
WordPressプラグイン 公開日:
ワードプレスプラグインでカスタムフィールドを簡単に導入できる「Advanced Custom Fields」のインストールと設定方法
Contents
ワードプレスプラグインでカスタムフィールドを簡単に導入できる「Advanced Custom Fields」
商品やお店の詳細情報を投稿タイプで書くときに、毎回同じ項目を入力することはありませんか?
商品情報で言えば「大きさ」「重さ」「素材」さらに食品の場合は「原材料」「賞味期限」「保管方法」。
家電製品で言えば「ワット数」「保証期間」「充電時間」「付属品」。
お店の情報ですと「店名」「住所」「料理のジャンル」「営業時間」「定休日」など…
毎回前回投稿した記事から該当部分をコピーしてもってきているがもっと効率の良い方法はないかとお探しの方もいらっしゃるかと思います。
今回はワードプレス無料プラグインでカスタムフィールとを導入し、本文入力部分にいれなくても項目が順番に並んでいて情報を入れるだけで公開画面に表示されるものをご紹介します。
例として、カフェを紹介する投稿ページを作成してみました。
ここの店名や住所の部分が、記事が増えても項目は変わらない場所とします。
※現在は本文入力欄に直打ちしています。

ワードプレスプラグインでカスタムフィールドを簡単に導入できる「Advanced Custom Fields」のインストール方法
ログイン後管理画面の「プラグイン」をクリックします。

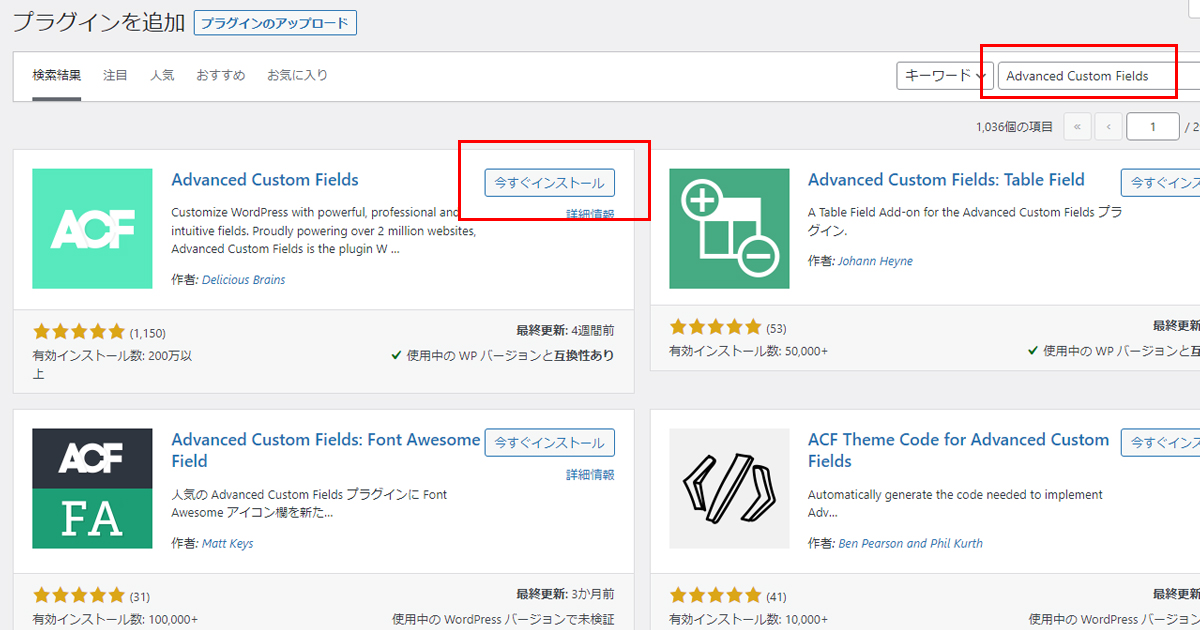
新規追加ボタンをクリックし、キーワード入力欄に「Advanced Custom Fields」と入力しましょう。

今すぐインストール、有効化のボタンをクリックしましょう。 これでインストールは完了です。

ワードプレスプラグインでカスタムフィールドを簡単に導入できる「Advanced Custom Fields」の設定方法
項目群を作成しよう
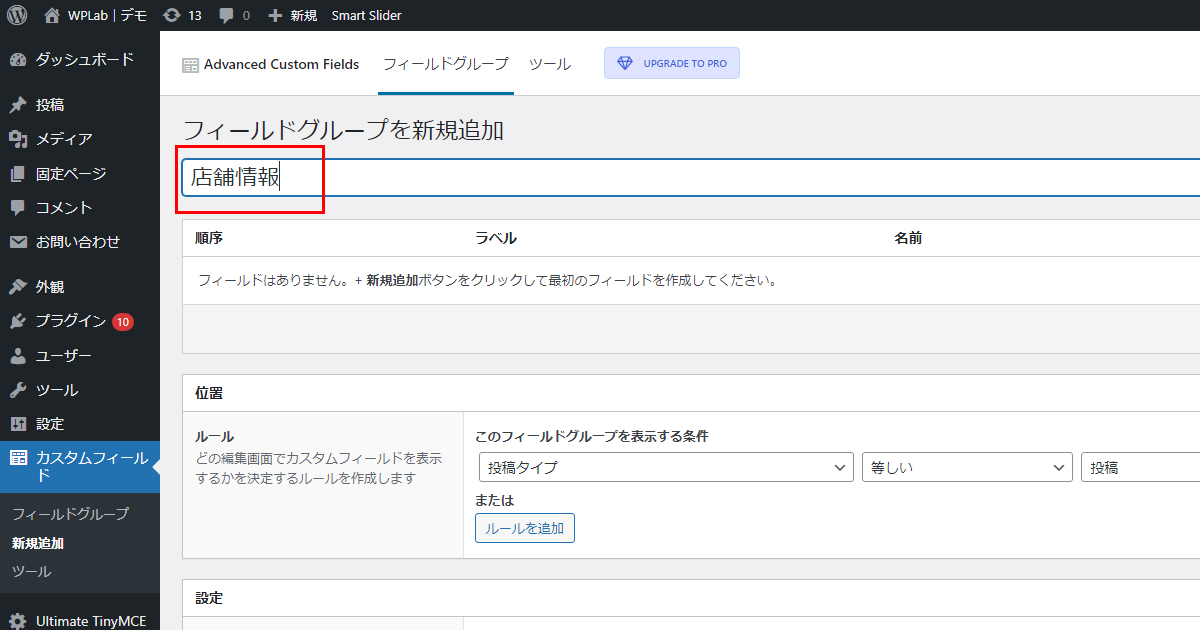
インストール後に管理画面左側メニューに「カスタムフィールド」が追加されていますので、新規追加しましょう。

自分が管理しやすいグループの名前をつけます。
今回は店舗情報としました。

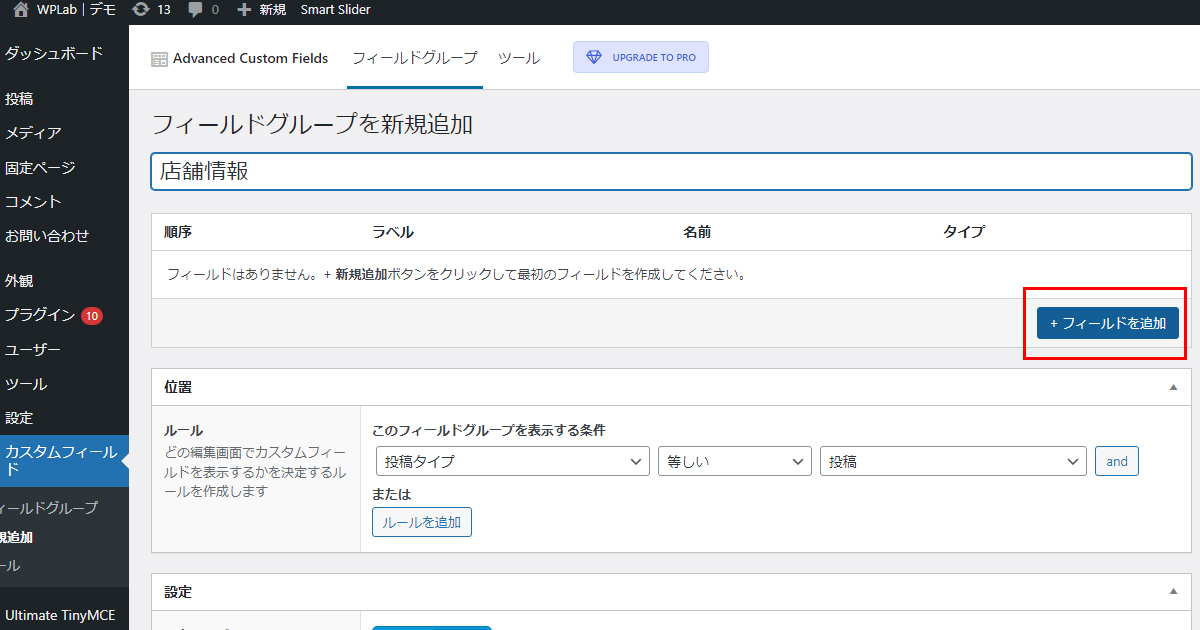
次に表示させたい情報を追加していきましょう。
フィールドを追加ボタンをクリックしてください。

| フィールドラベル | ここは編集画面で表示させる文字列を入れますので「店名」を入力します。 |
| フィールド名 | フィールドラベルを入力すると同じ文字列が自動で入力されますが、表示させたいところにPHPコードを追加しますので、英語で分かり易い名前にしましょう。 今回は「shopname」にしました。 |
| フィールドタイプ | 店名はテキストを入力したいので、「テキスト」を選択します。 その他の選択肢はこちら |
| 説明 | 管理者側の説明入力欄です。公開されませんので覚書などを入力しましょう。 例)カタカナは全角、数字は半角入力 |
| 必須か? | その入力項目が必須かどうかの選択肢です。店名は必須なので「はい」を選びました。 |
| デフォルト値 | 新規投稿を作成時に表示されます。後々PHPで簡単な記述で「店名」や「住所」も表示させたいので、ここには「店名:」を入力しました。 |
| プレースホルダーのテキスト | 入力欄にサンプルとして表示されます。複数人で運用している場合やエンドへ納品する時は分かり易くなります。 |
| 先頭に追加 | ここはPHPで出力するのを簡単にするために何も入れていません。 |
| 末尾に追加 | 該当項目を入力した文字列の後に共通して表示させたい文字列がある場合は入力します。 |
| 制限文字数 | 今回は文字制限はないので空欄のままにしましたが、文字制限を設けたい場合は数字を半角で入力しましょう。 |
| 条件判定 | 条件を満たしたときに表示させたい場合、はいを選択します。今回は必須項目を入力するだけなのでいいえにしました。 |
| ラッパーの属性 | 横幅が%で指定、class名とidを設定することができますので、あとでスタイルシートでデザインを整える事ができます。 |
フィールドタイプは以下から選ぶことができますので、無料でも十分な機能が備わっています。
基本
テキスト
テキストエリア
数値
range
メール
URL
パスワード
(スマートスライダーのプラグインを入れている方限定)Smart Slider3
コンテンツ
画像
ファイル
Wysiwygエディタ
oEmbed
Gallery(有料版)
選択肢
select
チェックボックス
ラジオボタン
Button Group
真/偽
関連
Link
投稿オブジェクト
ページリンク
関連
タクソノミー
ユーザー
jQuery
Googleマップ
デイトピッカー
Date Time Picker
カラーピッカー
レイアウト
メッセージ
Accordion
タブ
Group
Repeater(有料版)
Flexible Content(有料版)
Clone(有料版)
ひとまず現段階で編集画面で表示されるイメージが知りたいので、フィールドを増やす前に位置を設定して確認してみます。
表示させる位置の設定
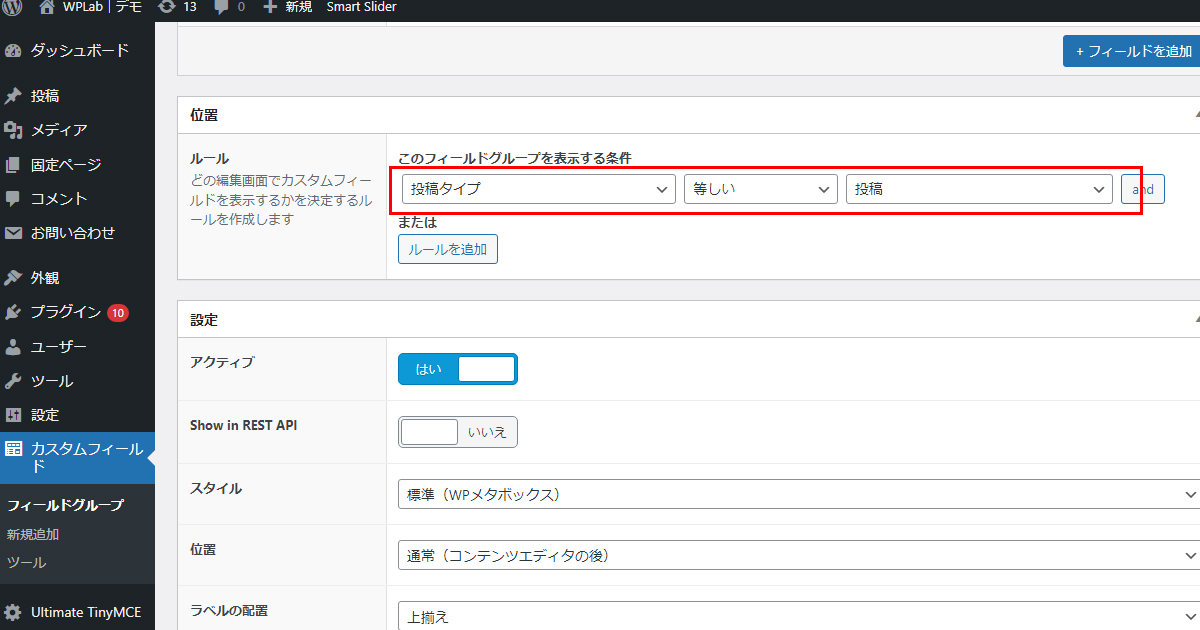
ルールの項目を設定しましょう。
と言ってもデフォルトで既に入力されていますので、このフィールドグループを表示する条件はデフォルトのままにします。
投稿タイプの投稿を選択します。
ちょっと似たような項目で最初のドロップダウンメニューで「投稿」がありますが、これを選択すると記事のタイトルが出ますのでご注意ください。

さらに下の項目「設定」で「アクティブ」がはいになっていることを確認し、フィールドの公開をしてみましょう!
公開画面を見てもまだ項目が入力されていないので変化はありませんよ。
投稿の編集画面に移動しましょう。
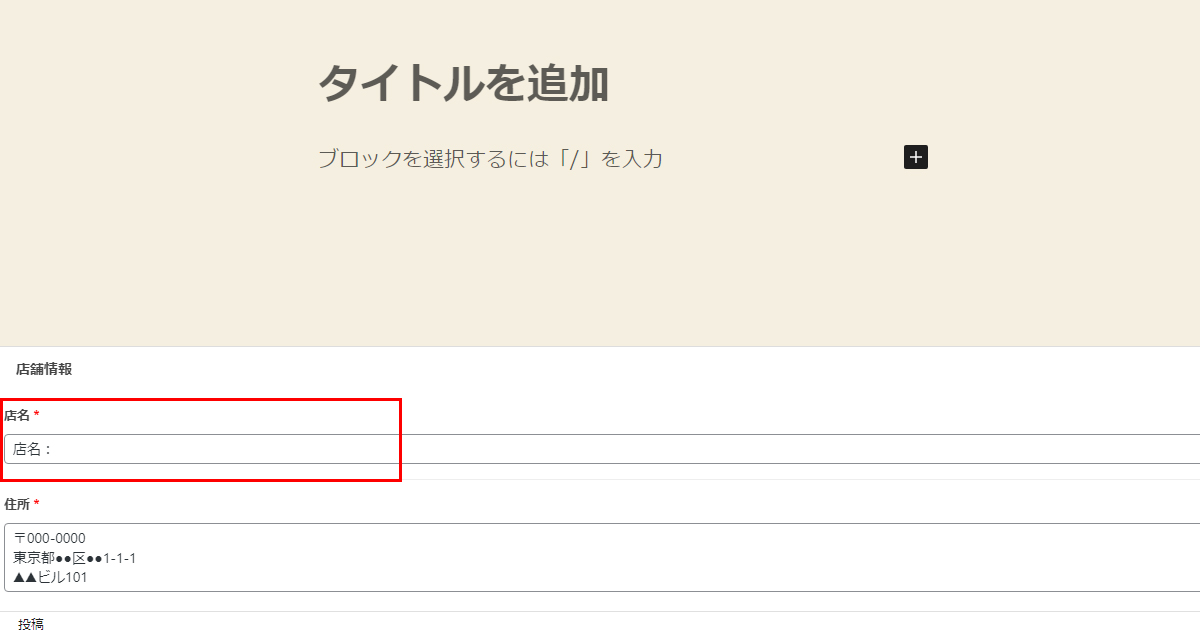
店名の入力欄があり、デフォルト値で設定した「店名:」も入力されていますね。
同じ要領で住所もテキストエリアにしてデフォルト値を入力してみました。

保存すれば基本的な設定は完了です。
が、公開画面ではまだ表示されていません。
今行った作業はカスタムフィールドの設定と投稿の編集画面を紐づけた作業だからです。
次の記事では編集画面に入力したものとページのテンプレートを紐づける方法のご紹介です。












