WordPressプラグイン 公開日: 最終更新日:
Table of Contents Plusプラグインでブログ記事に目次を作成する
Contents
Table of Contents Plusプラグインでブログ記事に目次を作成する
ブログ記事の文字数が長い時、ユーザーにどのような内容が書いてあるのかサマリーを最初に提示しておく事は以下の点において重要と言えます。
また、見出しが多い場合はスマホで閲覧した際にスクロールが大変になりますのでデフォルトを非表示にすることもできると良いですね。 このようなことができるプラグインがTable of Contents Plus(テーブルオブコンテンツプラス)なのです。 では早速インストールし、設定してみましょう。
Table of Contents Plusをプラグイン一覧からインストールする
ログイン後の管理画面左側メニュー「プラグイン」をクリックしましょう。  新規追加ボタンをクリックし、キーワード入力欄に「Table of Contents Plus」と入力します。
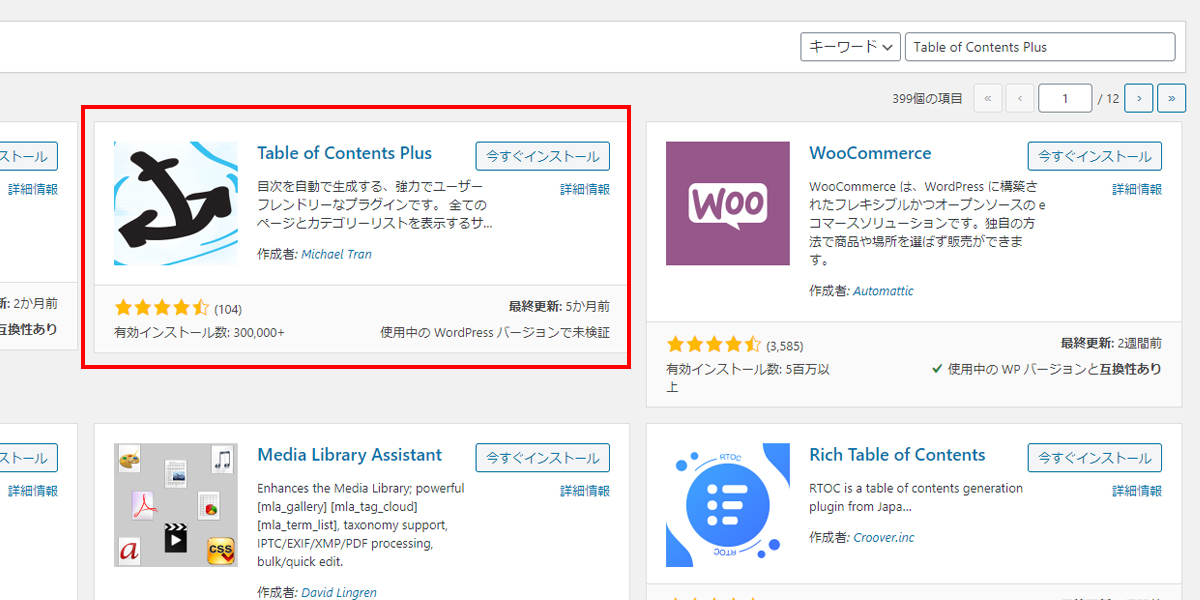
新規追加ボタンをクリックし、キーワード入力欄に「Table of Contents Plus」と入力します。  下記画像碇マークのアイコンを見つけたら「今すぐインストール」ボタンをクリックしましょう。その後の有効化ボタンもクリックしてください。 これでインストールは完了です。
下記画像碇マークのアイコンを見つけたら「今すぐインストール」ボタンをクリックしましょう。その後の有効化ボタンもクリックしてください。 これでインストールは完了です。 
Table of Contents Plusを設定する方法
設定画面の開き方
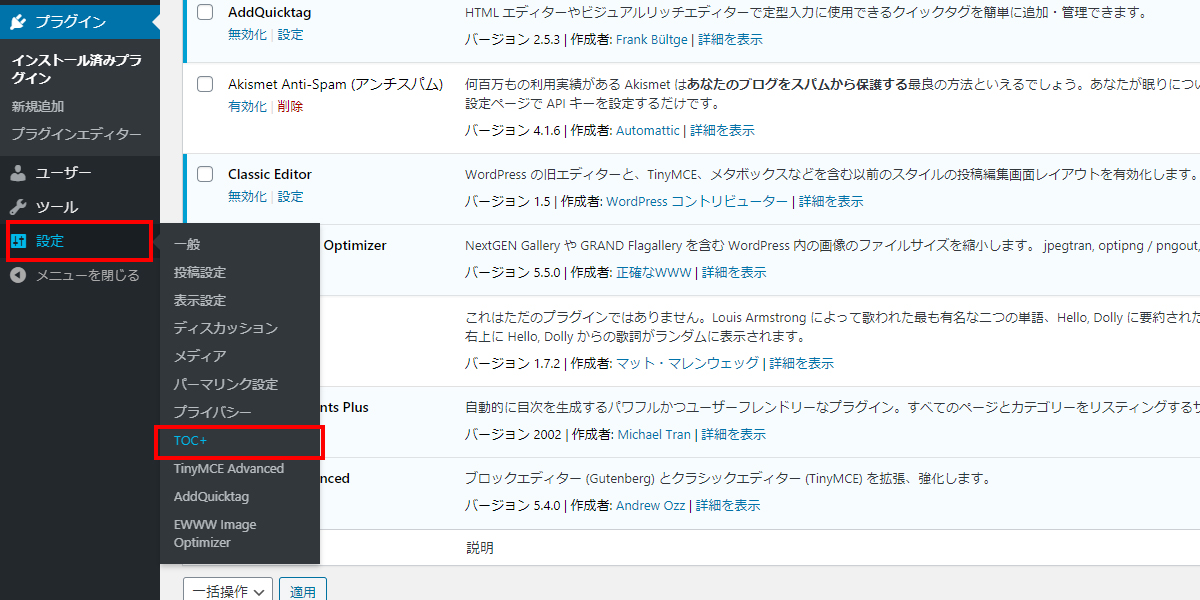
管理画面の左側メニューの「設定」から「TOC+」を選択してください。 
基本設定
位置
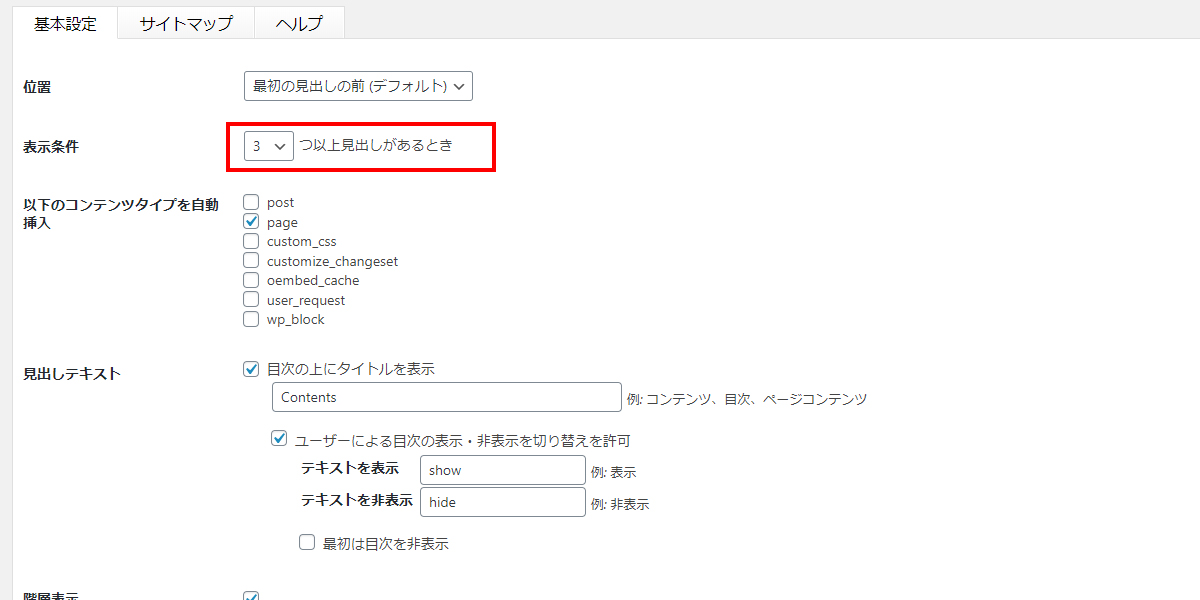
上から順番に設定していきましょう。 まずは基本設定のタブが選択されています。 位置は「最初の見出しの上」「最後の見出しの下」「上」「下」から選択できます。 このプラグインを入れる理由を最初に述べましたが、文章が長くなって全体の内容が一気に見えにくいという理由から目次をつける方が大半かと思いますので、「最初の見出しの上」がデフォルトでの設定です。 ここは変更せず最初の見出しの上に表示されるようにしましょう。
表示条件
表示条件は見出しが本文中に何個以上のときに目次を表示するかを決めるものです。 あまりにも短いものについては目次は不要かと思いますので、3つ以上にしておくことをおすすめします。 ここで設定した数より少ない記事については見出しは自動で生成されることはありません。 
以下のコンテンツタイプを自動挿入
どのページに目次を表示させるかを設定していきましょう。 主に文章が長くなるのはブログですので、デフォルトのpage(固定ページ)のチェックを外し、post(投稿)にチェックを入れましょう。 他に入れる必要はないです。
見出しテキスト
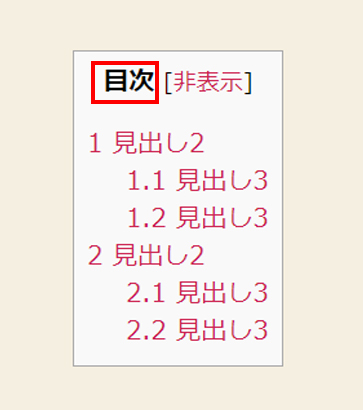
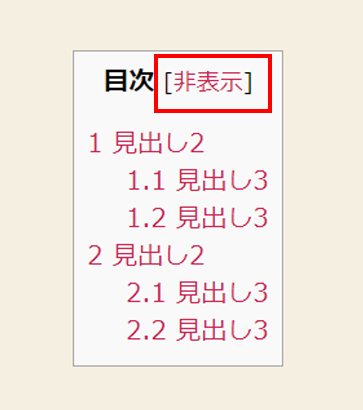
見出し枠内、上部に表示されるテキストです。 デフォルトではContentsとなっていますが「目次」に変更するとユーザーに親切ですね。  その下のユーザーによる見出しの表示、非表示では、ユーザーが見出しを閉じたり開いたりすることができるかの設定です。 例えばスマホユーザーを意識して最初は非表示にし、タップしたら表示したい時は「最初は目次を非表示」にチェックを入れます。 表示・非表示のどちらもshow、hideと英語になっていますので、日本語訳して入れてあげましょう。
その下のユーザーによる見出しの表示、非表示では、ユーザーが見出しを閉じたり開いたりすることができるかの設定です。 例えばスマホユーザーを意識して最初は非表示にし、タップしたら表示したい時は「最初は目次を非表示」にチェックを入れます。 表示・非表示のどちらもshow、hideと英語になっていますので、日本語訳して入れてあげましょう。 
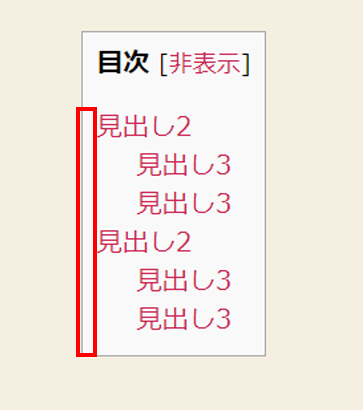
階層表示
見出し2の中に見出し3がある場合、インデントをつけて表示してくれます。 こうすることで話のブロック分けがされて見やすくなります。 デフォルトでチェックがついていますが、チェックを外すとすべて左揃えで表示されます。 
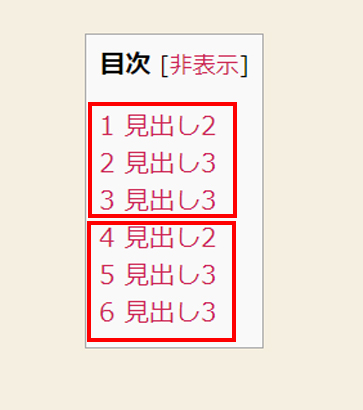
番号振り
各見出しに番号を表示させるか同課の設定です。 例えば手順の説明で見出しに「1.」「2.」などを入力していたら番号振りは不要ですが、一括での設定となりますので他の記事にはほしい場合は見出しのテキストに工夫をする必要があります。 
スムーズ・スクロール効果を有効化
アンカーリンクにジャンプではなくスクロールするかどうかを設定します。 チェックをつけると該当する見出しまでシュルシュル~~と移動します。リッチに見せたい時にはチェックをつけましょう。
横幅
デフォルトは自動になっていますが、パーセント単位で設定することも可能です。 たとえば横幅100%と設定した場合、コンテンツ幅に対し100%となります。  ただワンカラムのページに対し100%の横幅はかなり間延びしているように見えますので、cssを用いて少しコンパクトにしても良いかもしれません。 その際は横幅75%を選択して保存、次に管理画面左側メニューの「外観>テーマエディター」のstyle.cssに以下のコードを追加してください。
ただワンカラムのページに対し100%の横幅はかなり間延びしているように見えますので、cssを用いて少しコンパクトにしても良いかもしれません。 その際は横幅75%を選択して保存、次に管理画面左側メニューの「外観>テーマエディター」のstyle.cssに以下のコードを追加してください。
|
1 2 3 |
div#toc_container{ margin:0 auto; } |
これで目次のブロックが中央揃えになります。
回り込み
横幅を100%に設定している場合でも、コンテンツより外のブロックにfloatされます。 スマホで閲覧した際は最初の見出しの上に表示されます。 デザインが崩れていると感じる方もいらっしゃるので、無難に「なし(デフォルト)」を選ぶことをおすすめします。 
文字サイズ
デフォルトは95%ですが、目次部分をあまり目立たせず小さく表示したい場合は数字を小さくしましょう。 下の画像は60%ですが、見出し3が見えにくくなっています。見出し3までをメインに使う場合、80%までを目安にすると良いでしょう。 
プレゼンテーション
背景色の選択ができます。カスタムで自分の好きな色に設定することもできます。 色番号を調べて自分のサイトにあった色を設定しても良いですね! 上級者向け設定、サイトマップ、その他はそのままでも問題ありません。
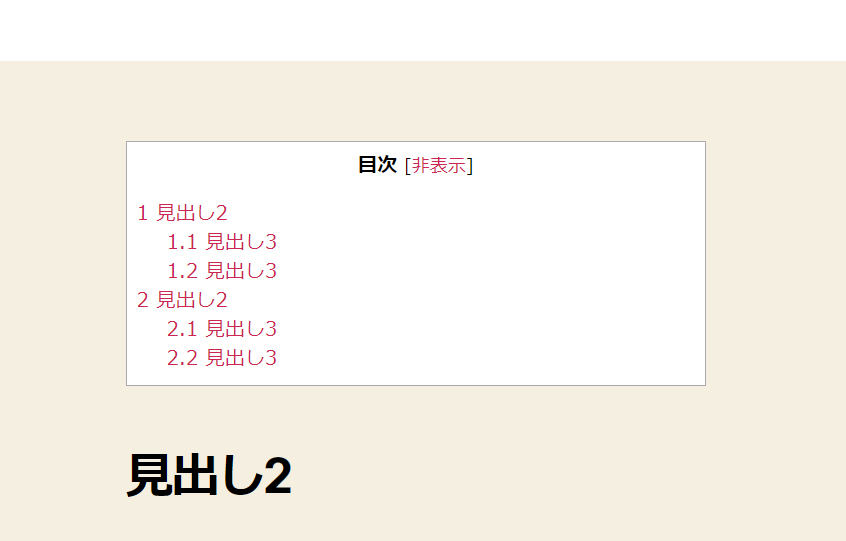
Table of Contents Plusプラグインでブログ記事に目次を作成してみた
Table of Contents Plusプラグインを用いて以下のようなブログの目次を作成することができました。 自動で生成してくれるので、ページ公開後の追記や編集にも自動で更新してくれるところがうれしいですね!