

WordPressプラグイン 公開日: 最終更新日:

Contents
企業やショップサイトの問い合わせフォームより問い合わせを行うと、すぐに自動返信メールがユーザーへ返信される機能は、Webサイトでは定番の機能です。
自動返信のメールでは、ユーザーからの問い合わせ完了の確認と、その御礼の一言が添えられているというのが定番です。
この自動返信メールに、オリジナルのPDFを添付することができるプラグインが「Send PDF for Contact Form 7」です。無料のプラグインですが、細かな設定をすることができます。
このプラグインでは、管理者が設定した情報だけでなく、ユーザーがフォームに入力した情報もpdfに直接反映させることができます。例えば、フォーム内で入力されたお客様の名前を、自動返信のPDFにも表示させることが可能です。
フォームを予約フォームや申し込みフォームとして使用している場合、別途PDFで予約表や受付表を自動生成し、自動返信のメールにPDFを添付してそれを返すことができます。
この記事では、Send PDF for Contact Form 7を用いて、ユーザーへの自動返信メールにオリジナルのPDFを添付して返す方法を図解で説明します。
また、管理画面で作るオリジナルpdf以外のファイルを追加して送信・zipファイルに圧縮することも可能です。
自分で問い合わせフォームを作成しWordPressに追加することができる人ならば、設定が可能です。
CSSやHTMLタグを自分で書くことができる人は、自由にレイアウトをしたPDFを返送することができます。
Send PDF for Contact Form 7プラグインは、Contact Form 7と一緒に使うことが前提です。
まず、このプラグインの設定前にCF7でフォームを作成し、自動返信のメール設定まで準備しておきましょう。
添付するPDFはプラグイン内で作成しますので、PDFに書くテキストの内容と、必要な場合は画像を用意しておきましょう。
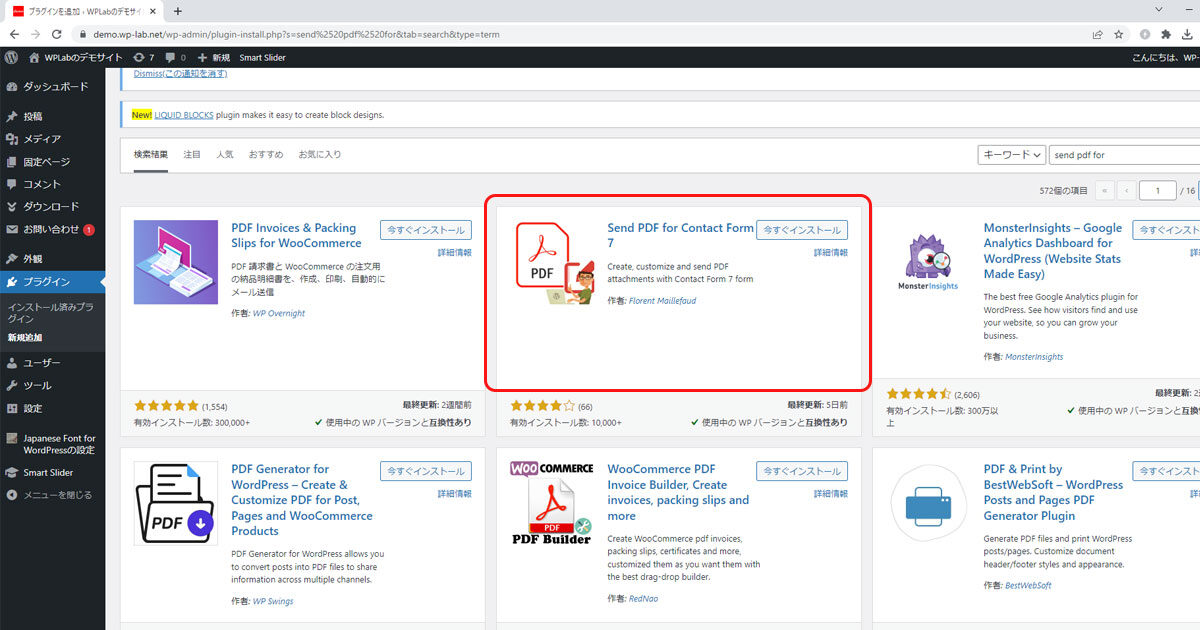
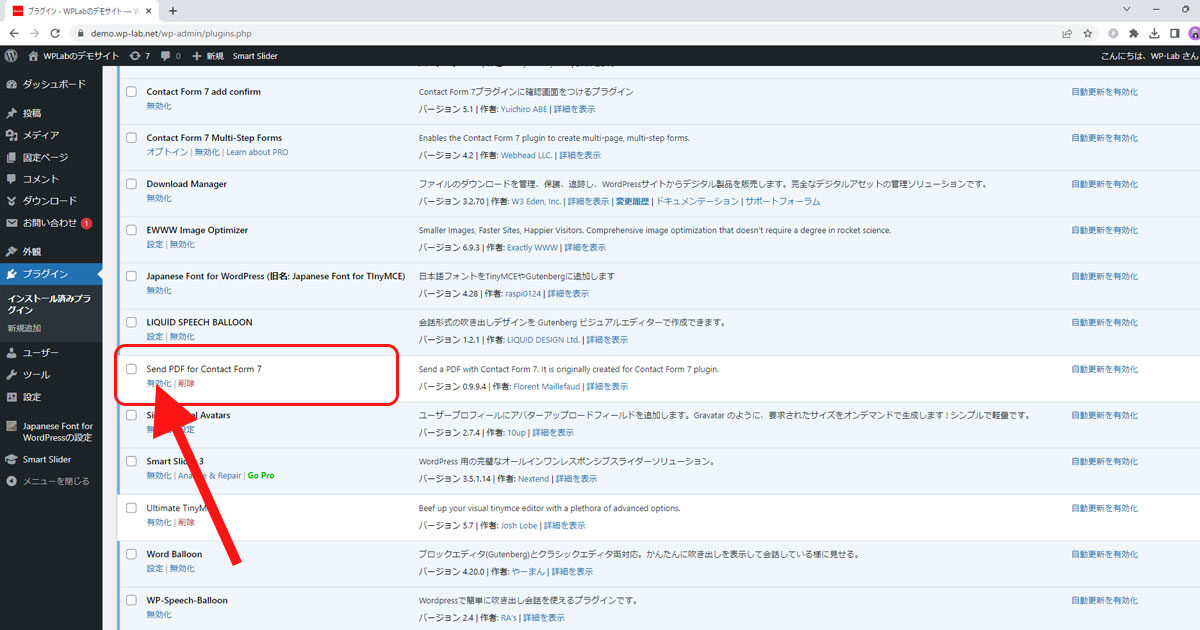
ダッシュボードのからプラグインの画面へ入り、新規追加で「Send PDF for Contact Form 7」を検索し、インストールし、有効化します。


有効化しても、実際に使うには設定が必要です。
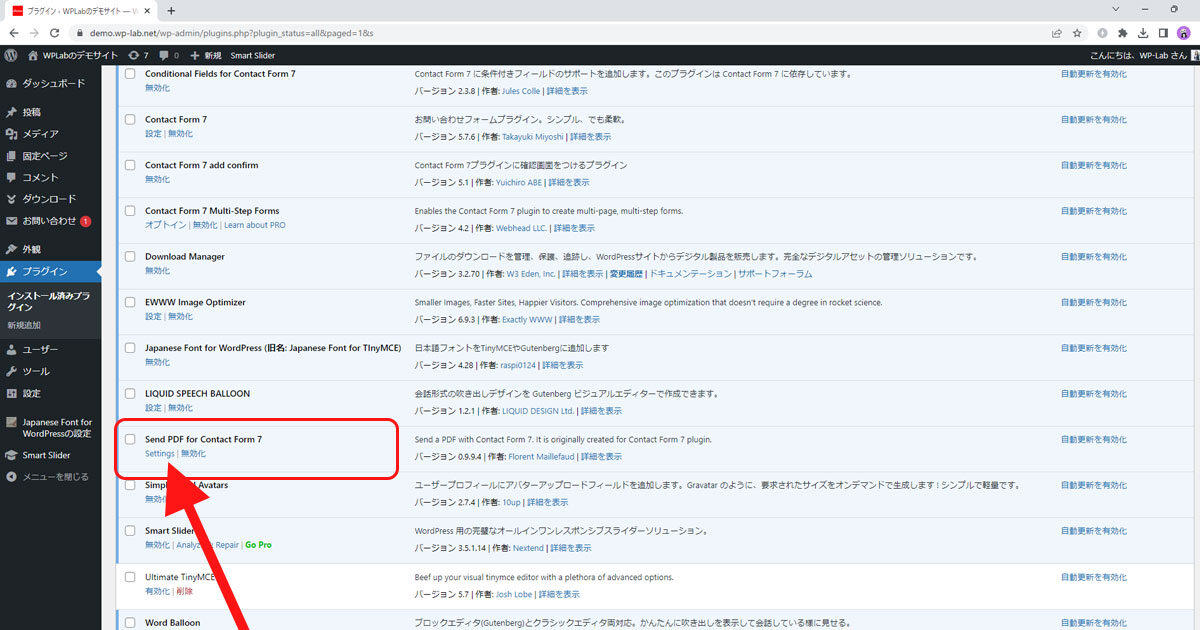
有効化ができたら、「Settings」をクリックし、設定を行います。

このプラグインでPDFを送る機能は、CF7で設定したフォームごとに設定します。
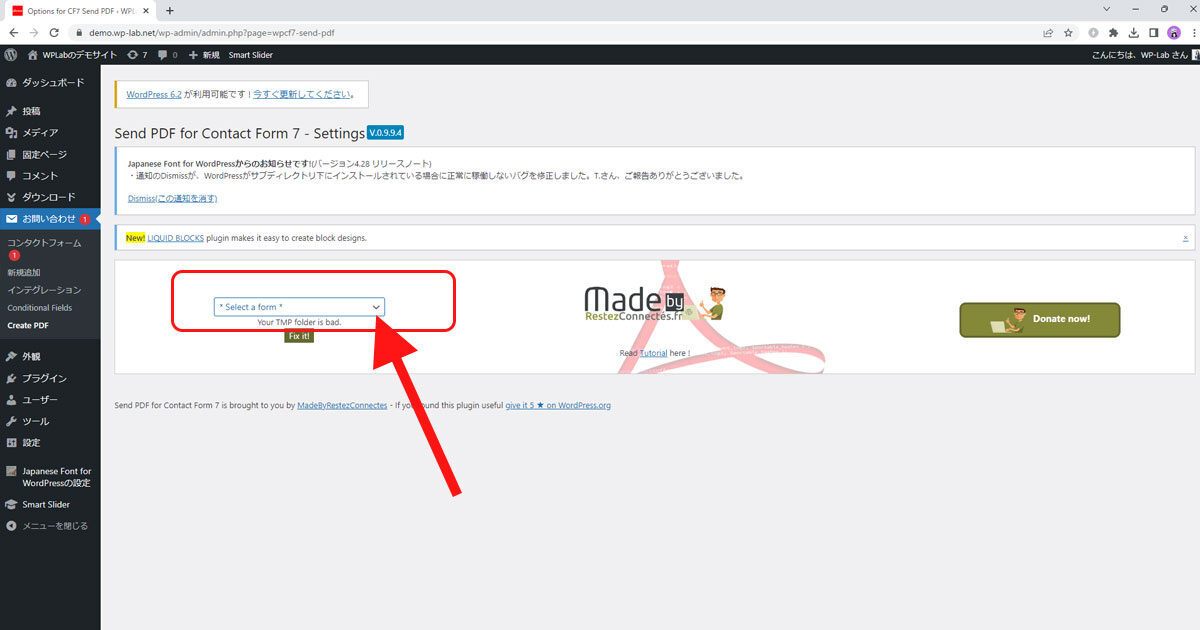
設定画面の最初に、下図のようなフォーム選択プルダウンが表示されるので、サイト内で準備したフォームの中から、返信用PDFを作るフォームを選んでください。

プルダウンリストから、「お問合わせ」というCF7で準備済のフォームを選択しました。

設定を始める前に、このプラグインの設定画面をあらかじめ見ておきましょう。
紐づけるフォームを選択すると、下に詳細設定メニューが表示されます。まず、「General Settings」という行が表示されます。この行クリックし、全般の設定を行います。


設定画面は英語です。
苦手な場合はブラウザの機能を利用して日本語訳します。
Google Chromeの場合は右クリックし「日本語に翻訳」をクリックします。この投稿では、必要に応じてChromeで翻訳した表示を利用して設定方法を解説します。
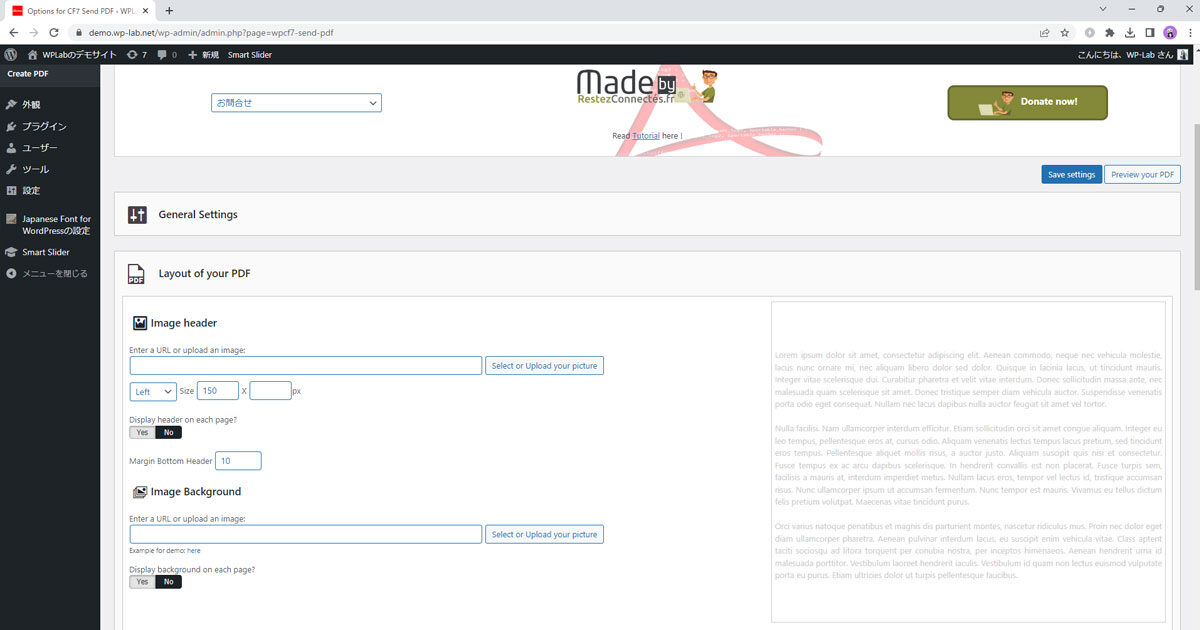
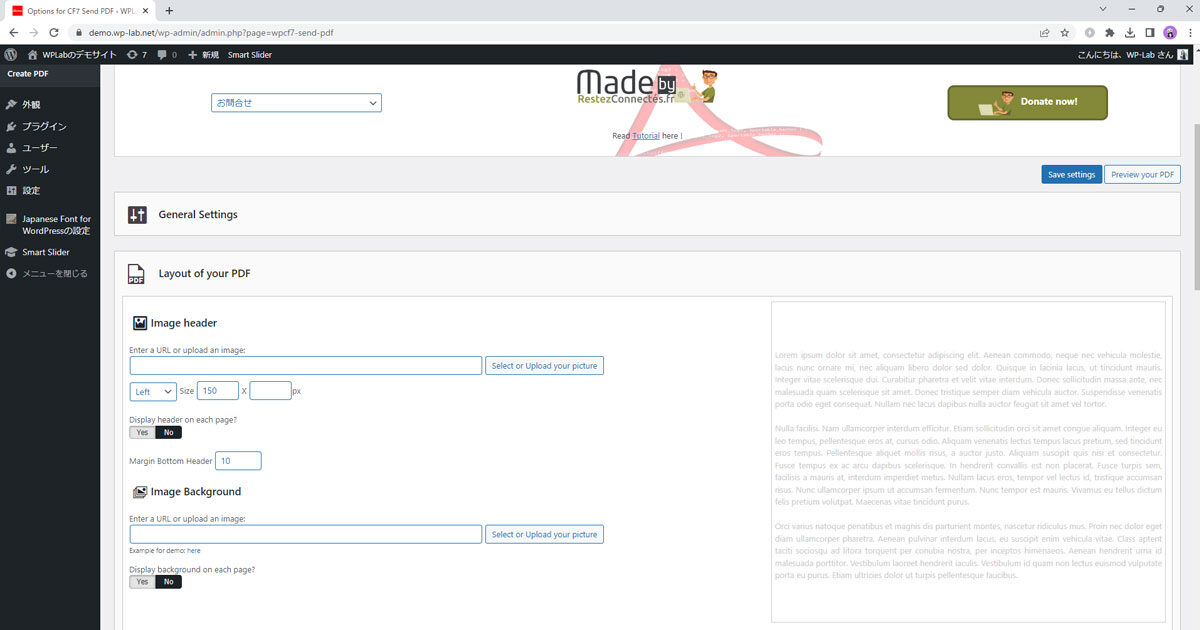
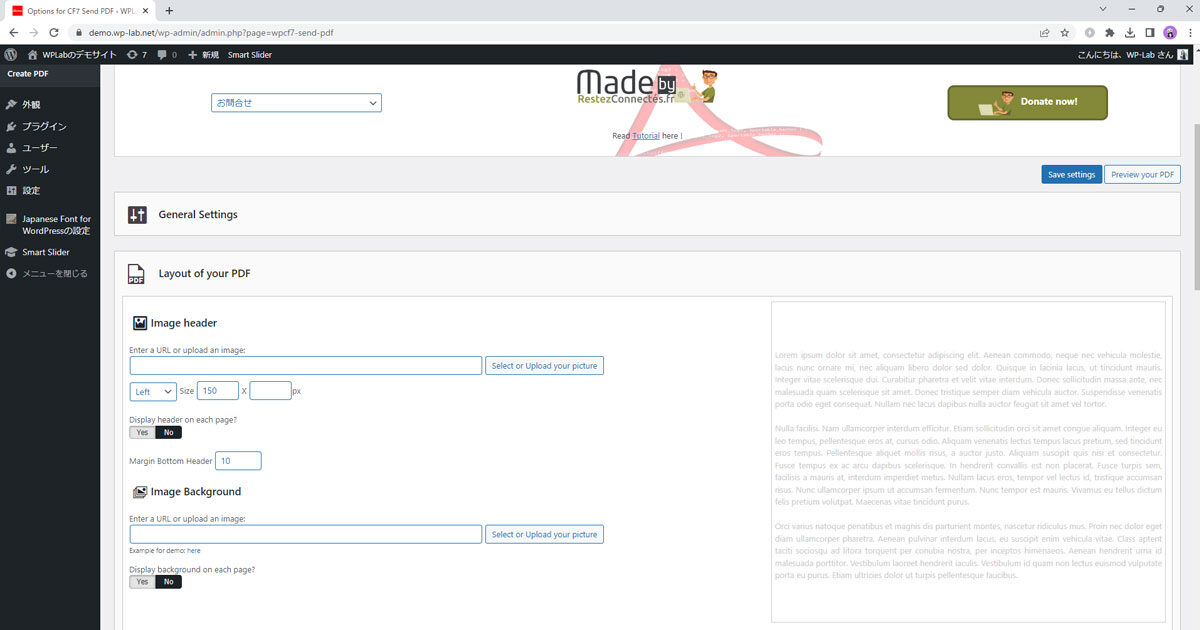
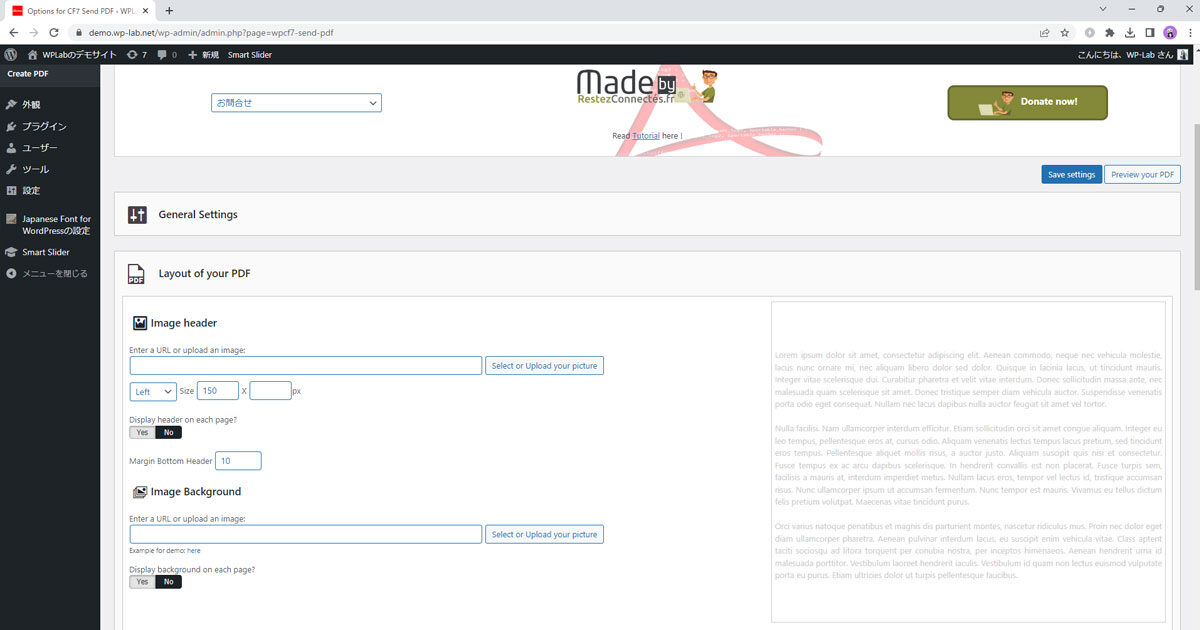
General Settingsの次に「Layout of your PDF」という設定項目があります。



ここでは、PDFのヘッダー部分に画像を挿入したり、背景を挿入するレイアウトを行います。
送付するPDFに会社のロゴなどを追加して、レターヘッドのようなものを作ることができます。
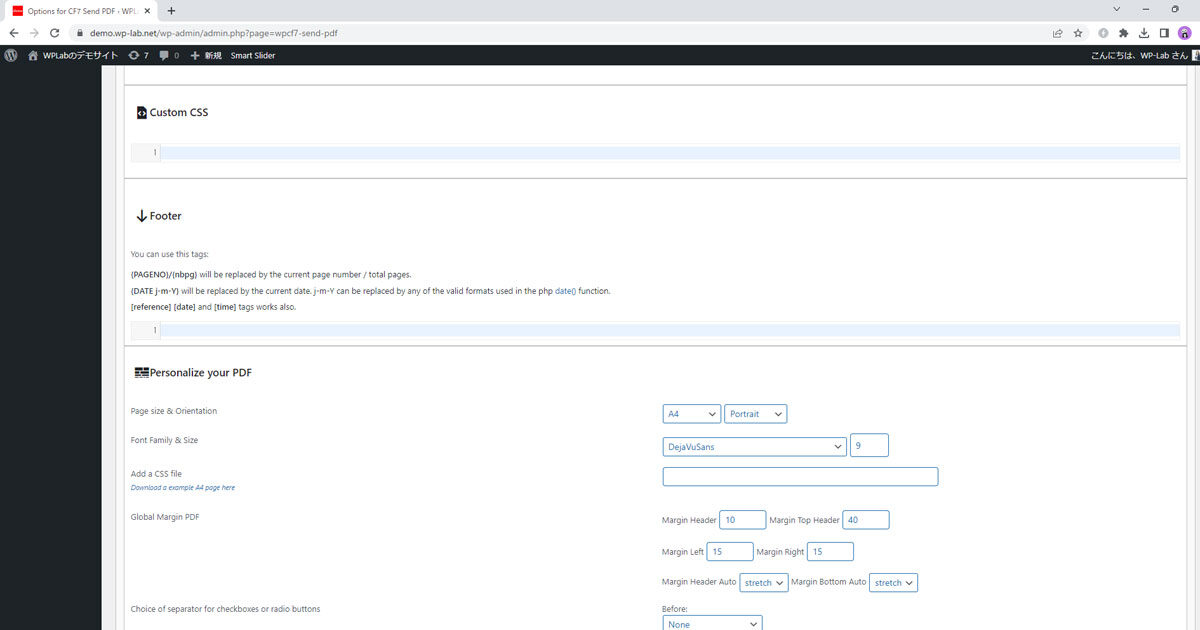
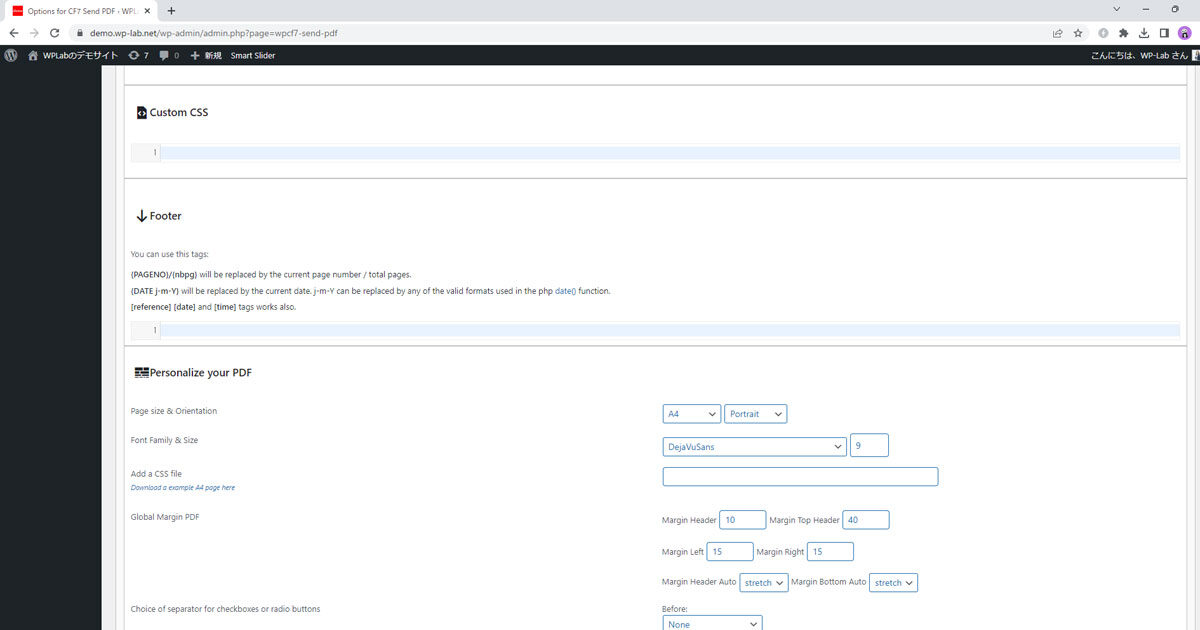
続いて、「Custom CSS」「Footer」「Personalize your PDF」の設定があります。


カスタムCSSが必要となるのは、PDF内の表示をCSSで装飾するからです。PDF内の本文も、HTMLタグを用いて記述します。
「Personalize your PDF」項目の前半では、PDFのサイズや向き・余白の設定を行います。
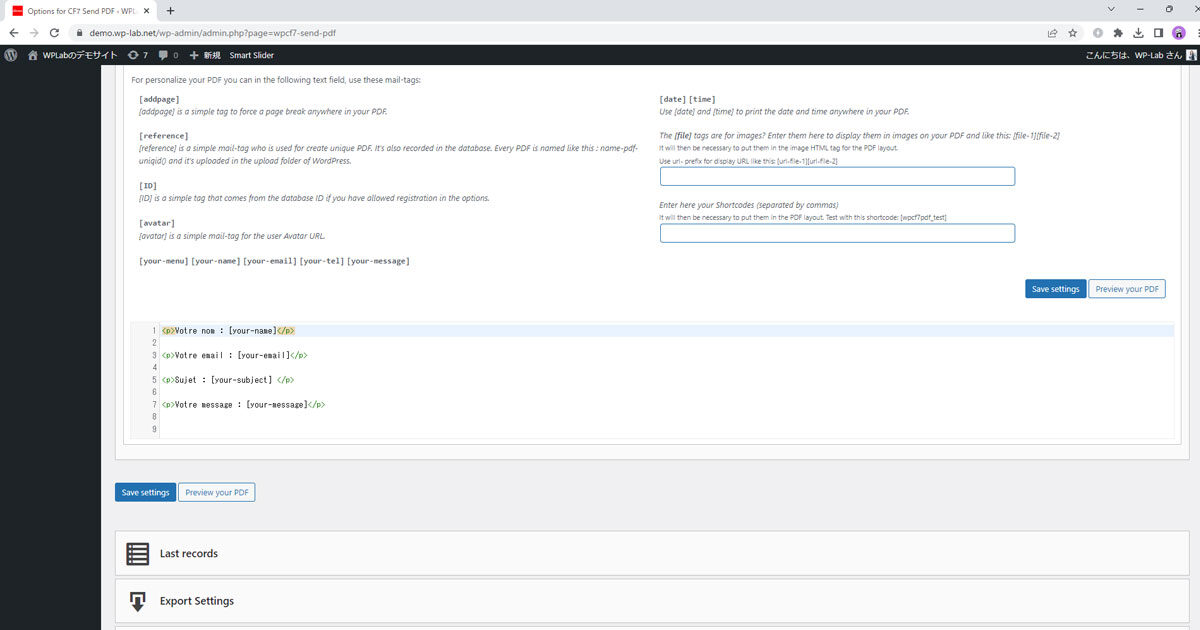
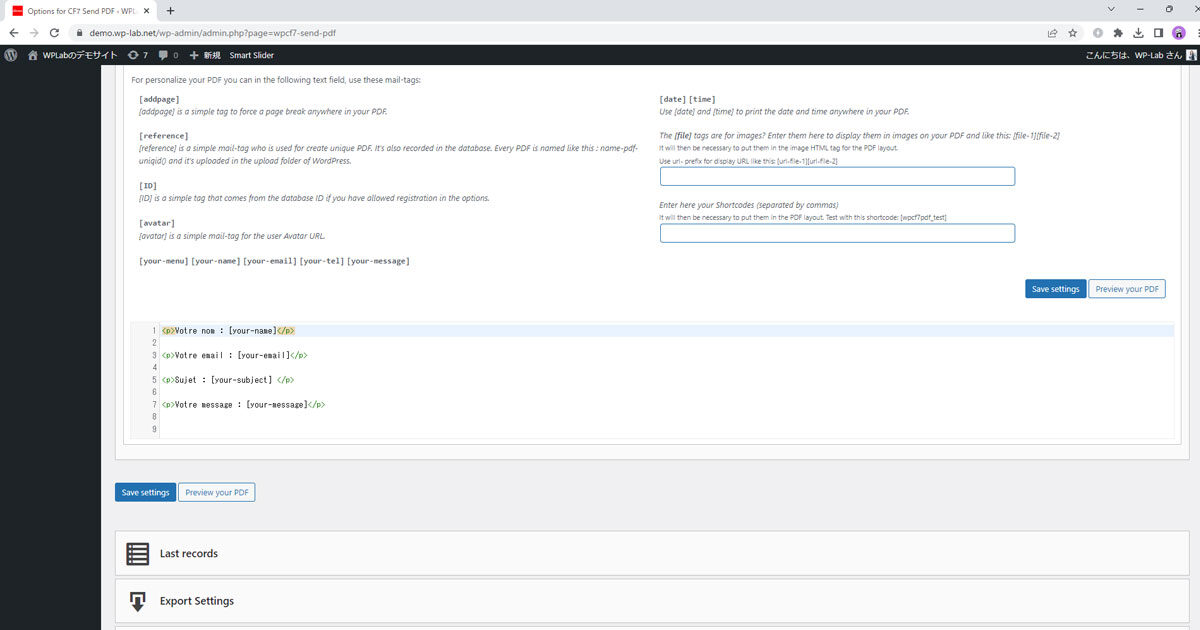
「Personalize your PDF」項目の続きは下の画像の通りです。


行番号が表示されたテキストエリア内に、PDFに表示されるコンテンツを入力します。
ここには、[your-name][your-email]といった[ ]に囲まれた項目が表示されていますが、これはフォームで入力された内容を反映させるものです。CF7の入力・出力項目と同じように、入力された情報を呼び出し、PDFに出力することができます。
下の方に「Save Settings」「Preview of your PDF」の表示があります。これは保存とプレビューです。
最下部には、設定データのインポート・エクスポート機能のメニューがあります。
次の投稿では、実際に設定を行っていきます。