
WordPressプラグイン 公開日: 最終更新日:
ブロックエディタ対応の吹き出しを作るプラグイン「LIQUID SPEECH BALLOON」をデザインカスタマイズしてみる
Contents
ブロックエディタ対応の吹き出しを作るプラグイン「LIQUID SPEECH BALLOON」をデザインカスタマイズしてみる
ブロックエディタに対応している吹き出しを作るプラグイン「LIQUID SPEECH BALLOON」を、スタイルシートを用いてデザインを変更してみましょう。
色が違うだけでもずいぶん印象が違いますよ。
吹き出しのタイプは全部で6種類ありますが、同じclassを使用しているので、「標準の時はこれ」「バブルの時はこれ」というのはできませんが、統一感が出て良いというメリットもあります。
左右どちらにアバターがいても対応できますので、ぜひご参考にしてください。
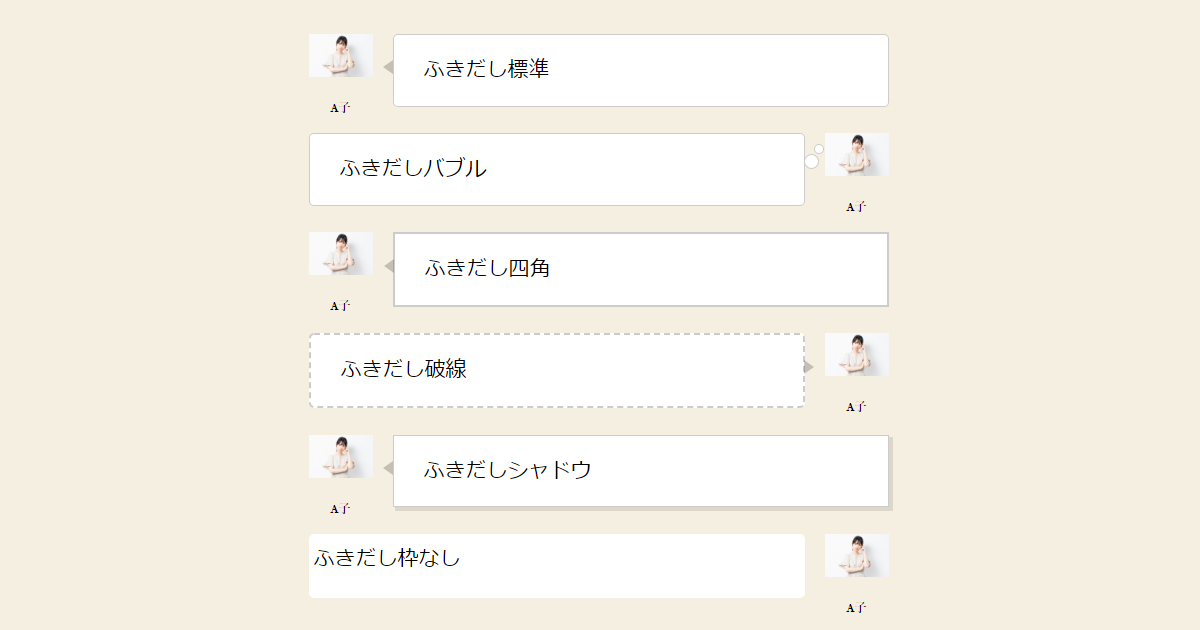
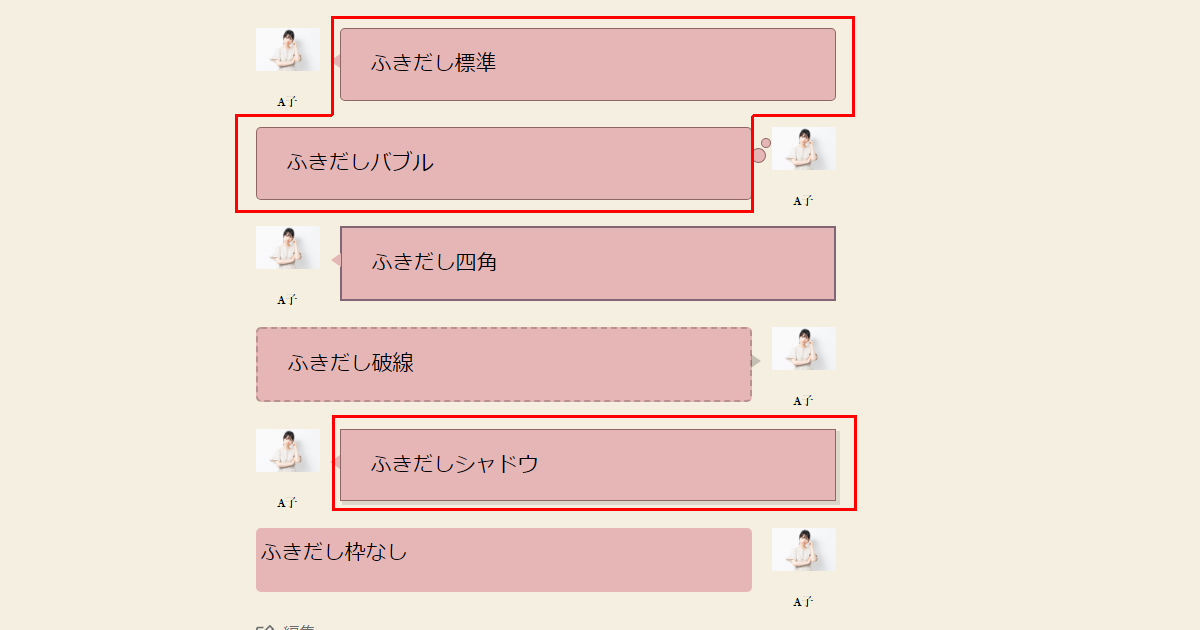
まずはデフォルトの状態の6種類は以下の通りです。

スタイルシートを開く
FTPツールを持っていらっしゃる方は該当テーマ(子テーマが望ましい)のstyle.cssを開きましょう。
FTPツールがわからない方はワードプレス管理画面>外観>テーマファイルエディター(テーマエディター)を開くと、style.cssが表示されます。(子テーマがある場合、子テーマのstyle.cssか確認してから行いましょう。
ブラウザのタブを2つ用意して、上記のエディター画面と公開画面とで見比べるとやりやすいです。
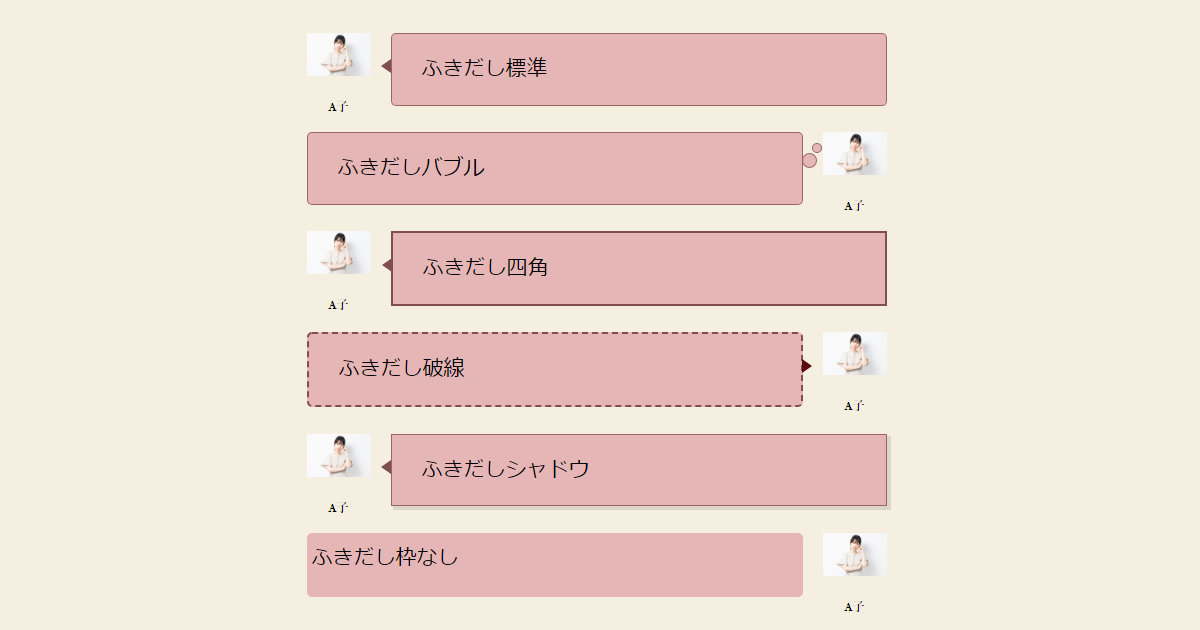
背景色を変更する
|
1 2 3 4 5 6 7 8 9 |
//吹き出し本体の背景色 .liquid-speech-balloon-text{ background-color: #e5b6b6; } //アバターに伸びているチョン .liquid-speech-balloon-wrap:not(.liquid-speech-balloon-vertical) .liquid-speech-balloon-arrow{ border-right: 10px solid rgba(229, 182, 182, 1); } |
色番号を調べる時の方法1:無料サイトを使う
さて、ここでフォトショップなどをあまり使わない方はcssの「アバターに伸びているチョン」にある「rgba(229, 182, 182, 1)」が「吹き出し本体の背景色」の2行目「#e5b6b6」と同じ色と特定するので挫折しそうですね。
無料のサイトがありますので、まずはどの色が良いか決めてからRGBの数値を調べてみてください。
RGBと16進数カラーコードの相互変換ツール
赤、青、黄色のバーを動かすと色が変わりますので、お好みの色になったら#から始まる6桁の数字を「//吹き出し本体の背景色」の「background-color:」の後に差し替えます。
次にR、G、Bそれぞれの数値を「//アバターに伸びているチョン」の「rgba(229, 182, 182, 1)」に入れてください。最後の1は透過するかどうかです。今は1なので透明度0ですが、色によって0.5や0.2など調整してみてください。
色番号を調べる時の方法1:Chromeの検証を使う
こちらの方が慣れたら早いですし、実際にスタイルシートを変更していなくても検証画面内で変更して仕上がりを確認する事ができるのでお勧めです。
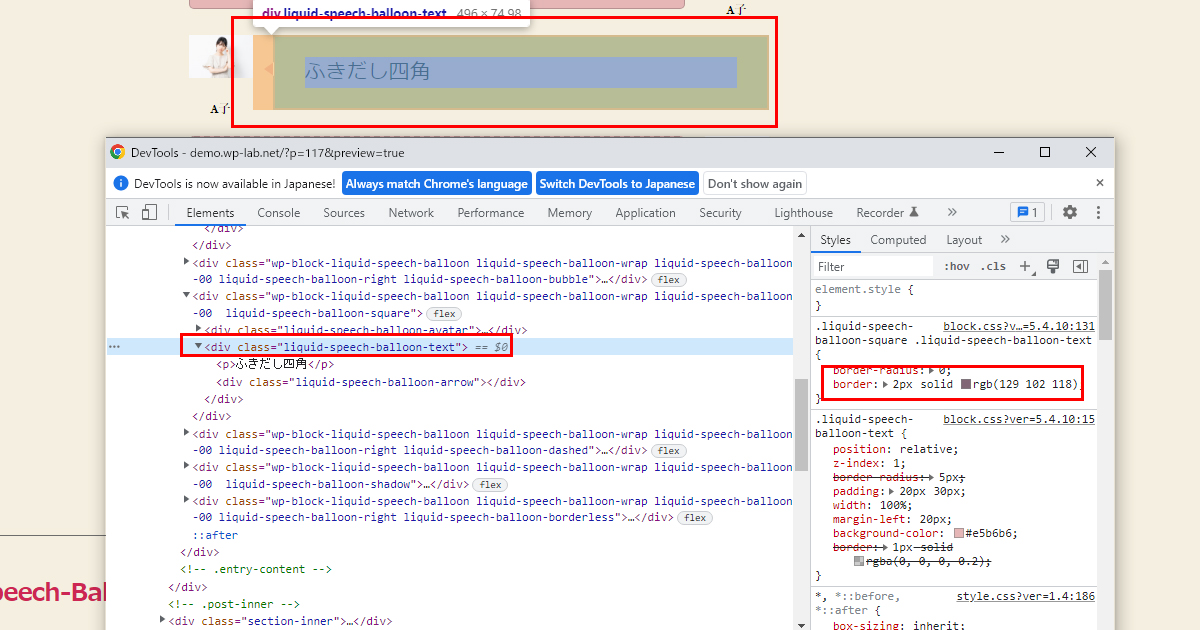
まずスタイルを変更したい箇所で右クリック、一番下の検証をクリックします。

Dev Toolが開かれます。ちょうど右クリックしたところのHTMLが色が変わっていて、さらに右にボーダーの色設定が見れます。

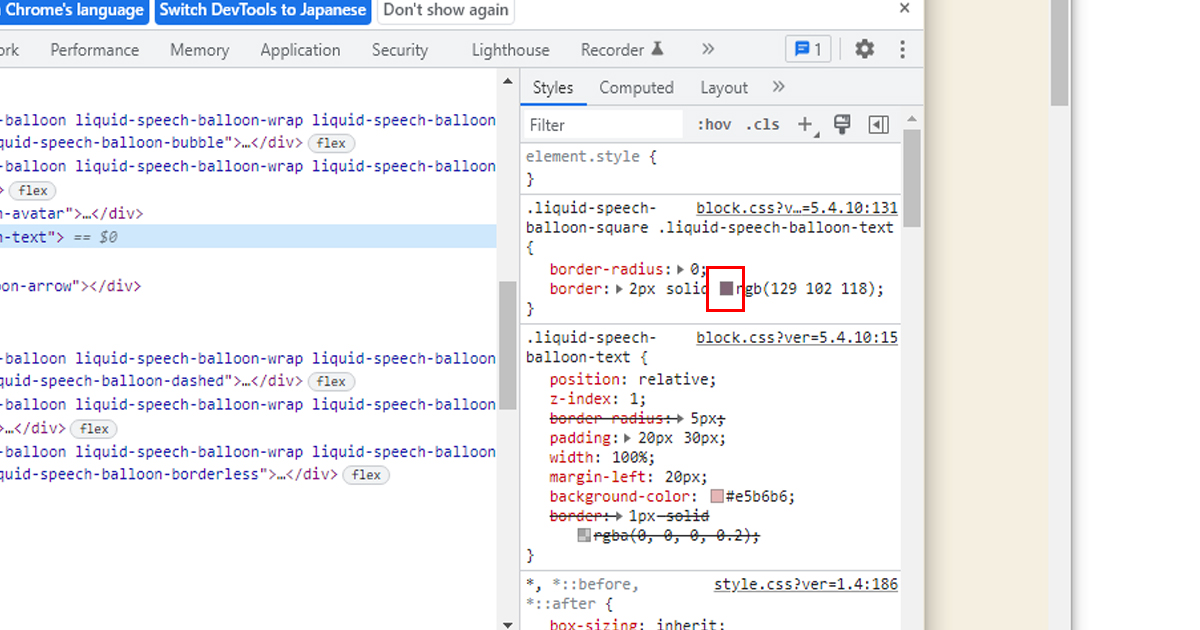
現在の色の四角をクリックしましょう。

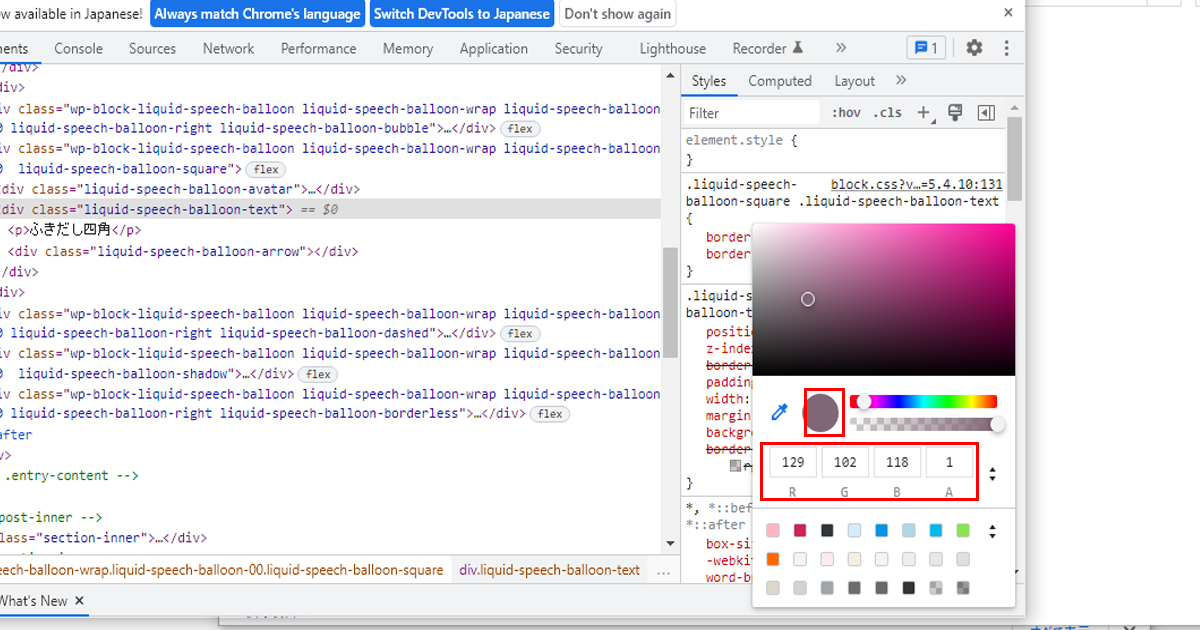
するとR,G,Bそれぞれの数値が取得できます。
色の丸い部分をクリックするとそれぞれの数値がコピーできます。
違う色にしたい場合、特に決まっていない時は上のカラーピッカーを動かすと、検証をしているブラウザ画面も連動して色が変わります。

吹き出し本体の枠線のカスタマイズ
標準、バブル、シャドウの吹き出し
標準、バブル、シャドウは同じボーダー設定をしていますので、この3つでおかしなことにならないように変更していきましょう。
スタイルシートに下記を追記します。
|
1 2 3 4 5 6 7 8 |
.liquid-speech-balloon-text{ border:rgb(116 78 78 / 76%); } //チョン部分枠線で塗りつぶし .liquid-speech-balloon-wrap:not(.liquid-speech-balloon-vertical) .liquid-speech-balloon-arrow{ border-right: 10px solidrgb(128 78 78); } |

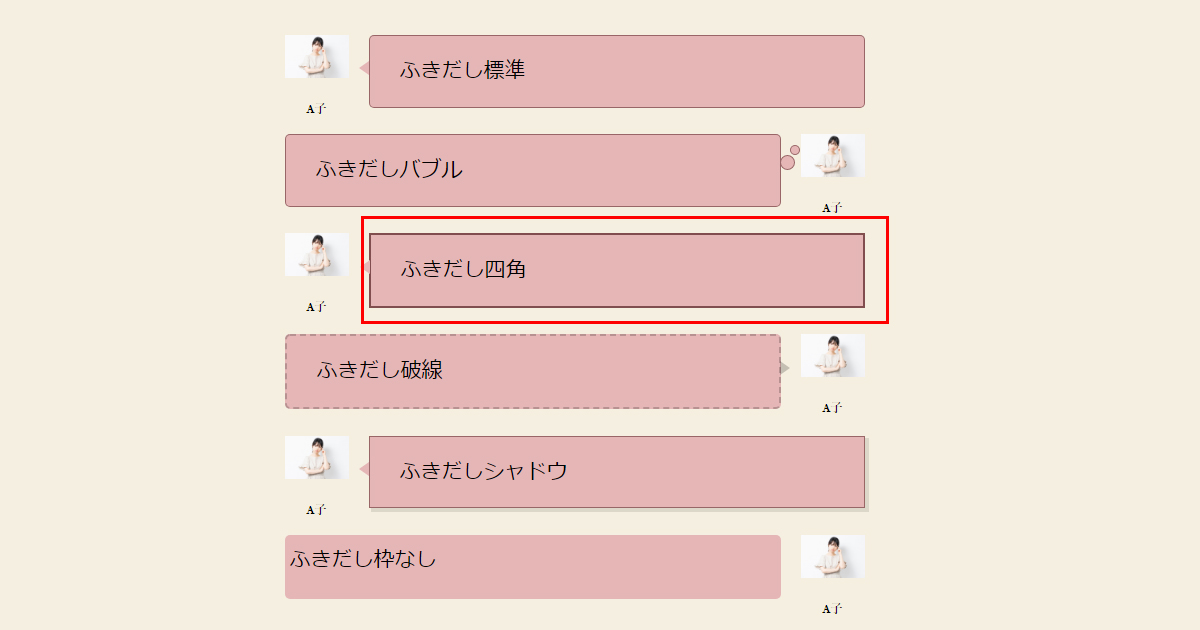
吹き出し四角の枠色変更
こちらもRGBでの記述になりますので、上記で紹介したツールを使って自分が設定したい色の数値にさしかえてください。
線の太さを太くしたい場合は下記の「2px」の数値を大きくしてください。
|
1 2 3 |
.liquid-speech-balloon-square .liquid-speech-balloon-text{ border: 2px solid rgb(116 78 78); } |

吹き出し破線の枠色変更
「dashed」にする事で破線になります。
|
1 2 3 4 5 6 7 8 |
.liquid-speech-balloon-dashed .liquid-speech-balloon-text{ border: 2px dashed rgba(129,78,78,1); } //チョンの部分の色変更 .liquid-speech-balloon-wrap.liquid-speech-balloon-right .liquid-speech-balloon-arrow{ border-left:rgba(129, 78, 78, 1); } |

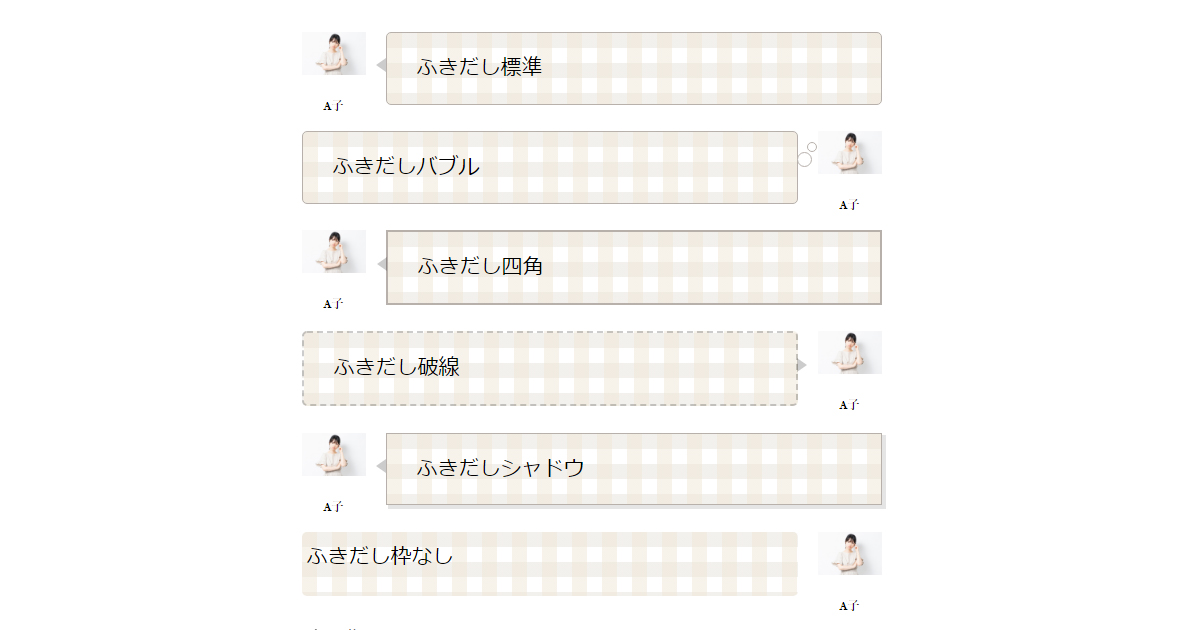
色や線、背景に柄を付けるだけでかなり印象が変わる「LIQUID SPEECH BALLOON」

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/*チェック柄標準、バブル、シャドウ本体枠線*/ .liquid-speech-balloon-text{ border: 1px solid rgb(183 176 171); } /*標準、バブル、シャドウ本体背景*/ .liquid-speech-balloon-text{ width:100%; background: linear-gradient(90deg, rgba(239, 230, 214, .5) 50%, transparent 50%),linear-gradient(rgba(193, 183, 165, .2) 50%, transparent 50%); background-color: #fff; background-size: 30px 30px; } /*吹き出し四角枠線*/ .liquid-speech-balloon-square .liquid-speech-balloon-text{ border: 2px solid rgba(183 176 171); } |
今回はさわりの部分のみでした。
お使いのテーマに併せて色変更をしてみてはいかがでしょうか。












