
WordPressプラグイン 公開日:
PDFをページに埋め込み表示するプラグイン「PDF Embedder」のインストールと設定方法
Contents
PDFをページに埋め込み表示するプラグイン「PDF Embedder」のインストールと設定方法
ワードプレスのページ内にアンカーテキストではなくpdfの中身を画像のように閲覧できるようなプラグインがあります。
今回は現段階で一番インストール数の多い「PDF Embedder」のご紹介をします。
pdf埋め込みできるプラグインを使わないとどう表示されるのか
pdfは画像と違ってデフォルトのままでは中身を見る事ができません。
クラシックエディターを有効にしている場合、メディアからpdfをアップロードして挿入すると、pdf名がアンカーテキストとなり、クリックする事でpdfの中身が閲覧できます。
サンプルpdf
ブロックエディタのファイルからpdfを読み込んだ場合、アンカーテキストとダウンロードボタンが表示されます。

複数枚にまたがるデジタルカタログやぱっと目をひきたいチラシなどをサイトに掲載する時に文字より画像として表示させた方が目に留まりますので、pdfが多い方はぜひ取り入れてみてください。
PDFをページに埋め込み表示するプラグイン「PDF Embedder」のインストール方法
ログイン後管理画面左側メニューの「プラグイン」をクリックします。

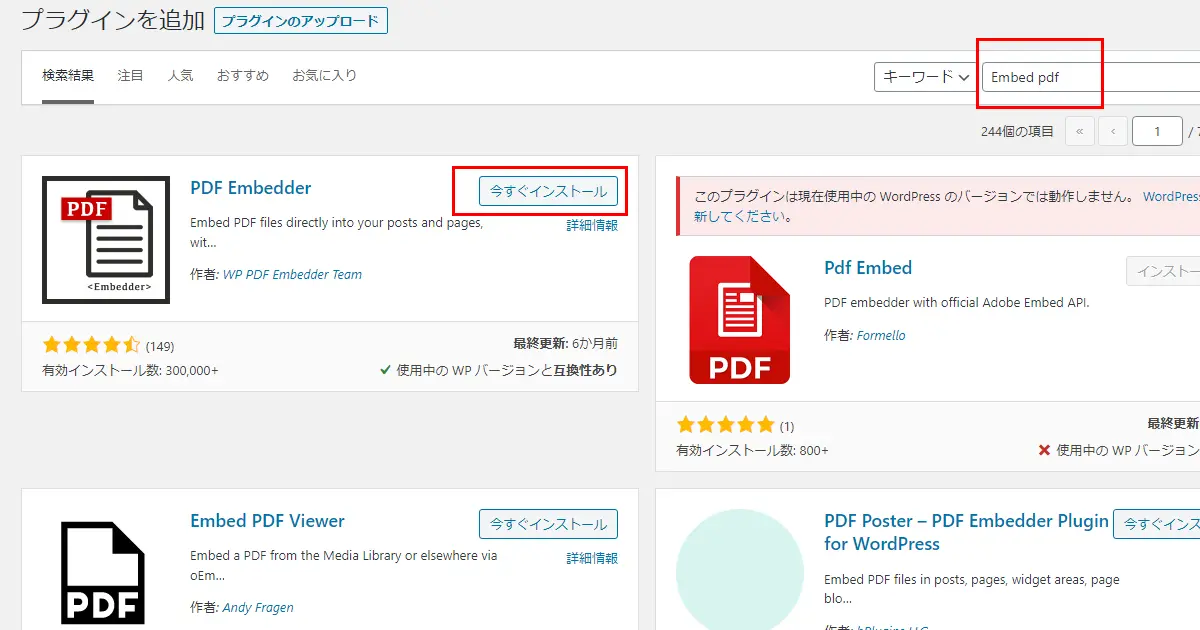
新規追加ボタンをクリックし、キーワード入力欄に「PDF Embedder」と入力してください。
下の画像と同じものをインストールし、「有効化」もクリックしてください。
インストールは以上です。

PDFをページに埋め込み表示するプラグイン「PDF Embedder」の設定方法
有効化が完了するとプラグイン一覧ページに遷移します。
そこから「PDF Embedder」のタイトルにマウスカーソルをあわせると「設定」が出てきます。クリックしましょう。

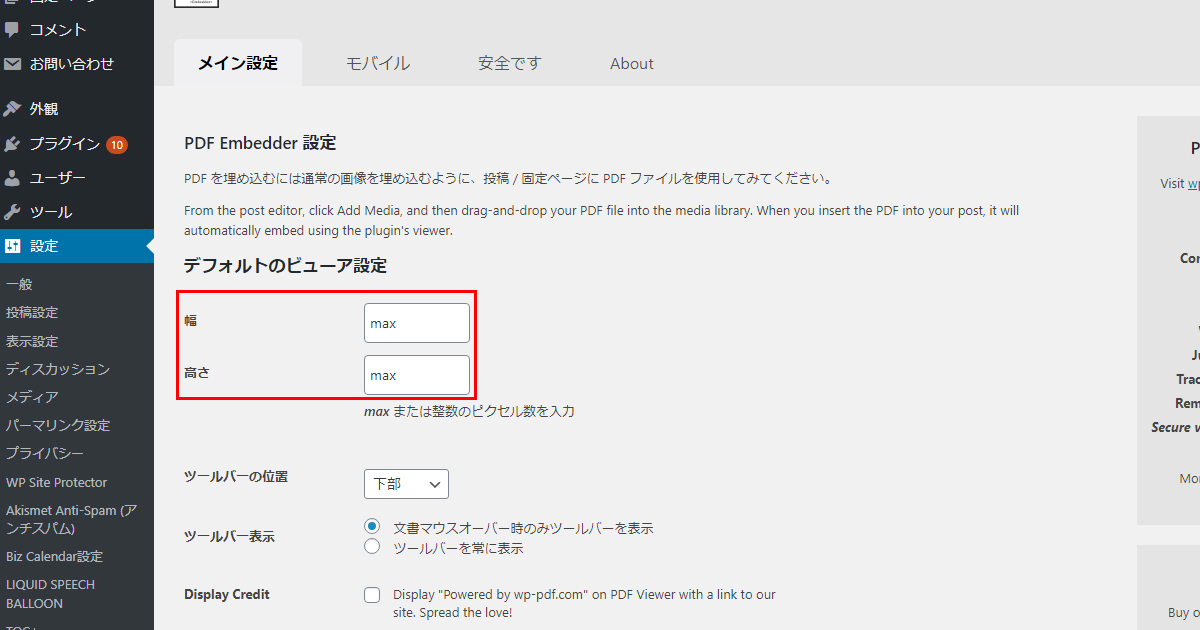
表示サイズ
デフォルトでは横幅、高さともにマックスサイズで設定されています。
しかし高さをマックスにするとスマホで閲覧した時に下にスクロールする行為と埋め込み画面内で次のページにスクロールする動きと使い分けがしにくいため、高さは450pxくらいまでが使いやすいと個人的に思っています。
pdfデータがサイトに埋め込む専用のものでしたら、大事なキャッチなどはページ上部にまとめて途切れないようにすると良いでしょう。

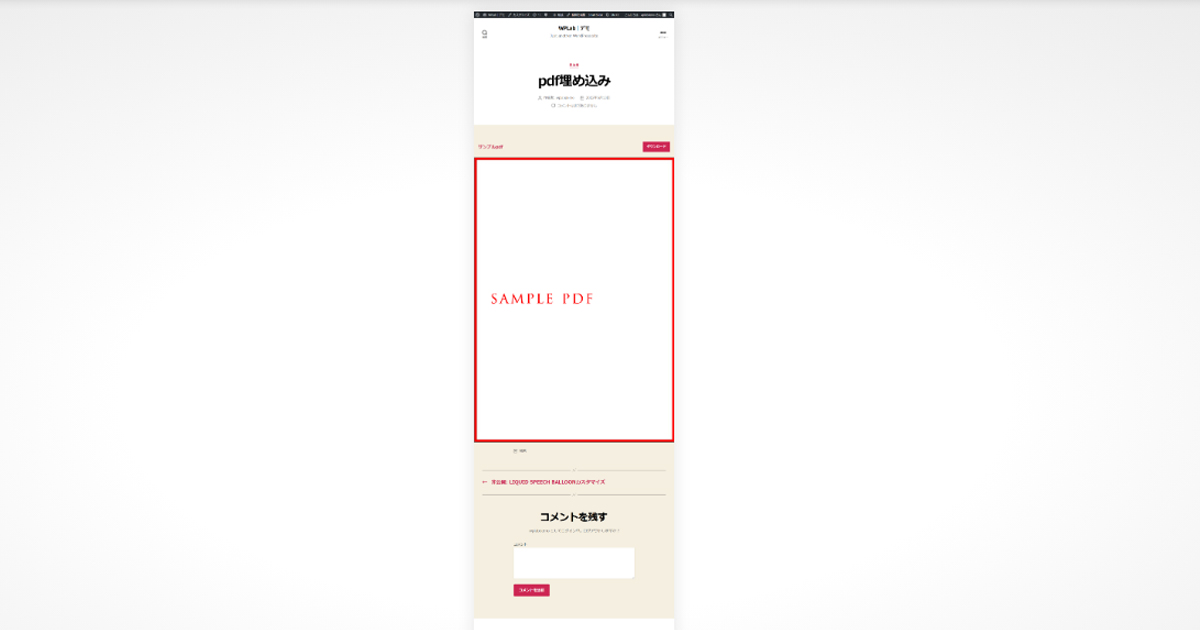
Twenty Twentyのテーマでは仮に両方マックスのままにした場合、以下のような結果になります。
このpdfが縦向きでしかも複数枚の場合、パソコンからもスマホからも大きすぎる印象があります。
表示幅がpxかmaxでしか設定できないので、%で設定したい方には少し不便さを感じるかもしれません。

試しにpx設定として横600px、縦450pxで設定してみましょう。
Twenty Twentyのテーマでは横幅、高さは確かに指定した通りになりましたが、よく見てみるとその上にある「サンプルpdf ダウンロード」のコンテンツ幅が100%になってしまいました。
埋め込んだページだけコンテンツ幅がモニター画面いっぱいになってしまうので、埋め込めると言えば埋め込めるけどデザインが変わるので使えないと言われてしまうかもしれないですね。

別のテーマでは正常に埋め込みができました。テーマによってはこれ以外にうまく表示できないことがあるかもしれません。

ツールバーの位置
ページの移動、ズームを選択できるツールバーが上か下か両方から選べます。
ある程度高さを出して挿入する場合は両方にした方が良いでしょう。
ツールバー表示
ツールバーをpdf内にマウスオーバーした時だけ表示させるか、常に表示させるかの設定です。
スマホユーザーの事を考えると常に表示した方が親切ですね。
Display Credit
クレジットを表示して良いかどうかのチェックボックスです。
表示したくない場合はチェックを入れずにすすみましょう。
全て設定が完了しましたらページ最下部の「変更を保存」ボタンをクリックしてください。
pdfの埋め込み方
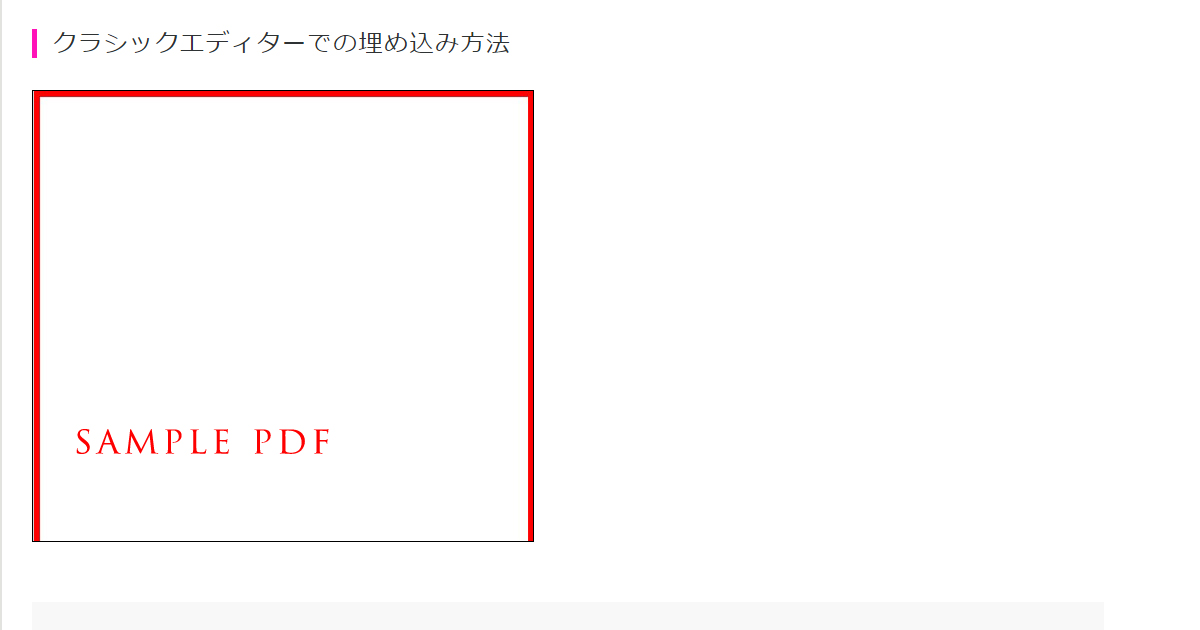
クラシックエディターでの埋め込み方法
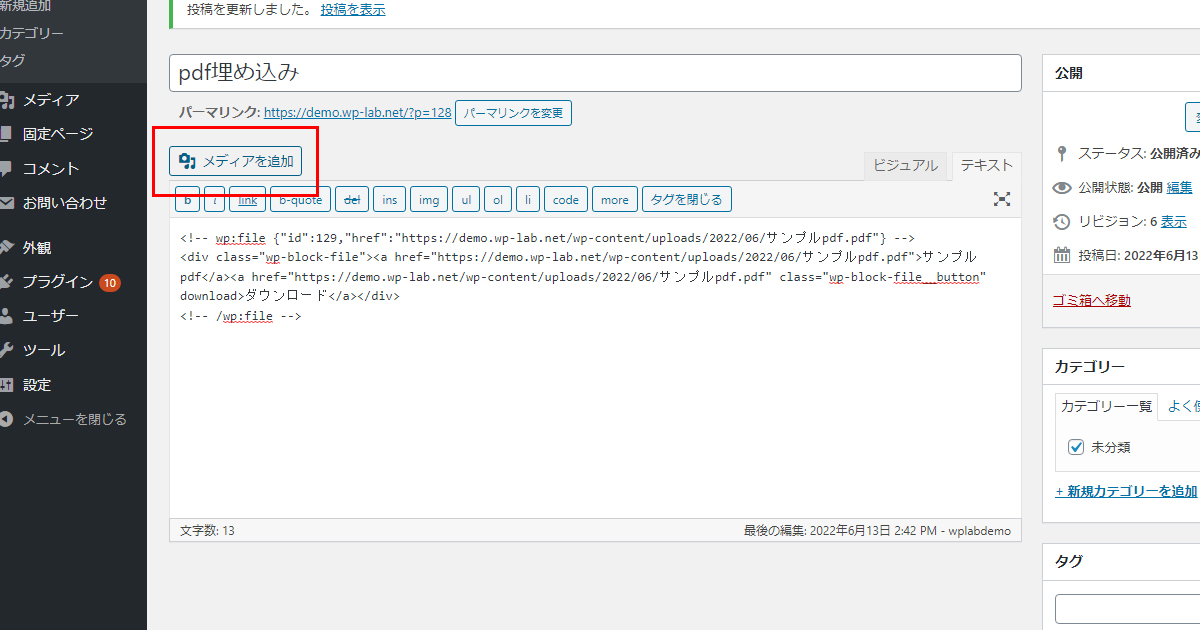
埋め込みしたい場所をクリックしてマウスカーソルをあわせます。
メディアを挿入ボタンをクリックしてください。

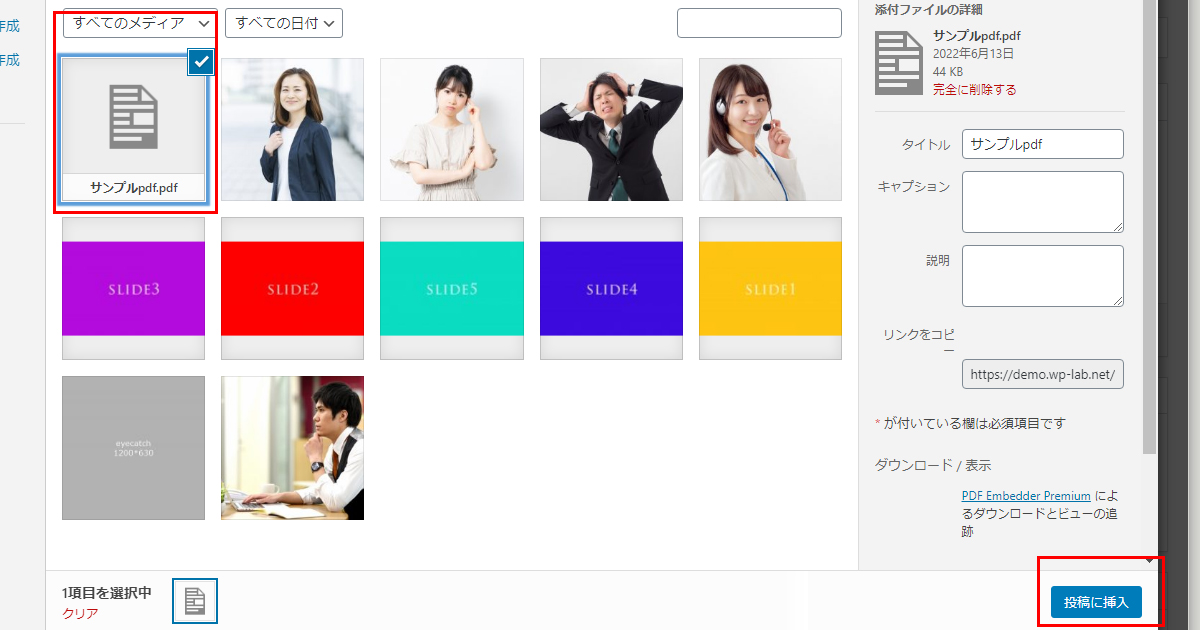
画像を挿入するのとまったく同じように、挿入したいpdfを選択し挿入ボタンをクリックしてください。

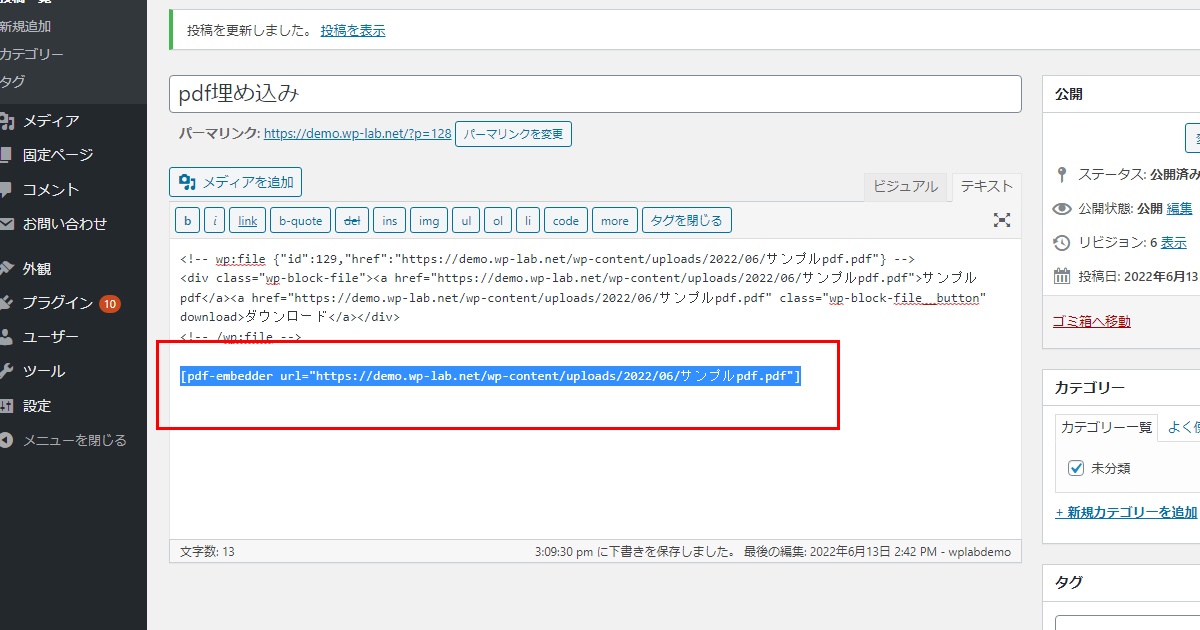
pdfを埋め込み表示できるコードが生成されました。
ページの更新ボタンをクリックして完了です。

ブロックエディターでの埋め込み方法
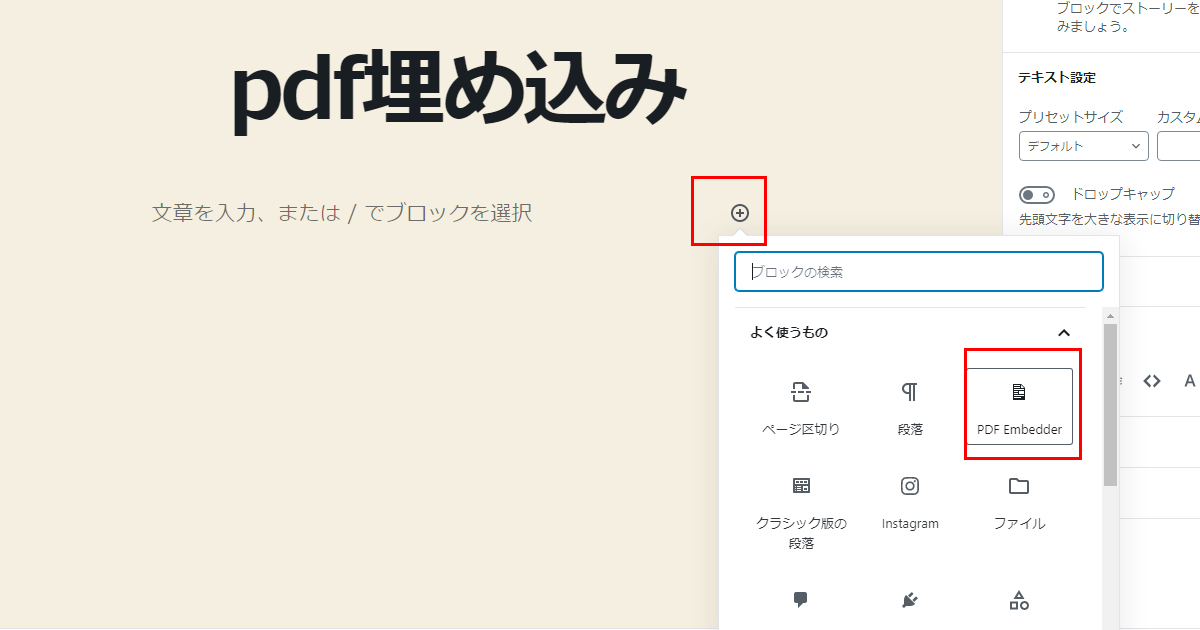
挿入したい場所で左クリックし、+ボタンをクリックします。
pdf embedderのアイコンをクリックしてください。

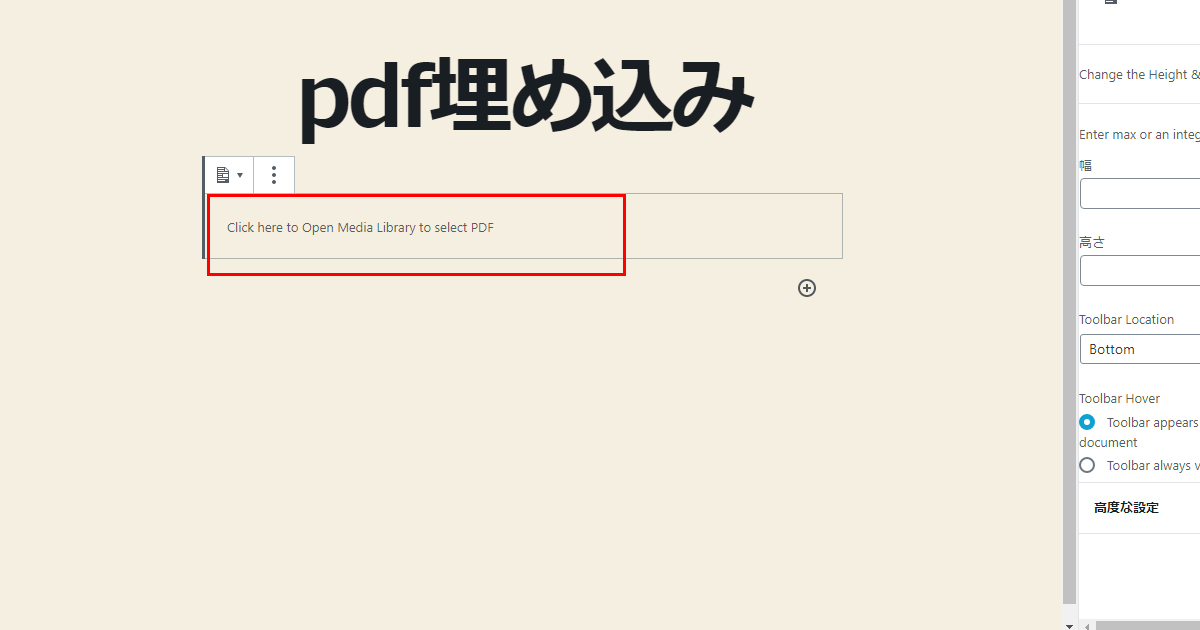
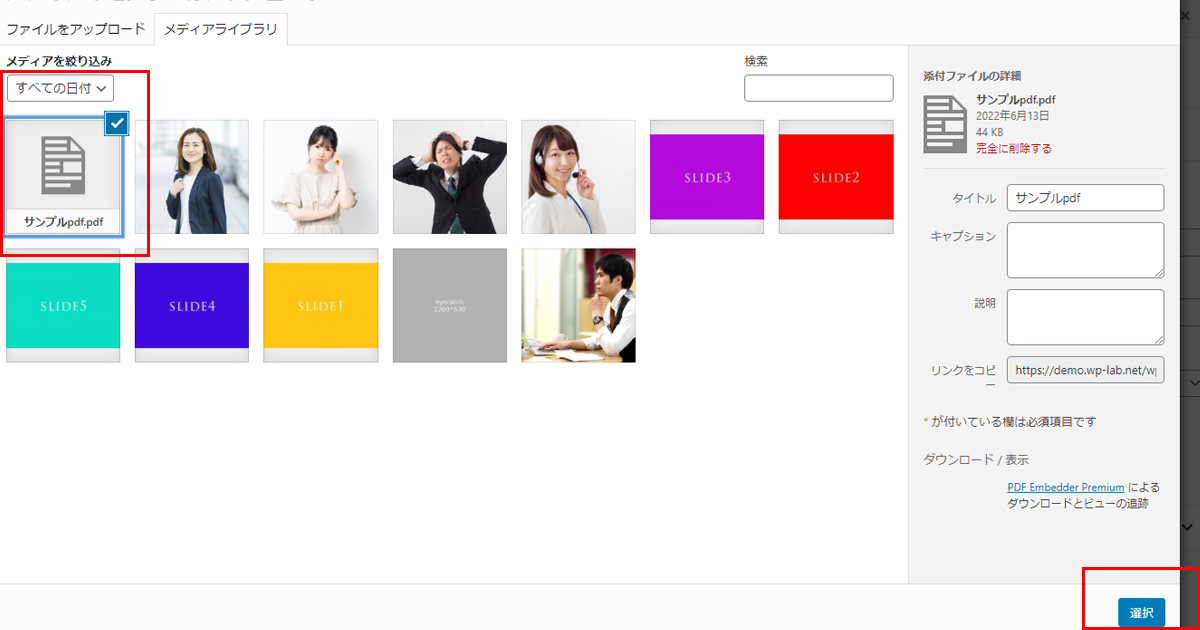
下記画像赤枠内をクリックし、pdfを選択します。


挿入されたのは編集画面ではpdf名ですが、保存して公開画面で確認するとpdfが埋め込まれています。
以上でpdfの埋め込みは完了です。

最後に中央揃えにするcssを追加して設定完了
基本的にコンテンツ幅より小さくすると左寄せになります。
中央揃えにしたい場合はテーマのstyle.cssに下記を追記しましょう。
|
1 2 3 |
.pdfemb-viewer{ margin:0 auto!important; } |












