
WordPressプラグイン 公開日:
求人ページが出せるワードプレス無料プラグイン「WP Job Manager」インストールと求人ページ作成方法
Contents
求人ページが出せるワードプレス無料プラグイン「WP Job Manager」
1件2件程度の掲載でしたら機能が多すぎると思われますが、求人のモールサイトを作りたい、自社の求人で地域ごと、役職ごとにいくつか求人を掲載したい場合に便利なプラグインです。
ワードプレス6.0.1バージョンとの互換性有です。
Googleリキャプチャと連携できますので、スパム対策もできています。
求人ページが出せるワードプレス無料プラグイン「WP Job Manager」インストール方法
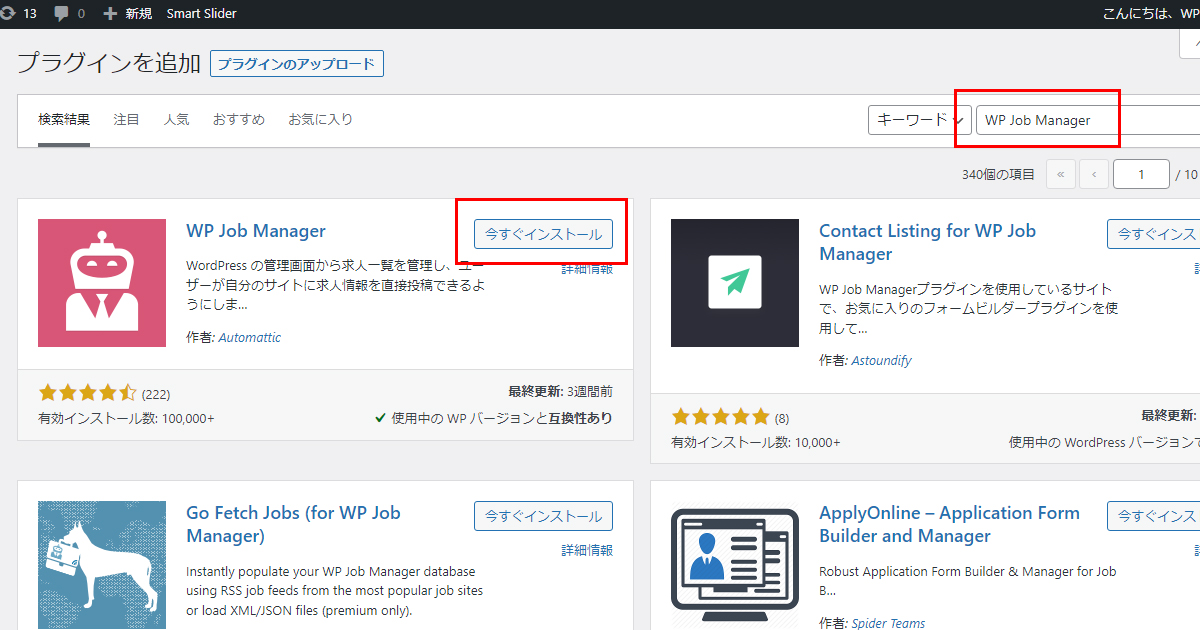
ログイン後管理画面の「プラグイン」をクリックします。

新規追加ボタンをクリックし、キーワード入力欄に「WP Job Manager」と入力しましょう。

今すぐインストール、有効化のボタンをクリックしましょう。

求人ページが出せるワードプレス無料プラグイン「WP Job Manager」の使い方
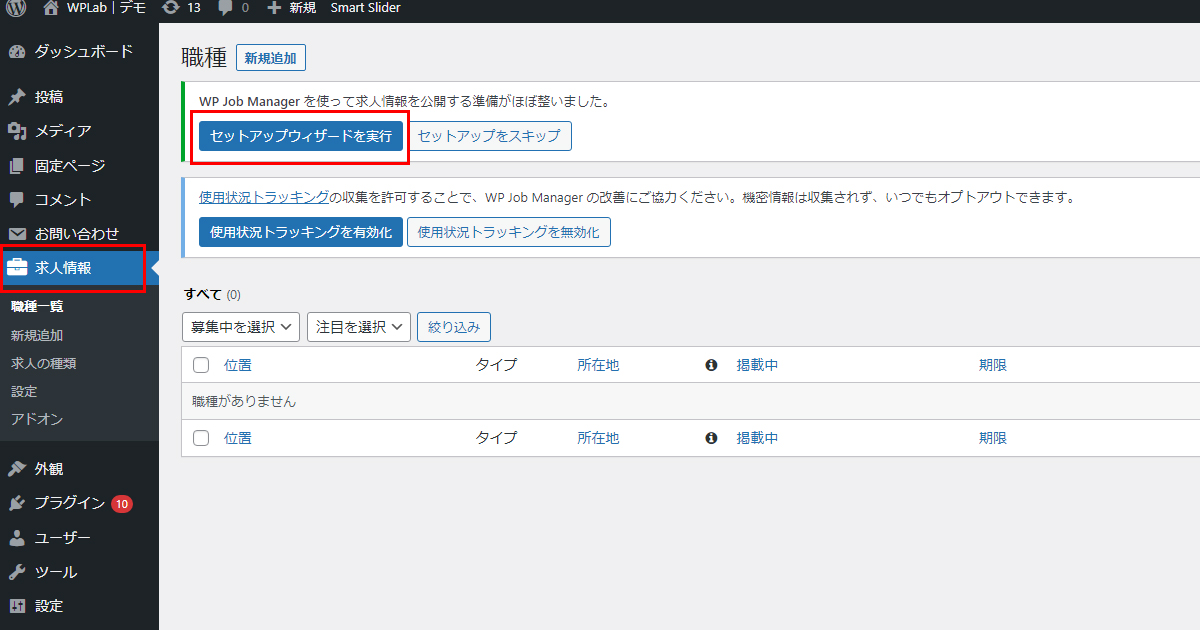
プラグイン有効化をした後、管理画面のメニューに「求人情報」のメニューが追加されます。
ここをクリックして「セットアップウィザードを実行」ボタンをクリックしましょう。

使用状況のトラッキングデータ収集を許可して、 WP Job Manager の改善に力をおかしください。機密情報は収集されません。と表示されますので、同意する方はチェックをいれて、同意しない方はチェック無しでセットアップ開始ボタンをクリックしましょう。
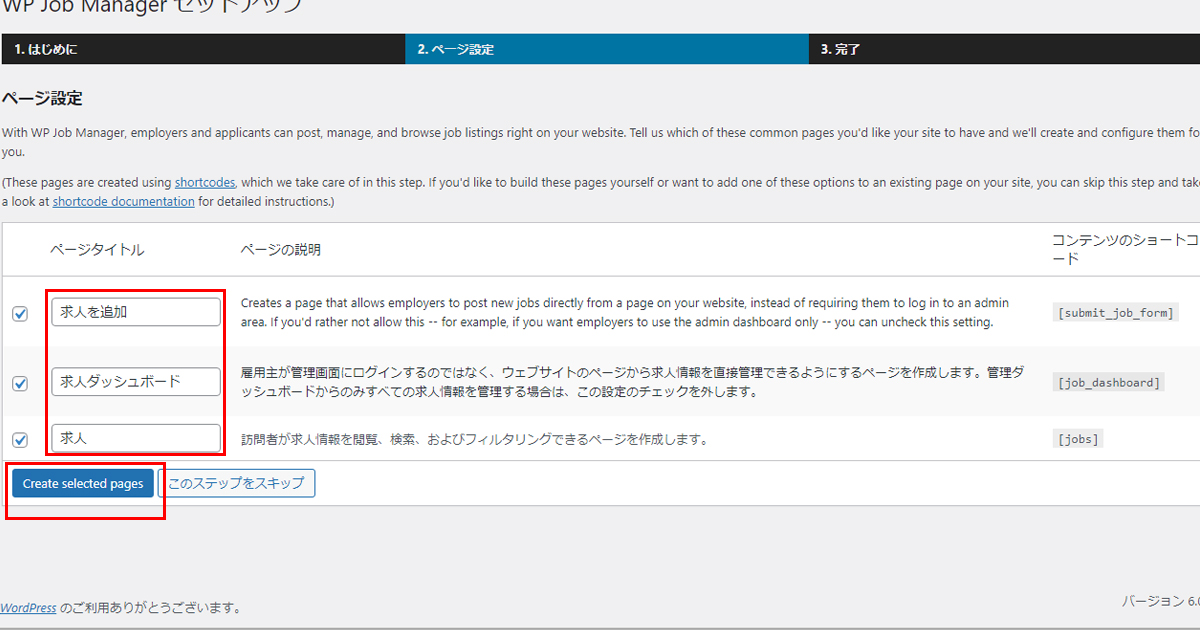
ページ設定
ページタイトルを変更する場合はお好きな文字に変更しましょう。

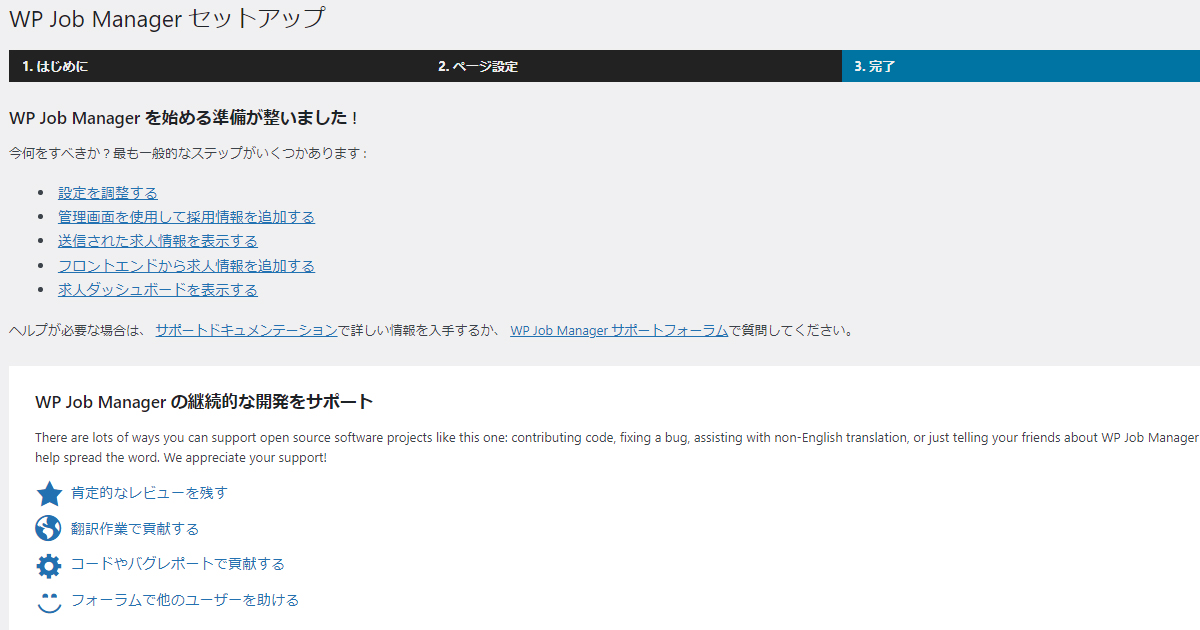
もう3ステップ目の完了になりました。

次に以下の設定を行うように書いてあります。
設定を調整する
管理画面を使用して採用情報を追加する
送信された求人情報を表示する
フロントエンドから求人情報を追加する
求人ダッシュボードを表示する
今のままでも求人情報が出せるのか試してみましょう。
求人ページ作成方法
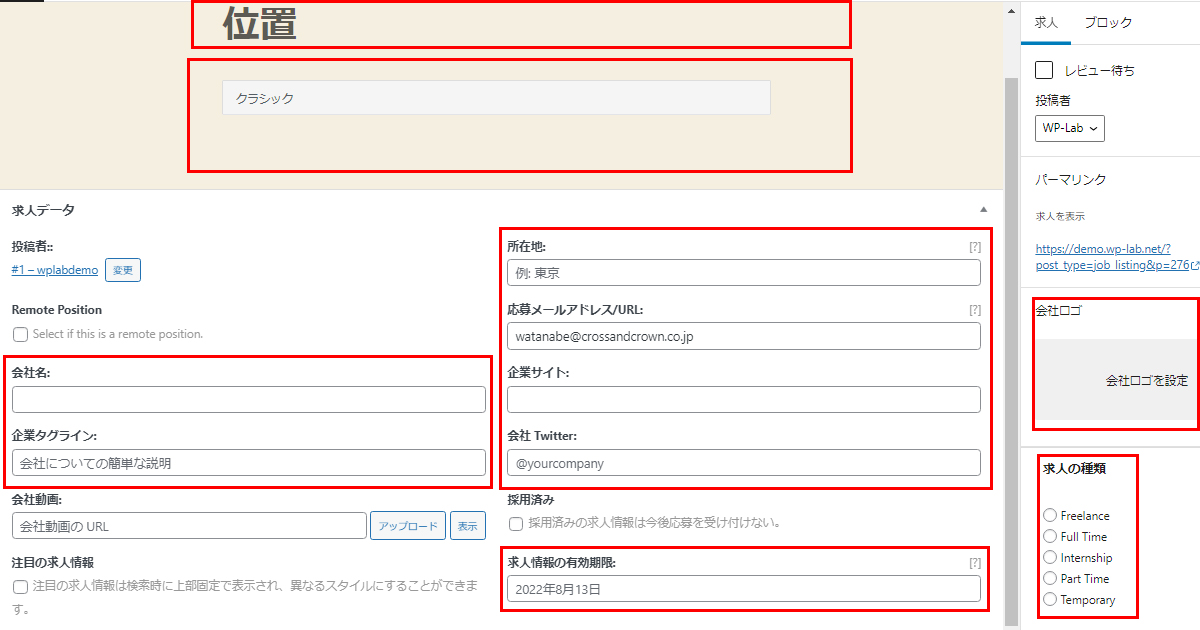
メニューの求人情報から新規作成
位置…タイトル
クラシック…本文説明
求人データ…入力できるところのみでOK
求人の種類…パート、フル、フリーランスから選べる
会社ロゴ…テーマによっては背景色の境目に表示されるのでjpgでアップロードするのが望ましい

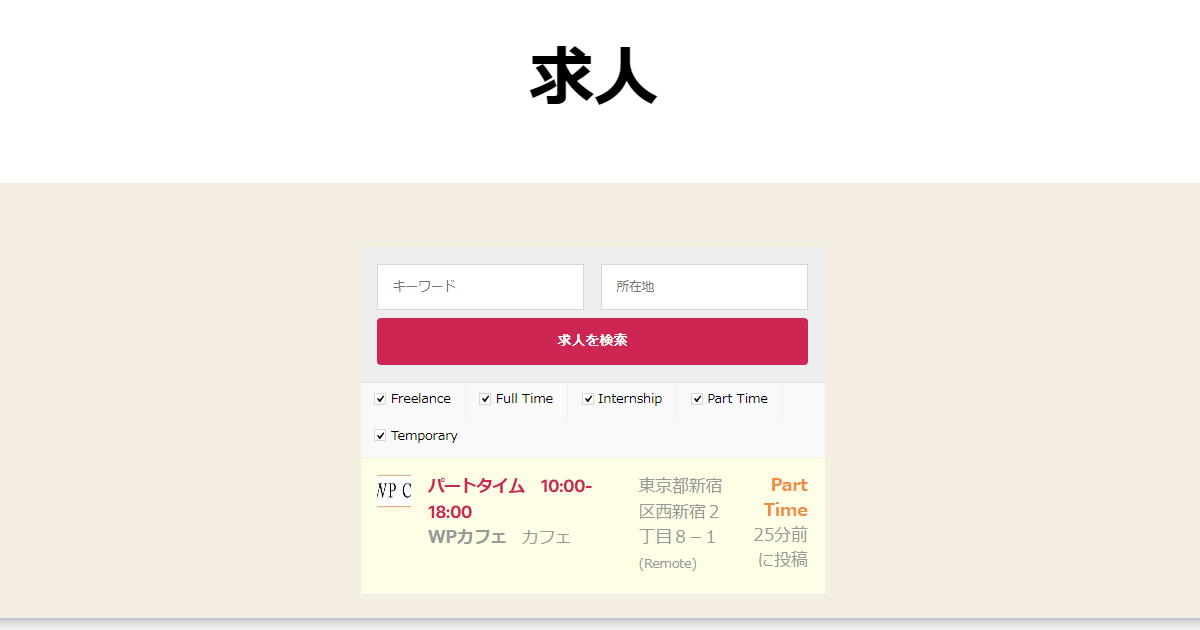
サンプルでWPCAFEの求人ページを作ってみました。

カスタム投稿のようになっているので、固定ページには求人に関するページが自動で3ページ追加されていました。
この中の「求人」ページを公開画面で開くと、以下のようになります。

この求人ページをメインメニューやサイドメニューなどに設置すれば既に運用は可能です。
固定ページの「求人を追加」ではログイン下状態でこのページから求人情報を追加する事ができます。
「求人ダッシュボード」では公開した求人情報が一覧で表示されます。
まだ行っていない設定もありますので、次回の記事でもう少し作り込んでいきましょう。
【ご注意】求人に応募するボタンをクリックするとワンアクション必要
求人応募の連絡先にはメールアドレスとURLを設定する事ができるのですが、URLにした場合以下の動画のようにワンアクションクリックが必要になります。
今は応募する時にデフォルトのメーラーが開いて直接連絡は化石級に古いやり方ですしスパムの被害にも遭うため、ほとんどがお問い合わせフォームへのリンクにしているかと思います。
ボタンをクリックしたらそのリンク先に遷移するものだと思う方が多いのでこれは「ん?」と思いました。












