WordPressプラグイン 公開日: 最終更新日:
サイドバーに人気記事をランキング表示してくれる無料プラグイン「WordPress Popular Posts」の使い方
Contents
- 1 サイドバーに人気記事をランキング表示してくれる無料プラグイン「WordPress Popular Posts」
- 2 サイドバーに人気記事をランキング表示してくれる無料プラグイン「WordPress Popular Posts」のインストール方法
- 3 サイドバーに人気記事をランキング表示してくれる無料プラグイン「WordPress Popular Posts」の使い方
- 4 無料プラグイン「WordPress Popular Posts」を使ってサイドバーに人気記事をランキング表示したものを確認してみる
- 5 WordPress Popular Postsでアイキャッチ画像が表示されない時に確認する場所
サイドバーに人気記事をランキング表示してくれる無料プラグイン「WordPress Popular Posts」
テーマによってはサイドバーに新着記事とよく閲覧されている人気記事が表示されているものがあります。 ない場合はPHPで記述するか、プラグインを導入して表示させることができます。 今回はサイドバーに人気記事をランキング表示してくれる無料プラグイン「WordPress Popular Posts」を使って人気記事ランキングを表示させてみましょう。 表示させる位置はサイドバーでもフッターでも表示が可能です。
サイドバーに人気記事をランキング表示してくれる無料プラグイン「WordPress Popular Posts」のインストール方法
ログイン後管理画面の「プラグイン」をクリックします。

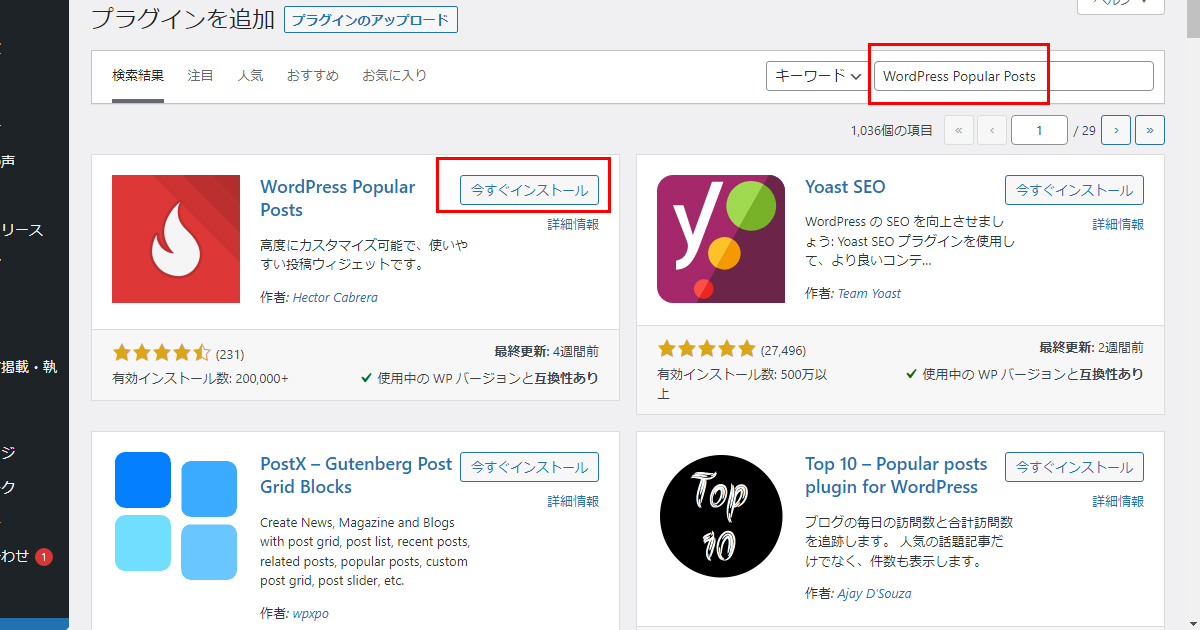
新規追加ボタンをクリックし、キーワード入力欄に「WordPress Popular Posts」と入力しましょう。

今すぐインストール、有効化のボタンをクリックしましょう。 
サイドバーに人気記事をランキング表示してくれる無料プラグイン「WordPress Popular Posts」の使い方
次に表示に関する設定をした後、どこに表示させるかの2つの設定をします。 まずは表示に関する設定からしてみましょう。
管理画面左側メニュー:設定>WordPress Popular Posts>ツール
プラグインインストール後、管理画面左側メニューの設定の中に「WordPress Popular Posts」のメニューが追加されますのでクリックしましょう。  下記項目を順番に埋めていきましょう。
下記項目を順番に埋めていきましょう。
- アイキャッチ画像
- データ
- その他
アイキャッチ画像
デフォルトのアイキャッチ画像 デフォルトのアイキャッチ画像が既に設定されています。 もしテーマ側でサムネイルサイズのNOIMAGE画像がある場合はサムネイルを変更しましょう。 画像の取得元
- アイキャッチ画像
- 本文内の最初の画像
- 最初の添付ファイル
- カスタムフィールド
より選択できます。 アイキャッチ画像を設定している場合はアイキャッチ画像にしましょう。 していない場合は本文内の最初の画像を設定するとアイキャッチ画像がNOIMAGEになる事が少なくなります。 
データ
閲覧を記録する対象者 ページビューのカウントをどの範囲にするかの設定です。 訪問者のみ…ログインしているユーザー(非会員制のサイトの場合編集者や管理者)以外集計 ログイン中のユーザーのみ…会員制サイトなどでログインしたユーザーのみ集計 全員…自分も含め全員のページビューを集計 頻繁に編集する、非会員制サイトの場合は訪問者のみにしましょう。 自分のページビューも混ざってしまうと純粋な数字が集計しにくくなります。 ログ上限 集計したページビューをいつまで保存するかの設定です。 無効(無期限)かデータ保存期間のどちらかから選択できます。 データ保存期間を選択した場合、デフォルトで180日とありますので好きな数字に変更しましょう。 データは古い日から自動で削除されていきます。 ※アクセス数が減る事もあるので、基本的には無効で良いでしょう。 ウィジェットを AJAX 化 キャッシュ系のプラグインを使用している場合、このプラグインとの相性が悪い場合がありますので有効にしましょう。 データキャッシュ キャッシュするを選択しましょう。
指定された時間の間の人気リストをキャッシュすることができます。大きい規模やトラフィックの多いサイトでは使用を推奨します。
キャッシュ更新間隔 分単位でキャッシュの更新時間を選択できます。 デフォルトで1分ですのでまずはこのまま様子を見ても良いでしょう。 データサンプリング アクセス数が多いサイトではデータサンプリングをお勧めします。 個人サイトの場合でしたらデフォルトの無効のままで良いでしょう。
一般的な小~中規模サイトでは問題はありませんが、大規模またはアクセスが多いサイトではデータベース書き込みの連続によりパフォーマンスに影響が出る可能性があります。
その他
リンクの開き方 設置した人気記事をクリックした時のリンクの開き方についてです。 下記より選択できます。
- 現在のウィンドウ
- 新しいタブまたはウィンドウ
基本的には同じサイト内なので、現在のウィンドウで開くを設定しましょう。 プラグインのスタイルシートを使う ここはカスタマイズ編なので、スタイルシートを編集できない場合は有効のままにしておきましょう。 Enable experimental features 実験的な機能を有効するかどうかの選択です。ここは任意の項目ですので、同意しない場合はチェックをしないでおきましょう。 以上で表示に関する設定は完了です。 次にどこに表示させるかの設定に進みましょう。
管理画面左側メニュー:外観>ウィジェット
今回のデモテーマはサイドバーが無いため、フッターに設置する仮定で進めていきます。 管理画面>外観>ウィジェットを開き、表示させたい項目を選びます。 +ボタンをクリックし、「WordPress Popular Posts」を挿入しましょう。 タイトルや表示数などの詳細設定が表示されますので、順番にやっていきましょう。 Title:タイトル 記事ランキング一覧の上の見出し2にあたります。 記事の閲覧数ランキングなので「ランキング」や「人気記事」「よく読まれている記事」などお好きな見出しの文字列を設定しましょう。 Limit:最大表示数 ランキングを何位まで表示させるかの設定です。 デフォルトだと10個となっていますので、お好みで増減してください。 Sort posts by:表示順 総閲覧数、1日の平均数、コメント数から選択できます。 Time Range:時間範囲 過去24時間、7日、30日、全期間、カスタムから選べます。 Post type(s):投稿タイプ post(投稿)が選択されています。 投稿で公開している記事のランキングの場合はこのままで大丈夫です。 Post ID(s) to exclude:除外投稿ID 投稿記事の中でランキングに表示させたくない記事がある場合、IDを入力して除外させることができます。 例えば以下の投稿ページ編集画面のURLの場合、「1615」がIDになります。
|
1 |
https://******.com/wp-admin/post.php?post=1615&action=edit |
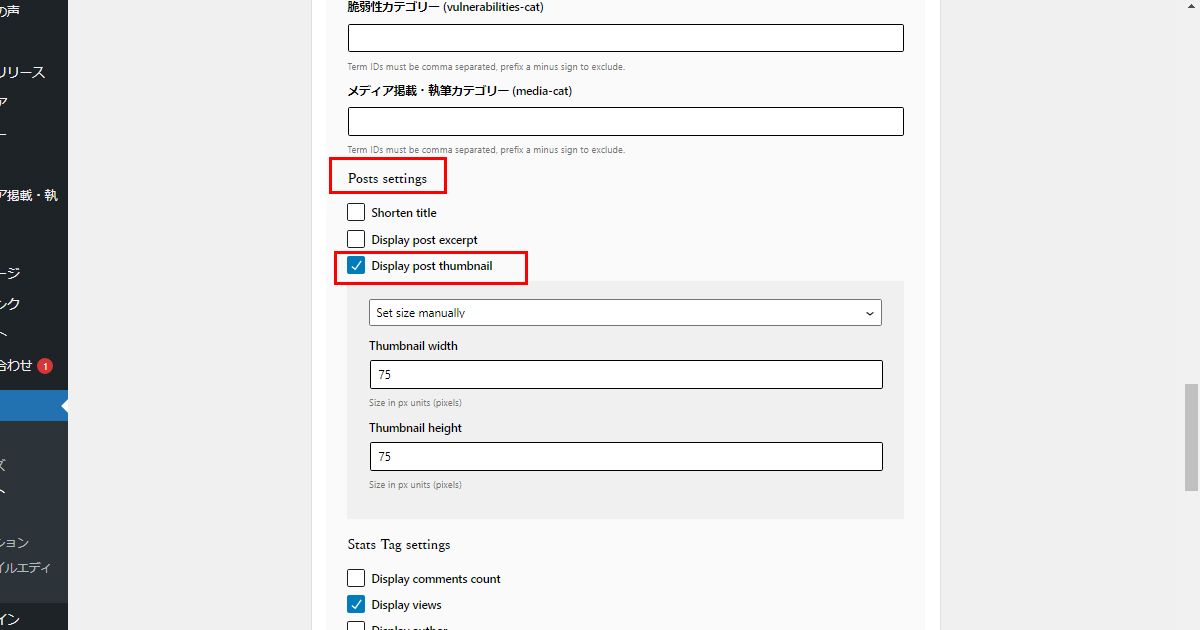
※このあといくつかIDに関する設定がありますが割愛します。 Posts settings Shorten title…タイトルの表示文字数を制御します。 Display post excerpt…投稿の抜粋を表示させます。文字数の指定も可能です。 Display post thumbnail…アイキャッチ画像を表示させるかの設定です。画像のサイズもpx指定で可能です。 Stats Tag settings Display views…ページビュー数を表示させます。 他にも著者の表示、コメント数、日付、タクソノミーなどの表示を設定する事ができます。
無料プラグイン「WordPress Popular Posts」を使ってサイドバーに人気記事をランキング表示したものを確認してみる
アイキャッチ画像、タイトル、閲覧数が10個表示されました。 
WordPress Popular Postsでアイキャッチ画像が表示されない時に確認する場所
Posts settingsのDisplay post thumbnailにチェックが付いているか確認しましょう。