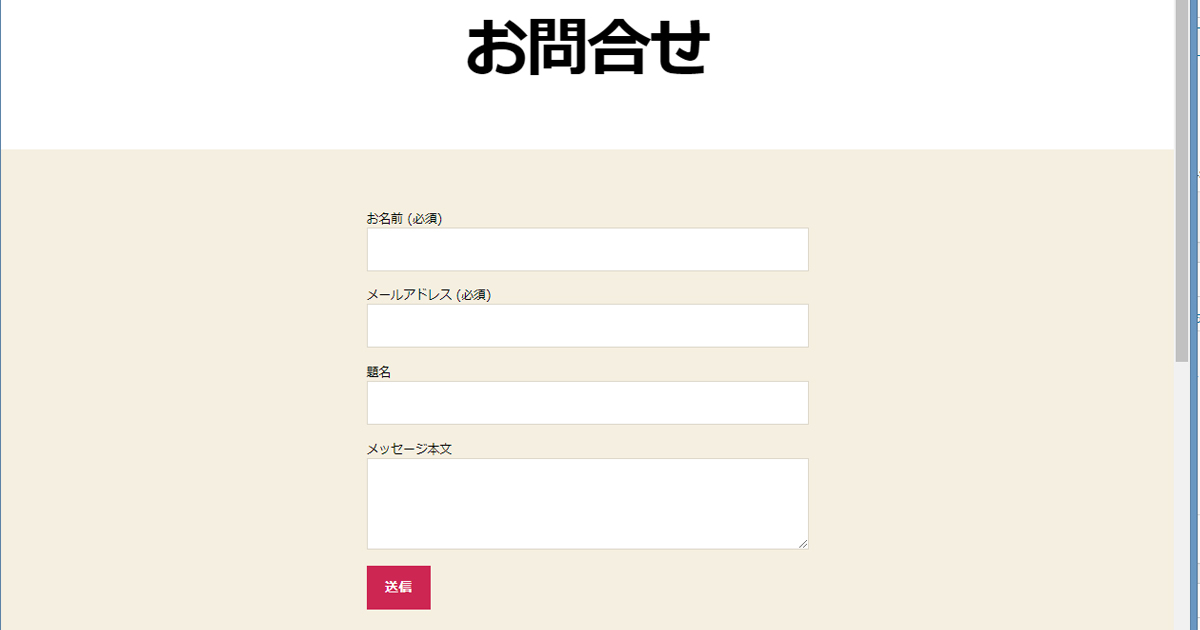
公開画面ではこのようなデザインになっています。
全てデフォルトですが、ほとんど使いまわせるので微調整をしていきましょう。

フォームタブで項目を追加する
4つのタブから構成されています。
・フォーム画面を作成するフォーム
・送信後のメールを設定するメール
・正常/異常の際に通知するメッセージ
・詳細を設定するその他設定
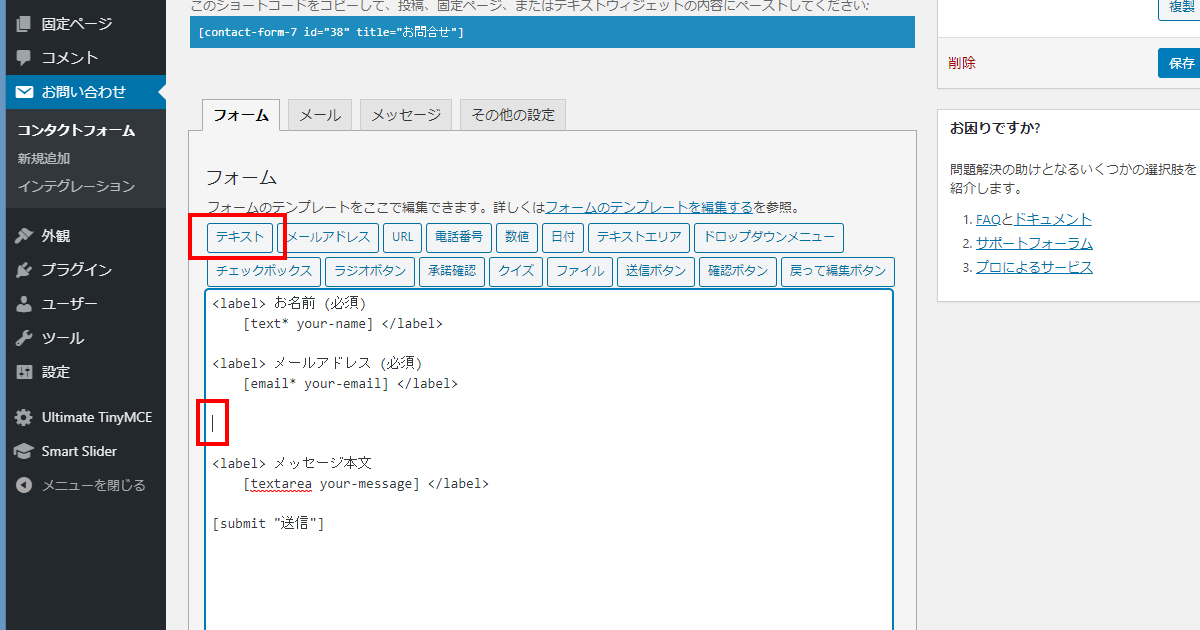
まずはフォームタブから作成していきます。
題名は不要ですので削除しましょう。
入力欄が少ない方がユーザーのハードルが下がりますので、あまり項目を増やしすぎないことがポイントです。
テキスト入力欄を追加する方法
氏名と同じ細長い入力欄を作りましょう。
メールアドレスの入力ミスで連絡が取れなくなるのが心配な場合、電話番号を入力してもらうことが効果的です。
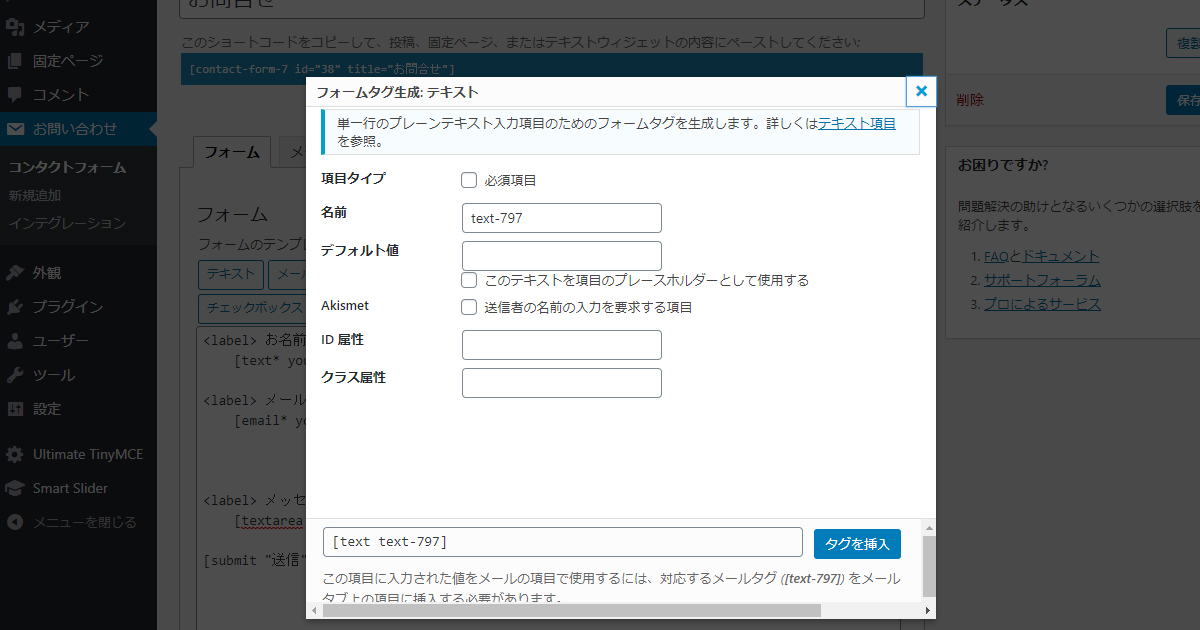
挿入した場所にマウスカーソルを当てておいて、ボタン群から「テキスト」をクリックします。

ダイアログが表示されますので、各項目を入力していきましょう。

項目タイプ
項目タイプで必須入力か任意入力か選ぶことができます。
必須の場合チェックを入れましょう。ここで入れ忘れてもあとで手動で必須にすることができます。
名前
任意の名前を付けることができます。
フォーム内で複数テキスト入力欄がある場合、どれがどの項目か自分でわかりやすくする役割を持っています。
ここではデフォルトの流れに沿って「your-tel」としました。
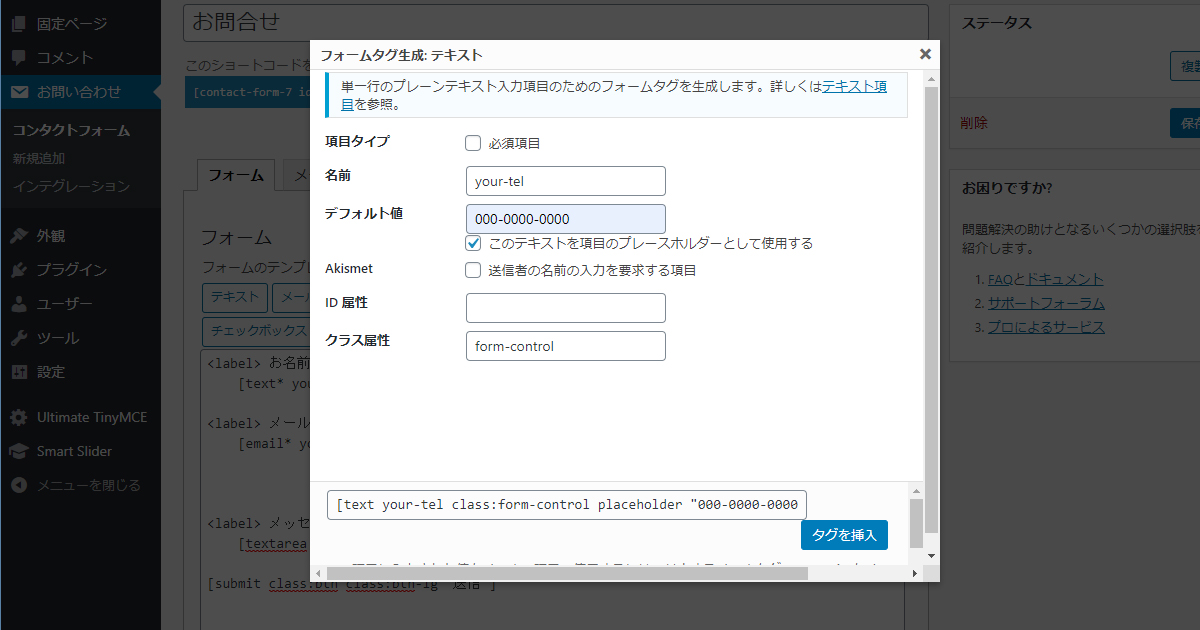
デフォルト値
入力する前にどのような情報をどのような形式で入力すれば良いかお手本を表示させることができます。
入力欄にサンプルの番号を入力し、その下の「このテキストを項目のプレースホルダーとして使用する」をチェックしましょう。
Akismetを設定している場合、送信者の名前の入力を要求する項目を選択する事ができます。
今回は電話番号の入力欄ですのでチェックは不要です。
ID属性
このテキスト入力欄だけのcssを設定したい場合、ID属性に半角英数を入力しておくと、googlechromeのDevToolで確認した際にidが振られます。
クラス属性
Contact Form 7では任意のクラスをつけることはもちろん、Contact Form 7独自のクラスの用意もあります。
よく使うクラス名は以下のものです。
送信ボタン周り
class:btn(ボタンの表示にする)
class:btn-lg(ボタンのサイズを大きくする)
class:btn-sm(ボタンのサイズを小さくする)
class:btn-block(ボタンの横幅をコンテンツいっぱいに広げる)
テキスト入力欄、テキストエリア
class:form-control(入力欄のデザイン調整)
独自のクラス名を振ることもできますし、複数個クラスを設定することもできます。
その際にhtmlのようなダブルクォーテーションの中に半角スペースで連ねて書くような書き方ではなく、1つ1つクラスをつける必要があります。
例)
|
1 |
[text your-tel class:sampleclass1 class:sampleclass2] |
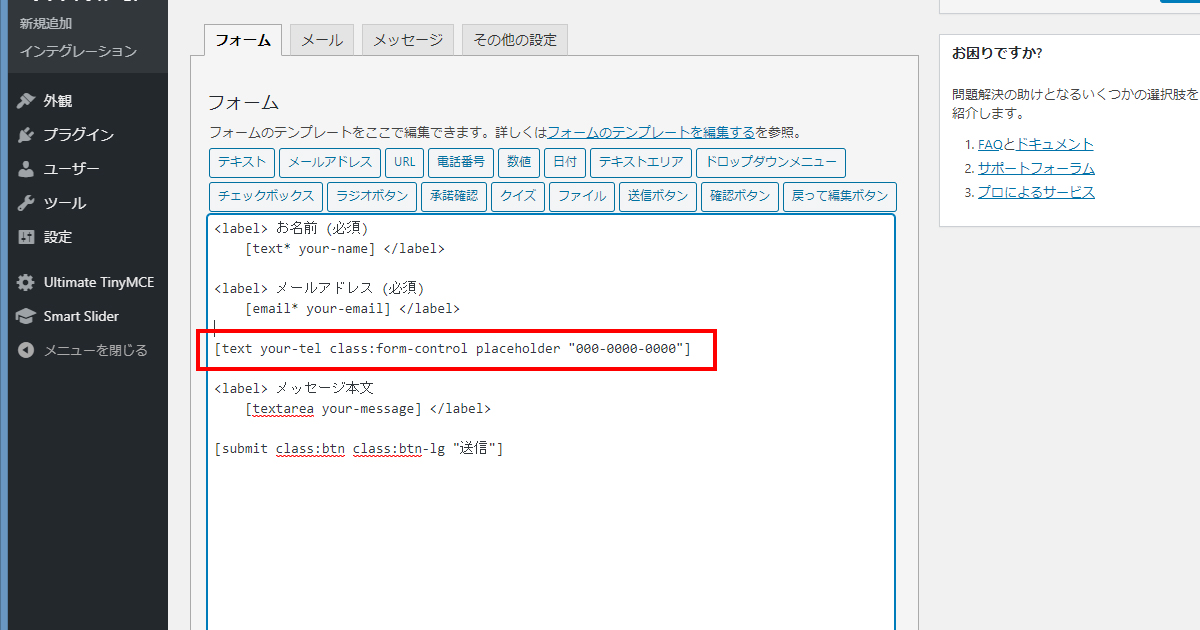
全て入力を終え、ダイアログ下部に入力されるコードが表示されている内容に間違いがないか確認し、タグを挿入ボタンをクリックします。

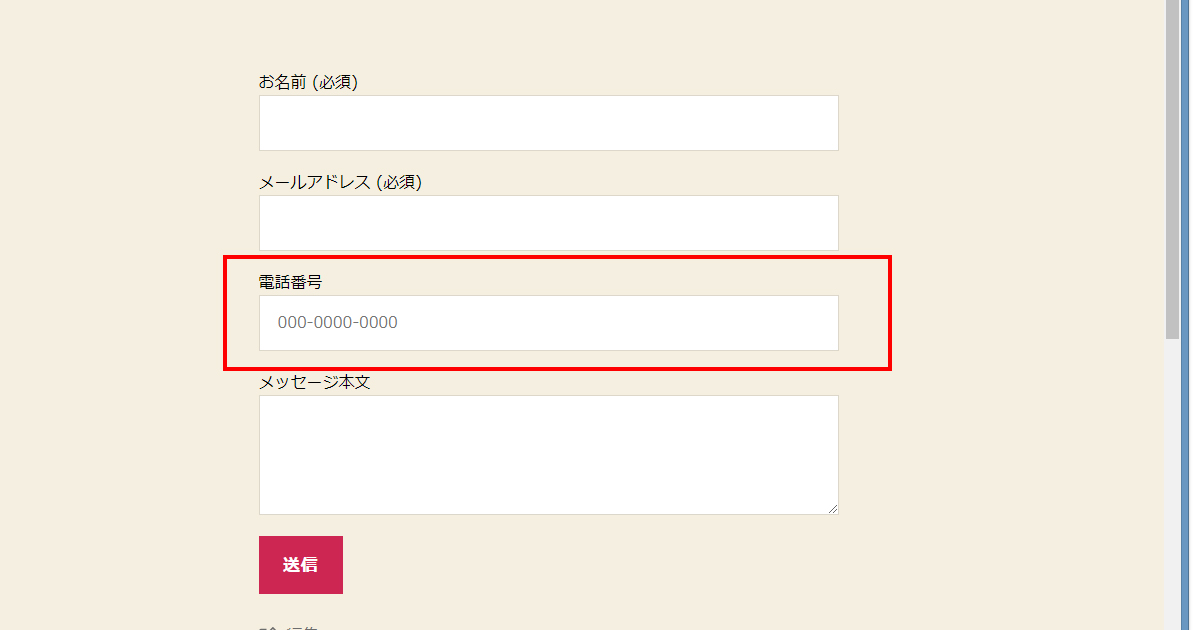
挿入ができました。公開画面ではテキスト入力欄が追加されただけですので、ユーザーがこの入力欄に何を入れてほしいのか日本語も追加していきましょう。

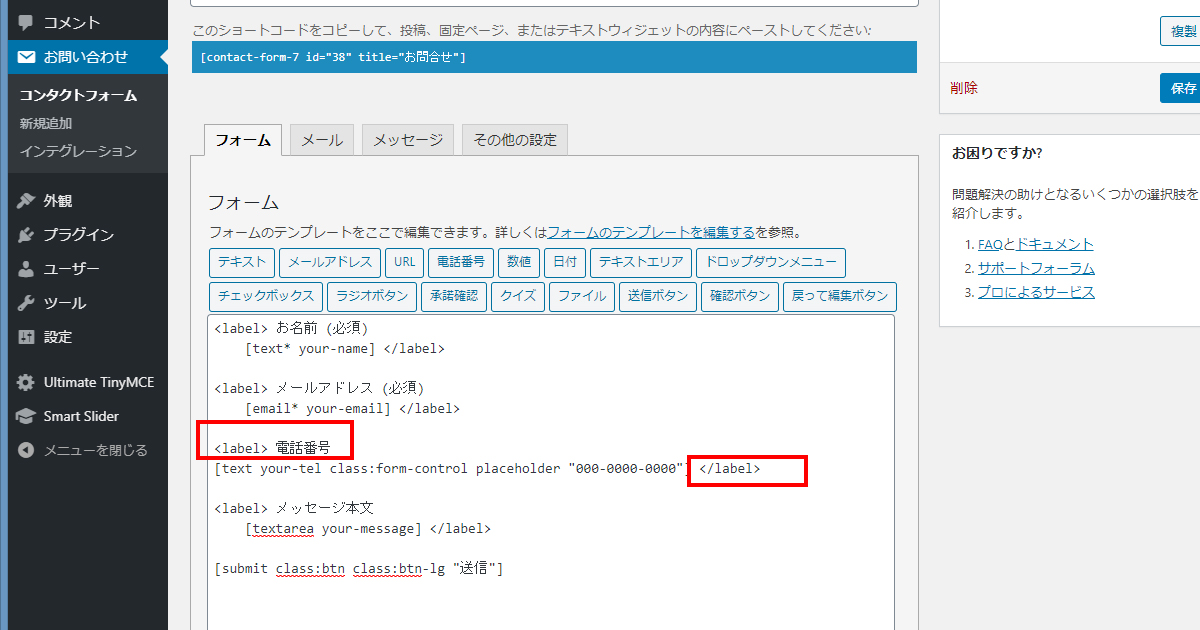
コードの前に
|
1 |
<label> 電話番号 </label> |
コードの後に
|
1 |
を追加しました。
これで形が整いました。

公開画面では以下のような表示となりました。

ドロップダウンメニューを追加する方法
次にドロップダウンメニューを追加してみましょう。
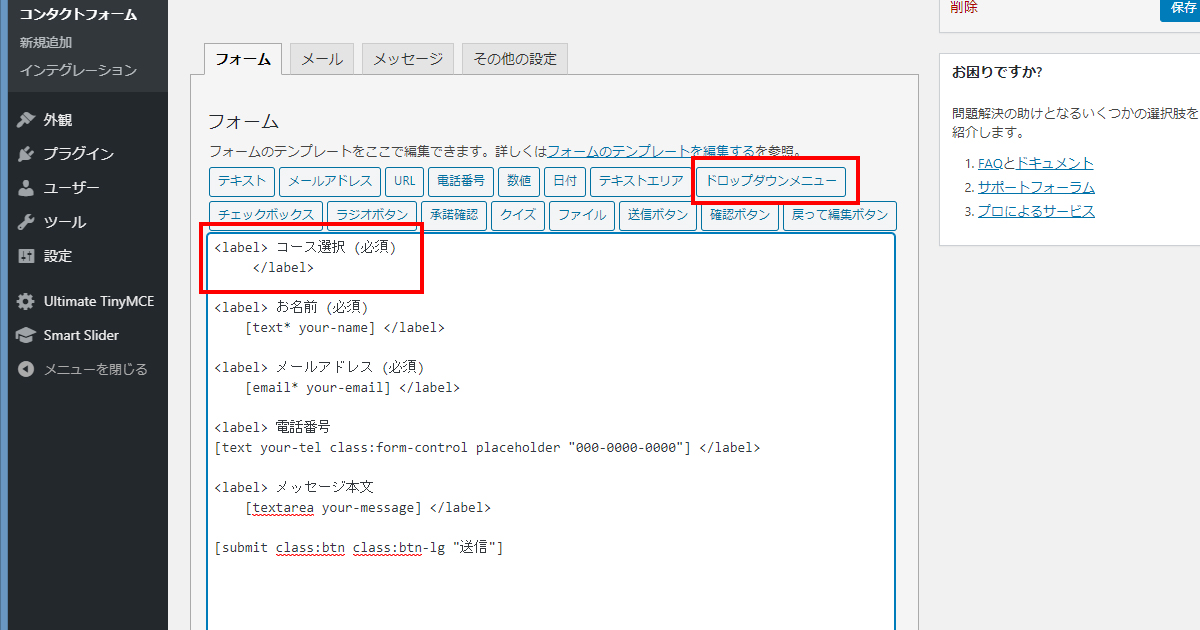
labelとテキストで形を整えて、コードを挿入したい場所にマウスをクリックし、ドロップダウンメニューボタンをクリックします。

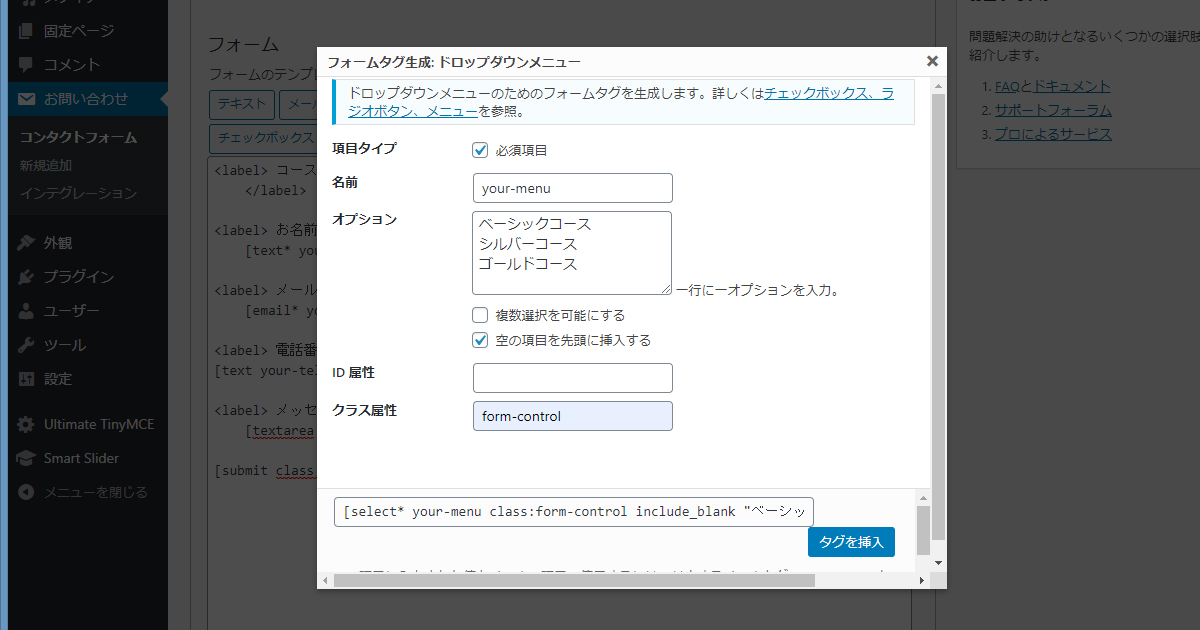
先ほどの要領で、必須項目にチェックを入れ、メニューを1行ずつ入力します。
先頭に空白の選択肢をセットする場合はチェックを入れて、ドロップダウンメニューの横幅はテキストの長さで横幅が決まるので、クラスにform-controlを入力します。

form-controlが効かない場合、テーマのcssに下記項目を追加してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.form-control { display: block; width: 100%; height: calc(1.5em + .75rem + 2px); padding: .375rem .75rem; font-size: 1rem; font-weight: 400; line-height: 1.5; color: #495057; background-color: #fff; background-clip: padding-box; border: 1px solid #ced4da; border-radius: .25rem; transition: border-color .15s ease-in-out,box-shadow .15s ease-in-out; } |
また、WordPressデフォルトテーマtwentyninteenでは入力欄にpaddingが上下15px、左右18px追加されていますので、
|
1 2 |
padding: 1.5rem 1.8rem; font-size: 1.6rem; |
もcssに追加してください。font-sizeはすでに追加されているので数字の変更をしてください。
これでドロップダウンメニューが追加されました。
ラジオボタンも同様の方法で挿入が可能です。