WordPressプラグイン 公開日:
プラグインHTML Editor Syntax HighlighterでWordPressテキストモード編集画面のコードを見やすくする方法
Contents
プラグインHTML Editor Syntax HighlighterでWordPressテキストモード編集画面のコードを見やすくする方法
WordPressの投稿編集画面のテキストモードでコードを編集する際、すべて同じ色でわかりにくいと思うことがありませんか?
サクラエディタなどのようなツールのようにコードに色の変化があるほうが見やすく、タグの自動補完機能もありますのでエラー防止にもつながります。
今回はWordPressのテキスト画面で編集する際に、コードを見やすくするプラグインをご紹介します。
HTML Editor Syntax Highlighterのプラグインインストール方法
まずログイン後の管理画面左側メニュー「プラグイン」をクリックしてください。

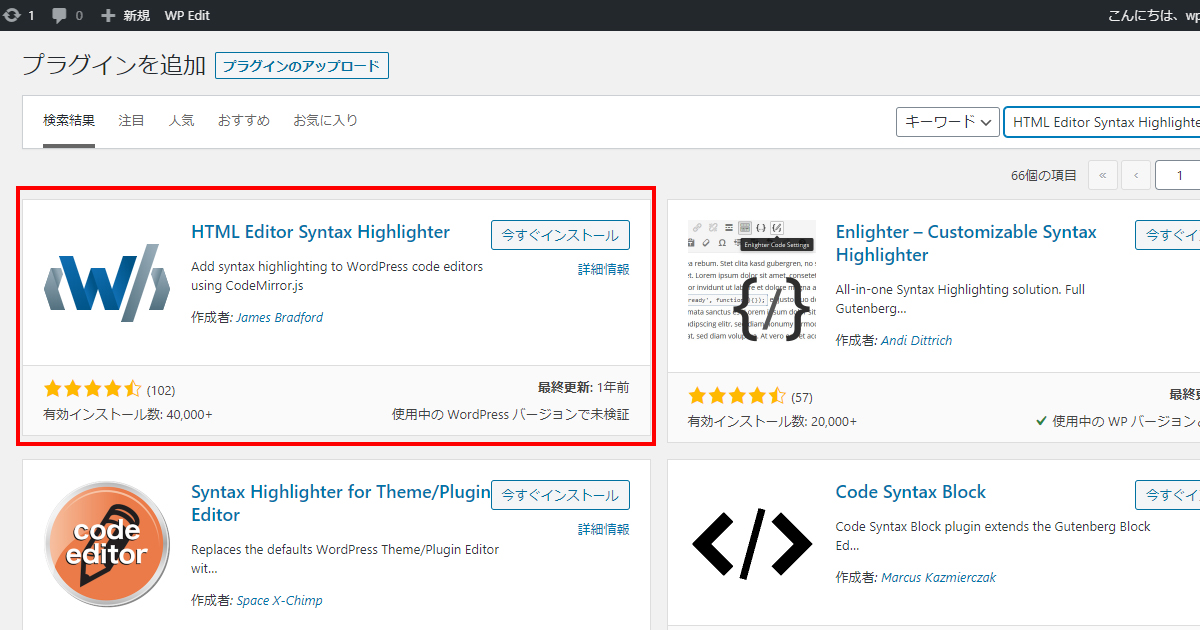
次に新規追加ボタンをクリックし、キーワード入力欄に「HTML Editor Syntax Highlighter」と入力してください。

以下と同じプラグインをインストールし、有効化も忘れずに行ってください。
インストールはこれで完了です。設定については特にありません。
次に、投稿画面のテキストモードを開いて確認してみましょう。

プラグインHTML Editor Syntax HighlighterでWordPressテキストモード編集画面のコードを見やすくできたか確認してみる
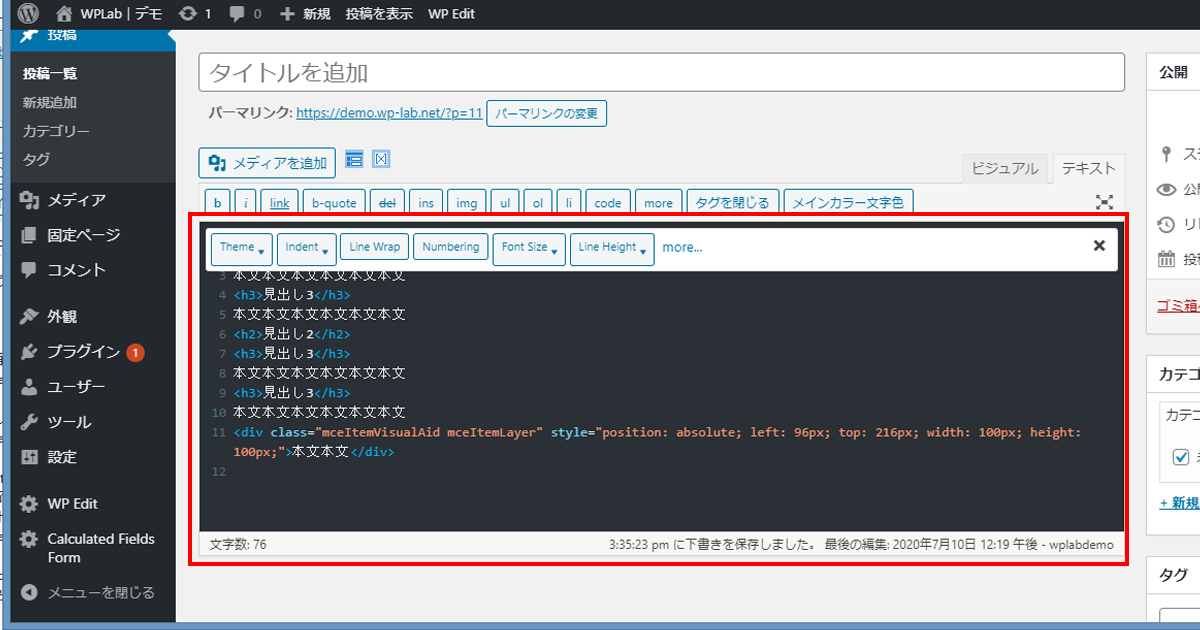
ブログ編集画面を開いてみました。
デフォルトの白黒の画面ではなく、専用エディターのような見た目になりました!

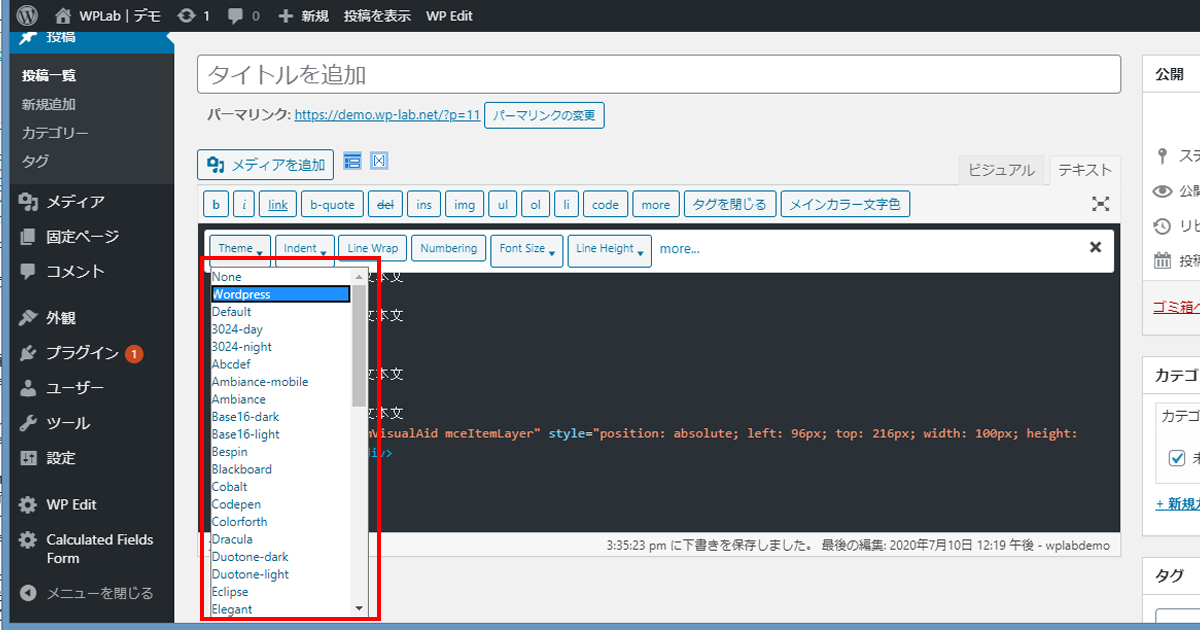
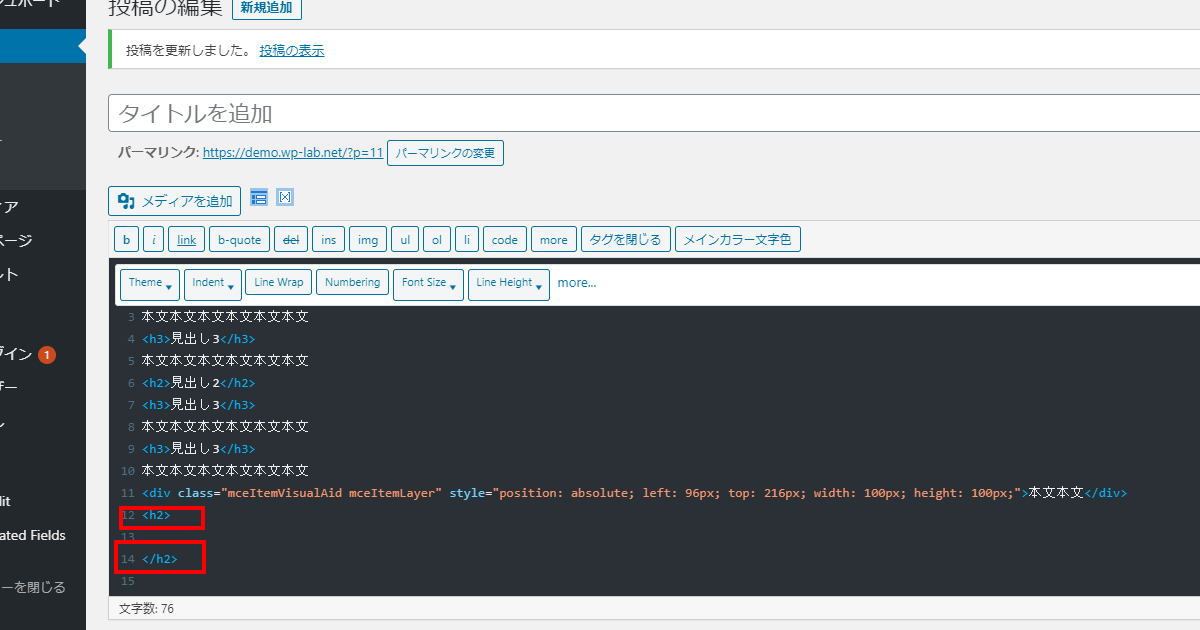
色もドロップダウンメニュー「theme」より選ぶことができます。

他にもインデント、テキストの折り返し、一番左の番号の表示/非表示、文字サイズ(8~20)、行間(1、1.25、1.5、1.75、2)が設定できます。
プラグインHTML Editor Syntax HighlighterでWordPressテキストモード編集画面のコードをさらに見やすくしてみた
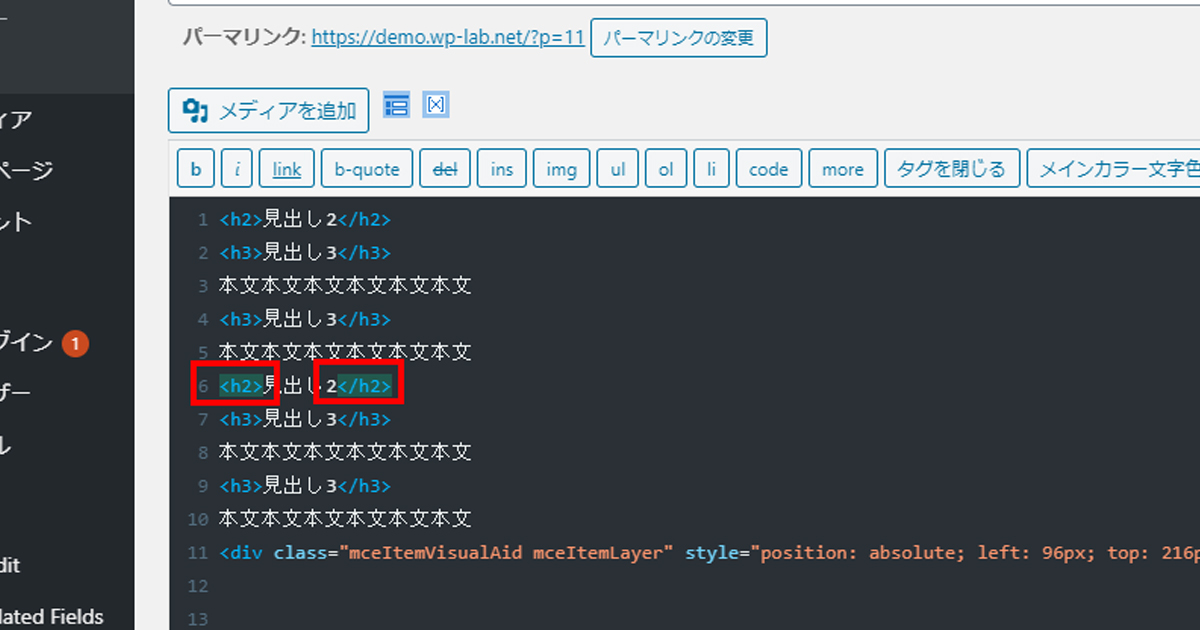
Match Tags…開始タグもしくは終了タグをクリックすると、セットのタグにも背景色がつきます。

Auto Close Tags…自動で終了タグが入力されます。

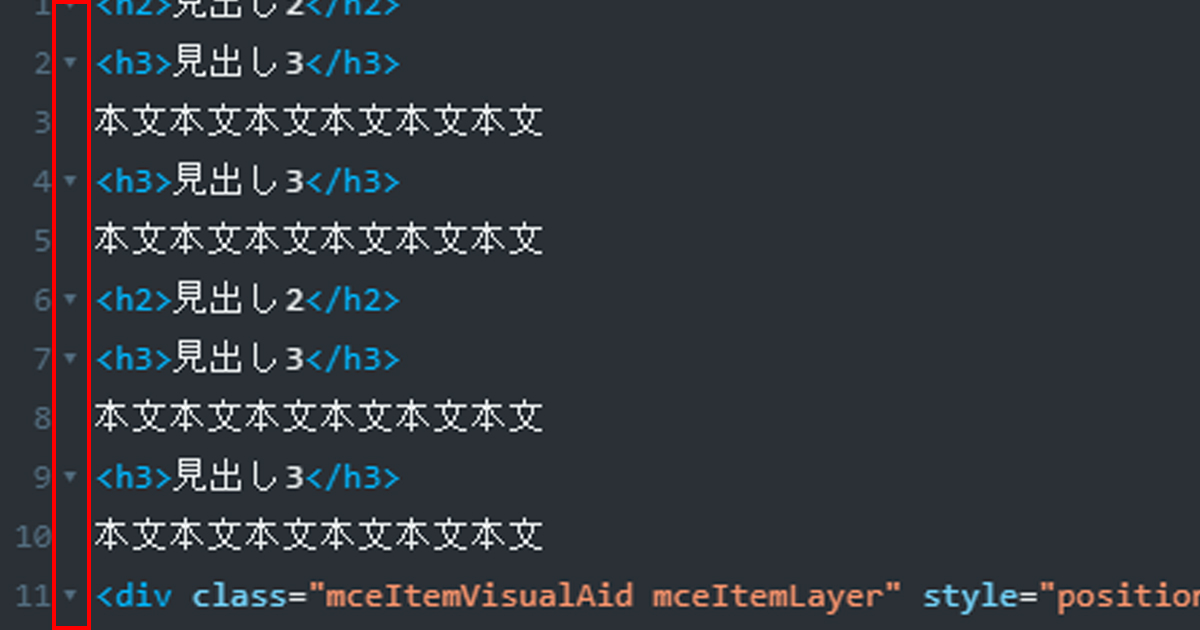
Code Folding…コードの前に▼が表示されます。

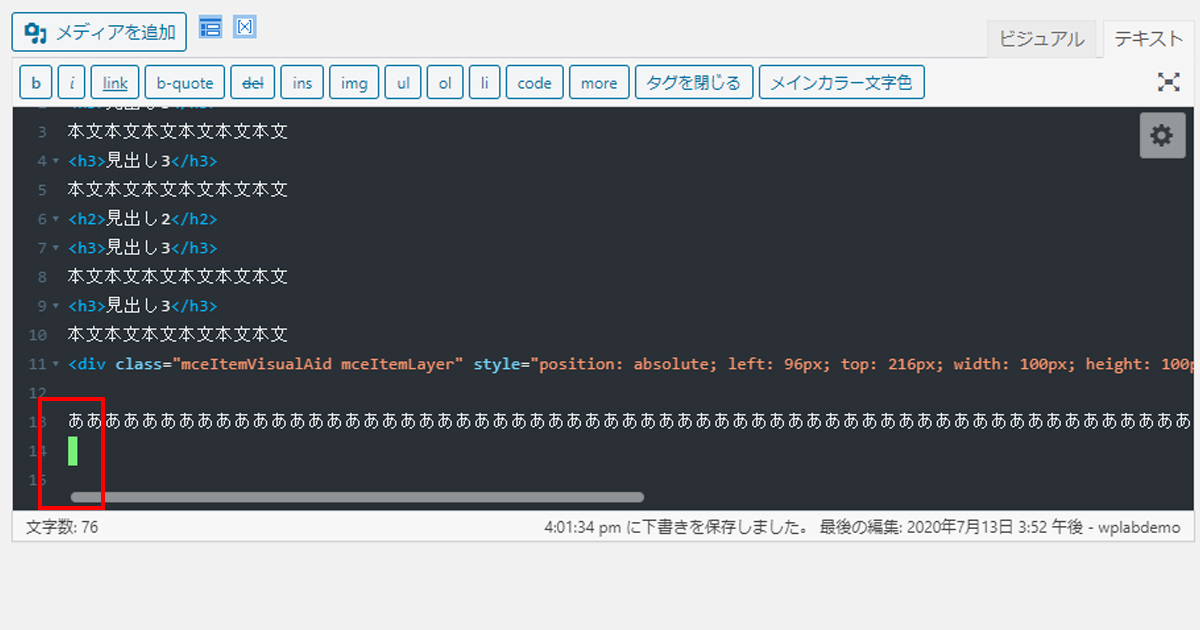
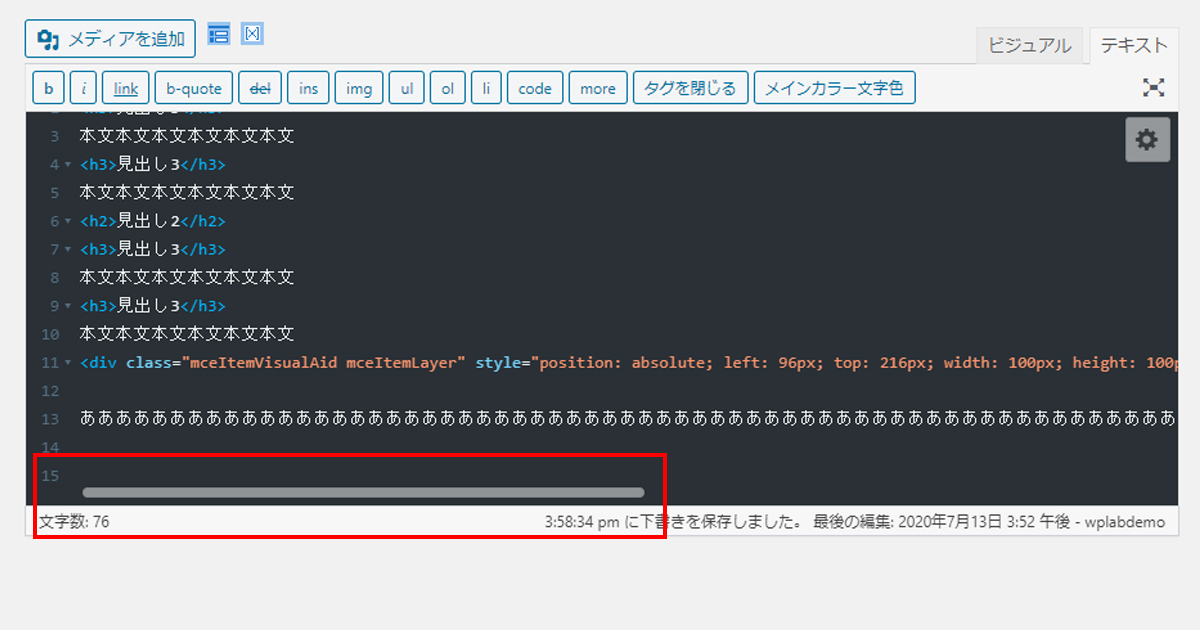
Show Scrollbars…テキストの折り返しをOFFにしている場合、画面の横幅より長いテキストがある場合にスクロールバーが表示されます。

Key Bindings…カーソルが選択されている場所の見た目が変わります。Vimのみ下記画像のような表示になります。