
WordPressプラグイン 公開日:
画像のサイズを圧縮しページのロード時間を短縮するプラグイン「EWWW Image Optimizer」の設定方法
Contents
画像のサイズを圧縮しページのロード時間を短縮するプラグイン「EWWW Image Optimizer 」
一眼レフなどの高解像度で撮影した容量の大きい画像を使用すると、ページ表示速度が遅くなります。 2017年、2018年のGoogleの直帰率の調査によると、ページ表示速度が1秒から3秒になると32%増、6秒で106%増、10秒で123%増との報告があります。 3秒以上表示に時間がかかるモバイルページから53%のユーザーが離脱している報告もあります。 画像を多用していたり、画像を圧縮せず重いまま使用しているサイトは表示速度の面からユーザーが離脱してしまっています。プラグインで解決できますので是非インストールし設定してみましょう。
EWWW Image Optimizerをプラグイン一覧からインストール、有効化する方法
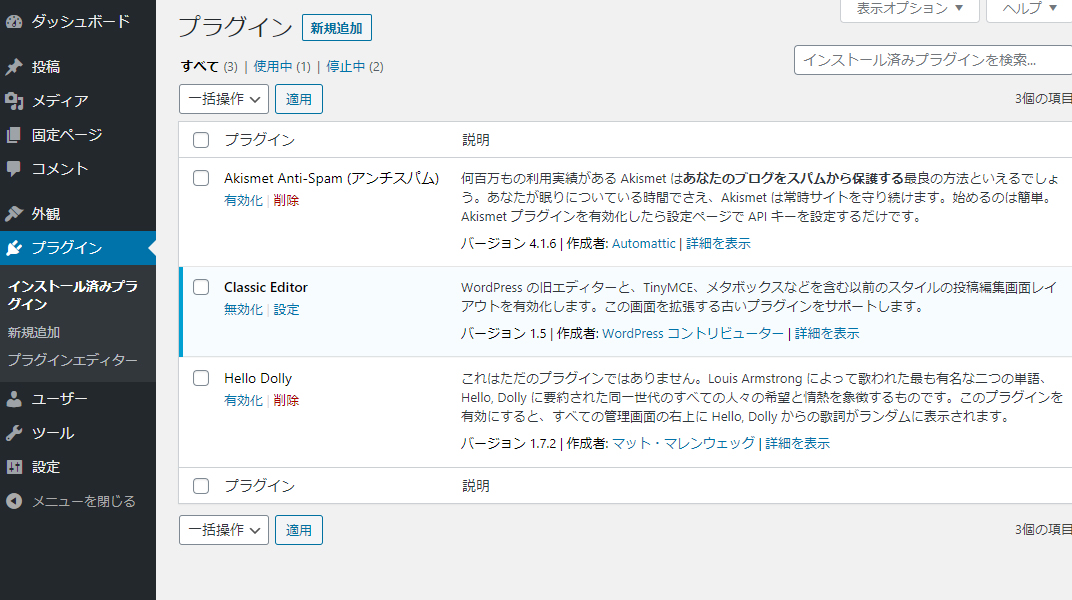
管理画面よりプラグインページを開きます。
管理画面の左側メニューより「プラグイン」をクリックします。 サブメニューで「新規追加」が表示されますのでクリックしましょう。 
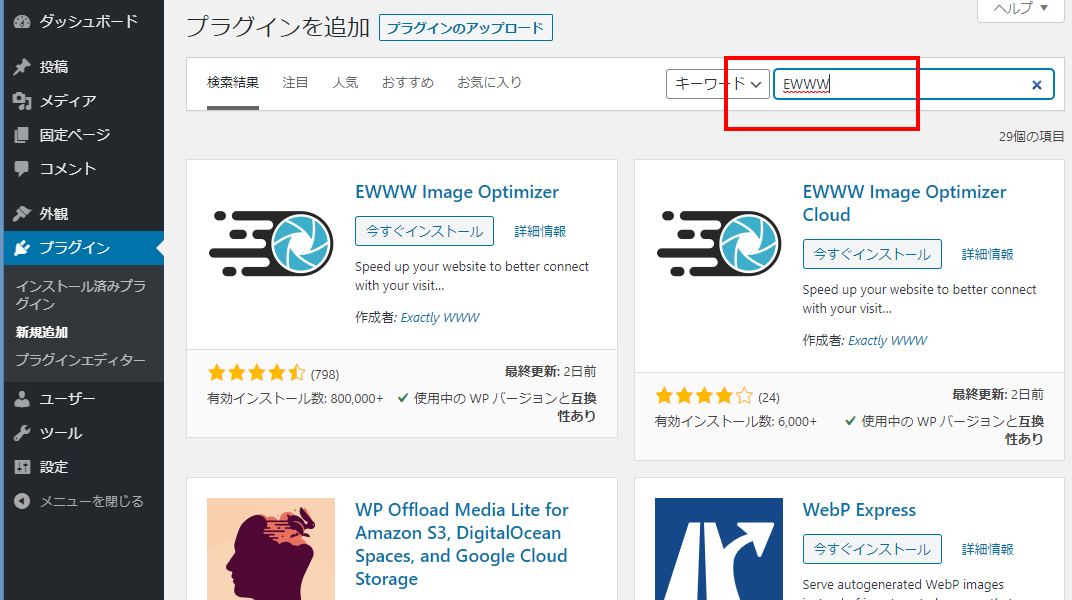
検索キーワードに「EWWW」を入力します。
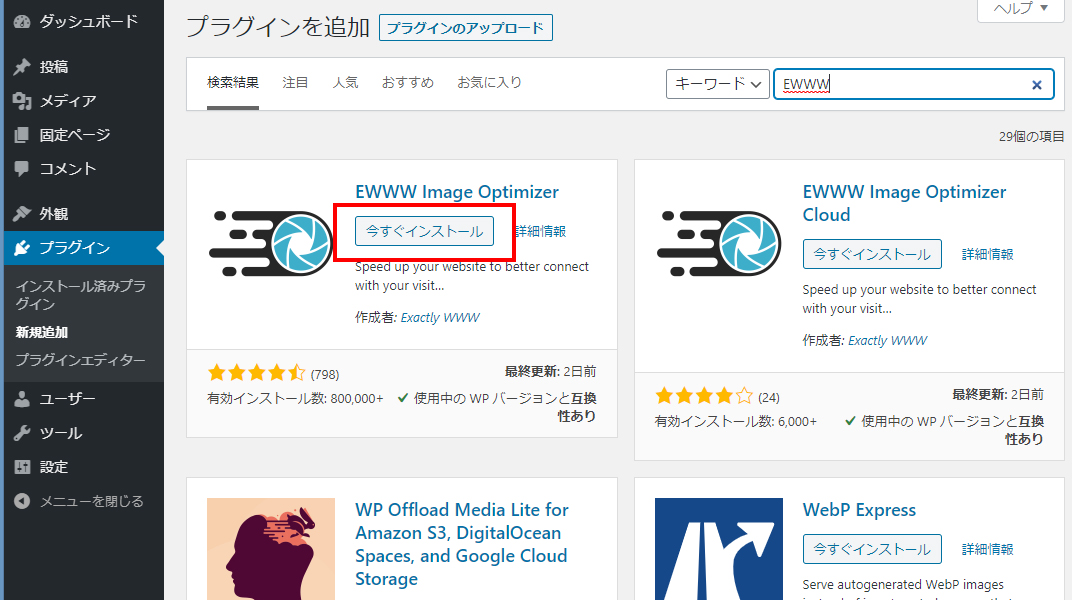
画面右上にキーワード入力欄がありますので、EWWWと入力してください。すると、同じアイコンが2つ「EWWW Image Optimizer」と「EWWW Image Optimizer Cloud」が表示されます。  ここでは「EWWW Image Optimizer」を選びましょう。 今すぐインストールボタンをクリックし、ボタンのテキストが「有効化」になるまで待ちます。「有効化」もクリックしましょう。これでインストールと有効化が完了です。
ここでは「EWWW Image Optimizer」を選びましょう。 今すぐインストールボタンをクリックし、ボタンのテキストが「有効化」になるまで待ちます。「有効化」もクリックしましょう。これでインストールと有効化が完了です。 
EWWW Image Optimizerの詳細設定方法
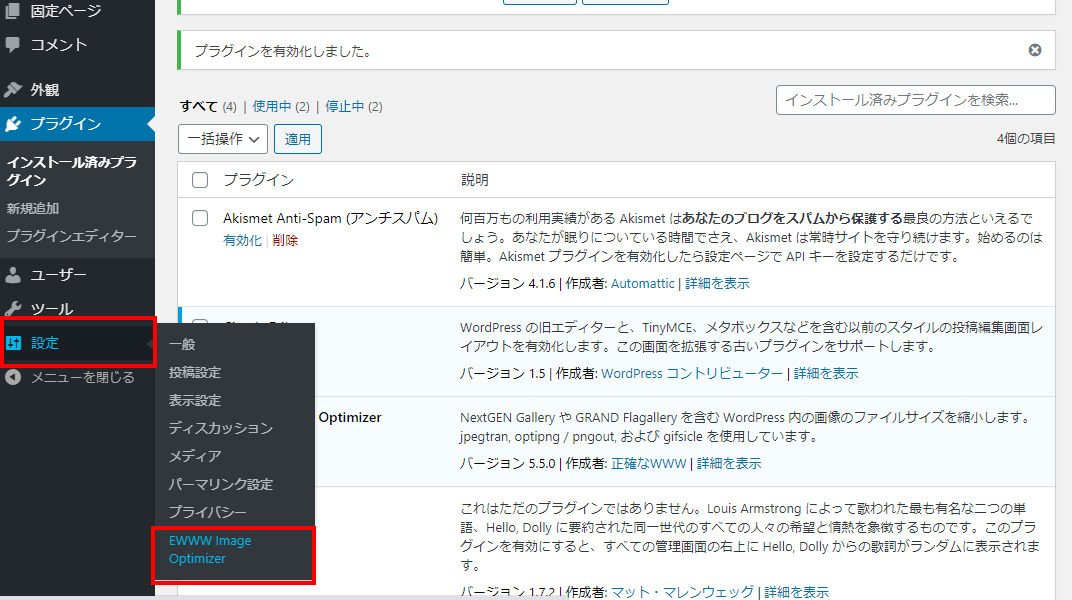
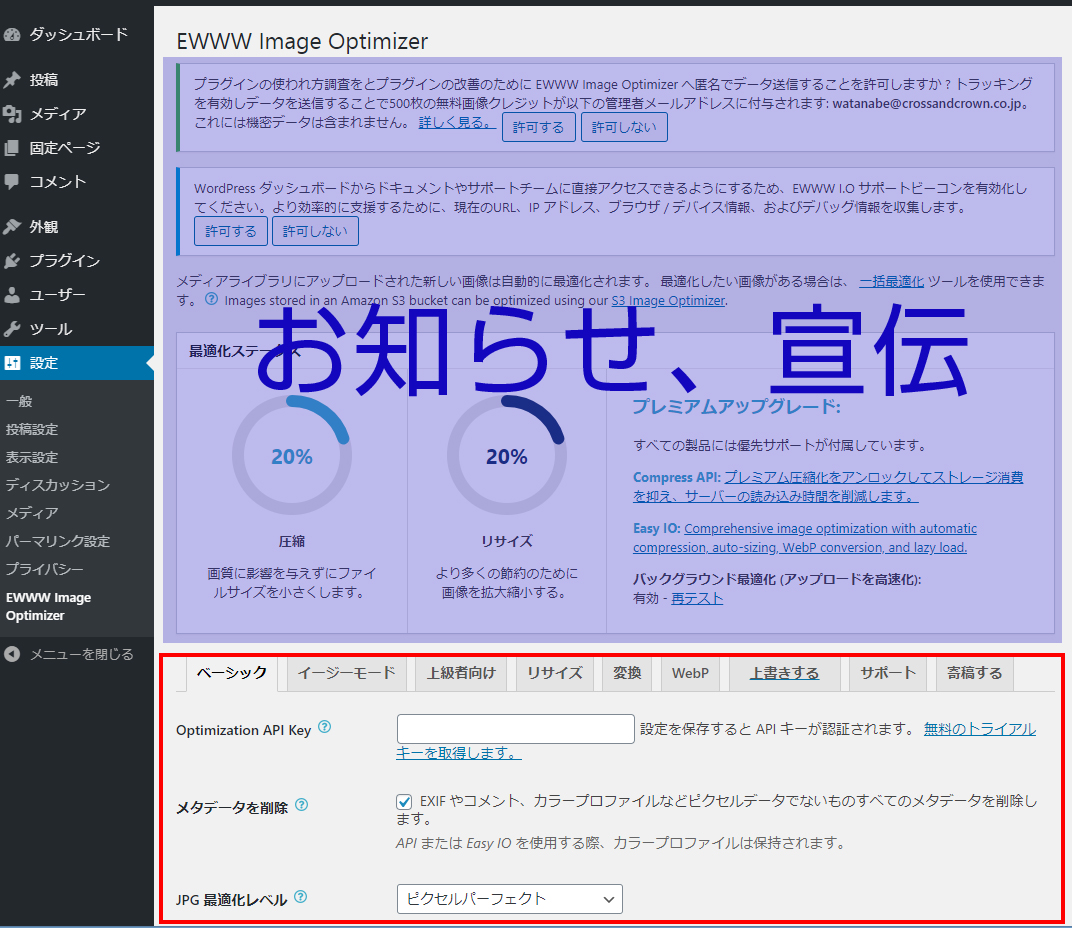
ここから先は項目ごとの設定を行います。 管理画面左側のメニュー「設定」にマウスを置いて、表示されたサブメニューの「EWWW Image Optimizer」をクリックしてください。  画面が表示されました。上部はお知らせや有料へのアップグレードなどの宣伝です。 実際の詳細設定は赤枠で囲われているタブの部分で行います。
画面が表示されました。上部はお知らせや有料へのアップグレードなどの宣伝です。 実際の詳細設定は赤枠で囲われているタブの部分で行います。 
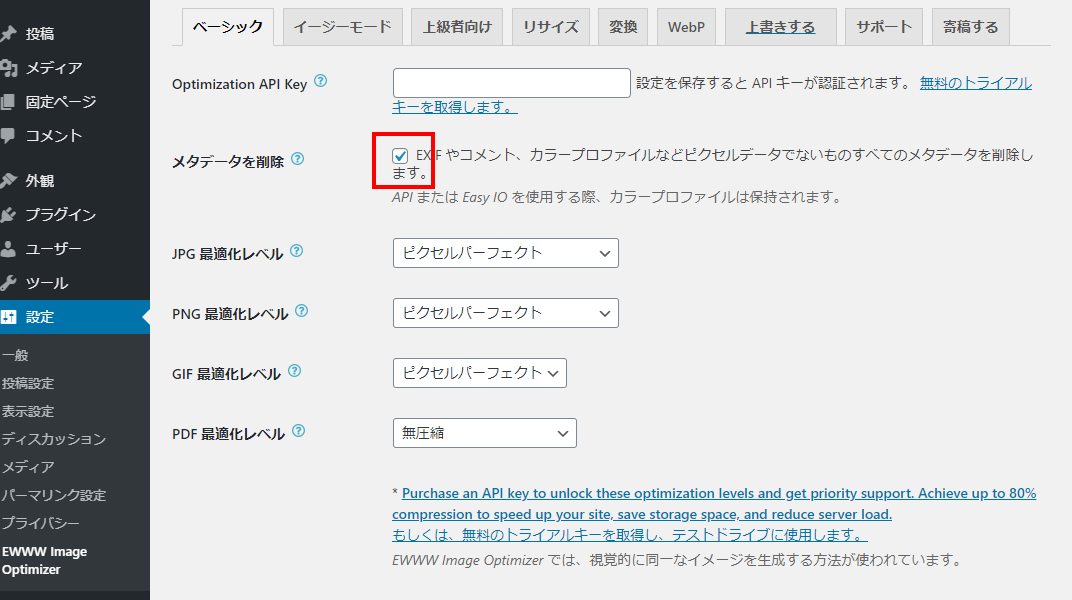
ベーシックタブ|メタデータ削除のチェックマークを付ける
私がインストールした際はすでにベーシックタブ内にある「メタデータを削除」の項目にはチェックマークがついていましたが、もしついていない場合はチェックを入れてください。 これを設定することで、画像データの中に入っている撮影場所、カメラの情報などが削除されて画像の容量が軽くなります。 
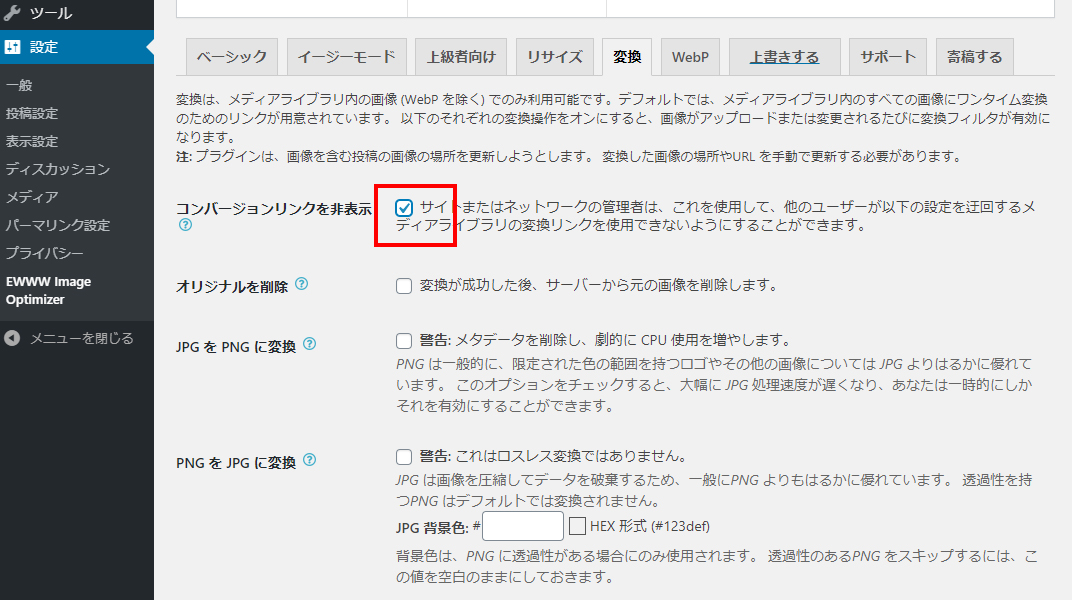
変換タブ|コンバージョンリンクを非表示をチェックする
次に「変換」のタブをクリックし、一番上に表示されているコンバージョンリンクを非表示のチェックを入れます。 この項目をチェックすることにより画像の拡張しであるjpgからpng、pngからjpgへの変換が行われず、画質の低下を防ぐことができます。  設定はこの2つを行えば完了です。 あとはお好みで画像サイズを合わせる設定などを行ってください。 変更を保存した後に画像をアップロードすると、自動でEWWW Image Optimizerプラグインが画像を圧縮してくれます。 どれほど圧縮されたのか数値を閲覧したい場合、メディアの表示スタイルをグリッドからリストに変更しましょう。 問題はEWWW Image Optimizerプラグインを導入する前の画像です。 以下のメディア一覧画面をご覧いただくとお分かりの通り、プラグインの設定後にアップロードした画像は圧縮されていますが、元々アップロードしていた画像に対してはされていません。
設定はこの2つを行えば完了です。 あとはお好みで画像サイズを合わせる設定などを行ってください。 変更を保存した後に画像をアップロードすると、自動でEWWW Image Optimizerプラグインが画像を圧縮してくれます。 どれほど圧縮されたのか数値を閲覧したい場合、メディアの表示スタイルをグリッドからリストに変更しましょう。 問題はEWWW Image Optimizerプラグインを導入する前の画像です。 以下のメディア一覧画面をご覧いただくとお分かりの通り、プラグインの設定後にアップロードした画像は圧縮されていますが、元々アップロードしていた画像に対してはされていません。  上記の画像のように画像数が極端に少ない場合でしたら「今すぐ最適化!」のアンカーテキストをクリックして済む話ですが、数が多い場合非効率です。 プラグインをインストールする前にアップロードしていた画像を一括で圧縮する方法がありますので行いましょう。
上記の画像のように画像数が極端に少ない場合でしたら「今すぐ最適化!」のアンカーテキストをクリックして済む話ですが、数が多い場合非効率です。 プラグインをインストールする前にアップロードしていた画像を一括で圧縮する方法がありますので行いましょう。
EWWW Image Optimizerで過去にアップロードした画像を一括して圧縮する方法
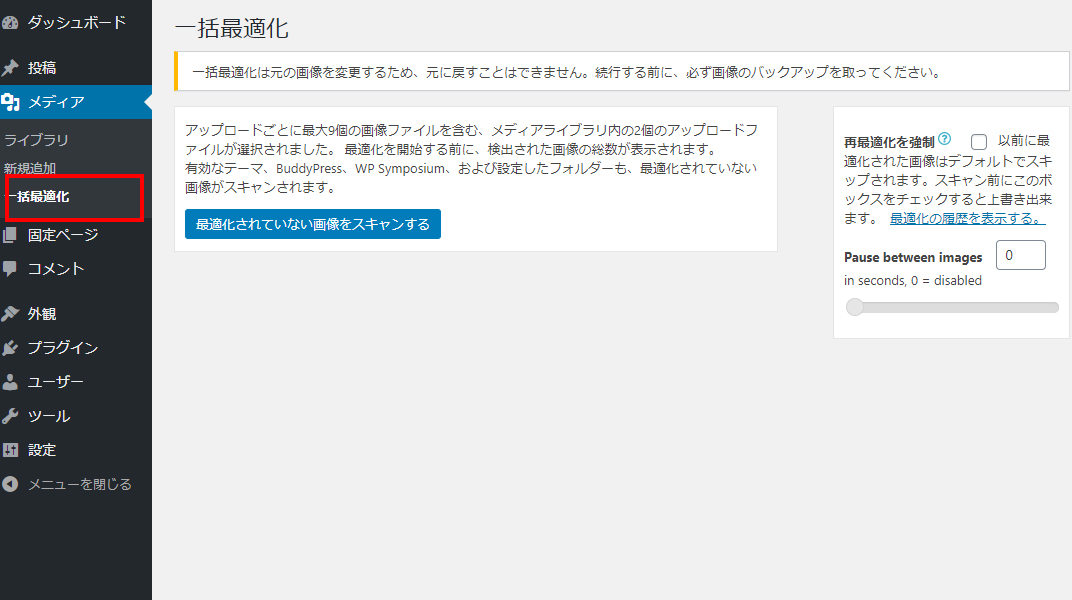
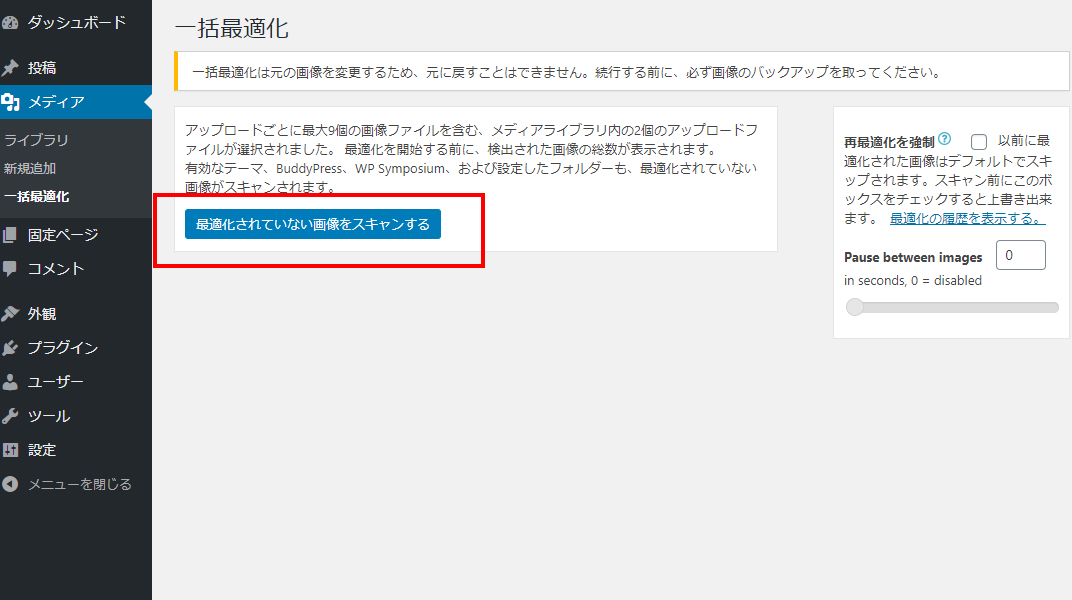
管理画面左側メニューのメディアから一括最適化をクリックします。  「最適化されていない画像をスキャンする」と書かれた青いボタンをクリックしてください。
「最適化されていない画像をスキャンする」と書かれた青いボタンをクリックしてください。  次に何枚圧縮する画像があるか表示されます。 画像を最適化ボタンをクリックして完了するまで待ちましょう。 まずが多い場合数時間かかる場合があります。 編集作業が終わった後に行うことをおすすめします。
次に何枚圧縮する画像があるか表示されます。 画像を最適化ボタンをクリックして完了するまで待ちましょう。 まずが多い場合数時間かかる場合があります。 編集作業が終わった後に行うことをおすすめします。
画像のサイズを圧縮しページのロード時間を短縮するプラグイン「EWWW Image Optimizer」の効果
デモサイトでは数が少なかったので16秒で完了しました。また、軽い画像は圧縮の具合をデフォルトのままにしているのもあり、小さいサイズの画像は圧縮はありませんでした。 ですが元々容量が大きくない画像でも数が増えると大きな結果となります。表示速度が1秒遅いだけで直帰してしまうというもったいない事を改善していきましょう。 












