
WordPressプラグイン 公開日: 最終更新日:
【デザインカスタマイズ編】スクロール途中でポップアップできる無料プラグイン「Popup Maker」のテーマを作ってみよう
Contents
【デザインカスタマイズ編】スクロール途中でポップアップできる無料プラグイン「Popup Maker」のテーマを作ってみよう
自分でコードを書かなくても設定画面から動的なポップアップを表示する事ができるPOPUPMAKER。
前回まででデフォルトで内蔵されているのテーマでの設定方法をご紹介してきました。
今回は既存のテーマを使用しているが、「もっとこんな感じのデザインが良い」「いろいろ自分でカスタマイズしてみたい」という方向けの記事です。
POPUPMAKERのインストール、デフォルトで内蔵されているのテーマでの詳細設定については以下をご参照ください。
【基本設定編】スクロール途中でポップアップを表示する事ができる無料プラグイン「Popup Maker」
【詳細設定編】スクロール途中でポップアップを表示する事ができる無料プラグイン「Popup Maker」
また、自分で1からテーマをカスタマイズしたい場合は以下をご参照ください。
POPMAKERで自分オリジナルのポップアップデザインを新規作成してカスタマイズしてみよう
今回は既存のテーマをデザインカスタマイズ
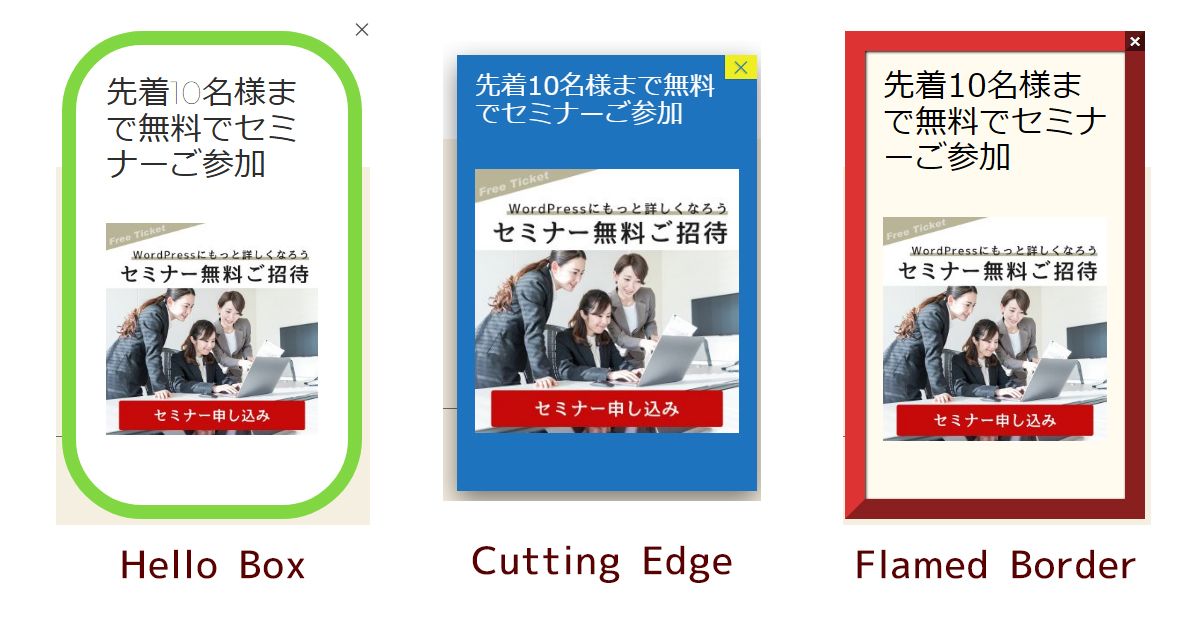
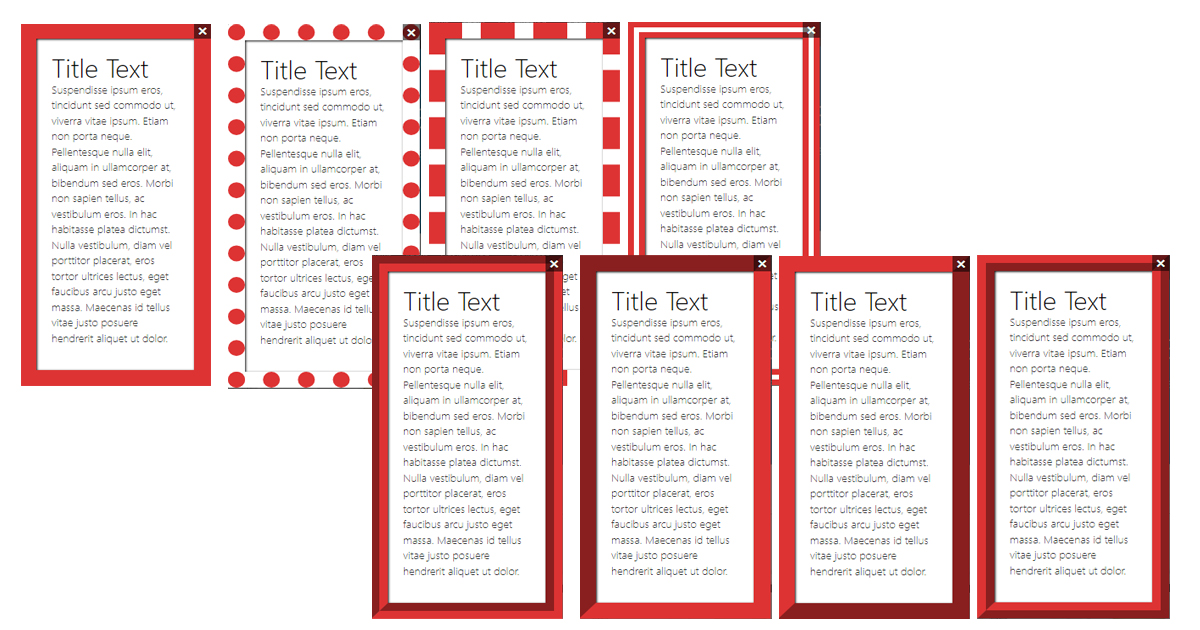
まずはデザインのおさらいです。
下記イメージはPOPUPMAKERに内蔵されているテーマです。



例えば【詳細設定編】スクロール途中でポップアップを表示する事ができる無料プラグイン「Popup Maker」で使用した前回赤い枠のFramed Borderのテーマで、一部変更したいところがあるとします。
その変更方法をご紹介します。
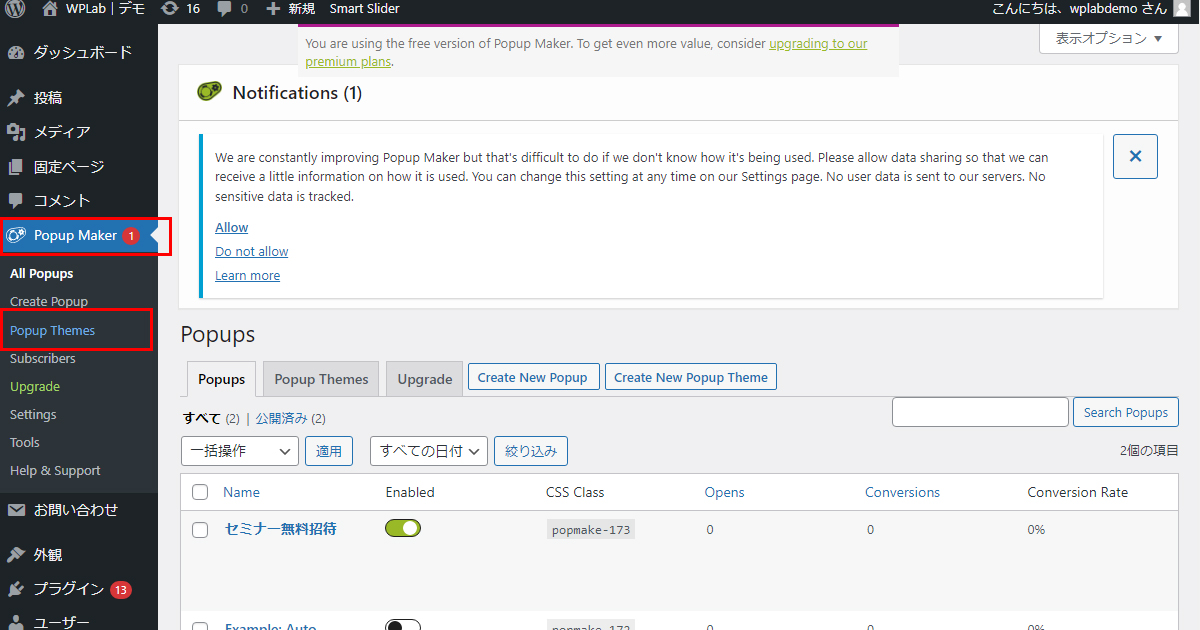
テーマ一覧画面から編集へ移動
まずワードプレス管理画面POPUPMAKERのサブメニュー「Popup Themes」をクリックします。
すると内蔵されているテーマ一覧が表示されます。

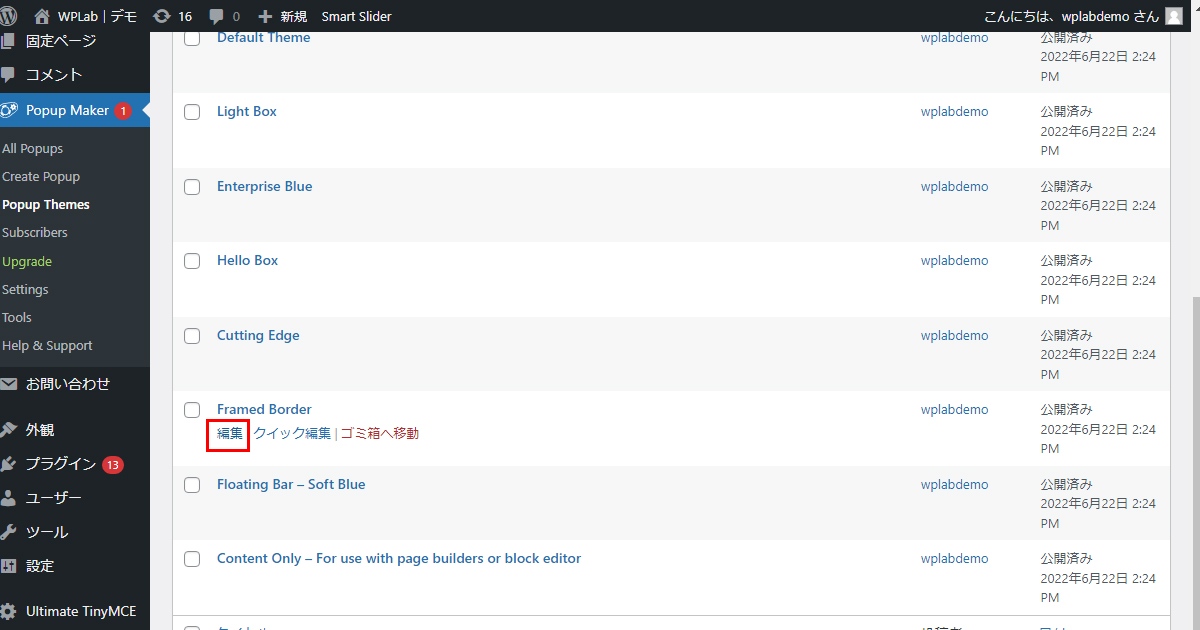
Framed Borderにマウスカーソルをあわせると下に「編集」が表示されますのでクリックしましょう。

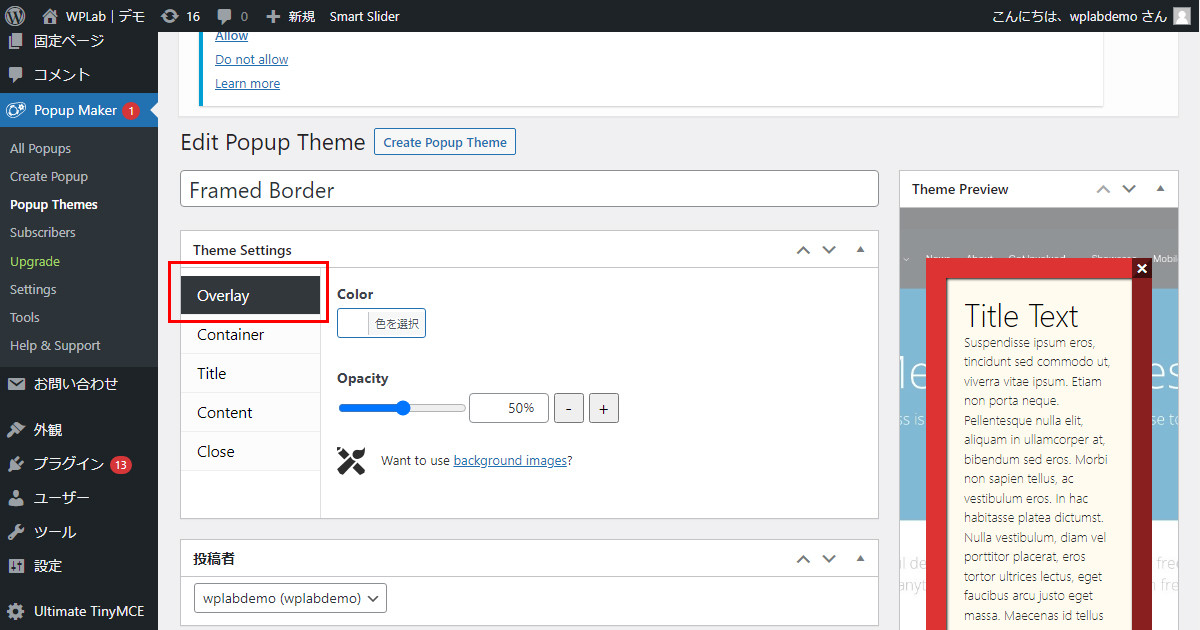
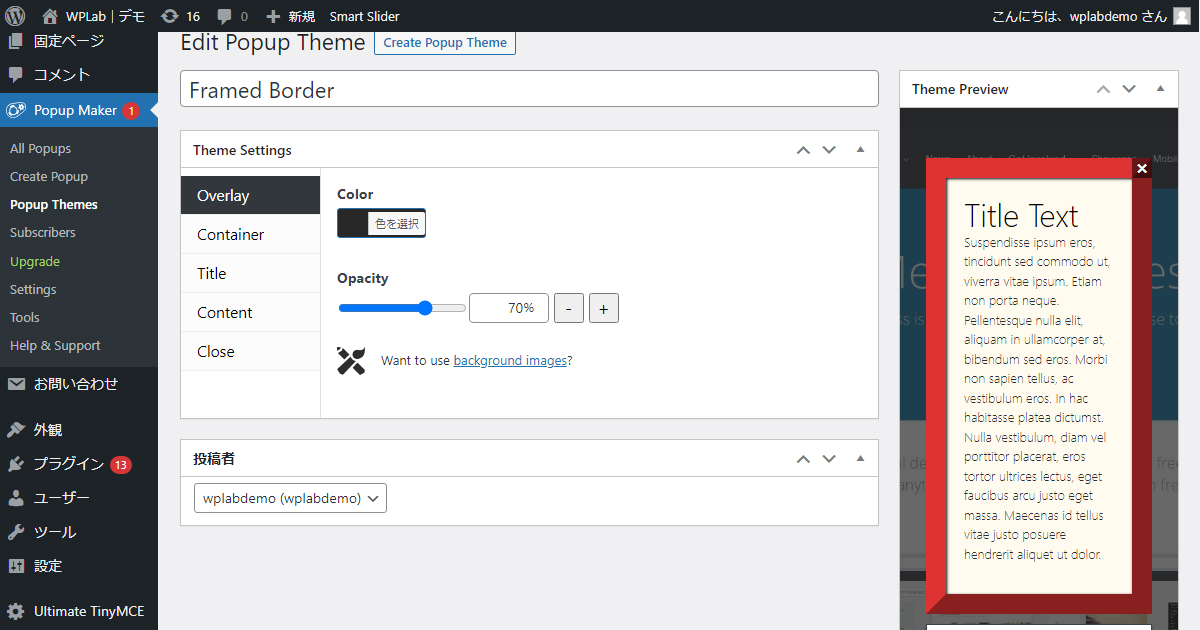
Overlay|オーバーレイ
これはポップアップが表示された時それ以外の画面を何色にするかの設定です。

色を選択するところからカラーピッカーでお好きな色を選べます。
次にOpacityで透明度を選択しましょう。
今回は色番号#282828、透明度を70%に設定してみました。
すぐ隣にプレビュー画面がありますので調整してみてください。

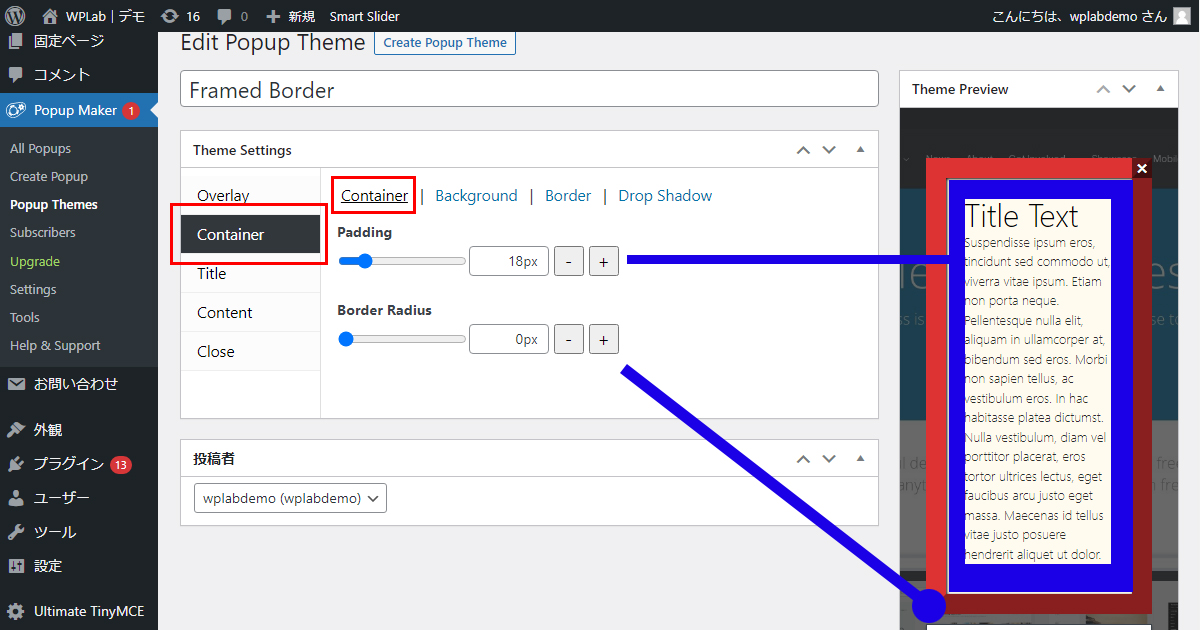
Container|コンテンツ部分
Container
Containerメニューでは文字と赤枠の間の余白の設定、赤枠の角丸設定が可能です。
Border Radiusのpx数が大きくなるほど角が丸くなります。

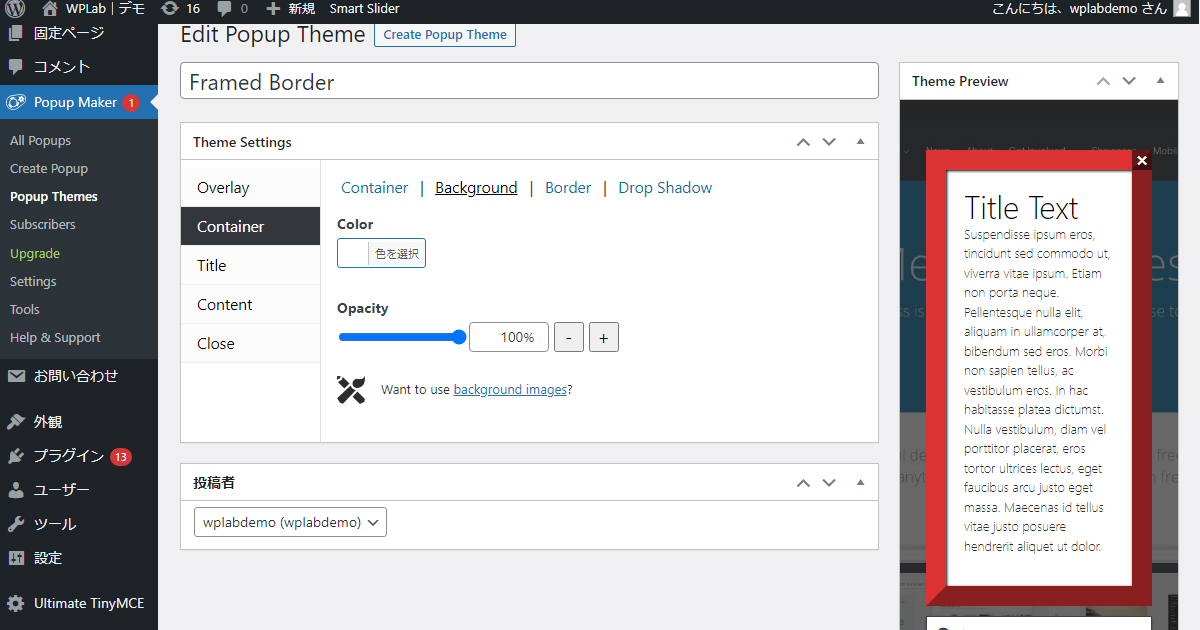
Background
Backgroundメニューでは赤枠内のコンテンツ背景色が選択できます。
今回のカスタマイズでは背景色が白、透明度は後ろのテキストとかぶって見にくくなりそうなので100%にしました。

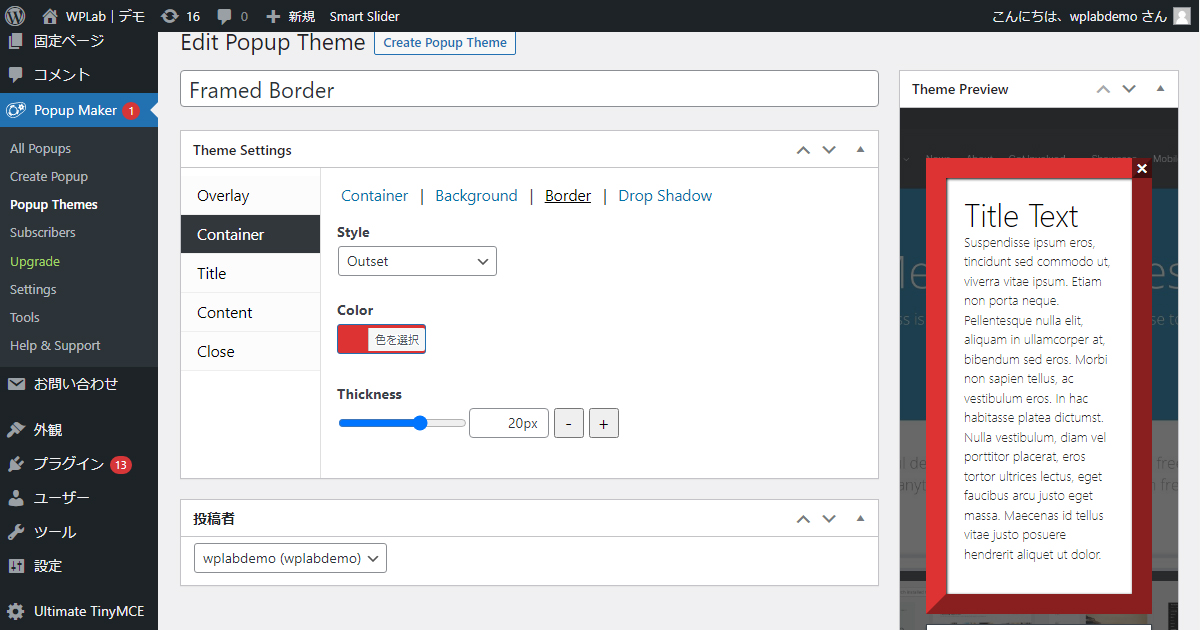
Border

Border設定メニューでは赤枠のデザインをいくつかのデザインから選ぶことができます。
線のデザインは以下の中から選びましょう。

色も変更できますので、赤いボタンが目立たない…と思った時にここから色を変更しましょう。
Thicknessは枠線の太さです。数値を大きくすると枠線が太くなり、コンテンツ部分が狭くなります。
Drop Shadow
Drop Shadowメニューでは赤い枠線からコンテンツ背景に向けての影の設定です。
Opacity:%を低くすると影が薄くなります。
Horizontal Position:影が左右どの位置から始まるかの設定です。光が右側から当たっているようにしたい場合はpx数をマイナスにしましょう。
Vertical Position:影が上下どの位置から始まるかの設定です。左上、右上から当たっているようにしたい場合はpx数を大きくしましょう。
Blur Radius:ぼかしの半径の設定です。opacityを100%にしているとぱきっとした影になりますので、ぼんやりしたデザインにしたい時はpx数を大きくしましょう。
Spread:ぼかしの大きさです。数値を大きくするとぼかしの位置が内側に移動します。
Inset (inner shadow):YESの場合は赤枠の内側、NOの場合は赤枠の外側に影が出ます。
Title|タイトルデザインカスタマイズ
Font
フォントの大きさ、行間のスペース調整が可能です。
フォントは36ptがデフォルト設定ですのでお好みで小さくしてください。
小さくした場合、行間を狭くしないと空白が目立ちますので一緒に調整しましょう。
Font Familyで書体も変更が可能です。
主に英語でのフォントがメインですので、日本語のみの場合はここはデフォルトのままでも良いかもしれません。
Font Weightは文字の太さです。
ノーマルが400ですので、太くしたい時は数値を大きくしてください。
Styleでイタリックかノーマルか選択できます。
Alignmentで表示位置が設定できます。
中央寄せ、右寄せ、左寄せなどを必要に応じて設定しましょう。
Text Shadow
テキストシャドウはタイトル部分に違う色で影を付ける事ができます。
サンプルとしてグレーの文字で右下に配置してみました。
文字色や透明度、配置場所によっては見にくくなるのでご注意ください。

Content|コンテンツデザインカスタマイズ
本文入力欄に入れた文字を編集する箇所です。
文字色、書体、文字の太さ、イタリックかノーマルか選択する事ができます。
ここは特に変更しないのでさらっと流します。
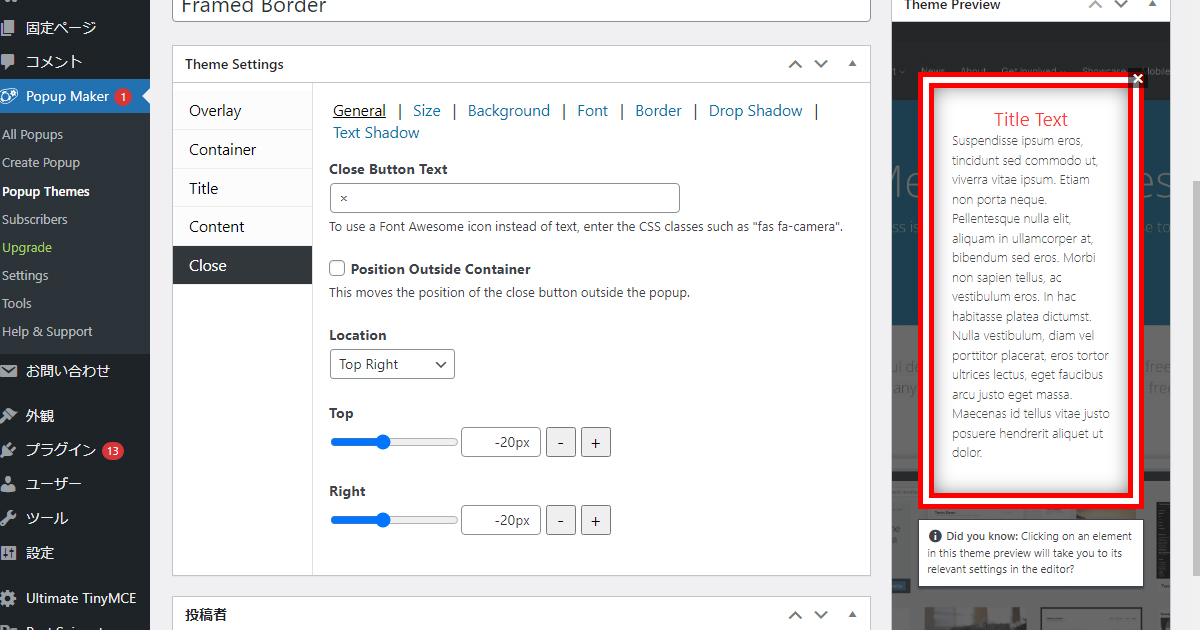
Close|閉じるボタンデザインカスタマイズ
General

デフォルトでは閉じるボタンに表示されているのは×ですが、ここを「閉じる」や「Close」に変更する事も可能です。
Position Outside Container:チェックを入れると閉じるボタンが無くなり、ポップアップ以外のところをクリックまたはタップする事で表示が消えます。
前回の記事で×ボタン以外の閉じ方も設定しましたので、×ボタンは表示させておきましょう。
Location:×ボタンの表示位置です。
上中下のそれぞれ左右の位置から選択可能です。
×ボタンの表示位置もpx指定で設定できますが、ポップアップの枠の端が一番ポピュラーですのでこのままにしましょう。
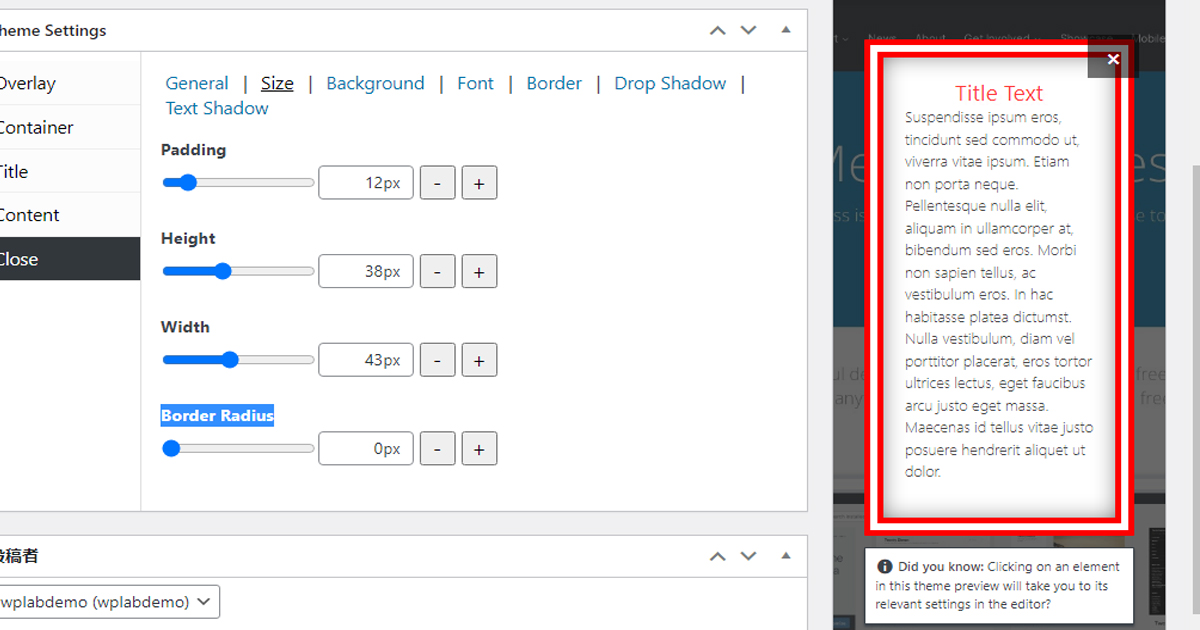
Size
閉じるボタンのサイズ調整画面です。
閉じるボタンが小さいと間違えてクリックして意図しない遷移が生まれます。
これでは使いにくいので少し大きくしてみましょう。
ざっと見た感じでこのようにしました。閉じるボタンが大きくなり、不要な場合クリックしやすくなりました。
Padding:12px
Height:38px
Width:43px
Border Radius:0px

Background
閉じるボタンの背景色と透明度を設定できます。
目立たせすぎる必要はありませんが、背景色とかぶっていて醜い場合はボタンの色を変更しましょう。
Font
閉じるボタンの中の書体を変更できます。
×以外にCloseなどと英語を入力した場合、お好きな書体をお選びください。
色も背景色とあまり差が無くなってしまった場合は使い勝手が悪いのでコントラストをつけましょう。
Border
閉じるボタンの周りに枠線を付けるかどうかの設定です。
デフォルトでは線無しの状態ですが、お使いのテーマデザインによってはつけても良いかと思います。
今回赤枠のデザインを選んでいて枠線だらけになるので割愛します。
Drop Shadow
閉じるボタンに影を付ける設定です。
タイトル部分にかからないように色、開始位置、広がり、ぼかしなどを設定してください。
Text Shadow
閉じるボタンに入力した文字列のテキストシャドウです。
先ほどタイトル部分でも行いました通り、色、透明度、位置、ぼかしの半径の設定をする事ができます。
デザインカスタマイズした「Popup Maker」を確認してみる
全て編集が完了しましたらページの保存ボタンをクリックし、公開画面でデザインを確認しましょう。
以上でデザインカスタマイズは完了です。
Before

After













