
WordPressプラグイン 公開日:
ショートコードを使用した吹き出し作成プラグイン「WP-Speech-Balloon」の使い方
Contents
ショートコードを使用した吹き出し作成プラグイン「WP-Speech-Balloon」
吹き出しを作成することができるプラグインをいくつかご紹介していますが、このプラグインの最終更新は1年以上前であること、以下の理由からあまり積極的に選ばない方も多いのかもしれません。
注意: このプラグインは現在使用中の WordPress バージョン(5.4.2)ではテストされていません。
ほかの吹き出し作成プラグインの手順としては最初にアバターを登録することから始まります。
このプラグインは登録画面はなく、その都度ショートコードを貼り付け、画像URLと名前、コメントを入力する必要がありますので少し扱いにくいと感じる方もいらっしゃるかもしれません。
以下一部引用です。
吹き出し会話を使いたい場所に「テンプレートコード」を貼り付けて、必要箇所に「画像URL」「アバターの名前」「文章」を書くだけで吹き出し会話が表示されます。
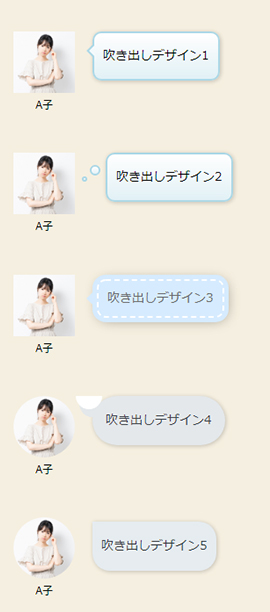
吹き出しの種類は現在「左右各5種類ずつ」あります。
吹き出しの種類を変更する方法もとても簡単で、「テンプレートコードの数字」を変えるだけで簡単に変更する事ができます。
早速インストールし使い方を見てみましょう。
インストール方法
ログイン後管理画面左側メニュー「プラグイン」をクリックします。

新規追加ボタンをクリックし、「WP-Speech-Balloon」と入力してください。

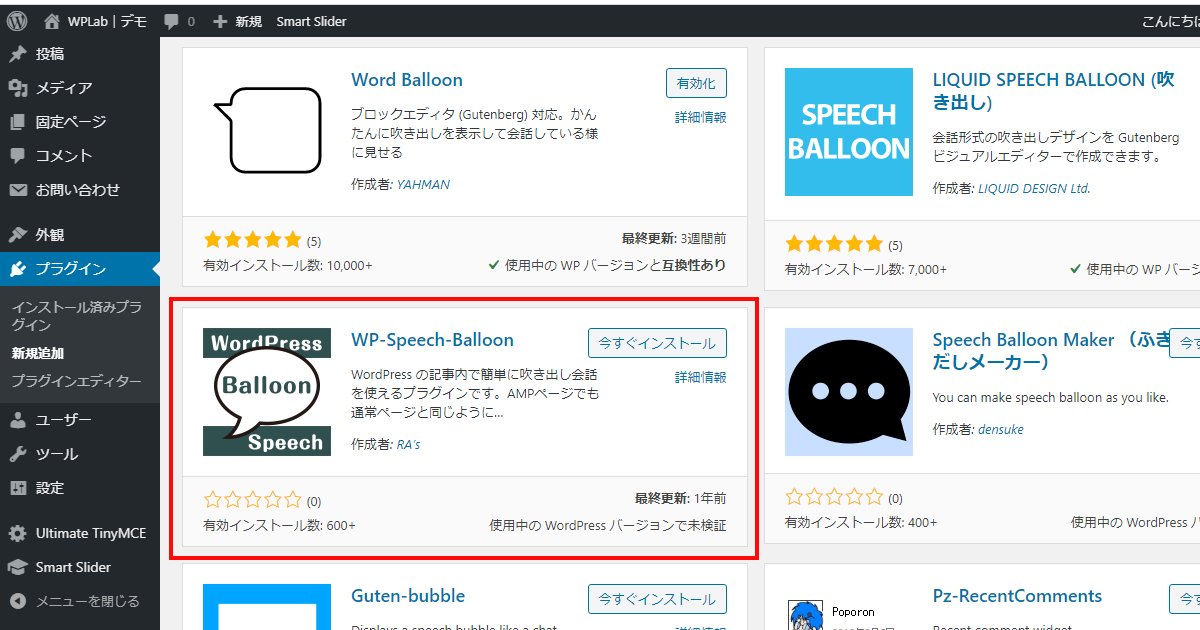
以下のものが表示されたら「今すぐインストール」ボタンをクリック、有効化まで行ってください。
これでインストールは完了です。
次は使い方です。

WP-Speech-Balloonの使い方
使用画像URLを取得
まず素材である画像URLを準備しましょう。
まずは使用したい画像をダウンロード、もしくは作成しましょう。
表示されるのが真四角のため、画像も真四角であるもの、もしくは横長・縦長だが写真中央に被写体が映っている写真を選びましょう。
画像編集ソフトGIMPやPhotoshopを持っている方はトリミングしてもよいでしょう。
アバター1人をいくつかの表情で使う場合、その分のURLコピーを手元に取っておかないといけないので管理が少々大変に感じるかもしれません。
このプラグインをサクッと使いたい場合、1人につき1枚にすることをお勧めいたします。
管理画面>メディア>新規追加で画像をアップロードします。
※慣れている方はグリッド表示の一覧に写真をドラッグ&ドロップしてください。
アップロードした写真をクリックし、画像URLをコピーし、パソコンのメモ帳機能などに貼り付けておきましょう。
どのURLが何の画像かわかるようにしておきましょう。
これで準備はおしまいです。
吹き出しを表示させたいページを新規作成
吹き出しを表示させたい固定ページ、投稿ページを新規作成してください。
Classic Editorを使用している場合、ビジュアルモードで編集すると文字化けしてしまいますので、テキストモードで編集を行ってください。
ショートコード貼り付け
ショートコードを使用します。
これはコピー&ペーストで使用するか、AddQuicktagでショートコードを定型文として記憶させる手もあります。
プラグインページにショートコード一覧が表示されているので、そこを参考にしてもよいでしょう。
まずベースとなるショートコードです。
左寄せ
|
1 |
[L1_wsbStart][L_wsbAvatar][L_wsbName][L_wsbText][L_wsbEnd] |
右寄せ
|
1 |
[R1_wsbStart][R_wsbText][R_wsbAvatar][R_wsbName][R_wsbEnd] |
L(R)1_wsbStartからはじまり、L(R)_wsbEndで終了します。
その中に入れ子のようにL(R)_wsbAvatarのあとに画像URL、L(R)_wsbNameの後にアバターの名前、L(R)_wsbTextの後に吹き出しの中のテキストを入力すると完成する仕組みです。
開始タグに含まれている1の数字はデザインの番号え、5まで選ぶことができます。
左寄せ

左寄せの場合、背景色がブルー系になっています。
右寄せ

右寄せの場合、3までがピンクで、4が黄緑、5がブルーになっています。
これを踏まえてショートコードを挿入しましょう。
画像URL、名前、コメントを入力する
ショートコードの入れ子になっている部分に必要な情報を入れていきましょう。
先述の通り画像URL、名前、コメントの3点を入力する必要があります。
左寄せの場合、順番が左から①画像URL②名前③コメントです。
|
1 |
[L1_wsbStart][L_wsbAvatar]https://demo.wp-lab.net/wp-content/uploads/2020/08/3611136_s.jpg[L_wsbName]A子[L_wsbText]吹き出しデザイン1[L_wsbEnd] |
右寄せの場合、左から①コメント②画像URL③名前です。
|
1 |
[R1_wsbStart][R_wsbText]吹き出しデザイン1[R_wsbAvatar]https://demo.wp-lab.net/wp-content/uploads/2020/08/3611136_s.jpg[R_wsbName]A子[R_wsbEnd] |
編集が完了しましたらページの保存ボタンをクリック、公開画面で確認してみましょう。
LとRを交互に配置することにより、会話しているようなデザインを作成することができます。
色のカスタマイズを行う
デザイン1の枠線色変更
style.cssに以下のものを貼り付け、変更後の色番号を入力してください。
▼ツノ部分
|
1 2 3 |
.wsb-l1 .txtArea::before{ border-color: transparent #ここに色番号; } |
▼本体部分
|
1 2 3 4 |
.wsb-l1 .txtArea{ border: 2px solid #ここに色番号; background: linear-gradient(white,#e2f1f6); } |
※グラデーションの色を変更したい場合はbackground部分を変更してください。
▼ツノ部分2
|
1 2 3 |
.wsb-l1 .txtArea::after{ border-color: transparent #ここに色番号; } |
デザイン4一部白く見える部分色変更
デザイン4の吹き出しのツノ部分が一部白いので、ページの背景に色がついている場合はstyle.cssファイルで上書きをする必要があります。
|
1 2 3 4 |
.wsb-r4 .txtArea::after{ border-right: 15px solid #ここをページの背景色の色番号に変更; border-bottom: 15px solid #ここをページの背景色の色番号に変更; } |
ショートコードを使用した吹き出し作成プラグイン「WP-Speech-Balloon」の使ってみた
WP-Speech-Balloonを実際に操作してみて感じたことは、過去にWord BalloonとLIQUID SPEECH BALLOONを使用したことがあるからこそ、使いにくさを感じました。
具体的な使いにくさとはショートコードのコピー&ペーストの作業、画像URLを毎回入力する手間です。
やはりアバターを最初に登録しておくことができ、それを編集画面からクリック操作で呼び出すほうが便利で早く作成できると感じました。












