
WordPressプラグイン 公開日: 最終更新日:
吹き出しデザインが簡単にできるプラグイン「LIQUID SPEECH BALLOON」の使い方
Contents
吹き出しデザインが簡単にできるプラグイン「LIQUID SPEECH BALLOON」
キャラクターなどを使用し会話形式の吹き出しデザインをGutenbergのビジュアルエディターで作成できます。
LIQUID SPEECH BALLOONのインストール方法
ログイン後管理画面左側メニュー「プラグイン」をクリックします。

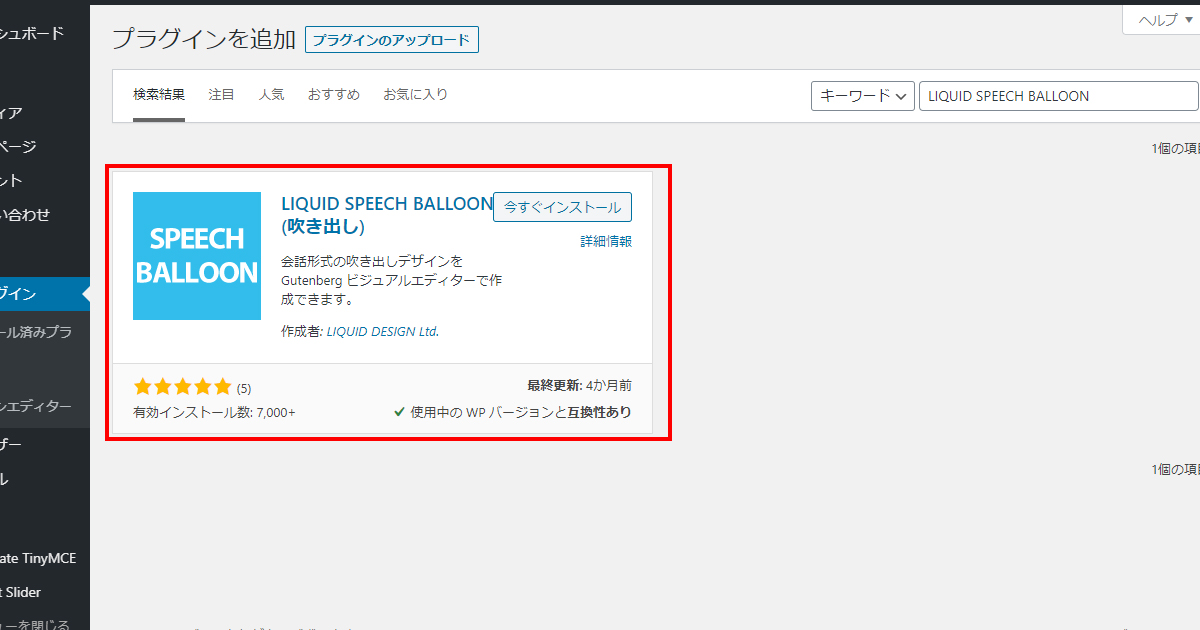
新規追加ボタンをクリックし、キーワード入力欄に「LIQUID SPEECH BALLOON」を入力してください。

1つのみ表示されますので、「今すぐインストール」ボタンをクリックします。その後の有効化も行ってください。
これでインストールは完了です。
次に使い方にいきましょう。

LIQUID SPEECH BALLOONの使い方
会話させたい登場人物の画像をメディアにアップロードする
まずは会話させたい人やキャラクターの画像を用意しましょう。
自分で作成するのができない方は無料の写真素材サイトなどを利用しましょう。
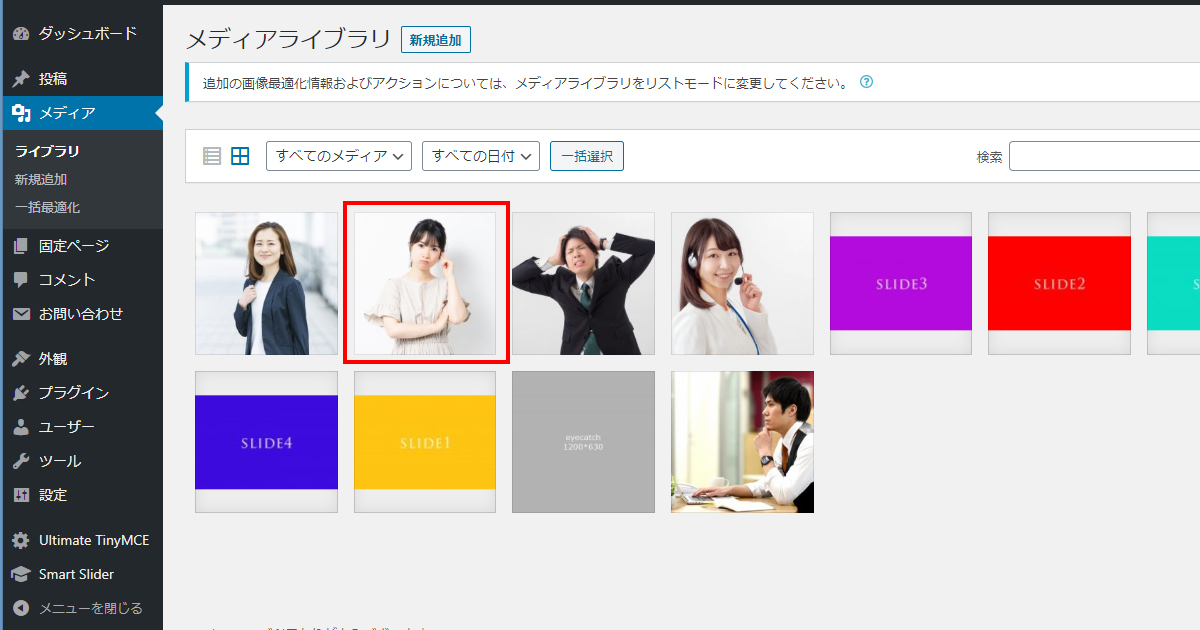
今回は以下の女性2人を会話させてみます。


各画像URLをコピーする
メディアにアップロードできましたら、1枚ずつ画像のURLを控えます。
アップロードした画像を左クリックし、画像URL部分をコピーしてください。
URL部分を左クリックし、Ctrl+Aで全選択、Ctrl+Cでコピーをすると選択し忘れることがありませんので習慣にしましょう。
また、複数枚分の画像URL必要になりますので、メモ帳機能に貼り付けておくと便利です。


キャラクター新規作成
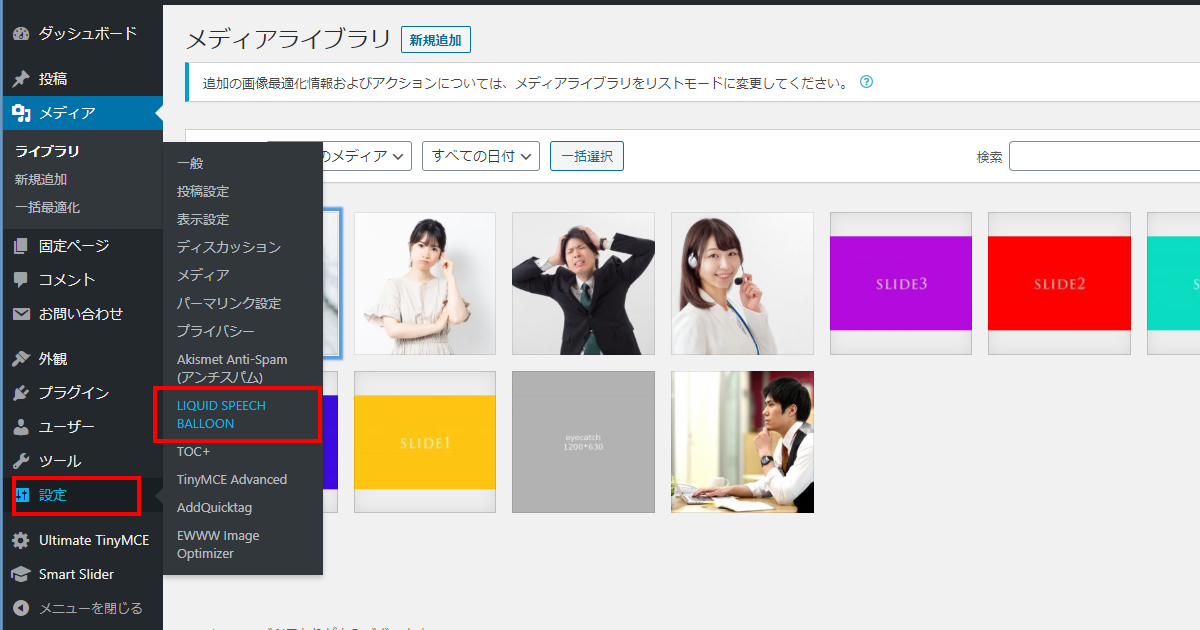
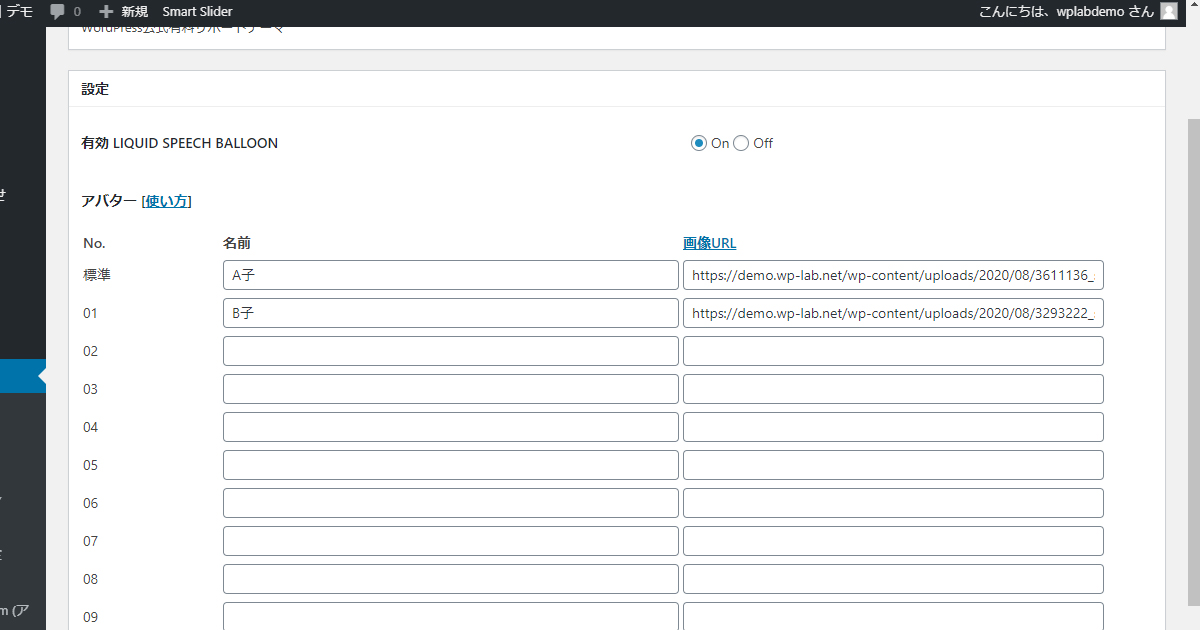
管理画面左側メニュー「設定」のサブメニュー「LIQUID SPEECH BALLOON」をクリックします。

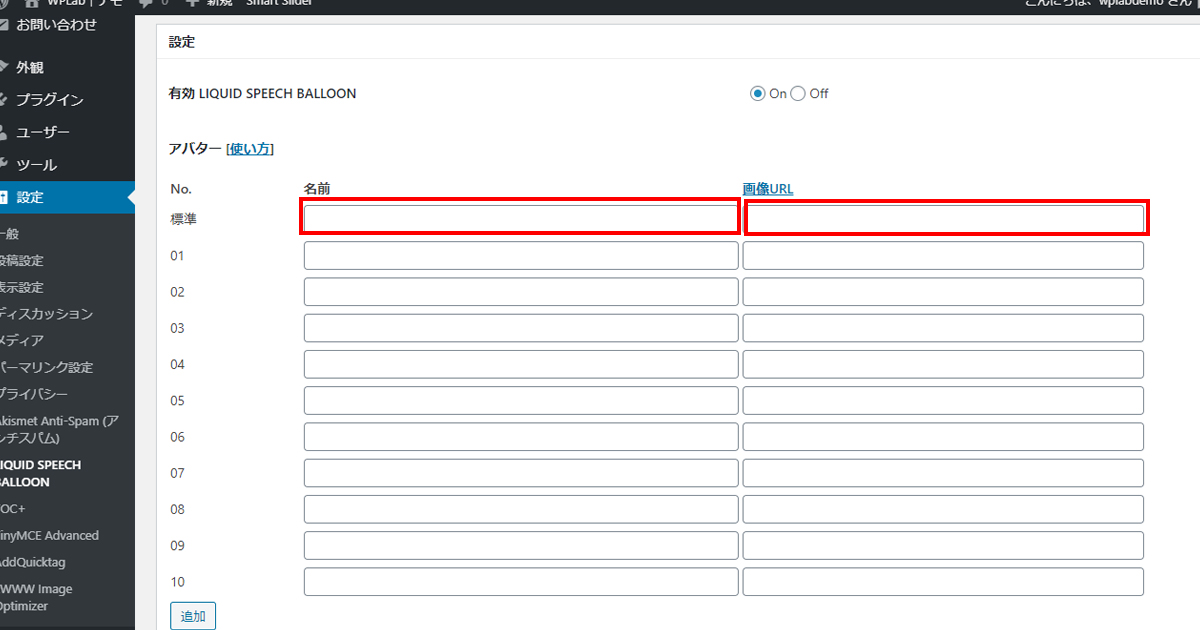
名前、URL入力欄が10個表示されていますので、名前部分にはそのキャラクターの名前を、URL部分には先ほどコピーした画像URLを入力してください。


表情豊かにするために、写真があるのであれば怒っているA子、悲しんでいるA子、喜んでいるA子…などのいろんなバージョンを作ってみても良いですね。
ページ最下部にある「変更を保存」ボタンをクリックしてキャラクター設定はおしまいです。
投稿ページを新規作成、吹き出しを追加
次に吹き出しを挿入したいページを作成します。
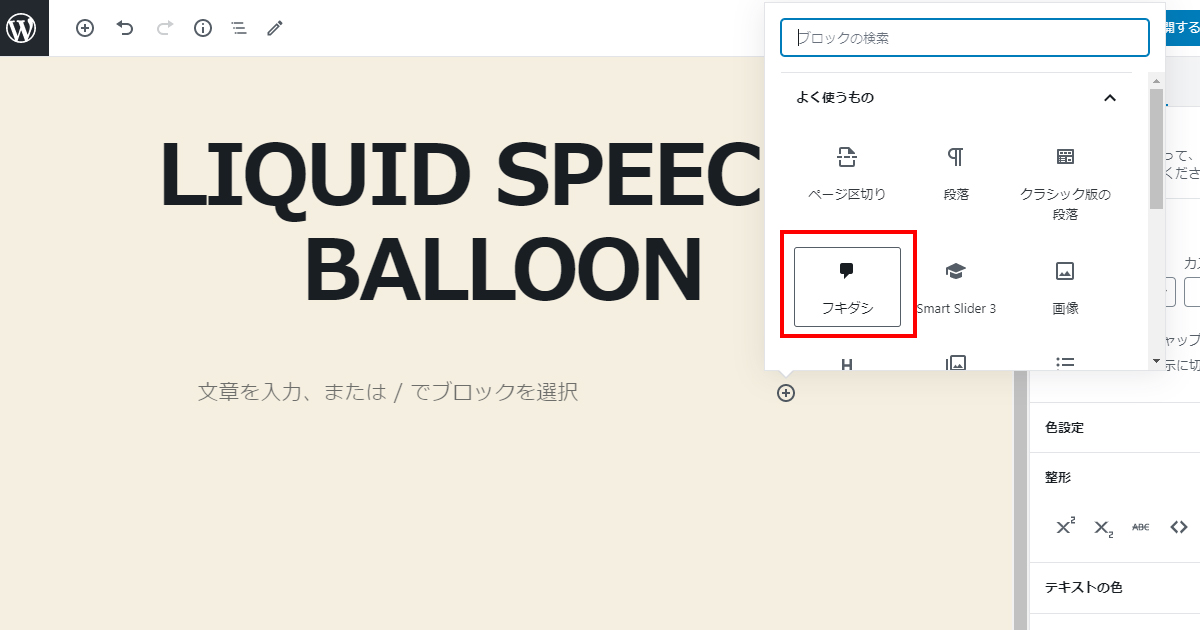
固定ページや投稿ページを新規作成し、Gutenbergのビジュアルエディターで+をクリックします。
フキダシをクリックしましょう。

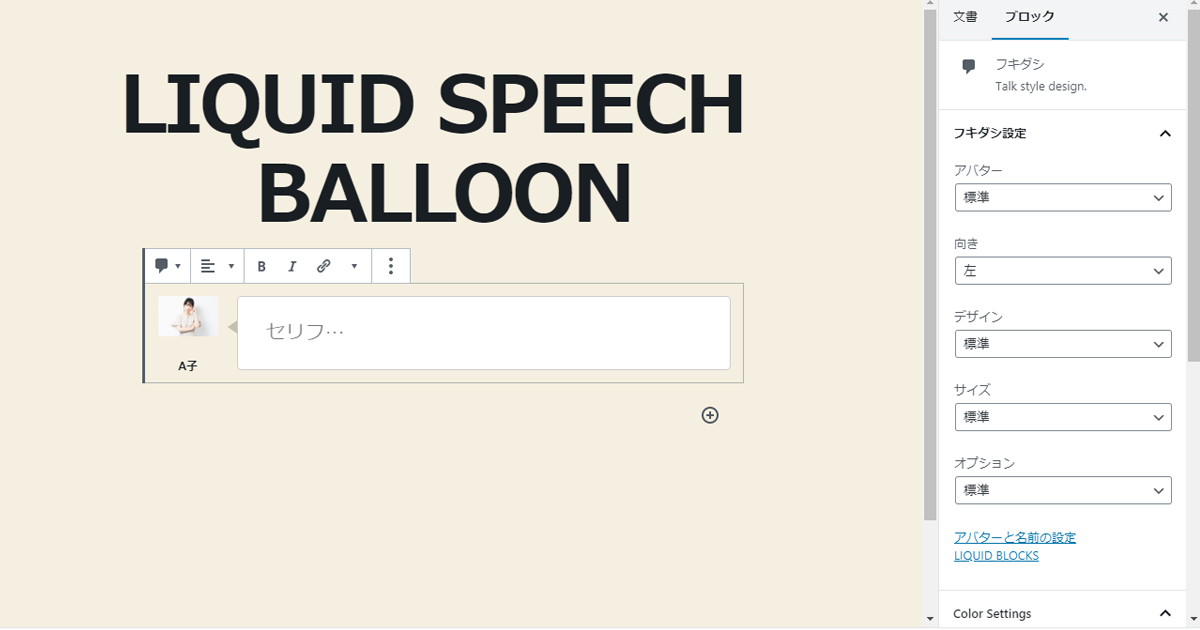
最初に登録したA子が表示されました。

編集は右側メニューのブロックから行うことができます。
アバター
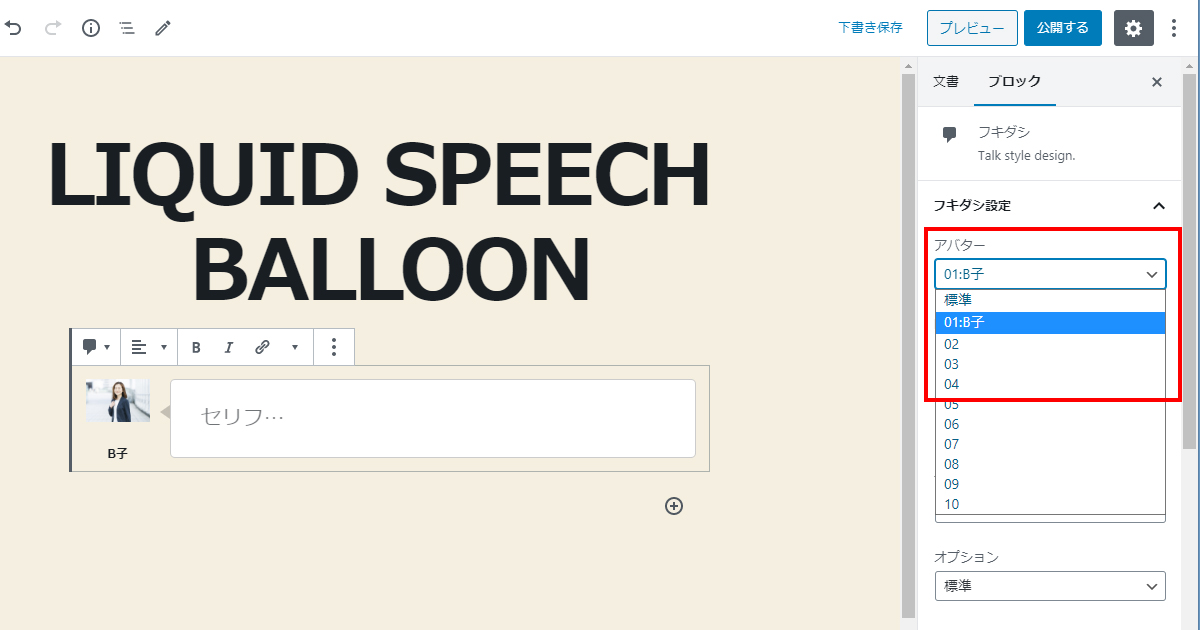
右側のブロック編集画面で「アバター」を選択すると別のアバターに変更できます。

向き
左寄せ、右寄せから選択できます。
デザイン
フキダシの枠のデザインを選ぶことができます。
・標準
・バブル
・四角
・破線
・シャドウ
・枠なし
サイズ
アバターとフキダシのサイズも3種類から選ぶことができます。
・標準
・小
・大
フキダシのみ小さくすることはできないようですので、アバターも小さくなって大丈夫な場合に使用しましょう。
オプション
アバターとフキダシの位置、フキダシのサイズなどの変更ができます。
・標準(アバターの横にフキダシ横幅いっぱい)
・短い(アバターの横にフキダシ横幅小さめ)
・縦並び(アバターの下にフキダシ横幅いっぱい)
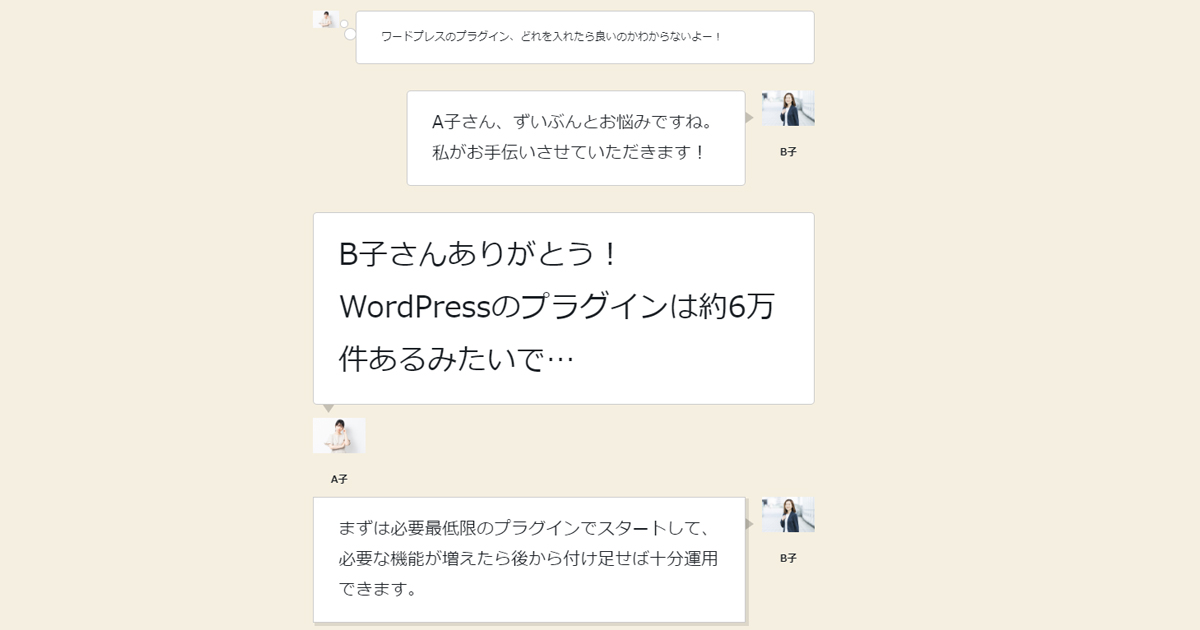
いくつかデザインを変更して作成してみました。
実際のデモページもご用意しましたので、パソコンやスマホからアクセスして確認してみてください。

LIQUID SPEECH BALLOONをもっとカスタマイズする
デフォルトのままだとなんだかサイトになじまない…という場合、自分でカスタマイズしてみましょう!
ブロックエディタ対応の吹き出しを作るプラグイン「LIQUID SPEECH BALLOON」をデザインカスタマイズしてみる












