
WordPressプラグイン 公開日: 最終更新日:
【詳細設定編】スクロール途中でポップアップを表示する事ができる無料プラグイン「Popup Maker」
Contents
【詳細設定編】スクロール途中でポップアップを表示する事ができる無料プラグイン「Popup Maker」
前回の記事ではプラグインのインストールから表示するテキストや画像の設定を行いました。
今回の記事ではその内容をどのように表示させるかのアニメーションや、表示のデザインなど詳細設定を行います。
この記事はワードプレス無料プラグイン「Popup Maker」の詳細設定を行う記事です。
インストールや表示する内容をこれから作る場合は下記記事をご参照ください。
【基本設定編】スクロール途中でポップアップを表示する事ができる無料プラグイン「Popup Maker」
Trigger|トリガーの設定
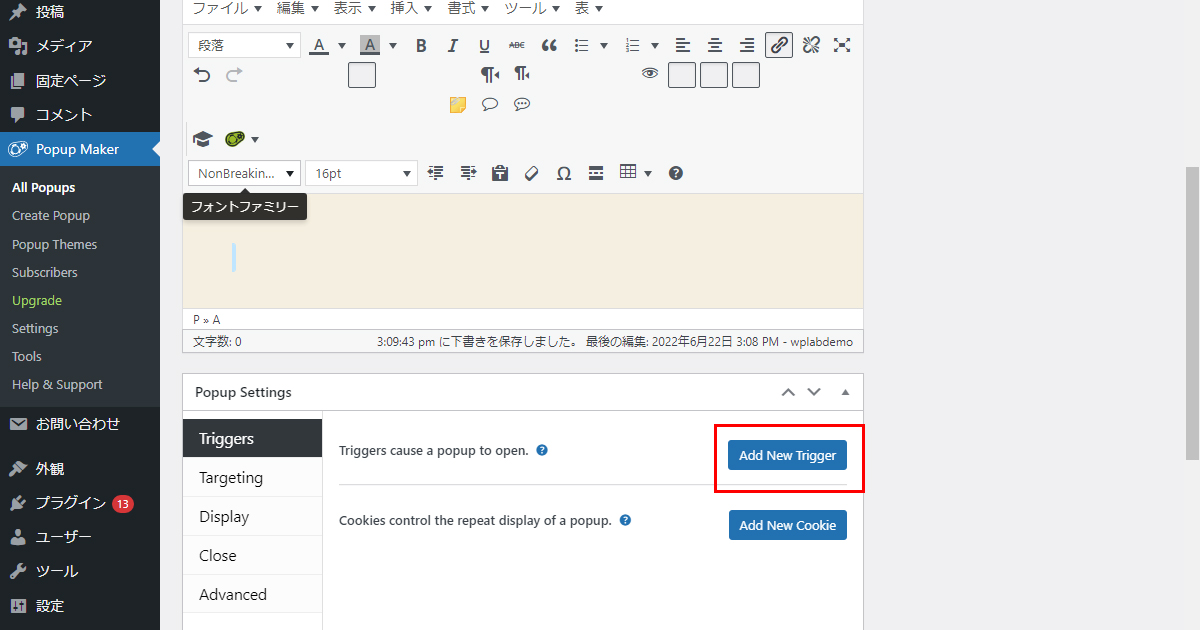
トリガーの設定をしましょう。
Add New Triggerボタンをクリックします。

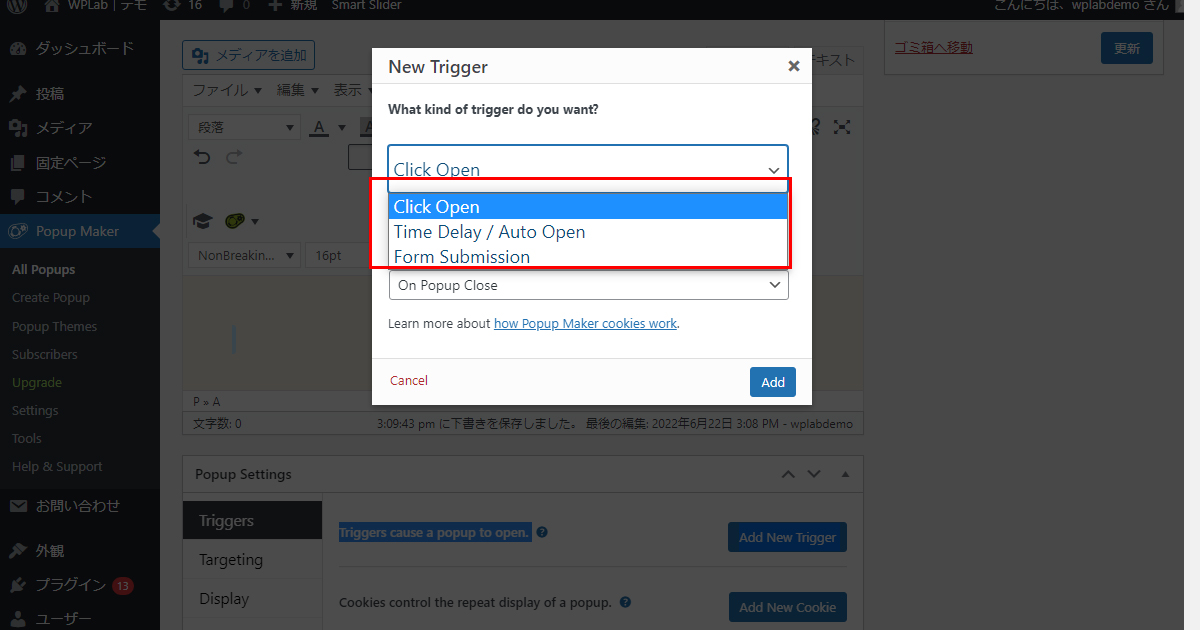
最初のドロップダウンメニューからお好きなものを選びましょう。
・クリックして開く
・時間になったら自動で開く
・お問い合わせの送信 から選ぶ事ができます。
今回は時間になったら自動で開く「Time Delay」を選択しました。

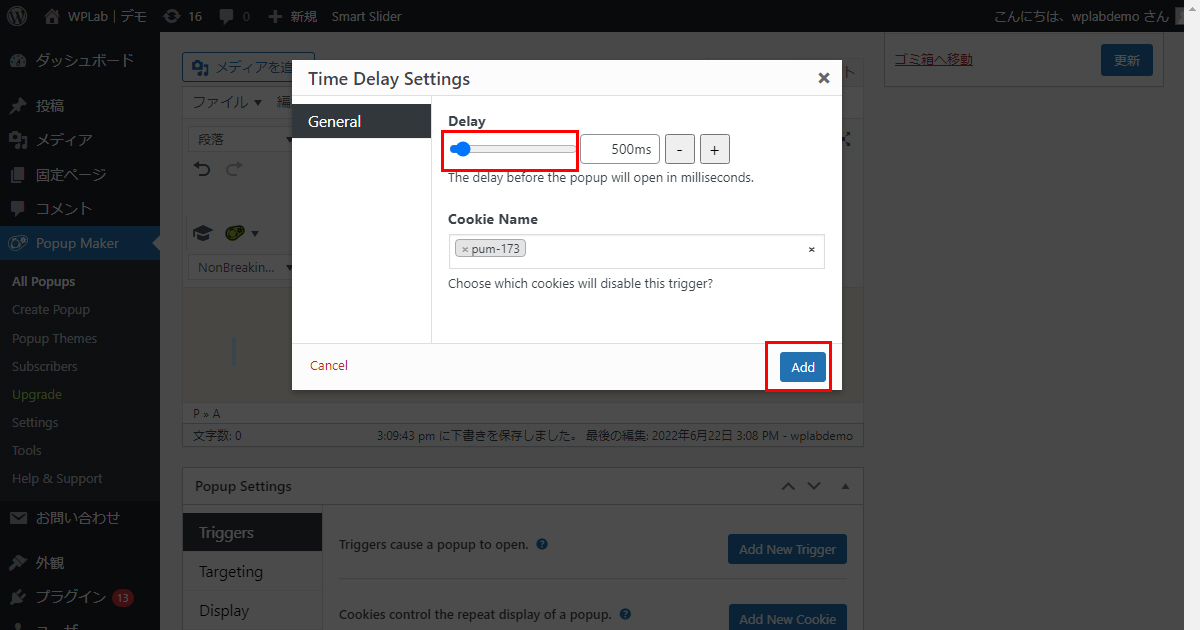
ページが開かれてからポップアップが始まるまでの時間の設定です。
デフォルトでは500ms(0.5秒)となっていますが、お好きな時間を選んでください。
最後にAddボタンをクリックします。

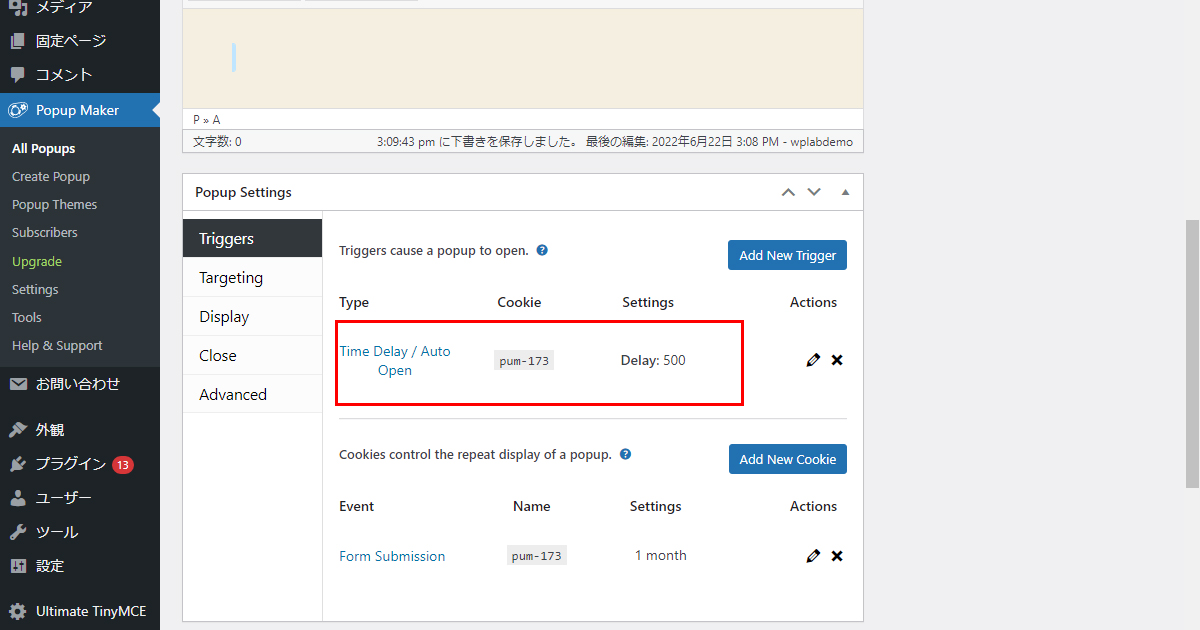
今保存したデータが画面に表示されました。

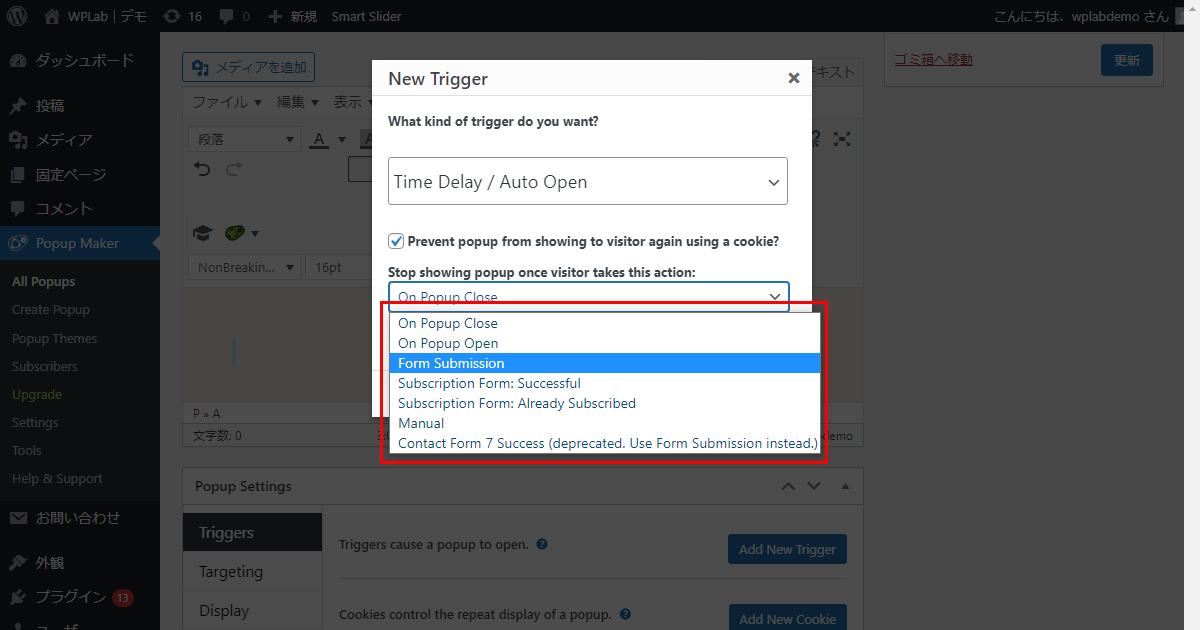
次のチェックボックスは、Cookieを使用してポップアップが訪問者に再度表示されないようにするかどうかの選択です。 次のドロップダウンメニューは訪問者がどのアクションを実行したらポップアップの表示を停止するかの選択です。

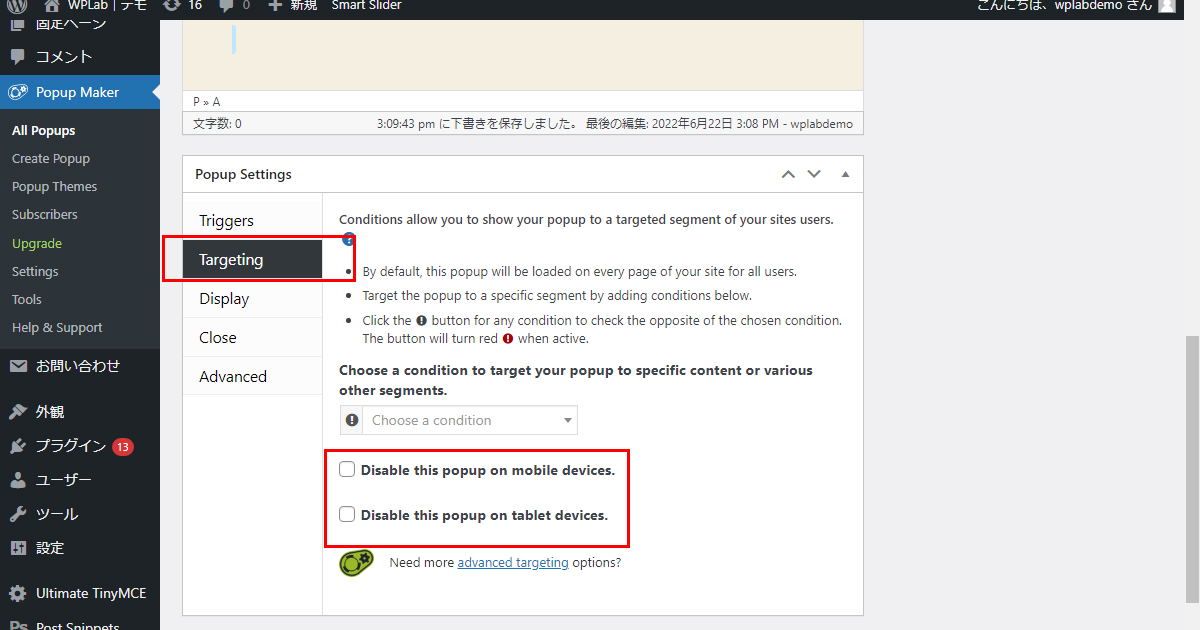
スマホ、タブレットでポップアップを表示しない設定も可能です。
Targetingタブからチェックボックスにチェックを入れてください。

Display|表示の設定
Display Presets
次にDisplayタブでデザインの詳細設定を行います。
まずDisplay Presetsのメニューでどこに表示させるか選択しましょう。
今回は右下に小さくポップアップさせるスタイルにしました。
Appearance
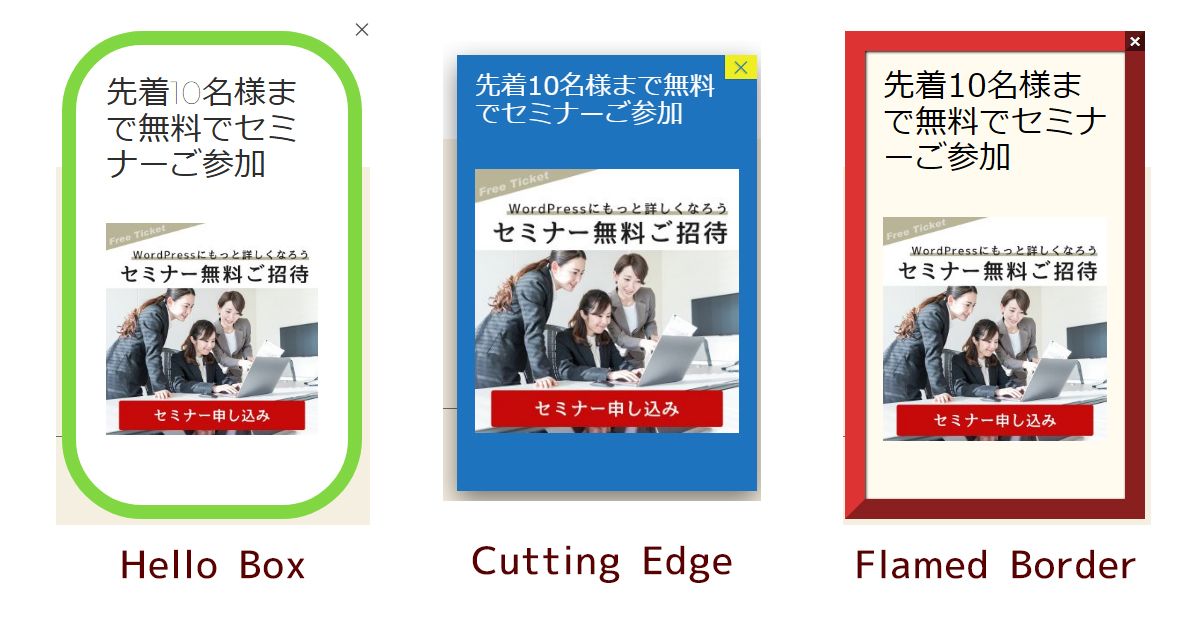
ポップアップテーマがドロップダウンメニューから選べます。



サイズ選択も可能です。
デフォルトでたくさんの種類が用意されています。
※ただ、今回のケースではFloationg BarとContent Onlyの閉じるボタンの位置が分かりにくいので使わないことにします。
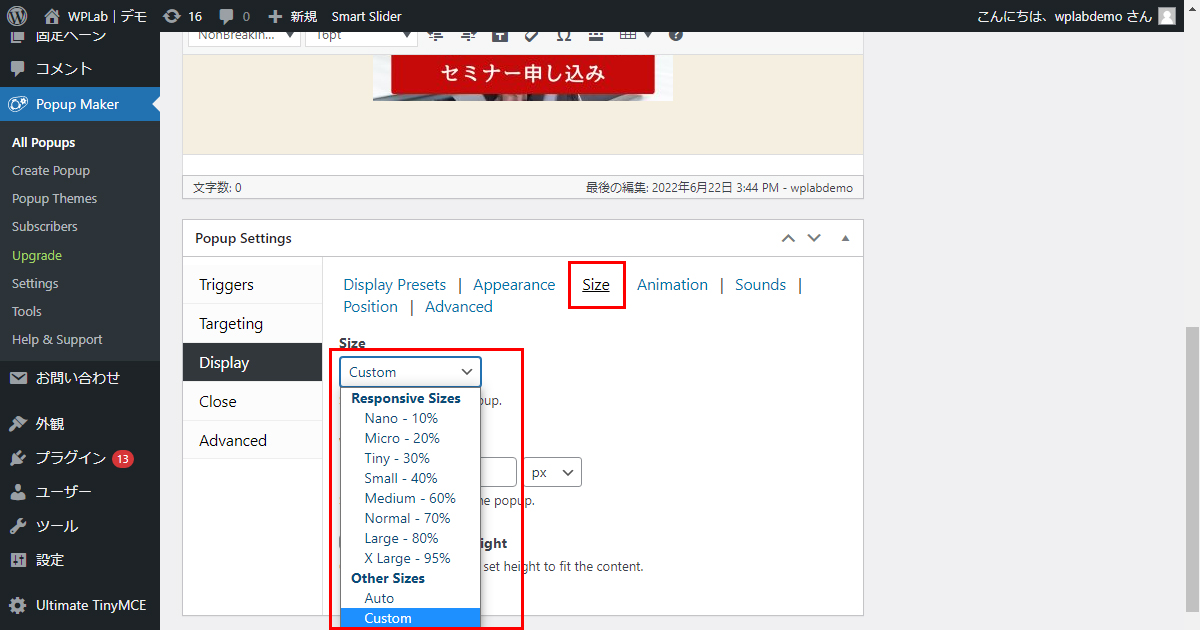
Size
次はポップアップの表示サイズの選択です。 %での指定でも、最小と最大px数を入力する箇所があります。 あまり大きい%のものを選ぶとスマホで閲覧している時に右下どころか画面がほぼ埋め尽くされるので、バランスを見て設定しましょう。 今回私はMedium(60%)にし、最小を100px、最大で250pxとしました。 
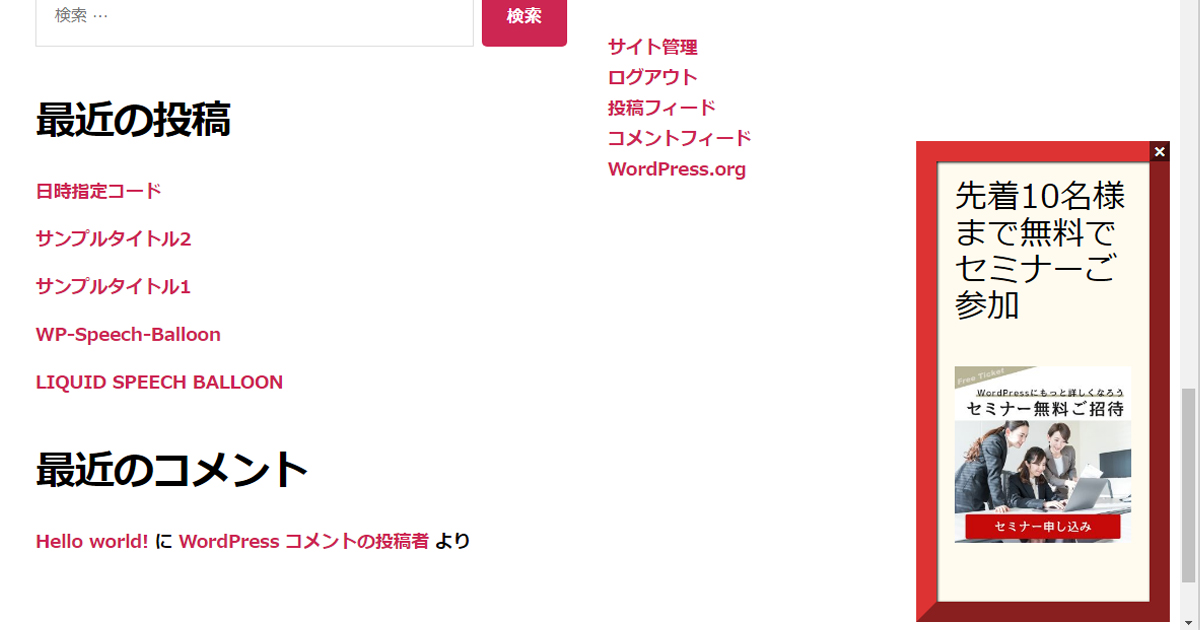
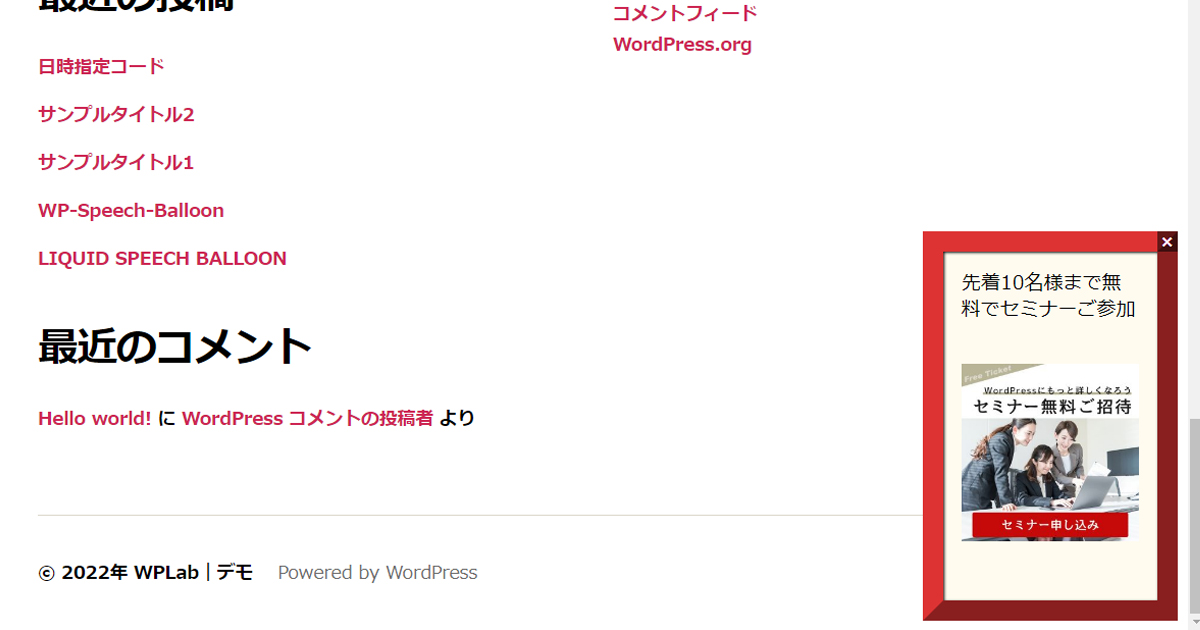
パソコンとスマホで以下のような見た目になっています。 
 タイトルの文字サイズが大きい場合、テーマのカスタマイズ画面で変更するか、スタイルシートで調整するか本文に入力して文字サイズを指定しましょう。
タイトルの文字サイズが大きい場合、テーマのカスタマイズ画面で変更するか、スタイルシートで調整するか本文に入力して文字サイズを指定しましょう。
|
1 2 3 4 |
.pum-theme-169 .pum-title, .pum-theme-framed-border .pum-title{ font-size:19px; line-height: 26px; } |


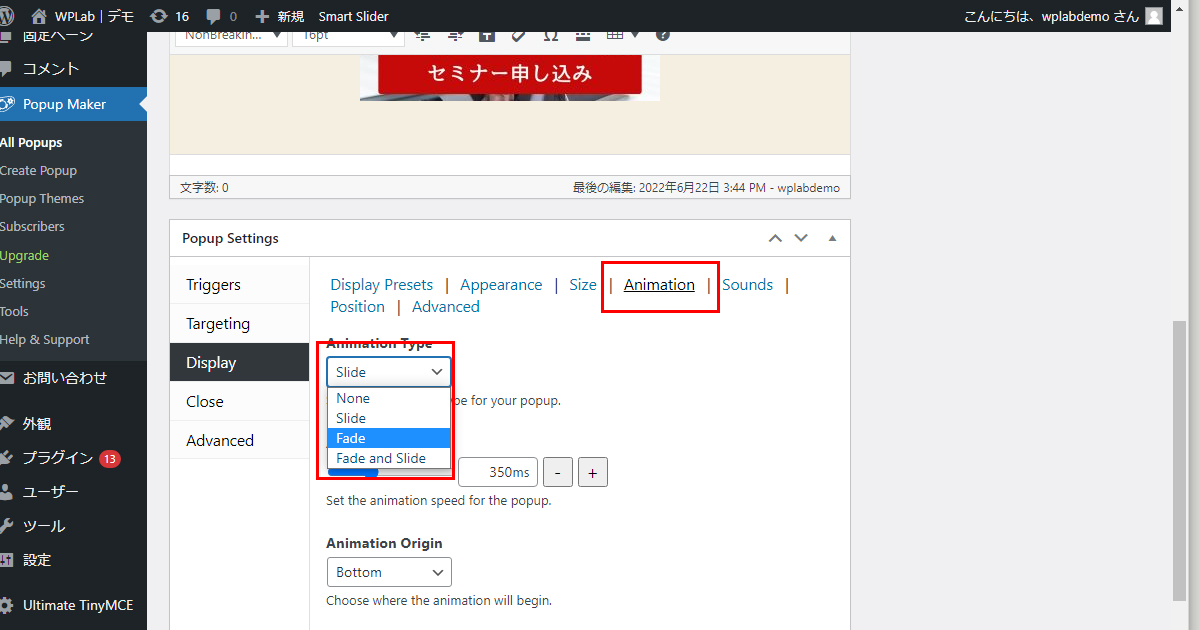
Animation(アニメーション)
この辺りから設定が楽しくなります。 アニメーション(動き)の設定です。 全部で4種類あります。

実際にすべて試してみました。
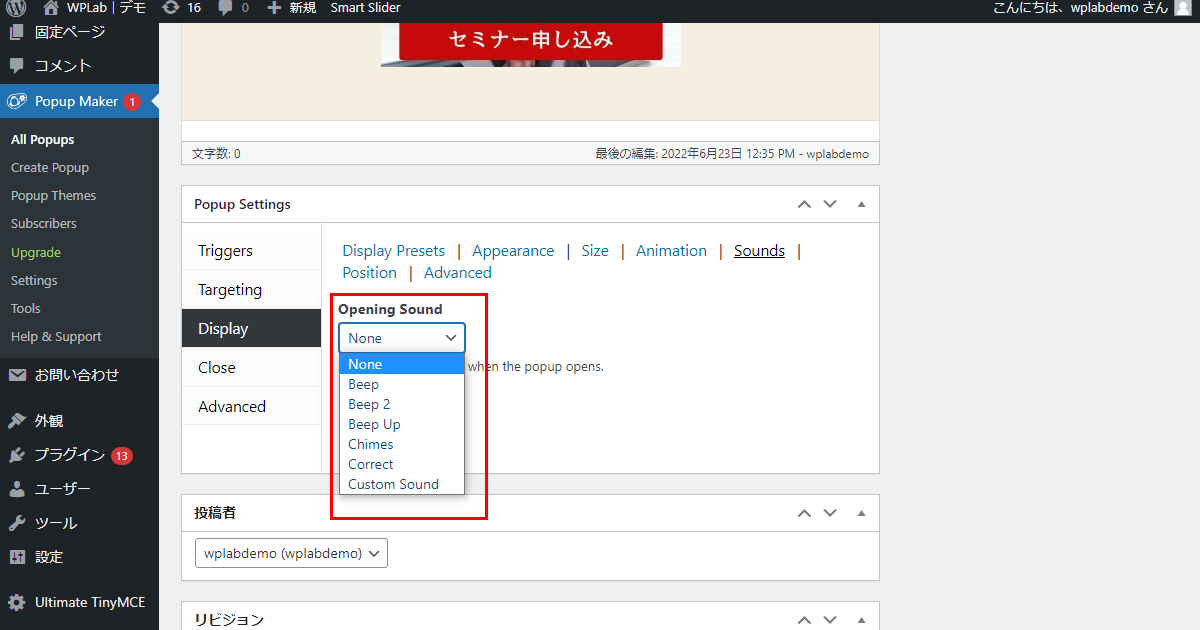
Sounds
音を出すかの選択です。 これは個人的な意見なのですが、いつもスマホでミュートにしているのもあり、仮に音がなるとちょっと驚いてしまうという意見もあります。 今回はデフォルトのNONEのままにします。 
Position
どの位置に表示させるかの設定です。 今は右下に設定していますが、他の場所に設定したい場合はドロップダウンメニューより選んでください。 上中下、それぞれ左、中央、右の位置から選べます。 次の項目ではポップアップと画面のマージンの設定です。 例えば右下にした場合、下から10px、右から10pxと余白の設定をする事ができます。
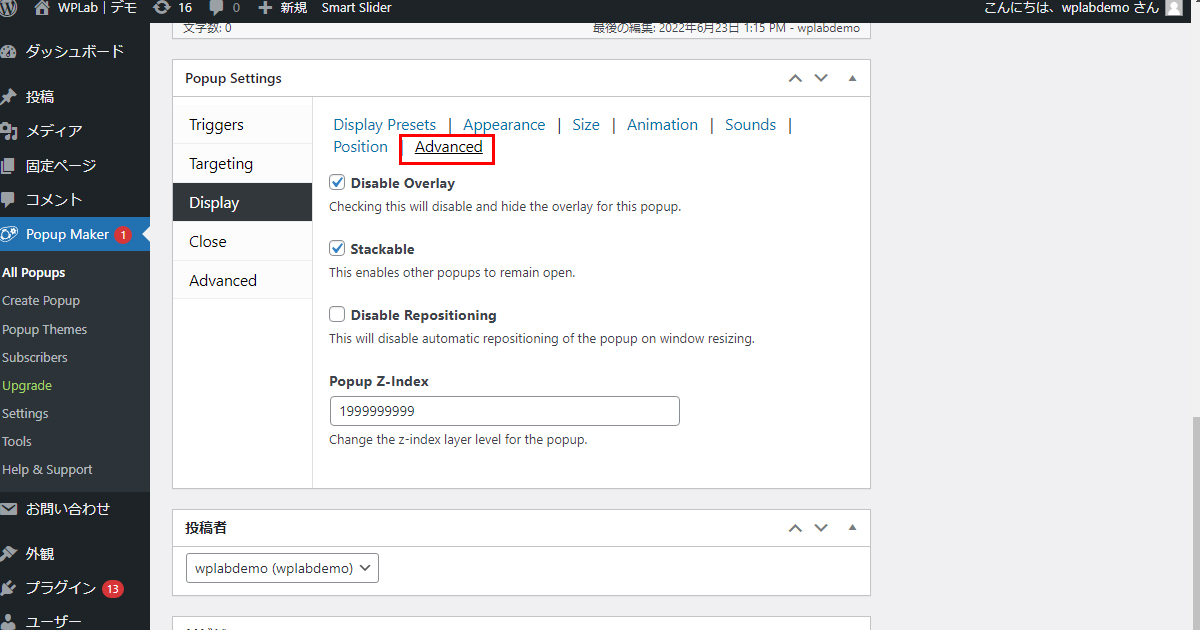
Advanced
ここで設定するものと言えば、スマホのフッターとのレイヤー問題くらいかと思います。 z-indexの設定がここでされていますので、もしコンテンツのレイヤー順番を変更したい場合はPopup Z-Indexの数字を変更してください。 
close|閉じる系の設定
広告が不要な場合クリックして閉じますので、閉じる系の設定をしていきましょう。
Button
デフォルトテーマのみですが、ポップアップ右上の閉じるボタンに「Close」と表示されています。 これを違う言葉で表現する場合はClose Textに入力してください。 ボタンの表示秒数はデフォルトの0msのままにしましょう。
Form Submission
フォームが送信された後に再表示しないかどうかの設定です。
Alternate Methods
ここは×やCloseのボタンをクリックしなくても閉じれるように設定できる画面です。 ×印で閉じる以外に、ポップアップ画面外をクリックまたはタップすると閉じれるバナーもありますね。 閉じ方は人それぞれなので、すべてチェックをいれておきましょう。
公開画面でPOPMAKERが動作しているか確認してみる
上記設定が完了しましたら、トップページなど公開画面に移動してみてください。 設定した時間に右下にポップアップが表示されたら作業完了です!
次はテーマのカスタマイズをしてみましょう
設定ができたら次は自分のサイトにオリジナルのポップアップテーマを設定してみませんか?
既存のテーマを編集する方法と、1から自分で作り上げる方法があります。
【デザインカスタマイズ編】スクロール途中でポップアップできる無料プラグイン「Popup Maker」のテーマを作ってみよう
POPMAKERで自分オリジナルのポップアップデザインを新規作成してカスタマイズしてみよう












