
WordPressプラグイン 公開日:
お問い合わせフォームで、選択した内容に応じて入力項目を表示させる条件分岐プラグイン「Conditional Fields for Contact Form 7」
Contents
お問い合わせフォームで、選択した内容に応じて入力項目を表示させるプラグイン「Conditional Fields for Contact Form 7」のメリット
お問い合わせフォームのプラグインContact Form 7をもっと活用するプラグインの1つとして、「Conditional Fields for Contact Form 7」というプラグインがあります。
このプラグインは以下のような状況の時に役に立つプラグインです。
・商品ごとにオプション内容が違うので、ある商品を選択したらその商品のオプションだけ表示させたい
・ユーザーの住所とお届け先の住所が異なる場合、チェックボックスにチェックを入れたらお届け先の住所入力欄を表示させたい
実際のデモページはこちら
名前、メール、メッセージ本文だけのシンプルなお問い合わせフォームには不要ですが、お問い合わせやお申込みフォームとして入力綱目が多くなる条件がある場合にはぜひ入れておきたいプラグインです。
なぜなら入力綱目が多くなればなるほど入力するハードルが上がりますから、条件によって表示非表示できる「Conditional Fields for Contact Form 7」プラグインは見やすさだけでなく、コンバージョンの低下を防ぐ意味でも活躍します。
しかも条件分岐を記述する知識がなくても、Contact Form 7のプラグインを強化するプラグインで簡単に行うことができます。
お問い合わせフォーム Contact Form 7の基本的な操作方法についてはお問合せフォームを簡単に作れるプラグイン「Contact Form 7」の設定方法をご覧ください。
では早速インストール方法と使い方をご紹介します。
Conditional Fields for Contact Form 7のインストール方法
ログイン後管理画面内左側メニュー「プラグイン」を開きます。

新規追加ボタンをクリックしてください。
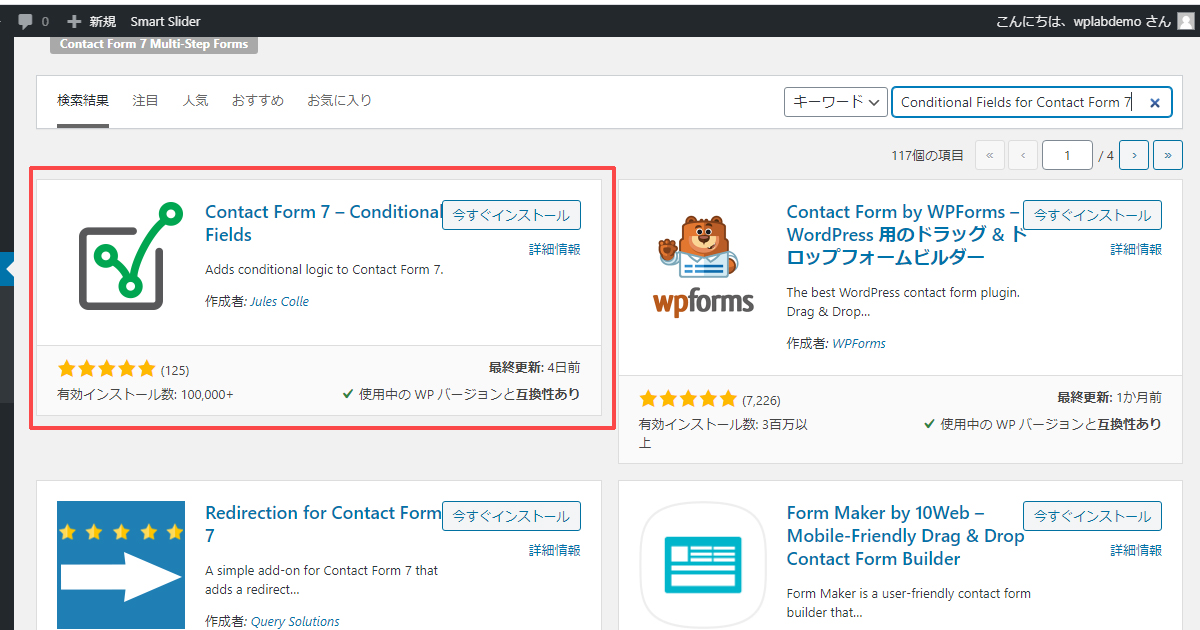
キーワード入力欄に「Conditional Fields for Contact Form 7」を入力します。

下記と同じ項目が表示されましたら「今すぐインストール」をクリックし、さらに有効化まで行います。
これでインストールは完了です。

次に使い方を見てみましょう。
Conditional Fields for Contact Form 7の設定方法
これから行う作業は大きく分けて3ステップです。
1.選択項目を作成する
2.条件分岐で表示させる項目をグループ化する
3.選択項目とグループを条件分岐で紐づける
情報、構成の整理をする
お問い合わせフォームの構成として、以下のような入力をしてもらうと仮定します。
・商品「ベーシックコース」選択時にオプションA、B、Cが選択可能
・商品「シルバーコース」選択時にオプション1、2、3が選択可能
・商品「ゴールドコース」選択時にオプションあ、い、うが選択可能
お問い合わせフォームを新規作成し、コードを固定ページに貼り付ける
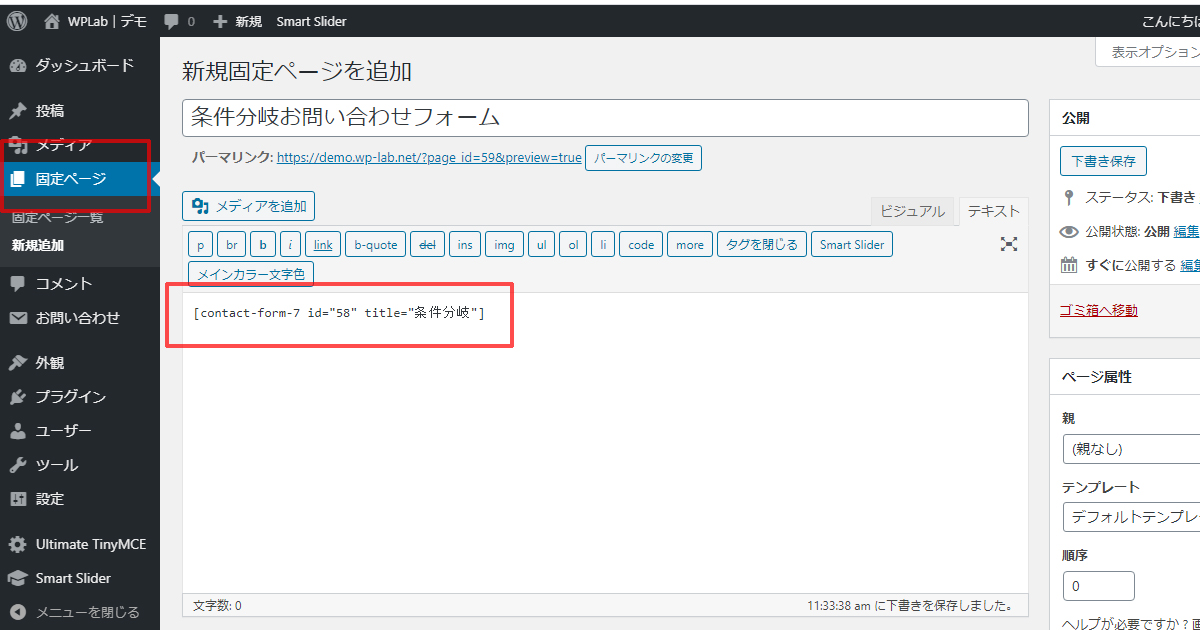
管理画面左側メニューの「お問い合わせ」から新規追加をクリック、自分が管理しやすい名前をタイトルにつけます。
保存をし、コード該当の固定ページに貼り付けます。

確認しながら行うので、非公開の状態を選択し、ページの保存。公開画面を開きましょう。
お問い合わせフォーム作成画面に戻り、商品選択画面を作成する
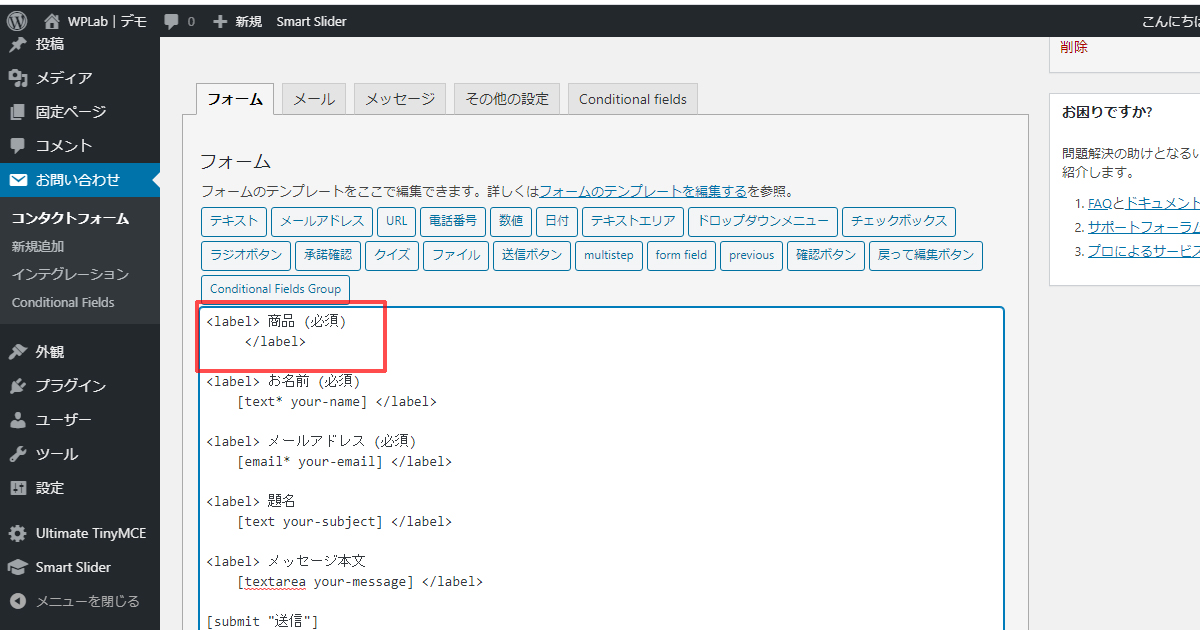
商品を選択するドロップダウンメニューを作成します。
まずlabelなどの外枠を作成し、ドロップダウンメニューを追加したい場所でマウスをクリック、ツールバーの「ドロップダウン」ボタンをクリックしましょう。

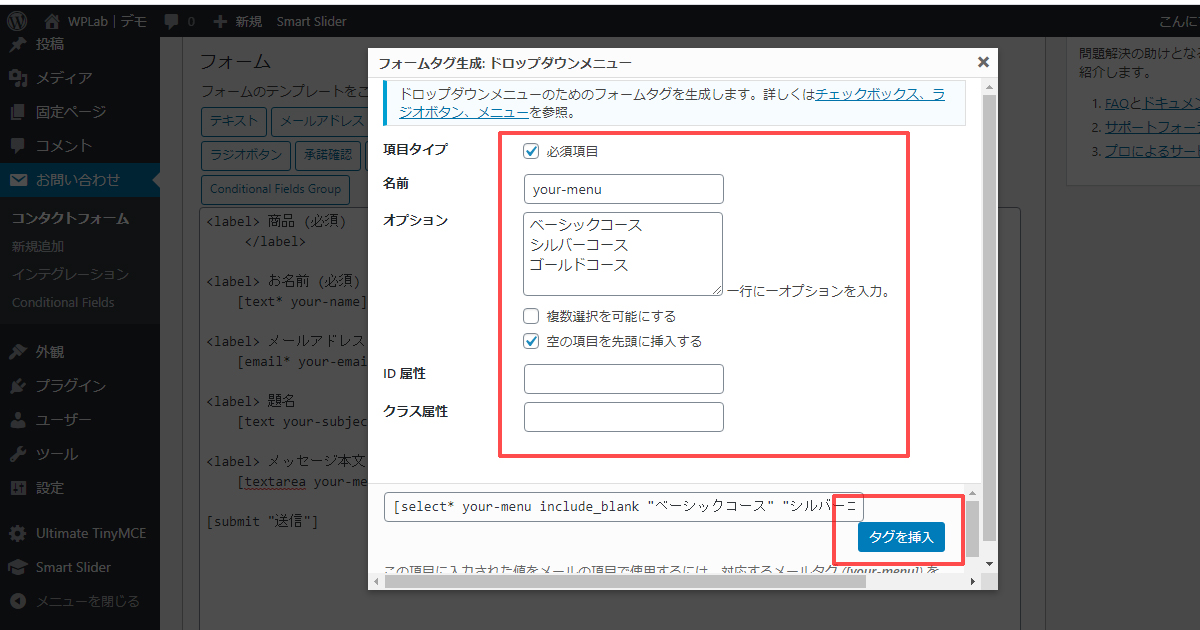
ダイアログが表示されますので、必須/任意の選択、名前を自分がわかりやすい任意のものに変更、メニュー項目名追加、空の項目を先頭に追加を選択し、タグを挿入します。

タグが追加されました。
次にコースごとのオプション設定を行います。
商品ごとのオプションを作成
各オプションが複数選択できるようにしたい場合はチェックボックスがおすすめです。
オプションの有り無しをラジオボタンで行うこともできます。
お好みに応じて追加してください。
今回は複数のオプションを選択できるように、チェックボックスを使用します。
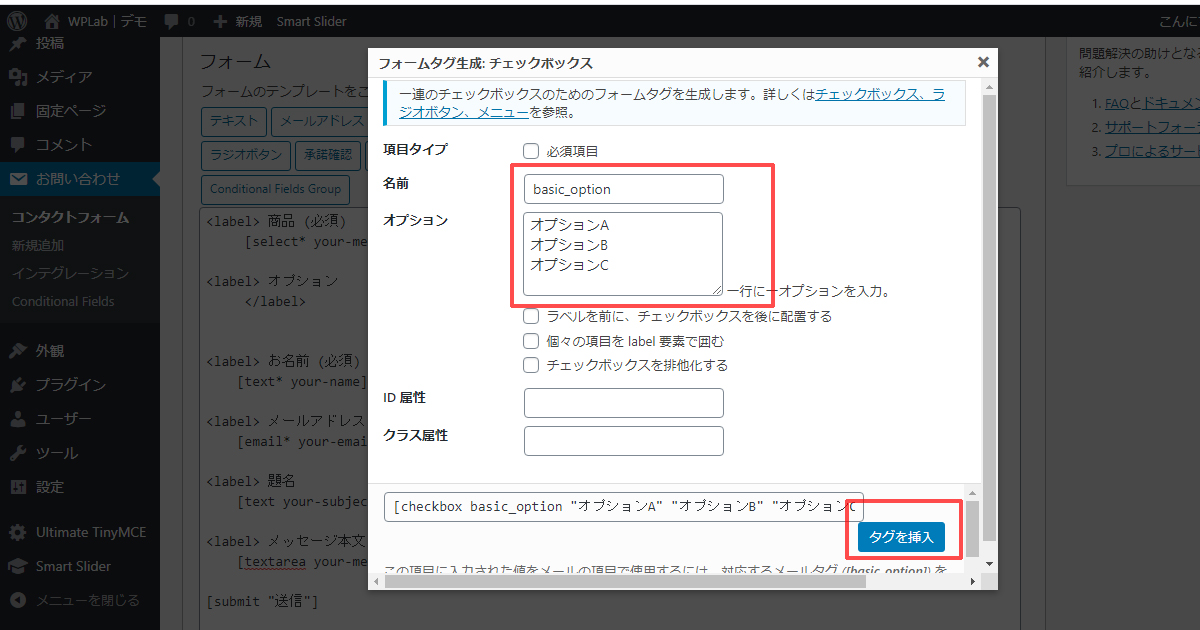
項目を追加し、コード挿入場所選択後「チェックボックス」ボタンをクリックします。
名前の変更、項目を追加し、コードを挿入します。

慣れてきたら手動でコピー、オプション名部分を手入力で変更してもOKです。
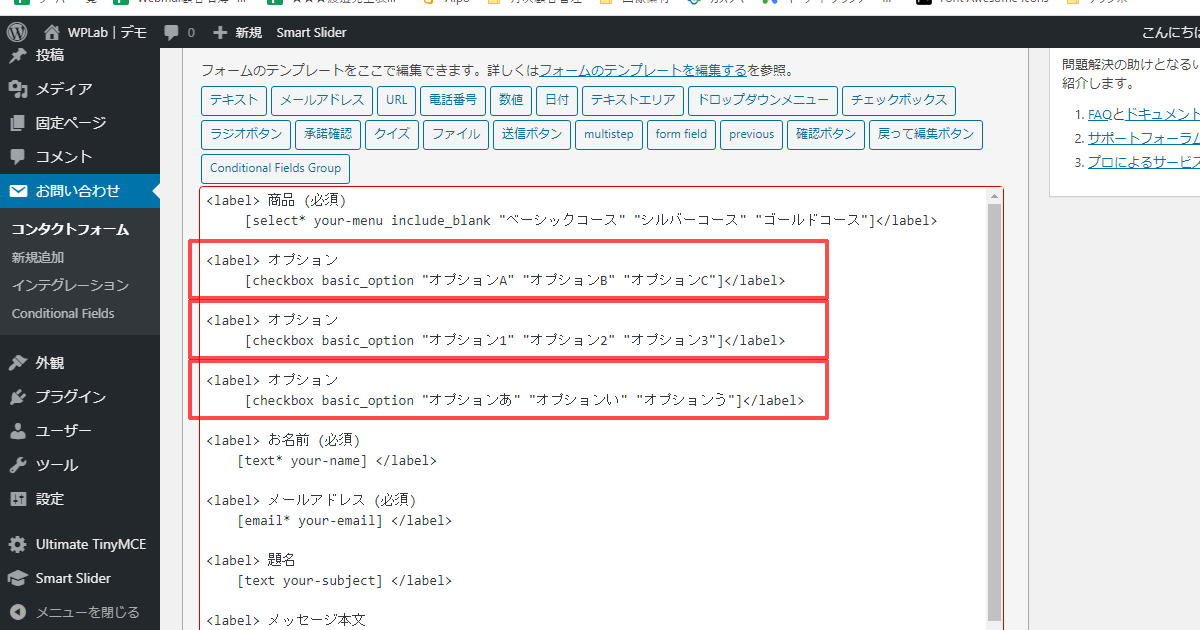
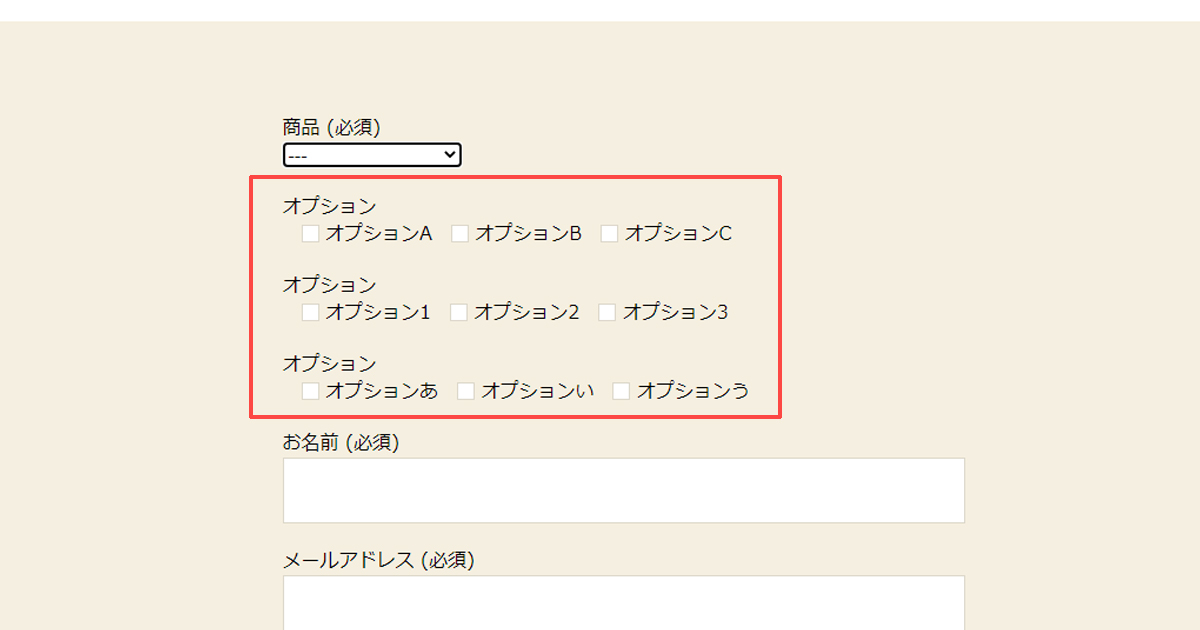
以下のようにコースごとのオプションをすべて用意します。

今の状態ですとまだ分岐していないのですべてのオプションが表示されている状態です。

次にステップ2のオプションのグループ化を行います。
商品ごとの条件分岐を呼び出すグループを作成
条件分岐のざっくりとした内容は「コードの名前が●●の時、グループ●●を表示する」というやり方です。
オプションごとにグループ分けする作業を行いましょう。
グループはテキストモードのツールバーボタンにあります。
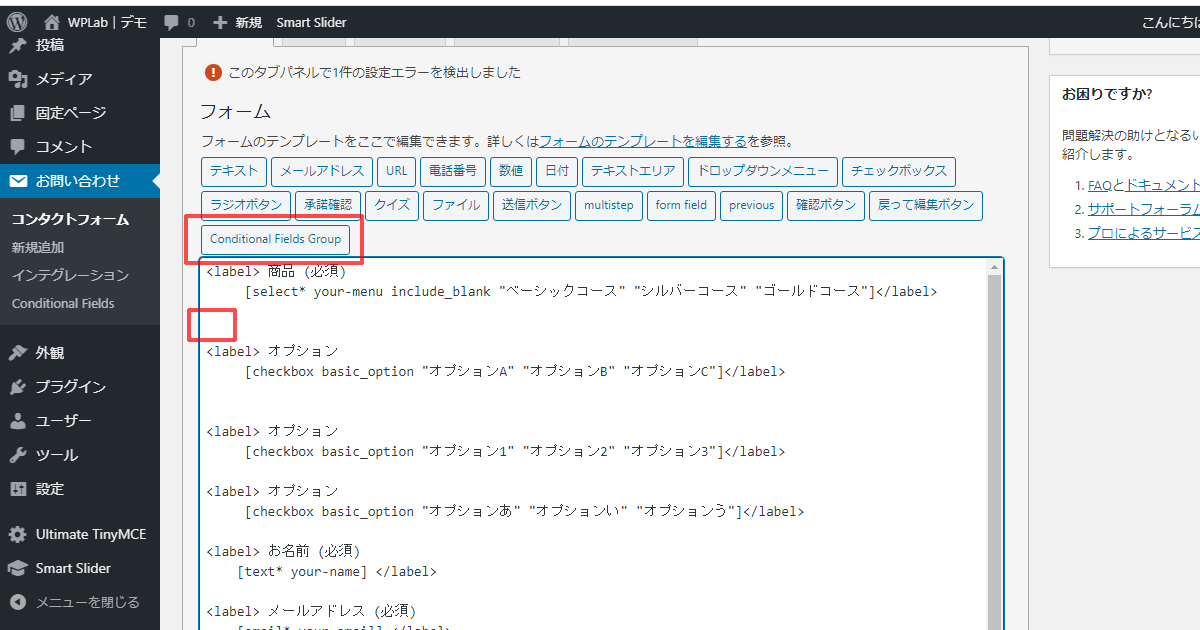
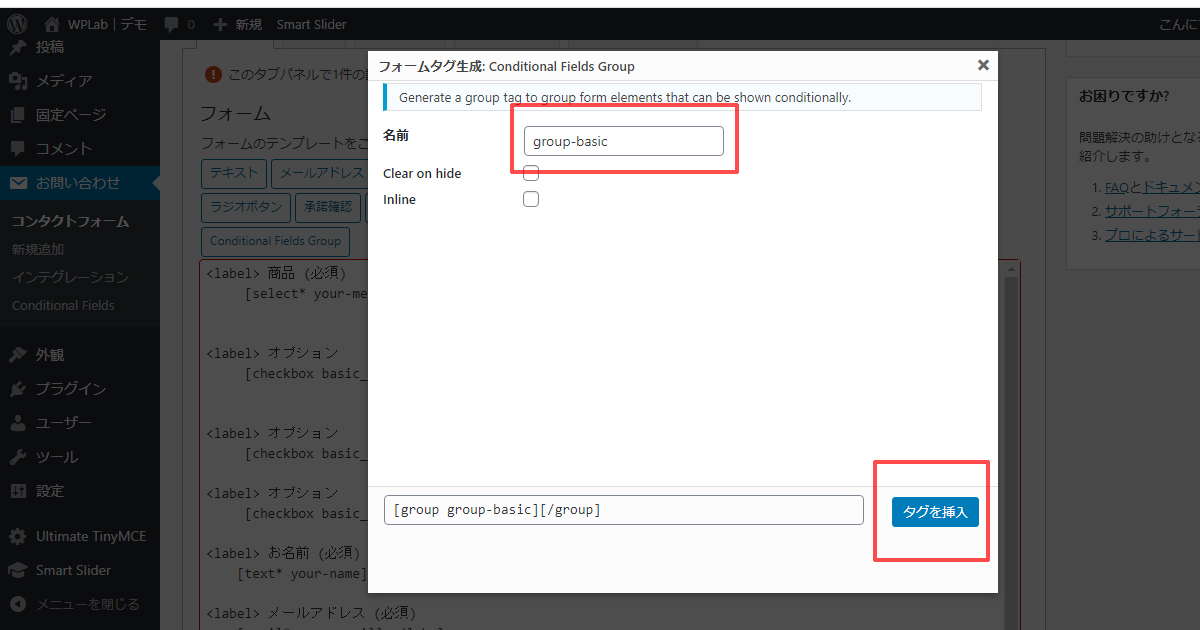
グループタグを挿入したい場所でクリックし、Conditional Fields Groupボタンをクリックします。

名前を変更し、タグを挿入ボタンをクリックします。

以下のようなコードが挿入されました。
|
1 |
[group group-basic][/group] |
開始のコードが
|
1 |
[group group-basic] |
ですので、ベーシックコースオプションのラベルの前にそのまま設置します。
終了のコードが
|
1 |
[/group] |
ですので、
|
1 |
</label>[/group] |
となるように移動してください。
これでベーシックオプションのグループ分けされたコードは以下のようになります。
|
1 2 3 4 |
[group group-basic] <label> オプション [checkbox basic_option "オプションA" "オプションB" "オプションC"]</label> [/group] |
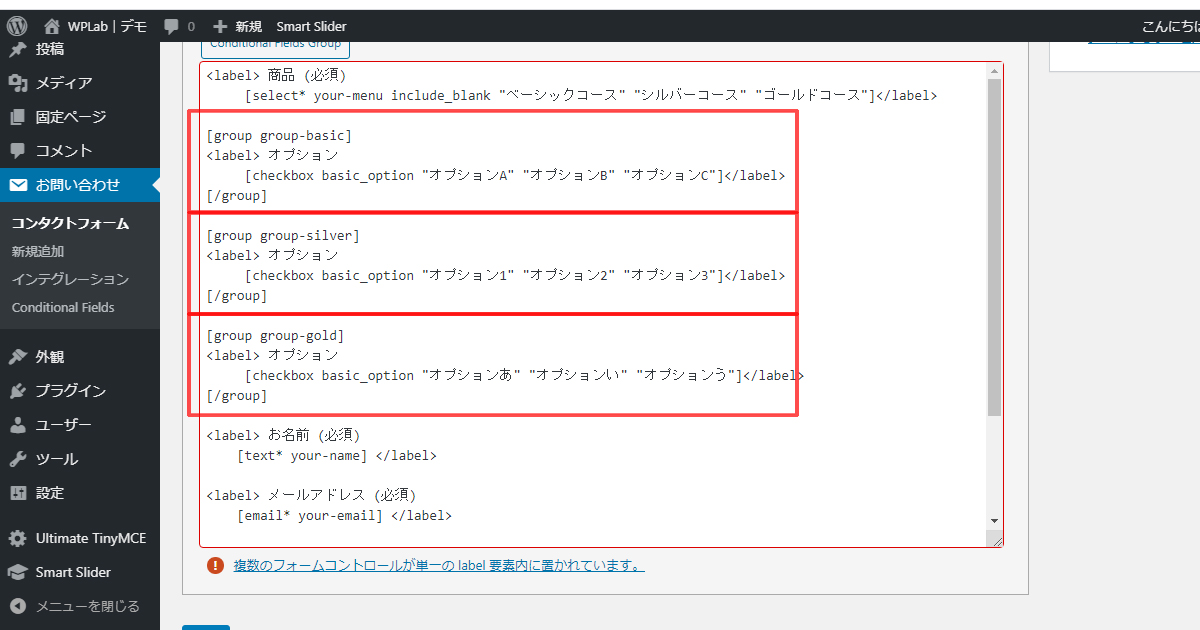
同じように名前を適宜変更し、残り2つのオプションもグループ化します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[group group-basic] <label> オプション [checkbox basic_option "オプションA" "オプションB" "オプションC"]</label> [/group] [group group-silver] <label> オプション [checkbox basic_option "オプション1" "オプション2" "オプション3"]</label> [/group] [group group-gold] <label> オプション [checkbox basic_option "オプションあ" "オプションい" "オプションう"]</label> [/group] |
この段階で公開画面ではオプション名がすべて見えなくなりました。
次にステップ3の選択項目とグループの紐づけ作業を行います。
ドロップダウンメニューで選択したコースと各グループを紐づける
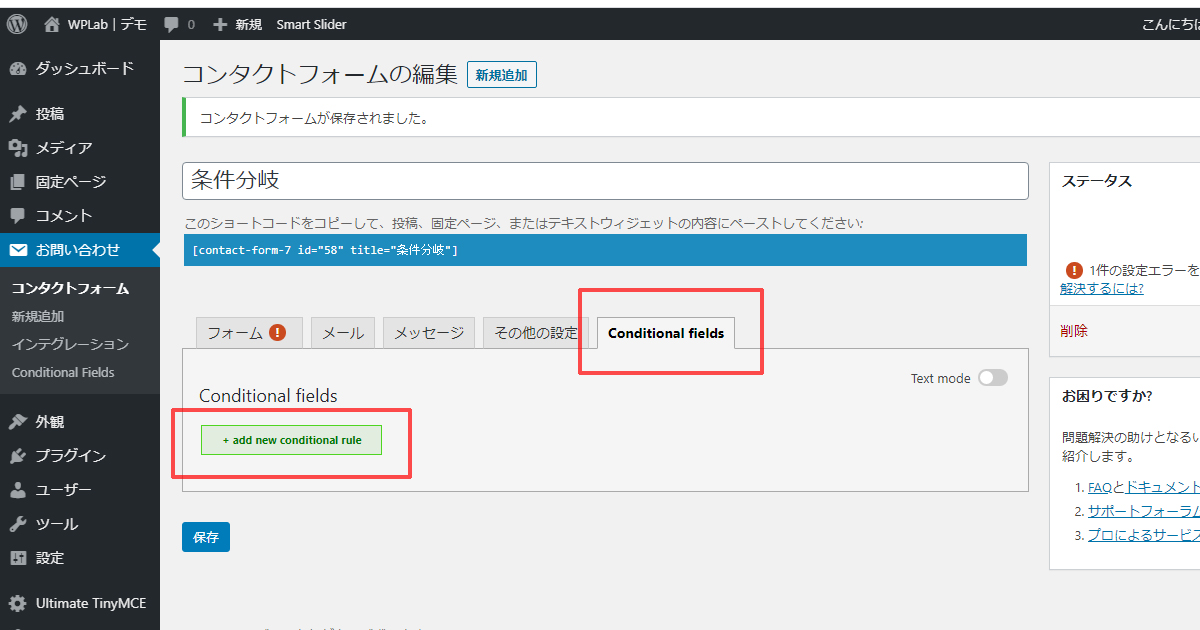
ここでフォームタブの一番右にあるConditional fieldsタブを開きます。
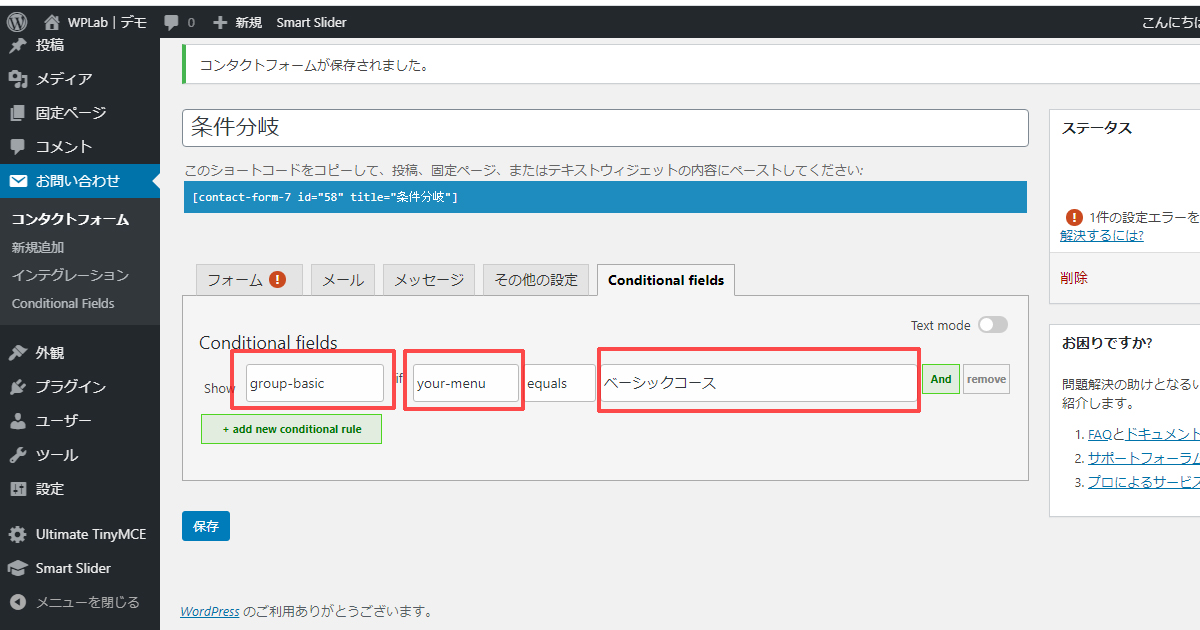
「+ add new conditional rule」ボタンをクリックしましょう。

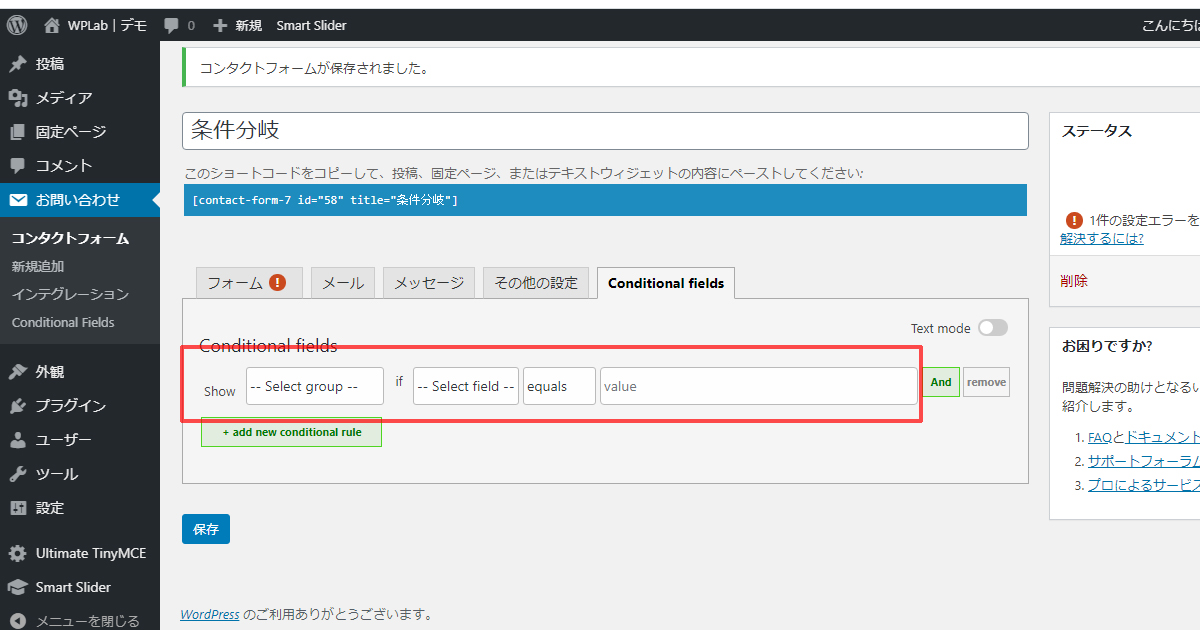
左から順番に、グループ名の選択、項目の名前選択、選択項目の値を入力します。
※選択項目の値は、例でいうと「ベーシックコース」「シルバーコース」「ゴールドコース」のドロップダウンメニューのことを指します。

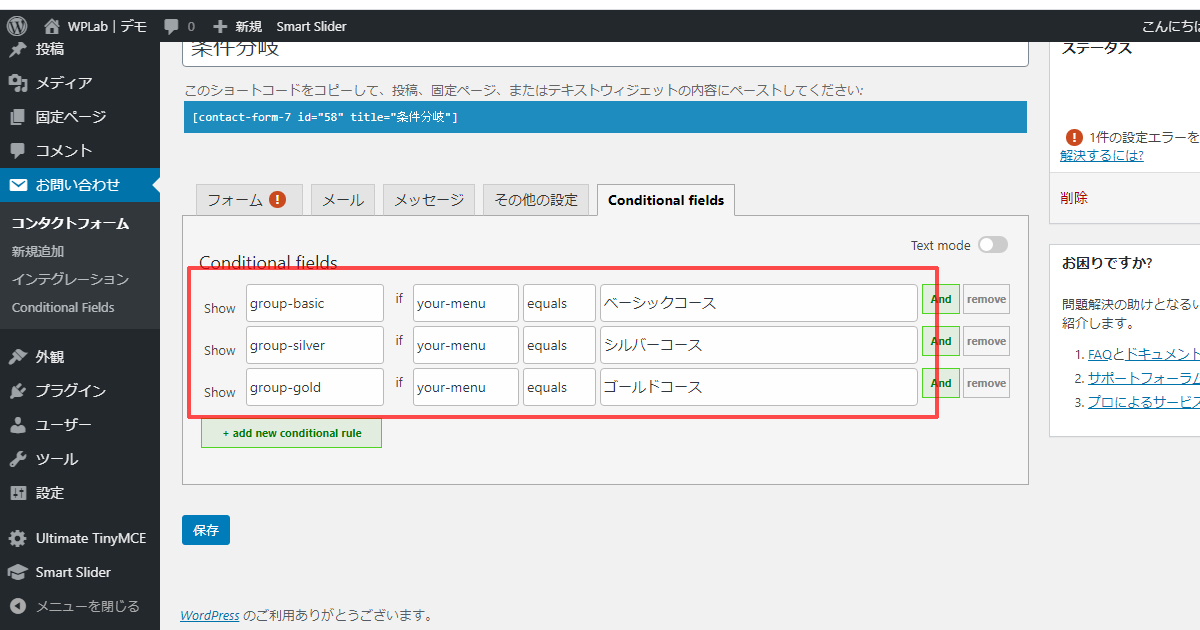
入力が完了しました。

残り2つのコースも紐づけ作業を行います。

お問い合わせフォームで、選択した内容に応じて入力項目を表示させる条件分岐プラグイン「Conditional Fields for Contact Form 7」を公開画面で確認する
お問い合わせフォームプラグインContact Form 7の拡張プラグイン「Conditional Fields for Contact Form 7」を使用して、条件分岐で表示させる項目を表示/非表示にしてきました。
公開画面で確認してみましょう。
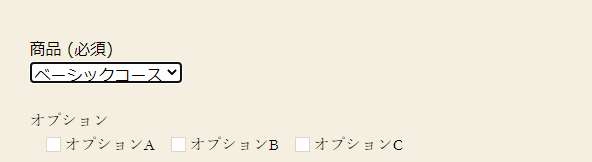
▼ベーシックコース選択時

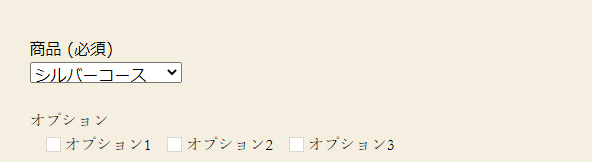
▼シルバーコース選択時

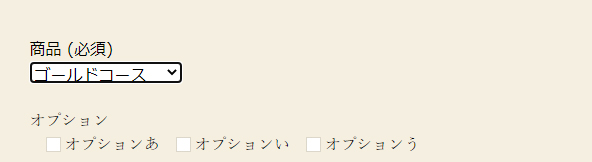
▼ゴールドコース選択時

これで条件分岐の完成です。












