WordPressプラグイン 公開日: 最終更新日:
Contents
ブログ記事のCTA用に、文末にCTAを付けるタイプもありますが、今回ご紹介するのはある一定の時間が経つと画面右下にポップアップが表示されるタイプのポップアップを作成します。
何も対策していないより離脱率を下げる、コンバージョンに繋げる効果が期待できます。
・難しいコードを書かなくてもスクロール途中でポップアップを表示する事ができる
・内容、表示させる位置が自由に変更できる
・無料でアナリティクス機能があり、「開かれた数」「コンバージョン数」「コンバージョン率」がポップアップごとに集計される
早速インストールしてみましょう。
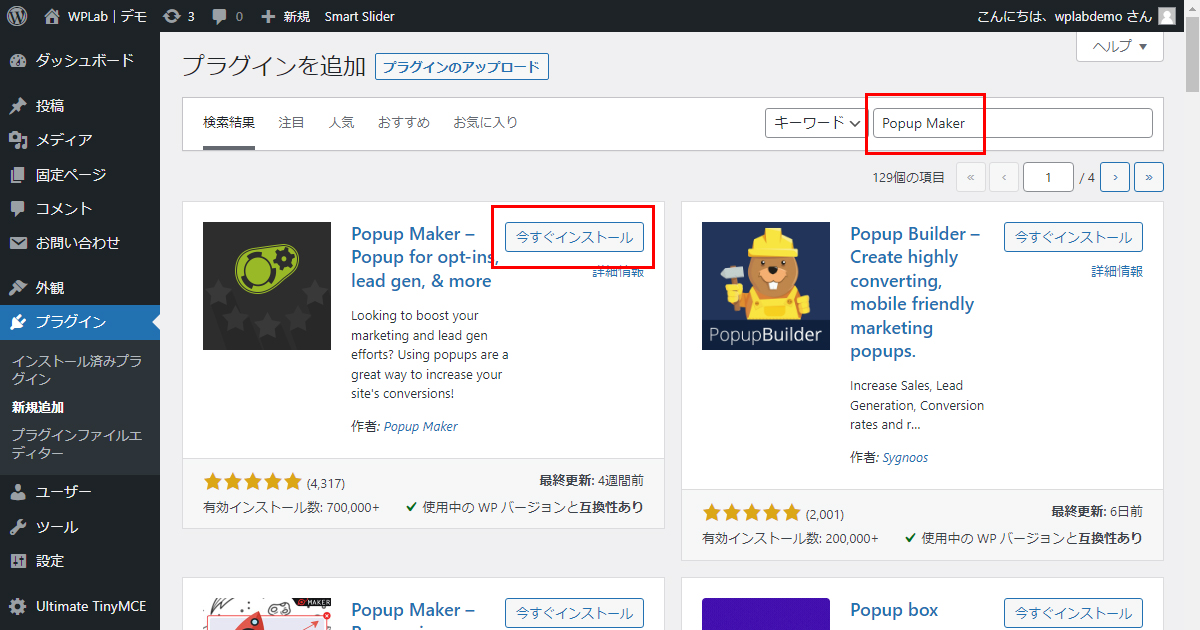
ログイン後管理画面の「プラグイン」をクリックします。

新規追加ボタンをクリックし、キーワード入力欄に「Popup Maker」と入力しましょう。

今すぐインストール、有効化のボタンをクリックしましょう。 これでインストールは完了です。

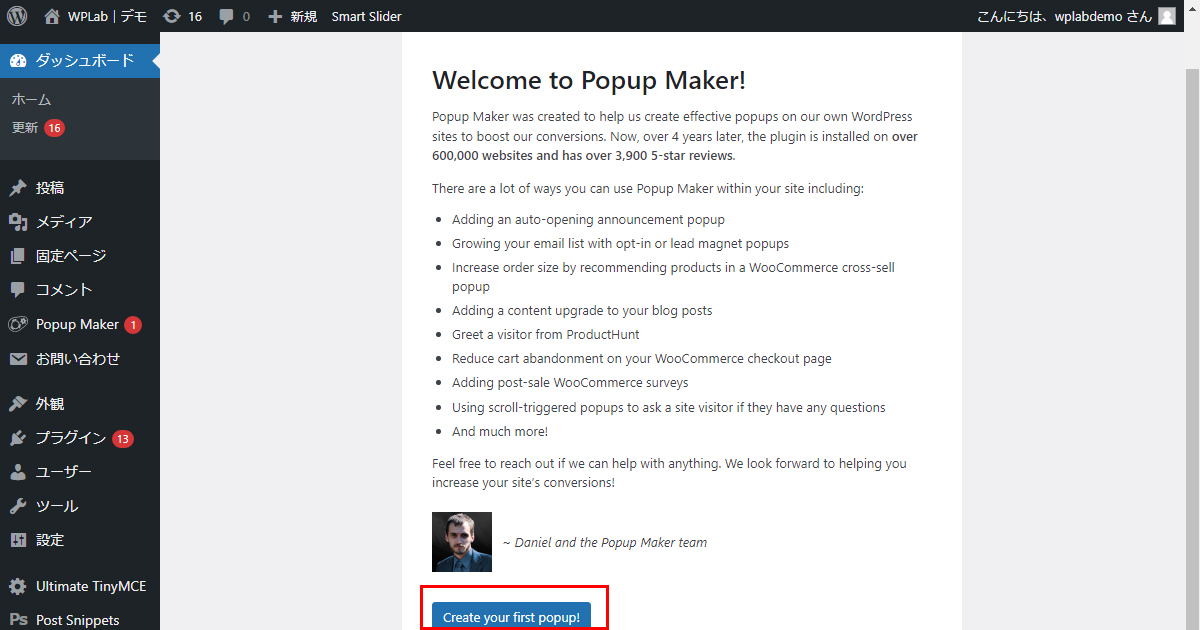
インストールが完了すると以下のような画面に遷移します。
ページ最下部にある青い「Create your first popup!」ボタンをクリックして始めましょう。


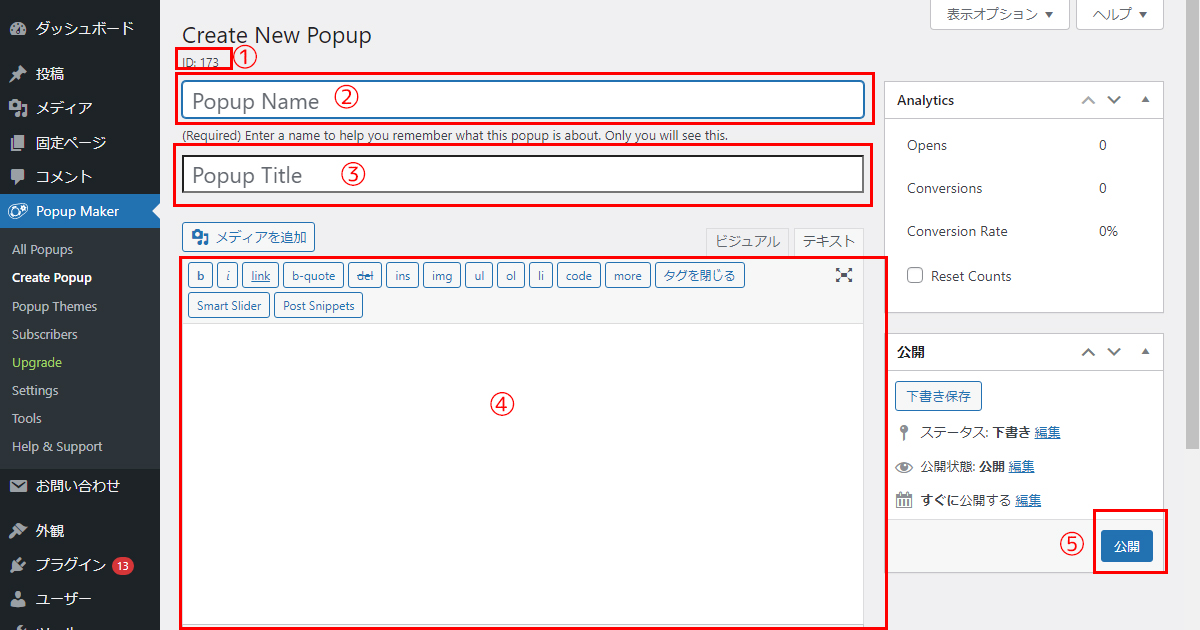
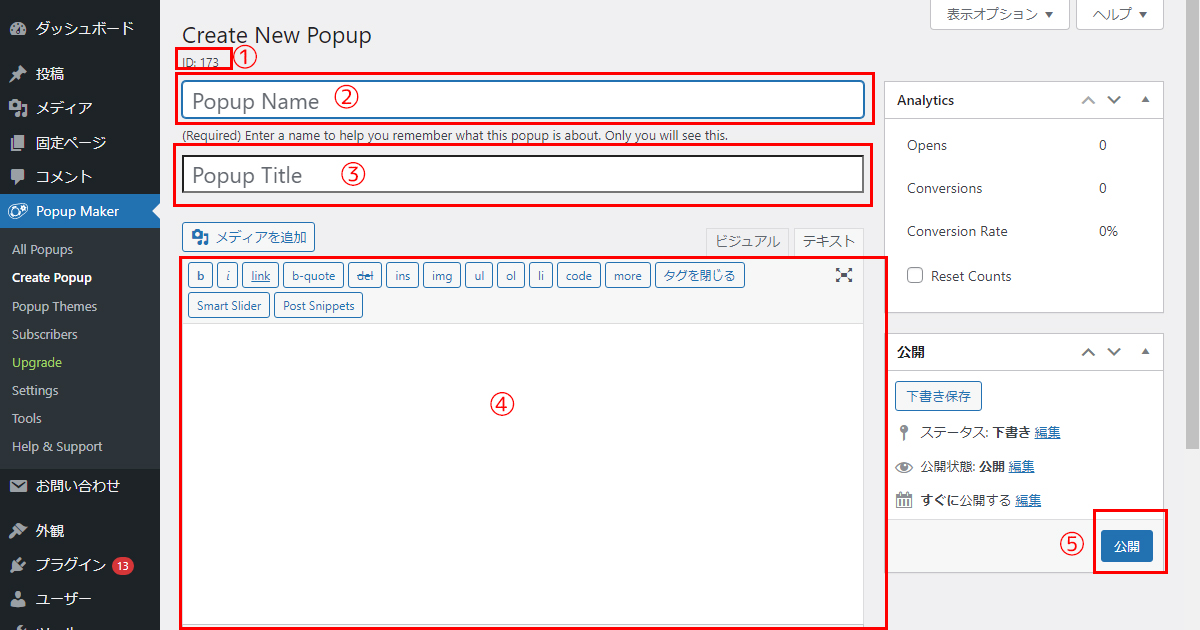
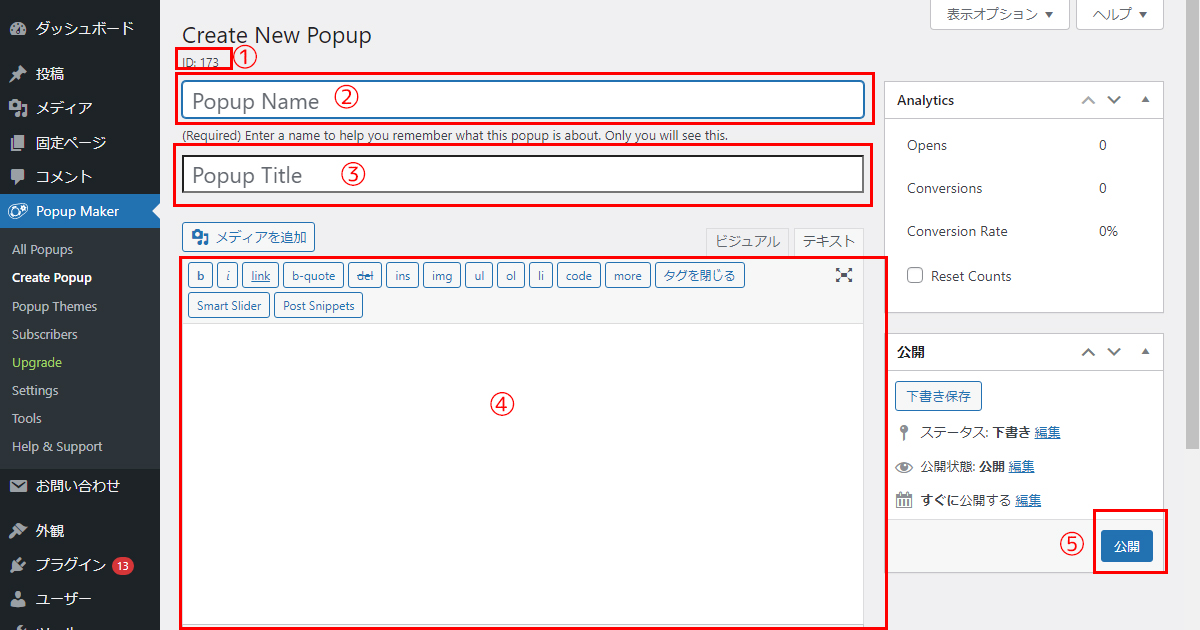
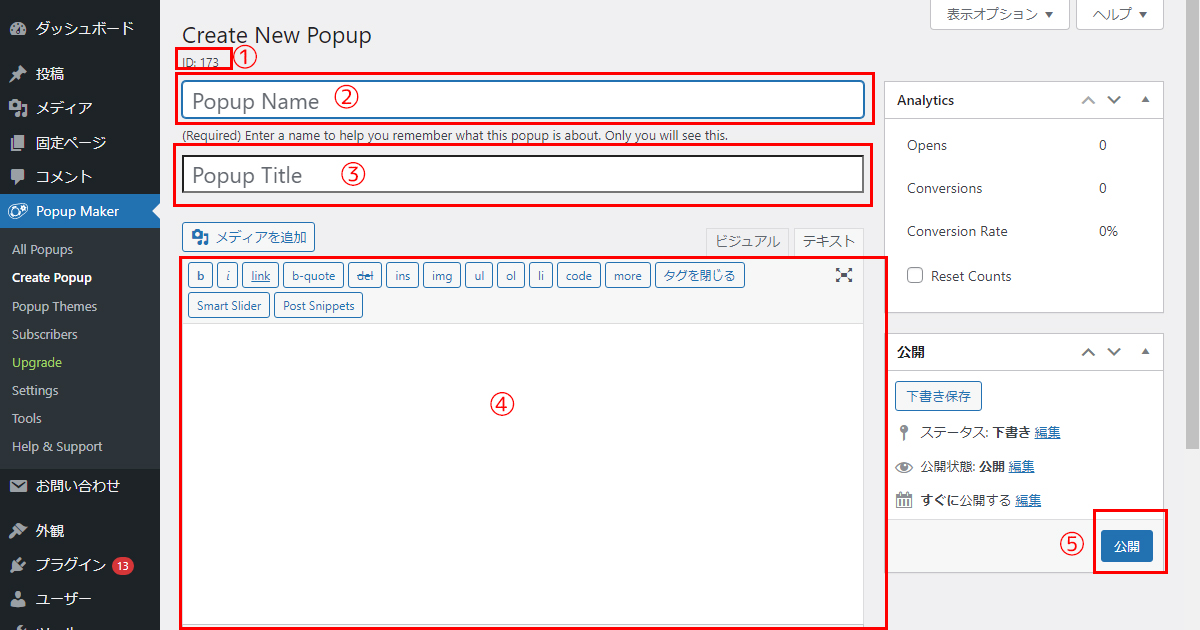
まずおさえておきたいのが上記5項目です。
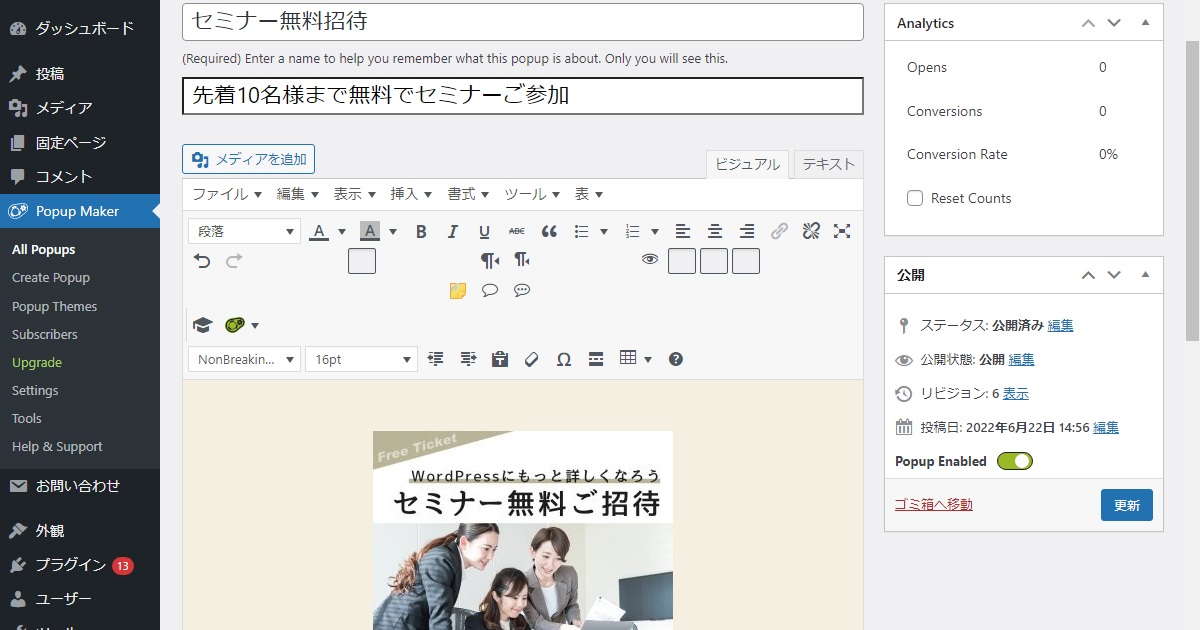
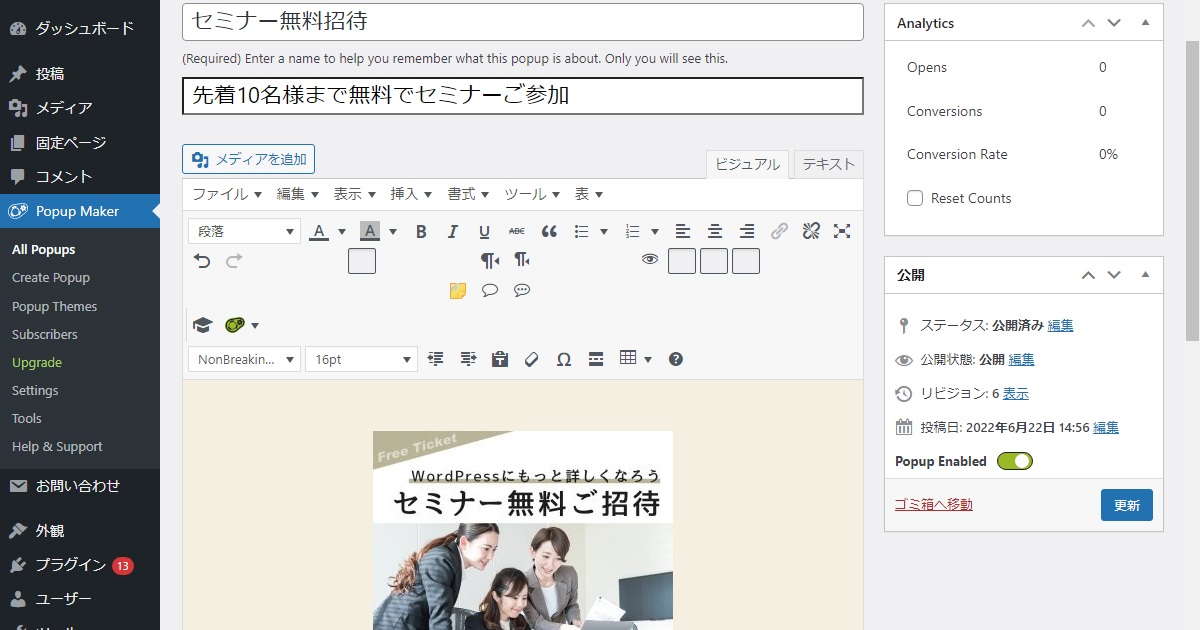
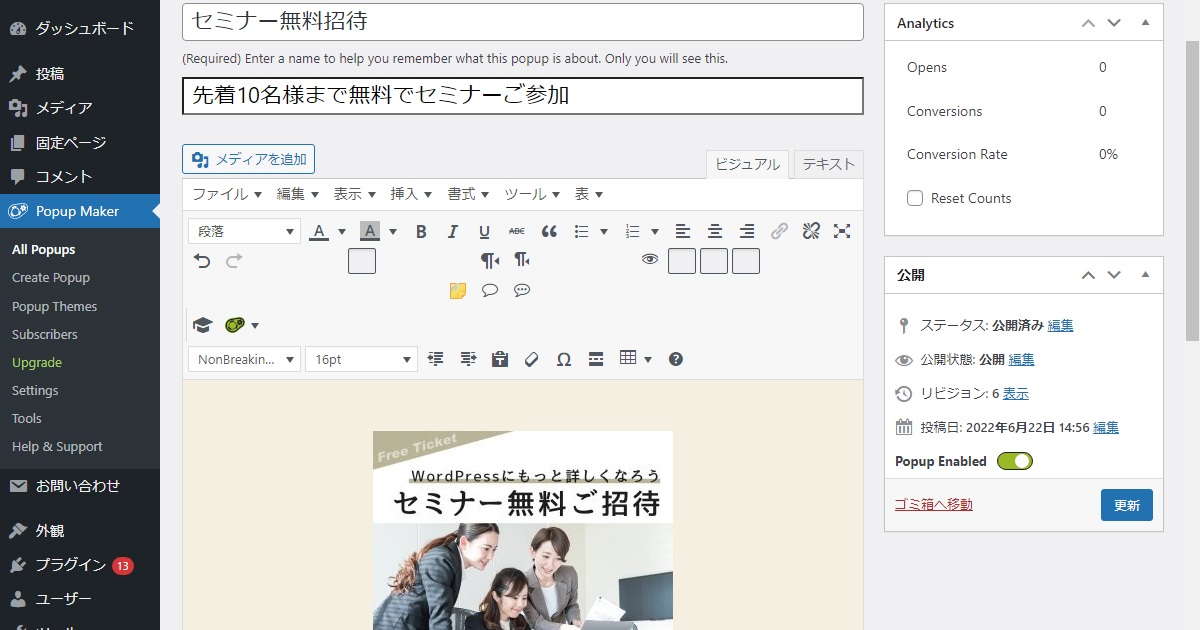
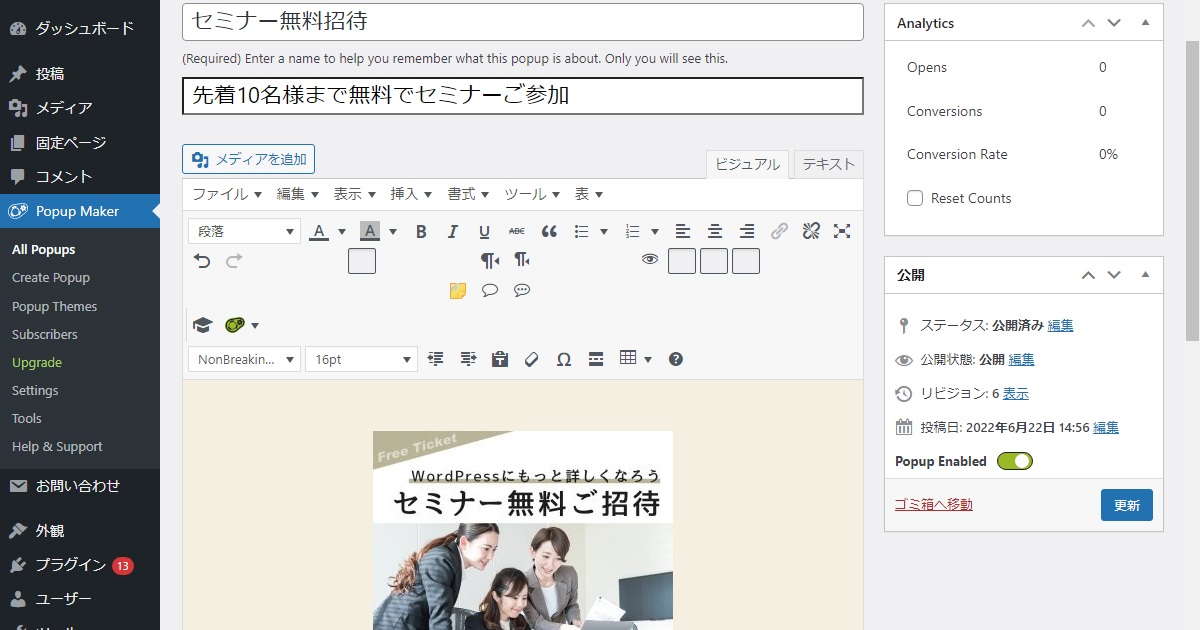
①ID番号(自動で振り分けられます。)
②ポップアップの名前(管理者にしか公開されないので、あなたが覚えやすい日本語名を入力してください。
③ポップアップのタイトル
④ポップアップの本文
⑤公開ボタン
上記5項目でとりあえずの部分は完成します。
あとはPOPUP SETTINGSでどのような動きや位置でポップアップさせるのか詳細設定を行い、ショートコードを貼り付けるという工程です。
では①から順番に行っていきましょう。
仮に今回のポップアップがセミナーへの周知のためのCTAに使うとします。
まずは画像を準備します。
今回は架空ですがセミナー無料招待のバナーを作成してみました。






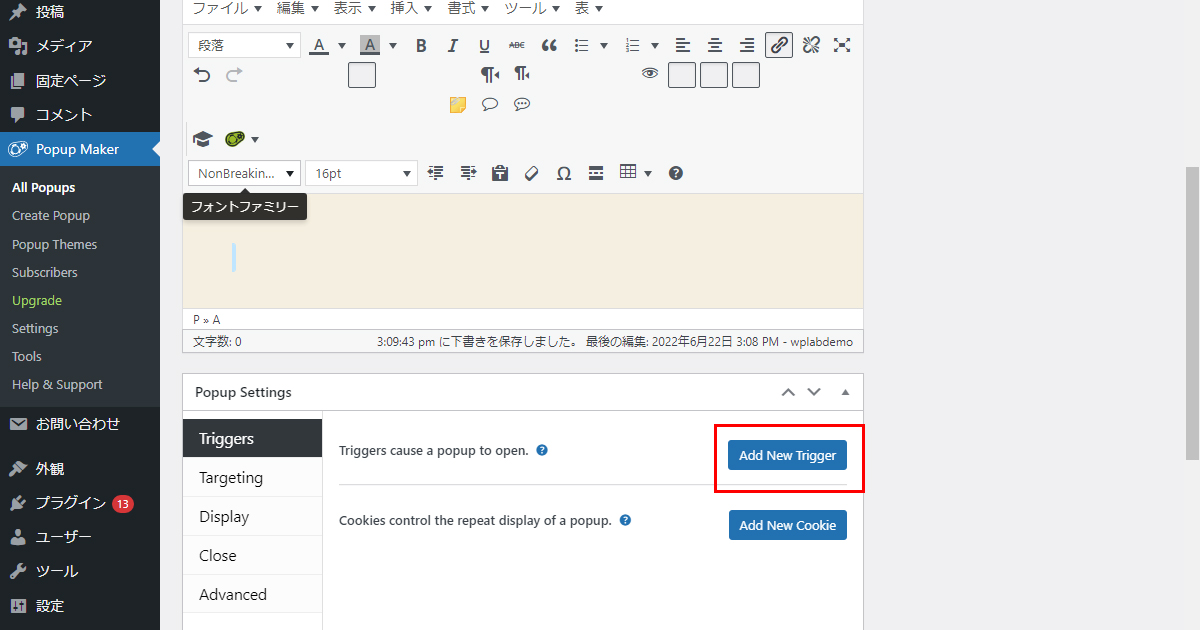
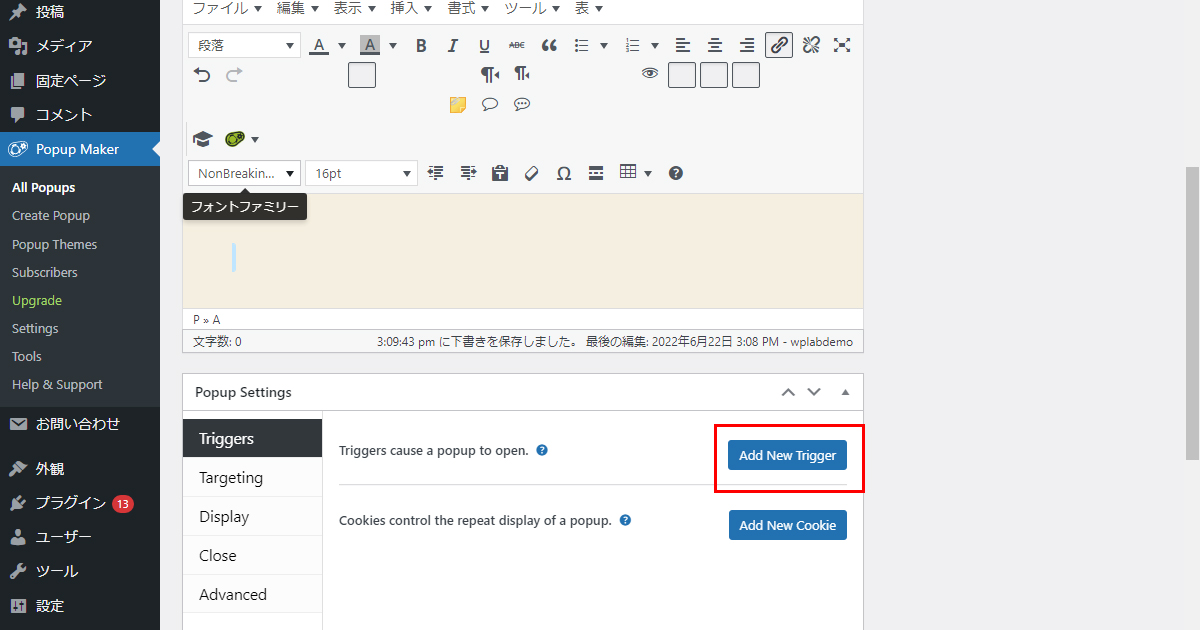
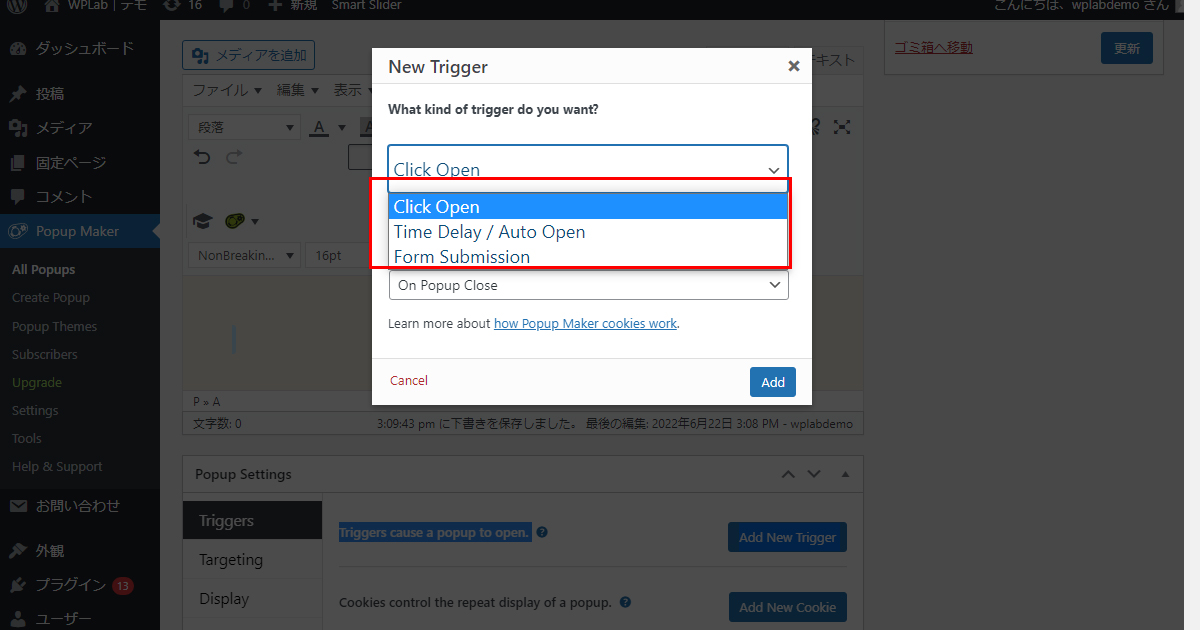
トリガーの設定をしましょう。 Add New Triggerボタンをクリックします。


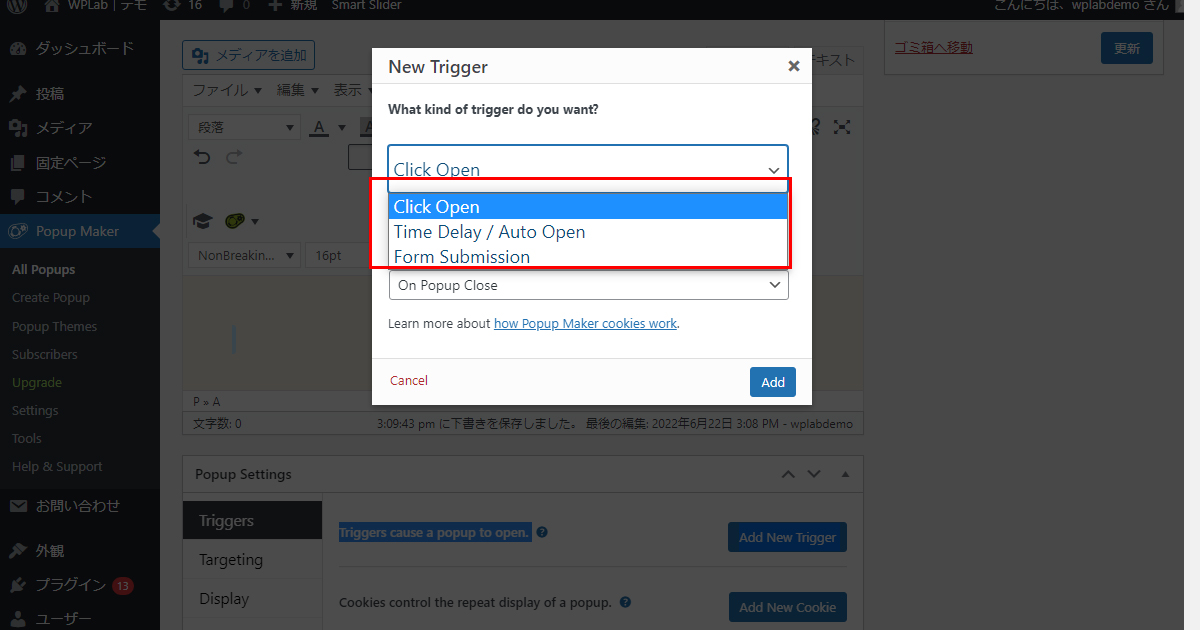
最初のドロップダウンメニューからお好きなものを選びましょう。 ・クリックして開く ・時間になったら自動で開く ・お問い合わせの送信 から選ぶ事ができます。 今回は時間になったら自動で開くを選択しました。 

次のチェックボックスは、クッキーでグ記事のCTA用に、文末にCTAを付けるタイプもありますが、今回ご紹介するのはある一定の高さスクロールされると画面右下にポップアップが表示されるタイプのCTAを作成します。
何も対策していないより離脱率を下げる、コンバージョンに繋げる効果が期待できます。



まずおさえておきたいのが下記5項目です。
①ID番号(自動で振り分けられます。)
②ポップアップの名前
③ポップアップのタイトル
④ポップアップの本文
⑤公開ボタン
上記5項目でとりあえずの部分は完成します。
あとはPOPUP SETTINGSでどのような動きや位置でポップアップさせるのか詳細設定を行い、ショートコードを貼り付けるという工程です。 ※POPUP SETTINGSを行わないとプレビュー画面で動作しません。 ※バナーのリンク先ページも作成しましょう。
仮に今回のポップアップがセミナーへの周知のためのCTAに使うとします。
まずは画像を準備します。
今回は架空ですがセミナー無料招待のバナーを作成してみました。



では①から順番に見ていきましょう。
①は新規作成後自動でIDが振られます。後ほどこのID番号が必要になりますのでざっくり覚えている程度で大丈夫です。
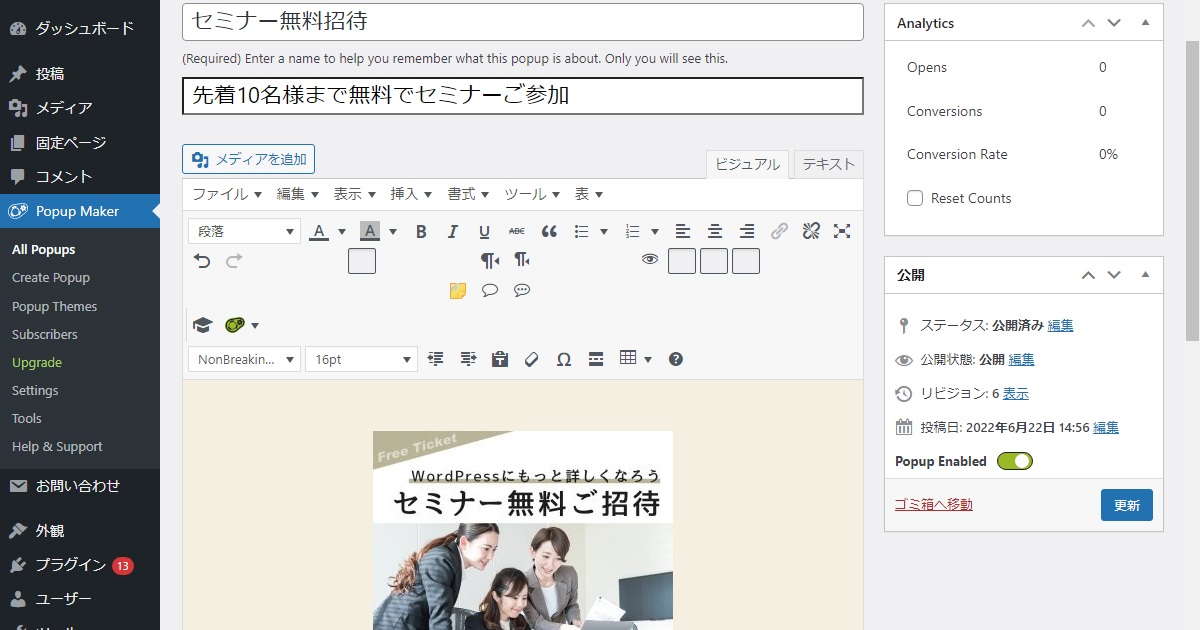
これは管理者にしか公開されないので、あなたが覚えやすい日本語名を入力してください。
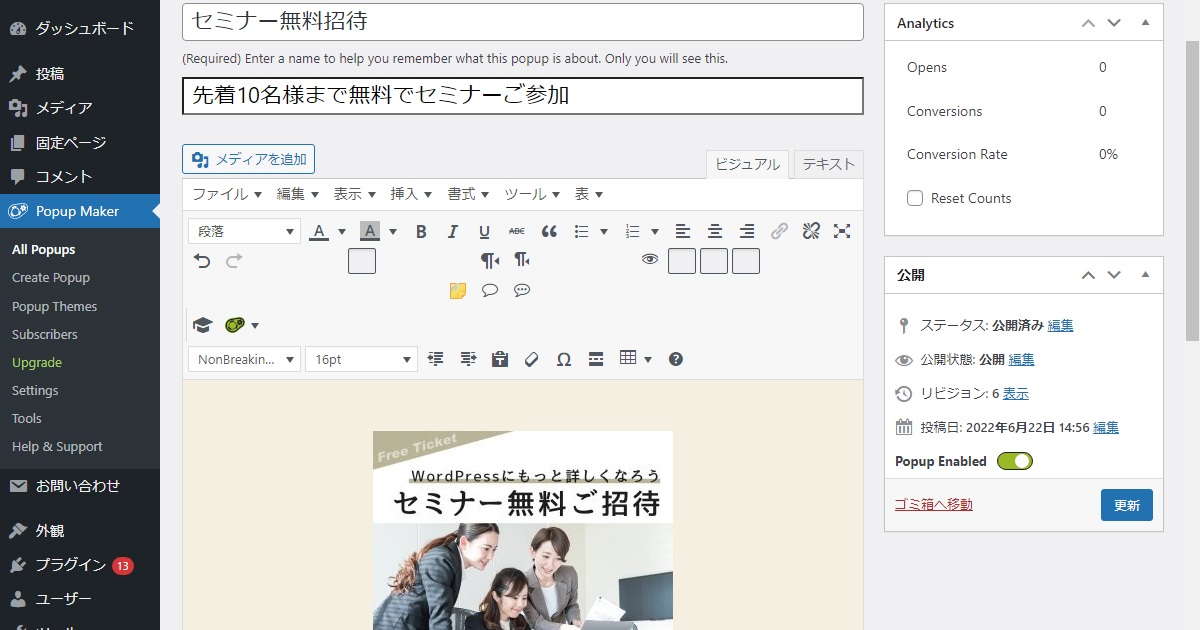
任意の入力画面です。 ポップアップで表示されるタイトル部分です。 不要な場合は入力しなくても作成できます。 今回は「先着10名様まで無料でセミナーご参加」と入力しました。
ぱっと目を引くために画像を上手に使うと良いかと思います。 先ほど作成したバナーをメディアから挿入しました。 すると以下のようになりました。