
WordPressプラグイン 公開日:
Contact Form 7の自動返信にオリジナルのPDFを添付できるプラグイン「Send PDF for Contact Form 7」設定方法(その2)

前回の投稿で、「Send PDF for Contact Form 7」の設定画面の概要を解説しました。
今回は、実際に生成するPDFの設定を行います。
General SettingsでPDF添付の基本的な設定を行う
ここでは、フォーム送信がされた場合に、送信したユーザーとサイト管理者両方に開封パスワード付きのPDFが送られるシンプルな設定を行いながら説明します。
※ブラウザの翻訳機能で表示を日本語にして設定を行っています。これを活用すれば、基本的な設定を日本語で行うことができます。

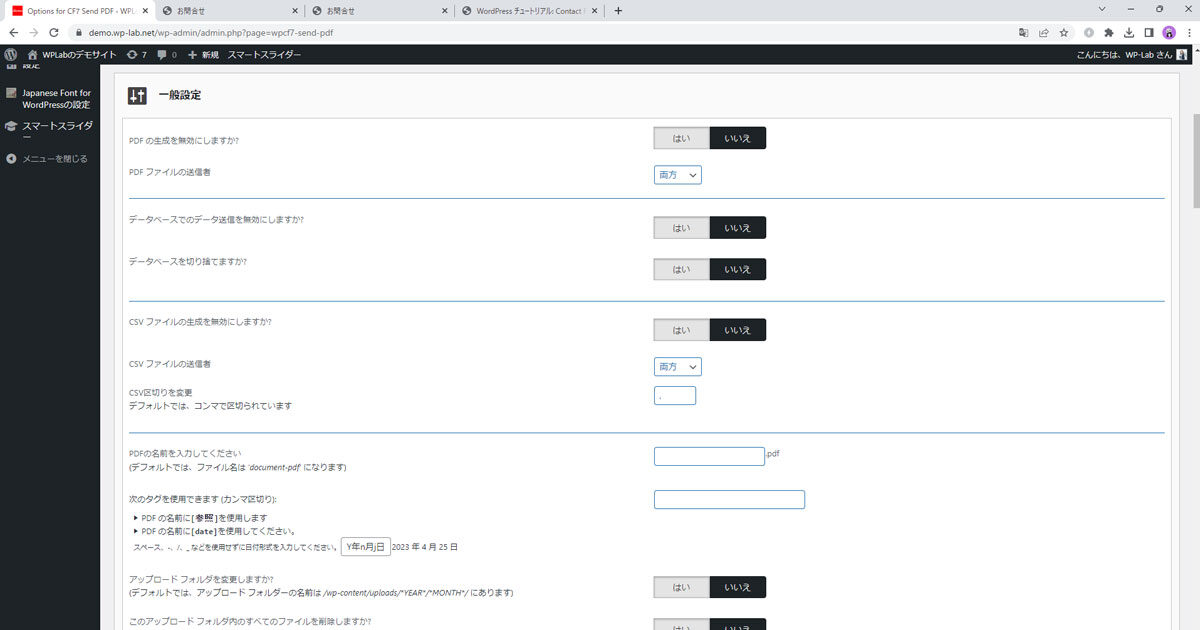
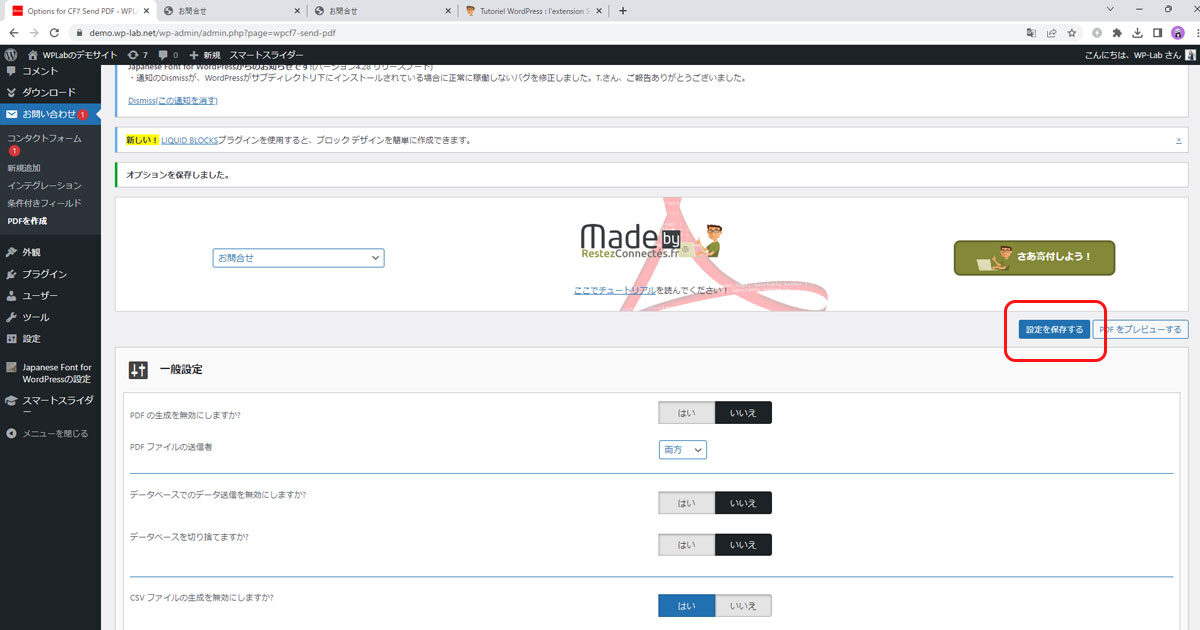
「PDFファイルの送信者」はPDFを送る相手を意味します。フォーム送信者・フォーム受信者・両方を選択できます。
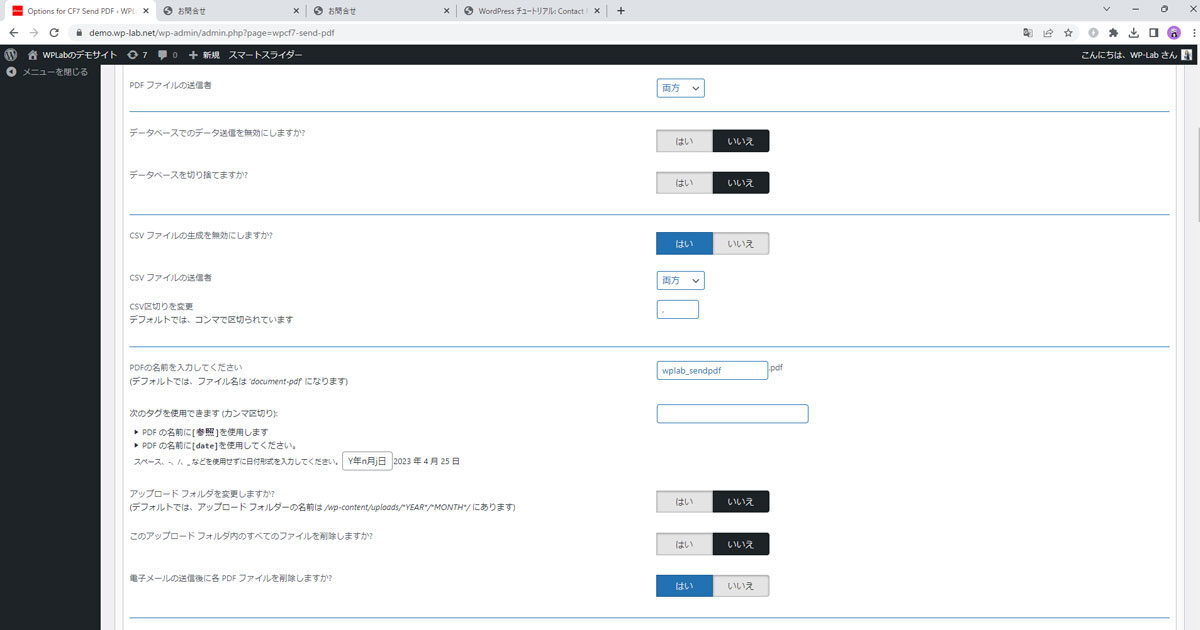
CSVファイルが不要な場合は「無効にしますか?」の選択肢を「はい」にします。

「PDFの名前を入力」の欄には送信するPDFのファイル名を書きます。管理しやすいように半角英数字で表記することをお勧めします。
このプラグインでは、HTML・CSSで設定したデータをもとにPDFファイルを生成後、WordPressのuploadフォルダに送信したPDFデータを保管します。フォルダを変更しない場合は「いいえ」にします。
ファイルの保管が必要ない場合「電子メールの送信後に各PDFファイルを削除しますか?」を「はい」にすると、生成されたPDFファイルは自動的に削除されます。

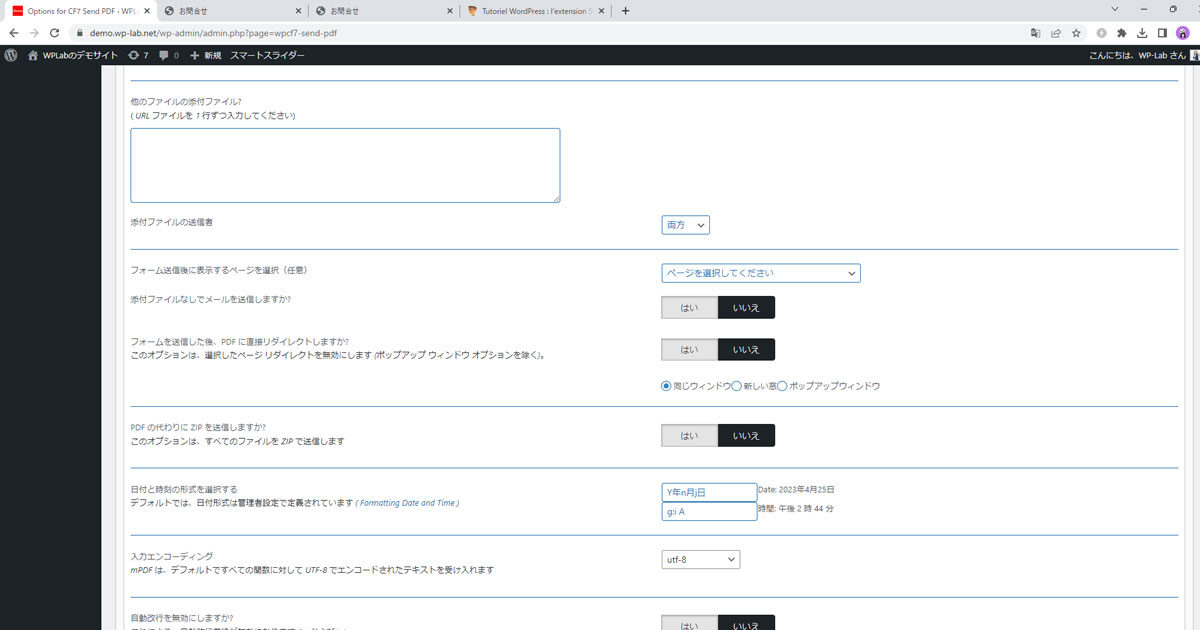
続く設定では、生成するPDF以外のファイルの添付設定・フォーム送信後に遷移するページの有無・ファイル圧縮等の項目があります。
入力エンコーディング、という設定がありますが、ここはデフォルトのutf-8でOKです。

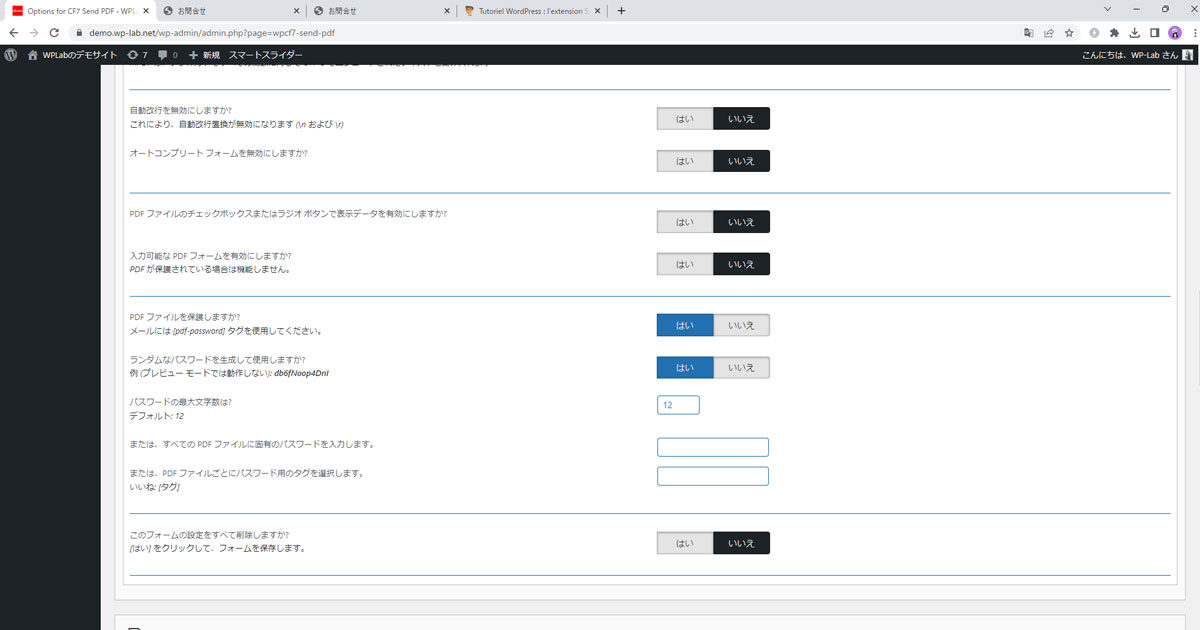
次の自動改行の設定は、オリジナルPDFをセットする時の自動改行の設定です。PDFのチェックボックスでの表示、入力可能フォームについては無効にします。(必要に応じて変更してください)
PDFファイルの保護設定は、送信するPDFファイルのパスワードによる保護の有無の設定となります。
今回はこれを設定してみます。
パスワードは自動で12桁のランダム文字列を設定します。また、パスワードを設定すると[pdf-password]というタグが使えるようになり、これを送付するメール本文内で表示することができます。
最後の設定は、これまでの設定のリセットをするかどうかです。
設定ができたらこの内容を保存します。ページ上部または下部へ戻り設定を保存します。

オリジナルPDFの設定
次に、添付するオリジナルPDFのレイアウト設定です。

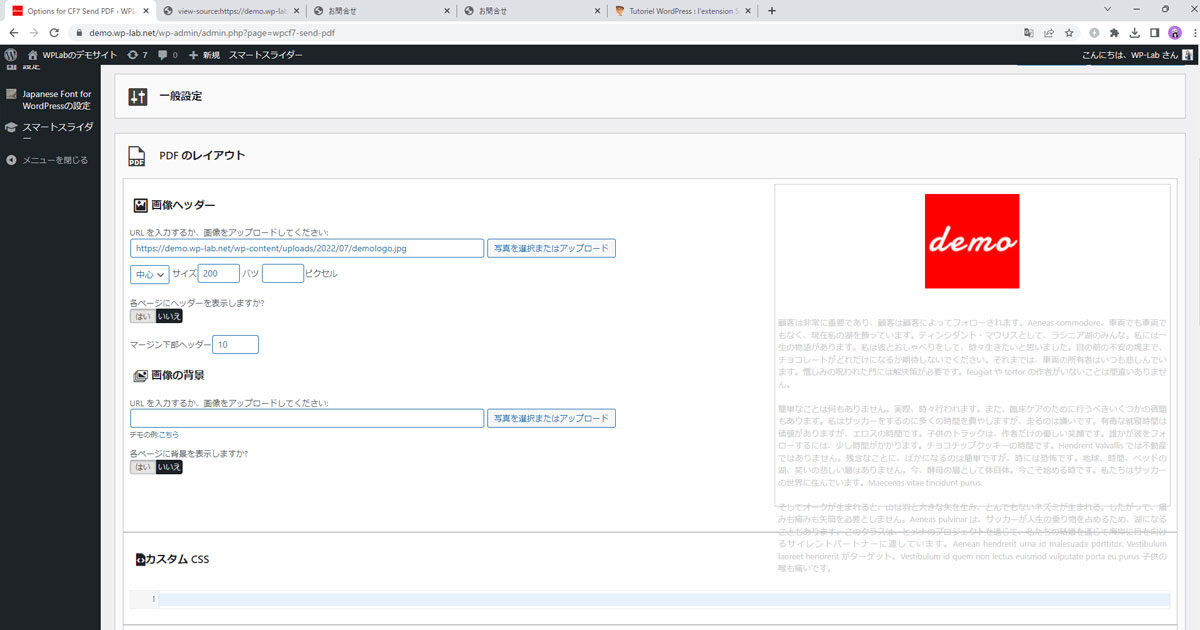
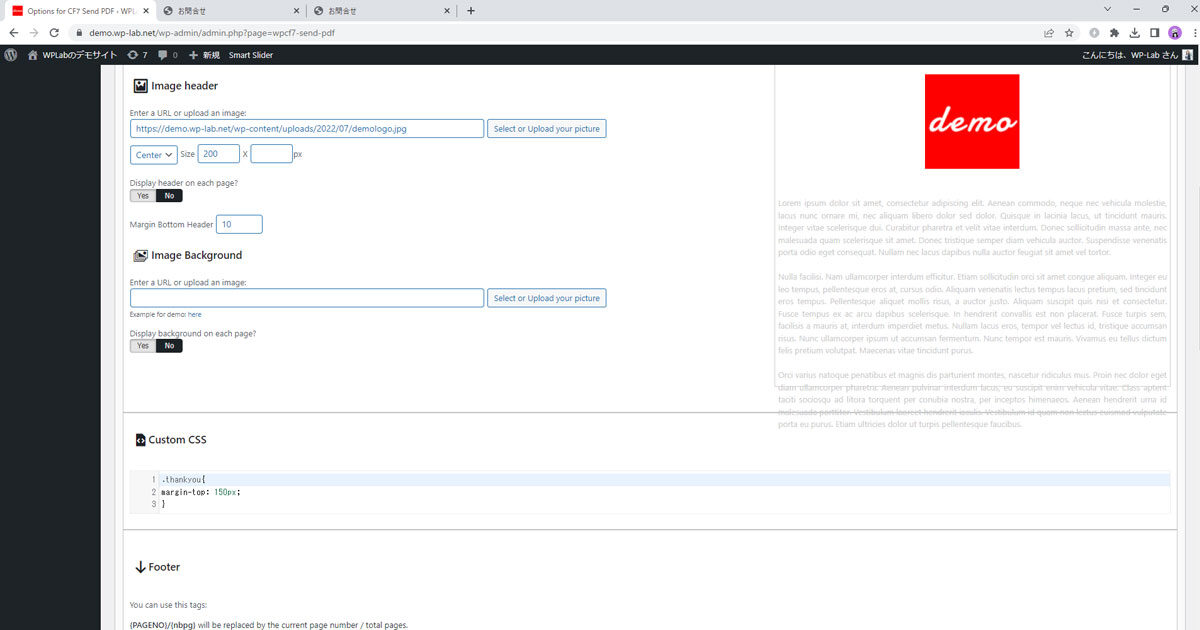
「PDFのレイアウト」で、PDFヘッダーや背景の画像を設定することができます。
通常のメディアライブラリ操作と同様に画像を挿入し、挿入したヘッダー画像の位置をセンターに変更しました。
この設定では、操作をした後に設定の保存をすることで、右側のメニューにプレビューを表示することができます。
「各ページにヘッダーを表示しますか?」で「はい」にすると、生成するPDFの全てのページに、ここで設定空いたヘッダーがつきます。
「カスタムCSS」を使うことで、表示内容・本文の位置や装飾の調整が可能です。カスタムCSS設定は、本文を入力るす時によく使います。
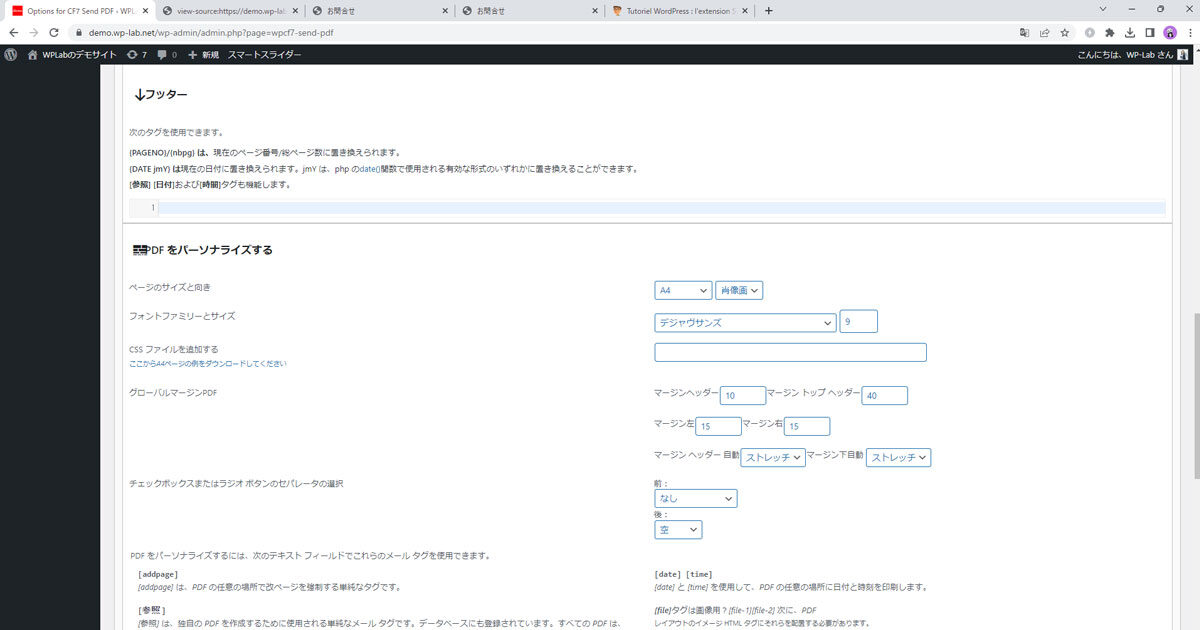
「フッター」にはページ数表示や日付表示等を設定できます。

PDFのパーソナライズ設定では、PDFのサイズ・向き・マージン等を決めることができます。

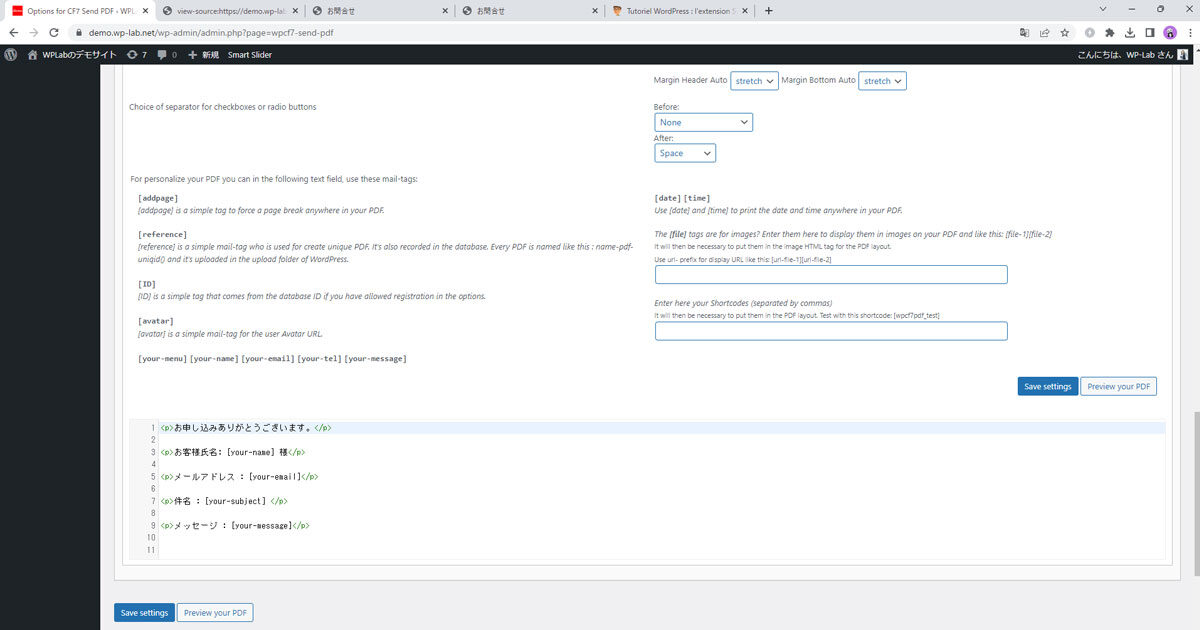
最後のPDFの内容部分については、英語での表記に戻しました。
ここでは、HTMLタグを使って、PDFに表示する内容を記述することができます。
テキストボックス上部の[your-name][your-email]等のタグは、フォームを設定する時に使ったものを使用します。これでPDF内に、送信者が入力した内容を反映させることができます。
設定ができたら、保存をします。
一旦PDFのプレビューを確認します。
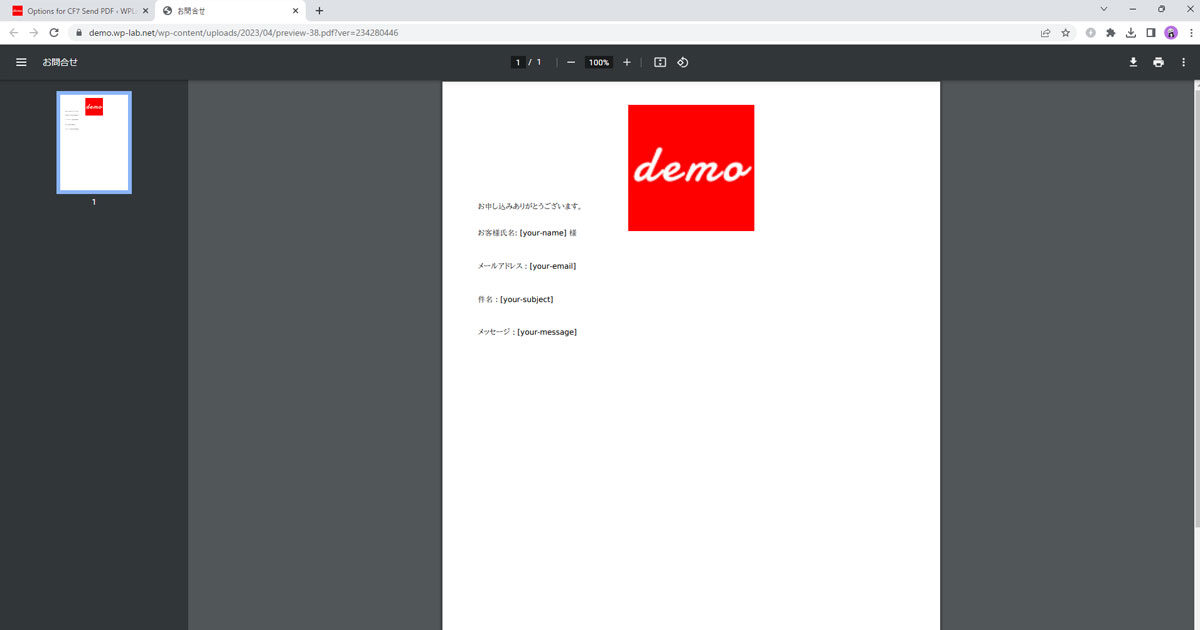
オリジナルPDFのプレビュー
プレビューはこのようになりました。

これでは本文の開始位置が画像と重なっています。
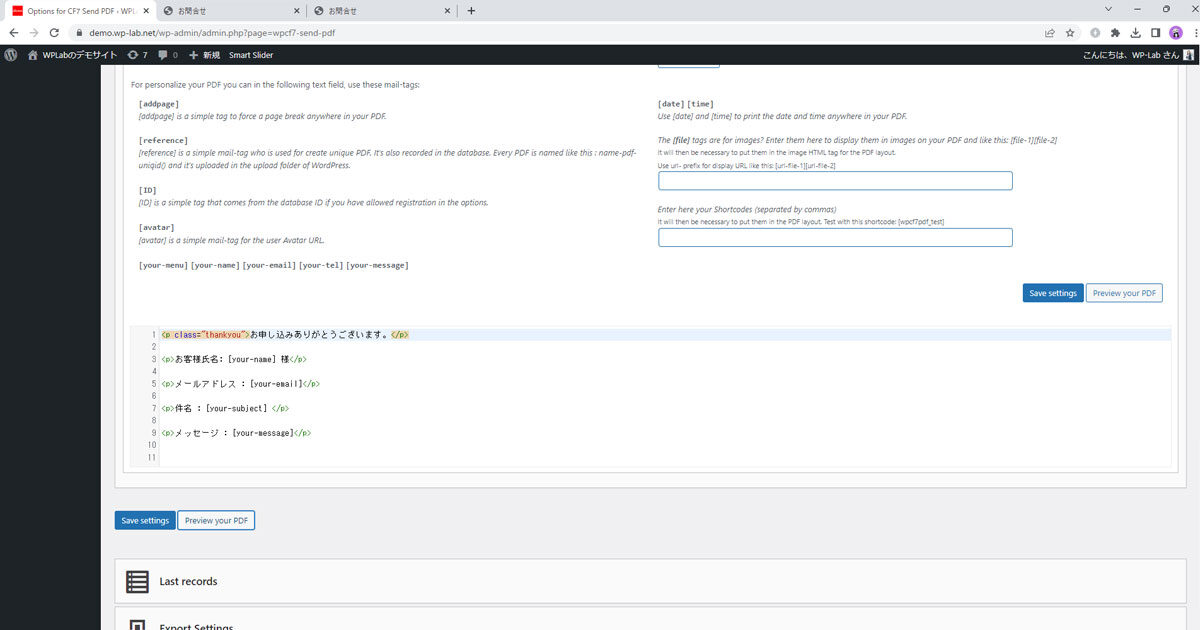
設定画面に戻り、本文1行目にクラスとCSSを追加します。

クラスを追加しました。
これに合わせて、CSSを追加します。

CSSでマージンを追加しました。今回はわかりやすくする為にpタグの上にマージンを追加するだけの非常に簡単な書き方をしましたが、ここはdivで囲む等して、きちんと書くことをお勧めします。
これで再度保存を行い、PDFのプレビューを見ます。

期待通りの表示がされています。
これでPDFの作成は完了しました。
次の投稿では、実際に送付の設定を行い、[your-name]等がきちんとPDFに確認されるか確かめます。












