

WordPressプラグイン 公開日:
Contents
お問合せフォームから内容の違うお問合せメールが届いており、ユーザーに送信前に入力した内容を確認するページを表示させたい場合、Contact Form 7でフォームを作成されているならプラグインで解決することができます。
ログイン後管理画面左側メニューの「プラグイン」をクリックします。

新規追加ボタンをクリックし、キーワード入力欄に「Contact Form 7 add confirm」を入力しましょう。

下記と同じものを見つけましたら「今すぐインストール」、そして有効化も行ってください。

インストールが完了しましたら、お問合せフォームを作成するページに移動しましょう。
※Contact Form 7をインストールしていない場合はインストールしてから行いましょう。
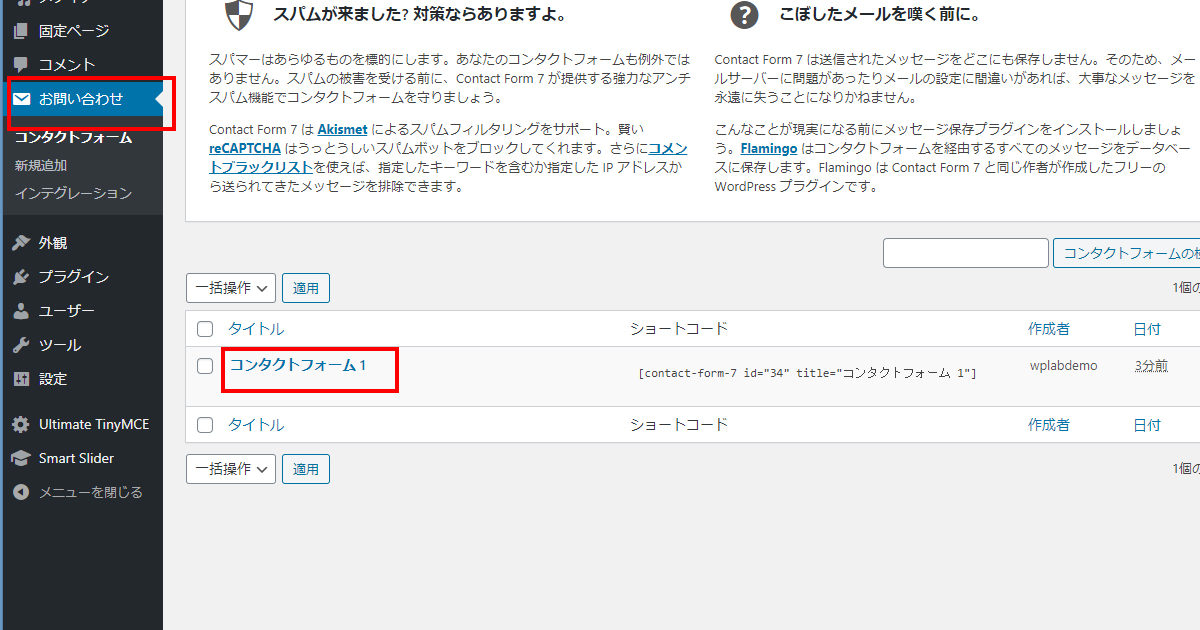
管理画面左側メニュー「お問い合わせ」をクリックし、一覧から確認ボタンを追加したいフォーム名をクリックしましょう。

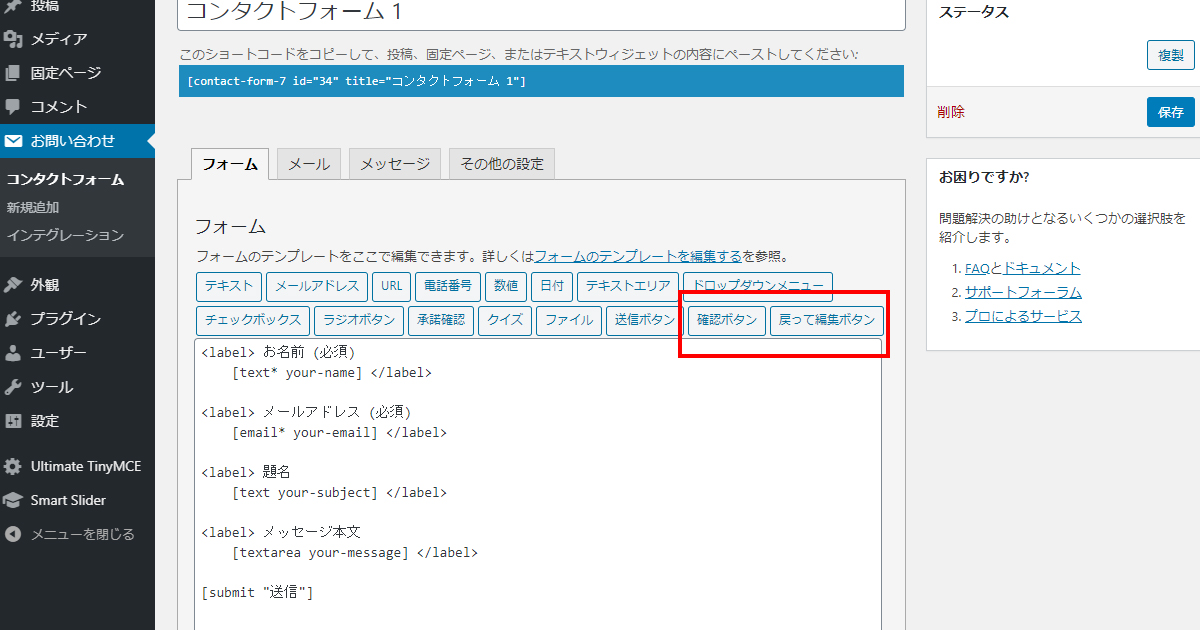
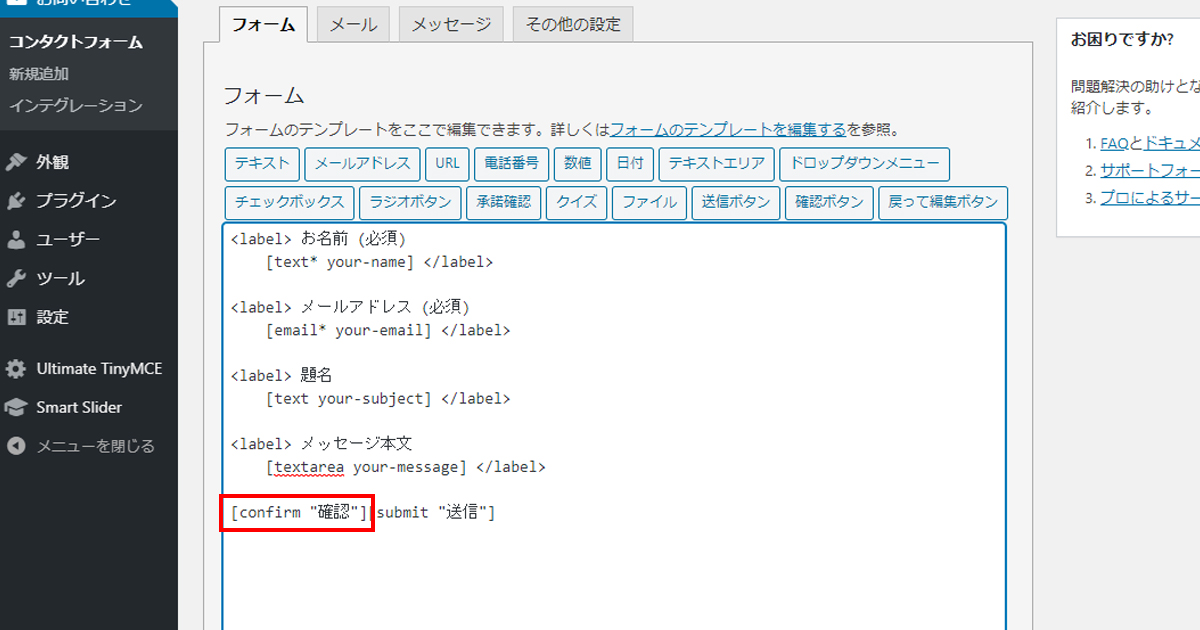
Contact Form 7 add confirmプラグインをインストールすることにより、下記赤枠が追加されています。
まずは確認ボタンから追加していきましょう。

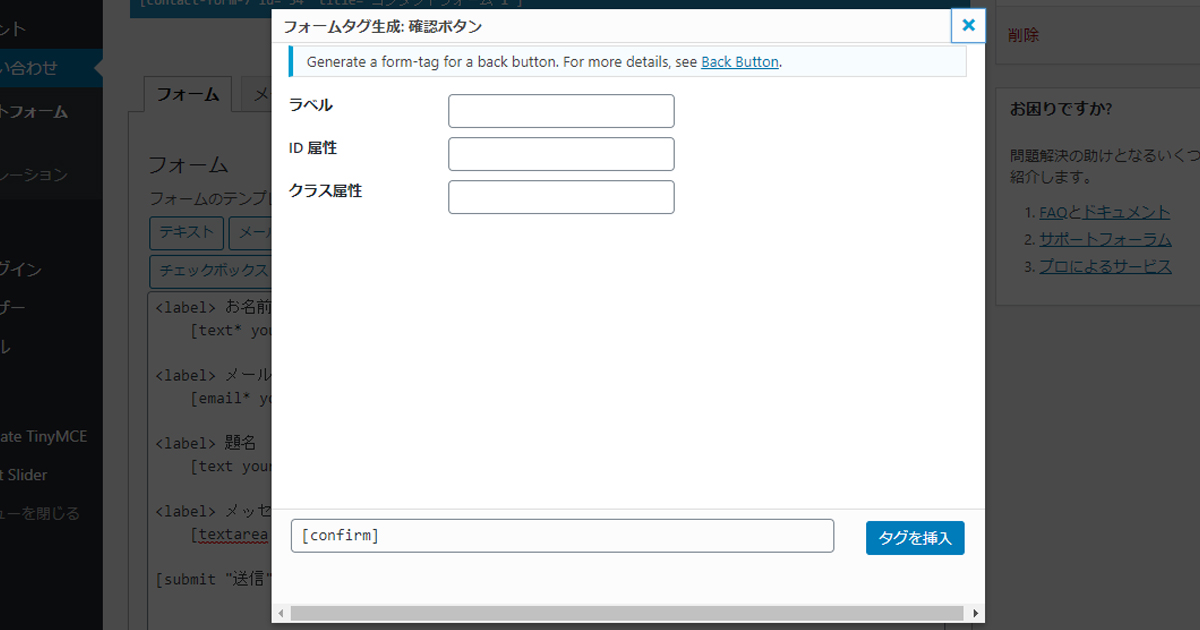
「フォームタグ生成: 確認ボタン」のダイアログが表示されます。
・ラベル…「確認」を入力する
・ID属性…空欄でOK
・クラス属性…空欄でOK

挿入すると、以下のような状態になります。

|
1 |
[confirm "確認"] |
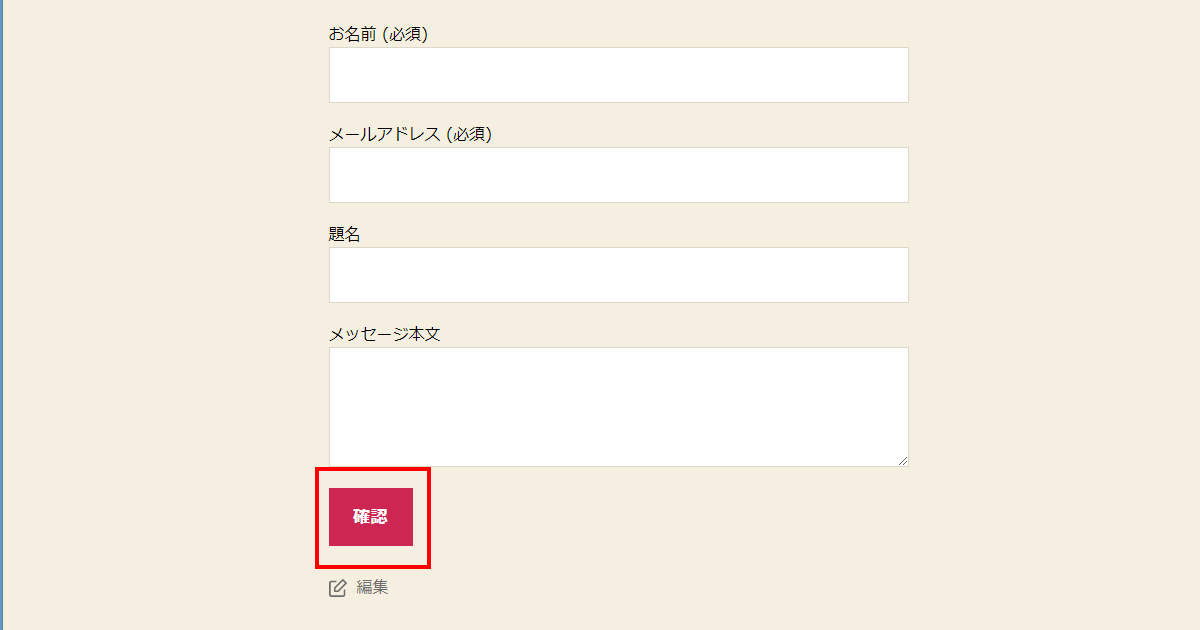
Contact Form 7のみの状態

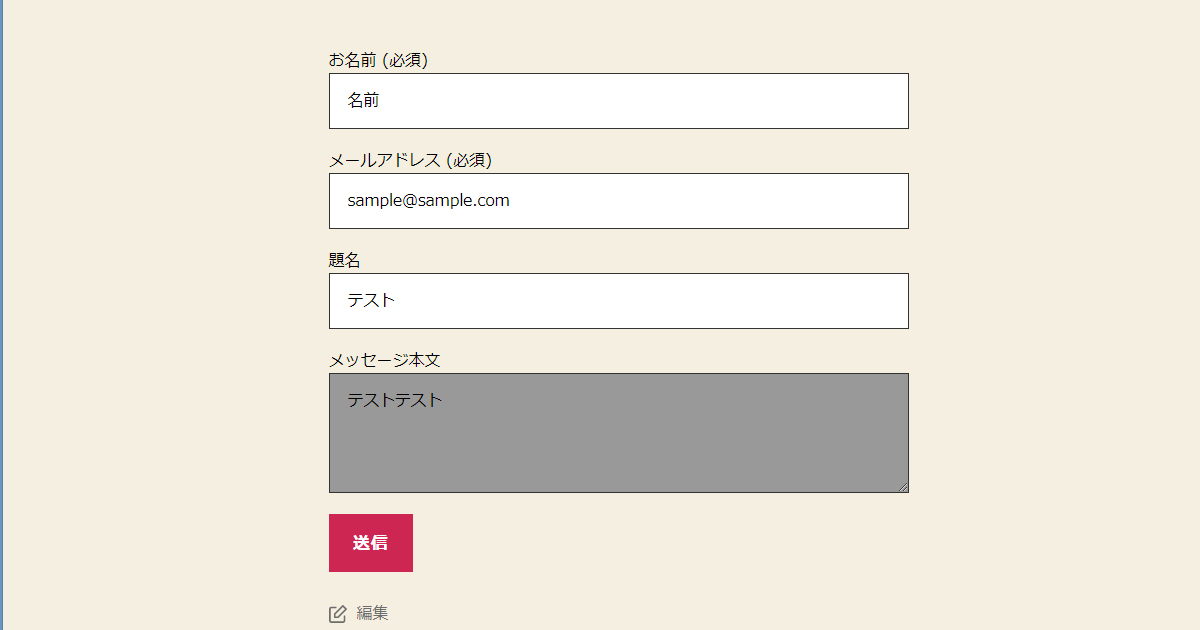
Contact Form 7 add confirmをインストールして確認ボタンを設定した後

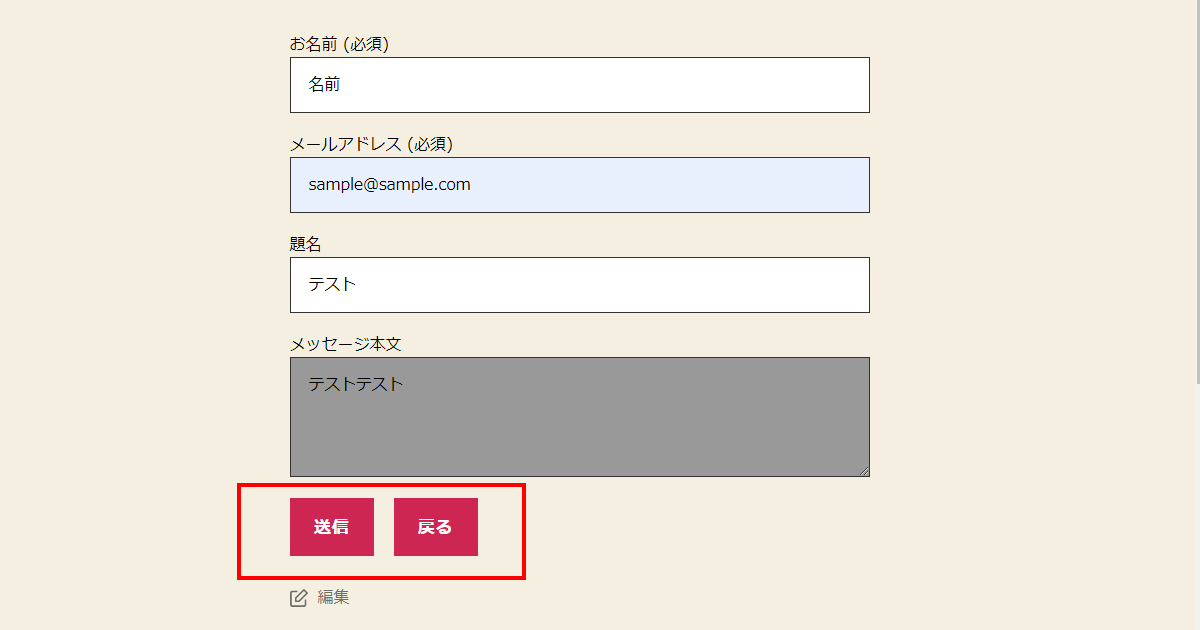
入力後「確認」ボタンをクリックすると、テキスト入力欄は編集できなくなり、送信ボタンが表示されています。


このままでは修正ができませんので、戻って編集できるボタンも追加しましょう。
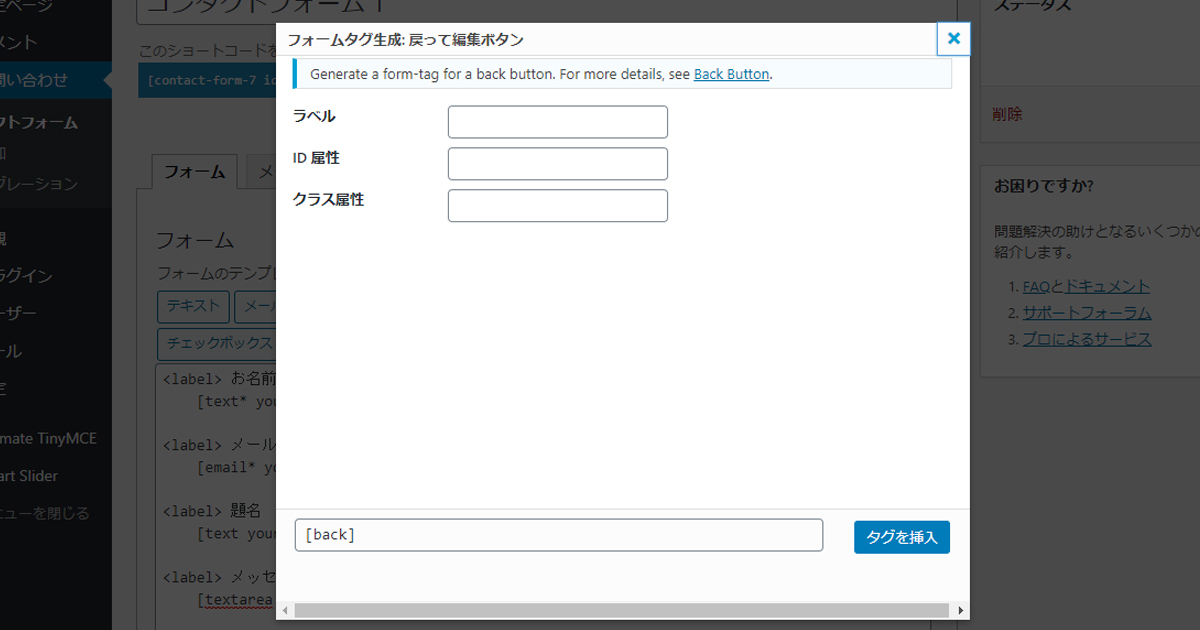
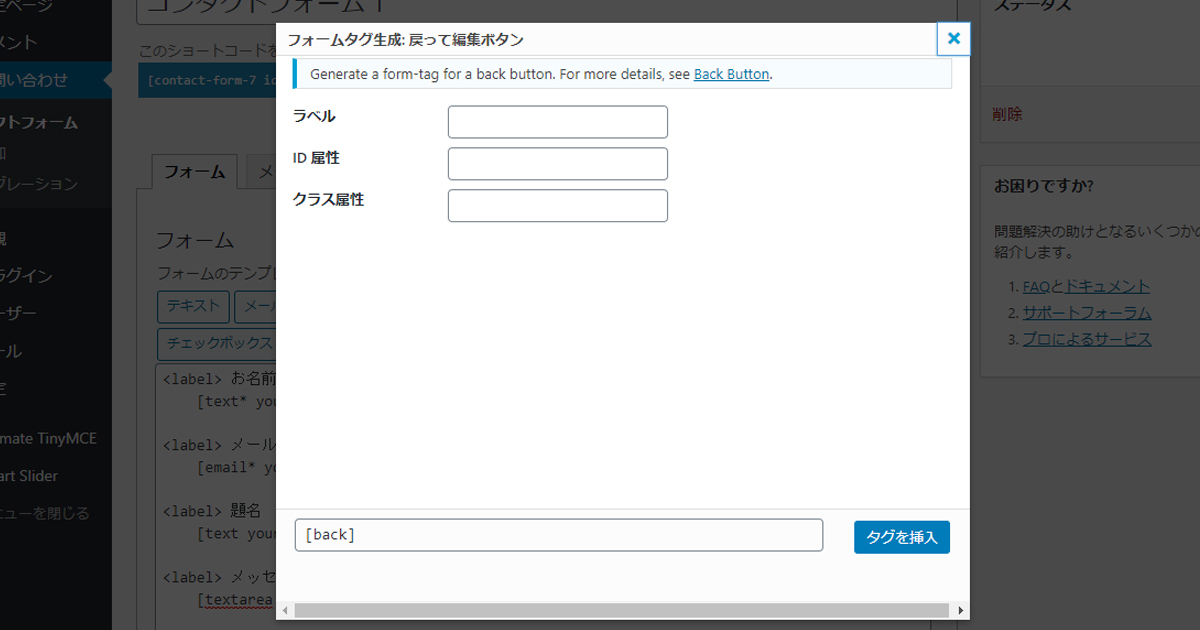
送信ボタンの右隣にマウスカーソルをあて、「戻って編集ボタン」をクリックします。
・ラベル…「戻る」を入力する
・ID属性…空欄でOK
・クラス属性…空欄でOK


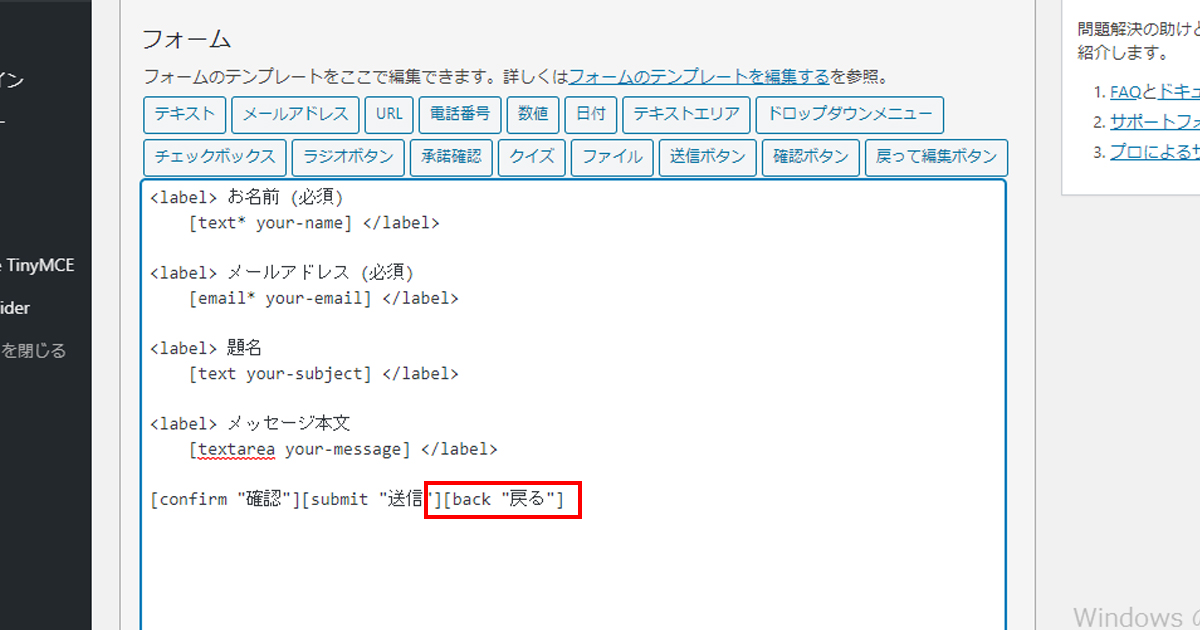
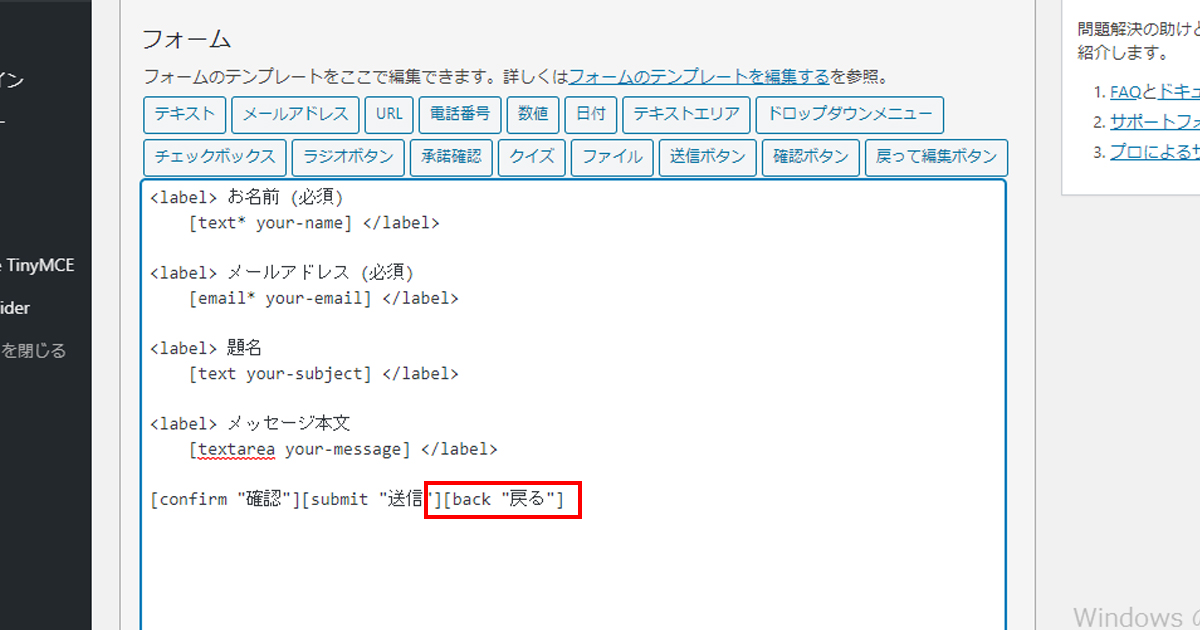
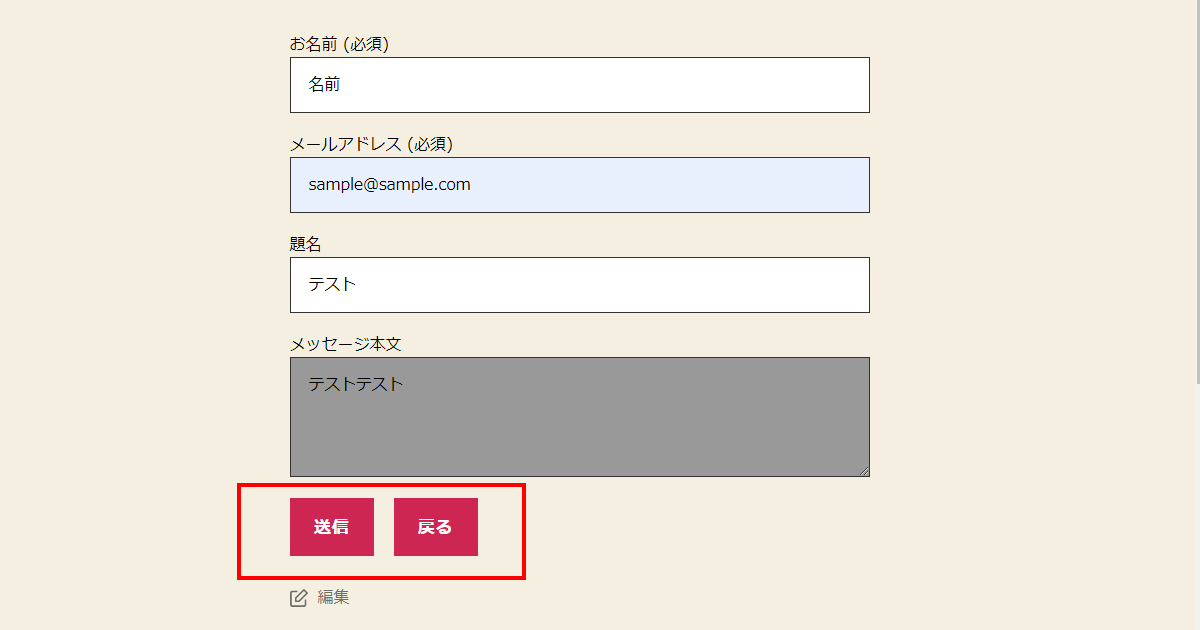
以下のような状態になれば挿入完了です。変更を保存して公開画面で確認してみましょう。


|
1 |
[back "戻る"] |
入力前のボタン名は「確認」です。



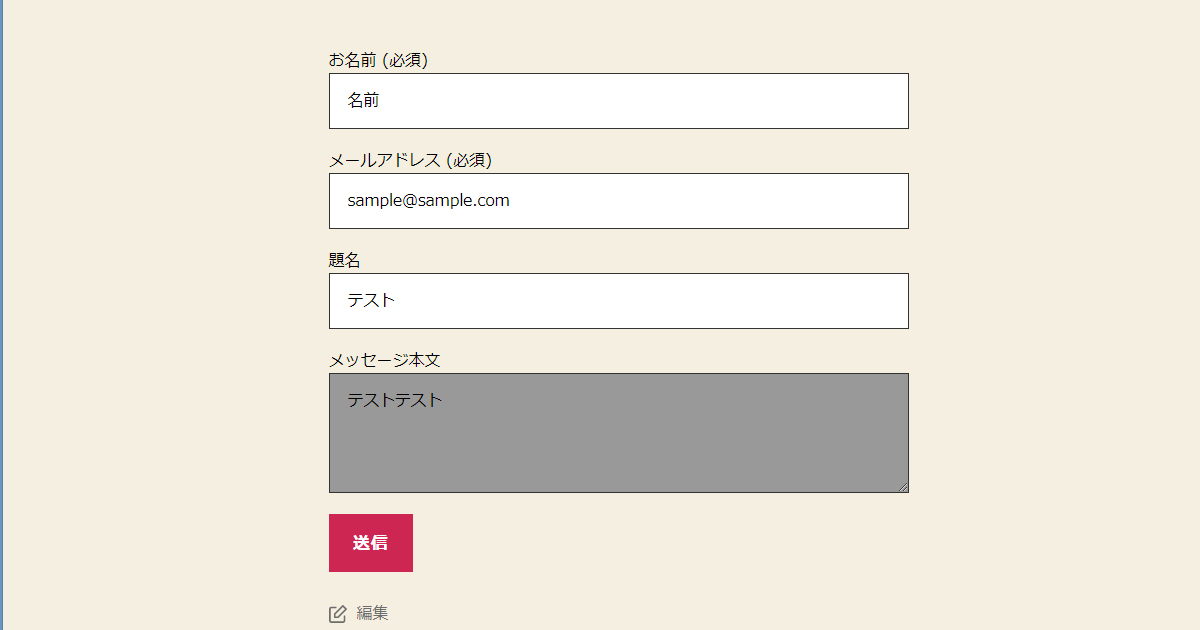
入力後確認ボタンをクリックすると「送信」と「戻る」です。


これでプラグインContact Form 7 add confirmを使用して確認ボタン、そして戻るボタンも設置することができました。