

WordPressプラグイン 公開日:
Contents
ワードプレス無料プラグインPOPMAKERで、自分でコードを書くことなくポップアップ表示をさせる事をご紹介してきました。
今回はプリセットされているテーマではなく、自分オリジナルのテーマを新規作成する方法をご紹介します。
シンプルでどのテーマでも使いやすいものからこだわったデザインまでご紹介しますので、ご参考になれば幸いです。
基本的にはもともとあるテーマと同じ箇所をカスタマイズしますので、前回までの記事でテーマのカスタマイズをされた方にとっては数値を変更するだけレベルで簡単にできます。
POPMAKERのインストールがまだの方はこちら
【基本設定編】スクロール途中でポップアップを表示する事ができる無料プラグイン「Popup Maker」
【詳細設定編】スクロール途中でポップアップを表示する事ができる無料プラグイン「Popup Maker」
POPMAKERの既存のテーマのカスタマイズ方法はこちら
【デザインカスタマイズ編】スクロール途中でポップアップできる無料プラグイン「Popup Maker」のテーマを作ってみよう
まずはテーマを新規作成する画面に遷移しましょう。
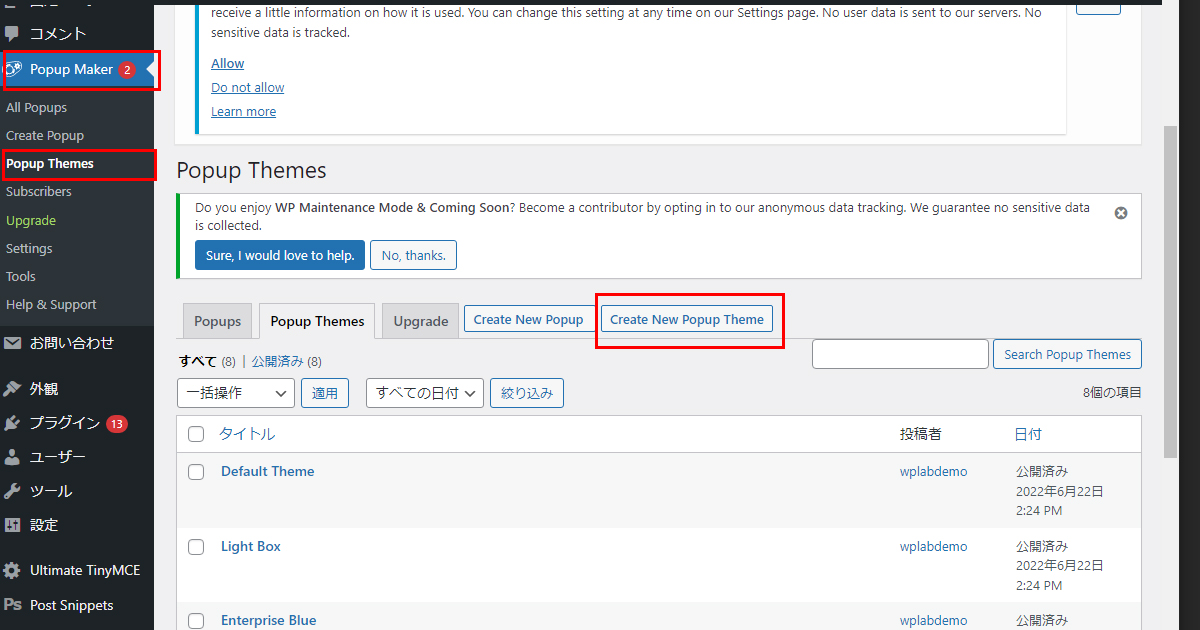
ワードプレスログイン後、左側サイドメニューのPopup Maker>Popup Themesをクリックし、「Create New Popup Theme」ボタンをクリックしましょう。

まず私が作成していて気付いたのが、日本語でテーマ名をつけて作成したものは、既存のポップアップでテーマを選択しても「Content Only」が適応されてしまいました。
試しにもう1つ英語でテーマ名をつけて新規作成して既存ポップアップでテーマ選択すると、デザインが反映されました。
全部で4つテーマを新規作成したのですが、どうしても最初にテーマ名を日本語を使用したものは、仮にその後英語表記に直してもテーマが反映されませんでしたのでご注意ください。(下の実験で言う1つ目と4つ目は反映されませんでした。)
実験結果
1つ目:日本語名でテーマ作成
2つ目:違うカスタマイズで英語でテーマ名作成
3つ目:1つ目がContent Onlyが反映されてしまうのかな…と思いもう一度確認のため英語名でテーマ名作成
4つ目:最初に日本語名でテーマ作成、その後英語表記に変更
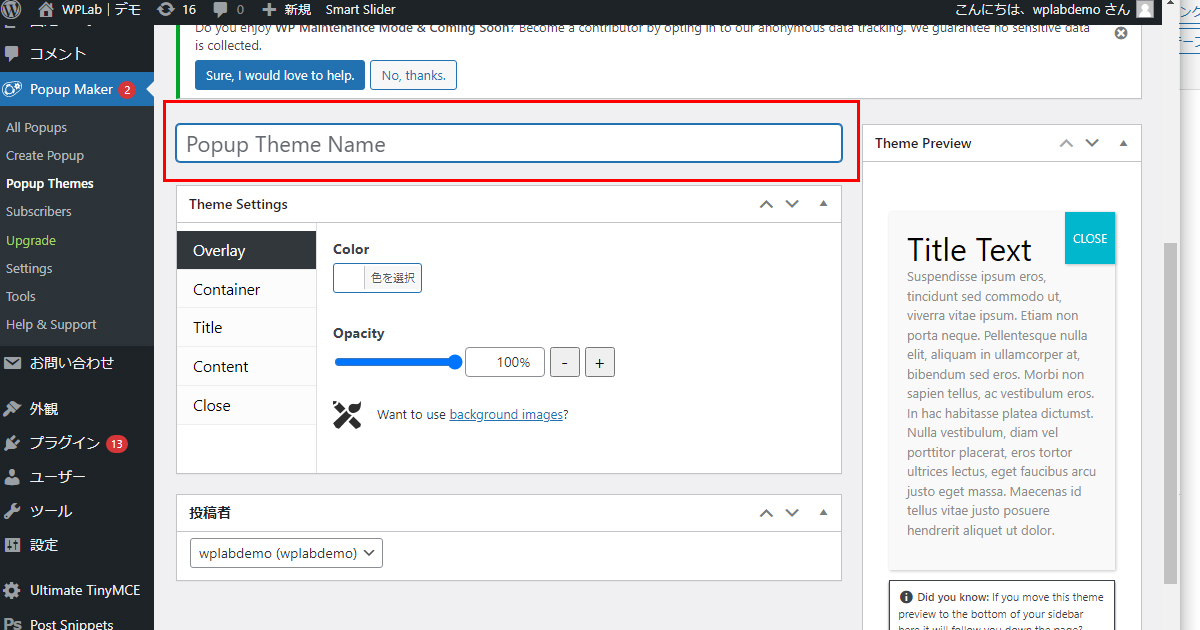
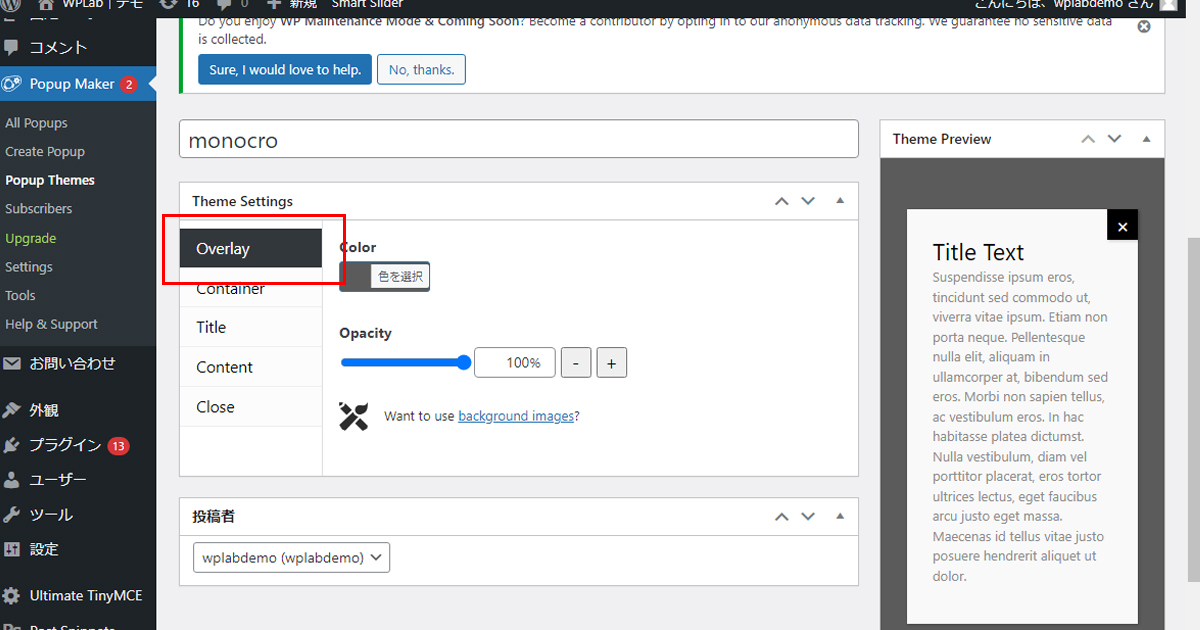
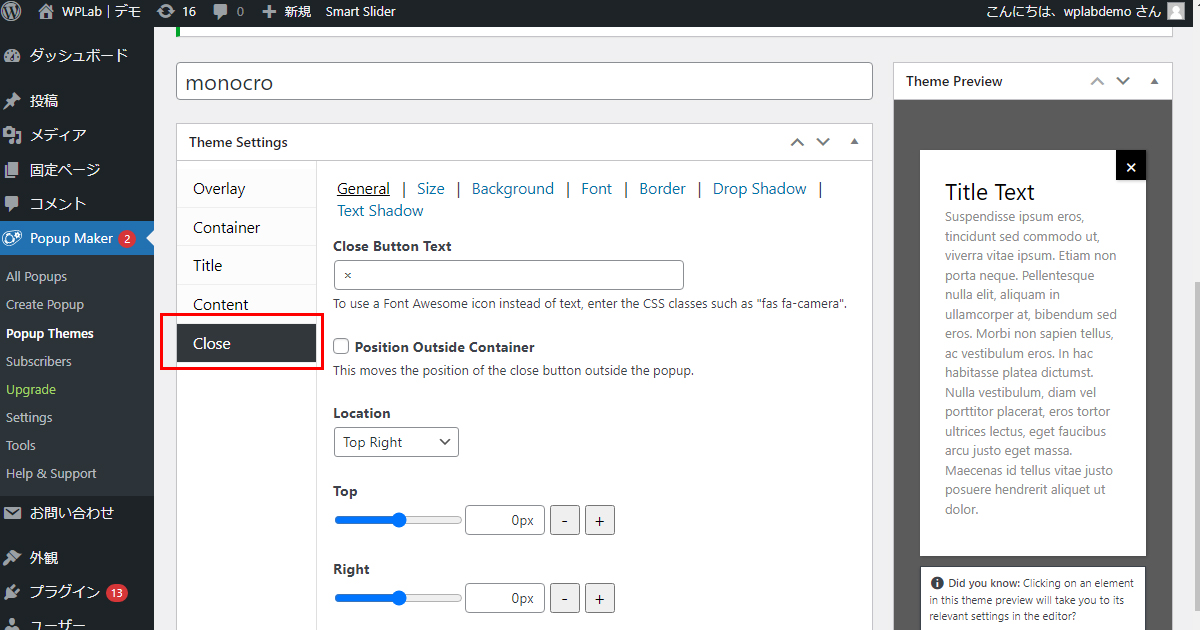
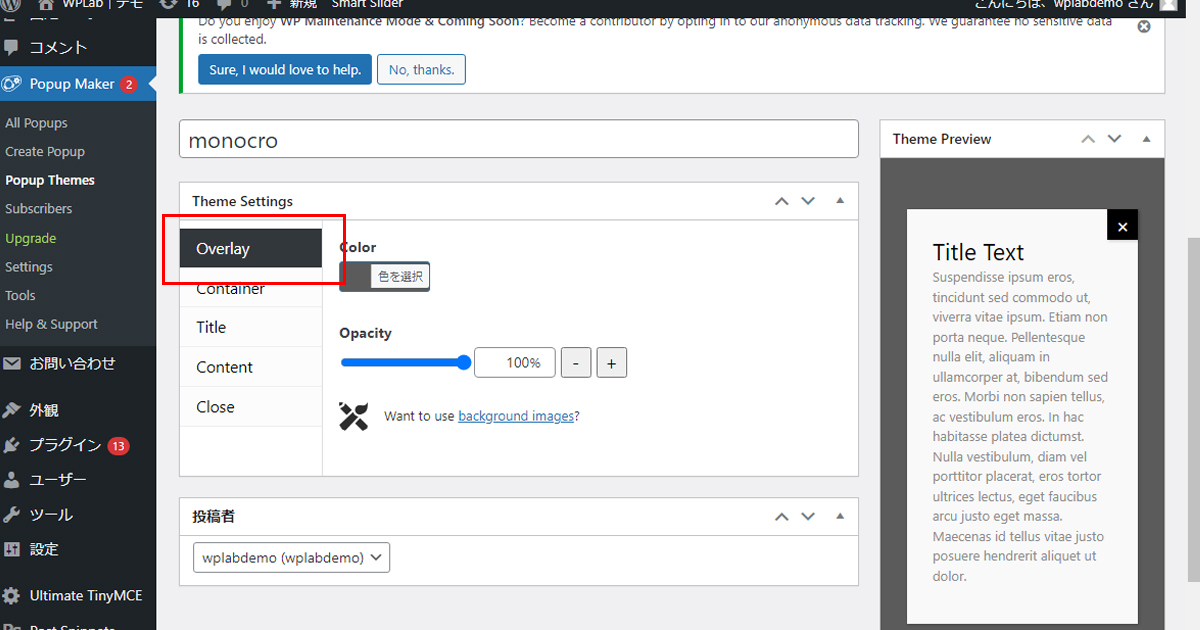
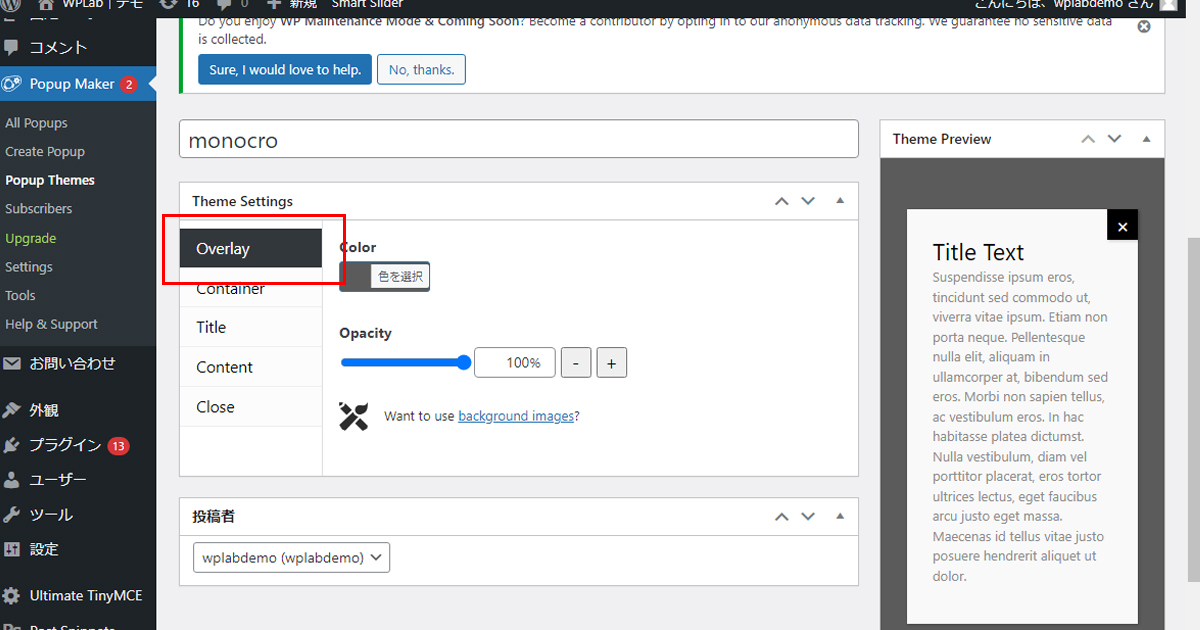
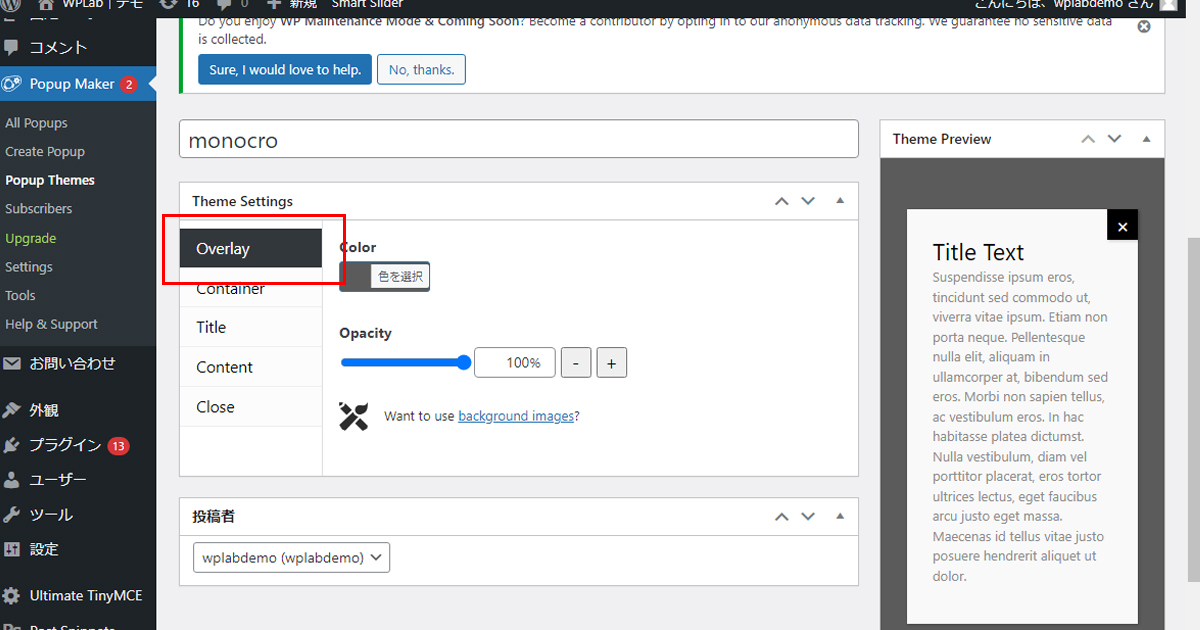
ですので、下記赤枠部分はかならず英語表記でご入力ください。

ここからデザイン別に設定をご紹介します。
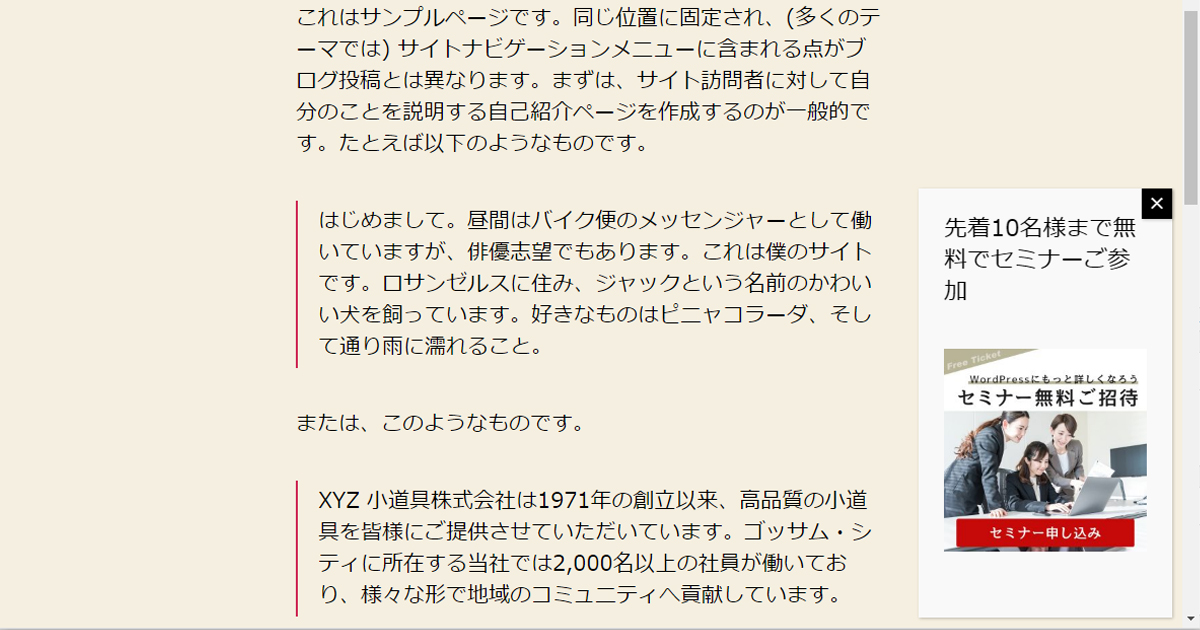
ポップアップ設定画面でDisplay>Right Bottom Slide-inを選択した時の画面

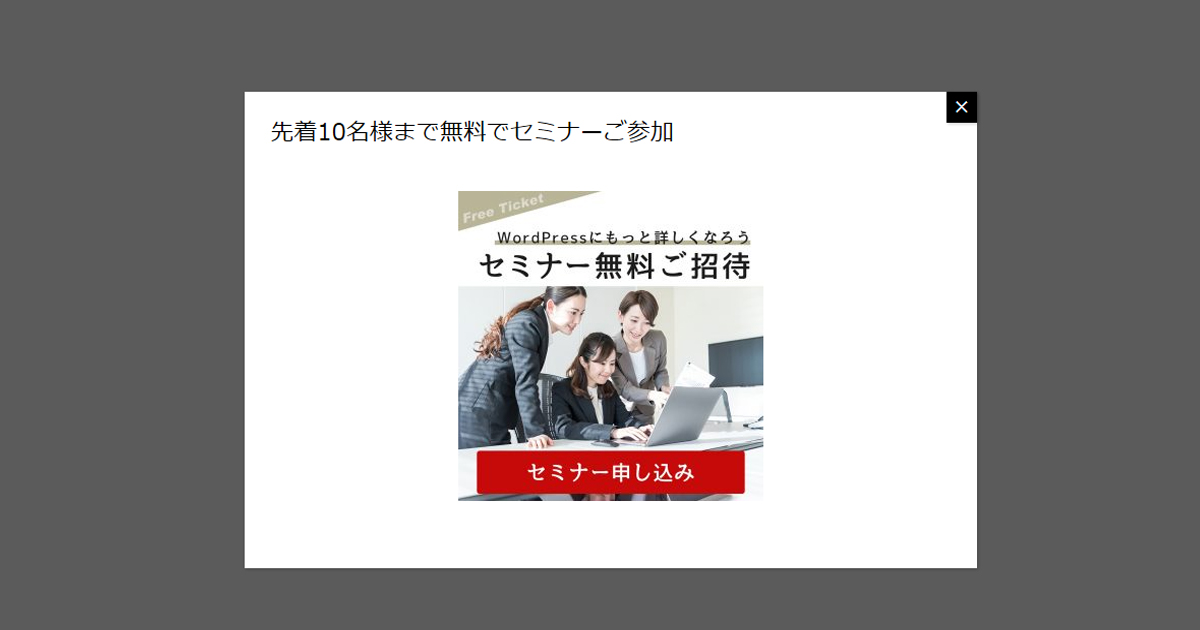
ポップアップ設定画面でDisplay>Display Presetsを選択した時の画面


色:#5b5b5b
opacity:100%



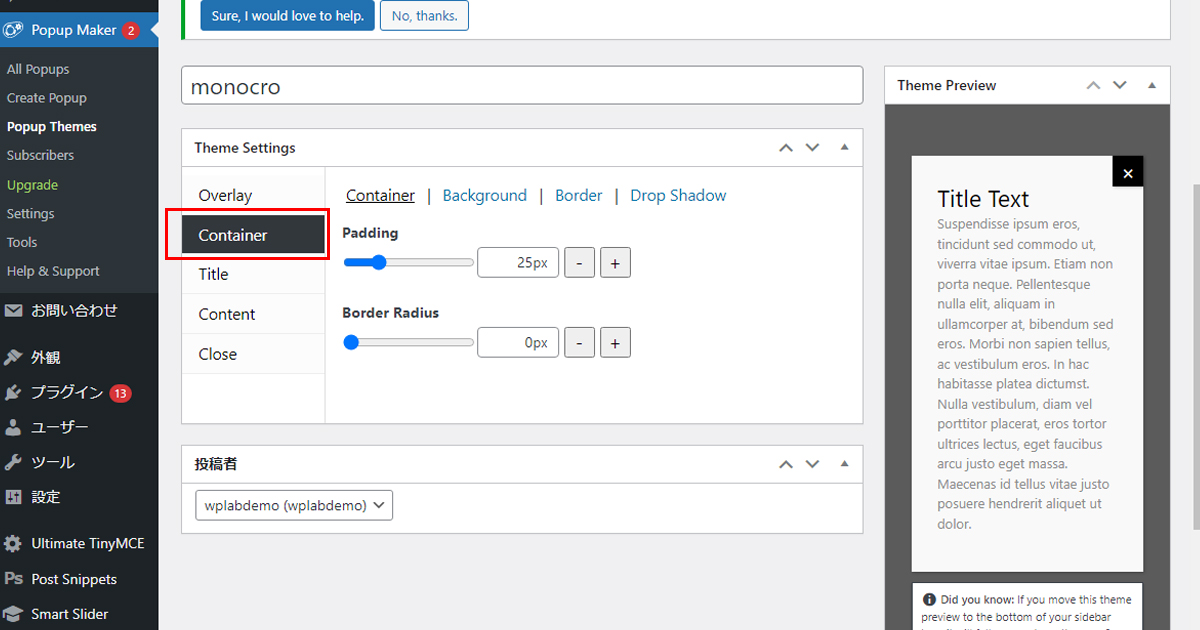
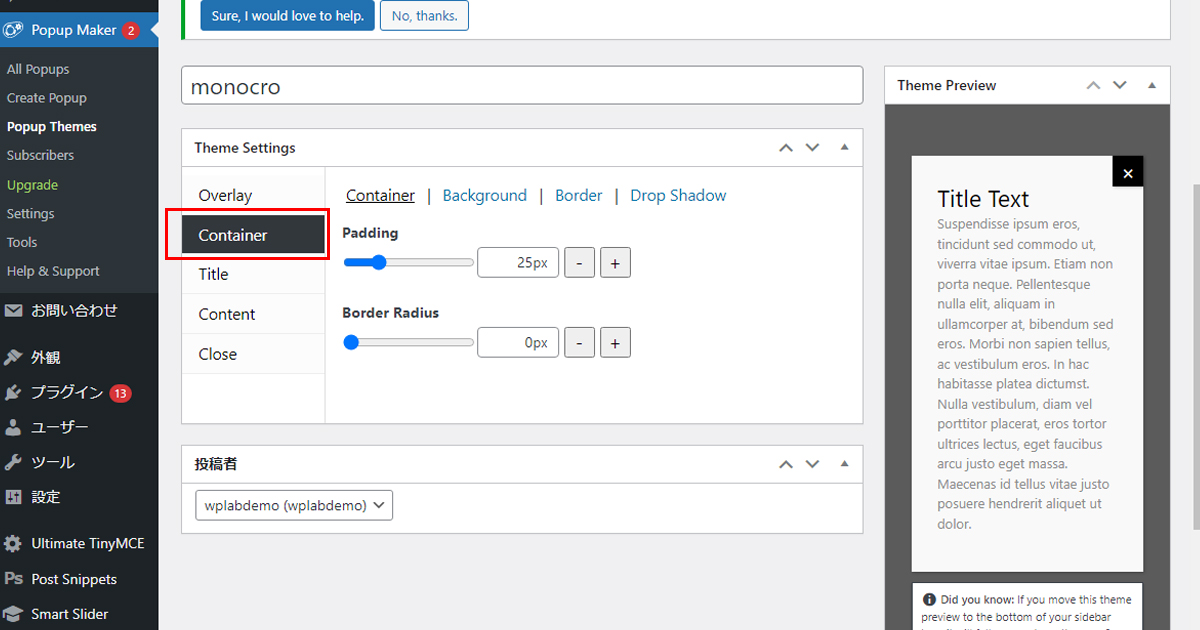
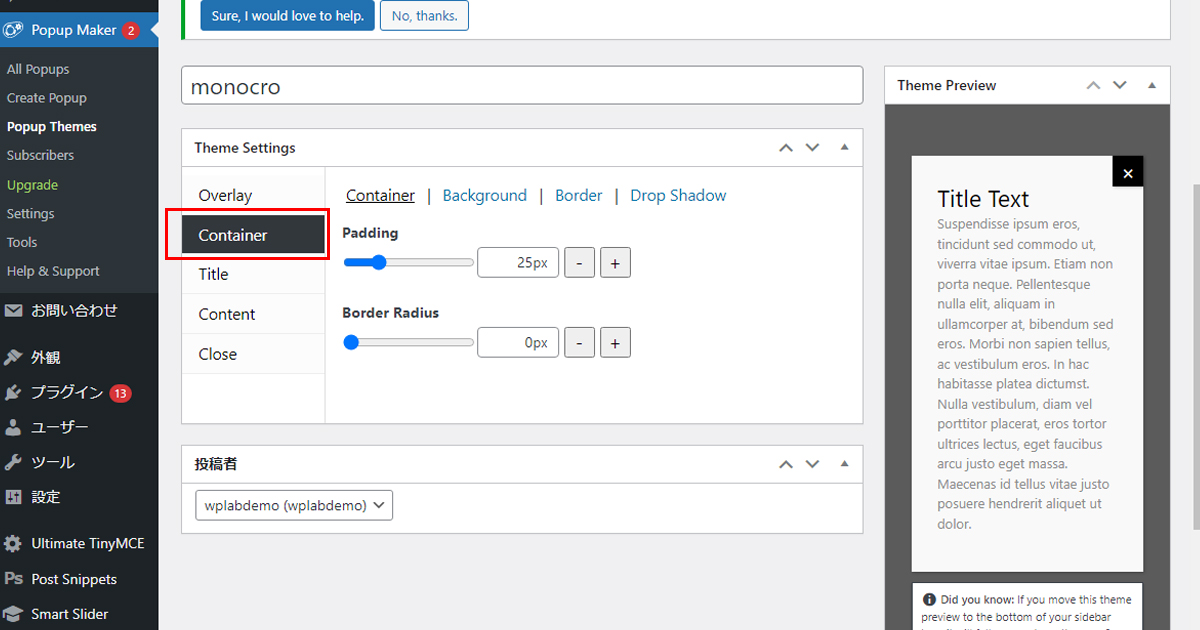
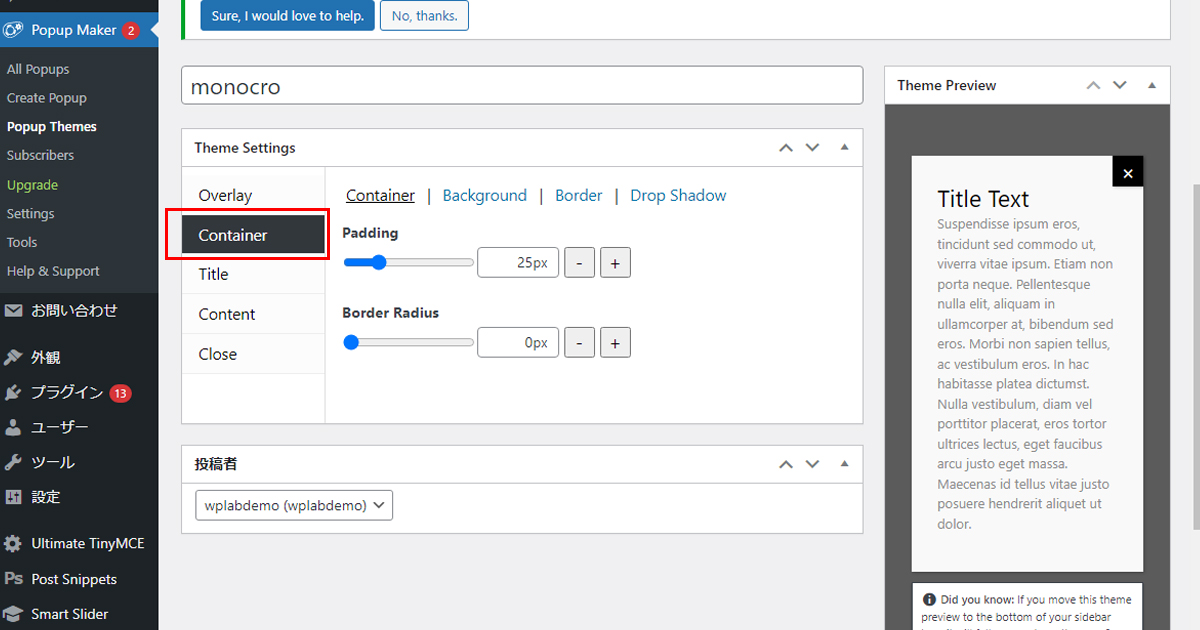
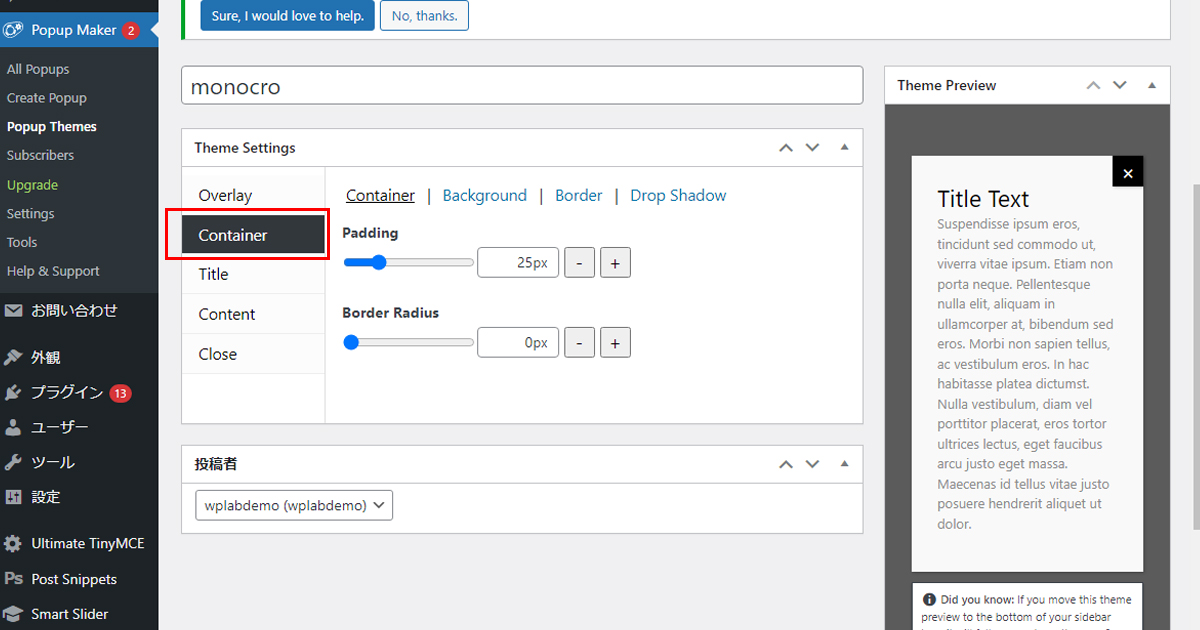
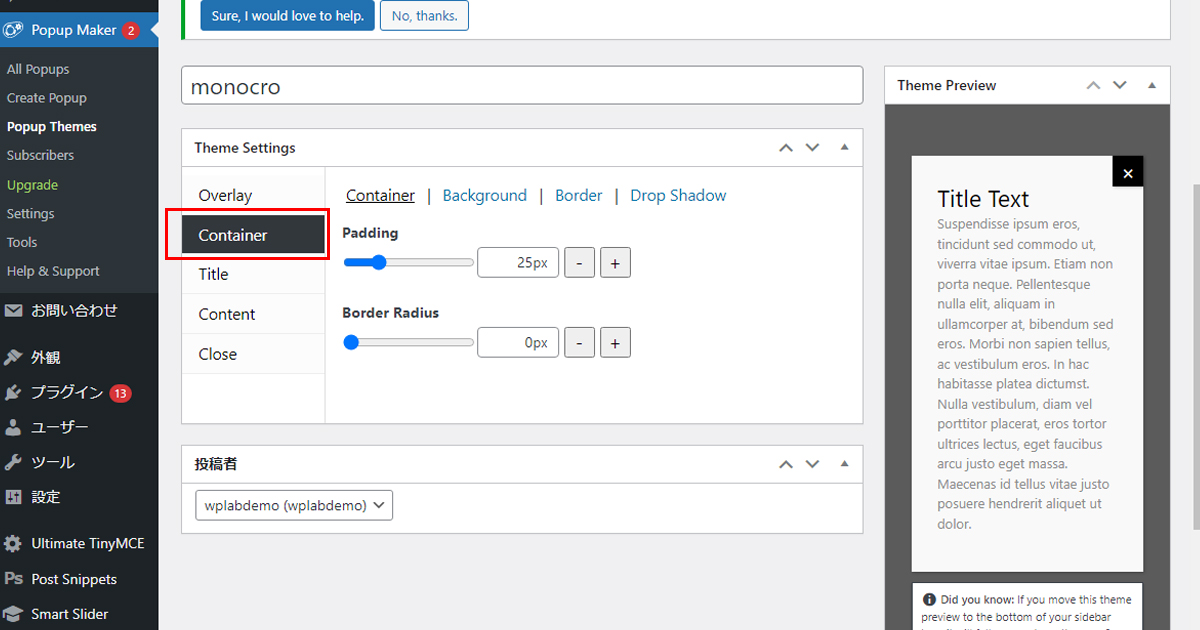
container
padding(余白):25px
Border Radius:0px
Background
色:#ffffff
Opacity:100%
Border
Style:None
Drop Shadow
変更無し



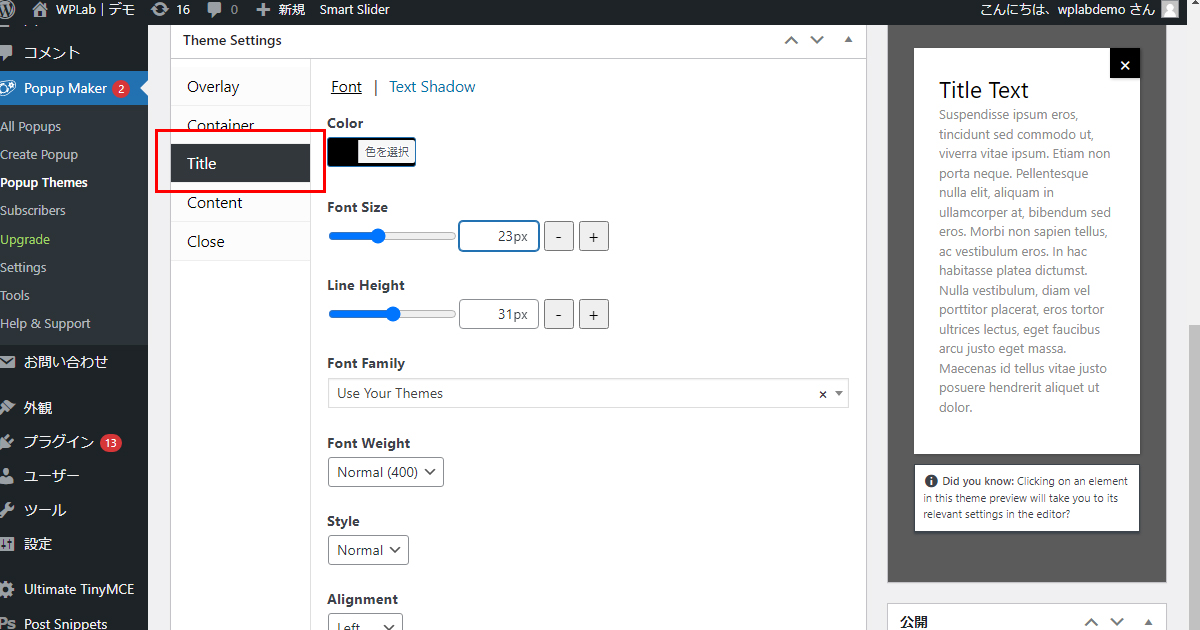
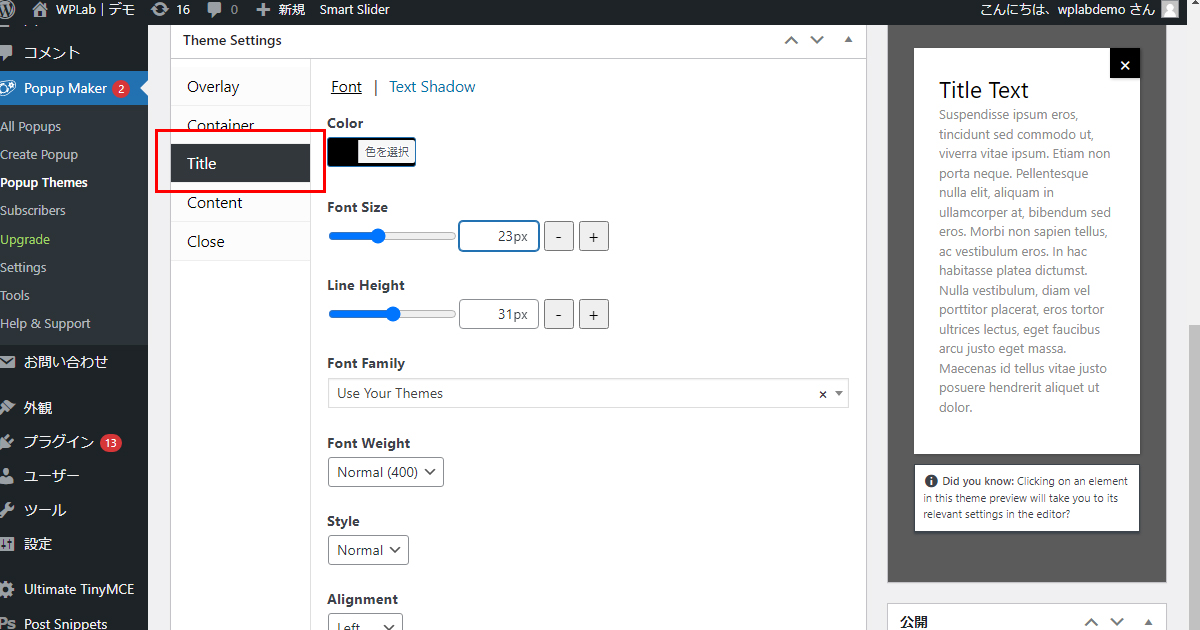
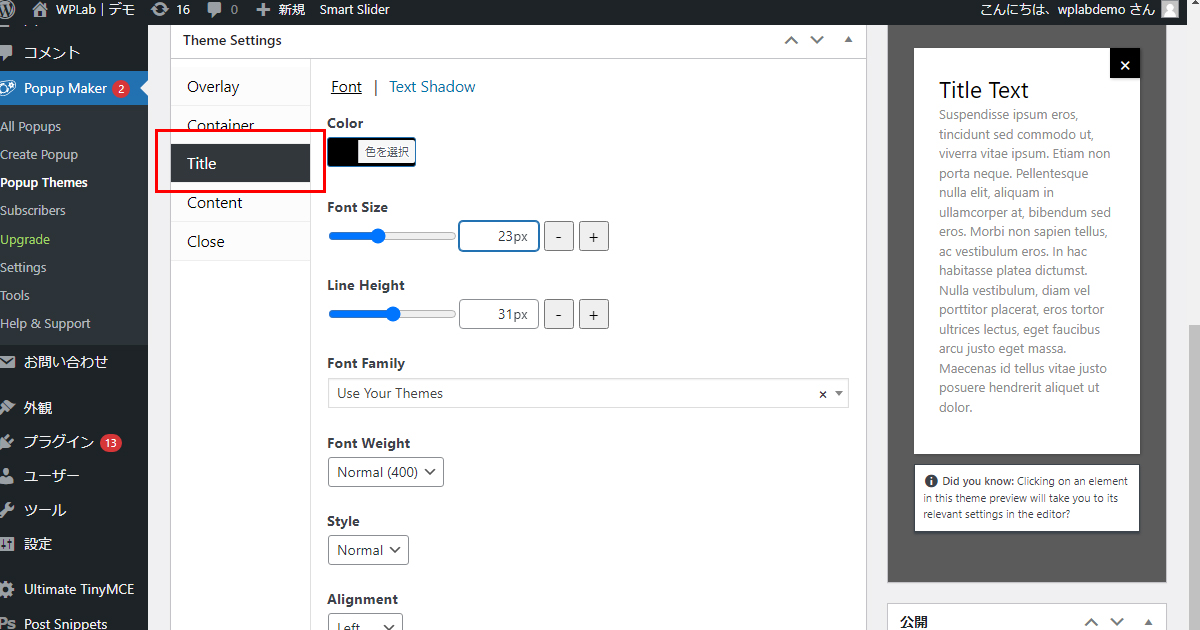
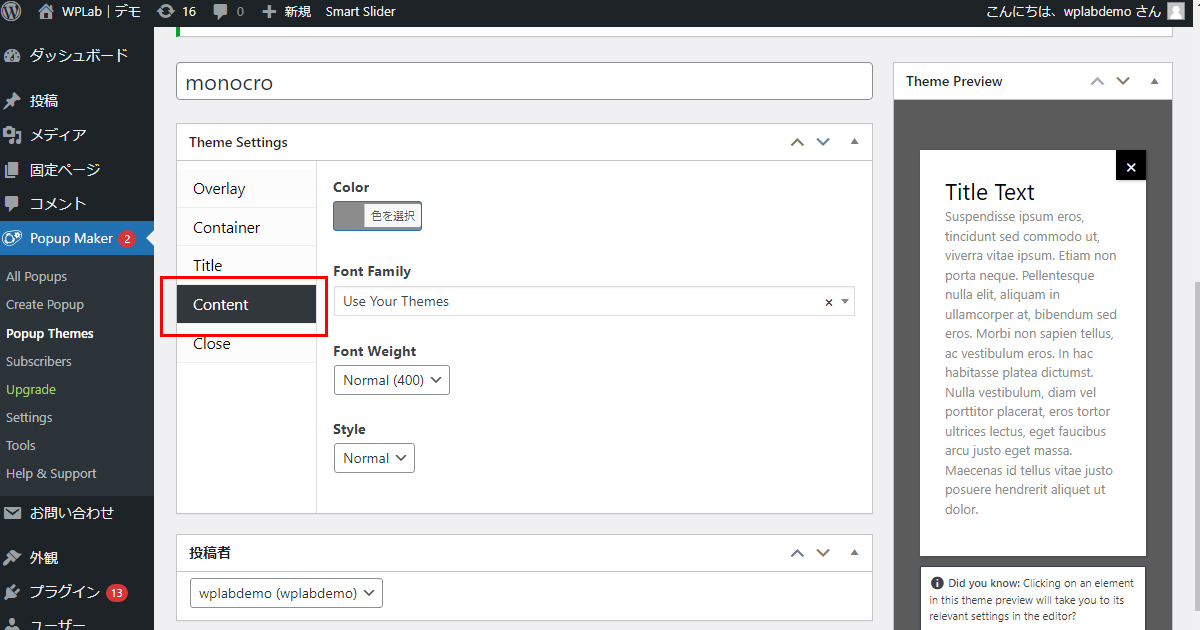
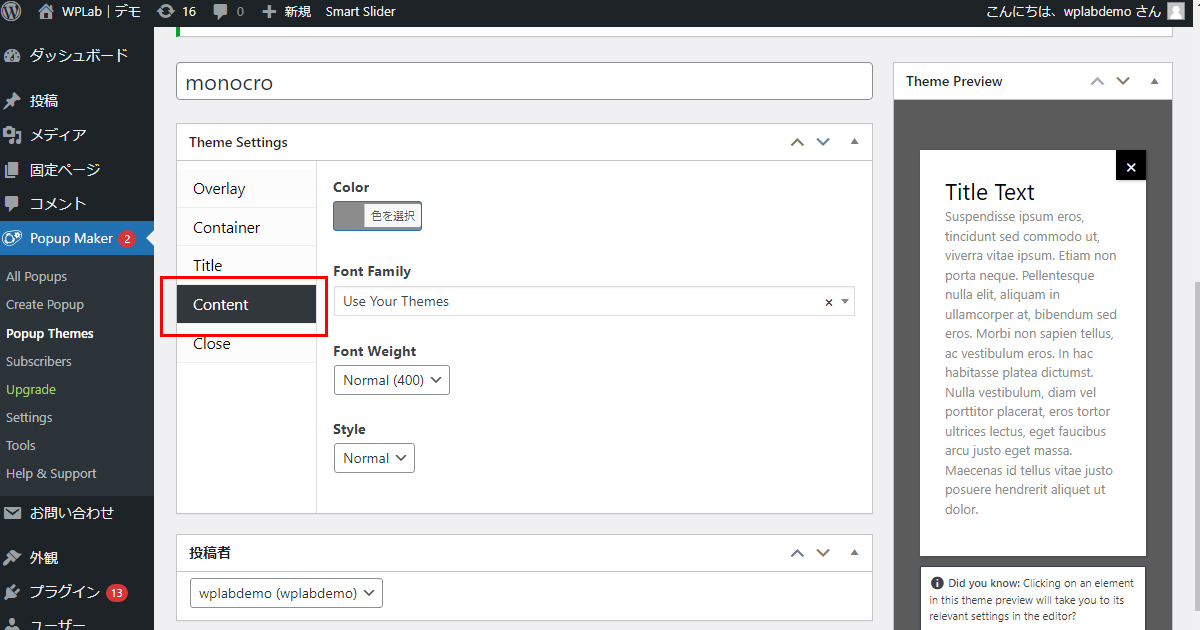
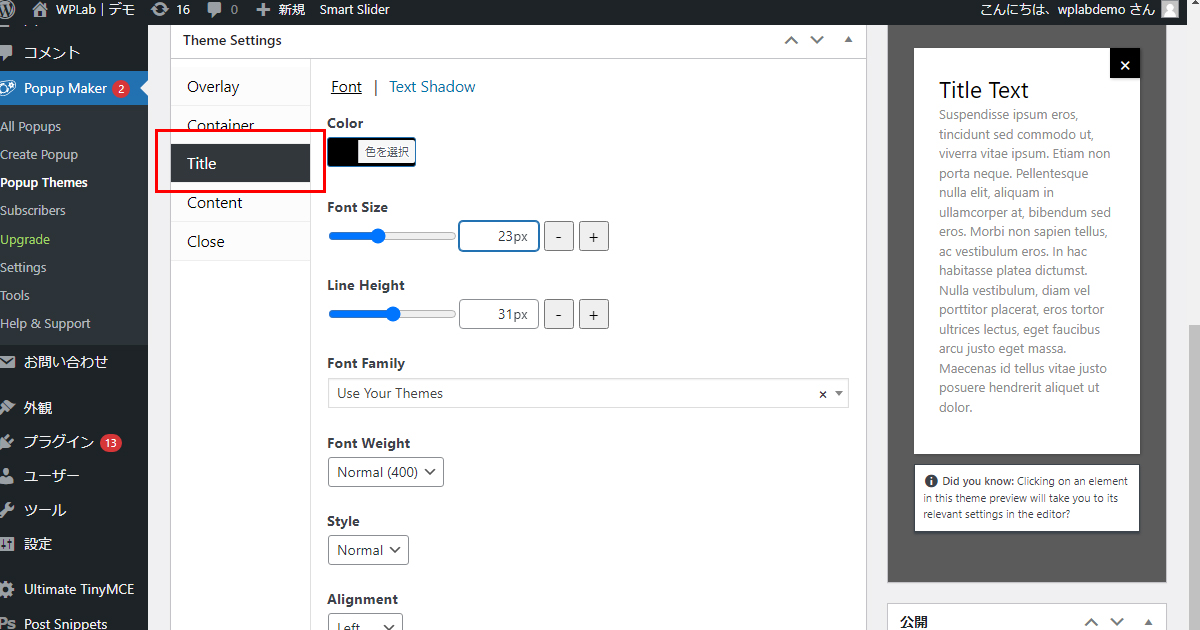
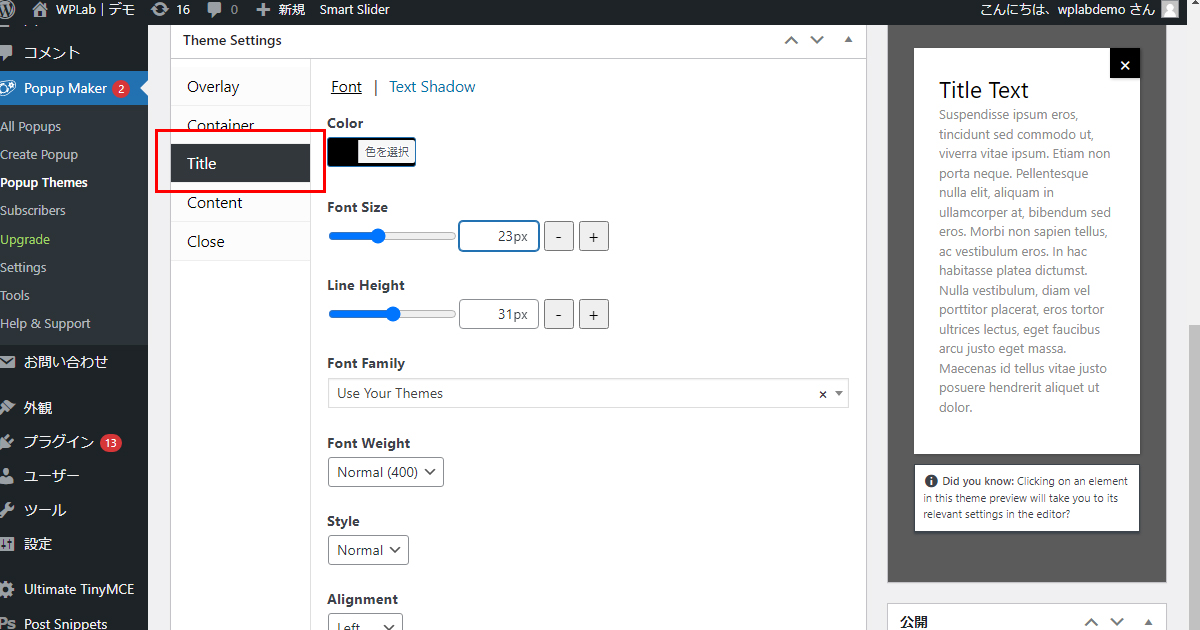
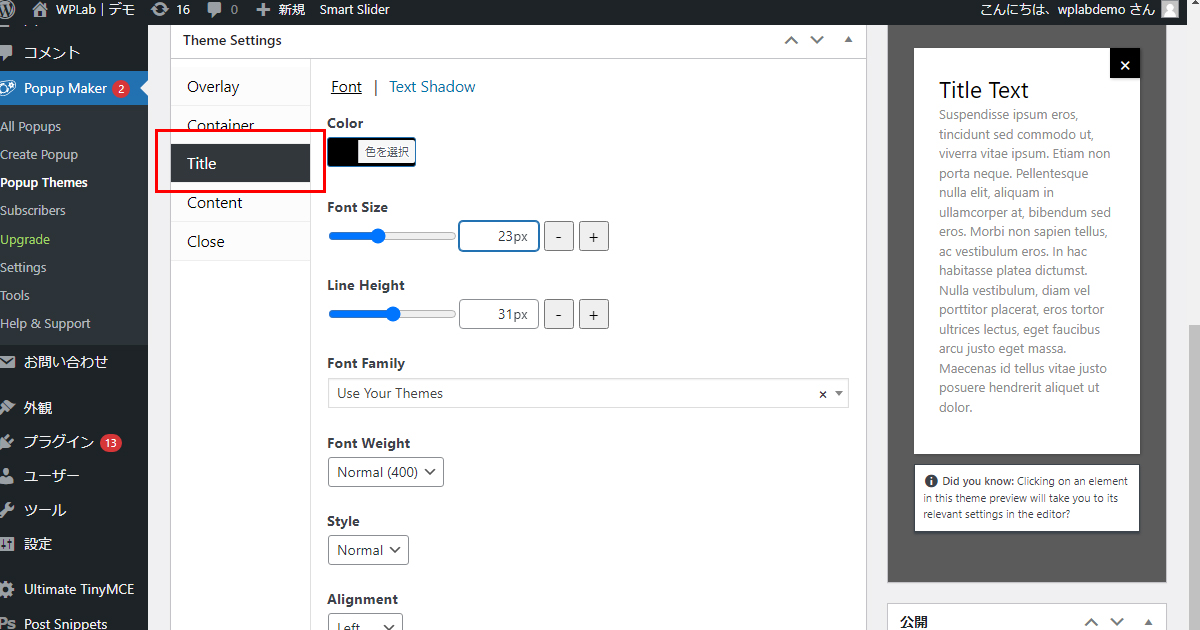
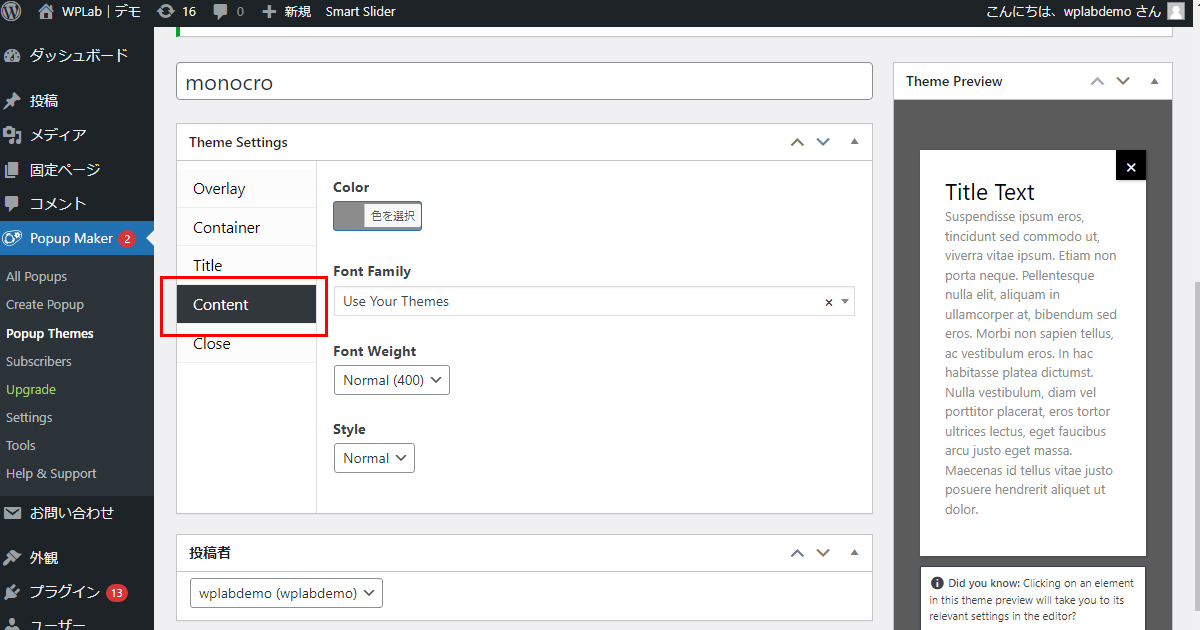
Font
色:#000000
Font Size:23px
Line Height:31px
Font Family:変更無し
Font Weight:変更無し
Style:ノーマル
Alignment:left
Text Shadow
変更無し



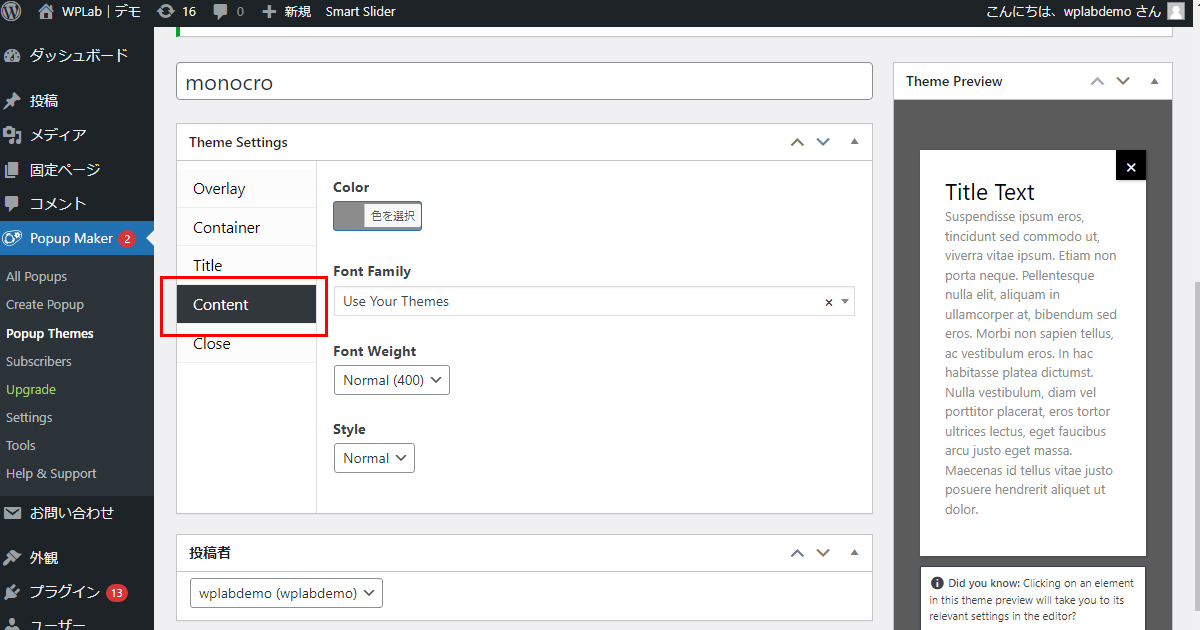
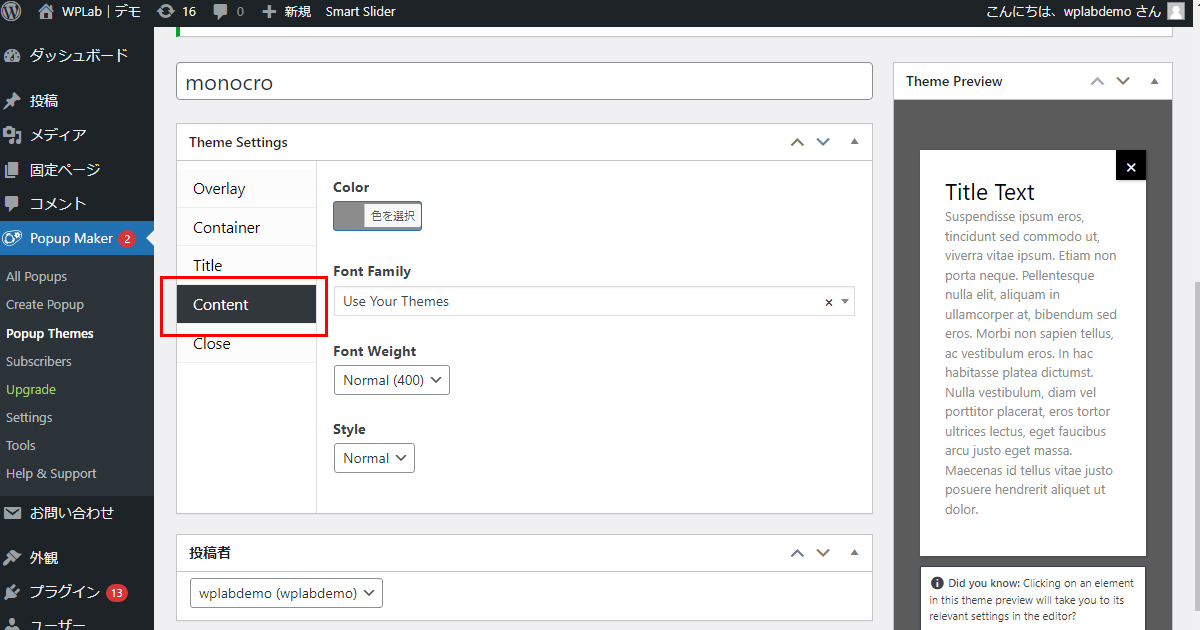
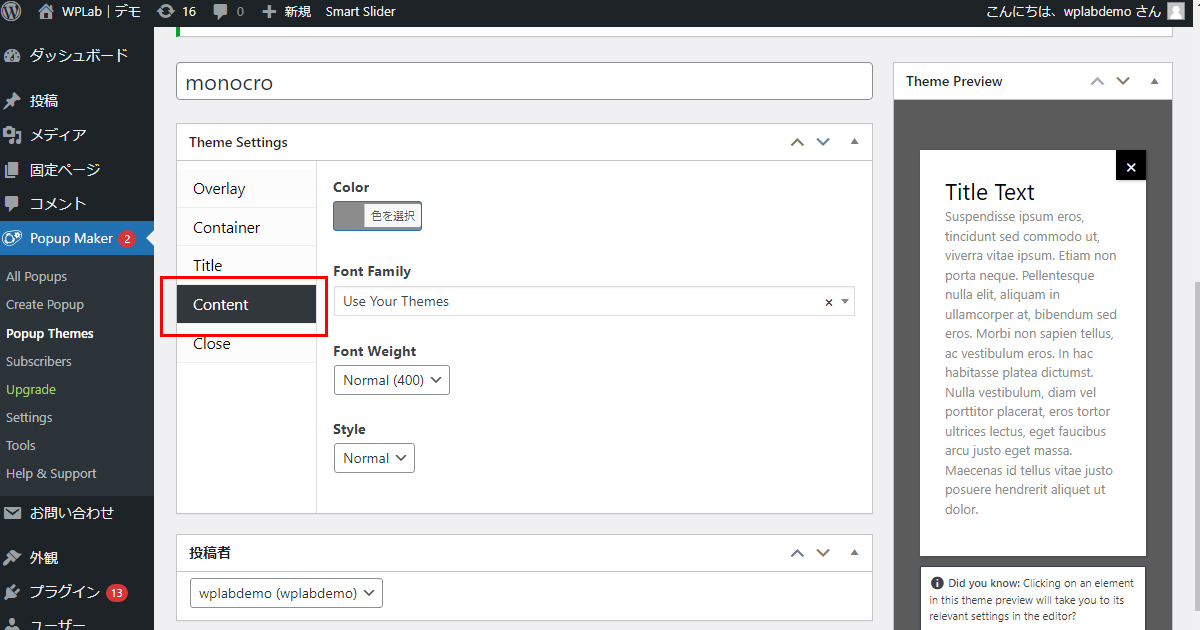
色:#8c8c8c
Font Family:変更無し
Font Weight:ノーマル
Style:ノーマル



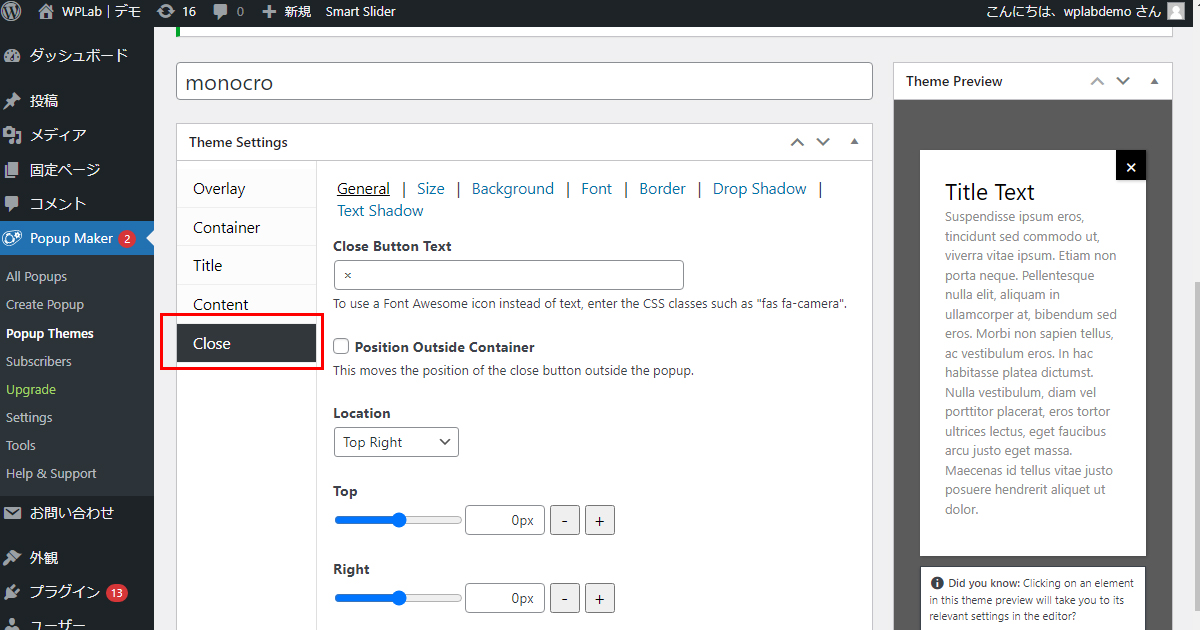
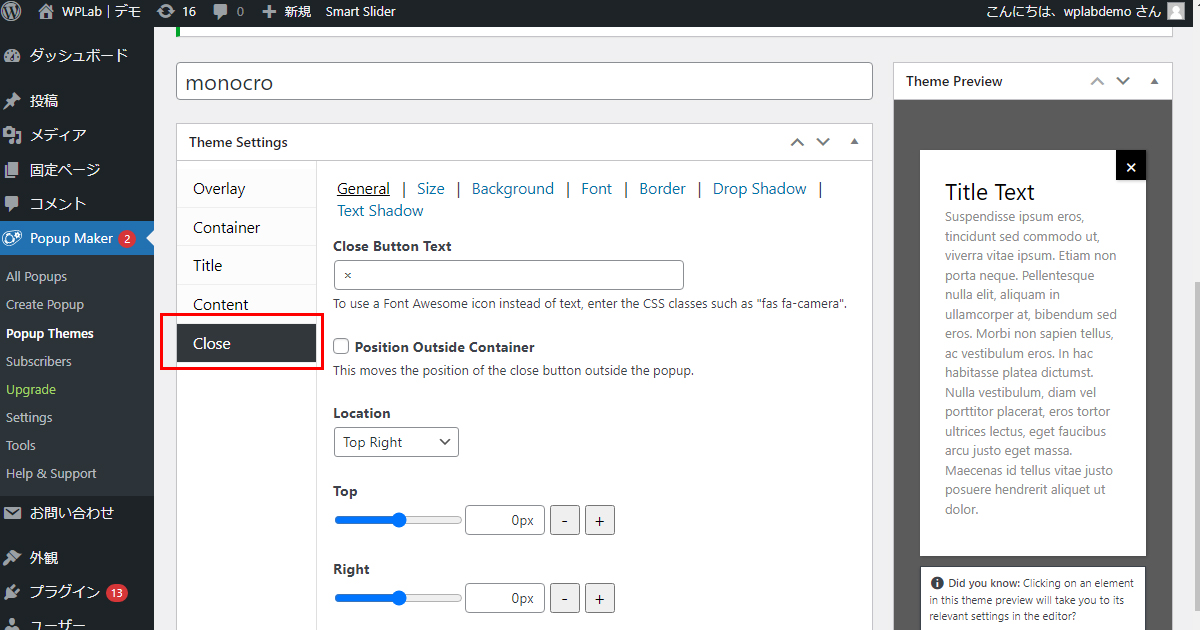
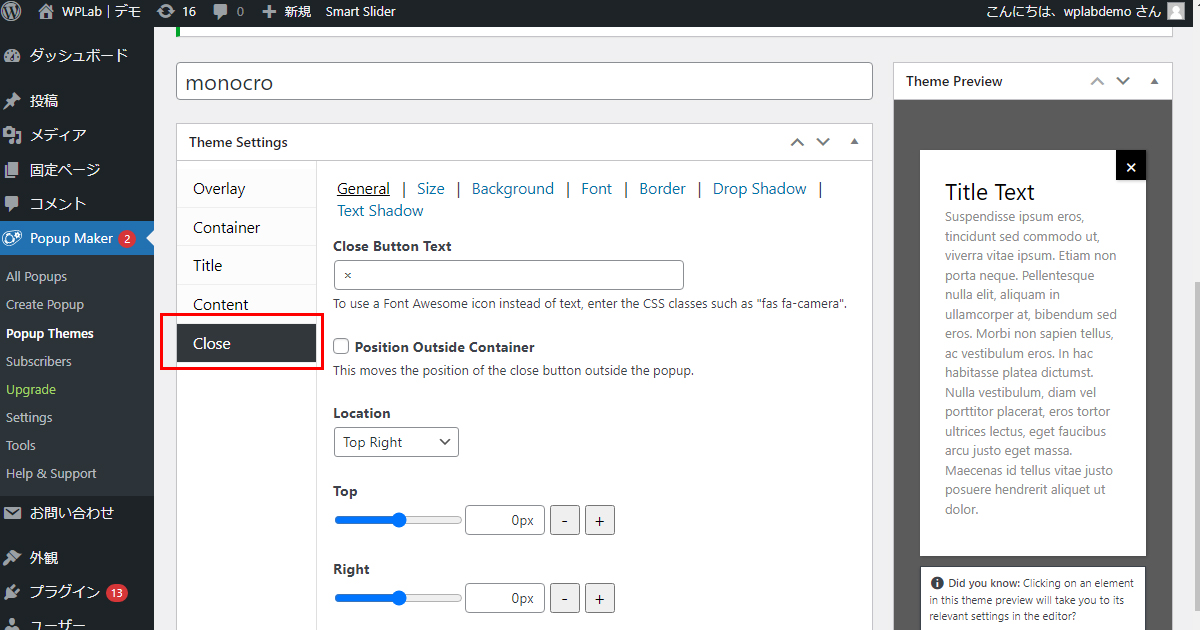
General
Close Button Text:×
Position Outside Container:チェック無し
Location:変更無し(Top Right)
Top:0px
Right:0px
Size
Padding:0px
Height:30px
Width:30px
Border Radius:0px
Background
色:#000000
Opacity:100%
Font
色:#ffffff
Font Size:20px
Line Height:22px
Font Family:変更無し
Font Weight:ノーマル
Style:ノーマル
Border
Style:none
Drop Shadow
変更無し
Text Shadow
変更無し
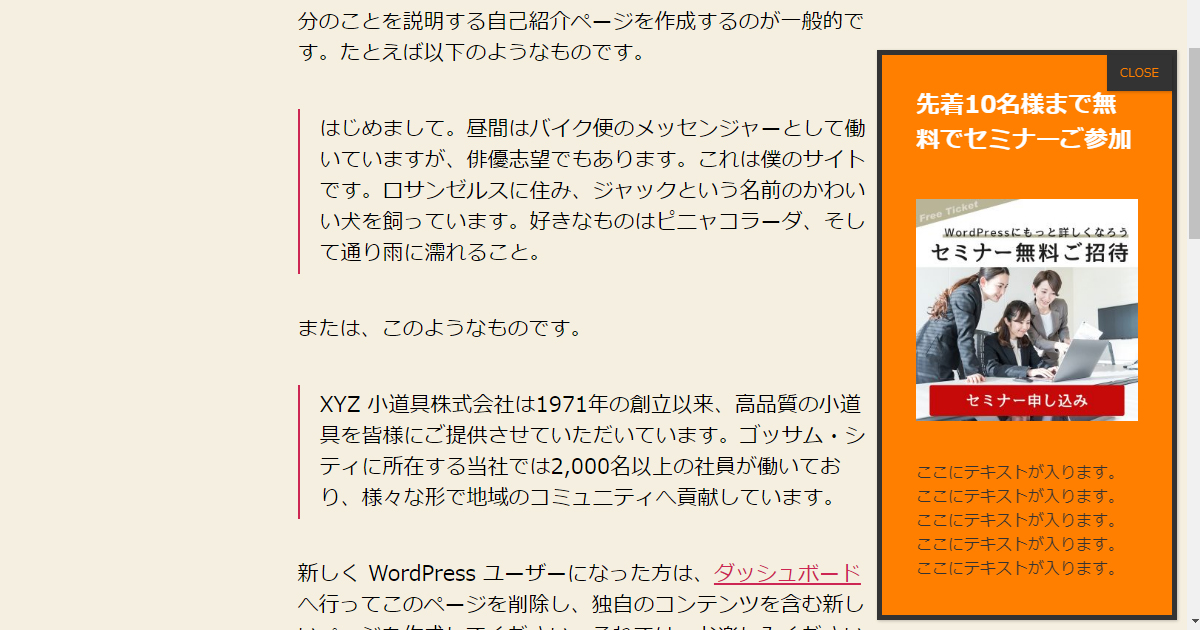
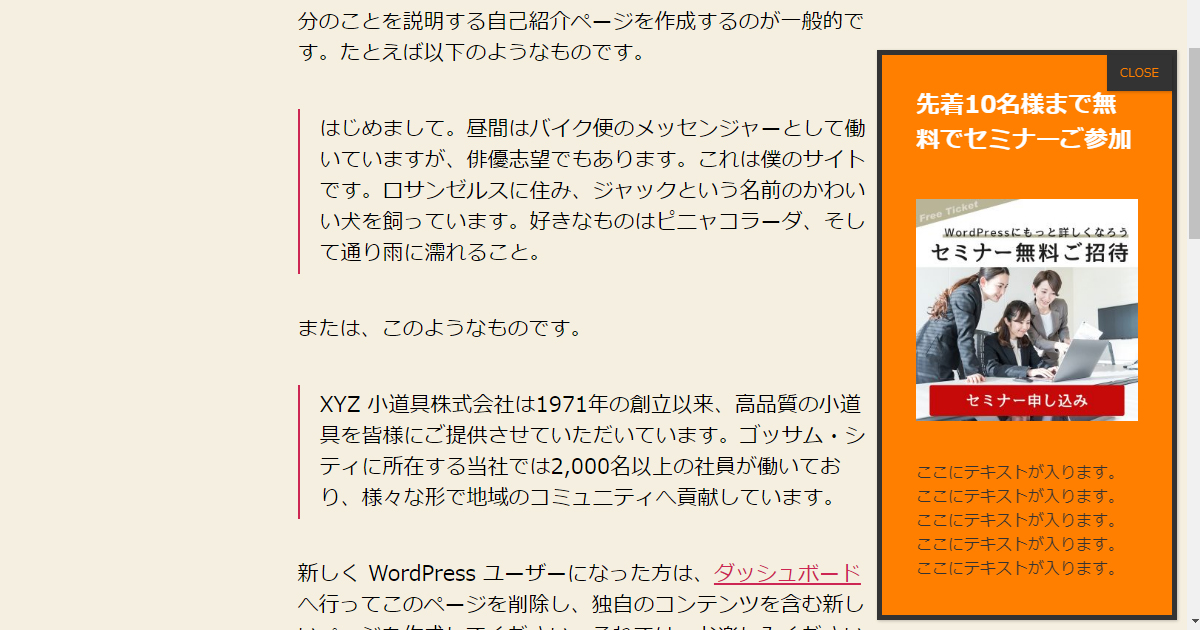
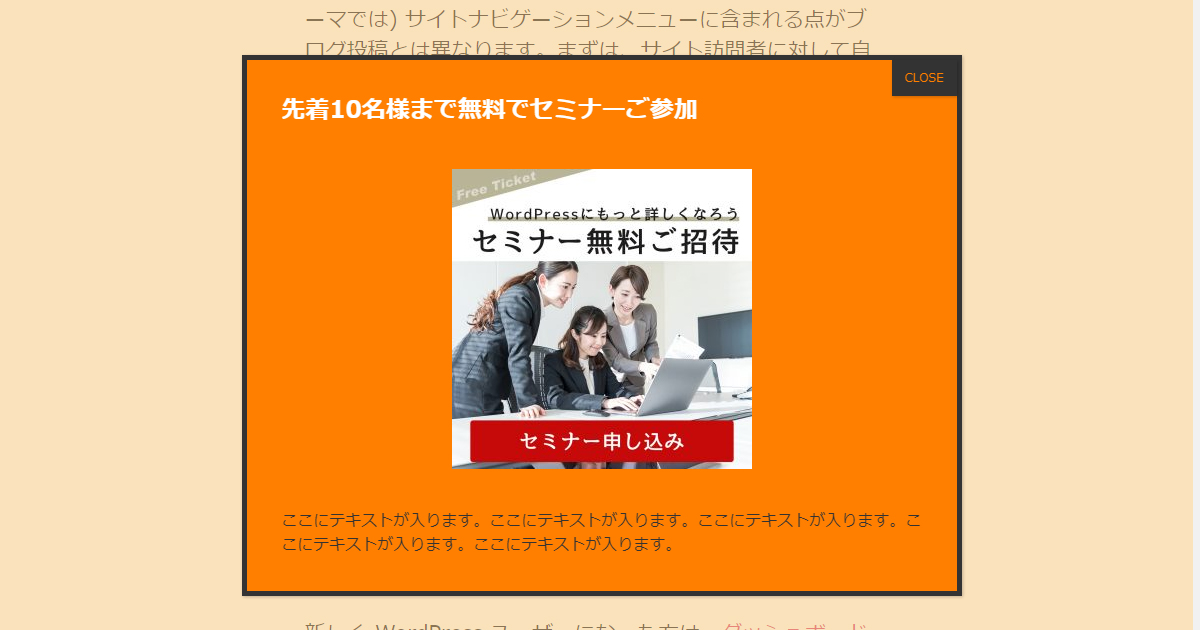
ポップアップ設定画面でDisplay>Right Bottom Slide-inを選択した時の画面


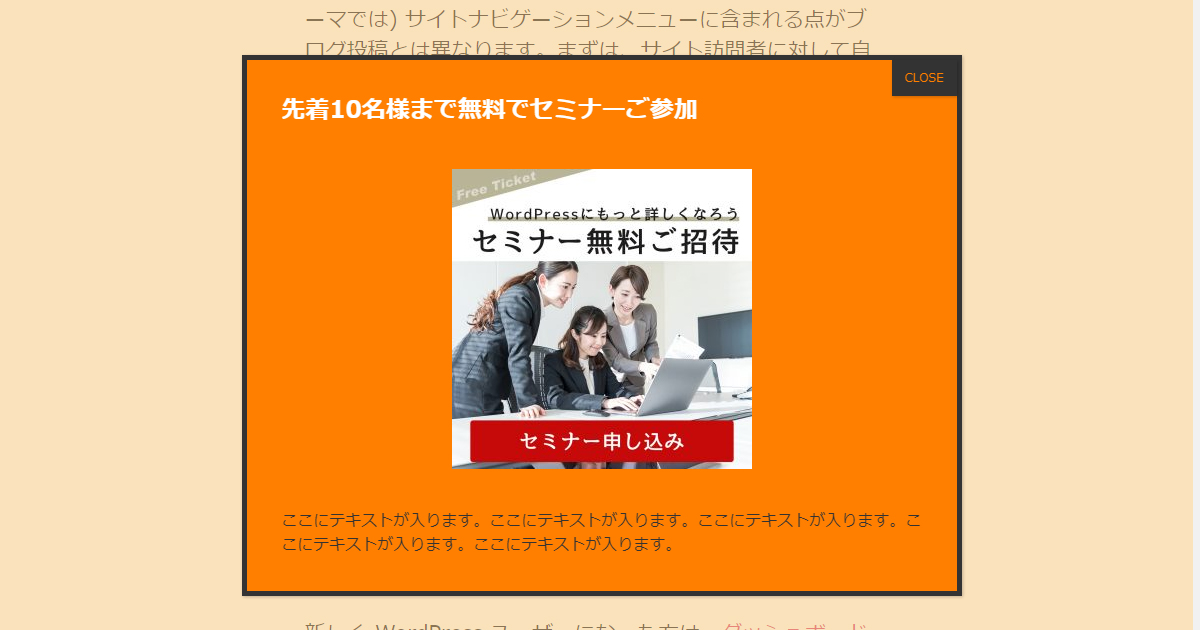
ポップアップ設定画面でDisplay>Display Presetsを選択した時の画面





色:#ffd79b
Opacity:54%



container
padding(余白):34px
Border Radius:0px
Background
色:#ff7f00
Opacity:100%
Border
Style:Solid
色:#333333
Thickness:5px
Drop Shadow
変更無し



Font
色:#ffffff
Font Size:24px
Line Height:35px
Font Family:変更無し
Font Weight:700
Style:ノーマル
Alignment:left
Text Shadow
変更無し



色:#333333
Font Family:変更無し
Font Weight:ノーマル
Style:ノーマル



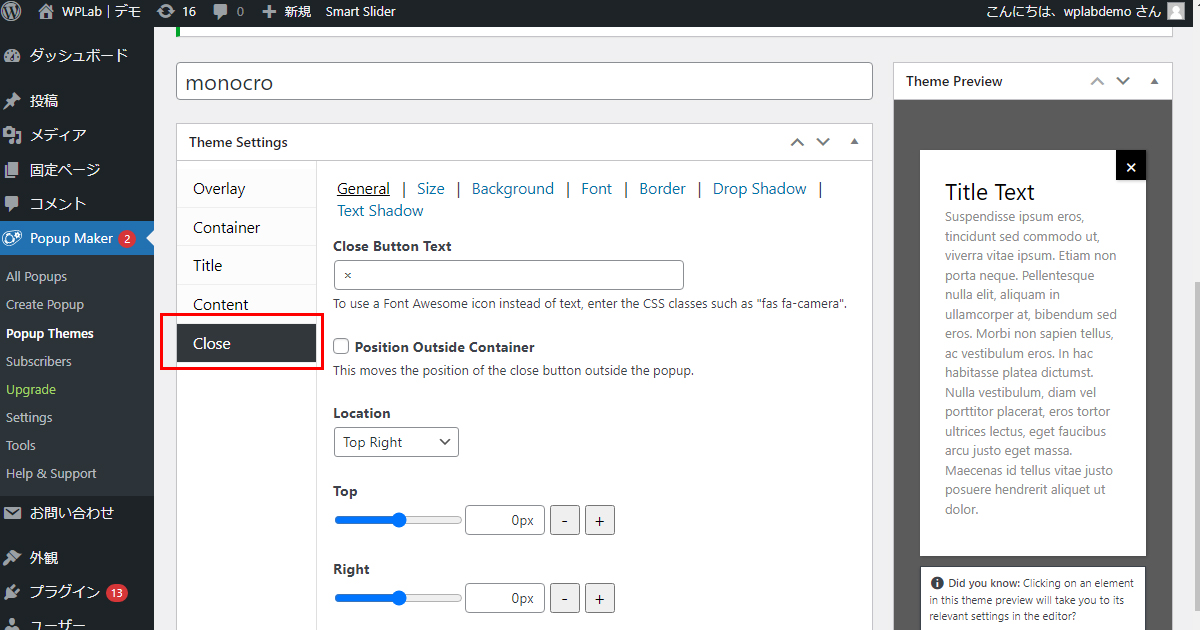
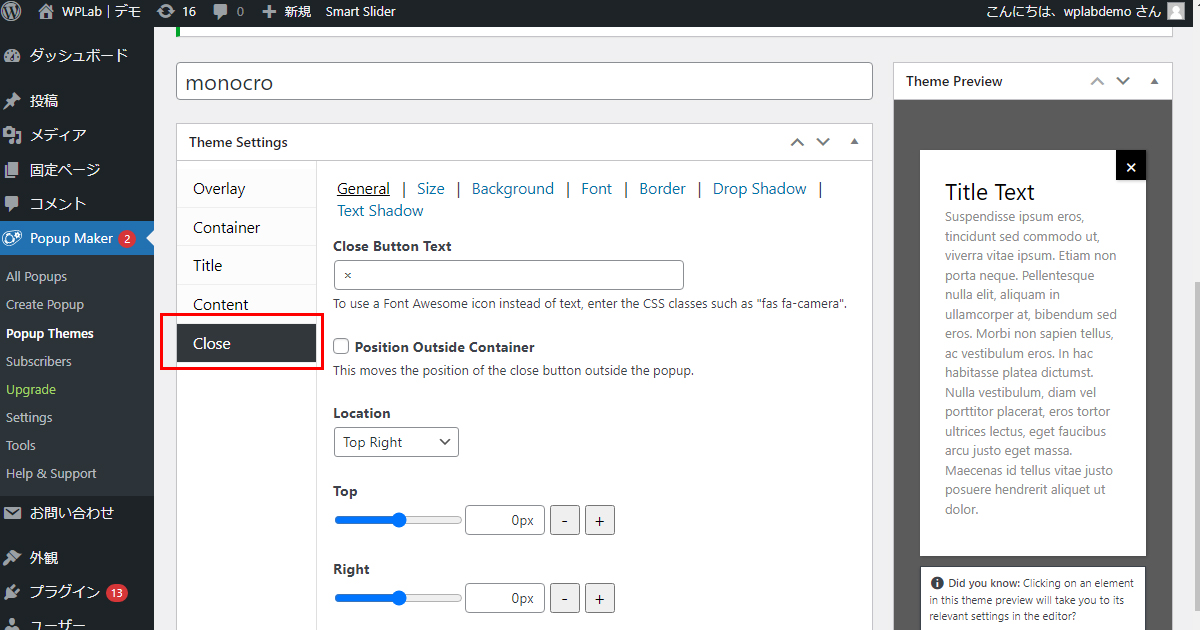
General
Close Button Text:CLOSE
Position Outside Container:チェック無し
Location:変更無し(Top Right)
Top:0px
Right:0px
Size
Padding:0px
Height:0px
Width:65px
Border Radius:0px
Background
色:#333333
Opacity:100%
Font
色:#ff7f00
Font Size:12px
Line Height:36px
Font Family:変更無し
Font Weight:ノーマル
Style:ノーマル
Border
Style:none
Drop Shadow
変更無し
Text Shadow
変更無し
先述の通り、テーマ名を日本語で登録できるか試したところ、保存自体はできてしまいますがテーマのデザインが反映されません。
テーマ名は英語で入力しましょう。
また、もう日本語で登録してしまった場合も英語表記に直してもデザインが反映されませんので、その際はもう一度新規作成してください。
ポップアップのメインカラーはサイトのテーマと同じ系統にするのか、補色関係の色にするのか、バナーは何色を使って目立たせているのかなどを加味しメインカラーを決めてみてください。
色さえ決まればあとはお好きなようにカスタマイズができます。
プレビュー画面が付いているので保存して公開画面でいちいち確認しなくて良いところが、テーマ新規作成で時短ポイントに繋がりました。
ぜひチャレンジしてみてください。