
WordPressノウハウ 公開日:
WordPress内にInstagram、twitterの投稿を埋め込む方法
Contents
WordPress内にInstagram、twitterのSNSの投稿を埋め込む方法
WordPressで記事作成をしている際、参考としてInstagram、twitterなどのSNSの投稿をページに表示させる事があります。
アンカーテキストでリンクを設定するとサイトから離脱してしまうので、テキストや画像をページ内に埋め込む方法で記事を読ませつつ離脱率を下げる方法をご紹介します。
WordPress内にInstagramの投稿を埋め込む
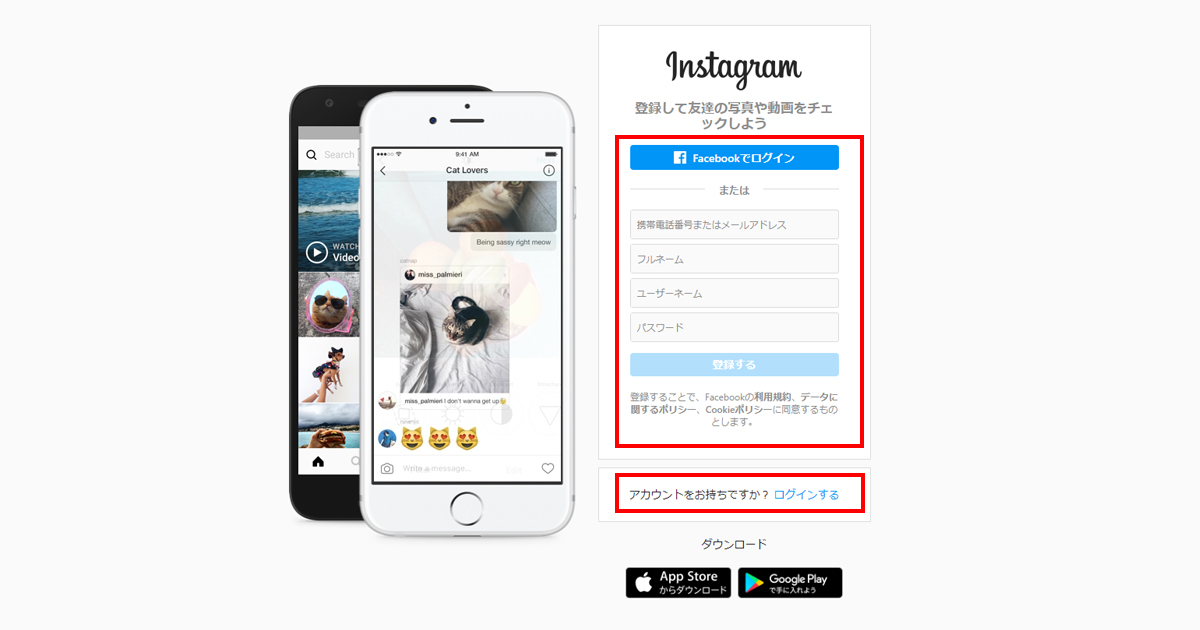
まず、パソコンで作業される場合はブラウザでinstagramを開きましょう。ログインしていない場合はログインをしてください。

ログイン後、自分のアカウントがフォローしているユーザーの投稿一覧が表示されます。
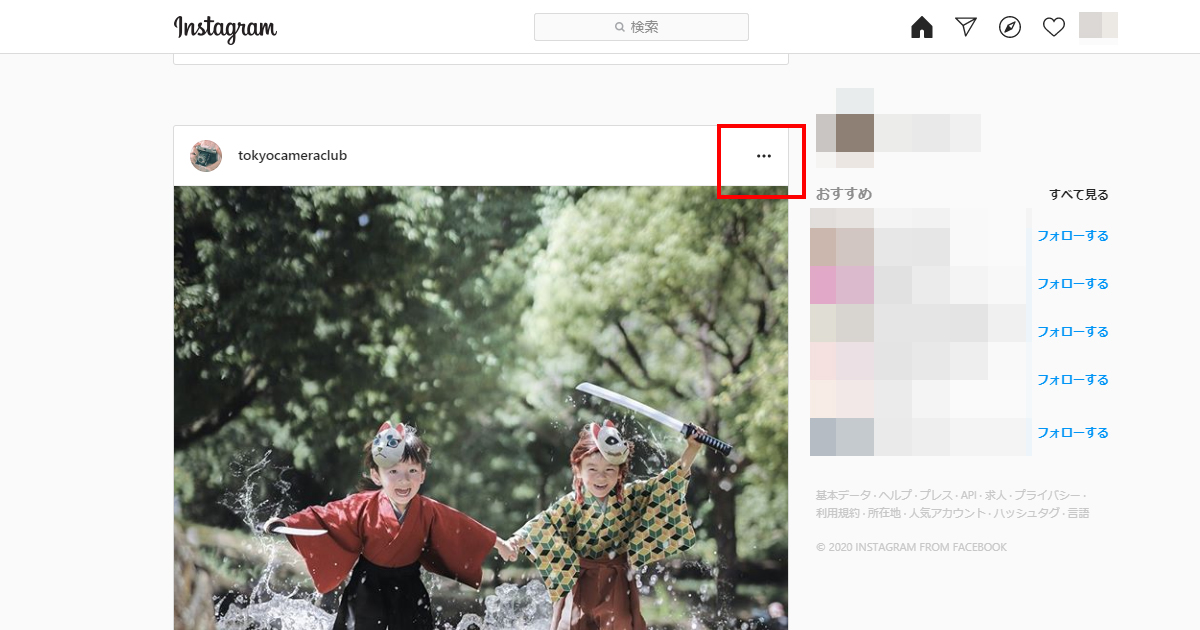
埋め込みたい投稿を検索し表示してください。
右上にある「…」をクリックします。

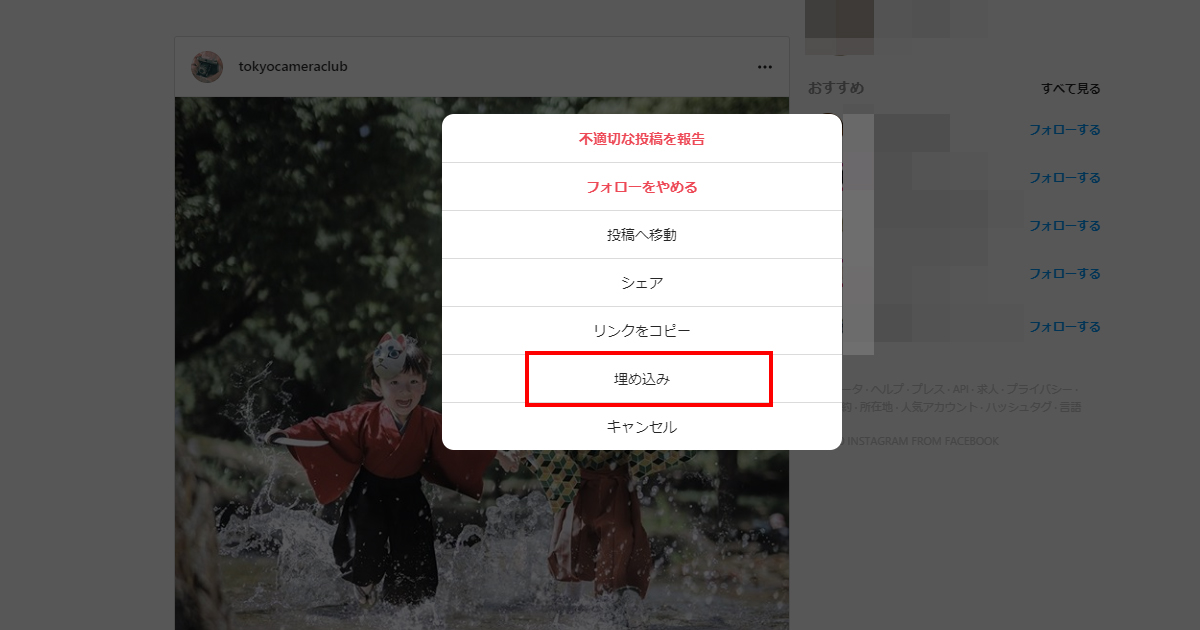
下記選択肢が出てきますので、埋め込みをクリックしましょう。
・不適切な投稿を報告
・フォローをやめる(フォローする)
・投稿へ移動
・シェア
・リンクをコピー
・埋め込み
・キャンセル

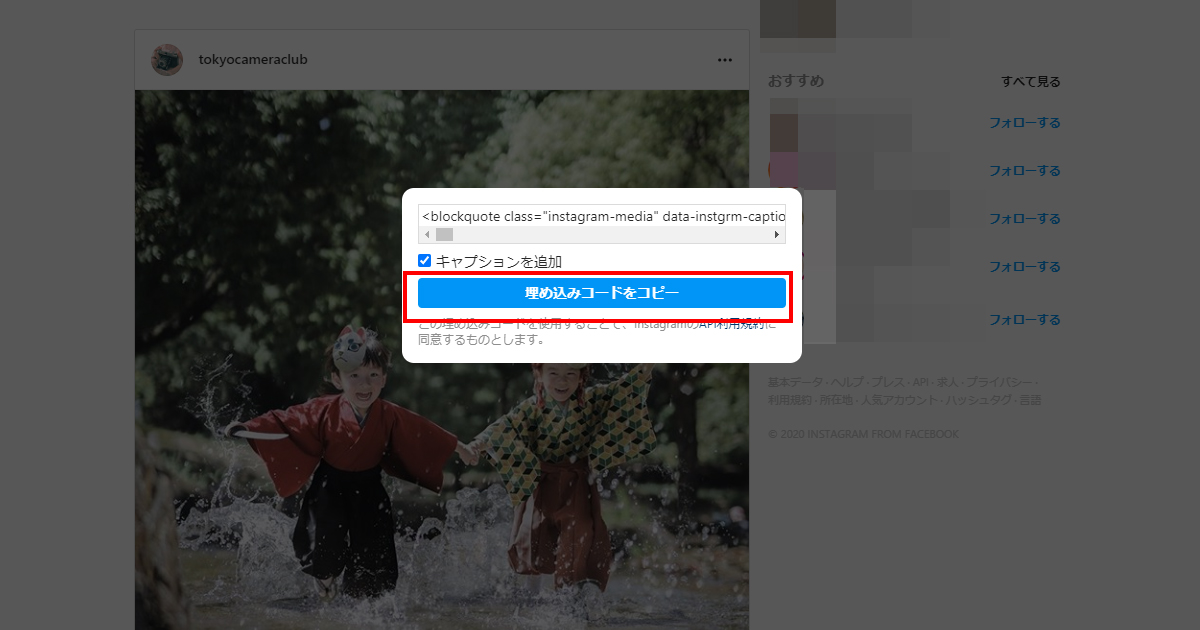
埋め込みコードが表示されますので、「埋め込みコードをコピー」をクリックしてください。
投稿文は不要で写真のみ埋め込みたい場合、「キャンプションを追加」のチェックボックスを外してください。

※投稿が削除された場合は写真やテキストを閲覧することができません。
上記2点はBootstrapで横並びにしていますが、デフォルトですと左寄せとなります。
もしパソコンで閲覧したユーザーに中央寄せで表示させたい場合、以下のコードを追加してください。
|
1 |
<center>ここにinstagramの埋め込みコード</center> |
すると以下のように中央揃えになります。
WordPress内にtwitterの投稿を埋め込む
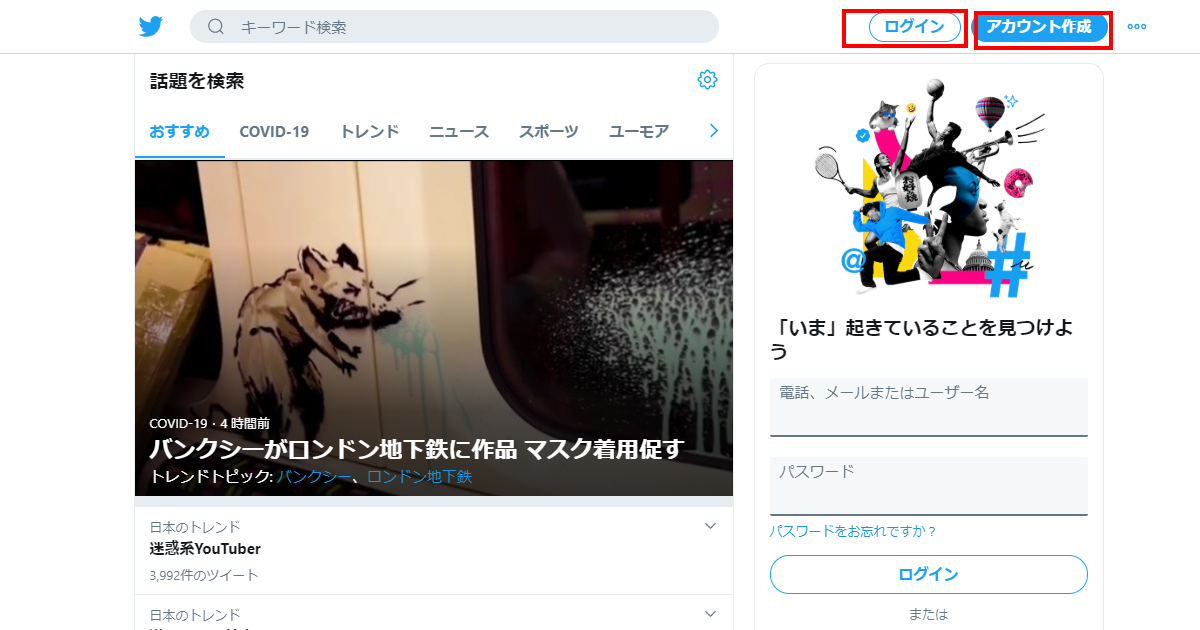
パソコンでツイッターにログイン、アカウントをお持ちでない場合は新規アカウントを追加してください。

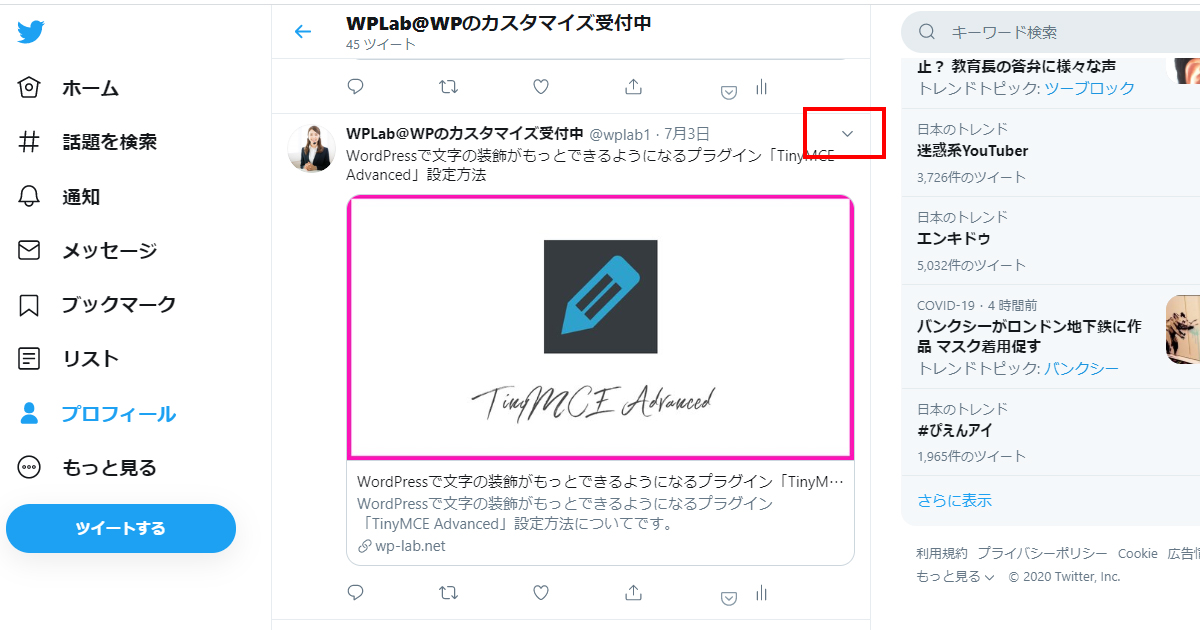
ログイン後、埋め込みたい投稿の右上「∨」をクリックします。

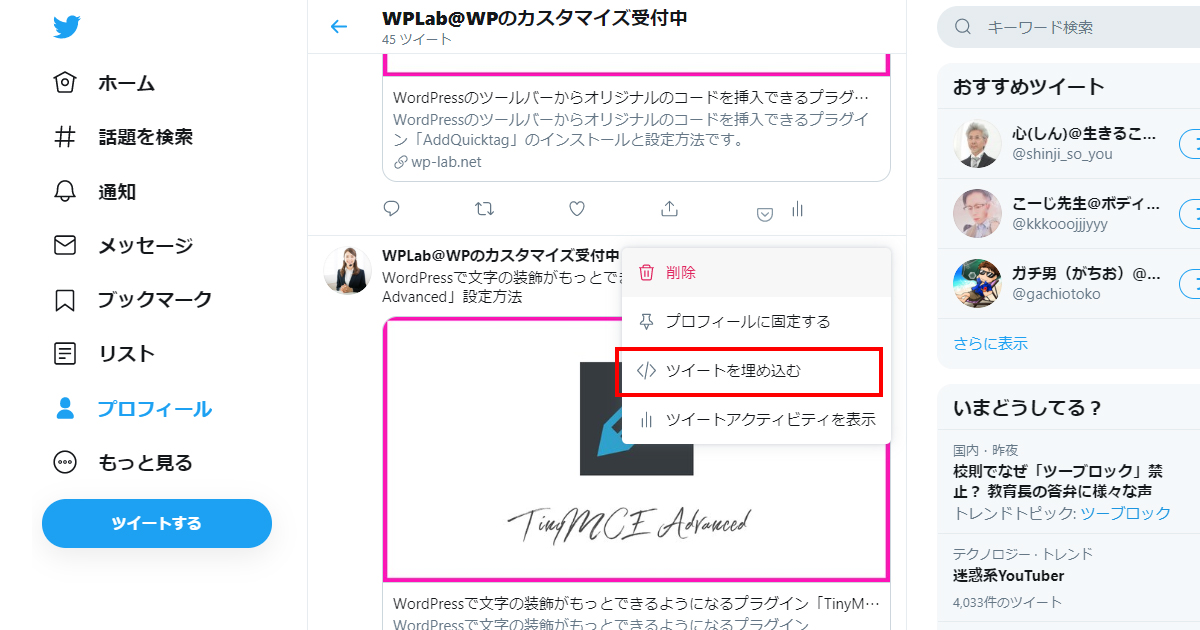
下記選択肢が出てきますので、ツイートを埋め込むをクリックしましょう。
・削除
・プロフィールに固定する
・ツイートを埋め込む
・ツイートアクティビティを表示(twitterアナリティクスを導入している場合のみ)

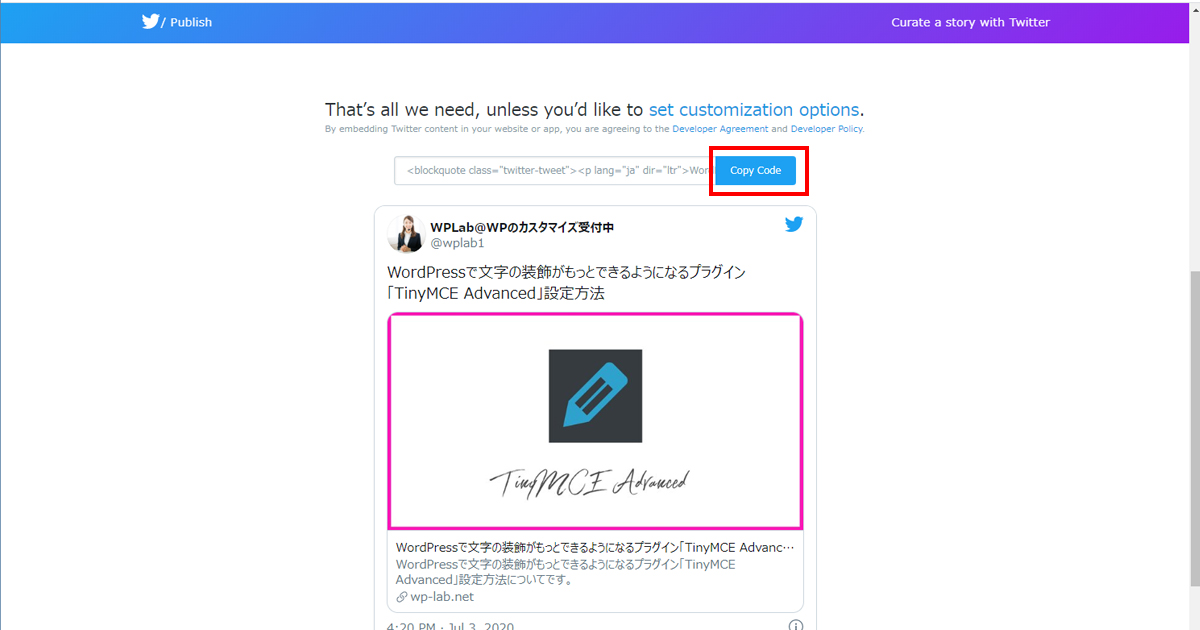
新しいウィンドウが開き、埋め込みコードとプレビューが表示されます。
青い「Copy Code」ボタンをクリックし、埋め込みコードをコピーしましょう。

下記表示が出ましたらコピーが完了です。

実際にこのページに埋め込んでみると、下記のようになります。
WordPressで文字の装飾がもっとできるようになるプラグイン「TinyMCE Advanced」設定方法https://t.co/4ElRv6BaNz
— WPLab@WPのカスタマイズ受付中 (@wplab1) July 3, 2020
twitterもinstagram同様中央ぞろえにしたい場合、テキストモードで埋め込みコードの外側にcenterタグを入力してください。
|
1 |
<center>ここにtwitterの埋め込みコード</center> |
WordPressで文字の装飾がもっとできるようになるプラグイン「TinyMCE Advanced」設定方法https://t.co/4ElRv6BaNz
— WPLab@WPのカスタマイズ受付中 (@wplab1) July 3, 2020












