WordPressプラグイン 公開日:
WordPressで文字の装飾がもっとできるようになるプラグイン「TinyMCE Advanced」設定方法
Contents
WordPressで文字の装飾がもっとできるようになるプラグイン「TinyMCE Advanced」
WordPressで文字の装飾を行う際、デフォルトの設定ですと文字色の選択が2段目に隠れてしまったり文字背景色を着色することができません。
着色などの装飾をもっとできるようにするために、自分好みのカスタマイズを行いましょう。
TinyMCE Advancedのインストール方法
ログイン後の管理画面の左側メニュー「プラグイン」をクリックしてください。


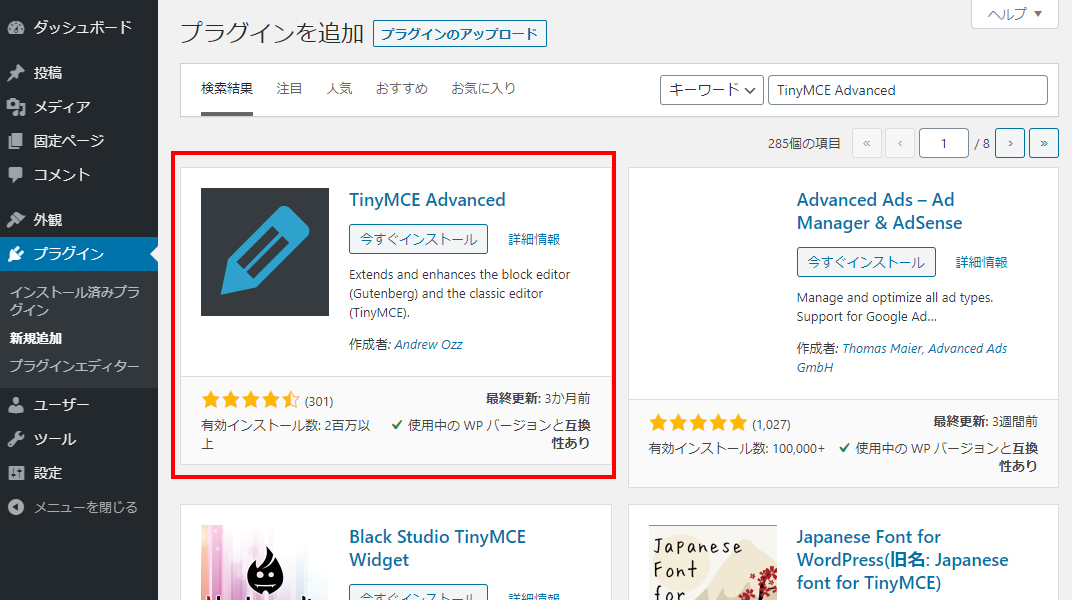
新規追加ボタンをクリックし、キーワード入力欄に「TinyMCE Advanced」とご入力ください。
すると鉛筆マークのアイコンのものが表示されますので、こちらをインストール&有効化してください。

TinyMCE Advancedの設定方法
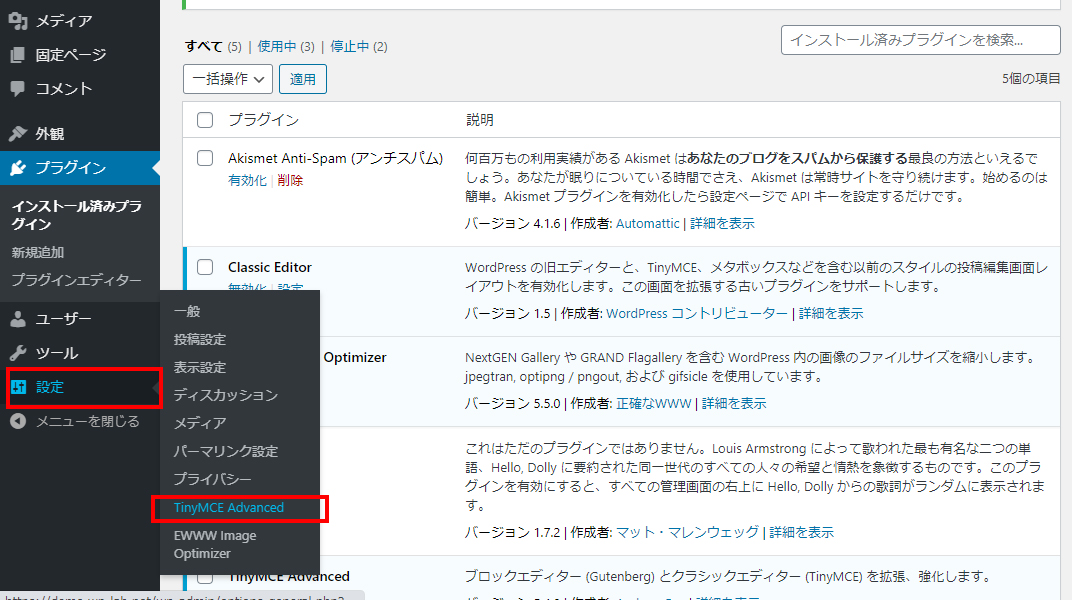
インストール後、管理画面左側メニューの「設定」から「TinyMCE Advanced」をクリックしてください。

編集エディターがGutenbergの場合、「ブロックエディタ」のタブの設定を行ってください。
編集エディターがClassic Editorの場合、「旧エディター」のタブの設定を行ってください。
今回デモサイトでは旧エディターを使用していますので、旧エディター画面でのご説明となります。
文字色選択を上部に1行目に表示させる
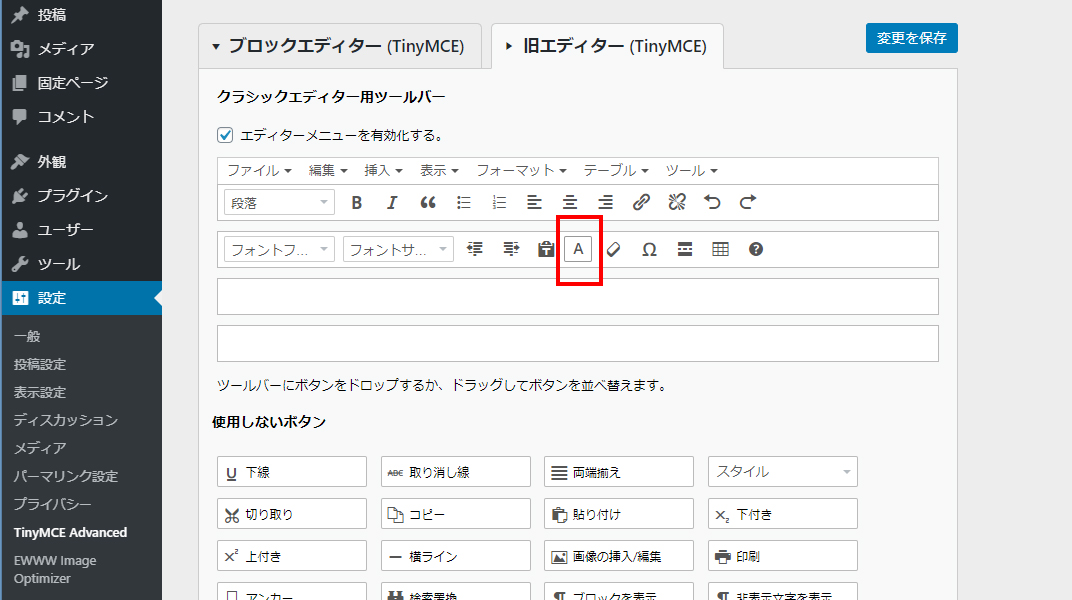
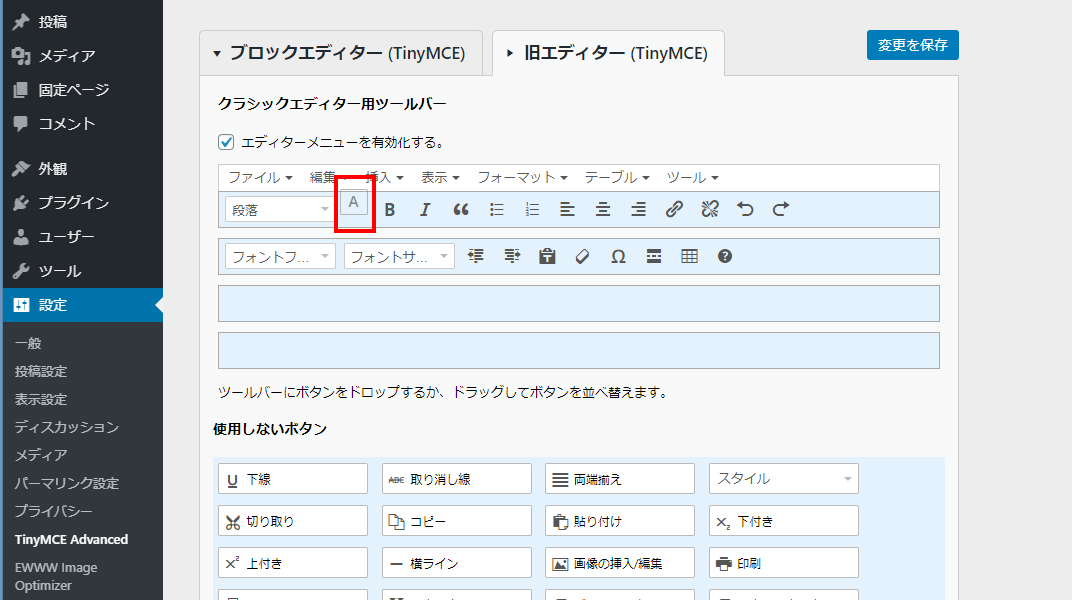
まずは文字色選択のアイコンを比較的よく使う方は上部に移動させましょう。「A」のアイコンを見つけ、左クリックしたまま配置したい場所まで移動させます。
※「A」のアイコンをマウスオーバーすると「文字色」の説明が表示されます。

配置場所が決定したら左クリックを話しましょう。ご希望の場所に配置されます。

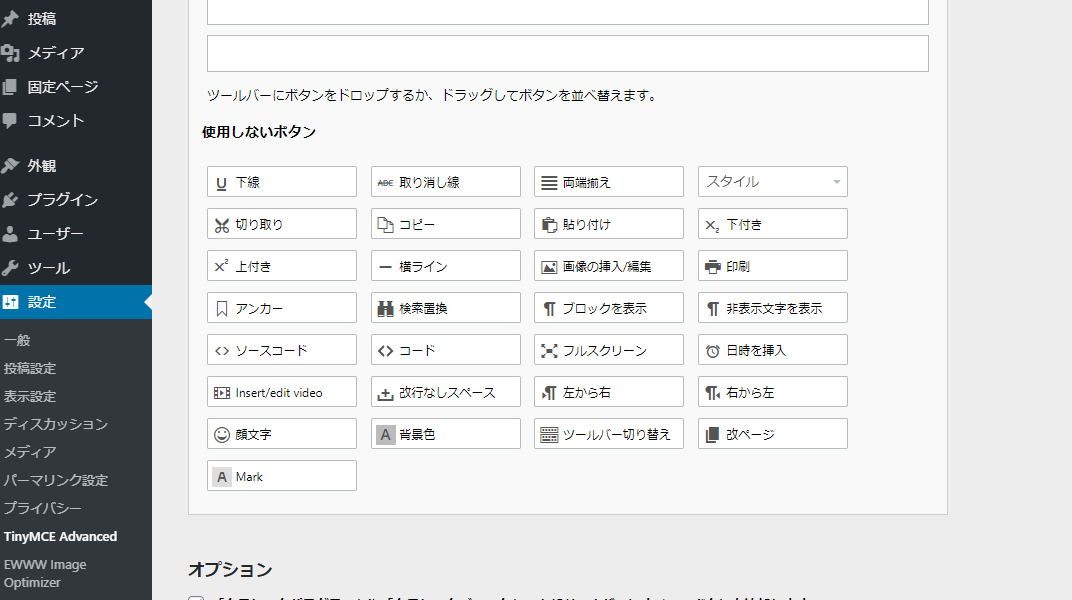
他にもたくさんのアイコンがあります。

使用頻度が低いものもいつでも使えるように追加しておくことをおすすめいたします。
以下のものは追加しておくと良いでしょう。
・下線
・打消し線
・背景色
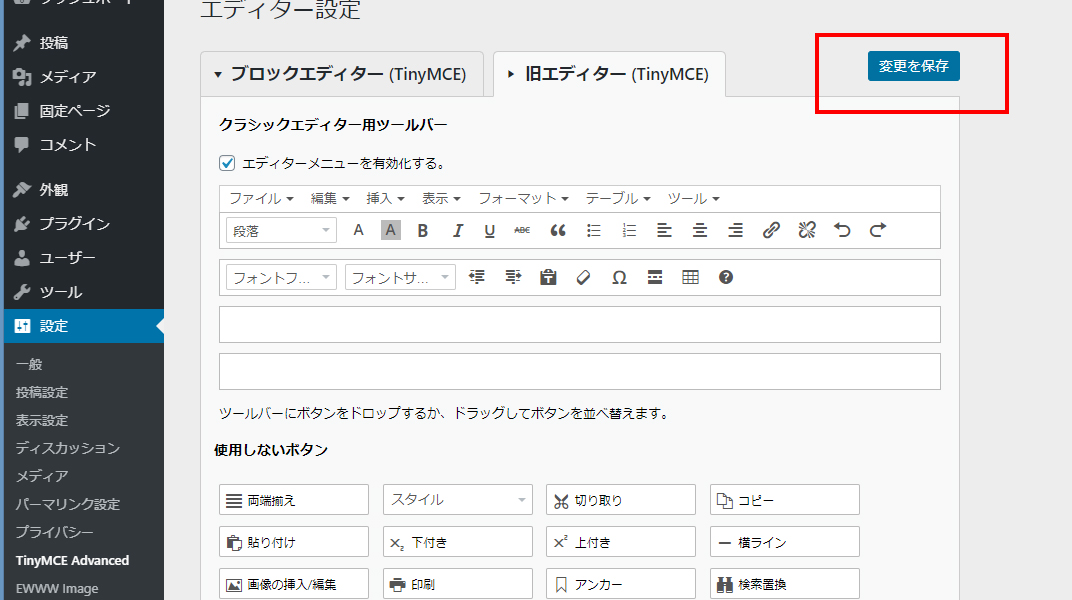
編集が完了しましたら、ページ上部にある「変更を保存」ボタンを忘れずにクリックしましょう。

編集画面でWordPressで文字の装飾がもっとできるようになるプラグイン「TinyMCE Advanced」が設定できたか確認する
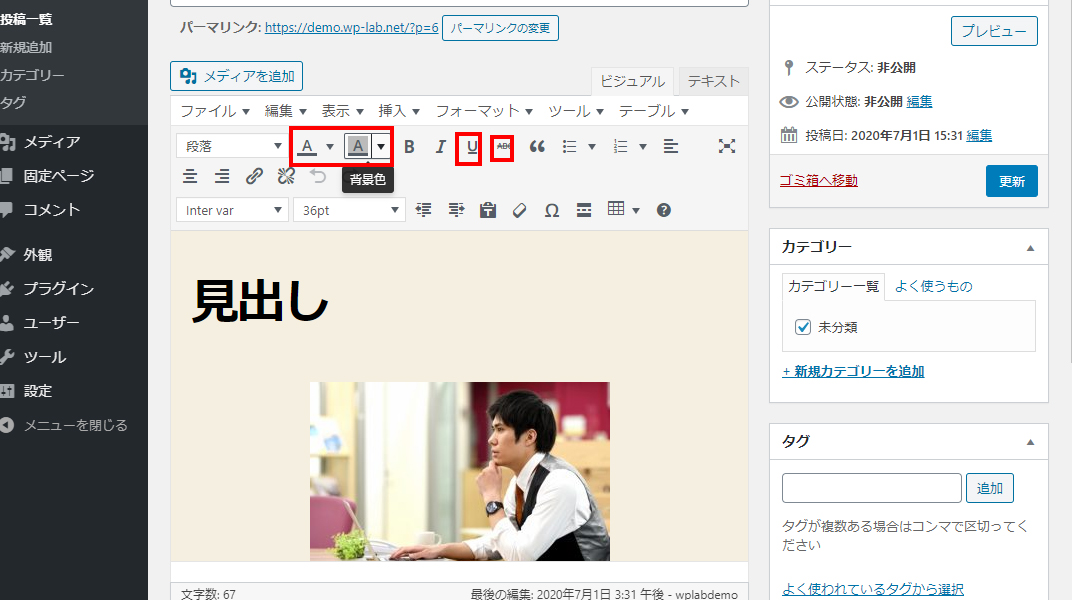
上記の作業が完了しましたら、最後にブログでも固定ページでも編集画面を開き、ツールバーのアイコンがきちんと変更されているか確認しましょう。
文字色、背景色、下線、打消し線が追加されました。
これで装飾したい文字をドラッグし、ツールバーのアイコンをクリックすれば簡単に変更されるようになります。